Come creare un carosello di prodotti WooCommerce utilizzando Elementor [Guida passo passo]
Pubblicato: 2022-08-17Stai cercando un modo per creare un carosello di prodotti WooCommerce utilizzando Elementor? Allora sei arrivato sulla pagina giusta! Questa guida dettagliata ti mostrerà come creare una diapositiva interattiva del carosello di prodotti WooCommerce sul tuo sito WordPress.
Prima di iniziare il nostro tutorial, diamo prima un'occhiata ad alcuni vantaggi della presentazione di prodotti online nei cursori a carosello.
Perché ho bisogno di un carosello di prodotti WooCommerce?
Potresti chiederti "perché ho bisogno di un carosello di prodotti WooCommerce"?
Un carosello di prodotti è un ottimo modo per mostrare i tuoi prodotti e aumentare le vendite.
Visualizzando i tuoi prodotti in un formato a carosello, puoi fornire un'esperienza di acquisto fluida ai tuoi potenziali acquirenti. Oltre a visualizzare tutti gli articoli in un unico posto, ottengono la flessibilità di selezionare più prodotti contemporaneamente.

I caroselli di prodotti sono particolarmente utili per i siti di eCommerce in cui hai più articoli di diverse categorie tra cui scegliere. Ad esempio, se vendi vestiti o mobili nel tuo negozio online, puoi utilizzare i cursori a carosello come un efficace strumento di marketing, evidenziando diverse opzioni con prezzi diversi e consentendo ai clienti di "scorrere a sinistra" o "scorrere a destra" a seconda di ciò che desiderano. il tempo.
Un carosello di prodotti fornirà inoltre agli utenti una panoramica visiva di ciascun prodotto in modo che i visitatori possano decidere rapidamente quali sono di loro maggiore interesse. Questo li aiuta a prendere decisioni informate sui prodotti che desiderano quando acquistano online sul tuo sito web.
Ora che hai appreso i vantaggi della visualizzazione dei prodotti in un formato carosello, procediamo al nostro tutorial.
Crea un carosello di prodotti WooCommerce utilizzando Elementor
Nonostante le numerose funzionalità e opzioni di Elementor Pro, a volte può essere difficile creare e personalizzare siti Web WooCommerce con Elementor.
Per estendere ulteriormente Elementor, puoi aggiungere componenti aggiuntivi di Elementor che offrono widget dedicati per WooCommerce.
I widget WooCommerce Elementor di PowerPack Addons possono farti risparmiare tempo e fatica. Questi widget sono appositamente progettati per rendere la personalizzazione della tua pagina WooCommerce semplice e più gestibile.
Tutti i widget PowerPack Woo per Elementor offrono numerose opzioni di stile che semplificano il processo di creazione di un sito Web WooCommerce e ti consentono di effettuare personalizzazioni avanzate senza aggiungere codice HTML e CSS.
PowerPack Woo – Prodotti Widget per Elementor
PowerPack Woo - Il widget Prodotti ti consente di creare visualizzazioni di prodotti impressionanti sulle pagine dei tuoi prodotti.
Woo Product Grid Widget supporta entrambe le modalità Carousel e Grid , quindi è facile passare da un layout all'altro. Insieme ai layout personalizzati, ottieni le funzionalità Aggiungi al carrello e Visualizzazione rapida , che ti aiutano a offrire ai visitatori del tuo sito un'esperienza di acquisto impeccabile dal tuo e-store.
Inoltre, ottieni una funzione di query per recuperare e filtrare i prodotti Woo in base a più parametri.
Inoltre, ottieni una funzione per visualizzare badge di prodotto personalizzati. La visualizzazione dei badge di vendita aiuta a catturare l'attenzione dei clienti e ad aumentare immediatamente le vendite.
Vediamo quindi come personalizzare la pagina del prodotto WooCommerce e visualizzare i prodotti nei caroselli utilizzando Elementor e PowerPack Woo – Products Widget.
Passaggio 1: installa e attiva: Componenti aggiuntivi Elementor, WooCommerce e PowerPack
Per iniziare, devi installare e attivare:
- Elementor (gratuito)
- Plugin WooCommerce (gratuito)
- Componenti aggiuntivi PowerPack per Elementor (Pro)
Passaggio 2: trascina e rilascia Woo - Products Widget
Dopo aver installato e attivato tutti i plugin, crea una nuova pagina o aprine una esistente utilizzando l'editor Elementor.
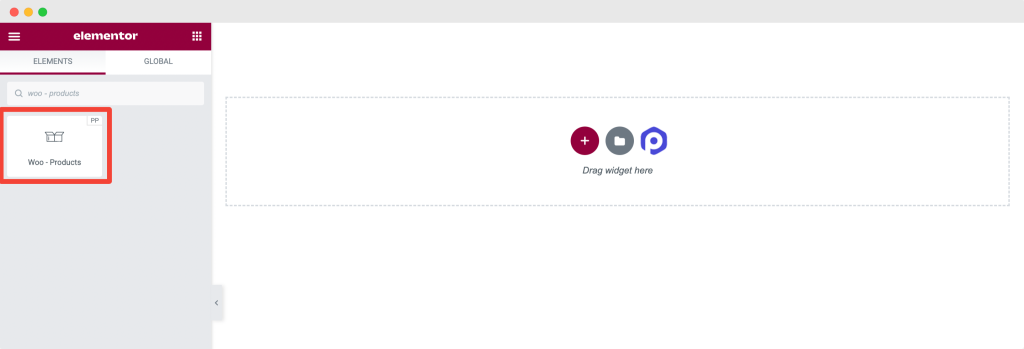
Ora nell'editor, cerca "Woo - Products" e trascina e rilascia il widget sulla pagina.

