كيفية إنشاء صفحة رئيسية جميلة باستخدام Elementor و Genesis
نشرت: 2022-11-07إذا كنت ترغب في إنشاء صفحة رئيسية جميلة باستخدام المكون الإضافي Elementor Pro WordPress وموضوع Genesis child ، فإليك دليل خطوة بخطوة حول كيفية القيام بذلك. أولاً ، ستحتاج إلى تثبيت Genesis Framework وتنشيطه على موقع WordPress الخاص بك. بعد ذلك ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Elementor Pro. بمجرد تنشيط كلاهما ، ستحتاج إلى إنشاء صفحة جديدة في WordPress وتحديد قالب "ElementorCanvas" من لوحة سمات الصفحة. الآن ، يمكنك البدء في إنشاء صفحتك الرئيسية باستخدام Elementor. ما عليك سوى سحب وإسقاط العناصر التي تريد استخدامها في منطقة اللوحة القماشية. يمكنك إضافة النصوص والصور ومقاطع الفيديو الخاصة بك والمزيد. بمجرد أن تصبح راضيًا عن صفحتك الرئيسية ، ما عليك سوى النقر فوق الزر "نشر" وسيتم نشر صفحتك الرئيسية الجديدة.
كانت معظم الأسئلة التي تلقيتها تدور حول استخدام Elementor في Genesis Framework. الاجابة البسيطة هي نعم. ومع ذلك ، هناك سمات فرعية لم يتم تحديثها لدعم أحدث تحديثات WordPress Core و Gutenberg. حتى إذا قمت بتثبيت هذا على جهازك ، فستظل قادرًا على استخدام مُنشئ صفحات Elementor مع أي من سمات Genesis. بغض النظر عن منشئ الصفحات الذي تستخدمه ، Elementor أو Genesis Pro ، ستتمتع بتجربة رائعة. يجب تحديث Genesis Framework ليتم استخدامه. لا تتردد في طرح أي أسئلة لديك ، وكذلك طلب عرض توضيحي لكيفية عمل ذلك.
هل يعمل Elementor مع Genesis Framework؟

يعد منشئ الصفحات هذا ، المبني على Genesis Framework ، الأكثر شهرة بين جميع منشئي الصفحات في المجتمع. يمكنك تخصيص موقعك من رأس إلى تذييل في أقل من 15 دقيقة باستخدام هذه الأداة. يمكن استخدامه لإنشاء مواقع ويب أكثر تعقيدًا عن طريق فتح وحدات التصميم.
Elementor هو منشئ الصفحات الأكثر استخدامًا في المجتمع ويدعم Genesis Framework. يمكنك تخصيص سمة Genesis الفرعية الخاصة بك لتلبية متطلباتك المحددة باستخدام Genesis Framework. Elementor هو منشئ صفحات مستقل يجعل الأمر بسيطًا للمستخدمين الذين يفتقرون إلى الخبرة الفنية لإنشاء موقع ويب. قم بإنشاء المظهر الخاص بك باستخدام Genesis Framework ، والذي يسمح لك بالاختيار من أي سمة فرعية وإضافة عناصر تصميم إضافية. ليس من الضروري تعلم الترميز لأنه يستبدل جميع إعدادات السمة الفرعية على الواجهة الخلفية. إذا كنت تريد أفضل ما في العالمين ، فيجب استخدام Elementor و Genesis Framework كواحد.
العنصر: إطار للتغيير
Elementor هو ، في الواقع ، إطار عمل. باستخدام هذه الأداة ، يمكنك إنشاء إطار تصميم جديد لموقع WordPress الخاص بك والذي يغير مظهر مناطق السمات الخاصة بك والتي كانت غير مرئية عادةً لمنشئ الصفحات.
