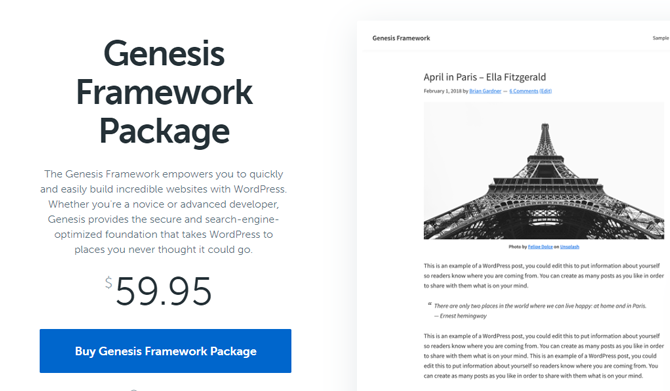
如何使用 Elementor 和 Genesis 創建漂亮的主頁
已發表: 2022-11-07如果您想使用 Elementor Pro WordPress 插件和 Genesis 子主題創建一個漂亮的主頁,這裡有一個關於如何做的分步指南。 首先,您需要在您的 WordPress 網站上安裝並激活 Genesis Framework。 然後,您需要安裝並激活 Elementor Pro 插件。 一旦這兩個都被激活,您需要在 WordPress 中創建一個新頁面並從頁面屬性面板中選擇“ElementorCanvas”模板。 現在,您可以開始使用 Elementor 構建您的主頁。 只需將要使用的元素拖放到畫佈區域即可。 您可以添加自己的文本、圖像、視頻等。 一旦您對主頁感到滿意,只需單擊“發布”按鈕,您的新主頁就會上線。
我收到的大多數問題都是關於在 Genesis 框架中使用 Elementor。 簡單的答案是肯定的。 但是,有些子主題尚未更新以支持最新的 WordPress Core 和 Gutenberg 更新。 即使您在設備上安裝了這個,您仍然可以將 Elementor 的頁面構建器與任何 Genesis 主題一起使用。 無論您使用哪個頁面構建器,Elementor 或Genesis Pro ,您都將獲得美妙的體驗。 Genesis Framework 必須更新才能使用。 隨時提出您的任何問題,並要求演示其工作原理。
Elementor 是否與 Genesis 框架一起使用?

該頁面構建器基於 Genesis 框架構建,是迄今為止社區所有頁面構建器中最受歡迎的。 使用此工具,您可以在短短 15 分鐘內自定義您的網站從頁眉到頁腳。 它甚至可以通過解鎖設計模塊來創建更複雜的網站。
Elementor 是社區中使用最廣泛的頁面構建器,並支持 Genesis 框架。 您可以使用 Genesis 框架自定義您的 Genesis 子主題以滿足您的特定要求。 Elementor 是一個獨立的頁面構建器,可以讓缺乏技術經驗的用戶輕鬆創建網站。 使用 Genesis Framework 創建您自己的主題,它允許您從任何子主題中進行選擇並添加其他設計元素。 無需學習編碼,因為它會覆蓋後端的所有子主題設置。 如果您想要兩全其美,則應將 Elementor 和 Genesis Framework 合二為一。
Elementor:變革的框架
Elementor 實際上是一個框架。 使用此工具,您可以為您的 WordPress 網站創建一個新的設計框架,以改變頁面構建者傳統上不可見的主題區域的外觀。
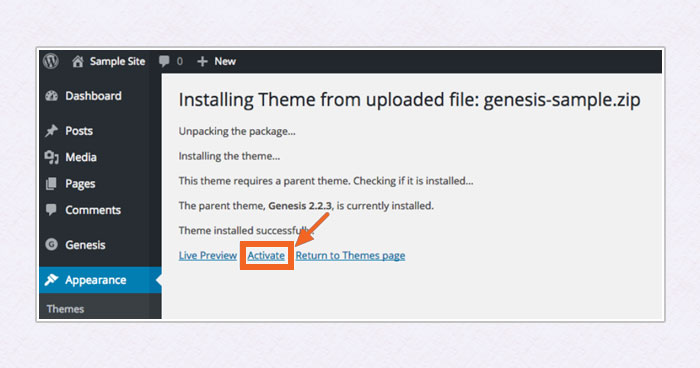
如何激活創世紀兒童主題?

要激活 Genesis 子主題,您首先需要安裝 Genesis 框架。 安裝框架後,您可以從 WordPress 儀表板的外觀 > 主題菜單中激活子主題。
許多人對安裝 Genesis 框架和子主題的想法感到害怕。 這是一個簡單的任務來完成。 您仍然可以在不安裝任何主題的情況下使用 WordPress。 它被定義為基於框架的功能強大的主題。 子主題是集成到父主題中的東西。 Genesis 子主題與所有其他 WordPress 主題相同。 主要區別是需要將父主題和子主題都上傳並存儲在 WordPress 主題目錄中。 Genesis 框架和子主題只能安裝一個小故障。
如何為自定義 Genesis 主題調整 CSS
如果您使用自定義主題,則可能需要調整 CSS。 Genesis 框架旨在盡可能簡約,但您可能需要添加填充或邊距以使其脫穎而出。
我需要在 Elementor 中使用兒童主題嗎?

