วิธีแปลงรูปภาพ WebP เป็นรูปแบบ SVG
เผยแพร่แล้ว: 2022-12-06รูปแบบภาพ webp ใหม่ของ Google รับประกันขนาดไฟล์ที่เล็กลงและเวลาในการโหลดเว็บเร็วขึ้น อย่างไรก็ตาม รูปแบบนี้ยังไม่รองรับอย่างกว้างขวาง และคุณอาจต้องแปลง ภาพ webp ของคุณเป็นรูปแบบ svg เพื่อให้เข้ากันได้ มีวิธีการดังนี้: 1. ดาวน์โหลดและติดตั้งซอฟต์แวร์ ImageMagick ฟรี 2. เปิดพรอมต์คำสั่งหรือหน้าต่างเทอร์มินัลแล้วไปที่โฟลเดอร์ที่มีภาพเว็บพีของคุณ 3. พิมพ์คำสั่งต่อไปนี้ แทนที่ “image.webp” ด้วยชื่อไฟล์รูปภาพของคุณ: converter image.webp image.svg 4. ตอนนี้รูปภาพของคุณจะถูกบันทึกเป็นไฟล์ svg ซึ่งสามารถเปิดและแก้ไขในเวกเตอร์ใดก็ได้ โปรแกรมแก้ไขกราฟิก
ตัวแปลง WEBP เป็น SVG ออนไลน์ฟรีใช้งานง่าย ไม่จำเป็นต้องติดตั้งซอฟต์แวร์เดสก์ท็อป การแปลงสามารถทำได้ทางออนไลน์บนทุกแพลตฟอร์ม รวมถึง Windows, Linux, macOS และ Android แอปพลิเคชั่นฟรีนี้ขับเคลื่อนโดย Aspose บุคคลที่มีความชำนาญในด้านการสื่อสารด้วยภาพ ประกอบด้วยคุณลักษณะการประมวลผลภาพขั้นสูงที่มีอยู่ในองค์กรและพร้อมใช้งานโดยไคลเอนต์และเซิร์ฟเวอร์ คุณสามารถเข้าถึงโปรแกรม Aspose ได้ฟรี รูปภาพสามารถแปลงได้โดยใช้เว็บเบราว์เซอร์ของระบบปฏิบัติการ เช่น Windows, Linux หรือ Mac OS X เราจะสามารถดาวน์โหลดผลลัพธ์ได้ในไม่ช้าหลังจากการแปลงเสร็จสิ้น ไฟล์ที่อัปโหลดจะถูกลบหลังจากผ่านไป 24 ชั่วโมง และลิงก์ดาวน์โหลดจะถูกยกเลิกหลังจากนั้น
ใน sva มีรายละเอียดเกี่ยวกับไอคอนหรือโลโก้น้อยมาก จำเป็นต้องมีพื้นหลังโปร่งใสสำหรับรูปภาพ PNG ใดๆ (พร้อมตัวเลือกสำรอง) WebP เป็นภาพขนาดใหญ่ เช่น ภาพถ่าย เนื่องจากรูปภาพ HTML สามารถบีบอัดได้เล็กกว่า JPG หรือ PNG มาก รูปภาพเหล่านี้จะเพิ่มความเร็วในการโหลด แต่เบราว์เซอร์ทั้งหมดไม่รองรับอย่างสมบูรณ์ ดังนั้นจึงต้องโหลดซ้ำ
คุณสามารถแปลง Webp เป็น Svg ได้หรือไม่?

