Elementor ve Genesis Kullanarak Güzel Bir Ana Sayfa Nasıl Oluşturulur
Yayınlanan: 2022-11-07Elementor Pro WordPress eklentisini ve Genesis alt temasını kullanarak güzel bir ana sayfa oluşturmak istiyorsanız, bunu nasıl yapacağınıza dair adım adım bir kılavuz burada. İlk olarak, WordPress sitenize Genesis Framework'ü kurmanız ve etkinleştirmeniz gerekir. Ardından, Elementor Pro eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bunların ikisi de etkinleştirildiğinde, WordPress'te yeni bir sayfa oluşturmanız ve sayfa özellikleri panelinden "ElementorCanvas" şablonunu seçmeniz gerekir. Artık Elementor ile ana sayfanızı oluşturmaya başlayabilirsiniz. Kullanmak istediğiniz öğeleri tuval alanına sürükleyip bırakmanız yeterlidir. Kendi metninizi, resimlerinizi, videolarınızı ve daha fazlasını ekleyebilirsiniz. Ana sayfanızdan memnun kaldığınızda, "Yayınla" düğmesini tıklamanız yeterlidir; yeni ana sayfanız yayına girecektir.
Aldığım soruların çoğu, Genesis Çerçevesinde Elementor'u kullanmakla ilgiliydi. Basit cevap evet. Bununla birlikte, en son WordPress Core ve Gutenberg güncellemelerini desteklemek için güncellenmemiş alt temalar da vardır. Bunu cihazınıza yüklemiş olsanız bile, Elementor'un sayfa oluşturucusunu Genesis temalarından herhangi biriyle kullanmaya devam edebileceksiniz. Hangi sayfa oluşturucuyu kullanırsanız kullanın, Elementor veya Genesis Pro , harika bir deneyim yaşayacaksınız. Genesis Framework'ün kullanılabilmesi için güncellenmesi gerekir. Tüm sorularınızı sormaktan çekinmeyin ve bunun nasıl çalıştığına dair bir demo talep edin.
Elementor Genesis Framework ile Çalışır mı?

Genesis Çerçevesi üzerine inşa edilen bu sayfa oluşturucu, topluluğun tüm sayfa oluşturucuları arasında açık ara en popüler olanıdır. Bu araçla sitenizi üstbilgiden altbilgiye kadar 15 dakika gibi kısa bir sürede özelleştirebilirsiniz. Tasarım modüllerinin kilidini açarak daha karmaşık web siteleri oluşturmak için bile kullanılabilir.
Elementor, toplulukta en yaygın kullanılan sayfa oluşturucudur ve Genesis Çerçevesini destekler. Genesis alt temanızı Genesis Framework ile özel gereksinimlerinizi karşılayacak şekilde özelleştirebilirsiniz. Elementor, teknik deneyimi olmayan kullanıcıların bir web sitesi oluşturmasını kolaylaştıran bağımsız bir sayfa oluşturucudur. Herhangi bir alt tema arasından seçim yapmanıza ve ek tasarım öğeleri eklemenize olanak tanıyan Genesis Framework'ü kullanarak kendi temanızı oluşturun. Arka uçtaki tüm alt tema ayarlarının üzerine yazdığı için kodlama öğrenmek gereksizdir. Her iki dünyanın da en iyisini istiyorsanız, Elementor ve Genesis Framework bir olarak kullanılmalıdır.
Elementor: Değişim İçin Bir Çerçeve
Elementor aslında bir çerçevedir. Bu aracı kullanarak, WordPress siteniz için, geleneksel olarak sayfa oluşturuculara görünmeyen tema alanlarınızın görünümünü değiştiren yeni bir tasarım çerçevesi oluşturabilirsiniz.
Genesis Çocuk Temasını Nasıl Etkinleştiririm?

