Comment créer un carrousel de produits WooCommerce à l'aide d'Elementor [Guide étape par étape]
Publié: 2022-08-17Cherchez-vous un moyen de créer un carrousel de produits WooCommerce à l'aide d'Elementor ? Alors, vous avez atterri sur la bonne page ! Ce guide détaillé vous montrera comment créer une diapositive interactive de carrousel de produits WooCommerce sur votre site WordPress.
Avant de commencer notre didacticiel, examinons d'abord certains avantages de la présentation de produits en ligne dans des curseurs de carrousel.
Pourquoi ai-je besoin d'un carrousel de produits WooCommerce ?
Vous vous demandez peut-être « pourquoi ai-je besoin d'un carrousel de produits WooCommerce » ?
Un carrousel de produits est un excellent moyen de présenter vos produits et d'augmenter les ventes.
En affichant vos produits sous forme de carrousel, vous pouvez offrir une expérience d'achat fluide à vos acheteurs potentiels. En plus de voir tous les articles au même endroit, ils ont la possibilité de sélectionner plusieurs produits simultanément.

Les carrousels de produits sont particulièrement utiles pour les sites de commerce électronique où vous avez le choix entre plusieurs articles de différentes catégories. Par exemple, si vous vendez des vêtements ou des meubles dans votre boutique en ligne, vous pouvez utiliser les curseurs de carrousel comme un outil marketing efficace en mettant en évidence différentes options avec des prix différents et en permettant aux clients de "glisser vers la gauche" ou "glisser vers la droite" selon ce qu'ils veulent à le temps.
Un carrousel de produits donnera également aux utilisateurs un aperçu visuel de chaque produit afin que les visiteurs puissent rapidement décider lesquels les intéressent le plus. Cela les aide à prendre des décisions éclairées sur les produits qu'ils souhaitent acheter en ligne sur votre site Web.
Maintenant que vous avez appris les avantages d'afficher des produits sous forme de carrousel, passons à notre didacticiel.
Créer un carrousel de produits WooCommerce à l'aide d'Elementor
Malgré les nombreuses fonctionnalités et options d'Elementor Pro, il peut parfois être difficile de créer et de personnaliser des sites Web WooCommerce avec Elementor.
Pour étendre encore plus Elementor, vous pouvez ajouter des addons Elementor qui offrent des widgets dédiés à WooCommerce.
Les widgets WooCommerce Elementor de PowerPack Addons peuvent vous faire gagner du temps et des efforts. Ces widgets sont spécialement conçus pour rendre la personnalisation de votre page WooCommerce sans effort et plus gérable.
Tous les widgets PowerPack Woo pour Elementor offrent de nombreuses options de style qui simplifient le processus de création d'un site Web WooCommerce et vous permettent d'effectuer une personnalisation avancée sans ajouter de code HTML ni de CSS.
PowerPack Woo – Widget de produits pour Elementor
PowerPack Woo - Le widget Produits vous permet de créer des affichages de produits impressionnants sur vos pages de produits.
Le Widget Woo Product Grid prend en charge les modes Carousel et Grid , il est donc facile de basculer entre les deux mises en page. Outre les mises en page personnalisées, vous bénéficiez des fonctionnalités d'ajout au panier et d' affichage rapide , qui vous aident à offrir aux visiteurs de votre site une expérience d'achat impeccable depuis votre boutique en ligne.
En outre, vous bénéficiez d'une fonction de requête pour récupérer et filtrer les produits Woo en fonction de plusieurs paramètres.
De plus, vous bénéficiez d'une fonctionnalité permettant d'afficher des badges de produit personnalisés. L'affichage des badges de vente aide à capter l'attention des clients et à augmenter immédiatement les ventes.
Voyons donc comment vous pouvez personnaliser votre page produit WooCommerce et afficher vos produits dans des carrousels à l'aide d'Elementor et de PowerPack Woo - Products Widget.
Étape 1 : Installer et activer : Addons Elementor, WooCommerce et PowerPack
Pour commencer, vous devez installer et activer :
- Élémentaire (Gratuit)
- Plugin WooCommerce (gratuit)
- Modules complémentaires PowerPack pour Elementor (Pro)
Étape 2 : Faites glisser et déposez le Widget Woo – Produits
Une fois que vous avez installé et activé tous les plugins, créez une nouvelle page ou ouvrez-en une existante à l'aide de l'éditeur Elementor.
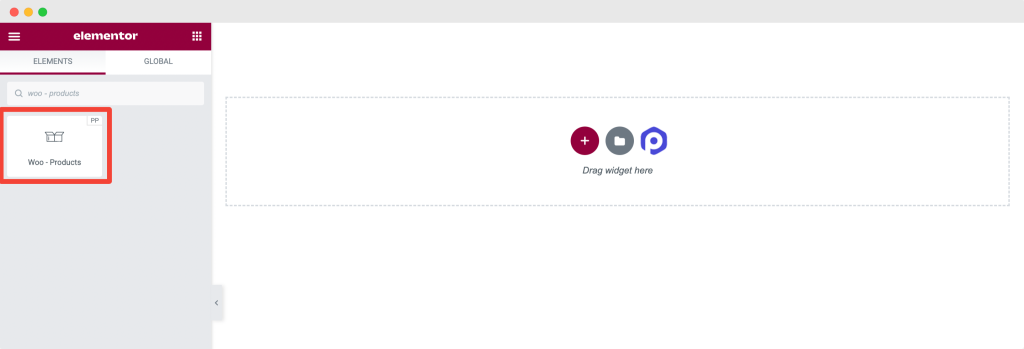
Maintenant, dans l'éditeur, recherchez "Woo - Produits" et faites glisser et déposez le widget sur la page.