這個問題沒有明確的答案,因為它取決於個人喜好和項目的具體需求。 如果您只是想對您的網站進行一些外觀更改,那麼您可能不需要創建子主題。 但是,如果您計劃進行更重大的更改或自定義,那麼子主題可能是一個好主意。 最終,由您決定是否需要在 Elementor 中使用子主題。
何時使用兒童主題(何時不使用!)
使用 Elementor 創建自定義網站時,在設計中包含Elementor 自定義至關重要。 使用子主題,您只能對您的網站進行微小的更改; Elementor 還會在檢測到更新時自動更新它。 儘管記住兒童主題是個好主意,但它們根本不是必需的。 如果您使用子主題自定義站點而不是直接對其進行編輯,那麼您將覆蓋您在主題更新時所做的所有更改。 您可以更改主題或丟失您的工作。 如果您願意,也可以使用子主題。 在子主題的情況下,您可以使用它來重用主題的部分而不覆蓋它。 這意味著一旦您自定義了子主題,您的更改將在每次更新父主題時自動保留。
Elementor 兒童主題
Elementor 子主題是一個 WordPress 主題,它從另一個 WordPress 主題(稱為父主題)繼承其功能。 當您想要更改現有 WordPress 主題而不失去更新父主題的能力時,通常會使用子主題。
您需要 Hello Elementor 的兒童主題嗎?
要使用 Hello 樣式,必須直接集成 Elementor。 在某些情況下,如果您想添加或修改 Hello 的 CSS 代碼,您的設計師建議您使用子主題(Hello child theme)。 在本文中,我們將解釋如何在某些情況下並不總是需要使用子主題。
WordPress主題和兒童主題有什麼區別?
如果兒童主題擴展仍然有效並且具有相同的設計和代碼,則建議使用它們。 WordPress 子主題允許您利用父主題或框架的強大功能自定義主題或框架。
如何在 WordPress 中使用子主題
最好有一個子主題作為主題的替代品。 您可以通過單擊主題名稱旁邊的激活按鈕來對主題名稱執行相同的操作。 通過單擊主題名稱旁邊的激活按鈕,您可以照常訪問該網站。
子主題的出現方式與父主題相同,但特徵和外觀是藉用的。 有關 WordPress 子主題的更多信息,請閱讀我們關於什麼是 WordPress 主題? 如果您的子主題打包為 zip 文件,則必須單擊“上傳主題”按鈕。 如果父主題可從 WordPress.org 主題目錄獲得,則會進行安裝。 它會通知您必須在安裝過程中手動安裝父主題。 安裝父主題和子主題後,您將能夠激活子主題。 您無需激活父主題即可使用子主題。 此外,我們還創建了有關如何在 WordPress 主題中查找需要編輯的文件的指南。 通過返回您的 WordPress 儀表板,您可以訪問外觀選項卡並選擇您的子主題。

如何使用 Oceanwp 安裝子主題
您可以通過轉到 WordPress 儀表板來安裝子主題。 (舊設置:主題面板)。 之後,將您的設置保存在 a.dat 文件中並將它們導出到您的計算機。 然後,您可以卸載 OceanWP 子主題。
如何使用 Elementor 編輯 WordPress 主題
如果要使用 Elementor 編輯 WordPress 主題,首先需要安裝並激活 Elementor 插件。 完成此操作後,您可以轉到任何頁面或在您的網站上發布帖子,然後單擊“使用 Elementor 編輯”按鈕以啟動 Elementor 編輯器。 從那裡,您可以通過將元素拖放到頁面上來開始自定義主題,然後根據自己的喜好對其進行編輯。 您可以更改主題的顏色、字體和佈局等內容,並使用 Elementor 提供的各種小部件添加您自己的自定義內容。 對更改感到滿意後,您可以單擊“發布”按鈕保存您的工作並使更改在您的網站上生效。
如何將 WordPress 主題更改為 Astra(使用Elementor Pro Builder )——這是一步一步的過程。 旅行、書籍和食物都是涵蓋的主題。 在 2020 年 6 月 20 日到 2020 年 12 月 31 日之間,我發現我的舊主題已被棄用,並且我沒有任何支持。 一個月前我意識到我需要改變我的主題,而在過去的一個月裡,我一直在努力。 最常見的付費主題價格從 20 美元到 60 美元不等。 現在大多數旅遊博主使用 Generate Press、Avada、StudioPress、Genesis 或 Astra 主題或 OceanWp。 更改 WordPress 主題如何影響內容?
