Cómo crear una hermosa página de inicio usando Elementor y Genesis
Publicado: 2022-11-07Si desea crear una hermosa página de inicio con el complemento Elementor Pro WordPress y el tema secundario de Génesis, aquí hay una guía paso a paso sobre cómo hacerlo. Primero, deberá instalar y activar Genesis Framework en su sitio de WordPress. Luego, deberá instalar y activar el complemento Elementor Pro. Una vez que ambos estén activados, deberá crear una nueva página en WordPress y seleccionar la plantilla "ElementorCanvas" en el panel de atributos de la página. Ahora, puede comenzar a construir su página de inicio con Elementor. Simplemente arrastre y suelte los elementos que desea usar en el área del lienzo. Puede agregar su propio texto, imágenes, videos y más. Una vez que esté satisfecho con su página de inicio, simplemente haga clic en el botón "Publicar" y su nueva página de inicio se activará.
La mayoría de las preguntas que he recibido han sido sobre el uso de Elementor en Genesis Framework. La respuesta simple es sí. Sin embargo, hay temas secundarios que no se han actualizado para admitir las actualizaciones más recientes de WordPress Core y Gutenberg. Incluso si tiene esto instalado en su dispositivo, aún podrá usar el generador de páginas de Elementor con cualquiera de los temas de Génesis. Independientemente del creador de páginas que utilice, Elementor o Genesis Pro , tendrá una experiencia fantástica. El marco de Génesis debe actualizarse para poder usarse. No dude en hacer cualquier pregunta que tenga, así como solicitar una demostración de cómo funciona.
¿Elementor funciona con Genesis Framework?

Este creador de páginas, que se basa en Genesis Framework, es, con mucho, el más popular entre todos los creadores de páginas de la comunidad. Puede personalizar su sitio desde el encabezado hasta el pie de página en tan solo 15 minutos con esta herramienta. Incluso se puede usar para crear sitios web más complejos desbloqueando módulos de diseño.
Elementor es el creador de páginas más utilizado en la comunidad y es compatible con Genesis Framework. Puede personalizar su tema secundario de Génesis para cumplir con sus requisitos específicos con el Marco de Génesis. Elementor es un creador de páginas independiente que simplifica la creación de un sitio web para los usuarios que carecen de experiencia técnica. Cree su propio tema con Genesis Framework, que le permite seleccionar cualquier tema secundario y agregar elementos de diseño adicionales. No es necesario aprender a codificar porque sobrescribe todas las configuraciones del tema secundario en el backend. Si desea lo mejor de ambos mundos, Elementor y Genesis Framework deben usarse como uno solo.
Elementor: un marco para el cambio
Elementor es, de hecho, un marco. Con esta herramienta, puede crear un nuevo marco de diseño para su sitio de WordPress que cambie la apariencia de sus áreas temáticas que tradicionalmente han sido invisibles para los creadores de páginas.
¿Cómo activo el tema infantil de Génesis?

Para activar un tema secundario de Genesis, primero debe instalar Genesis Framework. Una vez que se instala el marco, puede activar el tema secundario desde el menú Apariencia> Temas en su panel de WordPress.
Hay muchas personas que se sienten intimidadas por la idea de instalar el marco de Génesis, así como un tema secundario. Es una tarea simple de completar. Todavía puedes usar WordPress sin instalar ningún tema. Se define como un tema altamente funcional que se basa en un marco. El tema hijo es algo que está integrado en el tema padre . El tema hijo de Génesis es el mismo que todos los demás temas de WordPress. La distinción principal es la necesidad de que los temas principal y secundario se carguen y almacenen en el directorio de temas de WordPress. Genesis Framework y Child Theme solo se pueden instalar con un problema menor.
Cómo ajustar su CSS para un tema de Génesis personalizado
Si está utilizando un tema personalizado , es posible que deba ajustar el CSS. El marco de Génesis pretende ser lo más minimalista posible, pero es posible que desee agregar relleno o margen para que se destaque.
¿Necesito usar un tema infantil con Elementor?