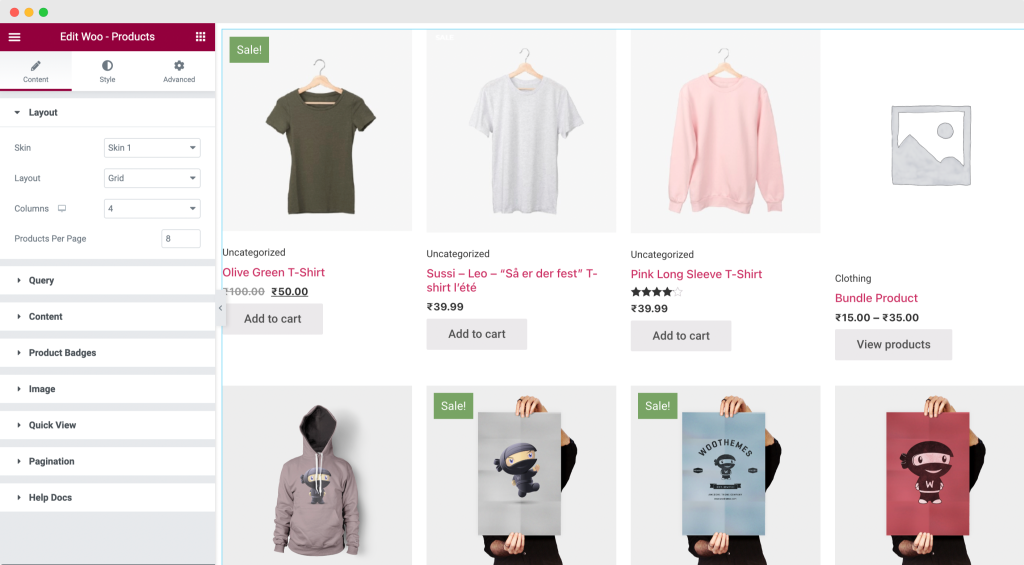
Dès que vous déposez le widget Woo – Produit, vous verrez les produits apparaître immédiatement. Vous verrez trois onglets sur la gauche : Contenu , Style et Avancé . Notre objectif principal sera les options des onglets Contenu et Style.

Étape 3 : Personnalisations dans l'onglet Contenu
L'onglet Contenu offre des options pour ajouter et personnaliser du contenu. Examinons chaque option individuellement.
1. Mise en page
Dans la section Disposition, vous obtenez des options pour personnaliser et définir la disposition de l'affichage des produits.
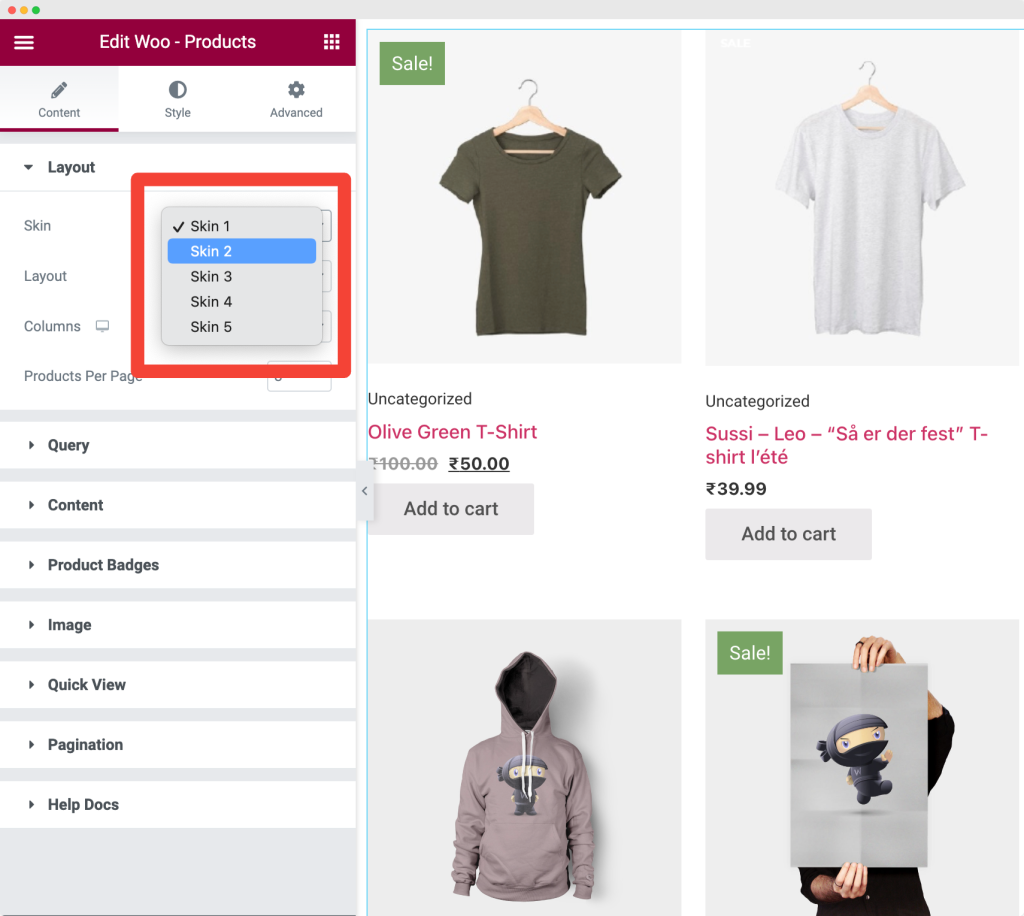
- Skin : Dans Layout >> Skin , vous trouverez 5 différentes options de skin prédéfinies et élégantes pour l'affichage de votre produit. Vous pouvez choisir n'importe quelle option de skin en fonction de l'apparence de votre magasin existant et de vos préférences de marque.

Chaque type de peau offre un style et des fonctionnalités différents pour améliorer l'affichage des produits WooCommerce.
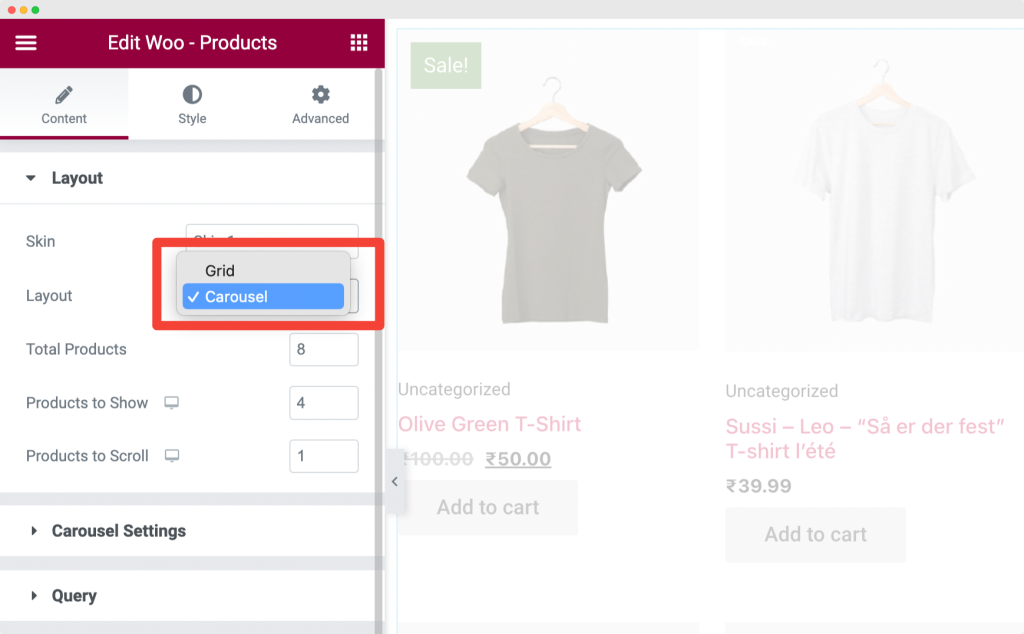
- Mise en page : Ensuite, vous devez choisir la mise en page du carrousel .

