如何在 WordPress 塊之間添加或刪除空格
已發表: 2022-03-22您想在 WordPress 塊之間添加或刪除空格嗎?
在 WordPress 塊之間添加或刪除空格可以讓您更好地控制 WordPress 網站的設計。
在本文中,我們將逐步向您展示如何在 WordPress 塊之間添加或刪除空格。

為什麼要在 WordPress 塊之間添加或刪除空格?
WordPress 使用內置的 WordPress 塊編輯器輕鬆創建自定義頁面和帖子。
但是,您可能會注意到,當您添加某些塊時,間距太大或太小。 通過在 WordPress 塊之間添加或刪除空格,您可以完全按照自己的意願創建自定義頁面佈局。
通過對最終 WordPress 網站設計的更多控制,您可以為訪問者提供更好的用戶體驗。
話雖如此,讓我們看看如何在您的網站上的 WordPress 塊之間添加或刪除空格。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
方法 1. 使用塊編輯器在 WordPress 塊之間添加空格
在塊之間添加空格的最簡單方法是使用 WordPress 塊編輯器。 有一個內置的間距塊,讓您只需單擊幾下即可添加空白空間。
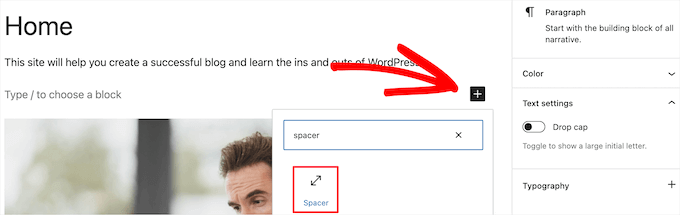
要使用此功能,請打開您要編輯的帖子或頁面,然後單擊“加號”添加塊按鈕。
然後,搜索“Spacer”並選擇塊。

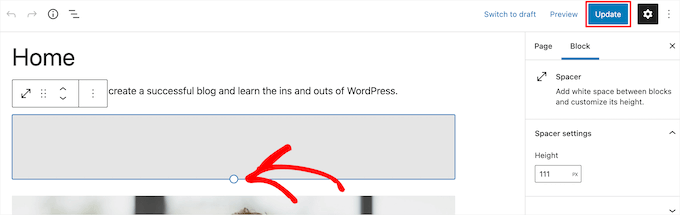
這將自動在頁面中插入一個分隔符。
您可以通過向上或向下拖動塊來使其更大或更小。

完成後,單擊“更新”按鈕保存更改。
請記住,此方法僅允許您在塊之間添加空間。 要刪除空間,您將需要使用以下其他方法之一。
方法 2. 通過添加自定義 CSS 在 WordPress 塊之間添加或刪除空格
在塊之間添加和刪除空格的另一種方法是向主題添加自定義 CSS 代碼。
如果您以前沒有這樣做過,那麼我們建議您在開始之前查看我們的指南,了解如何輕鬆地將自定義 CSS 添加到您的 WordPress 網站。
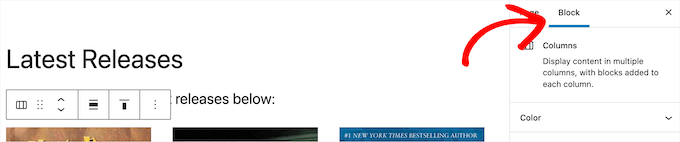
接下來,打開要編輯的頁面或帖子,然後單擊要添加或刪除空白區域的塊。
然後,單擊右側選項面板中的“阻止”菜單項。

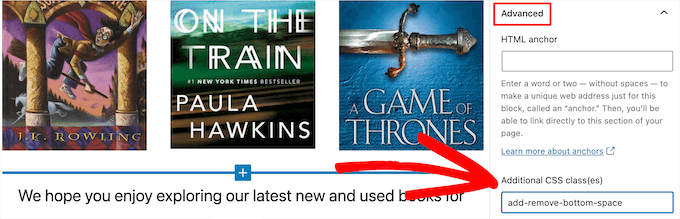
之後,向下滾動到“高級”下拉菜單並單擊它。 這為該塊帶來了一組附加選項。
然後,在“其他 CSS 類”框中添加以下代碼:
此代碼段專門為該塊創建了一個新的 CSS 類。

之後,單擊“更新”按鈕以保存您的更改。
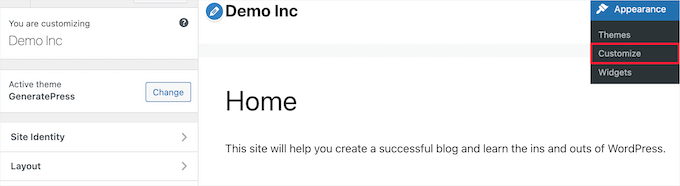
接下來,導航到外觀»自定義以調出 WordPress 主題定制器。

