WebP 画像を SVG 形式に変換する方法
公開: 2022-12-06Google の新しい webp 画像形式により、ファイル サイズが小さくなり、Web での読み込み時間が短縮されます。 ただし、この形式はまだ広くサポートされていないため、互換性のためにwebp 画像を svg 形式に変換する必要がある場合があります。 1. 無料の ImageMagick ソフトウェアをダウンロードしてインストールします。 2. コマンド プロンプトまたはターミナル ウィンドウを開き、webp 画像を含むフォルダーに移動します。 3. 次のコマンドを入力し、「image.webp」を画像ファイルの名前に置き換えます。 convert image.webp image.svg 4. 画像は svg ファイルとして保存され、任意のベクターで開いて編集できますグラフィックエディタ。
無料のオンライン WEBP からSVG へのコンバーターは簡単に使用できます。 デスクトップ ソフトウェアをインストールする必要はありません。 変換は、Windows、Linux、macOS、および Android を含む任意のプラットフォームでオンラインで実行できます。 この無料のアプリケーションは、Aspose を使用しています。 画像通信分野の熟練者。 オンプレミスで使用できる高度な画像処理機能が含まれており、クライアントとサーバーの両方ですぐに使用できます。 無料の Aspose プログラムにアクセスできます。 画像は、Windows、Linux、または Mac OS X などのオペレーティング システムの Web ブラウザーを使用して変換できます。変換が完了すると、すぐに結果をダウンロードできます。 アップロードされたファイルは 24 時間後に削除され、ダウンロード リンクはその後終了します。
sva では、アイコンやロゴの詳細はほとんどありません。 PNG 画像には透明な背景が必要です。 (フォールバックあり)WebPは写真などの大きな画像です。 HTML 画像は JPG や PNG よりもはるかに小さく圧縮できるため、読み込み時間が短縮されますが、すべてのブラウザーで完全にサポートされているわけではないため、再読み込みする必要があります。
Webp を Svg に変換できますか?

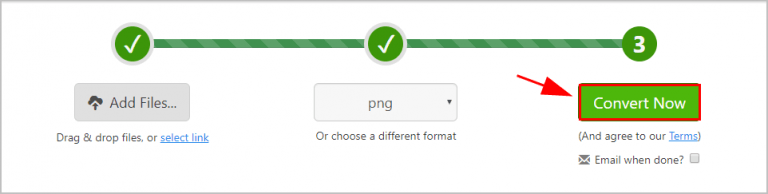
WebP ドキュメントはすべて、任意のプラットフォーム (Windows、Linux、および macOS) に変換できます。 登録は必要ありません。 WebP ファイルをアップロード フォームにドラッグ アンド ドロップし、変換する形式を選択して、変換ボタンをクリックするだけです。 変換が完了したら、SVG をダウンロードできます。
Webp: 私たちのための新しい画像フォーマット
これは、現在使用されているオープン ソース コミュニティによって作成された新しい画像形式です。 より高い解像度や圧縮など、JPEG よりも多くの利点があります。 オンライン コンバーターまたはさまざまなソフトウェア ツールを使用して、WebP 画像を他の画像形式に変換します。 WebP ファイルは現在ベクターベースではないため、追加の編集を行わないとベクター形式に変換されません。
Webp は Svg をサポートしていますか?

WebP の特定の実装に依存するため、この質問に対する決定的な答えはありません。 WebP の一部のバージョンは SVG をサポートしていますが、他のバージョンはサポートしていません。
最も一般的な 2 つの画像形式は、WebP と SVG です。 WebPはロスレスフォーマットのため、保存時に画質が劣化しません。 これは、ほとんどの最新の Web ブラウザーがサポートするベクター グラフィック形式です。 これらの各テクノロジの長所と短所は何ですか? また、どちらが優れていますか? Firefox、Safari、Chrome、Opera などの最新のブラウザはすべて SVG をサポートしています。 これらの製品は、モバイル デバイス、Retina ディスプレイ、デスクトップ モニターなど、あらゆる種類の画面で適切に機能します。 HTML ページは >svg のような HTML タグで埋め込むことができます。 Photoshop と InDesign はどちらも画像編集に適した方法です。
Webp ファイルを変換できますか?
幸いなことに、最新のブラウザ、写真ソフトウェア、およびオペレーティング システムのほとんどは、自動的にこの形式に適応します。 必要に応じて、WEBP ファイルをJPG 形式に変換することもできます。これははるかに簡単です。
WebP を使用するには、既存の画像を形式に変換する必要があります。 ネイティブの WebP 形式で、Sketch アプリはデザイン ドキュメント内の任意のリソースをエクスポートできます。 Photoshop などの他のプログラムでも同じことができます。 このタスクを実行するには、プラグインを使用する必要があります。 Cloudinary は、適切な URL パスを指定すると、WebP 画像を受信する合理化された方法を提供します。 Cloudinary に画像をアップロードすると、コントロール パネルに次のような URL が表示されます。いくつかの URL パラメータを使用して、Cloudinary が画像を表示する方法を変更できます。 Google コマンド ライン ユーティリティは、画像を WebP に変換するための公式ツールです。 WebP エンコーダーは、cwebp コマンドを介して使用できます。

