Cara Mengonversi Gambar WebP Ke Format SVG
Diterbitkan: 2022-12-06Format gambar webp baru Google menjanjikan ukuran file yang lebih kecil dan waktu pemuatan yang lebih cepat di web. Namun, formatnya belum didukung secara luas, dan Anda mungkin perlu mengonversi gambar webp Anda ke format svg untuk kompatibilitas. Berikut cara melakukannya: 1. Unduh dan instal perangkat lunak ImageMagick gratis. 2. Buka prompt perintah atau jendela terminal dan arahkan ke folder yang berisi gambar webp Anda. 3. Ketik perintah berikut, ganti "image.webp" dengan nama file gambar Anda: convert image.webp image.svg 4. Gambar Anda sekarang akan disimpan sebagai file svg, yang dapat dibuka dan diedit dalam vektor apa pun editor grafis.
Konverter WEBP ke SVG Online gratis mudah digunakan. Menginstal perangkat lunak desktop tidak diperlukan. Konversi dapat dilakukan secara online di platform apa pun, termasuk Windows, Linux, macOS, dan Android. Aplikasi gratis ini didukung oleh Aspose. Seorang individu yang terampil di bidang komunikasi gambar. Ini mencakup fitur pemrosesan gambar tingkat lanjut yang tersedia di tempat dan siap digunakan oleh klien dan server. Anda memiliki akses ke program Aspose gratis. Gambar dapat dikonversi menggunakan browser web sistem operasi, seperti Windows, Linux, atau Mac OS X. Kami akan dapat mengunduh hasilnya segera setelah konversi selesai. File yang diunggah dihapus setelah 24 jam, dan tautan unduhan dihentikan setelah itu.
Di sva, sangat sedikit detail pada ikon atau logo. Latar belakang transparan diperlukan untuk gambar PNG apa pun. (Dengan mundur) WebP adalah gambar besar, seperti foto. Karena gambar HTML dapat dikompresi jauh lebih kecil daripada JPG atau PNG, gambar tersebut akan mempercepat waktu pemuatan, tetapi tidak sepenuhnya didukung oleh semua browser, sehingga harus dimuat ulang.
Bisakah Anda Mengubah Webp Menjadi Svg?

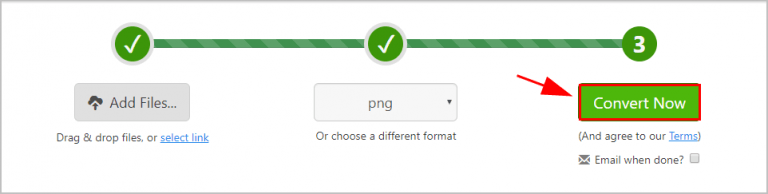
Semua dokumen WebP Anda dapat dikonversi ke platform apa pun (Windows, Linux, dan macOS). Pendaftaran tidak diperlukan. Cukup seret dan lepas file WebP Anda ke dalam formulir unggahan, pilih format yang ingin Anda konversi, dan klik tombol konversi. Setelah konversi selesai, Anda dapat mengunduh SVG.
Webp: Format Gambar Baru Untuk Kita
Ini adalah format gambar baru yang dibuat oleh komunitas Open Source yang saat ini sedang digunakan. Ada banyak keuntungan menggunakannya dibandingkan JPEG, termasuk resolusi dan kompresi yang lebih tinggi. Konversikan gambar WebP ke format gambar lain menggunakan konverter online atau berbagai alat perangkat lunak. Karena file WebP saat ini tidak berbasis vektor, file tersebut tidak akan dikonversi ke format vektor tanpa beberapa pengeditan tambahan.
Apakah Webp Mendukung Svg?

Tidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada implementasi WebP tertentu. Beberapa versi WebP mendukung SVG, sementara yang lain tidak.
Dua format gambar paling populer adalah WebP dan SVG. Kualitas gambar WebP tidak menurun selama penyimpanan karena merupakan format lossless. Ini adalah format grafik vektor yang didukung sebagian besar browser web modern. Apa keuntungan dan kerugian dari masing-masing teknologi ini dan mana yang lebih baik? Semua browser modern, seperti Firefox, Safari, Chrome, dan Opera, mendukung SVG. Produk ini bekerja dengan baik di semua jenis layar, termasuk perangkat seluler, tampilan Retina, dan monitor desktop. Halaman HTML dapat disematkan dengan tag HTML seperti >svg. Photoshop dan InDesign adalah cara yang baik untuk mengedit gambar.
Bisakah File Webp Dikonversi?
Untungnya, sebagian besar browser modern, perangkat lunak foto, dan sistem operasi akan secara otomatis beradaptasi dengan format tersebut. Jika mau, Anda juga dapat mengubah file WEBP menjadi format JPG , yang jauh lebih sederhana.
Untuk menggunakan WebP, Anda perlu mengonversi gambar yang ada ke format. Dalam format WebP aslinya , aplikasi Sketch dapat mengekspor sumber daya apa pun dalam dokumen desain. Program lain, seperti Photoshop, dapat melakukan hal yang sama. Perlu menggunakan plug-in untuk menyelesaikan tugas ini. Cloudinary memberi Anda cara yang disederhanakan untuk menerima gambar WebP, jika Anda menentukan jalur URL yang tepat. Saat Anda mengunggah gambar ke Cloudinary, panel kontrol Anda akan menampilkan URL yang akan terlihat seperti berikut: Dengan beberapa parameter URL, Anda dapat mengubah cara Cloudinary menampilkan gambar kepada Anda. Utilitas baris perintah Google adalah alat resmi untuk mengonversi gambar ke WebP. Encoder WebP tersedia untuk digunakan melalui perintah cwebp.

