Как конвертировать изображения WebP в формат SVG
Опубликовано: 2022-12-06Новый формат изображения WebP от Google обещает меньший размер файла и более быструю загрузку в Интернете. Однако этот формат еще не получил широкой поддержки, и вам может потребоваться преобразовать изображения webp в формат svg для совместимости. Вот как это сделать: 1. Загрузите и установите бесплатное программное обеспечение ImageMagick. 2. Откройте командную строку или окно терминала и перейдите в папку, содержащую изображения webp. 3. Введите следующую команду, заменив «image.webp» именем вашего файла изображения: convert image.webp image.svg 4. Теперь ваше изображение будет сохранено как файл svg, который можно открывать и редактировать в любом векторе. графический редактор.
Бесплатный онлайн-конвертер WEBP в SVG прост в использовании. Установка настольного программного обеспечения не требуется. Преобразования можно выполнять онлайн на любой платформе, включая Windows, Linux, macOS и Android. Это бесплатное приложение работает на Aspose. Квалифицированный специалист в области имиджевой коммуникации. Он включает расширенные функции обработки изображений, доступные локально, и готов к использованию как клиентом, так и сервером. У вас есть доступ к бесплатной программе Aspose. Изображения можно преобразовать с помощью веб-браузера операционной системы, такой как Windows, Linux или Mac OS X. Мы сможем загрузить результаты вскоре после завершения преобразования. Загруженные файлы удаляются через 24 часа, после чего ссылки на скачивание прекращаются.
В sva очень мало деталей на значках или логотипах. Для любых изображений PNG требуется прозрачный фон. (с запасным вариантом) WebP — это большое изображение, например фотография. Поскольку HTML-изображения могут сжиматься намного меньше, чем JPG или PNG, они ускорят время загрузки, но не полностью поддерживаются всеми браузерами, поэтому их необходимо перезагружать.
Можете ли вы преобразовать WebP в SVG?

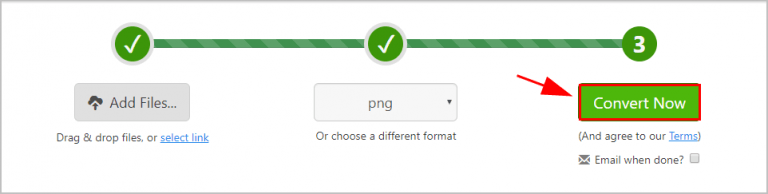
Все ваши документы WebP можно преобразовать для любой платформы (Windows, Linux и macOS). Регистрация не требуется. Просто перетащите файл WebP в форму загрузки, выберите формат, который вы хотите преобразовать, и нажмите кнопку преобразования. После завершения преобразования вы можете загрузить SVG.
Webp: новый формат изображений для The We
Это новый формат изображения, созданный сообществом Open Source, который используется в настоящее время. Его использование имеет множество преимуществ по сравнению с JPEG, включая более высокое разрешение и сжатие. Конвертируйте изображения WebP в другие форматы изображений с помощью онлайн-конвертеров или различных программных инструментов. Поскольку файлы WebP в настоящее время не основаны на векторах, они не будут преобразованы в векторный формат без дополнительного редактирования.
Поддерживает ли Webp Svg?

На этот вопрос нет однозначного ответа, поскольку он зависит от конкретной реализации WebP. Некоторые версии WebP поддерживают SVG, а другие нет.
Двумя наиболее популярными форматами изображений являются WebP и SVG. Качество изображения WebP не ухудшается во время хранения, поскольку это формат без потерь. Это формат векторной графики, поддерживаемый большинством современных веб-браузеров. Каковы преимущества и недостатки каждой из этих технологий и какая из них лучше? Все современные браузеры, такие как Firefox, Safari, Chrome и Opera, поддерживают SVG. Эти продукты хорошо работают на всех типах экранов, включая мобильные устройства, дисплеи Retina и настольные мониторы. HTML-страницы могут быть встроены с помощью тега HTML, например >svg. Photoshop и InDesign — хорошие способы редактирования изображений.
Можно ли преобразовать файлы Webp?
К счастью, большинство современных браузеров, программ для работы с фотографиями и операционных систем автоматически адаптируются к этому формату. При желании вы также можете преобразовать файл WEBP в формат JPG , что намного проще.
Чтобы использовать WebP, вам нужно будет преобразовать существующие изображения в формат. В своем родном формате WebP приложение Sketch может экспортировать любой ресурс в проектный документ. Другие программы, такие как Photoshop, могут делать то же самое. Для выполнения этой задачи необходимо будет использовать плагин. Cloudinary предоставляет вам упрощенный способ получения изображений WebP, если вы укажете правильный URL-адрес. Когда вы загружаете изображение в Cloudinary, ваша панель управления будет отображать URL-адрес, который будет выглядеть следующим образом: С помощью нескольких параметров URL-адреса вы можете изменить способ отображения Cloudinary изображений для вас. Утилита командной строки Google — официальный инструмент для преобразования изображений в WebP. Кодировщик WebP доступен для использования с помощью команды cwebp.

