Come creare una bella home page utilizzando Elementor e Genesis
Pubblicato: 2022-11-07Se vuoi creare una bellissima home page utilizzando il plug-in Elementor Pro WordPress e il tema figlio Genesis, ecco una guida passo passo su come farlo. Innanzitutto, dovrai installare e attivare Genesis Framework sul tuo sito WordPress. Quindi, dovrai installare e attivare il plug-in Elementor Pro. Una volta attivati entrambi, dovrai creare una nuova pagina in WordPress e selezionare il modello "ElementorCanvas" dal pannello degli attributi della pagina. Ora puoi iniziare a creare la tua home page con Elementor. Basta trascinare e rilasciare gli elementi che si desidera utilizzare nell'area della tela. Puoi aggiungere il tuo testo, immagini, video e altro ancora. Una volta che sei soddisfatto della tua home page, fai semplicemente clic sul pulsante "Pubblica" e la tua nuova home page sarà pubblicata.
La maggior parte delle domande che ho ricevuto riguardavano l'utilizzo di Elementor in Genesis Framework. La risposta semplice è sì. Ci sono, tuttavia, temi figlio che non sono stati aggiornati per supportare gli aggiornamenti più recenti di WordPress Core e Gutenberg. Anche se lo hai installato sul tuo dispositivo, sarai comunque in grado di utilizzare il generatore di pagine di Elementor con qualsiasi tema Genesis. Indipendentemente dal generatore di pagine che utilizzi, Elementor o Genesis Pro , avrai un'esperienza fantastica. Il Genesis Framework deve essere aggiornato per poter essere utilizzato. Sentiti libero di porre qualsiasi domanda tu abbia, oltre a richiedere una demo di come funziona.
Elementor funziona con Genesis Framework?

Questo generatore di pagine, basato su Genesis Framework, è di gran lunga il più popolare tra tutti i costruttori di pagine della community. Puoi personalizzare il tuo sito dall'intestazione al piè di pagina in soli 15 minuti con questo strumento. Può anche essere utilizzato per creare siti Web più complessi sbloccando moduli di progettazione.
Elementor è il page builder più utilizzato nella community e supporta Genesis Framework. Puoi personalizzare il tuo tema figlio Genesis per soddisfare i tuoi requisiti specifici con Genesis Framework. Elementor è un generatore di pagine autonomo che semplifica la creazione di un sito Web per gli utenti che non hanno esperienza tecnica. Crea il tuo tema utilizzando Genesis Framework, che ti consente di selezionare da qualsiasi tema figlio e aggiungere ulteriori elementi di design. Non è necessario imparare la codifica perché sovrascrive tutte le impostazioni del tema figlio sul back-end. Se vuoi il meglio di entrambi i mondi, Elementor e Genesis Framework dovrebbero essere usati come uno.
Elementor: un framework per il cambiamento
Elementor è, infatti, un framework. Usando questo strumento, puoi creare un nuovo framework di progettazione per il tuo sito WordPress che cambia l'aspetto delle aree tematiche che sono state tradizionalmente invisibili ai costruttori di pagine.
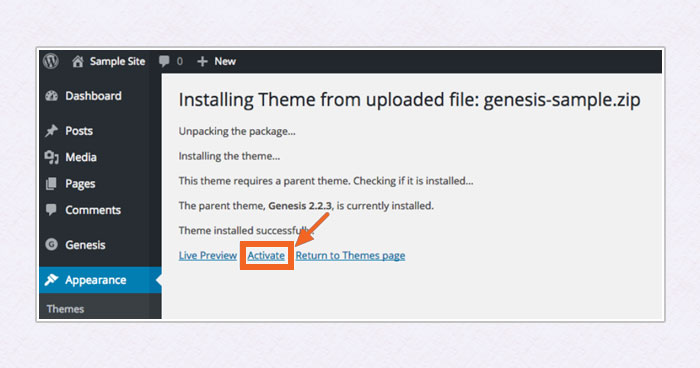
Come si attiva il tema figlio di Genesis?

Per attivare un tema figlio Genesis, devi prima installare Genesis Framework. Una volta installato il framework, puoi quindi attivare il tema figlio dal menu Aspetto > Temi nella dashboard di WordPress.