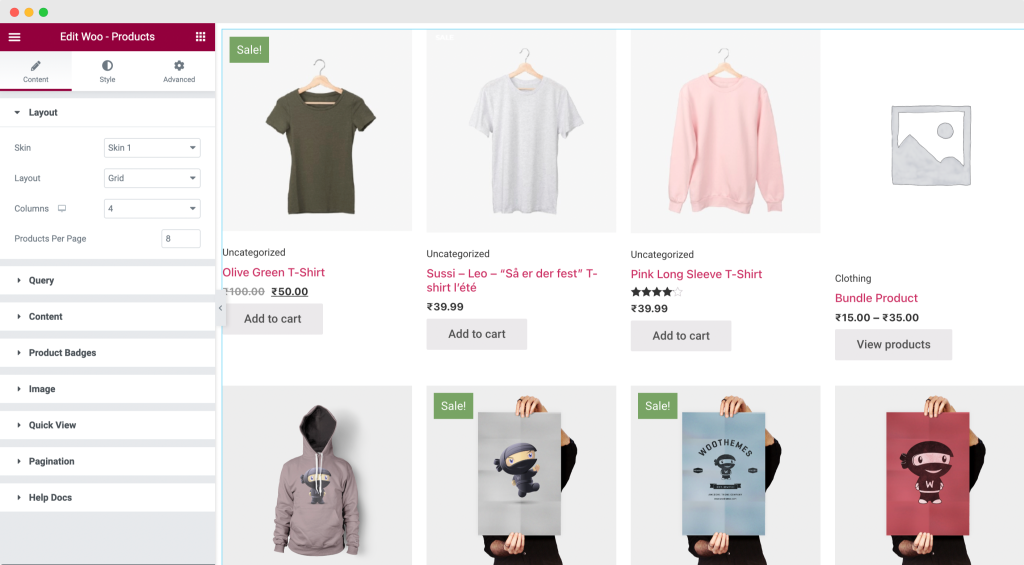
Non appena rilasci il widget Woo - Prodotto, vedrai apparire immediatamente i prodotti. Vedrai tre schede sulla sinistra: Contenuto , Stile e Avanzate . Il nostro obiettivo principale sarà sulle opzioni della scheda Contenuto e Stile.

Passaggio 3: personalizzazioni nella scheda Contenuto
La scheda Contenuto offre opzioni per l'aggiunta e la personalizzazione del contenuto. Diamo un'occhiata a ciascuna opzione individualmente.
1. Disposizione
Nella sezione Layout, hai le opzioni per personalizzare e impostare il layout della visualizzazione dei prodotti.
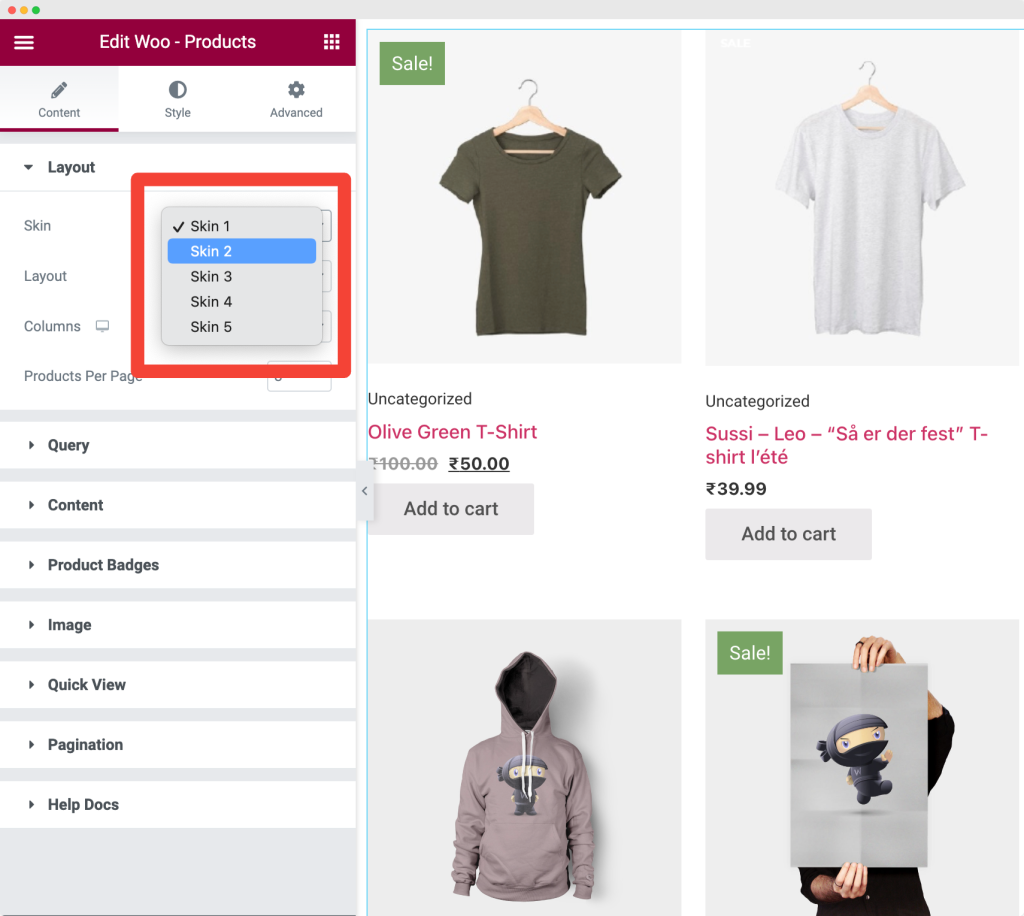
- Skin: in Layout >> Skin , troverai 5 diverse eleganti opzioni di skin predefinite per la visualizzazione del tuo prodotto. Puoi scegliere qualsiasi opzione di skin in base all'aspetto del tuo negozio esistente e alle preferenze del marchio.

Ogni tipo di pelle offre uno stile e caratteristiche diverse per migliorare la visualizzazione dei prodotti WooCommerce.
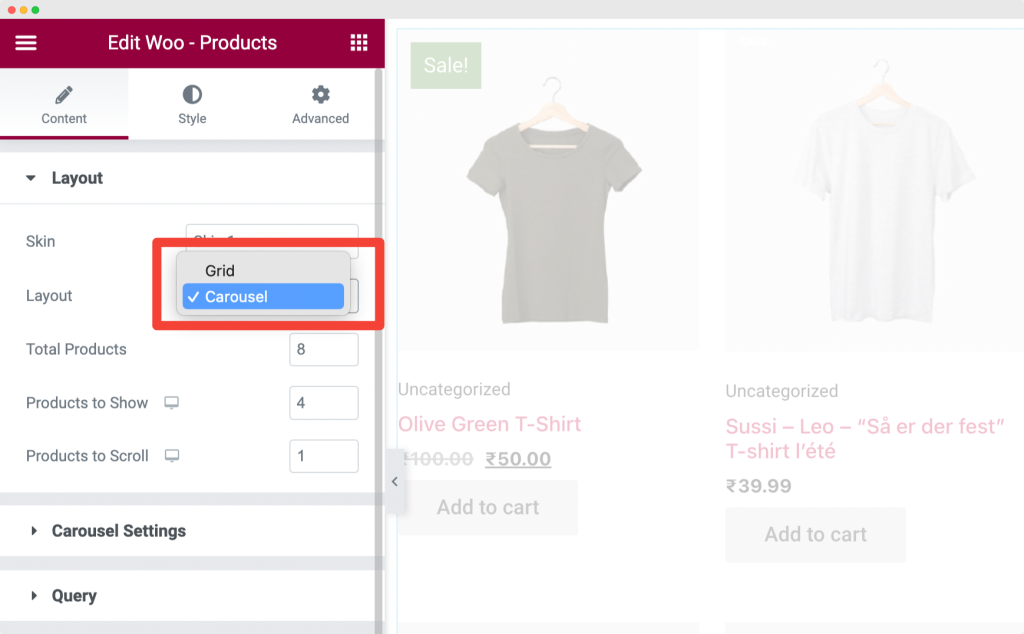
- Layout: Successivamente, è necessario scegliere il layout Carousel .

