So konvertieren Sie WebP-Bilder in das SVG-Format
Veröffentlicht: 2022-12-06Googles neues Bildformat webp verspricht kleinere Dateigrößen und schnellere Ladezeiten im Web. Das Format wird jedoch noch nicht allgemein unterstützt, und Sie müssen Ihre Webp-Bilder möglicherweise aus Kompatibilitätsgründen in das SVG-Format konvertieren. So geht's: 1. Laden Sie die kostenlose ImageMagick-Software herunter und installieren Sie sie. 2. Öffnen Sie eine Eingabeaufforderung oder ein Terminalfenster und navigieren Sie zu dem Ordner, der Ihre Webp-Bilder enthält. 3. Geben Sie den folgenden Befehl ein und ersetzen Sie „image.webp“ durch den Namen Ihrer Bilddatei: convert image.webp image.svg 4. Ihr Bild wird nun als SVG-Datei gespeichert, die in jedem Vektor geöffnet und bearbeitet werden kann grafischer Editor.
Der kostenlose Online-Konverter von WEBP zu SVG ist einfach zu verwenden. Die Installation von Desktop-Software ist nicht erforderlich. Konvertierungen können online auf jeder Plattform durchgeführt werden, einschließlich Windows, Linux, macOS und Android. Diese kostenlose Anwendung wird von Aspose betrieben. Eine versierte Persönlichkeit im Bereich Bildkommunikation. Es enthält erweiterte Bildverarbeitungsfunktionen, die lokal verfügbar sind, und kann sowohl vom Client als auch vom Server verwendet werden. Sie haben Zugriff auf das kostenlose Aspose-Programm. Bilder können mit dem Webbrowser eines Betriebssystems wie Windows, Linux oder Mac OS X konvertiert werden. Wir können die Ergebnisse kurz nach Abschluss der Konvertierung herunterladen. Hochgeladene Dateien werden nach 24 Stunden gelöscht und die Download-Links danach beendet.
In sva gibt es sehr wenige Details zu Symbolen oder Logos. Für alle PNG-Bilder ist ein transparenter Hintergrund erforderlich. (Mit Fallback) WebP ist ein großes Bild, z. B. ein Foto. Da HTML-Bilder viel kleiner als JPG oder PNG komprimiert werden können, beschleunigen sie die Ladezeiten, werden jedoch nicht von allen Browsern vollständig unterstützt und müssen daher neu geladen werden.
Können Sie ein Webp in SVG konvertieren?

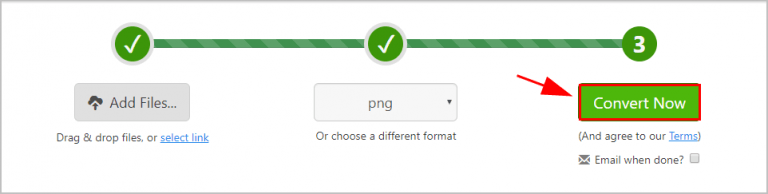
Alle Ihre WebP-Dokumente können auf jede Plattform (Windows, Linux und macOS) konvertiert werden. Eine Anmeldung ist nicht erforderlich. Ziehen Sie Ihre WebP-Datei einfach per Drag & Drop in das Upload-Formular, wählen Sie das Format aus, das Sie konvertieren möchten, und klicken Sie auf die Schaltfläche "Konvertieren". Sobald die Konvertierung abgeschlossen ist, können Sie das SVG herunterladen.
Webp: Ein neues Bildformat für das Wir
Es ist ein neues Bildformat, das von der Open-Source-Community entwickelt wurde und derzeit verwendet wird. Es hat zahlreiche Vorteile gegenüber JPEG, einschließlich höherer Auflösung und Komprimierung. Konvertieren Sie WebP-Bilder mithilfe von Online-Konvertern oder verschiedenen Softwaretools in andere Bildformate . Da WebP-Dateien derzeit nicht vektorbasiert sind, werden sie ohne zusätzliche Bearbeitung nicht in das Vektorformat konvertiert.
Unterstützt Webp SVG?

