SVG ファイルを開く方法
公開: 2022-12-06SVG は、形状、曲線、および線の観点から画像を記述するベクター グラフィック形式です。 これは、テキスト エディターで編集しやすく、Web ブラウザーで広くサポートされているテキストベースの形式です。 テキスト エディターで SVG ファイルを開くと、画像を定義するコードを確認できます。 ただし、SVG に関する予備知識がないと、コードを理解するのが難しい場合があります。 SVG ファイルを開く方法はいくつかあります。 • オンライン ビューアーを使用する: SVG-Edit (https://svgedit.org/) など、多くのオンライン ビューアーで SVG ファイルを開いて表示できます。 • 専用の SVG エディタを使用する: Adobe Illustrator は、SVG ファイルを開いて編集できる一般的なベクター グラフィック エディタです。 • 汎用の画像エディターを使用する: GIMP (https://www.gimp.org/) や Inkscape (https://inkscape.org/) などの一部の汎用画像エディターは、SVG を開いて編集することもできます。ファイル。
World Wide Web Consortium (W3C) の一部として、W3C は 2 次元ベクトルグラフィック形式 SVGを作成しました。 XML データは、画像が保存されているときにテキスト形式で画像を記述します。 これらのプログラムは、グラフィックの専門家が Web サイト、モバイル アプリケーション、印刷広告のグラフィックを保存するために使用します。 スケーラブルで、CSS や JavaScript などのさまざまな言語でプログラミングできます。 SVG ファイルは、Adobe Illustrator や Inkscape などの任意の画像エディターを使用して開くことができます。 Quake III: Team Arena、Return to Castle Wolfenstein、Grand Theft Auto 2 などの多くのゲームは、保存されたゲーム ファイル (SV) を作成します。 これらのファイルは、Adobe Illustrator、CorelDRAW Graphics Suite、GIMP、および Inkscape を使用して他の形式に変換できます。 複数のソフトウェア プログラムがインストールされていない限り、SVG ファイルを開いたり編集したりすることはできません。
「ファイル エクスプローラー」を選択すると、 SVG プレビューを有効にできます。 ファイル エクスプローラーでプレビュー ウィンドウを有効にしていない場合は、問題が発生している可能性があります。 サムネイル プレビューを表示するには、最初に再起動する必要があります。
SVG を PNG に変換するにはどうすればよいですか? 変換する SVG ファイルを選択する必要があります。 SVG ファイルを PNG に変換する場合は、それを使用します。 [変換] をクリックすると、SVG ファイルの変換を選択できます。
ファイルを開きたい場合は、「Open with」ボタンを押してください。 お気に入りのブラウザを使用できるようになります。 Internet Explorer は、SVG をサポートする最新のブラウザーの 1 つです。 ダウンロードするとすぐに、スケーラブルなベクター グラフィックス イメージがブラウザーに表示されます。
SVGファイルを開くことができるプログラムは何ですか?

Google Chrome、Firefox、Internet Explorer、および Opera は SVG 画像をレンダリングできます。 これらのブラウザはそれぞれ独自にこれを行います。 ベクトル グラフィック ファイルは、基本的なテキスト エディタだけでなく、Corel Corporation によって開発および販売されている CorelDRAWCorelDRAWCorelDRAW などのハイエンド プログラムでもサポートされています。 Corel グラフィック スイートには、CorelDRAWCorelDRAW に加えて、ビットマップ イメージ エディタ Corel Photo-Paint やその他のグラフィック プログラム (以下を参照) が含まれています。
Photoshop で SVG ファイルを編集する必要がある場合は、インポート フィルタとエクスポート フィルタを使用できます。 フィルタを使用すると、Photoshop で SVG ファイルを編集し、変更を新しい SVG ファイルとして保存できます。 [ファイル] メニューの [ファイルのインポート] オプションを使用すると、SVG ファイルをステージからインポートするだけでなく、インポートすることもできます。[ファイル] > [ステージにインポート] または [ライブラリにインポート] をクリックして、ファイルを選択します。 ファイル読み込みオプションを使用すると、Animate は現在のドキュメントを SVG ファイルとして読み込みます。 ファイルを編集するには、Animate ツールボックスの編集ツールを使用します。 [名前を付けて保存] コマンド ([ファイル] > [名前を付けて保存]) を使用して、変更を SVG ファイルに保存できます。
Svg ファイルを Pdf で開くにはどうすればよいですか?