Comme vous pouvez le voir sur l'image ci-dessus, deux options de mise en page sont disponibles avec le widget Woo – Product : Grid et Carousel . Dans ce cas, nous choisirons la disposition du carrousel puisque nous créons un carrousel de produits WooCommerce.
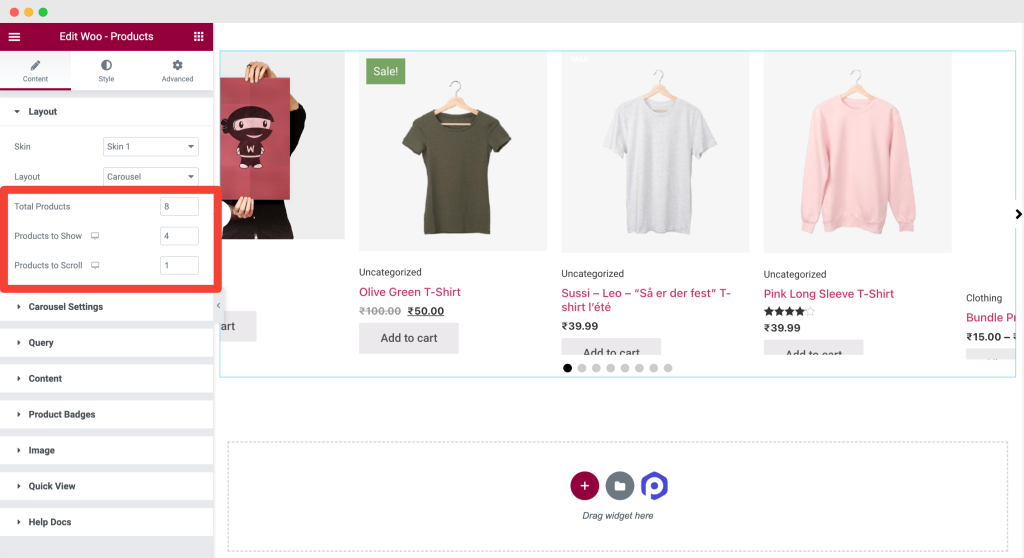
Dès que vous sélectionnez la mise en page, vos produits seront affichés dans un curseur de carrousel. Vous aurez également les options suivantes pour personnaliser la mise en page :
- Total des produits : vous pouvez choisir le nombre total de produits que vous souhaitez afficher sur votre page.
- Produits à afficher : à partir de cette option, vous pouvez choisir le nombre de produits que vous souhaitez afficher sur un écran actif.
- Produits à faire défiler : ici, vous pouvez définir le nombre de produits à faire défiler en un seul clic.

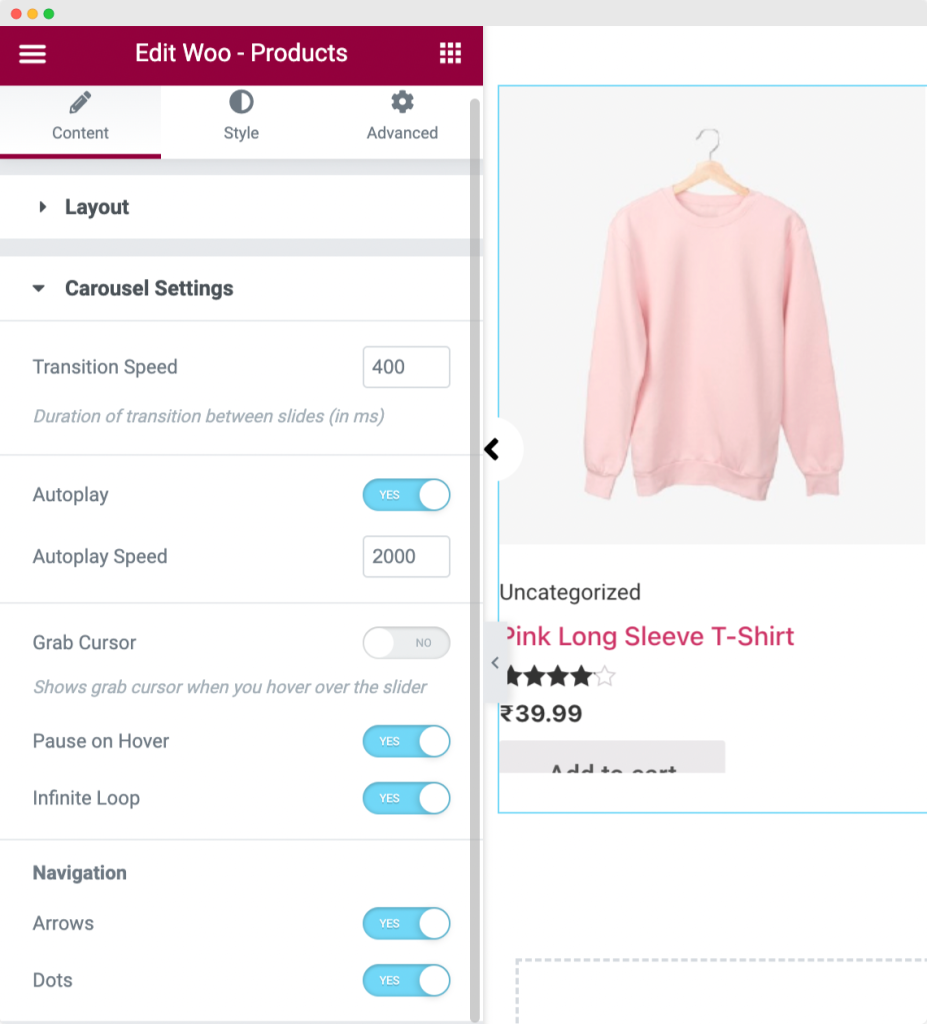
2. Paramètres du carrousel
Ensuite, vous obtenez des paramètres avancés pour vos curseurs de carrousel. Ces options vous donnent un contrôle total sur le comportement de navigation du carrousel.