كيف يمكنني تفعيل موضوع Genesis Child؟

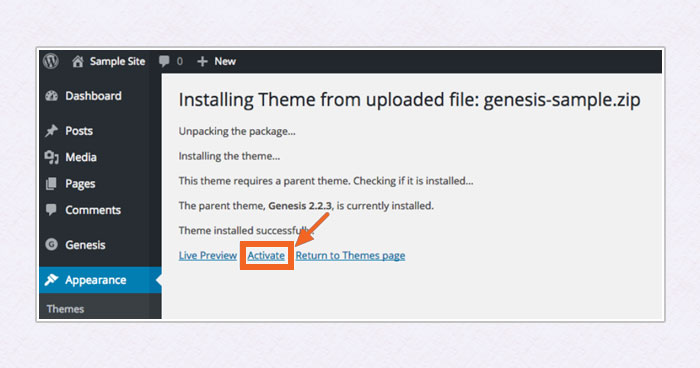
لتنشيط سمة Genesis التابعة ، تحتاج أولاً إلى تثبيت Genesis Framework. بمجرد تثبيت إطار العمل ، يمكنك بعد ذلك تنشيط القالب الفرعي من قائمة المظهر> السمات في لوحة معلومات WordPress الخاصة بك.
هناك العديد من الأشخاص الذين يخافون من فكرة تثبيت إطار عمل Genesis بالإضافة إلى موضوع فرعي. إنها مهمة بسيطة لإكمالها. لا يزال بإمكانك استخدام WordPress دون تثبيت أي سمات. يتم تعريفه على أنه موضوع وظيفي للغاية يعتمد على إطار عمل. الموضوع الفرعي هو شيء مدمج في الموضوع الأصلي . موضوع Genesis الفرعي هو نفسه جميع سمات WordPress الأخرى. التمييز الأساسي هو الحاجة إلى تحميل وتخزين كل من السمات الرئيسية والفرعية في دليل قوالب WordPress. لا يمكن تثبيت Genesis Framework و Child Theme إلا من خلال عقبة بسيطة واحدة.
كيفية ضبط Css للحصول على سمة Genesis مخصصة
إذا كنت تستخدم سمة مخصصة ، فقد تضطر إلى ضبط CSS. من المفترض أن يكون إطار عمل Genesis مبسطًا قدر الإمكان ، ولكن قد ترغب في إضافة حشوة أو هامش لجعله بارزًا.
هل أحتاج إلى استخدام موضوع الطفل مع Elementor؟

لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على التفضيل الشخصي والاحتياجات المحددة لمشروعك. إذا كنت تريد ببساطة إجراء بعض التغييرات التجميلية على موقعك ، فربما لن تحتاج إلى إنشاء سمة فرعية. ومع ذلك ، إذا كنت تخطط لإجراء تغييرات أو تخصيصات أكثر أهمية ، فقد يكون التصميم الفرعي فكرة جيدة. في النهاية ، الأمر متروك لك لتقرير ما إذا كنت بحاجة إلى استخدام سمة فرعية مع Elementor أم لا.
متى تستخدم موضوع الطفل (ومتى لا تستخدم!)
عند استخدام Elementor لإنشاء موقع ويب مخصص ، من المهم أن تقوم بتضمين تخصيص Elementor في التصميم. باستخدام السمات الفرعية ، يمكنك فقط إجراء تغييرات طفيفة على موقعك ؛ سيقوم Elementor أيضًا بتحديثه تلقائيًا عندما يكتشف تحديثًا. على الرغم من أنه من الجيد مراعاة الموضوعات الفرعية ، إلا أنها ليست مطلوبة على الإطلاق. إذا قمت بتخصيص موقعك بمظهر فرعي بدلاً من تحريره مباشرةً ، فستستبدل جميع التغييرات التي تجريها كلما تم تحديث السمة. يمكنك إما تغيير الموضوع أو فقدان عملك. يمكنك أيضًا استخدام موضوع فرعي إذا كنت تفضل ذلك. في حالة النسق الفرعي ، يمكنك استخدامه لإعادة استخدام أقسام السمة دون الكتابة فوقه. هذا يعني أنه بمجرد تخصيص المظهر الخاص بك ، سيتم الاحتفاظ بالتغييرات تلقائيًا في كل مرة تقوم فيها بتحديث المظهر الأساسي الخاص بك.
عنصر الطفل الموضوع
سمة Elementor الفرعية هي سمة WordPress ترث وظيفتها من سمة WordPress أخرى ، تسمى السمة الأصلية. غالبًا ما يتم استخدام السمات الفرعية عندما تريد إجراء تغييرات على سمة WordPress موجودة دون فقد القدرة على تحديث القالب الأصلي.
