Comment créer une belle page d'accueil en utilisant Elementor et Genesis
Publié: 2022-11-07Si vous souhaitez créer une belle page d'accueil à l'aide du plugin Elementor Pro WordPress et du thème enfant Genesis, voici un guide étape par étape sur la façon de le faire. Tout d'abord, vous devrez installer et activer le framework Genesis sur votre site WordPress. Ensuite, vous devrez installer et activer le plugin Elementor Pro. Une fois ces deux éléments activés, vous devrez créer une nouvelle page dans WordPress et sélectionner le modèle "ElementorCanvas" dans le panneau des attributs de la page. Maintenant, vous pouvez commencer à créer votre page d'accueil avec Elementor. Faites simplement glisser et déposez les éléments que vous souhaitez utiliser dans la zone de canevas. Vous pouvez ajouter votre propre texte, images, vidéos, etc. Une fois que vous êtes satisfait de votre page d'accueil, cliquez simplement sur le bouton "Publier" et votre nouvelle page d'accueil sera mise en ligne.
La plupart des questions que j'ai reçues concernaient l'utilisation d'Elementor dans le cadre Genesis. La réponse simple est oui. Il existe cependant des thèmes enfants qui n'ont pas été mis à jour pour prendre en charge les mises à jour les plus récentes de WordPress Core et Gutenberg. Même si vous l'avez installé sur votre appareil, vous pourrez toujours utiliser le générateur de pages d'Elementor avec l'un des thèmes Genesis. Quel que soit le constructeur de pages que vous utilisez, Elementor ou Genesis Pro , vous vivrez une expérience fantastique. Le framework Genesis doit être mis à jour pour pouvoir être utilisé. N'hésitez pas à poser toutes vos questions, ainsi qu'à demander une démonstration de la façon dont cela fonctionne.
Elementor fonctionne-t-il avec Genesis Framework ?

Ce constructeur de pages, qui est construit sur le framework Genesis, est de loin le plus populaire parmi tous les constructeurs de pages de la communauté. Vous pouvez personnaliser votre site de l'en-tête au pied de page en seulement 15 minutes avec cet outil. Il peut même être utilisé pour créer des sites Web plus complexes en déverrouillant des modules de conception.
Elementor est le constructeur de pages le plus utilisé dans la communauté et prend en charge le framework Genesis. Vous pouvez personnaliser votre thème enfant Genesis pour répondre à vos besoins spécifiques avec le cadre Genesis. Elementor est un constructeur de page autonome qui permet aux utilisateurs qui manquent d'expérience technique de créer un site Web. Créez votre propre thème à l'aide de Genesis Framework, qui vous permet de sélectionner n'importe quel thème enfant et d'ajouter des éléments de conception supplémentaires. Il n'est pas nécessaire d'apprendre le codage car il écrase tous les paramètres du thème enfant sur le backend. Si vous voulez le meilleur des deux mondes, Elementor et Genesis Framework doivent être utilisés comme un seul.
Elementor : un cadre pour le changement
Elementor est en fait un framework. À l'aide de cet outil, vous pouvez créer un nouveau cadre de conception pour votre site WordPress qui modifie l'apparence de vos zones thématiques qui étaient traditionnellement invisibles pour les constructeurs de pages.
Comment activer le thème enfant Genesis ?

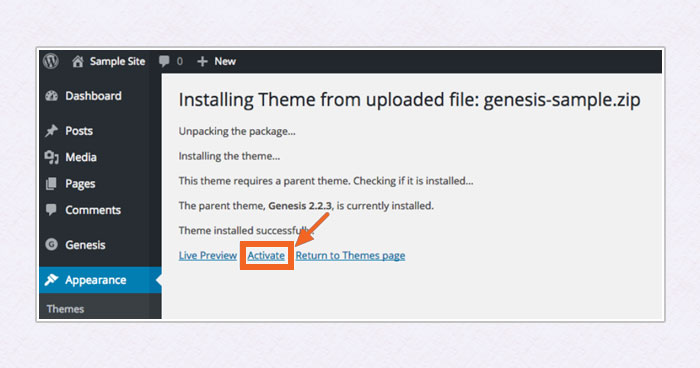
Pour activer un thème enfant Genesis, vous devez d'abord installer le framework Genesis. Une fois le framework installé, vous pouvez alors activer le thème enfant depuis le menu Apparence > Thèmes de votre tableau de bord WordPress.