No hay una respuesta definitiva a esta pregunta, ya que depende de las preferencias personales y las necesidades específicas de su proyecto. Si simplemente desea realizar algunos cambios cosméticos en su sitio, probablemente no necesite crear un tema secundario. Sin embargo, si planea realizar cambios o personalizaciones más significativos, un tema secundario puede ser una buena idea. En última instancia, depende de usted decidir si necesita o no usar un tema secundario con Elementor.
Cuándo usar un tema infantil (¡y cuándo no!)
Al usar Elementor para crear un sitio web personalizado, es fundamental que incluya la personalización de Elementor en el diseño. Con los temas secundarios, solo puede realizar cambios menores en su sitio; Elementor también lo actualizará automáticamente cuando detecte una actualización. Aunque es una buena idea tener en cuenta los temas secundarios, no son necesarios en absoluto. Si personaliza su sitio con un tema secundario en lugar de editarlo directamente, sobrescribirá todos los cambios que realice cada vez que se actualice el tema. Puedes cambiar el tema o perder tu trabajo. También puede usar un tema secundario si lo prefiere. En el caso de un tema hijo, puede usarlo para reutilizar secciones del tema sin sobrescribirlo. Significa que una vez que personalice su tema secundario, sus cambios se conservarán automáticamente cada vez que actualice su tema principal.
Tema hijo de Elementor
Un tema secundario de Elementor es un tema de WordPress que hereda su funcionalidad de otro tema de WordPress, llamado tema principal. Los temas secundarios a menudo se usan cuando desea realizar cambios en un tema de WordPress existente sin perder la capacidad de actualizar el tema principal.
¿Necesita un tema infantil para Hello Elementor?
Para usar los estilos Hello, Elementor debe estar integrado directamente. En algunos casos, si desea agregar o modificar el código CSS de Hello, sus diseñadores recomiendan que use un tema secundario (Hello child theme). En este artículo, explicaremos cómo usar un tema hijo no siempre es necesario en algunos casos.
¿Cuál es la diferencia entre el tema de WordPress y el tema infantil?
Se recomiendan extensiones de temas para niños si siguen siendo funcionales y tienen el mismo diseño y código. Los temas secundarios de WordPress le permiten personalizar un tema o marco aprovechando las potentes características del tema o marco principal.
Cómo usar el tema infantil en WordPress
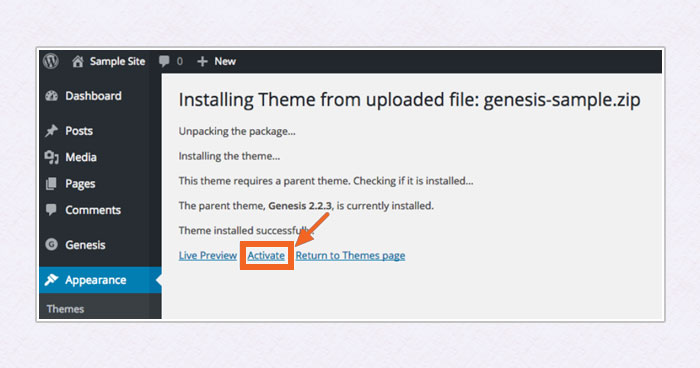
Es preferible tener un tema hijo como alternativa a un tema principal. Puede hacer lo mismo con el nombre del tema haciendo clic en el botón Activar junto a él. Al hacer clic en el botón Activar junto al nombre del tema, puede acceder al sitio web como de costumbre.
Los temas secundarios aparecen de la misma manera que los temas principales, pero se toman prestadas las características y la apariencia. Para obtener más información sobre los temas secundarios de WordPress, lea nuestro artículo sobre ¿Qué es un tema de WordPress? Si el tema de su hijo vino empaquetado como un archivo zip, debe hacer clic en el botón "Cargar tema". Si el tema principal está disponible en el directorio de temas de WordPress.org, se llevará a cabo la instalación. Le informará que debe instalar manualmente el tema principal como parte del proceso de configuración. Después de instalar los temas principal y secundario, podrá activar el tema secundario. No necesita activar el tema principal para usar el tema secundario. Además, hemos creado una guía sobre cómo encontrar los archivos que necesita editar en un tema de WordPress. Al regresar a su panel de control de WordPress, puede acceder a la pestaña Apariencia y elegir su tema secundario.