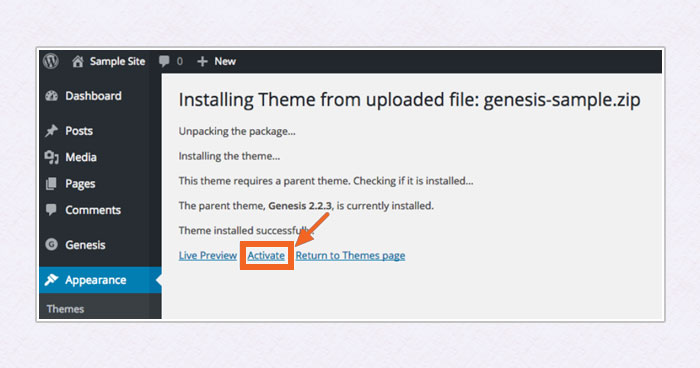
Bir Genesis alt temasını etkinleştirmek için önce Genesis Çerçevesini yüklemeniz gerekir. Çerçeve yüklendikten sonra alt temayı WordPress kontrol panelinizdeki Görünüm > Temalar menüsünden etkinleştirebilirsiniz.
Genesis çerçevesinin yanı sıra bir çocuk teması kurma fikrinden korkan birçok insan var. Tamamlanması basit bir görevdir. WordPress'i herhangi bir tema yüklemeden kullanmaya devam edebilirsiniz. Bir çerçeveye dayanan son derece işlevsel bir tema olarak tanımlanır. Alt tema, ana temaya entegre edilmiş bir şeydir. Genesis alt teması, diğer tüm WordPress temalarıyla aynıdır. Birincil ayrım, hem ana hem de alt temaların WordPress tema dizinine yüklenmesi ve saklanması ihtiyacıdır. Genesis Çerçevesi ve Çocuk Teması yalnızca küçük bir aksaklıkla kurulabilir.
Özel Bir Genesis Teması İçin Css'nizi Nasıl Ayarlayabilirsiniz?
Özel bir tema kullanıyorsanız , CSS'yi ayarlamanız gerekebilir. Genesis çerçevesinin mümkün olduğunca minimalist olması amaçlanmıştır, ancak öne çıkması için dolgu veya kenar boşluğu eklemek isteyebilirsiniz.
Elementor ile Bir Çocuk Teması Kullanmam Gerekiyor mu?

Kişisel tercihlere ve projenizin özel ihtiyaçlarına bağlı olduğundan bu sorunun kesin bir cevabı yoktur. Sitenizde sadece birkaç kozmetik değişiklik yapmak istiyorsanız, muhtemelen bir alt tema oluşturmanız gerekmeyecektir. Ancak, daha önemli değişiklikler veya özelleştirmeler yapmayı planlıyorsanız, bir alt tema iyi bir fikir olabilir. Sonuçta, Elementor ile bir alt tema kullanmanız gerekip gerekmediğine karar vermek size kalmış.
Bir Çocuk Teması Ne Zaman Kullanılır (ve Ne Zaman Kullanılmaz!)
Özel bir web sitesi oluşturmak için Elementor'u kullanırken, tasarıma Elementor özelleştirmesini dahil etmeniz çok önemlidir. Alt temalarla sitenizde yalnızca küçük değişiklikler yapabilirsiniz; Elementor ayrıca bir güncelleme algıladığında otomatik olarak güncelleyecektir. Çocuk temalarını akılda tutmak iyi bir fikir olsa da, hiç gerekli değildir. Sitenizi doğrudan düzenlemek yerine bir alt tema ile özelleştirirseniz, tema her güncellendiğinde yaptığınız tüm değişikliklerin üzerine yazarsınız. Temayı değiştirebilir veya çalışmanızı kaybedebilirsiniz. İsterseniz bir çocuk teması da kullanabilirsiniz. Alt tema olması durumunda, temanın bölümlerini üzerine yazmadan yeniden kullanmak için kullanabilirsiniz. Bu, alt temanızı bir kez özelleştirdiğinizde, ana temanızı her güncellediğinizde değişikliklerinizin otomatik olarak korunacağı anlamına gelir.
Elementor Çocuk Teması
Elementor alt teması , işlevselliğini ana tema adı verilen başka bir WordPress temasından devralan bir WordPress temasıdır. Alt temalar, genellikle ana temayı güncelleme yeteneğini kaybetmeden mevcut bir WordPress temasında değişiklik yapmak istediğinizde kullanılır.