Ci sono molte persone che sono intimidite dall'idea di installare il framework Genesis oltre a un tema figlio. È un compito semplice da completare. Puoi comunque utilizzare WordPress senza installare alcun tema. È definito come un tema altamente funzionale che si basa su un framework. Il tema figlio è qualcosa che è integrato nel tema principale . Il tema figlio di Genesis è lo stesso di tutti gli altri temi di WordPress. La distinzione principale è la necessità che entrambi i temi padre e figlio siano caricati e archiviati nella directory dei temi di WordPress. Genesis Framework e Child Theme possono essere installati solo con un piccolo intoppo.
Come regolare il tuo CSS per un tema Genesis personalizzato
Se stai utilizzando un tema personalizzato , potresti dover modificare il CSS. Il framework Genesis è pensato per essere il più minimalista possibile, ma potresti voler aggiungere padding o margine per farlo risaltare.
Devo usare un tema figlio con Elementor?

Non esiste una risposta definitiva a questa domanda in quanto dipende dalle preferenze personali e dalle esigenze specifiche del tuo progetto. Se desideri semplicemente apportare alcune modifiche estetiche al tuo sito, probabilmente non avrai bisogno di creare un tema figlio. Tuttavia, se prevedi di apportare modifiche o personalizzazioni più significative, un tema figlio potrebbe essere una buona idea. In definitiva, sta a te decidere se è necessario o meno utilizzare un tema figlio con Elementor.
Quando usare un tema per bambini (e quando no!)
Quando si utilizza Elementor per creare un sito Web personalizzato, è fondamentale includere la personalizzazione di Elementor nel design. Con i temi figlio, puoi apportare solo piccole modifiche al tuo sito; Elementor lo aggiornerà anche automaticamente quando rileva un aggiornamento. Sebbene sia una buona idea tenere a mente i temi dei bambini, non sono affatto obbligatori. Se personalizzi il tuo sito con un tema figlio invece di modificarlo direttamente, sovrascriverai tutte le modifiche apportate ogni volta che il tema viene aggiornato. Puoi cambiare il tema o perdere il tuo lavoro. Puoi anche usare un tema figlio, se preferisci. Nel caso di un tema figlio, puoi usarlo per riutilizzare sezioni del tema senza sovrascriverlo. Significa che una volta personalizzato il tema figlio, le modifiche verranno conservate automaticamente ogni volta che aggiorni il tema principale.
Tema per bambini Elementor
Un tema figlio Elementor è un tema WordPress che eredita le sue funzionalità da un altro tema WordPress, chiamato tema principale. I temi figlio vengono spesso utilizzati quando si desidera apportare modifiche a un tema WordPress esistente senza perdere la possibilità di aggiornare il tema principale.
Hai bisogno di un tema per bambini per Hello Elementor?
Per utilizzare gli stili Hello, Elementor deve essere integrato direttamente. In alcuni casi, se desideri aggiungere o modificare il codice CSS di Hello, i tuoi designer consigliano di utilizzare un tema figlio (tema figlio di Hello). In questo articolo spiegheremo come l'utilizzo di un tema figlio non è sempre necessario in alcuni casi.
Qual è la differenza tra il tema WordPress e il tema figlio?
Le estensioni dei temi per bambini sono consigliate se sono ancora funzionali e hanno lo stesso design e codice. I temi figlio di WordPress ti consentono di personalizzare un tema o un framework sfruttando le potenti funzionalità del tema o del framework principale.
Come utilizzare il tema figlio in WordPress
È preferibile avere un tema figlio in alternativa a un tema principale. Puoi fare la stessa cosa con il nome del tema facendo clic sul pulsante Attiva accanto ad esso. Cliccando sul pulsante Attiva accanto al nome del tema, potrai accedere al sito come di consueto.
I temi figlio appaiono allo stesso modo dei temi principali, ma le caratteristiche e l'aspetto sono presi in prestito. Per ulteriori informazioni sui temi figlio di WordPress, leggi il nostro articolo su Cos'è un tema WordPress? Se il tuo tema figlio è stato confezionato come file zip, devi fare clic sul pulsante "Carica tema". Se il tema principale è disponibile nella directory del tema di WordPress.org, l'installazione avrà luogo. Ti informerà che devi installare manualmente il tema principale come parte del processo di installazione. Dopo aver installato entrambi i temi padre e figlio, sarai in grado di attivare il tema figlio. Non è necessario attivare il tema principale per utilizzare il tema figlio. Inoltre, abbiamo creato una guida su come trovare i file che devi modificare in un tema WordPress. Tornando alla dashboard di WordPress, puoi accedere alla scheda Aspetto e scegliere il tuo tema figlio.

