如何將 WebP 圖像轉換為 SVG 格式
已發表: 2022-12-06谷歌新的 webp 圖像格式承諾更小的文件大小和更快的網絡加載時間。 但是,該格式尚未得到廣泛支持,您可能需要將webp 圖像轉換為 svg 格式以實現兼容性。 方法如下: 1. 下載並安裝免費的 ImageMagick 軟件。 2. 打開命令提示符或終端窗口並導航到包含您的 webp 圖像的文件夾。 3. 鍵入以下命令,將“image.webp”替換為您的圖像文件的名稱:convert image.webp image.svg 4. 您的圖像現在將保存為 svg 文件,可以在任何矢量中打開和編輯圖形編輯器。
免費的在線 WEBP 到SVG 轉換器使用簡單。 不需要安裝桌面軟件。 轉換可以在任何平台上在線執行,包括 Windows、Linux、macOS 和 Android。 這個免費的應用程序由 Aspose 提供支持。 圖像通信領域的技術人員。 它包括本地可用的高級圖像處理功能,可供客戶端和服務器使用。 您可以訪問免費的 Aspose 程序。 可以使用操作系統的 Web 瀏覽器(例如 Windows、Linux 或 Mac OS X)轉換圖像。轉換完成後不久,我們就可以下載結果。 上傳的文件將在 24 小時後被刪除,下載鏈接將在 24 小時後終止。
在 sva 中,圖標或徽標的細節非常少。 任何 PNG 圖像都需要透明背景。 (有回退)WebP 是一個大圖像,例如照片。 因為 HTML 圖像可以壓縮得比 JPG 或 PNG 小得多,它們會加快加載時間,但並非所有瀏覽器都完全支持它們,因此必須重新加載它們。
您可以將 Webp 轉換為 Svg 嗎?

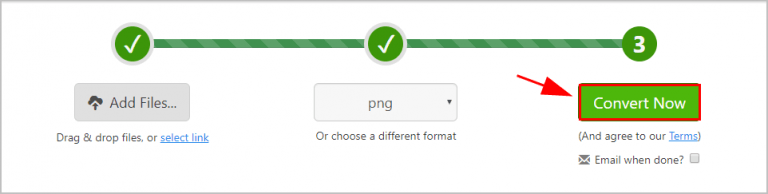
您的所有WebP 文檔都可以轉換為任何平台(Windows、Linux 和 macOS)。 不需要註冊。 只需將您的 WebP 文件拖放到上傳表單中,選擇您要轉換的格式,然後單擊轉換按鈕。 轉換完成後,您可以下載 SVG。
Webp:我們的新圖像格式
這是一種由開源社區創建的新圖像格式,目前正在使用。 與 JPEG 相比,使用它有很多優勢,包括更高的分辨率和壓縮率。 使用在線轉換器或各種軟件工具將 WebP 圖像轉換為其他圖像格式。 因為 WebP 文件目前不是基於矢量的,所以如果不進行一些額外的編輯,它們將不會轉換為矢量格式。
Webp 支持 Svg 嗎?

這個問題沒有明確的答案,因為它取決於 WebP 的特定實現。 某些版本的 WebP 支持 SVG,而其他版本則不支持。
兩種最流行的圖像格式是 WebP 和 SVG。 WebP 的圖像質量在存儲過程中不會降低,因為它是一種無損格式。 它是大多數現代網絡瀏覽器都支持的矢量圖形格式。 每種技術的優點和缺點是什麼,哪種更好? 所有現代瀏覽器,例如 Firefox、Safari、Chrome 和 Opera,都支持 SVG。 這些產品適用於所有類型的屏幕,包括移動設備、Retina 顯示屏和桌面顯示器。 HTML 頁面可以嵌入 HTML 標籤,如 >svg。 Photoshop 和 InDesign 都是編輯圖像的好方法。
Webp文件可以轉換嗎?
幸運的是,大多數現代瀏覽器、照片軟件和操作系統都會自動適應這種格式。 如果需要,還可以將 WEBP 文件轉換為JPG 格式,這樣就簡單多了。
要使用 WebP,您需要將現有圖像轉換為該格式。 在其原生 WebP 格式中,Sketch 應用程序可以導出設計文檔中的任何資源。 其他程序,如 Photoshop,可以做同樣的事情。 有必要使用插件來完成此任務。 如果您指定正確的 URL 路徑,Cloudinary 會為您提供一種簡化的方式來接收 WebP 圖像。 當您將圖像上傳到 Cloudinary 時,您的控制面板將顯示如下所示的 URL: 通過一些 URL 參數,您可以更改 Cloudinary 向您顯示圖像的方式。 Google 命令行實用程序是將圖像轉換為 WebP 的官方工具。 WebP 編碼器可通過 cwebp 命令使用。

