Come creare un modello di piè di pagina in WordPress
Pubblicato: 2022-10-05La maggior parte dei temi viene fornita con modelli di base per un'intestazione e un piè di pagina. Se vuoi aggiungere un modello di piè di pagina in WordPress, devi prima creare un file chiamato footer.php. Questo file va nella cartella del tuo tema. In questo file, aggiungerai il codice per il tuo footer. Ciò potrebbe includere l'avviso di copyright, alcuni collegamenti o altre informazioni. Dopo aver creato il file footer.php, puoi quindi modificarlo per aggiungere il codice per il tuo footer. Quando hai finito, salva il file e caricalo nella cartella del tuo tema. Il tuo modello di piè di pagina sarà ora attivo!
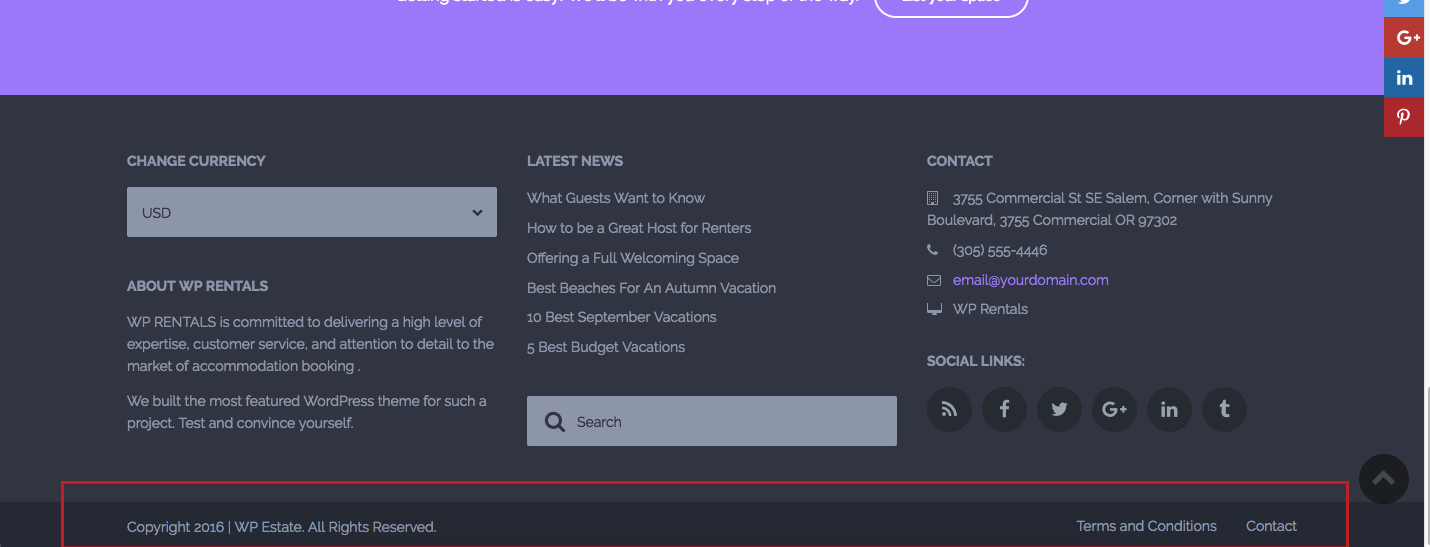
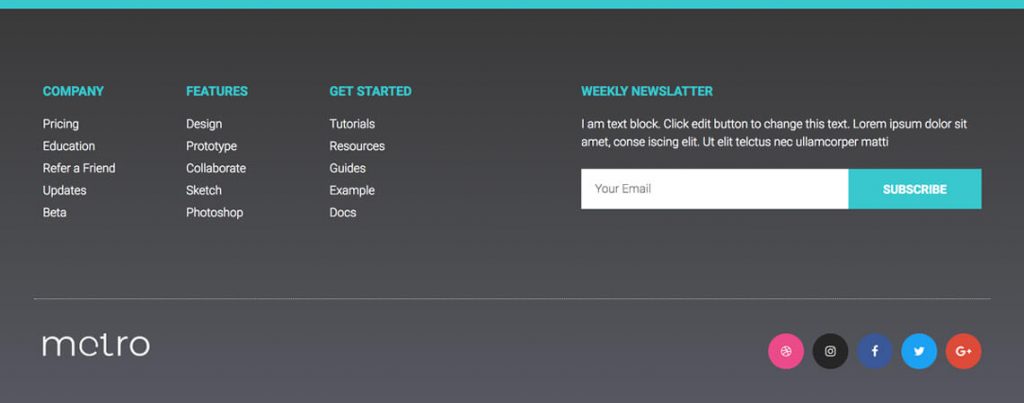
Il piè di pagina di un sito Web è una piccola area nella parte inferiore della pagina. Può includere una dichiarazione sul copyright, collegamenti ai social media, informazioni di contatto e, in alcuni casi, un collegamento alla mappa di Google del tuo sito Web, nonché informazioni sulle tue politiche sulla privacy, disclaimer e così via. Come posso modificare i piè di pagina in WordPress? Quando crei il tuo sito Web WordPress, noterai il tuo piè di pagina nella sezione "Informazioni". Il footer del tuo sito web contiene tutti gli elementi necessari per apparire sul tuo sito web, come link ai social media, link alla newsletter, link individuali, indirizzo, copyright e power-by line. È possibile accedere o modificare il piè di pagina in due modi a seconda del tema utilizzato. Se hai installato il tema Astra, puoi utilizzare il personalizzatore di WordPress per modificare il piè di pagina.