هل تحتاج إلى موضوع الطفل لـ Hello Elementor؟
لاستخدام أنماط Hello ، يجب دمج Elementor بشكل مباشر. في بعض الحالات ، إذا كنت ترغب في إضافة أو تعديل كود CSS الخاص بـ Hello ، يوصي المصممون باستخدام سمة فرعية (Hello child theme). في هذه المقالة ، سنشرح كيف أن استخدام سمة فرعية ليس ضروريًا دائمًا في بعض الحالات.
ما هو الفرق بين موضوع WordPress والموضوع الفرعي؟
يوصى بملحقات السمات للأطفال إذا كانت لا تزال تعمل ولها نفس التصميم والرمز. تسمح لك السمات الفرعية لـ WordPress بتخصيص سمة أو إطار عمل من خلال الاستفادة من الميزات القوية للموضوع الأصلي أو إطار العمل.
كيفية استخدام موضوع الطفل في ووردبريس
يفضل أن يكون لديك موضوع فرعي كبديل للموضوع الرئيسي. يمكنك فعل الشيء نفسه مع اسم السمة بالنقر فوق الزر "تنشيط" المجاور لها. من خلال النقر فوق الزر "تنشيط" بجوار اسم السمة ، يمكنك الوصول إلى موقع الويب كالمعتاد.
تظهر السمات الفرعية بنفس طريقة السمات الأصلية ، ولكن يتم استعارة الميزات والمظهر. لمزيد من المعلومات حول ثيمات WordPress الفرعية ، يرجى قراءة مقالتنا حول ما هو موضوع WordPress؟ إذا جاء موضوع طفلك في حزمة كملف مضغوط ، يجب أن تنقر على زر "تحميل الموضوع". إذا كان الموضوع الأصلي متاحًا من دليل قوالب WordPress.org ، فسيتم التثبيت. سيخبرك أنه يجب عليك تثبيت السمة الأصلية يدويًا كجزء من عملية الإعداد. بعد تثبيت كل من النسق الرئيسي والطفل ، ستتمكن من تنشيط السمة الفرعية. لا تحتاج إلى تنشيط السمة الأصلية من أجل استخدام السمة الفرعية. بالإضافة إلى ذلك ، قمنا بإنشاء دليل حول كيفية العثور على الملفات التي تحتاج إلى تعديلها في قالب WordPress. من خلال العودة إلى لوحة معلومات WordPress الخاصة بك ، يمكنك الوصول إلى علامة التبويب المظهر واختيار المظهر الخاص بك.

كيفية تثبيت موضوع الطفل مع Oceanwp
يمكنك تثبيت قالب فرعي بالانتقال إلى لوحة معلومات WordPress. (الإعدادات القديمة: لوحة السمة). بعد ذلك ، احفظ إعداداتك في ملف a.dat وقم بتصديرها إلى جهاز الكمبيوتر الخاص بك. يمكنك بعد ذلك إلغاء تثبيت OceanWP Child Theme.
كيفية تحرير سمة WordPress باستخدام Elementor
إذا كنت ترغب في تعديل سمة WordPress الخاصة بك باستخدام Elementor ، فأنت بحاجة أولاً إلى تثبيت وتفعيل المكون الإضافي Elementor. بمجرد القيام بذلك ، يمكنك الانتقال إلى أي صفحة أو منشور على موقعك والنقر فوق الزر "تحرير باستخدام Elementor" لتشغيل محرر Elementor. من هناك ، يمكنك البدء في تخصيص المظهر الخاص بك عن طريق سحب العناصر وإفلاتها على الصفحة ، وتحريرها حسب رغبتك. يمكنك تغيير أشياء مثل الألوان والخطوط وتخطيط السمة الخاصة بك ، وإضافة المحتوى المخصص الخاص بك باستخدام الأدوات المختلفة التي يوفرها Elementor. بمجرد أن تصبح راضيًا عن التغييرات التي أجريتها ، يمكنك النقر فوق الزر "نشر" لحفظ عملك وإجراء تغييراتك مباشرة على موقعك.