Kualitas keluaran dapat diatur ke 0 atau 100, tergantung pada parameter -q, secara default. Cwebp dapat digunakan untuk menyandikan gambar WebP lossy . Parameter -z menerima nilai kompresi mulai dari 0 hingga 9 untuk sebagian besar kompresi. Saat kompresi meningkat, ukuran file berkurang, tetapi jumlah waktu yang diperlukan untuk menyandikan gambar meningkat. Untuk mencapai kompresi yang sangat tinggi, Anda mungkin ingin menggunakan -q bersamaan dengan parameter -m dan -z. Jika Anda menggunakan Bash pada sistem operasi mirip Unix seperti macOS atau Ubuntu, perintah find adalah ide bagus. Meskipun cwebp relatif mudah digunakan, jika Anda tidak memiliki gambar bersamaan, mungkin perlu waktu lama.
Anda mungkin ingin mempertimbangkan untuk melakukan beberapa pemrosesan gambar secara paralel untuk mempercepat pemrosesan gambar Anda. Saat Anda menggunakan xargs, batas konkurensi Anda harus disetel ke maksimum absolut, yang membuat sistem Anda berjalan lancar. Pendekatan ini hanya memangkas beberapa detik dari beberapa ribu gambar, tetapi bersinar saat digunakan pada gambar besar. Terakhir, kita akan membahas cara mengonversi gambar ke WebP menggunakan Node.js dalam berbagai sistem build ekosistem. Instal modul imagemin dan imagemin-webp di direktori root proyek Anda di Node.js untuk mengonversi gambar ke WebP. Imagemin akan mengonversi gambar untuk kami dan akan mengembalikan Janji setelah selesai. Janji mengirimkan semua gambar yang dikonversi ke konsol. Yang harus Anda lakukan adalah menginstal beberapa perintah node.js lagi untuk mengonversi gambar menggunakan gulp.
Kemudian, kita akan membahas cara menggunakan imagemin untuk mengonversi gambar ke WebP menggunakan gulp, yang merupakan pelari tugas yang mirip dengan gulp. Direktori Gruntfile.js berisi dua modul: imagemin-webp dan gulp-ext-replace. Dalam perintah ini, imagemin (plug-in imagemin untuk Grunt yang dibuat oleh grunt-contrib-imagemin) dan alat image-convert-to- webP diinstal. Setelah menyelesaikan perintah ini, gambar yang diakhiri dengan .png akan ditampilkan di direktori yang ditentukan. Node.js Webpack, yang menganalisis kode sejak awal, menghasilkan keluaran yang dioptimalkan yang dioptimalkan untuk setiap titik masuk. Ada banyak plugin yang tersedia di webpack, dan sebagian besar dilakukan oleh loader. Karena Anda mungkin pernah menggunakan pelari tugas sebelumnya, seperti gulp, menulis konfigurasi untuk webpack bisa jadi sulit.
Kami akan memandu Anda melalui langkah-langkah yang diperlukan untuk menggunakan WebP dengan format gambar barunya, yang lebih mudah digunakan dan tidak terlalu intensif data. Ini tersedia gratis untuk Anggota Smashing (Anda dapat membatalkan kapan saja). Jika Anda menambahkan konfigurasi ini, semua gambar yang diakhiri dengan .png yang ditemukan di./src/images akan dikonversi ke WebP dan dihasilkan ke direktori gambar relatif terhadap jalur konfigurasi Anda.
WebP, yang diperkenalkan pada tahun 2008, dipuji sebagai alternatif JPEG untuk gambar di internet. Dengan menggunakan plug-in, kini Anda dapat dengan mudah mengonversi file WebP ke PNG menggunakan Photoshop. Baik Photoshop 25.1 dan versi sebelumnya dari WebPShop memerlukan plugin versi berbayar. Plug-in akan mengonversi file WebP ke PNG secara otomatis setelah Anda mengunduh dan menginstalnya di Photoshop. Karena format WebP menyertakan codec video VP8, ia mampu memberikan kualitas gambar yang lebih baik daripada JPEG. Kerugiannya adalah WebP tidak didukung oleh banyak browser seperti JPEG, sehingga mungkin tidak digunakan secara luas seperti JPEG di Web. Jika Anda mencari opsi kualitas gambar yang lebih baik, WebP tentu patut dipertimbangkan.
Bagaimana Saya Mengonversi Webp Ke Jpg Secara Manual?
Pilih Simpan Gambar Sebagai Jenis dari menu klik kanan. Pilih gambar JPG yang ingin disimpan dalam format JPG. Pilih opsi Simpan sebagai Harap simpan sebagai JPEG dari daftar. Setelah Anda menentukan tempat untuk menyimpan JPEG, Anda dapat memilih Simpan untuk menyimpannya.
Mengapa Anda Tidak Dapat Menggunakan Gambar Webp Di Safari Dan Internet Jelajahi
Menurut laporan Statista yang diterbitkan pada September 2018, Safari dan Internet Explorer masing-masing memiliki pangsa pasar 52,9% dan 19,8%. Maka, tidak mengherankan jika browser ini tidak mendukung WebP. Memang benar bahwa browser lain, seperti Chrome dan Firefox, mendukung format tersebut, tetapi kecil kemungkinannya banyak orang akan menggunakannya. Akibatnya, jika Anda ingin menggunakan gambar WebP, Anda harus menggunakan salah satu browser yang mendukungnya.
Warna Webp Ke Svg
Tidak ada satu jawaban pasti untuk pertanyaan ini, karena ada berbagai cara untuk mengonversi warna webp ke svg. Beberapa metode umum termasuk menggunakan konverter online atau mengedit kode sumber gambar.
