Cum să adăugați sau să eliminați spațiu liber între blocurile WordPress
Publicat: 2022-03-22Doriți să adăugați sau să eliminați spațiu liber între blocurile WordPress?
Adăugarea sau eliminarea spațiului liber între blocurile WordPress vă oferă mai mult control asupra designului site-ului dvs. WordPress.
În acest articol, vă vom arăta cum să adăugați sau să eliminați spațiu liber între blocurile WordPress, pas cu pas.

De ce să adăugați sau să eliminați spațiu liber între blocurile WordPress?
WordPress facilitează crearea de pagini și postări personalizate cu editorul de blocuri WordPress încorporat.
Cu toate acestea, este posibil să observați că atunci când adăugați anumite blocuri, există o distanță prea mare sau prea mică. Adăugând sau eliminând spațiu liber între blocurile dvs. WordPress, puteți crea aspecte personalizate de pagină exact așa cum doriți.
Cu mai mult control asupra designului final al site-ului dvs. WordPress, puteți oferi vizitatorilor o experiență de utilizator mai bună.
Acestea fiind spuse, să aruncăm o privire la cum să adăugați sau să eliminați spațiu liber între blocurile WordPress de pe site-ul dvs. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
Metoda 1. Adăugarea de spațiu liber între blocurile WordPress cu Editor de blocuri
Cel mai simplu mod de a adăuga spațiu liber între blocurile tale este să folosești editorul de blocuri WordPress. Există un bloc de spațiere încorporat care vă permite să adăugați spațiu liber cu câteva clicuri.
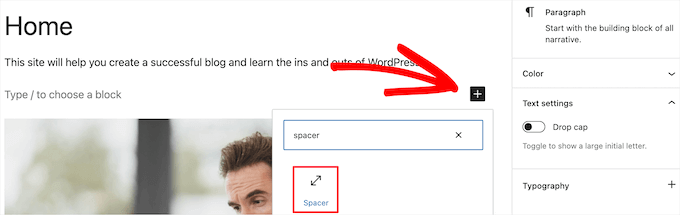
Pentru a utiliza acest lucru, deschideți postarea sau pagina pe care doriți să o editați și faceți clic pe butonul „Plus” adăugare blocare.
Apoi, căutați „Spacer” și selectați blocul.

Aceasta va introduce automat un distanțier în pagină.
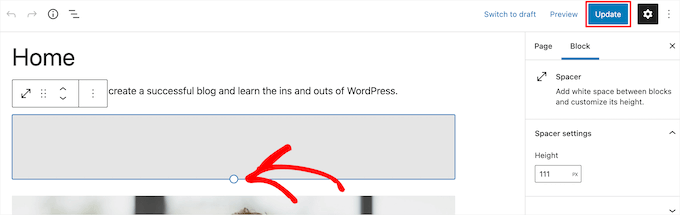
Îl puteți face mai mare sau mai mic trăgând blocul în sus sau în jos.

După ce ați terminat, faceți clic pe butonul „Actualizare” pentru a salva modificările.
Rețineți că această metodă vă permite doar să adăugați spațiu între blocuri. Pentru a elimina spațiu, va trebui să utilizați una dintre celelalte metode de mai jos.
Metoda 2. Adăugarea sau eliminarea spațiului liber între blocurile WordPress prin adăugarea CSS personalizat
O altă modalitate de a adăuga și de a elimina spațiu liber între blocuri este prin adăugarea unui cod CSS personalizat la tema.
Dacă nu ați făcut acest lucru înainte, atunci vă recomandăm să aruncați o privire la ghidul nostru despre cum să adăugați cu ușurință CSS personalizat pe site-ul dvs. WordPress înainte de a începe.
Apoi, deschideți pagina sau postarea pe care doriți să o editați și apoi faceți clic pe blocul în care doriți să adăugați sau să eliminați spațiul liber.
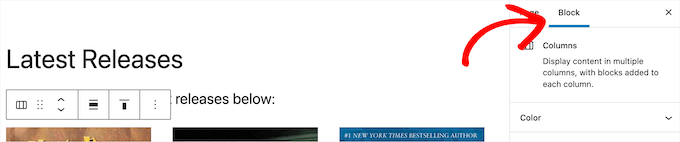
Apoi, faceți clic pe elementul de meniu „Blocați” din panoul de opțiuni din dreapta.