它仍然是相同的內容。 但是,可能需要以設置中不可見的方式更改內容。 您無需具備編碼技能即可使用 Astra 或 Elementor Pro。 如果您不了解自己在做什麼,則應考慮聘請網站設計師。 但是,如果您想要設計您的網站,您應該避免支付大量的開發成本。 更改 WordPress 主題可以改變網站的外觀。 無需安裝即可更改 WordPress 主題。
這可以通過多種方式實現。 我們將在本指南中引導您完成更改本網站上 WordPress 主題的過程。 作為替代方案,您可以在另一個環境中對其進行測試,然後將更改導入您的生產網站。 在您可以註冊您的網站之前,您必須先停用登台站點,然後再激活實時站點(如果您只有一個許可證)。 大多數更改都是使用 Elementor Pro 進行的,我們將站點級別的更改保持在主題級別。 Elementor pro 和 Elementor 都有一組漂亮的模板,可以在各種瀏覽器中進行測試,以確保兼容性。 Elementor Pro 用戶可以使用各種免費工具包。
您可以通過下載這些工具包來創建一個完全定制的網站。 在某些情況下,我會使用為我定制的 Envato 塊。 如果要保存模板,只需右鍵單擊部分或小部件,然後從菜單中選擇“另存為模板”。
如何使用子主題配置器
使用子主題配置器很簡單。 只需下載插件並將其安裝到您的 WordPress 網站中即可。 安裝後,轉到插件的設置頁面並選擇您要使用的子主題。 該插件將根據所選主題自動生成一個子主題。
以下是通過 Child Theme Configurator 插件配置子主題的分步指南。 它通過將子主題的名稱附加到父主題的名稱來生成子主題的目錄名稱。 雖然有收費的高級擴展,但我們相信免費版本對於初學者來說已經足夠了。 Child Theme Configurator 插件允許您使用包含的插件輕鬆為您的網站創建新的子主題。 該插件帶有兩個用於保存子主題樣式表的選項。 您可以通過選擇主要樣式表選項在您的子主題目錄下創建一個 style.css 文件。 如果您使用的是主題框架 Genesis ,請選擇忽略父主題樣式表選項。
菜單、小部件和其他自定義設置可以從父主題複製到子主題。 在您選擇了所有必需的自定義之後,單擊 Create New Child Theme 按鈕。 可修改的模板文件列表將顯示在“文件”選項卡上。 查詢/選擇器和屬性/值這兩個選項卡可用於從父主題中找到合適的樣式並對其進行修改。 查找 CSS 屬性和選擇器的問題是手動子主題中的常見問題。 Child Theme Configurator 插件使這個問題盡可能簡單地解決。 在#import 查詢選項下導入任何 Web 字體,例如 Google 字體,可以在 Web Font 選項卡下完成。
在父/子選項卡下,您可以刪除、複製和分析子主題。 使用此插件創建子主題後,您可以查看這些選項。 通過單擊主題選項卡,可以在 WordPress 管理儀表板中找到一個新的子主題。
我可以刪除子主題配置器嗎?
如果您在創建子主題後忘記了主題編輯器插件,您不會丟失任何數據。
創世紀自定義兒童主題
Genesis自定義子主題是將您自己的個人風格添加到您的 WordPress 網站的好方法。 通過創建您自己的自定義子主題,您可以確保您的網站看起來完全符合您的要求,而不必擔心將來對 Genesis 框架的更新會覆蓋這些更改。 此外,通過自定義子主題,您可以輕鬆添加或刪除您認為合適的功能,而無需編輯任何代碼。
StudioPress 的 Genesis 框架與樂高積木非常相似。 它使處理和移動主題的各個組件變得簡單。 我們所有的主題都是用創世紀兒童主題構建的。 創建主題時,必須將 Genesis 主題安裝為您孩子的父主題。 要將 Google Analytics 跟踪代碼添加到您的網站,請轉到 Genesis 主題設置頁面。 如果您使用插件,則無需在標題中手動輸入跟踪代碼。 Genesis Visual Hook Guide 插件顯示頁面的各個部分並幫助確定哪些功能位於何處。
在創建、維護和更新基於小部件的內容時,創建、維護和更新都很簡單。 首先,我們必須註冊我們的小部件區域。 然後我們使用一個函數將其添加到頁面中。 可以在外觀上查找小部件區域,但它們現在不會顯示在主頁上。 在許多情況下,小部件 id/類將通過可識別的名稱約定鏈接到它。 如果您使用主題,您很可能能夠上傳徽標文件。 如果你想讓你的標誌與眾不同,你可以改變標誌的寬度和高度。
插件可以在幾分鐘內更改頁腳的信用。 簡單編輯是這種情況的完美解決方案。 在一個小片段中,您可以使用各種主題的最新信息更新頁腳。 如果您使用 Simple Edits,您可以修改任何 Genesis 主題的 post-info(署名)和 post-meta。 您可以使用提供的簡碼、HTML 和文本輕鬆編輯這些區域。