Les options sont :
- Vitesse de transition : Cela vous permet de définir la durée de transition entre les diapositives (en ms).
- Lecture automatique : si vous activez l'option de lecture automatique, votre carrousel de produits commencera automatiquement à glisser dès que la page se chargera.
- Vitesse de lecture automatique : De plus, vous avez la possibilité de définir la vitesse de lecture automatique du carrousel.
- Saisir le curseur : l'activation de cette option affichera un curseur de saisie lorsque vous survolerez le curseur
- Pause au survol : si vous souhaitez arrêter le carrousel en survol, activez cette option.
- Boucle infinie : Cela fera défiler les produits du carrousel dans une boucle sans fin.
- Navigation : flèches et points
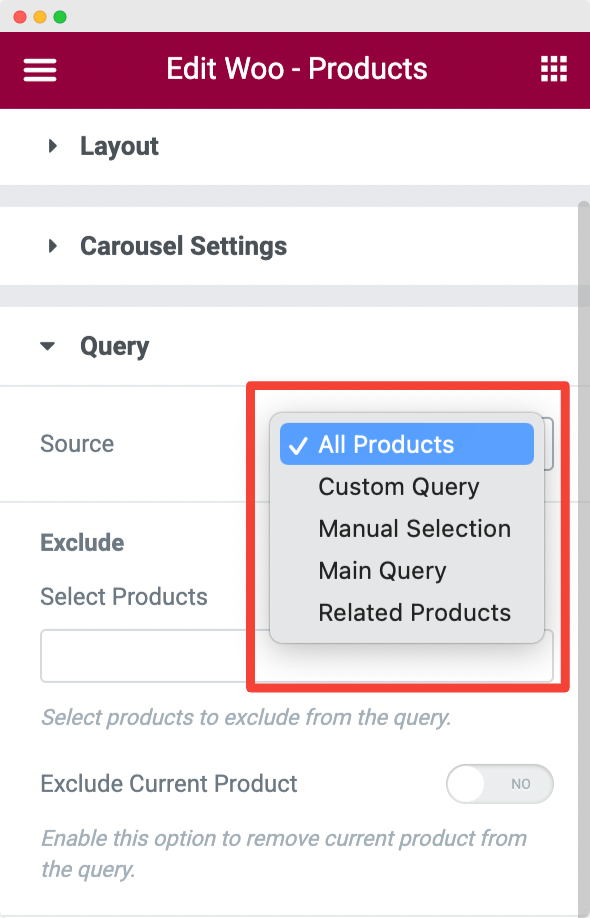
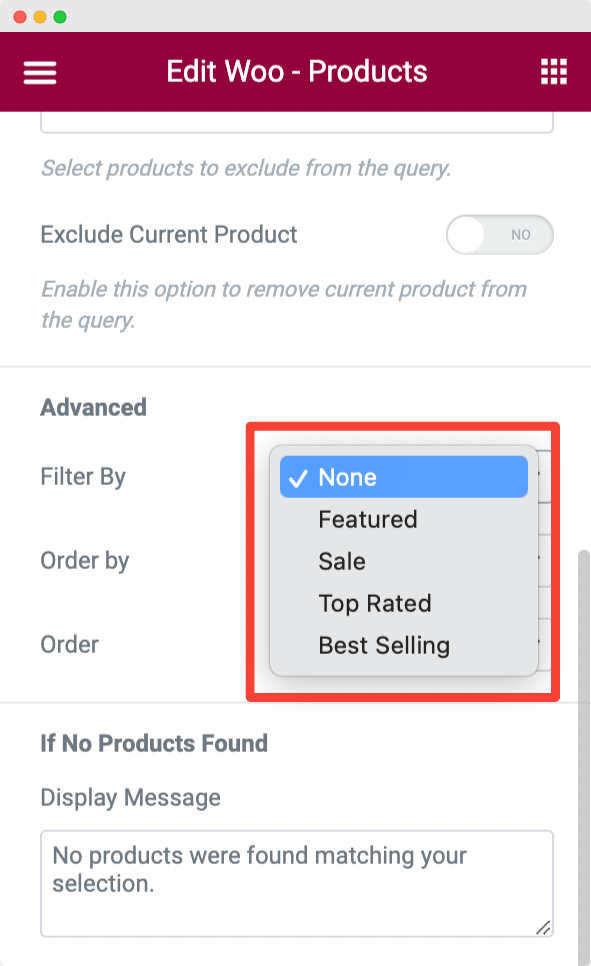
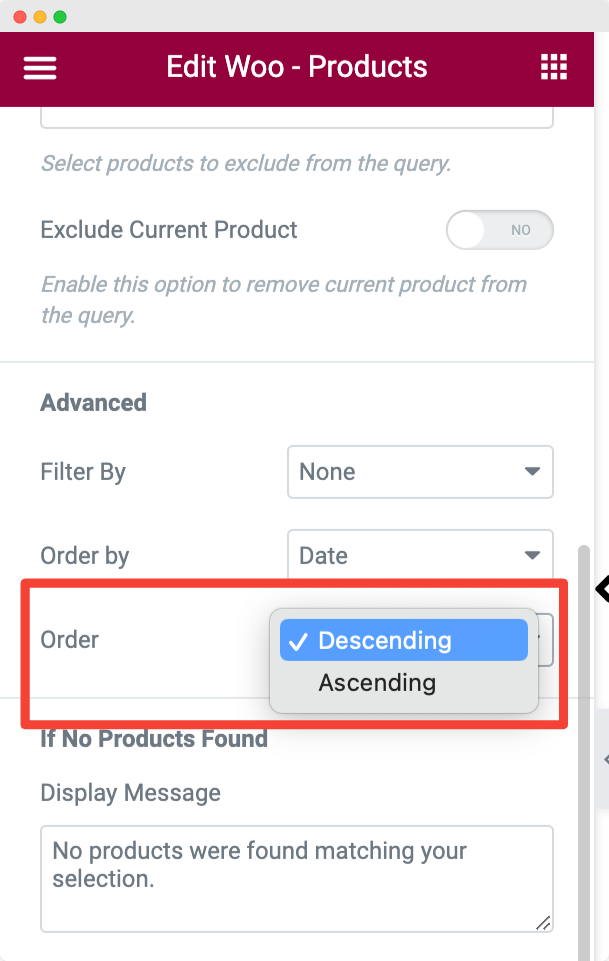
3. Requête
PowerPack Woo – Le widget Produits comprend un générateur de requêtes intégré. Cette fonctionnalité vous permet d'afficher tous les produits, de les filtrer en appliquant une requête personnalisée ou même de donner la possibilité de sélectionner chaque produit manuellement.

