WordPressでフッターテンプレートを作成する方法
公開: 2022-10-05ほとんどのテーマには、ヘッダーとフッターの基本的なテンプレートが付属しています。 WordPress にフッター テンプレートを追加する場合は、最初に footer.php というファイルを作成する必要があります。 このファイルは、テーマのフォルダーに入ります。 このファイルに、フッターのコードを追加します。 これには、著作権表示、一部のリンク、またはその他の情報が含まれる場合があります。 footer.php ファイルを作成したら、それを編集してフッターのコードを追加できます。 完了したら、ファイルを保存し、テーマのフォルダーにアップロードします。 フッター テンプレートがアクティブになります。
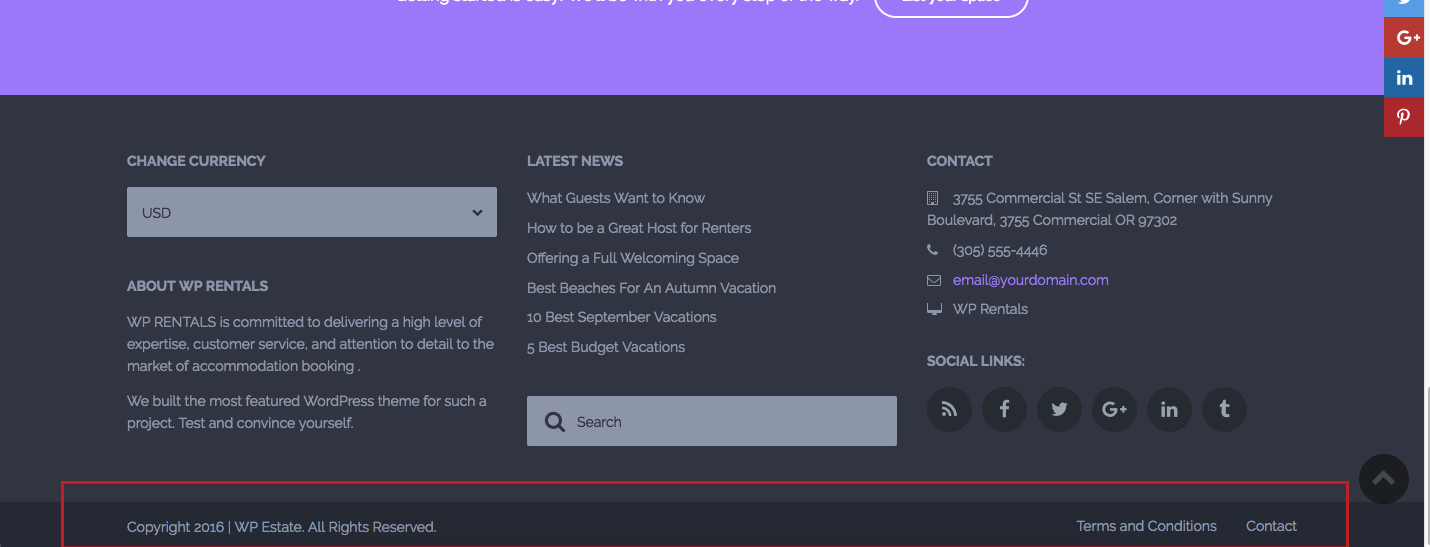
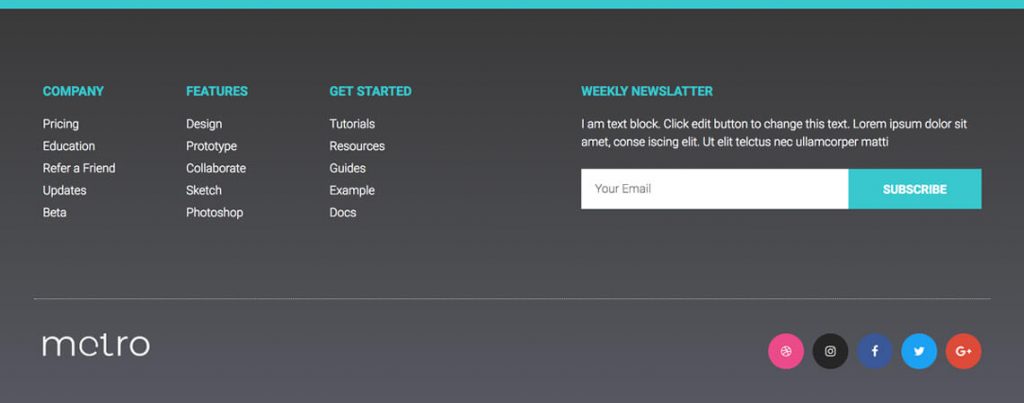
Web サイトのフッターは、ページの下部にある小さな領域です。 著作権表示、ソーシャル メディア リンク、連絡先情報、場合によってはウェブサイトの Google マップへのリンク、プライバシー ポリシー、免責事項などの情報が含まれる場合があります。 WordPress でフッターを編集するにはどうすればよいですか? WordPress Web サイトを作成すると、[概要] セクションにフッターが表示されます。 Web サイトのフッターには、ソーシャル メディアのリンク、ニュースレターのリンク、個別のリンク、アドレス、著作権、powered-by の行など、Web サイトに表示するために必要なすべての要素が含まれています。 フッターは、使用するテーマに応じて 2 つの方法でアクセスまたは編集できます。 Astra テーマをインストールしている場合は、 WordPress カスタマイザーを使用してフッターを変更できます。
リンクを挿入するには、「アンカー」タグを含める必要があります。 コードを 1 行も書かなくても、Web サイトのナビゲーションとフッターを変更できます。 新しい Visual Footer Builderを使用すると、複数の Web サイトでフッターの外観をすばやく簡単に変更できます。 テキストを変更すると、ウェブサイトのフッターにどのように表示されるかを視覚的に確認できます。 開始する前に、まず子テーマをインストールする必要があります。 作成したい子テーマの名前を選択します。 これを「mychildtheme」と呼びます。
それはあなた次第ですが、私たちはあなたが選択した任意の名前を使用します. [生成] ボタンをクリックすると、子テーマをダウンロードできます。 ただし、代わりに「詳細オプション」を選択することをお勧めします。 詳細オプションの下に、作成者、作成者 URL、フォルダー名、スクリーンショット (テーマの表紙に表示されるロゴ) などのフィールドをカスタマイズするオプションがあります。 カスタマイザーを使用すると、色を変更したり、背景画像を追加したり、WordPress フッターのタイポグラフィを変更したりできます. WordPress でフッターを編集するには、「.css」ファイルを変更します。 このオプションを使用することはお勧めしません。 これは、やがて説明される何かの結果です。
WordPress Web サイトのフッターにコードを追加するのは、かなり簡単なプロセスです。 最初のセクションは、Astra Pro のカスタム レイアウトで構成されます。 場合によっては、コンテンツを非表示にすると、Google がコンテンツを否定的に見たときに、キーワードのランキングが低くなるなど、SEO の結果が悪くなることがあります。 ウェブサイトにフッターは必須ではありませんが、有益です。 フッターには、著作権表示、ソーシャル メディア アイコン、メニュー リンク、アドレス、および Web サイトのその他の要素が含まれます。 「誇らしげに WordPress によって供給されています」というラベルの付いたページへのクレジット リンクは削除できます。 次の例では、フッターに画像を追加できます。
最新バージョンの WordPress がインストールされている場合は、クリックして外観を表示できます。 「画像ウィジェット」の代わりに「WPForms」ウィジェットをフッターに追加します。 WPForms ウィジェットを使用する前に、プラグインをインストールして連絡先フォームを作成する必要があります。 WordPress ウェブサイトのフッターに、Google マップのリンクを含めることができます。 最初の方法では、「マップを埋め込む」を使用してコードを埋め込む必要があります。 Google マップのプラグインも別のオプションです。 通常、WordPress のフッターは、WYSIWYG エディターまたはいくつかの PHP ファイルを使用するだけで簡単に編集できます。

