Comment convertir des images WebP au format SVG
Publié: 2022-12-06Le nouveau format d'image Webp de Google promet des tailles de fichiers plus petites et des temps de chargement plus rapides sur le Web. Cependant, le format n'est pas encore largement pris en charge et vous devrez peut-être convertir vos images webp au format svg pour la compatibilité. Voici comment procéder : 1. Téléchargez et installez le logiciel gratuit ImageMagick. 2. Ouvrez une invite de commande ou une fenêtre de terminal et accédez au dossier contenant vos images Webp. 3. Tapez la commande suivante, en remplaçant « image.webp » par le nom de votre fichier image : convert image.webp image.svg 4. Votre image sera maintenant enregistrée en tant que fichier svg, qui peut être ouvert et modifié dans n'importe quel vecteur éditeur graphique.
Le convertisseur WEBP en SVG gratuit en ligne est simple à utiliser. L'installation du logiciel de bureau n'est pas nécessaire. Les conversions peuvent être effectuées en ligne sur n'importe quelle plate-forme, y compris Windows, Linux, macOS et Android. Cette application gratuite est alimentée par Aspose. Une personne qualifiée dans le domaine de la communication d'images. Il comprend des fonctionnalités avancées de traitement d'image disponibles sur site et est prêt à être utilisé à la fois par le client et le serveur. Vous avez accès au programme gratuit Aspose. Les images peuvent être converties à l'aide du navigateur Web d'un système d'exploitation, tel que Windows, Linux ou Mac OS X. Nous pourrons télécharger les résultats peu de temps après la fin de la conversion. Les fichiers téléchargés sont supprimés après 24 heures et les liens de téléchargement sont interrompus après cela.
Dans sva, il y a très peu de détails sur les icônes ou les logos. Un arrière-plan transparent est requis pour toutes les images PNG. (Avec repli) WebP est une grande image, telle qu'une photographie. Étant donné que les images HTML peuvent compresser beaucoup plus petit que JPG ou PNG, elles accéléreront les temps de chargement, mais elles ne sont pas entièrement prises en charge par tous les navigateurs, elles doivent donc être rechargées.
Pouvez-vous convertir un Webp en Svg ?

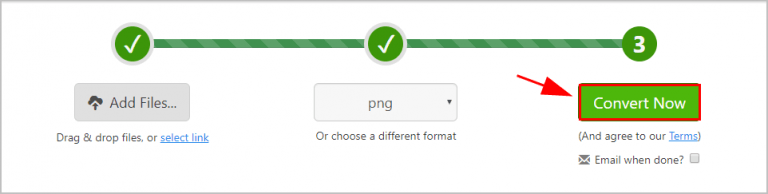
Tous vos documents WebP peuvent être convertis sur n'importe quelle plate-forme (Windows, Linux et macOS). Une inscription n'est pas nécessaire. Faites simplement glisser et déposez votre fichier WebP dans le formulaire de téléchargement, sélectionnez le format que vous souhaitez convertir et cliquez sur le bouton de conversion. Une fois la conversion terminée, vous pouvez télécharger le SVG.
Webp : un nouveau format d'image pour le nous
C'est un nouveau format d'image créé par la communauté Open Source qui est actuellement utilisé. Son utilisation par rapport à JPEG présente de nombreux avantages, notamment une résolution et une compression plus élevées. Convertissez des images WebP en d'autres formats d'image à l'aide de convertisseurs en ligne ou de divers outils logiciels. Étant donné que les fichiers WebP ne sont pas actuellement basés sur des vecteurs, ils ne seront pas convertis au format vectoriel sans quelques modifications supplémentaires.
Webp prend-il en charge Svg ?

Il n'y a pas de réponse définitive à cette question car cela dépend de l'implémentation particulière de WebP. Certaines versions de WebP prennent en charge SVG, d'autres non.
Deux des formats d'image les plus populaires sont WebP et SVG. La qualité d'image de WebP n'est pas dégradée pendant le stockage car il s'agit d'un format sans perte. Il s'agit d'un format graphique vectoriel pris en charge par la plupart des navigateurs Web modernes. Quels sont les avantages et les inconvénients de chacune de ces technologies et laquelle est la meilleure ? Tous les navigateurs modernes, tels que Firefox, Safari, Chrome et Opera, prennent en charge SVG. Ces produits fonctionnent bien sur tous les types d'écrans, y compris les appareils mobiles, les écrans Retina et les moniteurs de bureau. Les pages HTML peuvent être intégrées avec une balise HTML comme >svg. Photoshop et InDesign sont deux bons moyens d'éditer des images.
Les fichiers Webp peuvent-ils être convertis ?
Heureusement, la plupart des navigateurs, logiciels photo et systèmes d'exploitation modernes s'adapteront automatiquement au format. Si vous le souhaitez, vous pouvez également convertir un fichier WEBP au format JPG , ce qui est beaucoup plus simple.
Pour utiliser WebP, vous devrez convertir vos images existantes au format. Dans son format WebP natif , l'application Sketch peut exporter n'importe quelle ressource dans un document de conception. D'autres programmes, tels que Photoshop, peuvent faire la même chose. Il sera nécessaire d'utiliser un plug-in pour accomplir cette tâche. Cloudinary vous offre un moyen simplifié de recevoir des images WebP, si vous spécifiez le bon chemin d'URL. Lorsque vous téléchargez une image sur Cloudinary, votre panneau de contrôle affichera une URL qui ressemblera à ceci : Avec quelques paramètres d'URL, vous pouvez modifier la façon dont Cloudinary vous affiche les images. L'utilitaire de ligne de commande Google est un outil officiel pour convertir des images en WebP. L'encodeur WebP peut être utilisé via la commande cwebp.