De plus, vous obtenez des options avancées pour filtrer et définir l'ordre d'affichage de vos produits. Consultez les images ci-dessous pour explorer toutes les options.
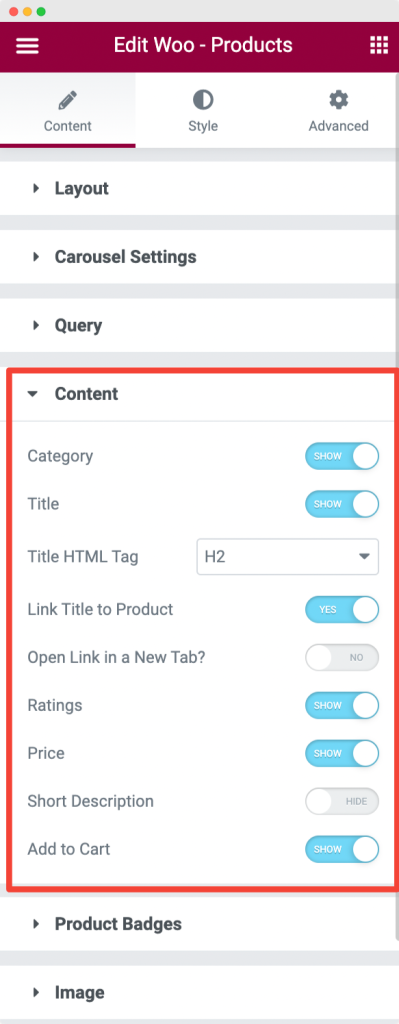
4. Contenu
Vous pouvez personnaliser l'affichage du contenu du produit en utilisant les options de la section. Par exemple, vous pouvez choisir d'afficher la catégorie de produit, le titre, le titre du lien vers le produit, les notes, le prix, la courte description ou le bouton Ajouter au panier.

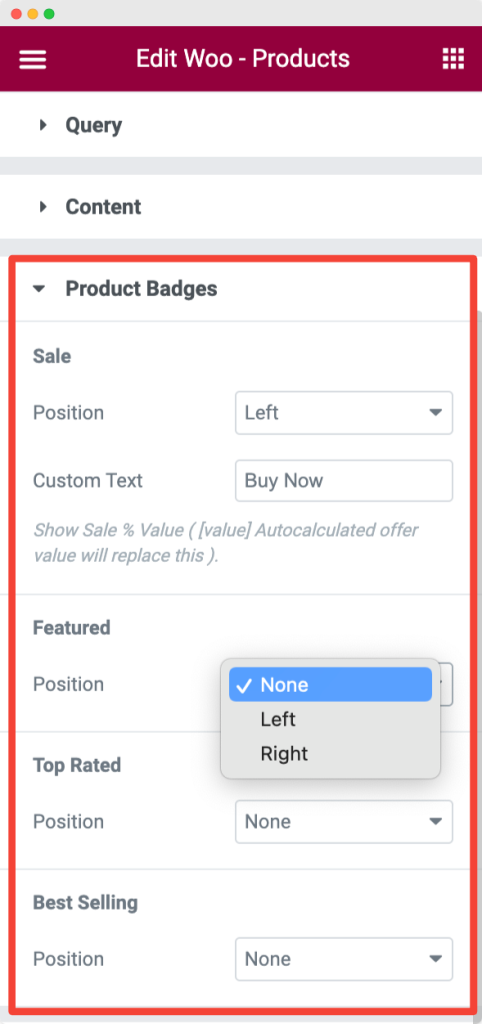
5. Insignes de produit
Vous pouvez présenter des badges de produit personnalisés pour attirer instantanément l'attention de vos visiteurs. De plus, vous disposez d'options pour définir la position des badges et définir un texte personnalisé selon vos préférences.

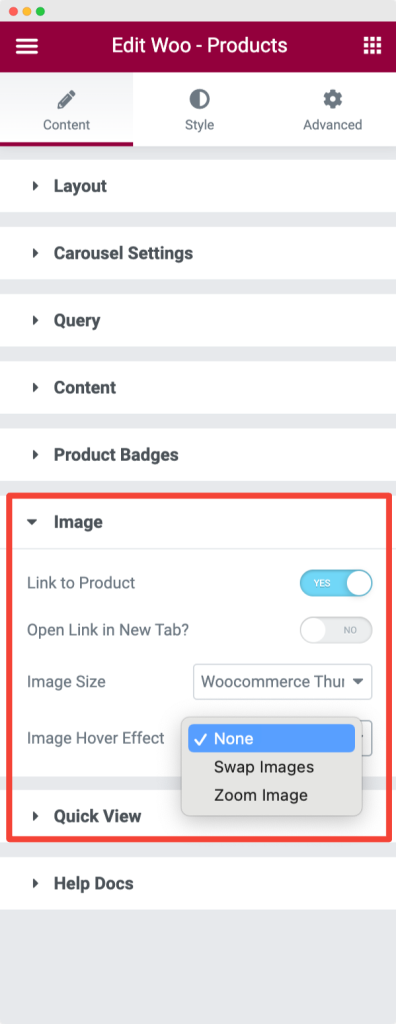
6. Images
Dans la section Image, vous trouverez les options de taille d'image WooCommerce par défaut parmi lesquelles choisir. De plus, vous pouvez également régler l' effet de survol de l'image en fonction de vos préférences.