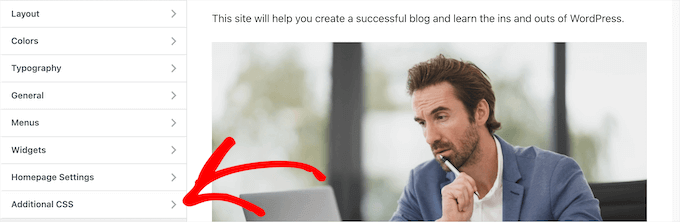
然後,向下滾動並單擊“其他 CSS”菜單選項。
這將打開一個字段,您可以在其中添加 CSS 代碼。

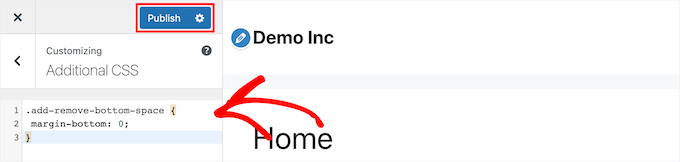
接下來,將以下代碼段粘貼到框中。
.add-remove-bottom-space
margin-bottom: 0;
此代碼段將底部邊距設置為零,並將刪除塊中的空白區域。 如果您想在底部添加空間,只需將“0”更改為“20px”。

進行更改後,請務必單擊“發布”按鈕以使更改生效。
使用插件保存自定義 CSS 代碼
通過將自定義 CSS 添加到 WordPress 主題定制器,它只會保存您當前使用的主題。 如果您更改 WordPress 主題,則需要將 CSS 代碼複製到新主題。
如果您希望無論您使用什麼主題都應用您的自定義 CSS,那麼您需要使用 Simple Custom CSS 插件。
您需要做的第一件事是安裝並激活插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
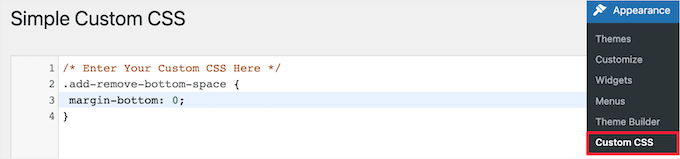
激活後,只需轉到外觀»自定義 CSS並添加您的自定義 CSS 代碼。

完成後,單擊“更新自定義 CSS”按鈕以保存更改。

方法 3. 使用 CSS Hero 添加或刪除 WordPress 塊之間的空格
在 WordPress 塊之間添加或刪除空格的另一種對初學者友好的方法是使用 WordPress 自定義 CSS 插件。 這使您無需編輯任何 CSS 代碼即可對 WordPress 博客進行視覺更改。
我們推薦使用 CSS Hero 插件。 它使您無需編寫任何代碼即可編輯 WordPress 網站上的幾乎所有 CSS 樣式。
優惠: WPBeginner 讀者可以使用我們的 CSS Hero 優惠券代碼獲得 34% 的折扣。
您需要做的第一件事是安裝並激活插件。 有關更多詳細信息,請參閱我們的初學者指南,了解如何安裝 WordPress 插件。

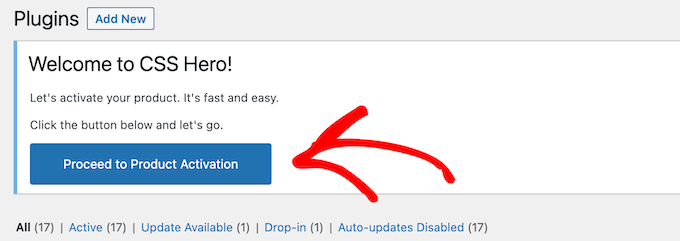
激活後,您需要單擊“進行產品激活”按鈕來激活插件。 您會在已安裝插件列表的正上方找到該按鈕。
這會將您帶到需要輸入用戶名和密碼的屏幕。 然後,按照屏幕上的說明進行操作,一旦您的帳戶得到驗證,您將被重定向回您的儀表板。
接下來,您需要打開要編輯的頁面或帖子,然後單擊 WordPress 管理工具欄頂部的“CSS Hero”按鈕。

這將打開與 CSS Hero 在其上運行的同一頁面。 該插件使用可視化編輯器,因此您可以實時進行更改。
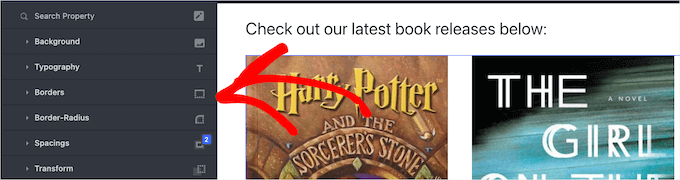
當您單擊頁面上的任何元素時,它將在頁面左側彈出一個工具欄,供您進行自定義。

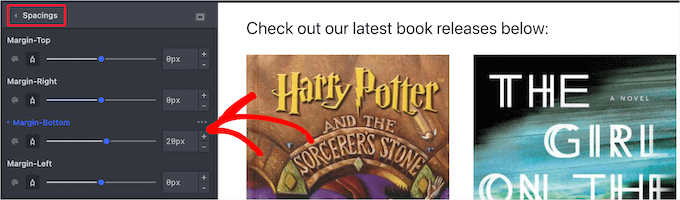
要刪除或添加塊之間的空白空間,只需單擊“間距”選項,然後向下滾動到“邊距-底部”部分。
在這裡,您可以向上或向下移動滑塊以添加或刪除空格。