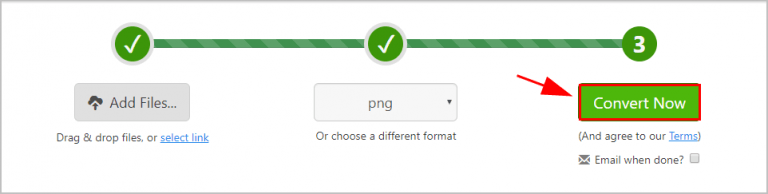
เอกสาร WebP ทั้งหมดของคุณสามารถแปลงเป็นแพลตฟอร์มใดก็ได้ (Windows, Linux และ macOS) ไม่จำเป็นต้องลงทะเบียน เพียงลากและวางไฟล์ WebP ของคุณลงในแบบฟอร์มอัปโหลด เลือกรูปแบบที่คุณต้องการแปลง แล้วคลิกปุ่มแปลง เมื่อการแปลงเสร็จสมบูรณ์ คุณสามารถดาวน์โหลด SVG ได้
Webp: รูปแบบรูปภาพใหม่สำหรับพวกเรา
เป็นรูปแบบรูปภาพใหม่ที่สร้างขึ้นโดยชุมชนโอเพ่นซอร์สที่กำลังใช้งานอยู่ มีข้อดีมากมายในการใช้กับ JPEG รวมถึงความละเอียดและการบีบอัดที่สูงขึ้น แปลงรูปภาพ WebP เป็น รูปแบบรูปภาพ อื่นโดยใช้ตัวแปลงออนไลน์หรือเครื่องมือซอฟต์แวร์ต่างๆ เนื่องจากไฟล์ WebP ไม่ได้เป็นเวกเตอร์ในปัจจุบัน ไฟล์เหล่านี้จะไม่ถูกแปลงเป็นรูปแบบเวกเตอร์โดยไม่มีการแก้ไขเพิ่มเติม
Webp รองรับ Svg หรือไม่

ไม่มีคำตอบที่แน่นอนสำหรับคำถามนี้ เนื่องจากขึ้นอยู่กับการใช้งานเฉพาะของ WebP WebP บางเวอร์ชันรองรับ SVG ในขณะที่บางเวอร์ชันไม่รองรับ
รูปแบบภาพที่ได้รับความนิยมมากที่สุดสองรูปแบบคือ WebP และ SVG คุณภาพของรูปภาพของ WebP จะไม่ลดลงระหว่างการจัดเก็บ เนื่องจากเป็นรูปแบบที่ไม่สูญเสียข้อมูล เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่เว็บเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ ข้อดีและข้อเสียของแต่ละเทคโนโลยีเหล่านี้คืออะไร และอันไหนดีกว่ากัน? เบราว์เซอร์สมัยใหม่ทั้งหมด เช่น Firefox, Safari, Chrome และ Opera รองรับ SVG ผลิตภัณฑ์เหล่านี้ทำงานได้ดีกับหน้าจอทุกประเภท รวมถึงอุปกรณ์พกพา จอภาพ Retina และจอภาพเดสก์ท็อป หน้า HTML สามารถฝังได้ด้วยแท็ก HTML เช่น >svg Photoshop และ InDesign เป็นวิธีที่ดีในการแก้ไขภาพ
สามารถแปลงไฟล์ Webp ได้หรือไม่
โชคดีที่เบราว์เซอร์สมัยใหม่ ซอฟต์แวร์ภาพถ่าย และระบบปฏิบัติการส่วนใหญ่จะปรับให้เข้ากับรูปแบบโดยอัตโนมัติ หากต้องการ คุณสามารถแปลงไฟล์ WEBP เป็น รูปแบบ JPG ซึ่งง่ายกว่ามาก
หากต้องการใช้ WebP คุณจะต้องแปลงรูปภาพที่มีอยู่เป็นรูปแบบ ใน รูปแบบ WebP ดั้งเดิม แอป Sketch สามารถส่งออกทรัพยากรใดๆ ในเอกสารการออกแบบได้ โปรแกรมอื่นๆ เช่น Photoshop ก็สามารถทำได้เช่นเดียวกัน จำเป็นต้องใช้ปลั๊กอินเพื่อทำงานนี้ให้สำเร็จ Cloudinary มอบวิธีการที่มีประสิทธิภาพในการรับอิมเมจ WebP หากคุณระบุเส้นทาง URL ที่เหมาะสม เมื่อคุณอัปโหลดรูปภาพไปยัง Cloudinary แผงควบคุมของคุณจะแสดง URL ที่มีลักษณะดังต่อไปนี้: ด้วยพารามิเตอร์ URL ไม่กี่ตัว คุณสามารถเปลี่ยนวิธีที่ Cloudinary แสดงรูปภาพให้คุณเห็นได้ ยูทิลิตีบรรทัดคำสั่งของ Google เป็นเครื่องมืออย่างเป็นทางการสำหรับการแปลงรูปภาพเป็น WebP ตัวเข้ารหัส WebP พร้อมใช้งานผ่านคำสั่ง cwebp