Come puoi vedere nell'immagine sopra, con il widget Woo – Prodotto sono disponibili due opzioni di layout: Griglia e Carosello . In questo caso, sceglieremo il layout Carousel poiché stiamo creando un Carousel di prodotti WooCommerce.
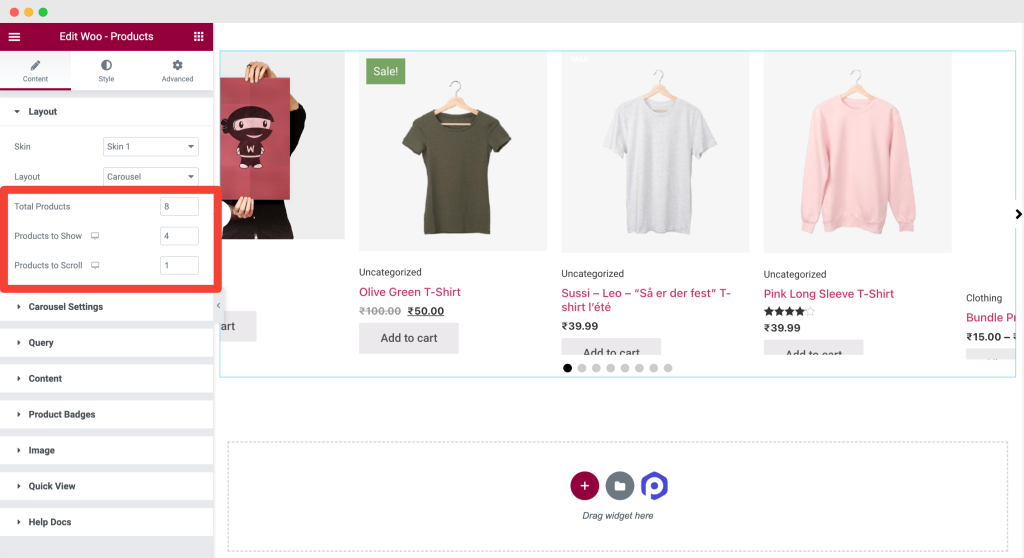
Non appena selezioni il layout, i tuoi prodotti verranno visualizzati in un cursore a carosello. Avrai anche le seguenti opzioni per personalizzare il layout:
- Totale prodotti: puoi scegliere il numero totale di prodotti che desideri visualizzare sulla tua pagina.
- Prodotti da mostrare: da questa opzione, puoi scegliere quanti prodotti vuoi visualizzare su uno schermo attivo.
- Prodotti da scorrere: qui puoi definire quanti prodotti devono essere fatti scorrere con un solo clic.

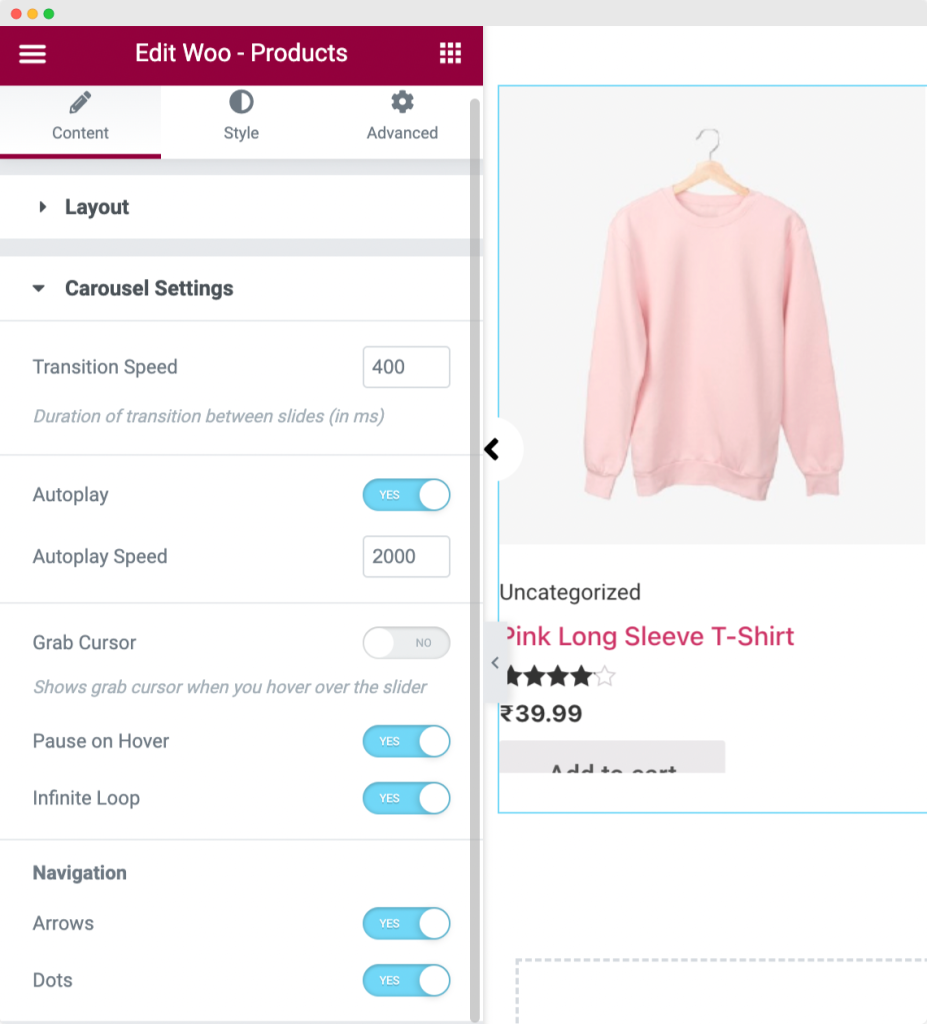
2. Impostazioni del carosello
Successivamente, ottieni le impostazioni avanzate per i tuoi cursori del carosello. Queste opzioni ti danno il controllo completo sul comportamento di navigazione del carosello.