Hello Elementor İçin Bir Çocuk Temasına İhtiyacınız Var mı?
Merhaba stillerini kullanmak için Elementor doğrudan entegre edilmelidir. Bazı durumlarda Hello'nun CSS kodunu eklemek veya değiştirmek isterseniz tasarımcılarınız bir alt tema (Merhaba alt tema) kullanmanızı önerir. Bu makalede, bazı durumlarda alt tema kullanmanın her zaman gerekli olmadığını açıklayacağız.
WordPress Teması ve Çocuk Teması Arasındaki Fark Nedir?
Çocuklar için tema uzantıları, hala işlevselse ve aynı tasarım ve koda sahipse önerilir. WordPress alt temaları, ana temanın veya çerçevenin güçlü özelliklerinden yararlanarak bir temayı veya çerçeveyi özelleştirmenize olanak tanır.
WordPress'te Alt Tema Nasıl Kullanılır
Ana temaya alternatif olarak bir çocuk temasının olması tercih edilir. Aynı şeyi, yanındaki Etkinleştir düğmesine tıklayarak temanın adıyla da yapabilirsiniz. Tema adının yanındaki Etkinleştir düğmesine tıklayarak web sitesine her zamanki gibi erişebilirsiniz.
Alt temalar, ana temalarla aynı şekilde görünür, ancak özellikler ve görünüm ödünç alınır. WordPress alt temaları hakkında daha fazla bilgi için lütfen WordPress Teması Nedir? başlıklı makalemizi okuyun. Alt temanız bir zip dosyası olarak paketlenmiş olarak geldiyse, “Temayı Yükle” düğmesini tıklamanız gerekir. Ana tema WordPress.org tema dizininde mevcutsa kurulum gerçekleşir. Kurulum işleminin bir parçası olarak ana temayı manuel olarak kurmanız gerektiği konusunda sizi bilgilendirecektir. Hem ana hem de alt temaları yükledikten sonra alt temayı etkinleştirebileceksiniz. Alt temayı kullanmak için ana temayı etkinleştirmeniz gerekmez. Ayrıca, bir WordPress temasında düzenlemeniz gereken dosyaları nasıl bulacağınız konusunda bir kılavuz oluşturduk. WordPress kontrol panelinize dönerek Görünüm sekmesine erişebilir ve alt temanızı seçebilirsiniz.

Oceanwp ile Çocuk Teması Nasıl Kurulur
WordPress panosuna giderek bir alt tema yükleyebilirsiniz. (Eski ayarlar: Tema Paneli). Ardından ayarlarınızı a.dat dosyasına kaydedin ve bilgisayarınıza aktarın. Daha sonra OceanWP Çocuk Temasını kaldırabilirsiniz.
Elementor ile WordPress Teması Nasıl Düzenlenir
WordPress temanızı Elementor ile düzenlemek istiyorsanız, önce Elementor eklentisini kurmanız ve etkinleştirmeniz gerekir. Bunu yaptıktan sonra, sitenizdeki herhangi bir sayfaya veya gönderiye gidebilir ve Elementor düzenleyicisini başlatmak için 'Elementor ile Düzenle' düğmesini tıklayabilirsiniz. Buradan, öğeleri sayfaya sürükleyip bırakarak ve beğeninize göre düzenleyerek temanızı özelleştirmeye başlayabilirsiniz. Temanızın renkleri, yazı tipleri ve düzeni gibi şeyleri değiştirebilir ve Elementor'un sunduğu çeşitli widget'ları kullanarak kendi özel içeriğinizi ekleyebilirsiniz. Değişikliklerinizden memnun kaldığınızda, çalışmanızı kaydetmek ve değişikliklerinizi sitenizde yayınlamak için 'Yayınla' düğmesini tıklayabilirsiniz.