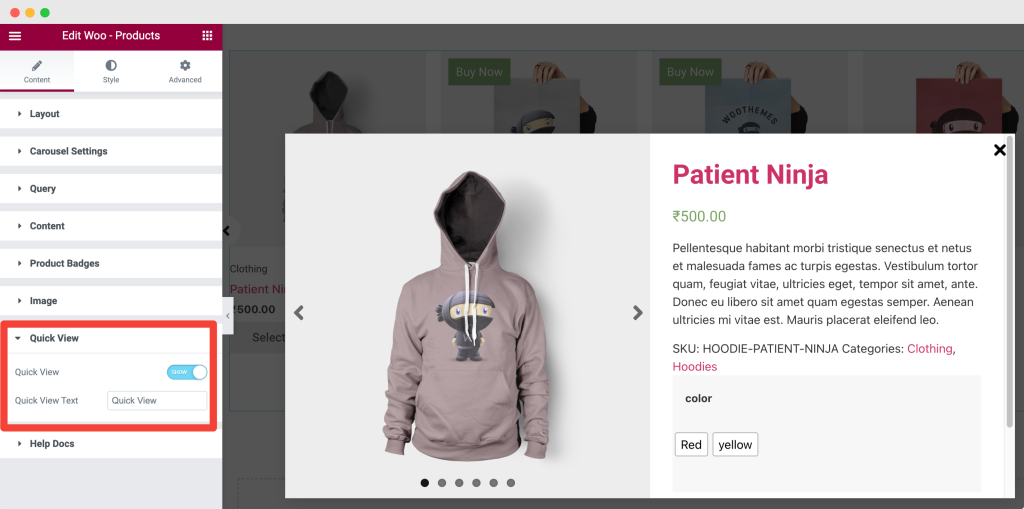
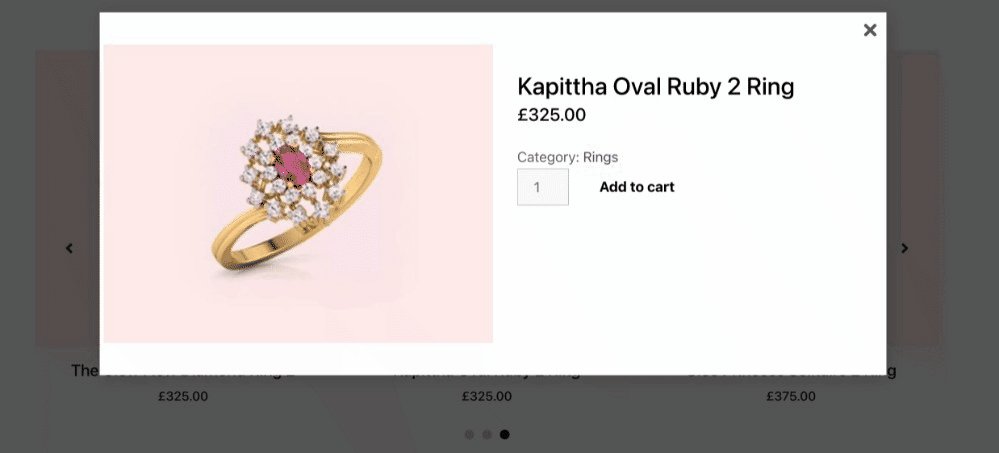
7. Aperçu rapide
Avec la fonction Quick View , vous pouvez activer une fonction de vue rapide pour votre carrousel de produits. Dans cette fonctionnalité, vous pouvez afficher un bouton de vue rapide sur chaque produit, et lorsqu'un visiteur clique dessus, une lightbox s'ouvrira avec tous les détails du produit.
En utilisant cette fonctionnalité, vos clients potentiels peuvent afficher les détails d'un seul produit directement sur la page du produit.

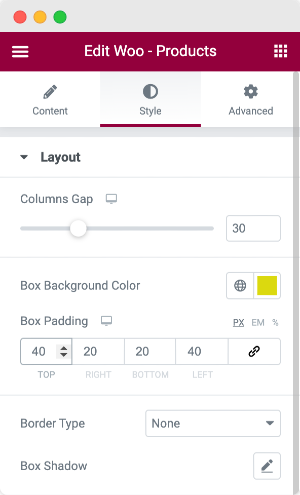
Étape 4 : Personnalisations dans l'onglet Style
Une fois que vous avez effectué des personnalisations dans l'onglet Contenu, accédez à l'onglet Style.
Dans l'onglet Style, vous trouverez des options de style pour modifier l'apparence de votre carrousel de produits. Par exemple, vous trouverez des options de personnalisation des couleurs, des fonctionnalités de modification de la typographie, des options de remplissage des marges et bien d'autres.
Les options que vous trouverez dans l'onglet Style sont :
- Disposition
- Contenu