Come installare un tema figlio con Oceanwp
Puoi installare un tema figlio andando alla dashboard di WordPress. (Impostazioni precedenti: pannello dei temi). Successivamente, salva le tue impostazioni in un file .dat ed esportale sul tuo computer. È quindi possibile disinstallare il tema figlio OceanWP.
Come modificare il tema WordPress con Elementor
Se desideri modificare il tuo tema WordPress con Elementor, devi prima installare e attivare il plug-in Elementor. Dopo averlo fatto, puoi andare su qualsiasi pagina o pubblicare sul tuo sito e fare clic sul pulsante "Modifica con Elementor" per avviare l'editor di Elementor. Da lì, puoi iniziare a personalizzare il tuo tema trascinando e rilasciando elementi sulla pagina e modificandoli a tuo piacimento. Puoi cambiare cose come i colori, i caratteri e il layout del tuo tema e aggiungere i tuoi contenuti personalizzati utilizzando i vari widget offerti da Elementor. Una volta che sei soddisfatto delle modifiche, puoi fare clic sul pulsante "Pubblica" per salvare il tuo lavoro e rendere le modifiche attive sul tuo sito.
Come modificare un tema WordPress in Astra (utilizza Elementor Pro Builder ) – Questo è il processo passo-passo. Viaggi, libri e cibo sono tra gli argomenti trattati. Tra il 20 giugno 2020 e il 31 dicembre 2020, ho scoperto che il mio vecchio tema era deprecato e che non avevo supporto. Mi sono reso conto che dovevo cambiare il mio tema un mese fa e nell'ultimo mese ci ho lavorato. I temi a pagamento più comuni hanno un prezzo compreso tra $ 20 e $ 60. La maggior parte dei blogger di viaggio al giorno d'oggi utilizza i temi Generate Press, Avada, StudioPress, Genesis o Astra o OceanWp. In che modo la modifica dei temi di WordPress influisce sui contenuti?
È sempre lo stesso contenuto. Tuttavia, potrebbe essere necessario modificare il contenuto in modi non visibili nelle impostazioni. Non è necessario avere competenze di programmazione per utilizzare Astra o Elementor Pro. Se non capisci cosa stai facendo, dovresti considerare di assumere un designer di siti web. Tuttavia, se vuoi che il tuo sito web sia progettato, dovresti evitare di pagare una fortuna in costi di sviluppo. La modifica dei temi di WordPress può trasformare l'aspetto di un sito web. Un tema WordPress può essere modificato senza doverlo installare.
Questo può essere ottenuto in vari modi. Ti guideremo attraverso il processo di modifica del tema WordPress su questo sito Web in questa guida. In alternativa, puoi testarlo in un altro ambiente e quindi importare le modifiche nel tuo sito Web di produzione. Prima di poter registrare il tuo sito web, devi prima disattivare il sito di staging e poi attivare il sito live (se hai una sola licenza). La maggior parte delle modifiche sono state apportate con Elementor Pro e abbiamo mantenuto le modifiche a livello di sito a livello di tema. Sia Elementor pro che Elementor hanno una serie di bellissimi modelli che possono essere testati in una varietà di browser per garantire la compatibilità. Una varietà di kit gratuiti è disponibile per gli utenti di Elementor Pro.
Puoi creare un sito Web completamente personalizzato scaricando questi kit. In alcuni casi, utilizzo i blocchi Envato che sono stati personalizzati per me. Se desideri salvare il tuo modello, fai semplicemente clic con il pulsante destro del mouse sulla sezione o sul widget e scegli "Salva come modello" dal menu.
Come utilizzare il configuratore di temi figlio
L'uso del configuratore di temi figlio è semplice. Basta scaricare il plugin e installarlo nel tuo sito WordPress. Una volta installato, vai alla pagina delle impostazioni del plugin e seleziona il tema figlio che desideri utilizzare. Il plugin genererà automaticamente un tema figlio in base al tema selezionato.