Cómo instalar un tema infantil con Oceanwp
Puede instalar un tema secundario yendo al panel de control de WordPress. (Configuración anterior: Panel de temas). A continuación, guarde su configuración en un archivo .dat y expórtelo a su computadora. A continuación, puede desinstalar el tema infantil de OceanWP.
Cómo editar el tema de WordPress con Elementor
Si desea editar su tema de WordPress con Elementor, primero debe instalar y activar el complemento de Elementor. Una vez que haya hecho eso, puede ir a cualquier página o publicación en su sitio y hacer clic en el botón 'Editar con Elementor' para iniciar el editor de Elementor. A partir de ahí, puede comenzar a personalizar su tema arrastrando y soltando elementos en la página y editándolos a su gusto. Puede cambiar cosas como los colores, las fuentes y el diseño de su tema, y agregar su propio contenido personalizado utilizando los diversos widgets que ofrece Elementor. Una vez que esté satisfecho con sus cambios, puede hacer clic en el botón 'Publicar' para guardar su trabajo y hacer que sus cambios estén activos en su sitio.
Cómo cambiar un tema de WordPress a Astra (usar Elementor Pro Builder ): este es el proceso paso a paso. Los viajes, los libros y la comida son algunos de los temas tratados. Entre el 20 de junio de 2020 y el 31 de diciembre de 2020, descubrí que mi antiguo tema estaba obsoleto y que no tenía soporte. Me di cuenta de que necesitaba cambiar mi tema hace un mes, y durante el último mes, he estado trabajando en ello. Los temas pagos más comunes varían en precio desde $20 a $60. La mayoría de los blogueros de viajes hoy en día utilizan los temas Generate Press, Avada, StudioPress, Genesis o Astra o OceanWp. ¿Cómo afecta el cambio de temas de WordPress al contenido?
Sigue siendo el mismo contenido. Sin embargo, es posible que sea necesario cambiar el contenido de maneras que no son visibles en la configuración. No es necesario que tenga habilidades de codificación para usar Astra o Elementor Pro. Si no entiende lo que está haciendo, debería considerar contratar a un diseñador de sitios web. Sin embargo, si desea diseñar su sitio web, debe evitar pagar una fortuna en costos de desarrollo. Cambiar los temas de WordPress puede transformar la apariencia de un sitio web. Un tema de WordPress se puede cambiar sin tener que instalarlo.
Esto se puede lograr de varias maneras. En esta guía, lo guiaremos a través del proceso de cambio del tema de WordPress en este sitio web. Como alternativa, puede probarlo en otro entorno y luego importar los cambios a su sitio web de producción. Antes de poder registrar su sitio web, primero debe desactivar el sitio provisional y luego activar el sitio en vivo (si solo tiene una licencia). La mayoría de los cambios se realizaron con Elementor Pro y mantuvimos los cambios a nivel del sitio en el nivel del tema. Tanto Elementor pro como Elementor tienen un conjunto de hermosas plantillas que se pueden probar en una variedad de navegadores para garantizar la compatibilidad. Hay una variedad de kits gratuitos disponibles para los usuarios de Elementor Pro.
Puede crear un sitio web totalmente personalizado descargando estos kits. En algunos casos, uso los bloques de Envato que han sido personalizados para mí. Si desea guardar su plantilla, simplemente haga clic con el botón derecho en la Sección o el Widget y seleccione "Guardar como plantilla" en el menú.
Cómo usar el configurador de temas secundarios
Usar el configurador de temas secundarios es simple. Simplemente descargue el complemento e instálelo en su sitio de WordPress. Una vez instalado, vaya a la página de configuración del complemento y seleccione el tema secundario que desea usar. El complemento generará automáticamente un tema secundario basado en el tema seleccionado.