كيفية تغيير سمة WordPress إلى Astra (استخدم Elementor Pro Builder ) - هذه هي العملية خطوة بخطوة. السفر والكتب والطعام من بين الموضوعات التي يتم تناولها. بين 20 حزيران (يونيو) 2020 و 31 كانون الأول (ديسمبر) 2020 ، اكتشفت أن موضوعي القديم قد تم إهماله وأنه لم يكن لدي أي دعم. أدركت أنني بحاجة إلى تغيير موضوعي قبل شهر واحد ، وخلال الشهر الماضي ، كنت أعمل عليه. يتراوح سعر السمات المدفوعة الأكثر شيوعًا من 20 دولارًا إلى 60 دولارًا. يستخدم معظم مدوني السفر في الوقت الحاضر إما سمات Generate Press أو Avada أو StudioPress أو Genesis أو Astra أو OceanWp. كيف يؤثر تغيير سمات WordPress على المحتوى؟
لا يزال نفس المحتوى. ومع ذلك ، قد يلزم تغيير المحتوى بطرق غير مرئية في الإعدادات. لست مطالبًا بمهارات الترميز من أجل استخدام Astra أو Elementor Pro. إذا كنت لا تفهم ما تفعله ، فعليك التفكير في الاستعانة بمصمم مواقع ويب. ومع ذلك ، إذا كنت تريد تصميم موقع الويب الخاص بك ، فعليك تجنب دفع ثروة من تكاليف التطوير. يمكن أن يؤدي تغيير سمات WordPress إلى تغيير مظهر موقع الويب. يمكن تغيير قالب WordPress دون الحاجة إلى التثبيت.
يمكن تحقيق ذلك بعدة طرق. سنرشدك خلال عملية تغيير سمة WordPress على هذا الموقع في هذا الدليل. كبديل ، يمكنك اختباره في بيئة أخرى ثم استيراد التغييرات إلى موقع الويب الخاص بالإنتاج. قبل أن تتمكن من تسجيل موقع الويب الخاص بك ، يجب عليك أولاً إلغاء تنشيط الموقع التدريجي ثم تنشيط الموقع المباشر (إذا كان لديك ترخيص واحد فقط). تم إجراء معظم التغييرات باستخدام Elementor Pro ، واحتفظنا بتغييرات مستوى الموقع على مستوى المظهر. يحتوي كل من Elementor pro و Elementor على مجموعة من القوالب الجميلة التي يمكن اختبارها في مجموعة متنوعة من المتصفحات لضمان التوافق. تتوفر مجموعة متنوعة من المجموعات المجانية لمستخدمي Elementor Pro.
يمكنك إنشاء موقع ويب مخصص بالكامل عن طريق تنزيل هذه المجموعات. في بعض الحالات ، أستخدم كتل Envato التي تم تخصيصها لي. إذا كنت تريد حفظ القالب الخاص بك ، فما عليك سوى النقر بزر الماوس الأيمن فوق القسم أو الأداة واختيار "حفظ كقالب" من القائمة.
كيفية استخدام مكون موضوع الطفل
يعد استخدام أداة تهيئة السمات الفرعية أمرًا بسيطًا. ما عليك سوى تنزيل البرنامج المساعد وتثبيته في موقع WordPress الخاص بك. بمجرد التثبيت ، انتقل إلى صفحة إعدادات البرنامج المساعد وحدد الموضوع الفرعي الذي ترغب في استخدامه. سيقوم المكون الإضافي تلقائيًا بإنشاء سمة فرعية بناءً على المظهر المحدد.
فيما يلي دليل تفصيلي خطوة بخطوة لتكوين سمة فرعية من خلال المكون الإضافي Child Theme Configurator. يقوم بإنشاء اسم دليل القالب الفرعي عن طريق إلحاق اسم القالب الفرعي بالنسق الأصل. على الرغم من وجود ملحقات مميزة متاحة مقابل رسوم ، إلا أننا نعتقد أن الإصدار المجاني كافٍ للمبتدئين. يتيح لك المكون الإضافي Child Theme Configurator إنشاء سمة فرعية جديدة لموقعك على الويب بسهولة باستخدام المكون الإضافي المضمن. يأتي المكون الإضافي مع خيارين لحفظ أوراق أنماط السمات الفرعية. يمكنك إنشاء ملف style.css ضمن دليل القالب الفرعي الخاص بك عن طريق تحديد خيار ورقة الأنماط الأساسية. إذا كنت تستخدم إطار عمل النسق Genesis ، فاختر خيار تجاهل صفحات أنماط النسق الأصل.