Quella che segue è una guida passo passo alla configurazione di un tema figlio tramite il plugin Child Theme Configurator. Genera il nome della directory del tema figlio aggiungendo il nome del tema figlio a quello del tema principale. Sebbene siano disponibili estensioni premium a pagamento, riteniamo che la versione gratuita sia sufficiente per un principiante. Il plug-in Child Theme Configurator ti consente di creare facilmente un nuovo tema figlio per il tuo sito Web utilizzando il plug-in incluso. Il plug-in viene fornito con due opzioni per salvare i fogli di stile del tema figlio. Puoi creare un file style.css nella directory del tuo tema figlio selezionando l'opzione del foglio di stile principale. Se stai utilizzando il framework dei temi Genesis , scegli l'opzione Ignora i fogli di stile del tema principale.
Menu, widget e altre impostazioni di personalizzazione possono essere copiati dal tema principale al tema figlio. Dopo aver scelto tutte le personalizzazioni richieste, fare clic sul pulsante Crea nuovo tema figlio. L'elenco dei file modello modificabili verrà visualizzato nella scheda File. Le due schede query/selettore e proprietà/valore possono essere utilizzate per trovare lo stile appropriato dal tema principale e modificarlo. Il problema di trovare la proprietà CSS e il selettore è comune nei temi figlio manuali . Il plug-in Child Theme Configurator rende questo problema il più semplice possibile da risolvere. L'importazione di qualsiasi carattere Web, come i caratteri Google, nell'opzione #import query può essere eseguita nella scheda Carattere Web.
Nella scheda Genitore/Figlio, puoi eliminare, duplicare e analizzare un tema figlio. Puoi visualizzare queste opzioni una volta che il tuo tema figlio è stato creato utilizzando questo plugin. È possibile trovare un nuovo tema figlio nella dashboard di amministrazione di WordPress facendo clic sulla scheda Temi.
Posso eliminare il configuratore di temi figlio?
Nel caso in cui hai dimenticato il plug-in dell'editor del tema dopo aver creato un tema figlio, non perderai alcun dato.
Tema personalizzato per bambini Genesis
Un tema figlio personalizzato genesis è un ottimo modo per aggiungere il tuo tocco personale al tuo sito WordPress. Creando il tuo tema figlio personalizzato, puoi assicurarti che il tuo sito appaia esattamente come lo desideri, senza doversi preoccupare che le modifiche vengano sovrascritte da un futuro aggiornamento del Genesis Framework. Inoltre, con un tema figlio personalizzato, puoi facilmente aggiungere o rimuovere funzionalità come meglio credi, senza dover modificare alcun codice.
Il framework Genesis di StudioPress è molto simile ai blocchi Lego. Semplifica il lavoro e lo spostamento tra i vari componenti del tema. Tutti i nostri temi sono costruiti con un tema Genesis Child. Il tema Genesis deve essere installato come tema principale di tuo figlio durante la creazione di un tema. Per aggiungere un codice di monitoraggio di Google Analytics al tuo sito, vai alla pagina delle impostazioni del tema Genesis. Se stai utilizzando un plug-in, non dovrai inserire manualmente il codice di monitoraggio nell'intestazione. Il plug-in Genesis Visual Hook Guide mostra le varie sezioni di una pagina e aiuta a determinare quali funzioni si trovano dove.
Quando il contenuto basato su widget viene creato, mantenuto e aggiornato, è semplice da creare, mantenere e aggiornare. Per prima cosa, dobbiamo registrare la nostra area widget. Quindi utilizziamo una funzione per aggiungerlo alla pagina. Va bene cercare le aree dei widget su Aspetto, ma al momento non verranno mostrate sulla home page. In molti casi, l'id/classe del widget sarà collegato ad esso tramite una convenzione di nome riconoscibile. Se utilizzi un tema, è probabile che tu possa caricare un file del logo. Se vuoi rendere diverso il tuo logo, puoi modificare la larghezza e l'altezza del logo.
Un plug-in può modificare il credito di un piè di pagina in pochi minuti. Simple Edits è la soluzione perfetta per questo tipo di situazione. In un piccolo frammento di codice, puoi aggiornare il piè di pagina con le informazioni più recenti per un'ampia gamma di temi. Se utilizzi Modifiche semplici, puoi modificare le informazioni post (byline) e post-meta di qualsiasi tema Genesis. Puoi modificare facilmente queste aree utilizzando gli shortcode, l'HTML e il testo forniti.