SVG ファイルを PDF で開く必要がある場合は、さまざまなオンライン ツールまたは Adobe Illustrator を使用できます。
ベクター グラフィックスやイラストは、SVG 形式で作成できます。 PDF は、PDF を含むさまざまな形式で使用でき、軽量で使いやすいです。 SVG プレビュー パッケージを使用すると、SVG ファイルをエディターでプレビューした後、PDF ファイルとしてエクスポートできます。
Chrome で Svg ファイルを開くにはどうすればよいですか?
sva ファイルをどのように表示しますか? SVG ファイルのビューアは、最新の Web ブラウザの大部分でサポートされています。 Chrome、Edge、Firefox、および Safari は、ブラウザー拡張機能の例です。 他の方法では開けない svg ファイルがある場合は、お気に入りのブラウザーを開き、[ファイル] > [開く] を選択して、目的の SVG ファイルを選択します。
Svg: 現代の私たちのための画像フォーマット
Web ページで使用するSVG グラフィックを作成する場合は、一般的なブラウザーのいずれかを使用できます。 Chrome、Firefox、Internet Explorer、および Opera はすべて、SVG 画像のレンダリングをサポートしています。 基本的なテキスト エディタだけでなく、CorelDRAW などのハイエンド グラフィック エディタも、SVG ファイルの使用をサポートしています。 最新のブラウザーはすべて sg ファイルの使用をサポートしていますが、Mozilla Firefox などの一部のブラウザーは、この形式のサポートを組み込みで提供しています。
LinuxでSvgファイルを開く方法
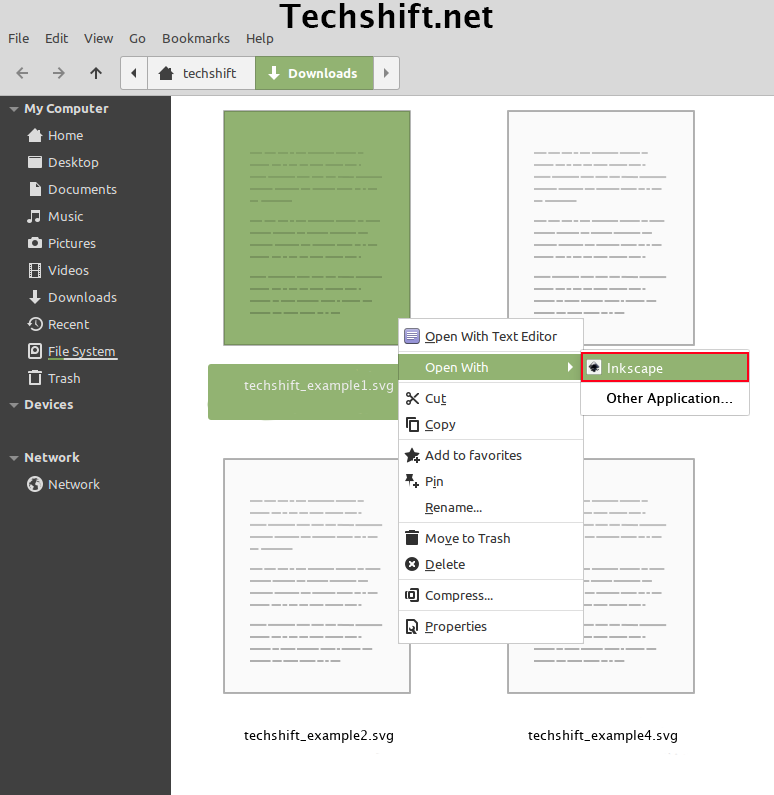
Linux で SVG ファイルを開く方法はいくつかあります。 最も簡単な方法は、ファイルをダブルクリックすることです。これにより、デフォルトのグラフィック プログラムでファイルが開きます。 デフォルトのグラフィック プログラムが設定されていない場合は、無料でオープン ソースのベクター グラフィック エディタである Inkscape でファイルを開いてみることができます。 これを行うには、ファイルを右クリックし、[プログラムから開く] > [Inkscape] を選択します。 Linux で SVG ファイルを開くもう 1 つの方法は、コマンド ラインを使用することです。 たとえば、コマンド「eog filename.svg」は、Eye of GNOME 画像ビューアでファイルを開きます。
これは、2 次元グラフィックスでのインタラクティブ性とアニメーションをサポートする XML ベースのベクター イメージ形式です。 エクスポートには、Svg、AI、EPS、PDF、PS、PNG など、さまざまなファイル形式を使用できます。 SVG 形式の解像度は独立しているため、品質を損なうことなく、1 つのファイルを任意のサイズにスケーリングできます。 Scalable Vector Graphics (SVG) ファイルは、Autotracer オンライン コンバーターを使用して、他のさまざまな形式に変換できます。 チャートやグラフの生成によく使用されますが、あらゆる種類の Web ページを生成することもできます。 最新の Web ブラウザーはすべて、Svg ファイル形式をサポートしています。 スケーラブル ベクター グラフィックス ファイルは、Web サイトの作成および設計時に簡単に使用できます。