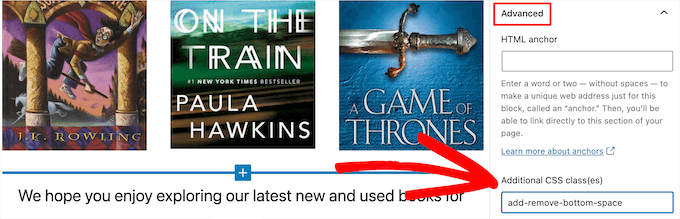
După aceea, derulați în jos la meniul drop-down „Avansat” și faceți clic pe el. Acest lucru aduce un set de opțiuni suplimentare pentru acel bloc.
Apoi, în caseta „Clasuri CSS suplimentare” adăugați următorul cod:
Acest fragment creează o nouă clasă CSS special pentru acel bloc.

După aceea, faceți clic pe butonul „Actualizare” pentru a salva modificările.
Apoi, navigați la Aspect » Personalizare pentru a afișa personalizarea temei WordPress.

Apoi, derulați în jos și faceți clic pe opțiunea de meniu „CSS suplimentar”.
Aceasta afișează un câmp în care puteți adăuga cod CSS.

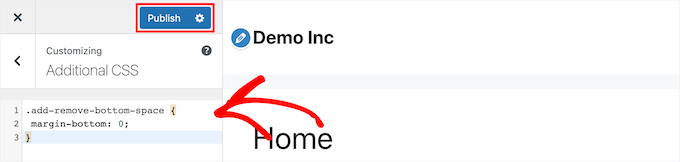
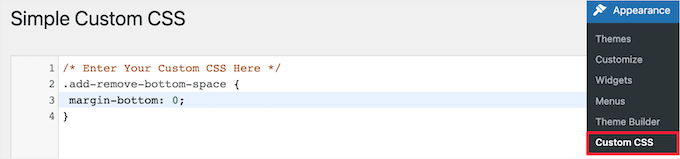
Apoi, inserați următorul fragment de cod în casetă.
.add-remove-bottom-space
margin-bottom: 0;
Acest fragment de cod setează marginea de jos la zero și va elimina spațiul liber din bloc. Dacă doriți să adăugați spațiu în partea de jos, atunci pur și simplu schimbați „0” în ceva de genul „20px”.

După ce ați făcut modificările, asigurați-vă că faceți clic pe butonul „Publicați” pentru a face modificările live.
Salvarea codului CSS personalizat folosind un plugin
Adăugând CSS personalizat la personalizarea temei WordPress, se va salva numai pentru tema pe care o utilizați în prezent. Dacă schimbați tema WordPress, atunci va trebui să copiați codul CSS în noua dvs. temă.
Dacă doriți să se aplice CSS-ul dvs. personalizat indiferent de tema pe care o utilizați, atunci va trebui să utilizați pluginul CSS personalizat simplu.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul. Pentru mai multe detalii, consultați ghidul nostru despre cum să instalați un plugin WordPress.
După activare, pur și simplu accesați Aspect » CSS personalizat și adăugați codul CSS personalizat.

Când ați terminat, faceți clic pe butonul „Actualizați CSS personalizat” pentru a salva modificările.

Metoda 3. Adăugarea sau eliminarea spațiului liber între blocurile WordPress cu CSS Hero
Un alt mod prietenos pentru începători de a adăuga sau elimina spațiu liber între blocurile WordPress este utilizarea unui plugin CSS personalizat WordPress. Acest lucru vă permite să faceți modificări vizuale blogului dvs. WordPress fără a edita niciun cod CSS.
Vă recomandăm să utilizați pluginul CSS Hero. Vă permite să editați aproape fiecare stil CSS de pe site-ul dvs. WordPress fără a scrie o singură linie de cod.
Ofertă: Cititorii pentru începători WPB pot obține o reducere de 34% utilizând codul nostru de cupon CSS Hero.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul. Pentru mai multe detalii, consultați ghidul nostru pentru începători despre cum să instalați un plugin WordPress.