Le opzioni sono:
- Velocità di transizione: consente di impostare la durata della transizione tra le diapositive (in ms).
- Riproduzione automatica: se abiliti l'opzione Riproduzione automatica, il tuo carosello di prodotti inizierà a scorrere automaticamente non appena la pagina verrà caricata.
- Velocità di riproduzione automatica: inoltre, hai la possibilità di impostare la velocità di riproduzione automatica del carosello.
- Grab Cursor: Abilitando questa opzione verrà visualizzato un cursore Grab quando si passa il mouse sopra il cursore
- Pausa al passaggio del mouse: se desideri interrompere il carosello al passaggio del mouse, abilita questa opzione.
- Ciclo infinito: questo farà scorrere i prodotti del carosello in un ciclo infinito.
- Navigazione: frecce e punti
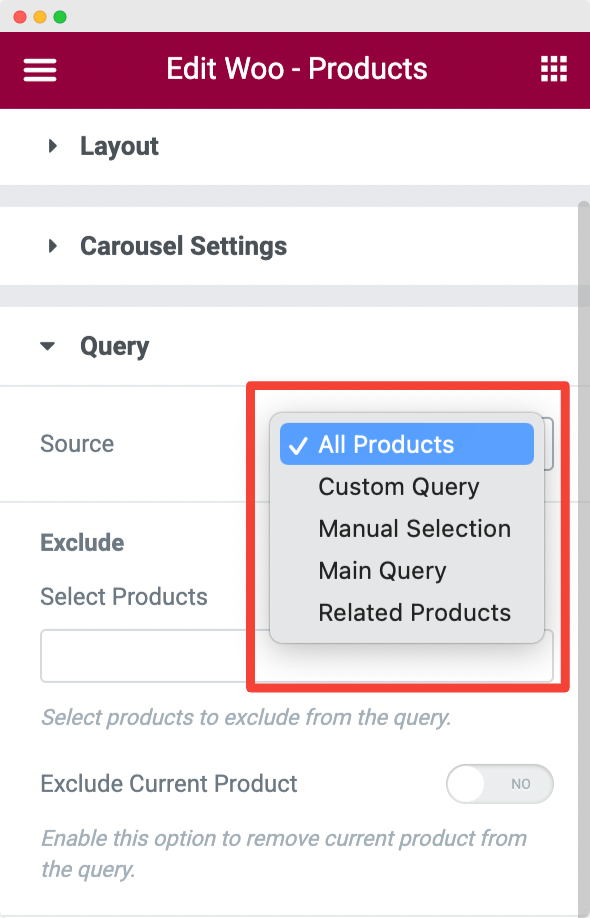
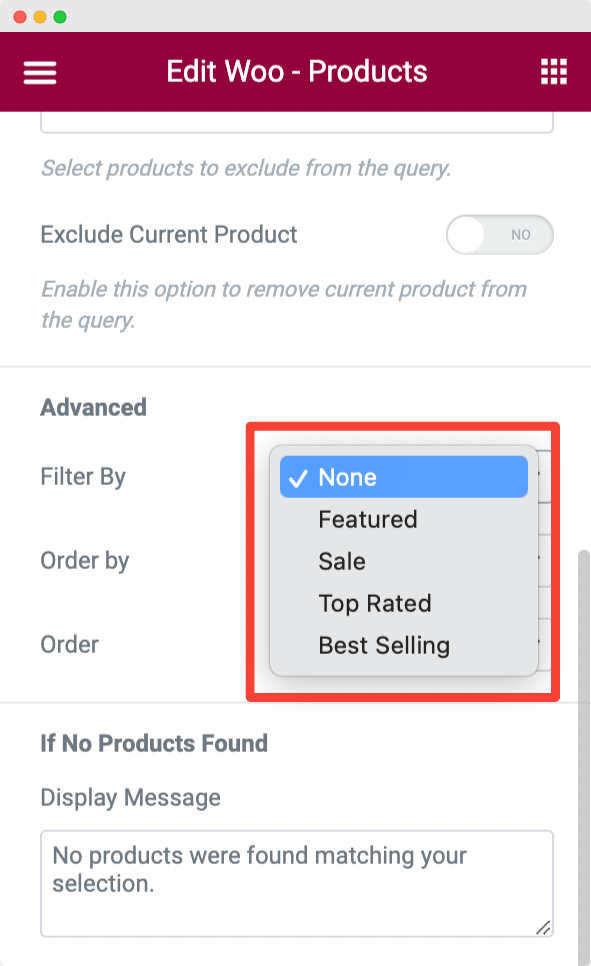
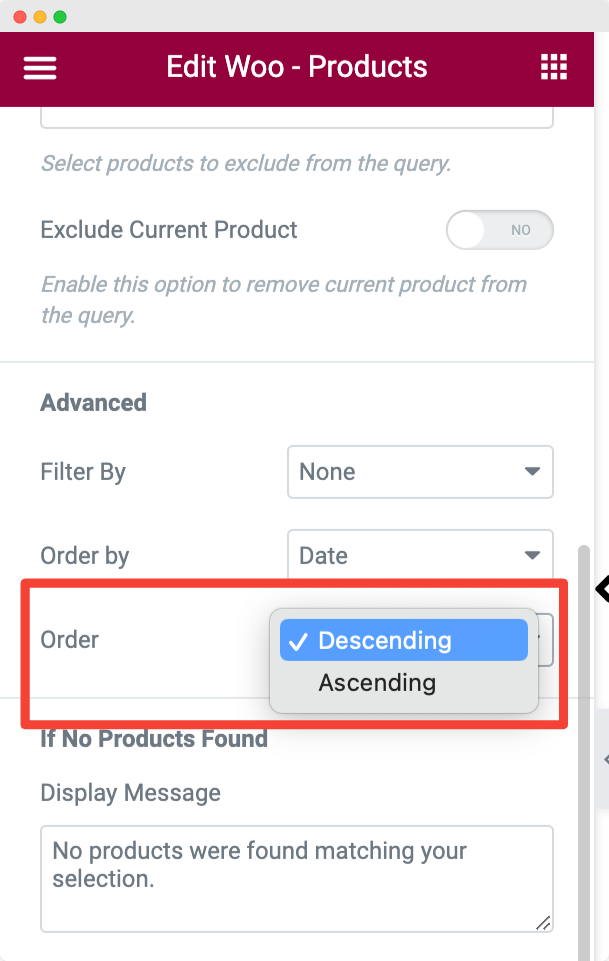
3. Interrogazione
PowerPack Woo – Il widget Prodotti include un Query Builder integrato. Questa funzione ti consente di visualizzare tutti i prodotti, filtrarli applicando Query personalizzata o anche dare la flessibilità di selezionare ogni prodotto manualmente.