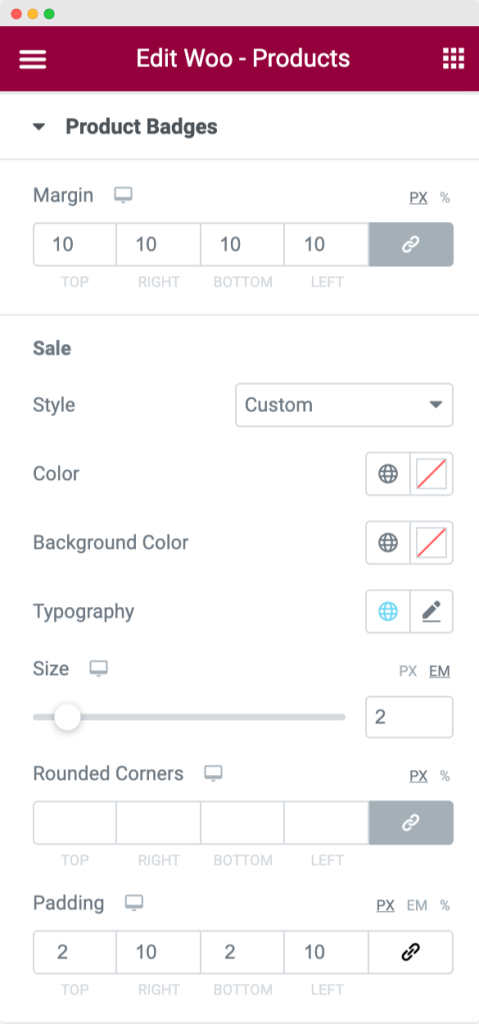
- Insignes de produit
- Aperçu rapide
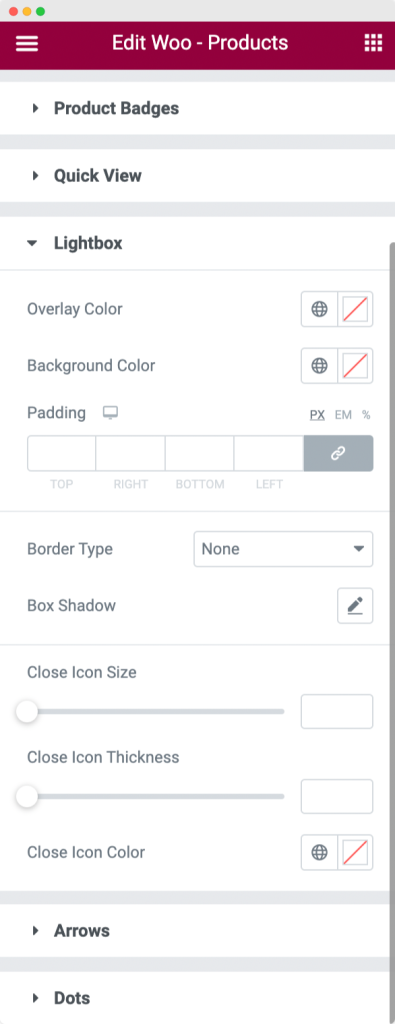
- Boite à lumière
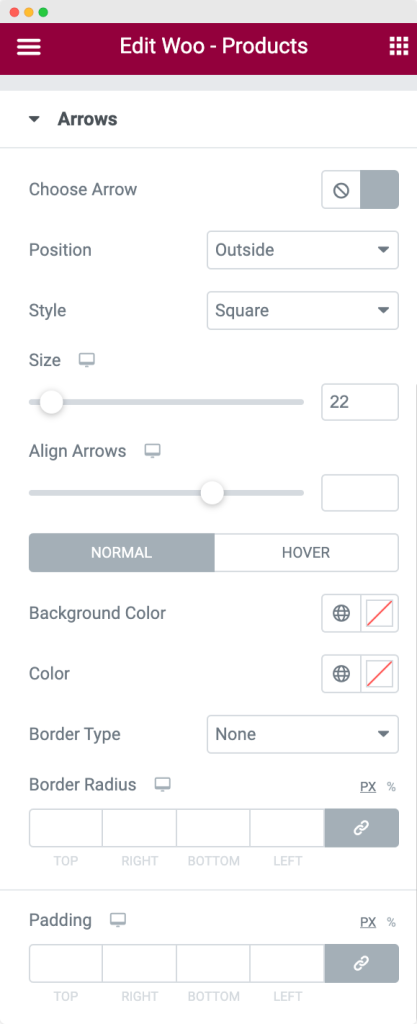
- Flèches
- Points
Toutes les options de l'onglet Style s'expliquent d'elles-mêmes. Explorez toutes les options de style et créez un curseur de carrousel de produits WooCommerce entièrement personnalisé à l'aide d'Elementor maintenant !
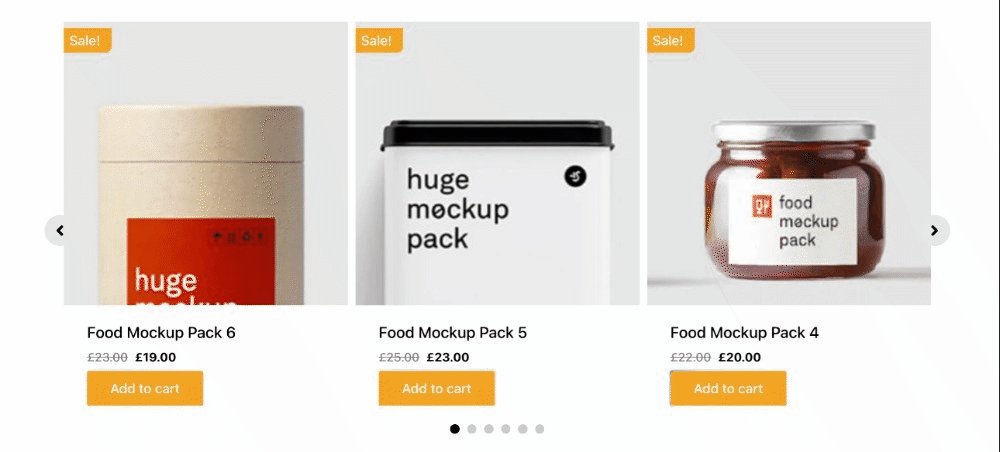
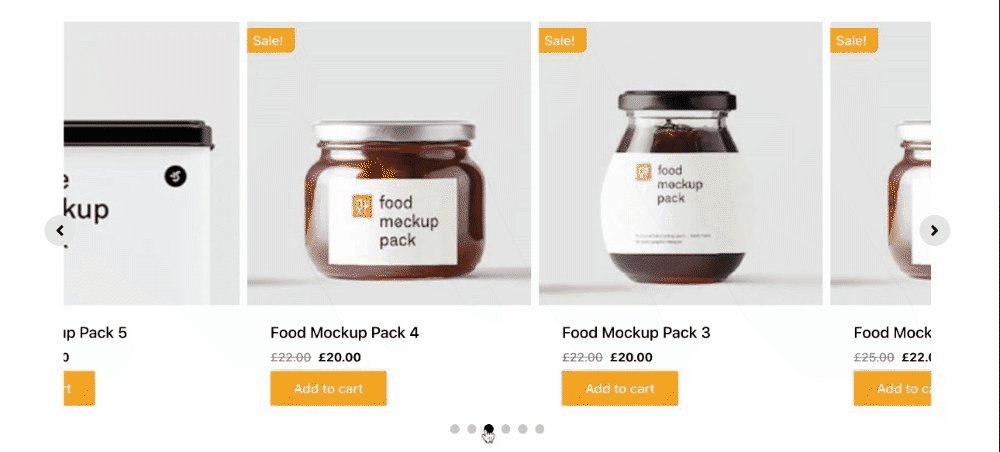
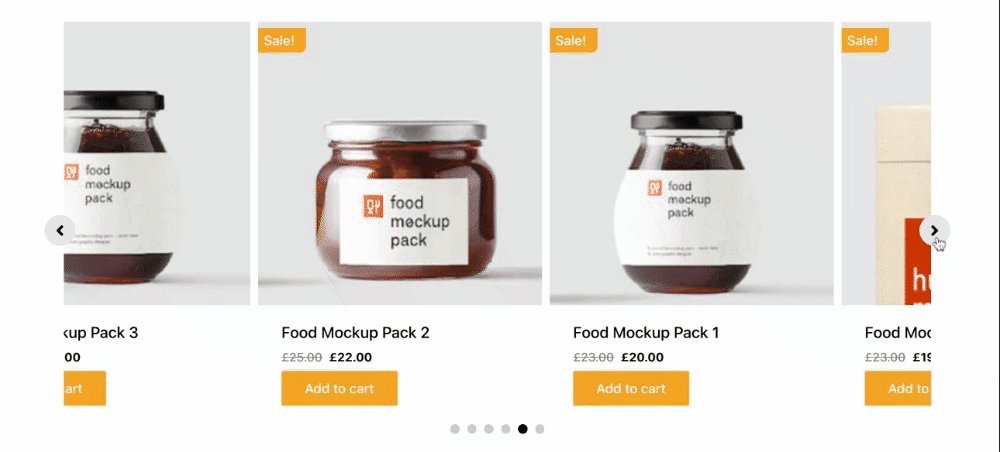
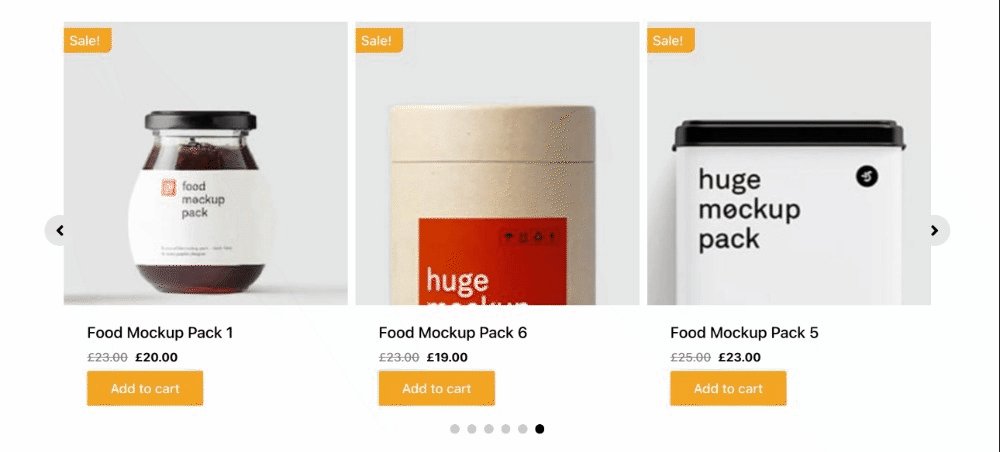
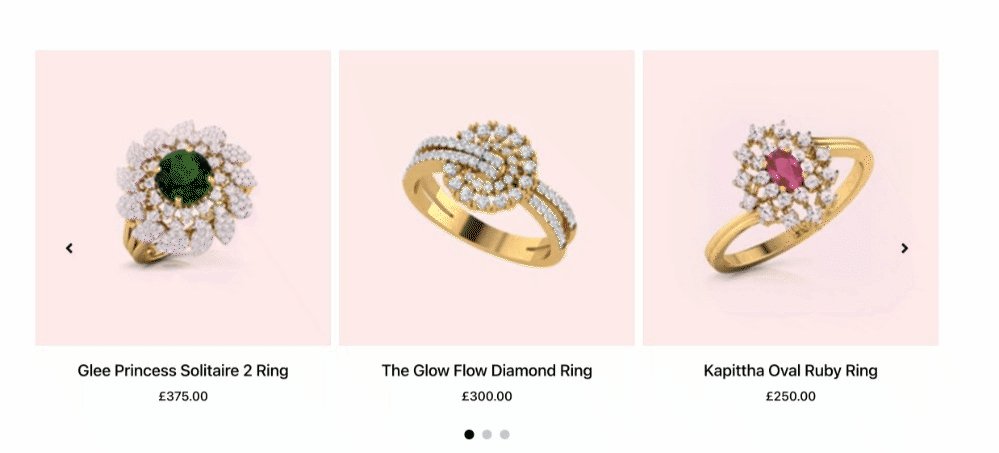
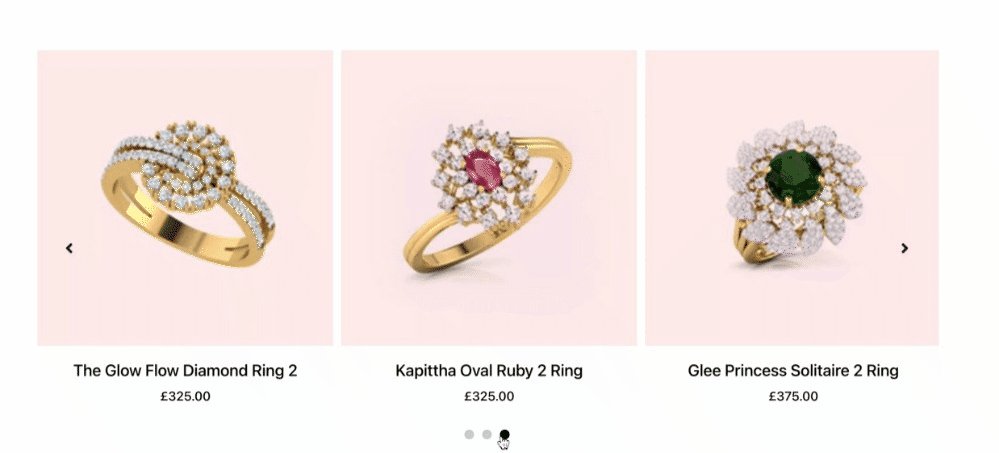
Aperçu du widget Carrousel de produits WooCommerce
Donc, si vous cherchez un moyen simple de rendre votre boutique en ligne plus attrayante et attrayante, alors le carrousel de produits WooCommerce est exactement ce dont vous avez besoin.
Voici un aperçu final de votre carrousel de produits WooCommerce construit à l'aide du PowerPack Woo - Widget de produit et constructeur de pages Elementor.

Les carrousels de produits vous aideront à créer une meilleure expérience utilisateur en affichant les produits dans un format de carrousel magnifique sur n'importe quel appareil. Alors, n'attendez plus ! Obtenez PowerPack Addons pour Elementor et commencez à personnaliser votre WooCommerce dès aujourd'hui !
Suivant : Personnaliser la page Mon compte WooCommerce à l'aide d'Elementor
Nous espérons que ce didacticiel donne un aperçu complet du widget PowerPack Woo - Products et vous aide à créer facilement un carrousel de produits WooCommerce à l'aide d'Elementor.
Si vous cherchez un moyen simple de styliser la page Mon compte par défaut de votre site WooCommerce, consultez notre tutoriel étape par étape sur la façon de personnaliser la page Mon compte WooCommerce à l'aide d'Elementor.
Nous avons également publié un guide détaillé sur la configuration d'une boutique WooCommerce à l'aide d'Elementor.
Woo – Le widget Produits est inclus dans les packs Pro de PowerPack Addons, alors qu'attendez-vous ? Cliquez ici pour obtenir le widget PowerPack Products pour Elementor et WordPress maintenant !
Rejoignez-nous également sur Twitter, Facebook et YouTube.