La qualité de la sortie peut être définie sur 0 ou 100, selon le paramètre -q, par défaut. Cwebp peut être utilisé pour encoder des images WebP avec perte . Le paramètre -z accepte des valeurs de compression comprises entre 0 et 9 pour la majorité de la compression. À mesure que la compression augmente, la taille du fichier diminue, mais le temps nécessaire pour encoder les images augmente. Pour obtenir une compression très élevée, vous pouvez utiliser -q conjointement avec les paramètres -m et -z. Si vous utilisez Bash sur un système d'exploitation de type Unix comme macOS ou Ubuntu, la commande find est une excellente idée. Bien que cwebp soit relativement facile à utiliser, si vous n'avez pas d'images simultanées, cela peut prendre beaucoup de temps.
Vous voudrez peut-être envisager de faire un traitement d'image parallèle pour accélérer votre traitement d'image. Lorsque vous utilisez xargs, votre limite de simultanéité doit être définie sur le maximum absolu, ce qui garantit le bon fonctionnement de votre système. Cette approche ne rase que quelques secondes sur quelques milliers d'images, mais elle brille lorsqu'elle est utilisée sur de grandes images. Enfin, nous verrons comment convertir des images en WebP à l'aide de Node.js dans les différents systèmes de construction de l'écosystème. Installez les modules imagemin et imagemin-webp dans le répertoire racine de votre projet dans Node.js pour convertir les images en WebP. Imagemin convertira les images pour nous et renverra une promesse une fois qu'elle sera terminée. La promesse envoie toutes les images converties à la console. Tout ce que vous avez à faire est d'installer quelques commandes node.js supplémentaires pour convertir des images à l'aide de gulp.
Ensuite, nous verrons comment utiliser imagemin pour convertir des images en WebP à l'aide de gulp, qui est un exécuteur de tâches similaire à gulp. Le répertoire Gruntfile.js contient deux modules : imagemin-webp et gulp-ext-replace. Dans cette commande, imagemin (un plug-in imagemin pour Grunt créé par grunt-contrib-imagemin) et l'outil image-convert-to- webP sont installés. Après l'exécution de cette commande, les images se terminant par.png seront affichées dans le répertoire spécifié. Node.js Webpack, qui analyse le code dès le début, génère une sortie optimisée qui est optimisée pour chaque point d'entrée. Il existe de nombreux plug-ins disponibles dans Webpack, et cela est en grande partie réalisé par des chargeurs. Parce que vous avez probablement déjà utilisé un exécuteur de tâches, tel que gulp, écrire une configuration pour webpack peut être difficile.
Nous vous guiderons à travers les étapes nécessaires pour utiliser WebP avec son nouveau format d'image, plus convivial et moins gourmand en données. Il est disponible gratuitement pour les membres Smashing (vous pouvez annuler à tout moment). Si vous ajoutez cette configuration, toutes les images se terminant par.png trouvées dans./src/images seront converties en WebP et sorties dans le répertoire images relatif au chemin de votre configuration.
WebP, qui a été introduit en 2008, a été salué comme une alternative au JPEG pour les images sur Internet. À l'aide d'un plug-in, vous pouvez désormais facilement convertir des fichiers WebP en PNG à l'aide de Photoshop. Photoshop 25.1 et les versions antérieures de WebPShop nécessitent une version payante du plug-in. Le plug-in convertira automatiquement un fichier WebP en PNG après l'avoir téléchargé et installé dans Photoshop. Comme le format WebP inclut le codec vidéo VP8, il est capable de fournir une meilleure qualité d'image que JPEG. L'inconvénient est que WebP n'est pas pris en charge par autant de navigateurs que JPEG, il peut donc ne pas être aussi largement utilisé que JPEG sur le Web. Si vous recherchez une option de qualité d'image plus améliorée, WebP vaut certainement la peine d'être considérée.
Comment convertir manuellement Webp en Jpg ?
Sélectionnez Enregistrer l'image sous le type dans le menu contextuel. Sélectionnez l'image JPG que vous souhaitez enregistrer au format JPG. Sélectionnez l'option Enregistrer sous Veuillez l'enregistrer au format JPEG dans la liste. Après avoir spécifié où enregistrer le JPEG, vous pouvez choisir Enregistrer pour l'enregistrer.
Pourquoi vous ne pouvez pas utiliser les images Webp sur Safari et Internet Explorer
Selon un rapport Statista publié en septembre 2018, Safari et Internet Explorer détiennent respectivement 52,9 % et 19,8 % de parts de marché. Il n'est donc pas surprenant que ces navigateurs ne prennent pas en charge WebP. Il est vrai que d'autres navigateurs, tels que Chrome et Firefox, prennent en charge le format, mais il est peu probable que de nombreuses personnes les utilisent. Par conséquent, si vous souhaitez utiliser des images WebP, vous devrez utiliser l'un des navigateurs qui les prend en charge.
Couleur Webp en SVG
Il n'y a pas de réponse définitive à cette question, car il existe une variété de façons de convertir webp en couleur svg. Certaines méthodes courantes incluent l'utilisation de convertisseurs en ligne ou la modification du code source de l'image.