De nombreuses personnes sont intimidées par l'idée d'installer le framework Genesis ainsi qu'un thème enfant. C'est une tâche simple à accomplir. Vous pouvez toujours utiliser WordPress sans installer de thèmes. Il est défini comme un thème hautement fonctionnel basé sur un cadre. Le thème enfant est quelque chose qui est intégré au thème parent . Le thème enfant Genesis est le même que tous les autres thèmes WordPress. La principale distinction est la nécessité de télécharger et de stocker les thèmes parent et enfant dans le répertoire de thèmes WordPress. Le cadre Genesis et le thème enfant ne peuvent être installés qu'avec un accroc mineur.
Comment ajuster votre CSS pour un thème Genesis personnalisé
Si vous utilisez un thème personnalisé , vous devrez peut-être ajuster le CSS. Le cadre Genesis est destiné à être aussi minimaliste que possible, mais vous pouvez ajouter un rembourrage ou une marge pour le faire ressortir.
Dois-je utiliser un thème enfant avec Elementor ?

Il n'y a pas de réponse définitive à cette question car cela dépend de vos préférences personnelles et des besoins spécifiques de votre projet. Si vous souhaitez simplement apporter quelques modifications cosmétiques à votre site, vous n'aurez probablement pas besoin de créer un thème enfant. Cependant, si vous prévoyez d'apporter des modifications ou des personnalisations plus importantes, un thème enfant peut être une bonne idée. En fin de compte, c'est à vous de décider si vous devez ou non utiliser un thème enfant avec Elementor.
Quand utiliser un thème enfant (et quand ne pas le faire !)
Lorsque vous utilisez Elementor pour créer un site Web personnalisé, il est essentiel d'inclure la personnalisation Elementor dans la conception. Avec les thèmes enfants, vous ne pouvez apporter que des modifications mineures à votre site ; Elementor le mettra également automatiquement à jour lorsqu'il détectera une mise à jour. Bien que ce soit une bonne idée de garder à l'esprit les thèmes enfants, ils ne sont pas du tout obligatoires. Si vous personnalisez votre site avec un thème enfant au lieu de le modifier directement, vous écraserez toutes les modifications que vous apportez chaque fois que le thème est mis à jour. Vous pouvez soit changer de thème, soit perdre votre travail. Vous pouvez également utiliser un thème enfant si vous préférez. Dans le cas d'un thème enfant, vous pouvez l'utiliser pour réutiliser des sections du thème sans l'écraser. Cela signifie qu'une fois que vous avez personnalisé votre thème enfant, vos modifications seront automatiquement conservées chaque fois que vous mettrez à jour votre thème parent.
Thème enfant Elementor
Un thème enfant Elementor est un thème WordPress qui hérite ses fonctionnalités d'un autre thème WordPress, appelé thème parent. Les thèmes enfants sont souvent utilisés lorsque vous souhaitez apporter des modifications à un thème WordPress existant sans perdre la possibilité de mettre à jour le thème parent.
Avez-vous besoin d'un thème enfant pour Hello Elementor ?
Pour utiliser les styles Hello, Elementor doit être directement intégré. Dans certains cas, si vous souhaitez ajouter ou modifier le code CSS de Hello, vos concepteurs vous recommandent d'utiliser un thème enfant (Hello child theme). Dans cet article, nous expliquerons comment l'utilisation d'un thème enfant n'est pas toujours nécessaire dans certains cas.
Quelle est la différence entre le thème WordPress et le thème enfant ?
Les extensions de thème pour enfants sont recommandées si elles sont toujours fonctionnelles et ont le même design et le même code. Les thèmes enfants WordPress vous permettent de personnaliser un thème ou un framework en tirant parti des fonctionnalités puissantes du thème ou du framework parent.
Comment utiliser le thème enfant dans WordPress
Il est préférable d'avoir un thème enfant comme alternative à un thème principal. Vous pouvez faire la même chose avec le nom du thème en cliquant sur le bouton Activer à côté. En cliquant sur le bouton Activer à côté du nom du thème, vous pouvez accéder au site Web comme d'habitude.
Les thèmes enfants apparaissent de la même manière que les thèmes parents, mais les fonctionnalités et l'apparence sont empruntées. Pour plus d'informations sur les thèmes enfants WordPress, veuillez lire notre article sur Qu'est-ce qu'un thème WordPress ? Si votre thème enfant est fourni sous forme de fichier zip, vous devez cliquer sur le bouton "Télécharger le thème". Si le thème parent est disponible dans le répertoire de thèmes WordPress.org, l'installation aura lieu. Il vous informera que vous devez installer manuellement le thème parent dans le cadre du processus d'installation. Après avoir installé les thèmes parent et enfant, vous pourrez activer le thème enfant. Vous n'avez pas besoin d'activer le thème parent pour utiliser le thème enfant. De plus, nous avons créé un guide sur la façon de trouver les fichiers que vous devez modifier dans un thème WordPress. En revenant sur votre tableau de bord WordPress, vous pouvez accéder à l'onglet Apparence et choisir votre thème enfant.