คุณภาพของเอาต์พุตสามารถตั้งค่าเป็น 0 หรือ 100 โดยดีฟอลต์ขึ้นอยู่กับพารามิเตอร์ -q สามารถใช้ Cwebp เพื่อเข้ารหัส อิมเมจ WebP ที่สูญหายได้ พารามิเตอร์ -z ยอมรับค่าการบีบอัดตั้งแต่ 0 ถึง 9 สำหรับการบีบอัดส่วนใหญ่ เมื่อการบีบอัดเพิ่มขึ้น ขนาดไฟล์จะลดลง แต่ระยะเวลาที่ต้องใช้ในการเข้ารหัสรูปภาพจะเพิ่มขึ้น เพื่อให้ได้การบีบอัดที่สูงมาก คุณอาจต้องการใช้ -q ร่วมกับพารามิเตอร์ -m และ -z หากคุณใช้ Bash บนระบบปฏิบัติการ Unix เช่น macOS หรือ Ubuntu คำสั่ง find เป็นแนวคิดที่ดี แม้ว่า cwebp จะค่อนข้างใช้งานง่าย แต่ถ้าคุณไม่มีรูปภาพพร้อมกัน อาจใช้เวลานาน
คุณอาจต้องการลองประมวลผลภาพแบบขนานเพื่อเพิ่มความเร็วในการประมวลผลภาพของคุณ เมื่อคุณใช้ xargs ขีดจำกัดการทำงานพร้อมกันของคุณจะต้องตั้งค่าเป็นค่าสูงสุด ซึ่งจะทำให้ระบบของคุณทำงานได้อย่างราบรื่น วิธีนี้ช่วยลดเวลาเพียงไม่กี่วินาทีจากภาพไม่กี่พันภาพ แต่จะเปล่งประกายเมื่อใช้กับภาพขนาดใหญ่ สุดท้าย เราจะพูดถึงวิธีการแปลงอิมเมจเป็น WebP โดยใช้ Node.js ภายในระบบบิลด์ต่างๆ ของระบบนิเวศ ติดตั้งโมดูล imagemin และ imagemin-webp ในไดเร็กทอรีรูทโปรเจ็กต์ของคุณใน Node.js เพื่อแปลงอิมเมจเป็น WebP Imagemin จะแปลงรูปภาพให้เราและจะคืนคำสัญญาเมื่อเสร็จสิ้น The Promise จะส่งรูปภาพที่แปลงแล้วทั้งหมดไปยังคอนโซล สิ่งที่คุณต้องทำคือติดตั้งคำสั่ง node.js อีกสองสามคำสั่งเพื่อแปลงอิมเมจโดยใช้ gulp
จากนั้น เราจะพูดถึงวิธีการใช้ imagemin เพื่อแปลงรูปภาพเป็น WebP โดยใช้ gulp ซึ่งเป็นตัวเรียกใช้งานที่คล้ายกับ gulp ไดเรกทอรี Gruntfile.js มีสองโมดูล: imagemin-webp และ gulp-ext-replace ในคำสั่งนี้ จะมีการติดตั้ง imagemin (ปลั๊กอิน imagemin สำหรับ Grunt ที่สร้างโดย grunt-contrib-imagemin) และเครื่องมือ image-convert-to- webP หลังจากเสร็จสิ้นคำสั่งนี้ รูปภาพที่ลงท้ายด้วย png จะแสดงในไดเร็กทอรีที่ระบุ Node.js Webpack ซึ่งวิเคราะห์โค้ดตั้งแต่เริ่มต้น สร้างเอาต์พุตที่ปรับให้เหมาะสมซึ่งปรับให้เหมาะกับทุกจุดเข้าใช้งาน มีปลั๊กอินมากมายใน webpack และส่วนใหญ่ทำสำเร็จโดยตัวโหลด เนื่องจากคุณอาจเคยใช้ตัวเรียกใช้งานมาก่อน เช่น gulp การเขียนการกำหนดค่าสำหรับ webpack อาจเป็นเรื่องยาก