La activare, trebuie să faceți clic pe butonul „Continuați la activarea produsului” pentru a activa pluginul. Veți găsi butonul direct deasupra listei dvs. de pluginuri instalate.
Aceasta vă aduce la un ecran în care trebuie să introduceți numele de utilizator și parola. Apoi, urmați instrucțiunile de pe ecran și veți fi redirecționat înapoi la tabloul de bord odată ce contul dvs. este verificat.
Apoi, trebuie să deschideți pagina sau postarea pe care doriți să o editați, apoi faceți clic pe butonul „CSS Hero” din partea de sus a barei de instrumente de administrare WordPress.

Aceasta va deschide aceeași pagină cu CSS Hero rulând deasupra ei. Pluginul folosește un editor vizual, astfel încât veți putea face modificările în timp real.
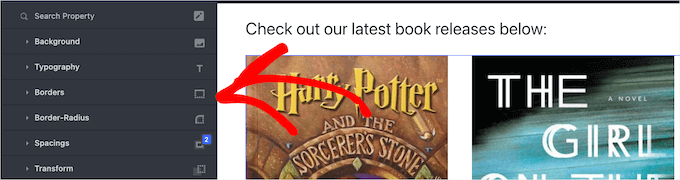
Când faceți clic pe orice element din pagina dvs., va apărea o bară de instrumente în partea stângă a paginii pentru a face personalizări.

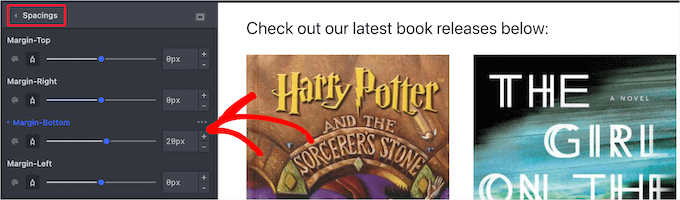
Pentru a elimina sau adăuga spațiu liber între blocurile dvs., faceți clic pe opțiunea „Spacings” și apoi derulați în jos la secțiunea „Margin-Bottom”.
Aici puteți muta glisorul în sus sau în jos pentru a adăuga sau elimina spațiu liber.

Orice modificări pe care le faceți vor apărea automat pe pagina dvs.
După ce ați terminat de făcut modificări, trebuie să faceți clic pe butonul „Salvați” pentru a face modificările live.
Metoda 4. Adăugarea sau eliminarea spațiului liber între blocurile WordPress cu SeedProd
SeedProd este cel mai bun generator de pagini drag and drop folosit de peste 1 milion de site-uri web.

Puteți folosi biblioteca de peste 150 de șabloane pentru a crea pagini personalizate 404, pagini de vânzare, pagini de destinație și multe altele. SeedProd poate fi folosit chiar și pentru a crea o temă WordPress personalizată fără a scrie niciun cod.
Cu generatorul de glisare și plasare, aveți control deplin asupra designului site-ului dvs. și puteți elimina sau adăuga cu ușurință spațiere la orice element de site.
Pentru a afla mai multe, consultați ghidul nostru despre cum să creați o pagină personalizată în WordPress.
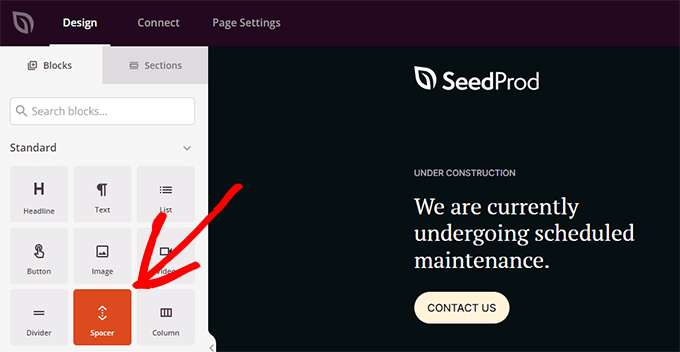
Pe măsură ce vă personalizați pagina, puteți adăuga spațiu oriunde utilizând blocul Spacer.