拡大または縮小しても画像はピクセル化されませんが、通常は JPEG 画像よりも解像度が低くなります。 a.sg ファイルを WordPress にアップロードする前に、ファイルを開いて編集する必要があります。 ベクターファイルはsgまたはpgaファイルとしてダウンロードできるファイルで、PNGファイルはsgまたはpgaファイルとしてダウンロードできるファイルです。 Inkspace を使用して、ファイルを開いて編集し、JPG、PNG、svg、TIFF、GIF、WMP などの画像形式に変換できます。 Google Chrome、Firefox、Internet Explorer、Opera などの主要なブラウザはすべて Svg ファイルを実行できます。 Web 上で画像を作成して表示するには、SVG と呼ばれるベクター グラフィックス標準が重要なコンポーネントです。 Svg ファイルにアクセスするには、Mac で Safari ブラウザを使用する必要があります。
GIMP、Inkscape、vectornator などの一部の無料プログラムは、Svg ファイルを開くことができます。 Mac で Svg ファイルを表示して開くにはどうすればよいですか? SVG ファイルを写真の追加インターフェイスにドラッグ アンド ドロップできます。 JPEG と Svg の両方を使用することには、多くの長所と短所があります。 Android で Svg ファイルを開くには、最初に Adobe Illustrator Draw や Inkscape などのサードパーティ アプリをダウンロードする必要があります。 Linux バージョンを使用している場合は、シンプルで使いやすい SVG エディターを使用して、ベクターをすばやく簡単に編集、作成、および操作できます。 Mac App Store、Windows App Store、および Linux App Store から無料でダウンロードできる Inkscape を使用すると、任意のコンピューターで Svg ファイルを編集できます。
Adobe Illustrator Linux を使用すると、ポスター、ロゴ、ベクター イラストなどのグラフィックを作成できます。 HTML では、a 要素と href 属性を使用して 2 つのドキュメントをリンクできます。 XML にはマジックの href 属性が含まれていないため、リンクは XML または sva によって生成されません。 XLink が唯一の他のオプションです。 SVG-Coordinates.com などのオンライン サービスを使用して、ファイルへのリンクを生成することもできます。 Scalable Vector Graphics (SVG) ファイル形式は、ベクター グラフィックを表示するための XML ベースの形式です。 SVG を使用すると、トレーナー、帽子、ビルボードにロゴを印刷したり、Web サイトのヘッダー、メール、サイトの上部に URL を含めたりできます。
Web 用に画像が小さすぎる場合は、ラスター形式よりも SVG 形式を使用することをお勧めします。 これは、さまざまな解像度でレンダリングでき、任意のサイズにピクセル化できるベクター画像の一種です。 多数の直線と曲線を含む大きなデータ ファイルであるビットマップ イメージとは対照的に、ベクター イメージは少数の直線と曲線のみを含む小さなデータ ファイルです。 ベクトル描画アプリケーションは、 sva ファイルを利用して高品質のイラストやグラフィックを生成できます。
オンラインのベクター コンバーターにアクセスできない場合は、アクセスできない Web ページで SVG を使用できます。 SVG ファイルの URL を入力すると、残りはオンライン コンバーターによって処理されます。
SVG ファイルを含めるには、Web ページで次のいずれかの方法を使用できます。
Web ページに移動し、SVG ファイルをコピーして貼り付けます。
SVG ファイルに移動し、リンクを右クリックして保存します。
無料のオンライン ベクター コンバーターは良い選択肢です。
Svg: スケーラブルなベクター グラフィックス