WordPress ダッシュボードにアクセスできるようになりました。 [外観] > [カスタマイズ] に移動して、外観設定をカスタマイズできます。 フッターは、ウェブサイトのカスタマイズ メニューにあります。 フッターに新しいセクションを追加するには、ウィジェットを使用するか、フッター バーのコンテンツとスタイルを変更します。
外観メニュー ページに移動し、[新しいメニューを作成] リンクをクリックすると、新しいメニューを作成できます。 新しいメニューを作成するとき、WordPress は名前を提供するように求めます。 [メニューの作成] ドロップダウン メニューから適切なフッターの場所を選択し、このメニューを簡単に識別できる名前を入力して、[メニューの作成] ボタンをクリックします。
大量のデータを含むテーブルを扱う場合、テーブルをヘッダー タグとフッター タグに分けると便利です。
WordPress にグローバル フッターを追加するにはどうすればよいですか?

WordPress – Deep – Theme Options – Footer – Footer Builder に移動する必要があります。 目的のアイテムを選択すると、ドロップダウンでテーマ オプションを保存するように求められ、フッターが Web サイトに表示されます。
WordPress Elementor にフッターを追加するにはどうすればよいですか?

ドロップダウン メニューから [フッター] を選択し、[テンプレート] > [テーマ ビルダー] > [フッター] の下のドロップダウン メニューから [テンプレートの作成] を選択します。 フッター ブロックと挿入を選択して機能させます。 または、それらを設計することもできます。 作成が完了したら、[公開] を選択します。
Elementor ページ ビルダーを使用すると、フッターを簡単に作成できます。 ウェブサイトにとってフッターはヘッダーと同じくらい重要です。 この記事では、Elementor を使用してカスタム フッターを作成する方法について説明します。 [新規追加] ボタンをクリックして、フッター テンプレートをカートに追加します。 アイコンをクリックすると、ソーシャル共有へのリンクがアイコン リストに追加されます。 手順 8 では、別のウィジェットをドラッグ アンド ドロップしてフッターに追加できます。 [公開] ボタンをクリックすると、ページは編集が必要としてマークされます。 そうすることで、これらの条件によって、フッターやその他のテーマ コンポーネントが表示される場所が指定されます。
Elementoでフッターを編集する方法
エディターを開いた後に *br ボタンをクリックすると、次の情報が表示されます。 フッターのナビゲーションは次のとおりです。 フッターのサイドバー フッターのフッター内のウィジェット領域は .brです。 フッターのメニューは、フッターのメニュー領域にあります。 これらの領域のいずれかにコンテンツを追加または変更する場合は、クリック アンド ドラッグするだけです。 Elementor は、テキストを入力するオプションと、適切なマークアップを自動的に生成するオプションをサポートしています。 フッターの検索バーに検索用語を入力して、キーボード ショートカット [Ctrl F5] を使用して、そのフッターに固有のコンテンツを検索することもできます。 編集が完了したら、エディターの下部にある [保存] ボタンをクリックして変更を保存すると、Web サイトに表示されます。