Bir WordPress Temasını Astra Olarak Değiştirme ( Elementor Pro Builder Kullanın) – Bu adım adım işlemdir. Seyahat, kitaplar ve yemek kapsanan konular arasındadır. 20 Haziran 2020 ile 31 Aralık 2020 arasında eski temamın kullanımdan kaldırıldığını ve desteğimin olmadığını keşfettim. Bir ay önce temamı değiştirmem gerektiğini fark ettim ve geçen ay bunun üzerinde çalışıyorum. En yaygın ücretli temaların fiyatları 20$ ile 60$ arasında değişmektedir. Günümüzde çoğu seyahat blogcusu Generate Press, Avada, StudioPress, Genesis veya Astra temalarını veya OceanWp'yi kullanıyor. WordPress temalarını değiştirmek içeriği nasıl etkiler?
Yine aynı içerik. Ancak içeriğin, ayarlarda görünmeyen şekillerde değiştirilmesi gerekebilir. Astra veya Elementor Pro'yu kullanmak için kodlama becerilerine sahip olmanız gerekmez. Ne yaptığınızı anlamıyorsanız, bir web sitesi tasarımcısı tutmayı düşünmelisiniz. Ancak, web sitenizin tasarlanmasını istiyorsanız, geliştirme maliyetlerine bir servet ödemekten kaçınmalısınız. WordPress temalarını değiştirmek, bir web sitesinin görünümünü değiştirebilir. Bir WordPress teması, yüklenmesi gerekmeden değiştirilebilir.
Bu, çeşitli yollarla gerçekleştirilebilir. Bu kılavuzda bu web sitesindeki WordPress temasını değiştirme sürecinde size yol göstereceğiz. Alternatif olarak, başka bir ortamda test edebilir ve ardından değişiklikleri üretim web sitenize aktarabilirsiniz. Web sitenizi kaydettirmeden önce, hazırlama sitesini devre dışı bırakmanız ve ardından canlı siteyi etkinleştirmeniz gerekir (yalnızca bir lisansınız varsa). Değişikliklerin çoğu Elementor Pro ile yapıldı ve site düzeyindeki değişiklikleri tema düzeyinde tuttuk. Hem Elementor pro hem de Elementor, uyumluluğu sağlamak için çeşitli tarayıcılarda test edilebilecek bir dizi güzel şablona sahiptir. Elementor Pro kullanıcıları için çeşitli ücretsiz kitler mevcuttur.
Bu kitleri indirerek tamamen özelleştirilmiş bir web sitesi oluşturabilirsiniz. Bazı durumlarda benim için özelleştirilmiş Envato bloklarını kullanıyorum. Şablonunuzu kaydetmek istiyorsanız, Bölüm veya Widget'a sağ tıklayın ve menüden 'Şablon Olarak Kaydet'i seçin.
Alt Tema Yapılandırıcı Nasıl Kullanılır
Alt tema yapılandırıcısını kullanmak basittir. Eklentiyi indirin ve WordPress sitenize yükleyin. Kurulduktan sonra eklentinin ayarlar sayfasına gidin ve kullanmak istediğiniz alt temayı seçin. Eklenti, seçilen temaya göre otomatik olarak bir alt tema oluşturacaktır.
Aşağıda, Child Theme Configurator eklentisi aracılığıyla bir alt temayı yapılandırmak için adım adım bir kılavuz bulunmaktadır. Alt temanın adını ana temanın adını ekleyerek alt temanın dizin adını oluşturur. Ücretli premium uzantılar olmasına rağmen, ücretsiz sürümün yeni başlayanlar için yeterli olduğuna inanıyoruz. Child Theme Configurator eklentisi, dahil edilen eklentiyi kullanarak web siteniz için kolayca yeni bir alt tema oluşturmanıza olanak tanır. Eklenti, alt tema stil sayfalarını kaydetmek için iki seçenekle birlikte gelir. Birincil stil sayfası seçeneğini belirleyerek alt temanızın dizini altında bir style.css dosyası oluşturabilirsiniz. Genesis tema çerçevesini kullanıyorsanız, Ana tema stil sayfalarını yoksay seçeneğini belirleyin.