默認情況下,輸出質量可以設置為 0 或 100,具體取決於 -q 參數。 Cwebp 可用於對有損 WebP 圖像進行編碼。 對於大多數壓縮,-z 參數接受 0 到 9 範圍內的壓縮值。 隨著壓縮率的增加,文件大小會減小,但對圖像進行編碼所需的時間會增加。 要獲得非常高的壓縮率,您可能希望將 -q 與 -m 和 -z 參數結合使用。 如果你在 macOS 或 Ubuntu 等類 Unix 操作系統上使用 Bash,find 命令是個好主意。 雖然cwebp比較好用,但是如果你沒有並發圖片的話,可能會花很長時間。
您可能需要考慮並行進行一些圖像處理以加快圖像處理速度。 當您使用 xargs 時,您的並發限制必須設置為絕對最大值,以確保您的系統平穩運行。 這種方法只能將幾千張圖像縮短幾秒鐘,但在用於大圖像時卻大放異彩。 最後,我們將討論如何在生態系統的各種構建系統中使用 Node.js 將圖像轉換為 WebP。 在 Node.js 的項目根目錄中安裝 imagemin 和 imagemin-webp 模塊,以將圖像轉換為WebP。 Imagemin將為我們轉換圖像,並在完成後返回一個 Promise。 Promise 將所有轉換後的圖像發送到控制台。 您所要做的就是安裝更多的 node.js 命令以使用 gulp 轉換圖像。
然後,我們將介紹如何使用 imagemin 通過 gulp 將圖像轉換為 WebP,gulp 是一個類似於 gulp 的任務運行程序。 Gruntfile.js 目錄包含兩個模塊:imagemin-webp 和 gulp-ext-replace。 在此命令中,安裝了 imagemin(由 grunt-contrib-imagemin 創建的用於 Grunt 的 imagemin 插件)和 image-convert-to- webP 工具。 該命令完成後,以.png結尾的圖片將顯示在指定目錄下。 Node.js Webpack 從一開始就分析代碼,生成針對每個入口點優化的優化輸出。 webpack 中有很多可用的插件,大部分都是由 loader 來完成的。 因為您之前可能使用過任務運行程序,例如 gulp,所以為 webpack 編寫配置可能很困難。
我們將引導您完成使用 WebP 及其新圖像格式的必要步驟,這種格式對用戶更友好且數據密集度更低。 它對 Smashing 會員免費提供(您可以隨時取消)。 如果添加此配置,則在./src/images 中找到的所有以.png 結尾的圖像將被轉換為WebP 並輸出到相對於您的配置路徑的images 目錄。
WebP 於 2008 年推出,被譽為互聯網圖像 JPEG 的替代品。 使用插件,您現在可以使用 Photoshop 輕鬆地將 WebP 文件轉換為 PNG。 Photoshop 25.1 和更早版本的 WebPShop 都需要插件的付費版本。 在您下載並在 Photoshop 中安裝該插件後,該插件會自動將 WebP 文件轉換為 PNG。 由於 WebP 格式包含 VP8 視頻編解碼器,因此它能夠提供比 JPEG更好的圖像質量。 缺點是 WebP 不像 JPEG 那樣得到那麼多瀏覽器的支持,因此它在 Web 上的使用可能不會像 JPEG 那樣廣泛。 如果您正在尋找更好的圖像質量選項,WebP 當然值得考慮。
如何手動將 Webp 轉換為 Jpg?
從右鍵單擊菜單中選擇將圖像另存為類型。 選擇要以 JPG 格式保存的 JPG 圖像。 選擇另存為選項請從列表中將其另存為 JPEG。 指定保存 JPEG 的位置後,您可以選擇保存以保存它。
為什麼不能在 Safari 和 Internet Explore 上使用 Webp 圖片
根據 2018 年 9 月發布的 Statista 報告,Safari 和 Internet Explorer 的市場份額分別為 52.9% 和 19.8%。 因此,這些瀏覽器不支持 WebP 也就不足為奇了。 確實,其他瀏覽器(例如 Chrome 和 Firefox)確實支持該格式,但不太可能有很多人使用它們。 因此,如果您想使用 WebP 圖像,則需要使用支持它們的瀏覽器之一。
Webp 到 Svg 顏色
這個問題沒有一個明確的答案,因為有多種方法可以將 webp 顏色轉換為 svg 顏色。 一些常見的方法包括使用在線轉換器或編輯圖像的源代碼。