Inoltre, ottieni Opzioni avanzate per filtrare e impostare l'ordine di visualizzazione dei tuoi prodotti. Controlla le immagini sottostanti per esplorare tutte le opzioni.
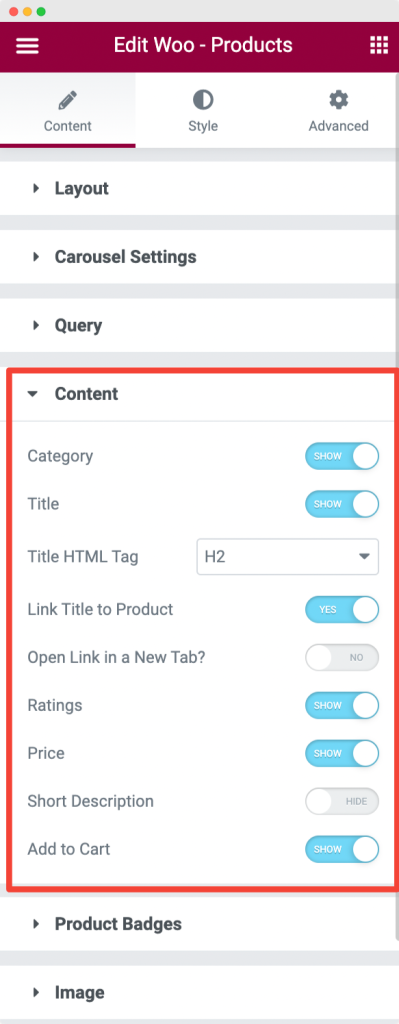
4. Contenuto
È possibile personalizzare la visualizzazione del contenuto del prodotto utilizzando le opzioni della sezione. Ad esempio, puoi scegliere di visualizzare la categoria del prodotto, il titolo, il link del titolo al prodotto, le valutazioni, il prezzo, la descrizione breve o il pulsante Aggiungi al carrello.

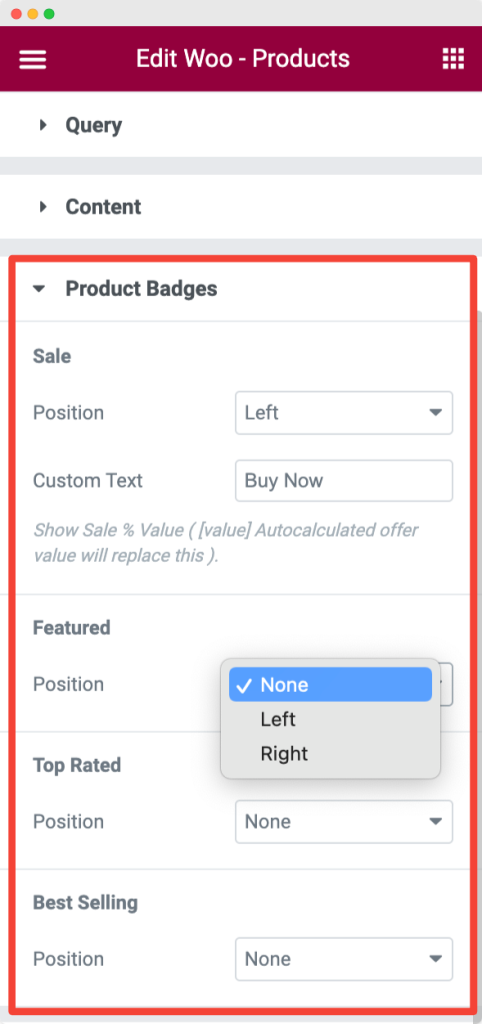
5. Distintivi di prodotto
Puoi mostrare badge di prodotto personalizzati per attirare immediatamente l'attenzione dei tuoi visitatori. Inoltre, hai le opzioni per impostare la posizione dei badge e definire un testo personalizzato in base alle tue preferenze.

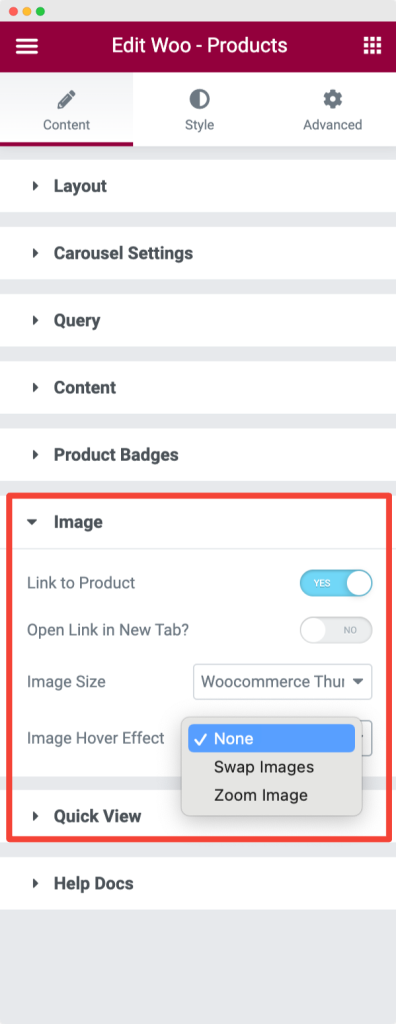
6. Immagine
Nella sezione Immagine, troverai le opzioni di dimensione dell'immagine WooCommerce predefinite tra cui scegliere. Inoltre, puoi anche regolare l' effetto al passaggio del mouse dell'immagine in base alle tue preferenze.