Menüler, widget'lar ve diğer özelleştirme ayarları, ana temadan alt temaya kopyalanabilir. Gerekli tüm özelleştirmeleri seçtikten sonra Yeni Alt Tema Oluştur düğmesini tıklayın. Değiştirilebilir şablon dosyalarının listesi Dosyalar sekmesinde gösterilecektir. Sorgu/seçici ve özellik/değer sekmeleri, ana temadan uygun stili bulmak ve değiştirmek için kullanılabilir. CSS özelliğini ve seçicisini bulma sorunu, manuel alt temalarda yaygın bir sorundur. Child Theme Configurator eklentisi, bu sorunu olabildiğince basit bir şekilde çözmenizi sağlar. Google yazı tipleri gibi herhangi bir web yazı tipini #import sorgusu seçeneği altında içe aktarma, Web Yazı Tipi sekmesi altında yapılabilir.
Ebeveyn/Alt sekmesi altında bir alt temayı silebilir, çoğaltabilir ve analiz edebilirsiniz. Bu eklentiyi kullanarak alt temanız oluşturulduktan sonra bu seçenekleri görüntüleyebilirsiniz. Temalar sekmesine tıklayarak WordPress yönetici panosunda yeni bir alt tema bulunabilir.
Alt Tema Yapılandırıcısını Silebilir miyim?
Alt tema oluşturduktan sonra tema düzenleyici eklentisini unutmanız durumunda herhangi bir veri kaybı yaşamazsınız.
Genesis Özel Çocuk Teması
Genesis özel çocuk teması , WordPress sitenize kendi kişisel dokunuşunuzu eklemenin harika bir yoludur. Kendi özel alt temanızı oluşturarak, Genesis Framework'ün gelecekteki bir güncellemesinin üzerine yazacağı değişiklikler konusunda endişelenmenize gerek kalmadan sitenizin tam olarak istediğiniz gibi görünmesini sağlayabilirsiniz. Ayrıca, özel bir alt temayla, herhangi bir kodu düzenlemek zorunda kalmadan, uygun gördüğünüz gibi özellikleri kolayca ekleyebilir veya kaldırabilirsiniz.
StudioPress'in Genesis çerçevesi, Lego bloklarına çok benzer. Temanın çeşitli bileşenleri üzerinde çalışmayı ve hareket etmeyi kolaylaştırır. Tüm temalarımız Genesis Çocuk Teması ile oluşturulmuştur. Bir tema oluştururken Genesis teması, çocuğunuzun ana teması olarak kurulmalıdır. Sitenize bir Google Analytics izleme kodu eklemek için Genesis tema ayarları sayfasına gidin. Bir eklenti kullanıyorsanız, izleme kodunu başlığınıza manuel olarak girmeniz gerekmez. Genesis Visual Hook Guide eklentisi, bir sayfanın çeşitli bölümlerini gösterir ve hangi işlevlerin nerede bulunduğunu belirlemeye yardımcı olur.
Widget tabanlı içerik oluşturulduğunda, bakımı yapıldığında ve güncellendiğinde, oluşturulması, bakımı ve güncellenmesi kolaydır. İlk olarak widget alanımızı kaydetmemiz gerekiyor. Daha sonra onu sayfaya eklemek için bir fonksiyon kullanırız. Widget alanlarına Görünüm'de bakmakta sorun yok, ancak şu anda ana sayfada gösterilmeyecekler. Çoğu durumda, widget kimliği/sınıfı, tanınabilir bir ad kuralı aracılığıyla ona bağlanacaktır. Bir tema kullanıyorsanız, muhtemelen bir logo dosyası yükleyebilirsiniz. Logonuzu farklı kılmak istiyorsanız logonun genişliğini ve yüksekliğini değiştirebilirsiniz.
Bir eklenti, bir altbilginin kredisini birkaç dakika içinde değiştirebilir. Basit Düzenlemeler, bu tür durumlar için mükemmel bir çözümdür. Küçük bir pasajda, çok çeşitli temalar için en son bilgilerle alt bilgiyi güncelleyebilirsiniz. Basit Düzenlemeler kullanıyorsanız, herhangi bir Genesis temasının post-bilgisini (byline) ve post-meta'sını değiştirebilirsiniz. Sağlanan kısa kodları, HTML'yi ve metni kullanarak bu alanları kolayca düzenleyebilirsiniz.