デフォルトでは、-q パラメータに応じて、出力の品質を 0 または 100 に設定できます。 Cwebp を使用して、損失のある WebP 画像をエンコードできます。 -z パラメーターは、圧縮の大部分に対して 0 から 9 の範囲の圧縮値を受け入れます。 圧縮率が上がると、ファイル サイズは小さくなりますが、画像のエンコードに必要な時間は長くなります。 非常に高い圧縮率を実現するには、-q を -m および -z パラメータと組み合わせて使用することをお勧めします。 macOS や Ubuntu などの Unix ライクなオペレーティング システムで Bash を使用している場合は、find コマンドを使用することをお勧めします。 cwebp は比較的簡単に使用できますが、同時実行イメージがない場合は、時間がかかる場合があります。
画像処理を高速化するために、いくつかの画像処理を並行して実行することを検討することをお勧めします。 xargs を使用する場合、同時実行制限を絶対最大値に設定する必要があります。これにより、システムがスムーズに動作し続けます。 このアプローチは、数千の画像から数秒しか削ることができませんが、大きな画像で使用すると優れた効果を発揮します。 最後に、エコシステムのさまざまなビルド システム内で Node.js を使用して画像を WebP に変換する方法について説明します。 イメージをWebP に変換するには、Node.js のプロジェクト ルート ディレクトリに imagemin および imagemin-webp モジュールをインストールします。 Imageminは画像を変換し、完了すると Promise を返します。 Promise は、変換されたすべての画像をコンソールに送信します。 あとは、いくつかの node.js コマンドをインストールして、gulp を使用して画像を変換するだけです。
次に、gulp に似たタスク ランナーである gulp を使用して、imagemin を使用して画像を WebP に変換する方法について説明します。 Gruntfile.js ディレクトリには、imagemin-webp と gulp-ext-replace の 2 つのモジュールが含まれています。 このコマンドでは、imagemin (grunt-contrib-imagemin によって作成された Grunt 用の imagemin プラグイン) と image-convert-to- webP ツールがインストールされます。 このコマンドが完了すると、指定したディレクトリに .png で終わる画像が表示されます。 コードを最初から分析する Node.js Webpack は、すべてのエントリ ポイントに最適化された最適化された出力を生成します。 webpack には多くのプラグインが用意されており、その大部分はローダーによって実現されます。 gulp などのタスク ランナーを以前に使用したことがあると思われるため、webpack の構成を記述するのは難しい場合があります。
よりユーザーフレンドリーでデータ集約型の新しい画像形式で WebP を使用するために必要な手順を順を追って説明します。 Smashing メンバーは無料で利用できます (いつでもキャンセルできます)。 この構成を追加すると、./src/images にある .png で終わるすべての画像が WebP に変換され、構成のパスに相対的な images ディレクトリに出力されます。
2008 年に導入された WebP は、インターネット上の画像の JPEG に代わるものとして歓迎されています。 プラグインを使用すると、Photoshop を使用して WebP ファイルを PNG に簡単に変換できるようになりました。 Photoshop 25.1 およびそれ以前のバージョンの WebPShop には、有料バージョンのプラグインが必要です。 プラグインは、WebP ファイルをダウンロードして Photoshop にインストールすると、自動的に WebP ファイルを PNG に変換します。 WebP 形式には VP8 ビデオ コーデックが含まれているため、JPEG よりも優れた画質を提供できます。 欠点は、WebP は JPEG ほど多くのブラウザーでサポートされていないため、Web 上で JPEG ほど広く使用されていない可能性があることです。 より優れた画質オプションを探している場合は、WebP を検討する価値があります。
Webp を jpg に手動で変換するにはどうすればよいですか?
右クリック メニューから [画像の種類を付けて保存] を選択します。 JPG 形式で保存する JPG 画像を選択します。 オプションとして保存を選択 リストから JPEG として保存してください。 JPEG を保存する場所を指定したら、[保存] を選択して保存します。
Safari と Internet Explorer で Webp 画像を使用できない理由
2018 年 9 月に発行された Statista のレポートによると、Safari と Internet Explorer の市場シェアはそれぞれ 52.9% と 19.8% です。 したがって、これらのブラウザーが WebP をサポートしていないことは驚くべきことではありません。 Chrome や Firefox などの他のブラウザーがこの形式をサポートしていることは事実ですが、多くの人がそれらを使用する可能性は低いでしょう。 そのため、WebP 画像を使用する場合は、それらをサポートするブラウザーのいずれかを使用する必要があります。
Webp から Svg への色
webp を svg color に変換するにはさまざまな方法があるため、この質問に対する決定的な答えはありません。 一般的な方法には、オンライン コンバーターの使用やイメージのソース コードの編集などがあります。