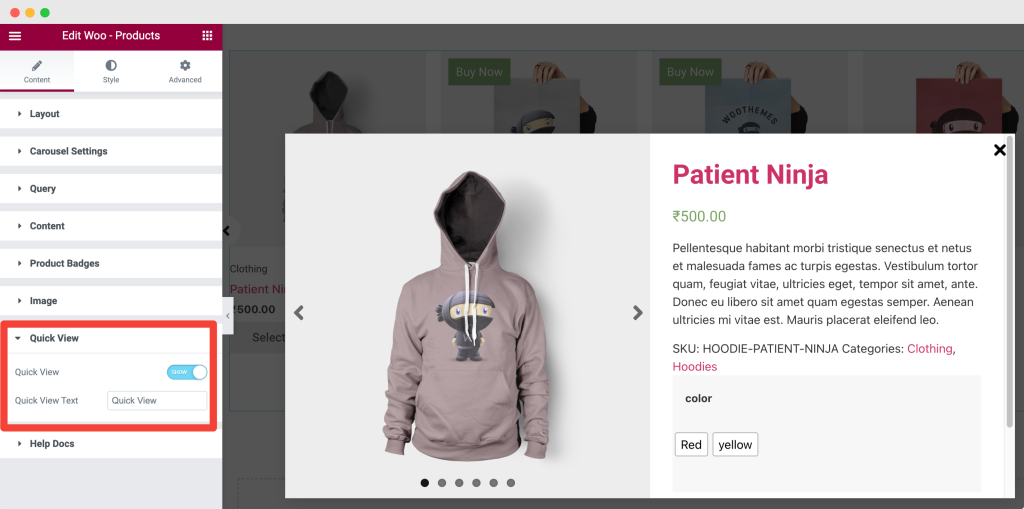
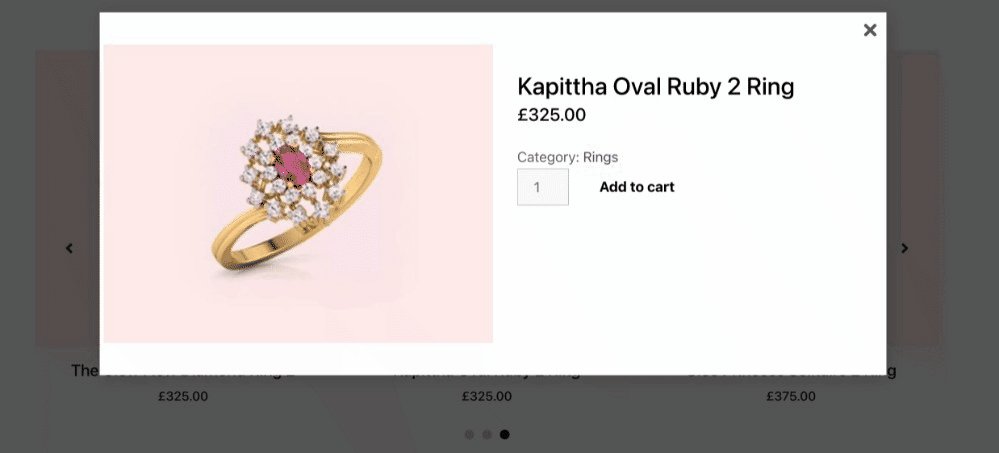
7. Visualizzazione rapida
Con la funzione Visualizzazione rapida , puoi abilitare una funzione di visualizzazione rapida per il tuo carosello di prodotti. In questa funzionalità, puoi visualizzare un pulsante di visualizzazione rapida su ciascun prodotto e, quando un visitatore fa clic su di esso, si aprirà una lightbox con tutti i dettagli del prodotto.
Utilizzando questa funzione, i tuoi potenziali clienti sono in grado di visualizzare i dettagli del singolo prodotto direttamente nella pagina del prodotto.

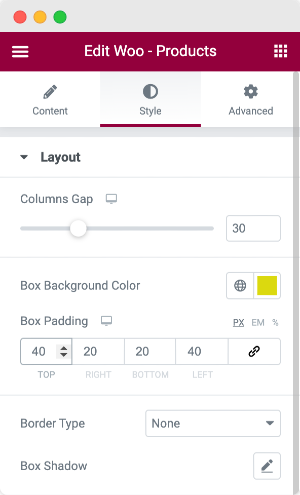
Passaggio 4: personalizzazioni nella scheda Stile
Dopo aver apportato le personalizzazioni nella scheda Contenuto, vai alla scheda Stile.
Nella scheda Stile, troverai le opzioni di stile per cambiare l'aspetto del tuo carosello di prodotti. Ad esempio, troverai opzioni di personalizzazione del colore, funzionalità di modifica della tipografia, opzioni di riempimento dei margini e molto altro.
Le opzioni che troverai nella scheda Stile sono:
- Disposizione
- Contenuto