ベクター グラフィック ファイルは、画像とスケーラブル ベクター グラフィック ファイルの 2 つの部分で構成されます。 Photoshop、Illustrator、GIMP などのブラウザーまたは画像エディターでファイルを開きます。 当社のツール (下記) を使用するか、グラフィック エディターを使用して PNG または JPG ファイルを変換します。
Photoshop で Svg ファイルを開く方法
[ファイル] > [開く] に移動すると、SVG ファイルをレイヤーとして開くことができます。 SVG をベクターとして開くには、新しいドキュメントを作成し、[ファイル] > [埋め込みを配置] または [リンクを配置] に移動して、目的のファイルを選択します。
Photoshop で、Scalable Vector Graphics (SVG) を作成する方法を紹介します。 Adobe Illustrator を使用して、ドキュメントの作成と編集を行うことができます。 場合によっては、追加する必要がある可能性があります。 SVG ファイルを使用して Photoshop プロジェクトを作成できます。 口座開設には2つの方法があります。 SVG ファイルは、ベクター レイヤーまたはラスター化されたレイヤーにすることができます。 次に、ウィンドウの右下隅でファイルを選択し、[配置] をクリックします。
ベクターレイヤーはいつでも変換でき、レイヤーを開くことができます。 ドラッグすることで、ベクター画像のサイズを変更できます。 レイヤーを右クリックして [レイヤーのラスタライズ] を選択すると、レイヤーをラスタライズできます。 ラスター レイヤーは、ピクセルではなくパスで区別されます。 パスは、画像の操作を可能にする数式を使用して作成されます。 レイヤーは、要素がぼやけることなく、さまざまなサイズにスケーリングできます。 デザイナーは、大きなサイズに拡大してもシャープでクリアなロゴやアイコンを作成できるようになりました。
オープン スタンダードの SVGでは、ベクター グラフィックスのさまざまなファイル タイプをエクスポートできます。 画像ビューアーまたは編集ソフトウェアが SVG をサポートしていない場合でも、グラフィックをサムネイルにエクスポートして、それらなしで Windows ファイル エクスプローラーに表示できます。
AndroidでSvgファイルを開く方法
Android で SVG ファイルを開くには、Adobe Illustrator Draw、Sketchbook、AutoCAD などのベクター描画アプリをダウンロードする必要があります。 アプリをダウンロードしてインストールしたら、アプリでファイルを開きます。
ベクター形式としても知られる SVG 形式は、さまざまなグラフィックスで構成されています。 Corel Draw や Adobe Illustrator などのベクター プログラムは、同じ形式を使用します。 SVG ファイルは XML 形式であるため、適切に機能させるにはコード制御が必要です。 グラフィックス、画像、およびロゴを描画、説明、および表現するために使用できるプログラミング言語です。 ベクトル化された形式のグラフィックスは、Web やブラウザーで表示またはレンダリングするために作成されました。 このウェブサイトは、十分なコンテンツを掲載するために、定期的に更新および維持する必要があります。 お問い合わせページにコメントやご質問をお気軽に残してください。ご連絡をお待ちしております。
Svg Viewer: Svg ファイルを表示するためのアプリ
SVG ファイルの使用は、Web サイトや印刷用のグラフィックを作成する一般的な方法です。 また、プレゼンテーション用のグラフィックを作成したり、大量の情報を印刷したりするためにも使用できます。
Viewerは、svgファイルを閲覧できる無料アプリです。 このアプリの焦点は、SVG ファイルを表示する機能を提供することです。 SVG ファイルを開くと、ファイルの背景色を選択できます。 背景色を選択してファイルをドラッグすると、SVG ファイルを表示できます。