Pur și simplu trageți și plasați-l oriunde pe pagină unde doriți să adăugați mai mult spațiu între blocuri.
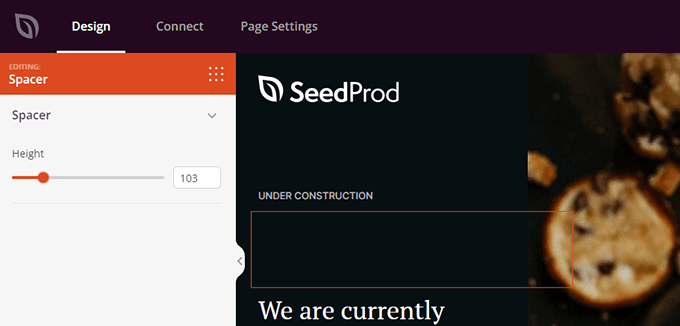
Apoi puteți folosi glisorul pentru a-i regla înălțimea.

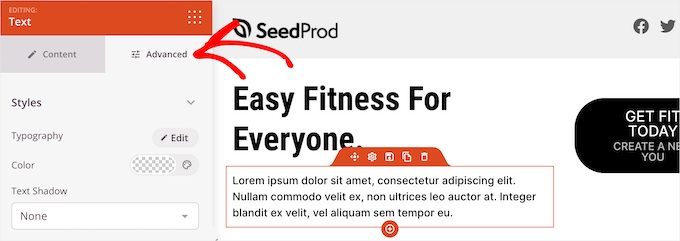
De asemenea, puteți controla distanța dintre orice bloc. Pentru a face acest lucru, faceți clic pe orice bloc din care doriți să adăugați sau să eliminați spațiu.
Aceasta afișează panoul de opțiuni din stânga. Apoi, faceți clic pe fila „Avansat”.

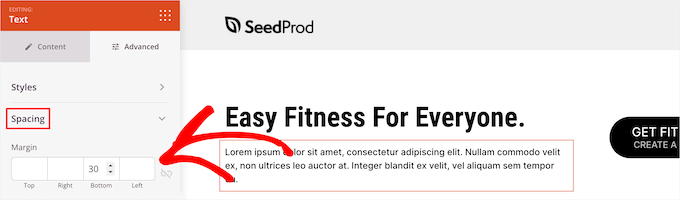
Apoi, derulați în jos la meniul drop-down „Spacing” și faceți clic pe acesta.
Acest lucru afișează un meniu în care puteți controla „Marja”. Pur și simplu introduceți un număr în caseta din marginea de jos pentru a adăuga spațiu sau ștergeți numărul pentru a elimina orice spațiu liber existent.

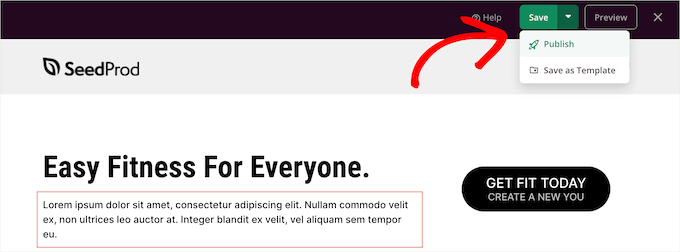
După ce ați terminat de făcut modificări, faceți clic pe butonul „Salvați” și selectați meniul drop-down „Publicați” pentru a face modificările live.

Sperăm că acest articol v-a ajutat să învățați cum să adăugați sau să eliminați spațiu liber între blocurile WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să vă începeți propriul podcast și alegerile noastre de experți cu cele mai bune găzduiri gratuite de site-uri în comparație.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