Comment installer un thème enfant avec Oceanwp
Vous pouvez installer un thème enfant en vous rendant sur le tableau de bord WordPress. (Anciens paramètres : Panneau de thème). Ensuite, enregistrez vos paramètres dans un fichier.dat et exportez-les sur votre ordinateur. Vous pouvez ensuite désinstaller le thème enfant OceanWP.
Comment éditer un thème WordPress avec Elementor
Si vous souhaitez éditer votre thème WordPress avec Elementor, vous devez d'abord installer et activer le plugin Elementor. Une fois que vous avez fait cela, vous pouvez accéder à n'importe quelle page ou publication sur votre site et cliquer sur le bouton "Modifier avec Elementor" pour lancer l'éditeur Elementor. À partir de là, vous pouvez commencer à personnaliser votre thème en faisant glisser et en déposant des éléments sur la page et en les modifiant à votre guise. Vous pouvez modifier des éléments tels que les couleurs, les polices et la disposition de votre thème, et ajouter votre propre contenu personnalisé à l'aide des différents widgets proposés par Elementor. Une fois que vous êtes satisfait de vos modifications, vous pouvez cliquer sur le bouton "Publier" pour enregistrer votre travail et mettre vos modifications en ligne sur votre site.
Comment changer un thème WordPress en Astra (Utilisez Elementor Pro Builder ) - C'est le processus étape par étape. Les voyages, les livres et la nourriture font partie des sujets abordés. Entre le 20 juin 2020 et le 31 décembre 2020, j'ai découvert que mon ancien thème était obsolète et que je n'avais aucun support. J'ai réalisé que je devais changer de thème il y a un mois, et depuis un mois, j'y travaille. Les thèmes payants les plus courants coûtent entre 20 $ et 60 $. De nos jours, la plupart des blogueurs de voyage utilisent les thèmes Generate Press, Avada, StudioPress, Genesis ou Astra ou OceanWp. Comment la modification des thèmes WordPress affecte-t-elle le contenu ?
C'est toujours le même contenu. Le contenu peut cependant devoir être modifié d'une manière qui n'est pas visible dans les paramètres. Vous n'êtes pas obligé d'avoir des compétences en codage pour utiliser Astra ou Elementor Pro. Si vous ne comprenez pas ce que vous faites, vous devriez envisager d'embaucher un concepteur de site Web. Cependant, si vous voulez que votre site Web soit conçu, vous devriez éviter de payer une fortune en frais de développement. La modification des thèmes WordPress peut transformer l'apparence d'un site Web. Un thème WordPress peut être changé sans avoir à être installé.
Cela peut être accompli de différentes manières. Nous vous guiderons tout au long du processus de changement de thème WordPress sur ce site Web dans ce guide. Comme alternative, vous pouvez le tester dans un autre environnement, puis importer les modifications dans votre site Web de production. Avant de pouvoir enregistrer votre site Web, vous devez d'abord désactiver le site de développement, puis activer le site en direct (si vous n'avez qu'une seule licence). La plupart des modifications ont été apportées avec Elementor Pro, et nous avons conservé les modifications au niveau du site au niveau du thème. Elementor pro et Elementor ont tous deux un ensemble de magnifiques modèles qui peuvent être testés dans une variété de navigateurs pour assurer la compatibilité. Une variété de kits gratuits sont disponibles pour les utilisateurs d'Elementor Pro.
Vous pouvez créer un site Web entièrement personnalisé en téléchargeant ces kits. Dans certains cas, j'utilise les blocs Envato qui ont été personnalisés pour moi. Si vous souhaitez enregistrer votre modèle, faites simplement un clic droit sur la section ou le widget et choisissez "Enregistrer en tant que modèle" dans le menu.
Comment utiliser le configurateur de thème enfant
L'utilisation du configurateur de thème enfant est simple. Téléchargez simplement le plugin et installez-le sur votre site WordPress. Une fois installé, rendez-vous sur la page des paramètres du plugin et sélectionnez le thème enfant que vous souhaitez utiliser. Le plugin générera automatiquement un thème enfant basé sur le thème sélectionné.