Per inserire un collegamento, è necessario includere un tag 'anchor'. Senza dover scrivere una sola riga di codice, puoi modificare la navigazione e il footer del tuo sito web. Con il nuovo Visual Footer Builder , puoi cambiare rapidamente e facilmente l'aspetto del tuo footer su più siti web. Quando apporti modifiche al testo, puoi vedere visivamente come apparirà nel piè di pagina del sito web. Prima di iniziare, devi prima installare il tema figlio. Scegli il nome del tema figlio che desideri creare. Lo chiameremo "tema del mio bambino".
Dipende da te, ma useremo qualsiasi nome tu scelga. Puoi scaricare il tema del tuo bambino facendo clic sul pulsante "Genera"; tuttavia, ti consigliamo di selezionare invece "Opzioni avanzate". Hai la possibilità di personalizzare campi come l'autore, l'URL dell'autore, il nome della cartella e lo screenshot (il logo che appare sulla copertina del tema) in Opzioni avanzate. Con il personalizzatore, puoi cambiare i colori, aggiungere un'immagine di sfondo e modificare la tipografia del piè di pagina di WordPress. Per modificare il piè di pagina in WordPress, cambia il file '.css'. Non è consigliabile utilizzare questa opzione. Questo è il risultato di qualcosa che verrà spiegato a tempo debito.
L'aggiunta di codice al piè di pagina di un sito Web WordPress è un processo abbastanza semplice. La prima sezione sarà composta dai layout personalizzati di Astra Pro. In alcuni casi, nascondere i contenuti si traduce in scarsi risultati SEO, come un basso ranking delle parole chiave, quando Google lo vede negativamente. Un piè di pagina non è richiesto per un sito Web, ma è vantaggioso per esso. Il piè di pagina contiene le dichiarazioni sul copyright, le icone dei social media, i collegamenti ai menu, l'indirizzo e altri elementi del tuo sito web. I link di credito alle pagine etichettate "Proudly powered by WordPress" possono essere rimossi. Puoi aggiungere immagini al tuo piè di pagina nell'esempio seguente.