Auf diese Frage gibt es keine endgültige Antwort, da sie von der jeweiligen Implementierung von WebP abhängt. Einige Versionen von WebP unterstützen SVG, andere nicht.
Zwei der beliebtesten Bildformate sind WebP und SVGs. Die Bildqualität von WebP wird während der Speicherung nicht beeinträchtigt, da es sich um ein verlustfreies Format handelt. Es ist ein Vektorgrafikformat, das von den meisten modernen Webbrowsern unterstützt wird. Was sind die Vor- und Nachteile jeder dieser Technologien und welche ist besser? Alle modernen Browser wie Firefox, Safari, Chrome und Opera unterstützen SVG. Diese Produkte funktionieren gut auf allen Arten von Bildschirmen, einschließlich Mobilgeräten, Retina-Displays und Desktop-Monitoren. HTML-Seiten können mit einem HTML-Tag wie >svg eingebettet werden. Photoshop und InDesign sind beide gute Möglichkeiten, Bilder zu bearbeiten.
Können Webp-Dateien konvertiert werden?
Glücklicherweise passen sich die meisten modernen Browser, Fotoprogramme und Betriebssysteme automatisch an das Format an. Wenn Sie möchten, können Sie eine WEBP-Datei auch in das JPG-Format konvertieren , was viel einfacher ist.
Um WebP verwenden zu können, müssen Sie Ihre vorhandenen Bilder in das Format konvertieren. In ihrem nativen WebP-Format kann die Sketch-App jede Ressource in einem Designdokument exportieren. Andere Programme wie Photoshop können dasselbe tun. Für diese Aufgabe muss ein Plug-in verwendet werden. Cloudinary bietet Ihnen eine optimierte Möglichkeit, WebP-Bilder zu empfangen, wenn Sie den richtigen URL-Pfad angeben. Wenn Sie ein Bild zu Cloudinary hochladen, zeigt Ihr Control Panel eine URL an, die wie folgt aussieht: Mit ein paar URL-Parametern können Sie ändern, wie Cloudinary Ihnen Bilder anzeigt. Das Google-Befehlszeilendienstprogramm ist ein offizielles Tool zum Konvertieren von Bildern in WebP. Der WebP-Encoder kann über den Befehl cwebp verwendet werden.

Die Qualität der Ausgabe kann je nach Parameter -q standardmäßig auf 0 oder 100 gesetzt werden. Cwebp kann verwendet werden, um verlustbehaftete WebP-Bilder zu kodieren. Der Parameter -z akzeptiert für den Großteil der Komprimierung Komprimierungswerte zwischen 0 und 9. Mit zunehmender Komprimierung nimmt die Dateigröße ab, aber die zum Codieren der Bilder erforderliche Zeit nimmt zu. Um eine sehr hohe Komprimierung zu erreichen, können Sie -q in Verbindung mit den Parametern -m und -z verwenden. Wenn Sie Bash auf einem Unix-ähnlichen Betriebssystem wie macOS oder Ubuntu verwenden, ist der Befehl find eine großartige Idee. Obwohl cwebp relativ einfach zu verwenden ist, kann es lange dauern, wenn Sie keine gleichzeitigen Bilder haben.
Vielleicht möchten Sie eine Bildverarbeitung parallel durchführen, um Ihre Bildverarbeitung zu beschleunigen. Wenn Sie xargs verwenden, muss Ihr Gleichzeitigkeitslimit auf das absolute Maximum eingestellt werden, damit Ihr System reibungslos läuft. Dieser Ansatz spart nur wenige Sekunden bei einigen tausend Bildern, glänzt jedoch, wenn er bei großen Bildern verwendet wird. Abschließend gehen wir darauf ein, wie Bilder mithilfe von Node.js in den verschiedenen Build-Systemen des Ökosystems in WebP konvertiert werden. Installieren Sie die Module imagemin und imagemin-webp in Ihrem Projektstammverzeichnis in Node.js, um Bilder in WebP zu konvertieren. Imagemin konvertiert Bilder für uns und gibt ein Versprechen zurück, sobald es fertig ist. The Promise sendet alle konvertierten Bilder an die Konsole. Alles, was Sie tun müssen, ist, ein paar weitere node.js-Befehle zu installieren, um Bilder mit gulp zu konvertieren.