เราจะแนะนำคุณเกี่ยวกับขั้นตอนต่างๆ ที่จำเป็นในการใช้ WebP ด้วยรูปแบบรูปภาพใหม่ ซึ่งเป็นมิตรกับผู้ใช้มากขึ้นและใช้ข้อมูลน้อยลง สามารถใช้ได้ฟรีสำหรับสมาชิก Smashing (คุณสามารถยกเลิกได้ตลอดเวลา) หากคุณเพิ่มการกำหนดค่านี้ รูปภาพทั้งหมดที่ลงท้ายด้วย.png ที่พบใน./src/images จะถูกแปลงเป็น WebP และส่งออกไปยังไดเร็กทอรีรูปภาพที่สัมพันธ์กับเส้นทางของการกำหนดค่าของคุณ
WebP ซึ่งเปิดตัวในปี 2551 ได้รับการยกย่องว่าเป็นทางเลือกแทน JPEG สำหรับรูปภาพบนอินเทอร์เน็ต เมื่อใช้ปลั๊กอิน คุณสามารถแปลงไฟล์ WebP เป็น PNG ได้อย่างง่ายดายโดยใช้ Photoshop ทั้ง Photoshop 25.1 และ WebPShop เวอร์ชันก่อนหน้าต้องการปลั๊กอินเวอร์ชันชำระเงิน ปลั๊กอินจะแปลงไฟล์ WebP เป็น PNG โดยอัตโนมัติหลังจากที่คุณดาวน์โหลดและติดตั้งใน Photoshop เนื่องจากรูปแบบ WebP มีตัวแปลงสัญญาณวิดีโอ VP8 จึงสามารถให้ คุณภาพของภาพที่ดี กว่า JPEG ข้อเสียคือ WebP ไม่รองรับเบราว์เซอร์จำนวนมากเท่า JPEG ดังนั้นจึงอาจไม่ถูกใช้อย่างแพร่หลายเท่ากับ JPEG บนเว็บ หากคุณกำลังมองหาตัวเลือกคุณภาพของภาพที่ดีขึ้น WebP ก็คุ้มค่าที่จะพิจารณา
ฉันจะแปลง Webp เป็น Jpg ด้วยตนเองได้อย่างไร
เลือกบันทึกรูปภาพเป็นประเภทจากเมนูคลิกขวา เลือกรูปภาพ JPG ที่คุณต้องการบันทึกในรูปแบบ JPG เลือกตัวเลือก บันทึกเป็น โปรดบันทึกเป็น JPEG จากรายการ หลังจากที่คุณได้ระบุตำแหน่งที่จะบันทึก JPEG แล้ว คุณสามารถเลือกบันทึกเพื่อบันทึกได้
เหตุใดคุณจึงใช้รูปภาพ Webp บน Safari และ Internet Explore ไม่ได้
ตามรายงานของ Statista ที่เผยแพร่ในเดือนกันยายน 2018 Safari และ Internet Explorer มีส่วนแบ่งการตลาด 52.9% และ 19.8% ตามลำดับ จึงไม่น่าแปลกใจที่เบราว์เซอร์เหล่านี้ไม่รองรับ WebP เป็นความจริงที่เบราว์เซอร์อื่นๆ เช่น Chrome และ Firefox รองรับรูปแบบนี้ แต่ก็ไม่น่าเป็นไปได้ที่คนจำนวนมากจะใช้มัน ดังนั้น หากคุณต้องการใช้อิมเมจ WebP คุณจะต้องใช้หนึ่งในเบราว์เซอร์ที่รองรับ
Webp เป็น Svg Color
ไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ เนื่องจากมีหลายวิธีในการแปลง webp เป็นสี svg วิธีการทั่วไปบางอย่างรวมถึงการใช้ตัวแปลงออนไลน์หรือแก้ไขซอร์สโค้ดของรูปภาพ