Se hai installato la versione più recente di WordPress, puoi visualizzare Aspetto facendo clic su di essa. Aggiungi il widget "WPForms" invece del "Widget immagine" al tuo piè di pagina. Prima di poter utilizzare il widget WPForms, devi prima installare il plugin e creare un modulo di contatto. Il piè di pagina del sito Web di WordPress può essere fatto per includere un collegamento a Google Maps. Il primo metodo prevede l'incorporamento del codice utilizzando "Incorpora una mappa". Un plug-in per Google Maps è un'altra opzione. Il footer di WordPress è in genere semplice da modificare, con solo un editor WYSIWYG o alcuni file PHP.

La dashboard di WordPress dovrebbe ora essere accessibile. Puoi personalizzare le impostazioni dell'aspetto andando su Aspetto > personalizza. Il footer può essere trovato nel menu di personalizzazione del sito web . Per aggiungere nuove sezioni al piè di pagina, è possibile utilizzare i widget oppure modificare il contenuto e lo stile della barra del piè di pagina.
Andando alla pagina Menu Aspetto e facendo clic sul collegamento "Crea nuovo menu", puoi creare un nuovo menu. Quando crei un nuovo menu, WordPress ti chiederà di fornire un nome. Seleziona la posizione del piè di pagina appropriata dal menu a discesa "Crea menu", quindi inserisci un nome che ti aiuterà a identificare facilmente questo menu e fai clic sul pulsante "Crea menu".
Quando si tratta di tabelle contenenti molti dati è utile separare la tabella in tag di intestazione e piè di pagina.
Come aggiungo un piè di pagina globale in WordPress?

Devi andare su WordPress – Deep – Theme Options – Footer – Footer Builder. Dopo aver scelto l'elemento desiderato, il menu a discesa ti chiederà di salvare le Opzioni del tema e il piè di pagina apparirà sul tuo sito web.
Come aggiungo un piè di pagina a un Elementor di WordPress?

Seleziona Piè di pagina dal menu a discesa, quindi seleziona Crea modello dal menu a discesa in Modelli > Generatore di temi > Piè di pagina. Scegli un blocco piè di pagina e un inserto per farlo funzionare. In alternativa, puoi farli progettare. Al termine della creazione, scegli Pubblica.
Il generatore di pagine Elementor semplifica la creazione di un piè di pagina. Il piè di pagina è importante per un sito Web quanto lo è l'intestazione. In questo articolo, esamineremo come creare un footer personalizzato utilizzando Elementor. Fare clic sul pulsante Aggiungi nuovo per aggiungere un modello di piè di pagina al carrello. Quando si fa clic su un'icona, all'elenco delle icone verrà aggiunto un collegamento alla condivisione social. Nel passaggio 8, puoi aggiungere un altro widget al piè di pagina trascinandolo e rilasciandolo. Quando fai clic sul pulsante Pubblica, la pagina verrà contrassegnata come se necessita di alcune modifiche. In questo modo, queste condizioni specificano dove verranno visualizzati il tuo piè di pagina e qualsiasi altro componente del tema.
Come modificare il piè di pagina in Elemento
Se fai clic sul pulsante *br dopo aver aperto l'editor, vedrai le seguenti informazioni. La navigazione del piè di pagina è la seguente: Barra laterale del piè di pagina L'area del widget nei piè di pagina del piè di pagina è.br . Il menu del piè di pagina si trova nell'area del menu del piè di pagina. Se desideri aggiungere o modificare il contenuto in una di queste aree, fai semplicemente clic e trascina. Elementor supporta l'opzione di digitare il testo e di generare automaticamente il markup appropriato. Puoi anche inserire un termine di ricerca nella barra di ricerca del piè di pagina per trovare il contenuto specifico di quel piè di pagina con la scorciatoia da tastiera [Ctrl F5]. Al termine della modifica, fai semplicemente clic sul pulsante Salva nella parte inferiore dell'editor per salvare le modifiche e verranno visualizzate sul tuo sito web.