Ce qui suit est un guide étape par étape pour configurer un thème enfant via le plugin Child Theme Configurator. Il génère le nom du répertoire du thème enfant en ajoutant le nom du thème enfant à celui du thème parent. Bien qu'il existe des extensions premium payantes, nous pensons que la version gratuite est suffisante pour un débutant. Le plug-in Child Theme Configurator vous permet de créer facilement un nouveau thème enfant pour votre site Web à l'aide du plug-in inclus. Le plugin est livré avec deux options pour enregistrer les feuilles de style de thème enfant. Vous pouvez créer un fichier style.css sous le répertoire de votre thème enfant en sélectionnant l'option de feuille de style principale. Si vous utilisez le framework de thème Genesis , choisissez l'option Ignorer les feuilles de style du thème parent.
Les menus, widgets et autres paramètres de personnalisation peuvent être copiés du thème parent vers le thème enfant. Après avoir choisi toutes les personnalisations requises, cliquez sur le bouton Créer un nouveau thème enfant. La liste des fichiers modèles modifiables sera affichée dans l'onglet Fichiers. Les deux onglets requête/sélecteur et propriété/valeur peuvent être utilisés pour trouver le style approprié à partir du thème parent et le modifier. Le problème de trouver la propriété CSS et le sélecteur est un problème courant dans les thèmes enfants manuels . Le plugin Child Theme Configurator rend ce problème aussi simple à résoudre que possible. L'importation de toutes les polices Web, telles que les polices Google, sous l'option de requête #import peut être effectuée sous l'onglet Police Web.
Sous l'onglet Parent/Enfant, vous pouvez supprimer, dupliquer et analyser un thème enfant. Vous pouvez afficher ces options une fois que votre thème enfant est créé à l'aide de ce plugin. Un nouveau thème enfant peut être trouvé dans le tableau de bord d'administration de WordPress en cliquant sur l'onglet Thèmes.
Puis-je supprimer le configurateur de thème enfant ?
Si vous avez oublié le plugin de l'éditeur de thème après avoir créé un thème enfant, vous ne perdrez aucune donnée.
Thème enfant personnalisé Genesis
Un thème enfant personnalisé genesis est un excellent moyen d'ajouter votre touche personnelle à votre site WordPress. En créant votre propre thème enfant personnalisé, vous pouvez vous assurer que votre site ressemble exactement à ce que vous souhaitez, sans avoir à vous soucier que les modifications soient écrasées par une future mise à jour de Genesis Framework. De plus, avec un thème enfant personnalisé, vous pouvez facilement ajouter ou supprimer des fonctionnalités comme bon vous semble, sans avoir à modifier le code.
Le framework Genesis de StudioPress est très similaire aux blocs Lego. Il permet de travailler et de se déplacer facilement sur les différentes composantes du thème. Tous nos thèmes sont construits avec un thème enfant Genesis. Le thème Genesis doit être installé comme thème parent de votre enfant lors de la création d'un thème. Pour ajouter un code de suivi Google Analytics à votre site, rendez-vous sur la page des paramètres du thème Genesis. Si vous utilisez un plugin, vous n'aurez pas besoin de saisir manuellement le code de suivi dans votre en-tête. Le plug-in Genesis Visual Hook Guide affiche les différentes sections d'une page et aide à déterminer quelles fonctions se trouvent où.
Lorsque le contenu basé sur des widgets est créé, maintenu et mis à jour, il est simple à créer, à maintenir et à mettre à jour. Tout d'abord, nous devons enregistrer notre zone de widgets. Nous utilisons ensuite une fonction pour l'ajouter à la page. C'est bien de rechercher les zones de widgets sur Apparence, mais elles ne seront pas affichées sur la page d'accueil pour le moment. Dans de nombreux cas, l'identifiant/la classe du widget y sera lié via une convention de nom reconnaissable. Si vous utilisez un thème, vous pourrez probablement télécharger un fichier de logo. Si vous souhaitez rendre votre logo différent, vous pouvez modifier la largeur et la hauteur du logo.
Un plugin peut changer le crédit d'un pied de page en quelques minutes. Simple Edits est la solution parfaite pour ce type de situation. Dans un petit extrait, vous pouvez mettre à jour le pied de page avec les informations les plus récentes pour un large éventail de thèmes. Si vous utilisez les modifications simples, vous pouvez modifier les post-infos (byline) et post-meta de n'importe quel thème Genesis. Vous pouvez facilement modifier ces zones en utilisant les codes abrégés, le code HTML et le texte fournis.