Dann gehen wir darauf ein, wie man imagemin verwendet, um Bilder mit gulp, einem Task-Runner ähnlich wie gulp, in WebP zu konvertieren. Das Gruntfile.js-Verzeichnis enthält zwei Module: imagemin-webp und gulp-ext-replace. In diesem Befehl werden imagemin (ein von grunt-contrib-imagemin erstelltes imagemin-Plug-in für Grunt) und das Tool image-convert-to- webP installiert. Nach Abschluss dieses Befehls werden Bilder mit der Endung.png im angegebenen Verzeichnis angezeigt. Node.js Webpack, das den Code von Anfang an analysiert, generiert eine optimierte Ausgabe, die für jeden Einstiegspunkt optimiert ist. Es sind viele Plug-Ins im Webpack verfügbar, und es wird größtenteils von Loadern ausgeführt. Da Sie wahrscheinlich schon einmal einen Task-Runner wie gulp verwendet haben, kann das Schreiben einer Konfiguration für Webpack schwierig sein.
Wir führen Sie durch die notwendigen Schritte, um WebP mit seinem neuen Bildformat zu verwenden, das benutzerfreundlicher und weniger datenintensiv ist. Es steht Smashing-Mitgliedern kostenlos zur Verfügung (Sie können jederzeit kündigen). Wenn Sie diese Konfiguration hinzufügen, werden alle Bilder mit der Endung.png, die in./src/images gefunden werden, in WebP konvertiert und relativ zum Pfad Ihrer Konfiguration in das Bilderverzeichnis ausgegeben.
WebP, das 2008 eingeführt wurde, wurde als Alternative zu JPEG für Bilder im Internet gefeiert. Mithilfe eines Plug-Ins können Sie jetzt mit Photoshop ganz einfach WebP-Dateien in PNGs konvertieren. Sowohl Photoshop 25.1 als auch frühere Versionen von WebPShop erfordern eine kostenpflichtige Version des Plug-Ins. Das Plug-in konvertiert eine WebP-Datei automatisch in ein PNG, nachdem Sie es heruntergeladen und in Photoshop installiert haben. Da das WebP-Format den VP8-Videocodec enthält, kann es eine bessere Bildqualität als JPEG liefern. Der Nachteil ist, dass WebP nicht von so vielen Browsern wie JPEG unterstützt wird und daher im Web möglicherweise nicht so weit verbreitet ist wie JPEG. Wenn Sie nach einer Option mit besserer Bildqualität suchen, ist WebP sicherlich eine Überlegung wert.
Wie konvertiere ich Webp manuell in JPEG?
Wählen Sie Bild speichern als Typ aus dem Rechtsklickmenü. Wählen Sie das JPG-Bild aus, das Sie im JPG-Format speichern möchten. Wählen Sie die Option Speichern unter Bitte speichern Sie es als JPEG aus der Liste. Nachdem Sie angegeben haben, wo das JPEG gespeichert werden soll, können Sie Speichern auswählen, um es zu speichern.
Warum Sie Webp-Bilder in Safari und Internet Explorer nicht verwenden können
Laut einem im September 2018 veröffentlichten Statista-Bericht haben Safari und Internet Explorer einen Marktanteil von 52,9 % bzw. 19,8 %. Es ist daher nicht verwunderlich, dass diese Browser WebP nicht unterstützen. Es stimmt, dass andere Browser wie Chrome und Firefox das Format unterstützen, aber es ist unwahrscheinlich, dass viele Leute sie verwenden werden. Wenn Sie also WebP-Bilder verwenden möchten, müssen Sie einen der Browser verwenden, der sie unterstützt.
Webp zu SVG-Farbe
Es gibt keine endgültige Antwort auf diese Frage, da es eine Vielzahl von Möglichkeiten gibt, Webp in SVG-Farbe umzuwandeln. Einige gängige Methoden umfassen die Verwendung von Online-Konvertern oder die Bearbeitung des Quellcodes des Bildes.