Качество вывода по умолчанию может быть установлено на 0 или 100, в зависимости от параметра -q. Cwebp можно использовать для кодирования изображений WebP с потерями . Параметр -z принимает значения сжатия в диапазоне от 0 до 9 для большей части сжатия. По мере увеличения сжатия размер файла уменьшается, но время, необходимое для кодирования изображений, увеличивается. Для достижения очень высокой степени сжатия вы можете использовать -q в сочетании с параметрами -m и -z. Если вы используете Bash в Unix-подобной операционной системе, такой как macOS или Ubuntu, команда find — отличная идея. Хотя cwebp относительно прост в использовании, если у вас нет параллельных изображений, это может занять много времени.
Возможно, вы захотите рассмотреть возможность параллельной обработки изображений, чтобы ускорить обработку изображений. Когда вы используете xargs, ваш предел параллелизма должен быть установлен на абсолютный максимум, что обеспечит бесперебойную работу вашей системы. Этот подход сокращает всего несколько секунд для нескольких тысяч изображений, но он эффективен при использовании на больших изображениях. Наконец, мы рассмотрим, как конвертировать изображения в WebP с помощью Node.js в различных системах сборки экосистемы. Установите модули imagemin и imagemin-webp в корневой каталог вашего проекта в Node.js, чтобы конвертировать изображения в WebP. Imagemin преобразует изображения для нас и вернет Promise после его завершения. Promise отправляет все преобразованные изображения на консоль. Все, что вам нужно сделать, это установить еще несколько команд node.js для преобразования изображений с помощью gulp.
Затем мы рассмотрим, как использовать imagemin для преобразования изображений в WebP с помощью gulp, который представляет собой средство запуска задач, похожее на gulp. Каталог Gruntfile.js содержит два модуля: imagemin-webp и gulp-ext-replace. В этой команде устанавливаются imagemin (плагин imagemin для Grunt, созданный grunt-contrib-imagemin) и инструмент image-convert-to- webP . После выполнения этой команды изображения, оканчивающиеся на .png, будут отображаться в указанном каталоге. Node.js Webpack, который анализирует код с самого начала, создает оптимизированные выходные данные, оптимизированные для каждой точки входа. В webpack доступно множество подключаемых модулей, и в основном это выполняется загрузчиками. Поскольку вы, вероятно, раньше использовали средство запуска задач, такое как gulp, написание конфигурации для веб-пакета может быть затруднено.
Мы проведем вас через шаги, необходимые для использования WebP с его новым форматом изображений, который более удобен для пользователя и требует меньше данных. Он доступен бесплатно для участников Smashing Members (вы можете отменить подписку в любое время). Если вы добавите эту конфигурацию, все изображения, заканчивающиеся на .png, найденные в ./src/images, будут преобразованы в WebP и выведены в каталог изображений относительно пути вашей конфигурации.
WebP, представленный в 2008 году, был признан альтернативой JPEG для изображений в Интернете. Используя подключаемый модуль, теперь вы можете легко конвертировать файлы WebP в PNG с помощью Photoshop. Для Photoshop 25.1 и более ранних версий WebPShop требуется платная версия подключаемого модуля. Плагин автоматически преобразует файл WebP в PNG после его загрузки и установки в Photoshop. Поскольку формат WebP включает видеокодек VP8, он обеспечивает лучшее качество изображения, чем JPEG. Недостатком является то, что WebP не поддерживается таким количеством браузеров, как JPEG, поэтому он может не так широко использоваться в Интернете, как JPEG. Если вы ищете более качественный вариант изображения, WebP, безусловно, стоит рассмотреть.
Как вручную конвертировать WebP в Jpg?
Выберите «Сохранить изображение как тип» в контекстном меню. Выберите изображение JPG, которое вы хотите сохранить в формате JPG. Выберите «Сохранить как». Пожалуйста, сохраните его как JPEG из списка. После того, как вы указали, где сохранить файл JPEG, вы можете выбрать «Сохранить», чтобы сохранить его.
Почему вы не можете использовать изображения Webp в Safari и Internet Explorer
Согласно отчету Statista, опубликованному в сентябре 2018 года, доля Safari и Internet Explorer на рынке составляет 52,9% и 19,8% соответственно. Поэтому неудивительно, что эти браузеры не поддерживают WebP. Это правда, что другие браузеры, такие как Chrome и Firefox, поддерживают этот формат, но маловероятно, что многие люди будут их использовать. В результате, если вы хотите использовать изображения WebP, вам нужно будет использовать один из браузеров, которые их поддерживают.
Вебп в цвет SVG
На этот вопрос нет однозначного ответа, так как существует множество способов конвертировать цвет webp в svg. Некоторые распространенные методы включают использование онлайн-конвертеров или редактирование исходного кода изображения.