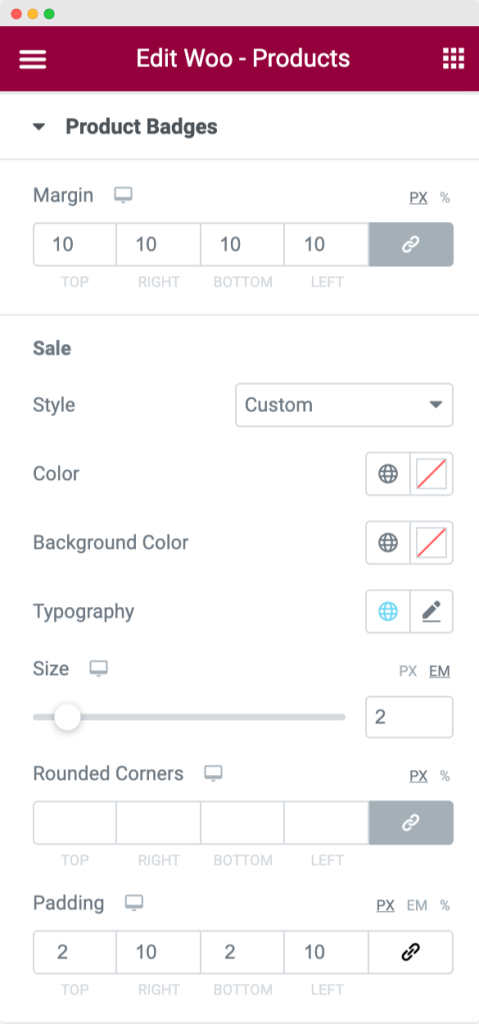
- Distintivi di prodotto
- Occhiata veloce
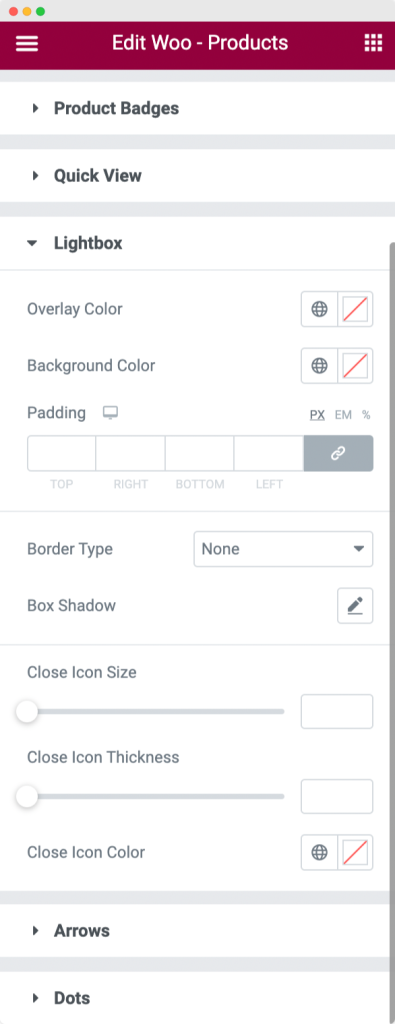
- Lightbox
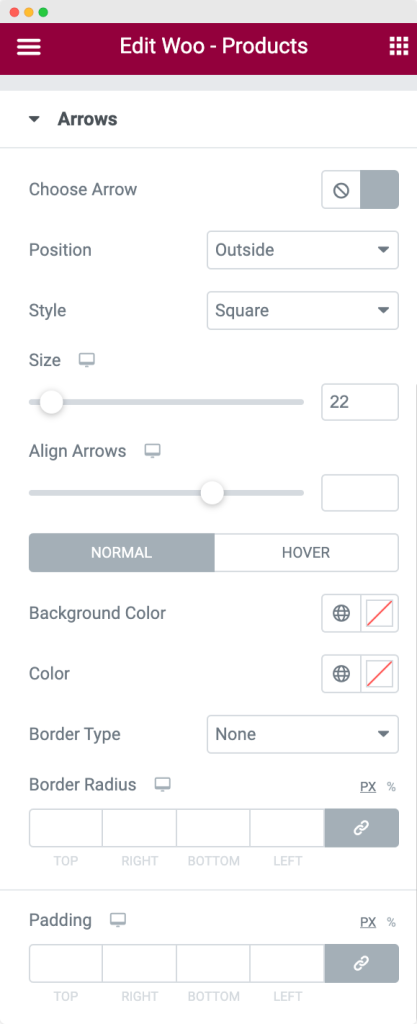
- Frecce
- Punti
Tutte le opzioni nella scheda Stile sono autoesplicative. Esplora tutte le opzioni di stile e crea un dispositivo di scorrimento del carosello di prodotti WooCommerce completamente personalizzato utilizzando Elementor ora!
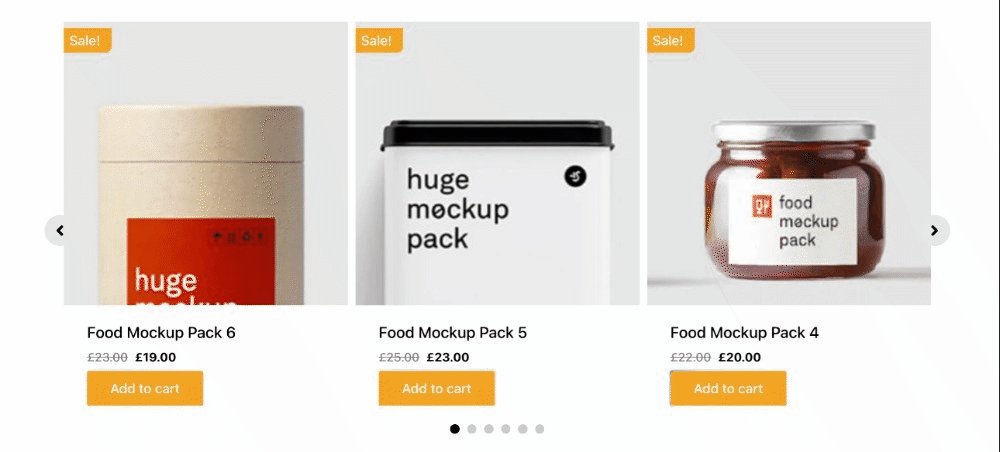
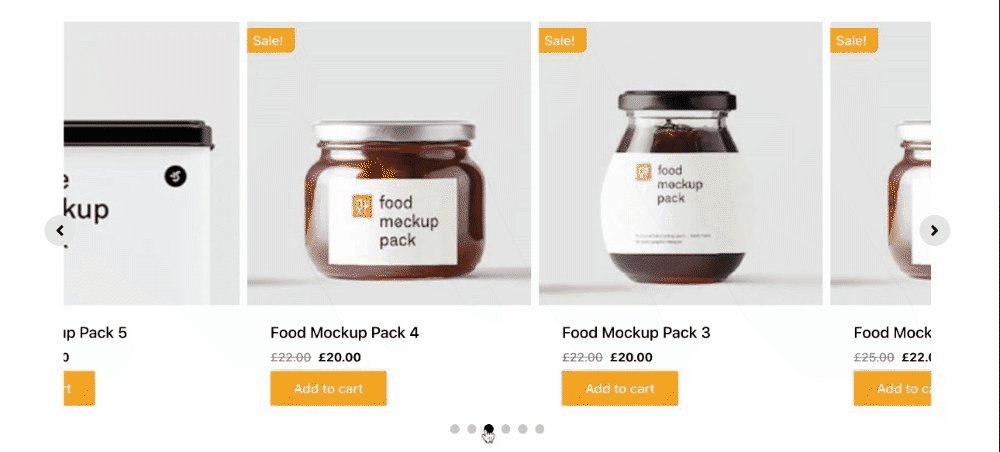
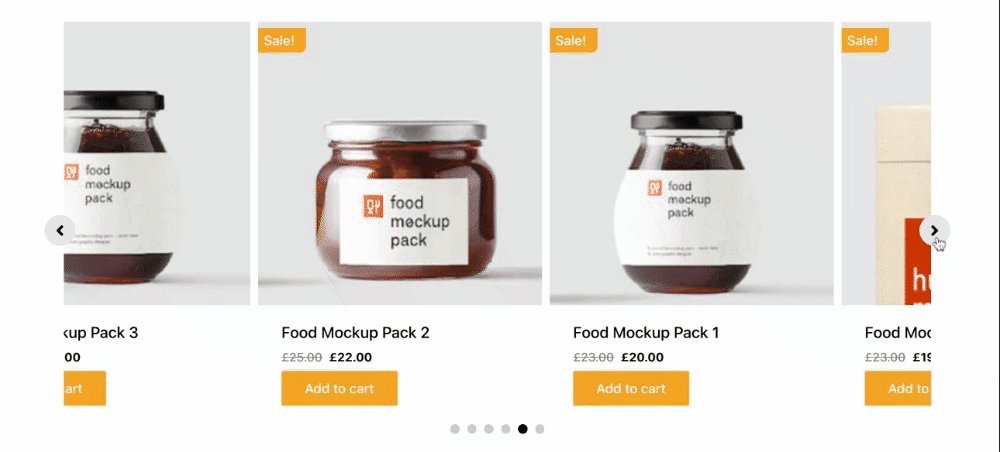
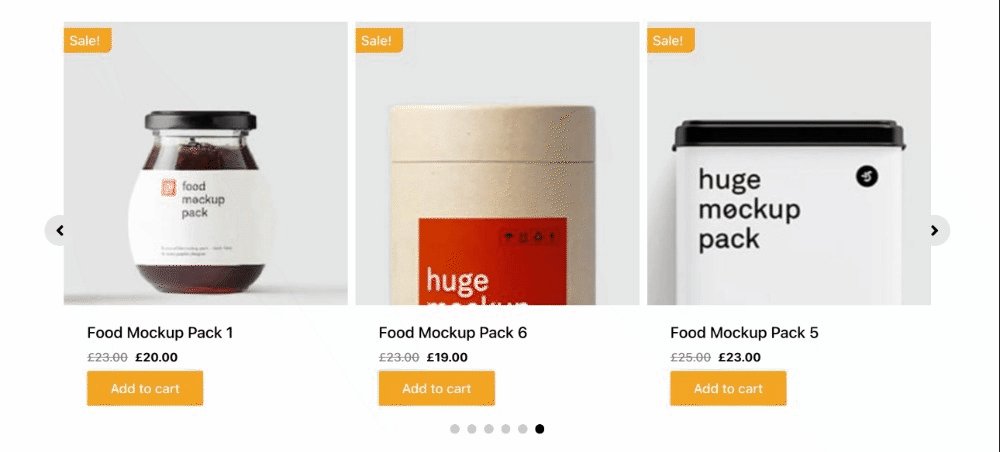
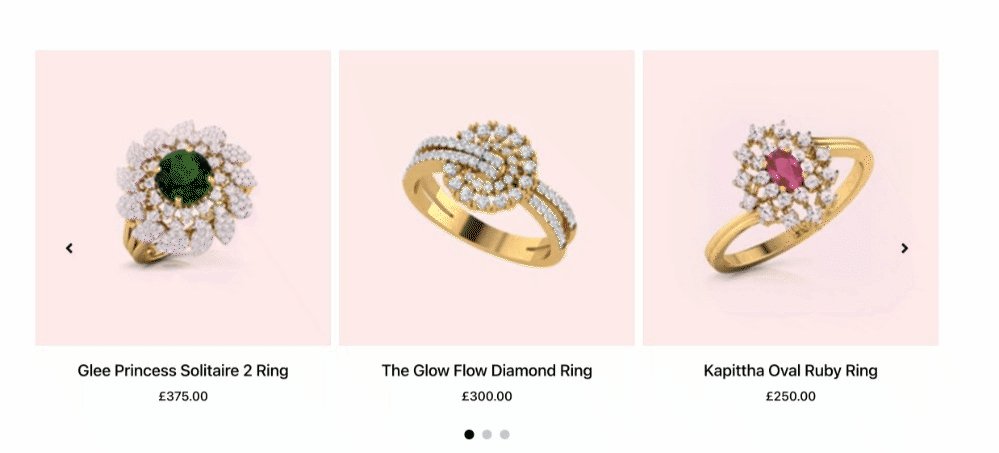
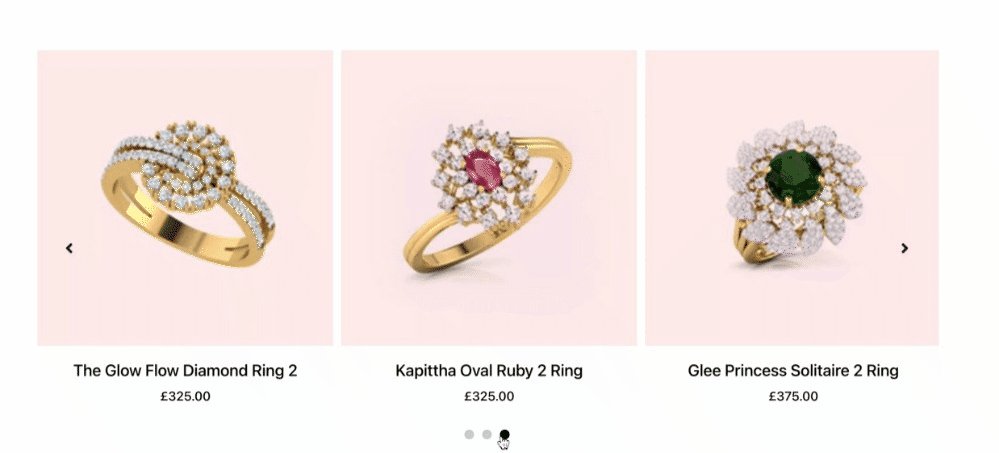
Anteprima di WooCommerce Product Carousel Widget
Quindi, se stai cercando un modo semplice per rendere il tuo e-store più attraente e attraente, allora WooCommerce Product Carousel è proprio quello di cui hai bisogno.
Ecco un'anteprima finale del carosello di prodotti WooCommerce creato utilizzando il widget PowerPack Woo - Prodotto e il generatore di pagine Elementor.