您所做的任何更改都會自動顯示在您的頁面上。
完成更改後,您需要單擊“保存”按鈕以使更改生效。
方法 4. 使用 SeedProd 添加或刪除 WordPress 塊之間的空格
SeedProd 是超過 100 萬個網站使用的最佳拖放頁面構建器。

您可以使用 150 多個模板庫來創建自定義 404 頁面、銷售頁面、登錄頁面等等。 SeedProd 甚至可以用於創建自定義 WordPress 主題,而無需編寫任何代碼。
使用拖放構建器,您可以完全控製網站的設計,並且可以輕鬆刪除或添加任何網站元素的間距。
要了解更多信息,請參閱我們關於如何在 WordPress 中創建自定義頁面的指南。
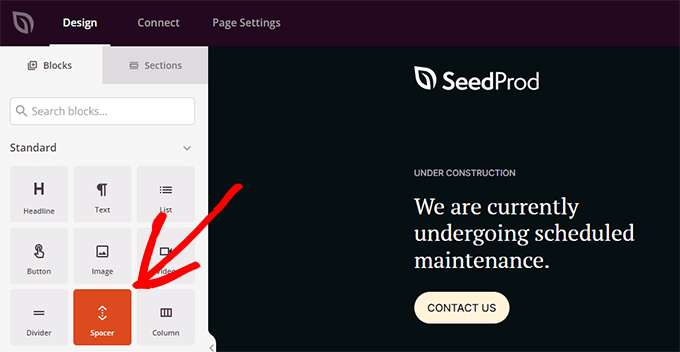
在自定義頁面時,您可以使用 Spacer 塊在任何地方添加空間。

只需將其拖放到頁面上您想要在塊之間添加更多空間的任何位置。
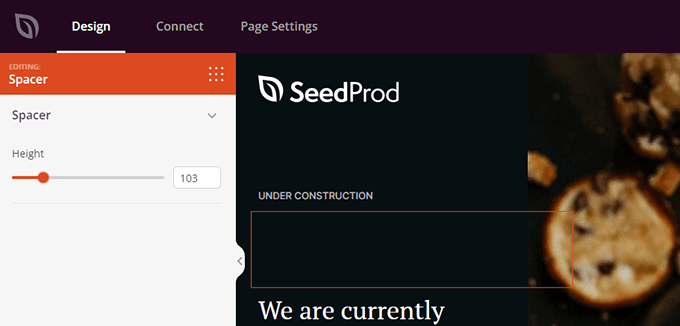
然後您可以使用滑塊調整其高度。

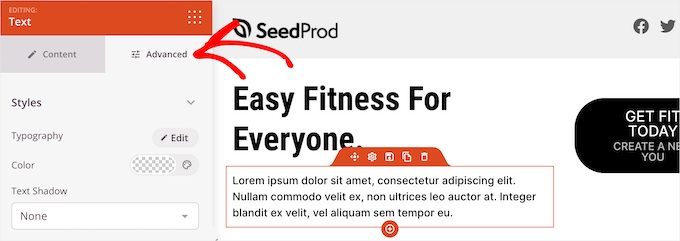
您還可以控制任何塊之間的間距。 為此,只需單擊要從中添加或刪除空間的任何塊。
這將打開左側的選項面板。 然後,單擊“高級”選項卡。

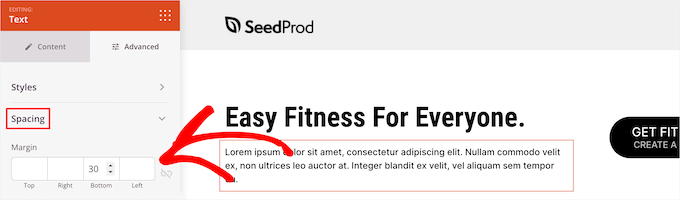
接下來,向下滾動到“間距”下拉菜單並單擊它。
這會彈出一個菜單,您可以在其中控制“邊距”。 只需在底部邊距框中輸入一個數字即可添加空格,或刪除該數字以刪除任何現有的空格。

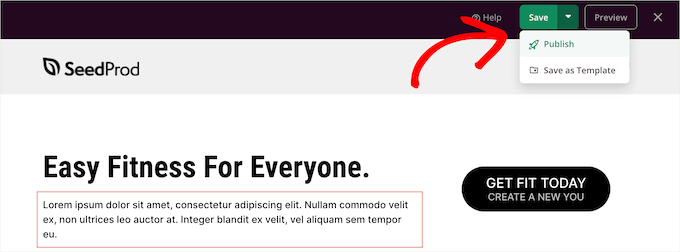
完成更改後,單擊“保存”按鈕並選擇“發布”下拉菜單以使更改生效。

我們希望本文能幫助您了解如何在 WordPress 塊之間添加或刪除空格。 您可能還想查看我們關於如何開始自己的播客的指南,以及我們對最佳免費網站託管的專家精選。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