La siguiente es una guía paso a paso para configurar un tema secundario a través del complemento Configurador de tema secundario. Genera el nombre del directorio del tema secundario agregando el nombre del tema secundario al del tema principal. Aunque hay extensiones premium disponibles por una tarifa, creemos que la versión gratuita es suficiente para un principiante. El complemento Child Theme Configurator le permite crear fácilmente un nuevo tema secundario para su sitio web utilizando el complemento incluido. El complemento viene con dos opciones para guardar hojas de estilo de temas secundarios. Puede crear un archivo style.css en el directorio de su tema secundario seleccionando la opción de hoja de estilo principal. Si está utilizando el marco de trabajo de temas Génesis , elija la opción Ignorar las hojas de estilo del tema principal.
Los menús, widgets y otras configuraciones de personalización se pueden copiar del tema principal al tema secundario. Una vez que haya elegido todas las personalizaciones requeridas, haga clic en el botón Crear nuevo tema secundario. La lista de archivos de plantilla modificables se mostrará en la pestaña Archivos. Las dos pestañas consulta/selector y propiedad/valor se pueden usar para encontrar el estilo apropiado del tema principal y modificarlo. El problema de encontrar la propiedad CSS y el selector es común en los temas secundarios manuales . El complemento Child Theme Configurator hace que este problema sea lo más simple posible de resolver. La importación de cualquier fuente web, como las fuentes de Google, en la opción de consulta #import se puede realizar en la pestaña Fuente web.
En la pestaña Principal/Niño, puede eliminar, duplicar y analizar un tema secundario. Puede ver estas opciones una vez que se crea su tema secundario con este complemento. Se puede encontrar un nuevo tema secundario en el panel de administración de WordPress haciendo clic en la pestaña Temas.
¿Puedo eliminar el configurador de temas secundarios?
En caso de que haya olvidado el complemento del editor de temas después de crear un tema secundario, no perderá ningún dato.
Tema infantil personalizado de Génesis
Un tema infantil personalizado de génesis es una excelente manera de agregar su propio toque personal a su sitio de WordPress. Al crear su propio tema secundario personalizado, puede asegurarse de que su sitio se vea exactamente como lo desea, sin tener que preocuparse de que los cambios se sobrescriban con una futura actualización de Genesis Framework. Además, con un tema secundario personalizado, puede agregar o quitar funciones fácilmente como mejor le parezca, sin tener que editar ningún código.
El marco de Génesis de StudioPress es muy similar a los bloques de Lego. Hace que sea sencillo trabajar y moverse por los diversos componentes del tema. Todos nuestros temas están construidos con un tema infantil de Génesis. El tema Génesis debe instalarse como el tema principal de su hijo al crear un tema. Para agregar un código de seguimiento de Google Analytics a su sitio, vaya a la página de configuración del tema de Génesis. Si está utilizando un complemento, no necesitará ingresar manualmente el código de seguimiento en su encabezado. El complemento Genesis Visual Hook Guide muestra las diversas secciones de una página y ayuda a determinar qué funciones se encuentran en dónde.
Cuando se crea, mantiene y actualiza contenido basado en widgets, es fácil de crear, mantener y actualizar. Primero, tenemos que registrar nuestra área de widgets. Luego usamos una función para agregarlo a la página. Está bien buscar las áreas de widgets en Apariencia, pero no se mostrarán en la página de inicio en este momento. En muchos casos, la identificación/clase del widget se vinculará a través de una convención de nombres que es reconocible. Si usa un tema, es probable que pueda cargar un archivo de logotipo. Si desea que su logotipo sea diferente, puede cambiar el ancho y la altura del logotipo.
Un complemento puede cambiar el crédito de un pie de página en cuestión de minutos. Simple Edits es la solución perfecta para este tipo de situaciones. En un pequeño fragmento, puede actualizar el pie de página con la información más reciente para una amplia gama de temas. Si usa ediciones simples, puede modificar la información posterior (línea de autor) y meta posterior de cualquier tema de Genesis. Puede editar fácilmente estas áreas utilizando los códigos abreviados, HTML y el texto que se proporcionan.