I caroselli di prodotti ti aiuteranno a creare un'esperienza utente migliore visualizzando i prodotti in un formato carosello che sembra bello su qualsiasi dispositivo. Quindi, non aspettare oltre! Ottieni i componenti aggiuntivi PowerPack per Elementor e inizia a personalizzare il tuo WooCommerce oggi stesso!
Avanti: personalizza la pagina del mio account WooCommerce utilizzando Elementor
Ci auguriamo che questo tutorial offra una panoramica completa del widget PowerPack Woo - Prodotti e ti aiuti a creare facilmente un carosello di prodotti WooCommerce utilizzando Elementor.
Se stai cercando un modo semplice per definire lo stile della Pagina del mio account predefinita del tuo sito WooCommerce, dai un'occhiata al nostro tutorial passo-passo su come personalizzare la Pagina del mio account di WooCommerce utilizzando Elementor.
Abbiamo anche pubblicato una guida dettagliata sulla configurazione di un negozio WooCommerce utilizzando Elementor.
Woo – Il widget Prodotti è incluso nei pacchetti Pro di PowerPack Addons, quindi cosa stai aspettando? Fai clic qui per ottenere subito il widget dei prodotti PowerPack per Elementor e WordPress!
Inoltre, unisciti a noi su Twitter, Facebook e YouTube.