يمكن نسخ القوائم وعناصر واجهة المستخدم وإعدادات التخصيص الأخرى من النسق الرئيسي إلى النسق الفرعي. بعد أن تختار كل التخصيصات المطلوبة ، انقر فوق الزر Create New Child Theme. سيتم عرض قائمة ملفات القوالب القابلة للتعديل في علامة التبويب "الملفات". يمكن استخدام استعلام / محدد علامات التبويب والخصائص / القيمة للعثور على النمط المناسب من النسق الرئيسي وتعديله. تعد مشكلة العثور على خاصية CSS والمحدد مشكلة شائعة في السمات الفرعية اليدوية . يجعل المكون الإضافي Child Theme Configurator هذه المشكلة سهلة الحل قدر الإمكان. يمكن استيراد أي خطوط ويب ، مثل خطوط Google ، ضمن خيار #import query ضمن علامة التبويب Web Font.
ضمن علامة التبويب الأصل / الطفل ، يمكنك حذف سمة فرعية وتكرارها وتحليلها. يمكنك عرض هذه الخيارات بمجرد إنشاء قالب طفلك باستخدام هذا المكون الإضافي. يمكن العثور على سمة فرعية جديدة في لوحة تحكم مسؤول WordPress بالنقر فوق علامة التبويب السمات.
هل يمكنني حذف مكون موضوع الطفل؟
في حال نسيت المكوِّن الإضافي لمحرر القوالب بعد إنشاء قالب فرعي ، فلن تفقد أي بيانات.
Genesis Custom Child Theme
يعد قالب الطفل المخصص من genesis طريقة رائعة لإضافة لمستك الشخصية إلى موقع WordPress الخاص بك. من خلال إنشاء السمة الفرعية المخصصة الخاصة بك ، يمكنك التأكد من أن موقعك يبدو تمامًا بالطريقة التي تريدها ، دون الحاجة إلى القلق بشأن التغييرات التي يتم استبدالها بواسطة التحديث المستقبلي لـ Genesis Framework. بالإضافة إلى ذلك ، مع سمة الأطفال المخصصة ، يمكنك بسهولة إضافة الميزات أو إزالتها كما تراه مناسبًا ، دون الحاجة إلى تعديل أي رمز.
يشبه إطار عمل Genesis من StudioPress إلى حد كبير كتل Lego. إنه يجعل من السهل العمل على المكونات المختلفة للموضوع والتنقل حولها. تم تصميم جميع السمات الخاصة بنا باستخدام سمة Genesis Child. يجب تثبيت سمة Genesis كموضوع رئيسي لطفلك عند إنشاء سمة. لإضافة رمز تتبع Google Analytics إلى موقعك ، انتقل إلى صفحة إعدادات موضوع Genesis. إذا كنت تستخدم مكونًا إضافيًا ، فلن تحتاج إلى إدخال رمز التتبع يدويًا في رأسك. يُظهر المكون الإضافي Genesis Visual Hook Guide الأقسام المختلفة للصفحة ويساعد في تحديد الوظائف الموجودة في مكانها.
عندما يتم إنشاء محتوى يستند إلى عنصر واجهة المستخدم وصيانته وتحديثه ، يكون من السهل إنشاءه وصيانته وتحديثه. أولاً ، علينا تسجيل منطقة عنصر واجهة المستخدم الخاصة بنا. ثم نستخدم وظيفة لإضافتها إلى الصفحة. من الجيد البحث عن مناطق عناصر واجهة المستخدم في Appearance ، لكن لن يتم عرضها على الصفحة الرئيسية في الوقت الحالي. في كثير من الحالات ، سيتم ربط معرف / فئة عنصر واجهة المستخدم بها من خلال اصطلاح اسم يمكن التعرف عليه. إذا كنت تستخدم سمة ، فمن المحتمل أن تتمكن من تحميل ملف شعار. إذا كنت تريد أن تجعل شعارك مختلفًا ، فيمكنك تغيير عرض الشعار وارتفاعه.
يمكن أن يغير المكون الإضافي رصيد التذييل في غضون دقائق. التعديلات البسيطة هي الحل الأمثل لهذا النوع من المواقف. في مقتطف صغير ، يمكنك تحديث التذييل بأحدث المعلومات لمجموعة كبيرة من السمات. إذا كنت تستخدم Simple Edits ، فيمكنك تعديل معلومات ما بعد أي سمة Genesis (سطر ثانوي) وما بعد meta. يمكنك تحرير هذه المناطق بسهولة باستخدام الرموز القصيرة و HTML والنص المتوفرة.
