如何使用 Elementor 創建 WooCommerce 產品輪播 [分步指南]
已發表: 2022-08-17您是否正在尋找一種使用 Elementor 創建 WooCommerce 產品輪播的方法? 然後,您已經登陸了正確的頁面! 本詳細指南將向您展示如何在您的 WordPress 網站上創建交互式 WooCommerce 產品輪播幻燈片。
在開始我們的教程之前,讓我們先看看在輪播滑塊中展示在線產品的一些好處。
為什麼我需要 WooCommerce 產品輪播?
您可能會問自己,“為什麼我需要 WooCommerce 產品輪播”?
產品輪播是展示產品和增加銷售額的好方法。
通過以輪播形式展示您的產品,您可以為潛在買家提供順暢的購物體驗。 除了在一個地方查看所有項目外,他們還可以靈活地同時選擇多個產品。

產品輪播對於您有多個不同類別的商品可供選擇的電子商務網站特別有用。 例如,如果您在網上商店銷售衣服或家具,您可以使用輪播滑塊作為有效的營銷工具,突出顯示具有不同定價的不同選項,並允許客戶根據他們想要的“向左滑動”或“向右滑動”時間。
產品輪播還將為用戶提供每個產品的視覺概覽,以便訪問者可以快速確定他們最感興趣的產品。 這有助於他們在您的網站在線購買時就他們想要的產品做出明智的決定。
現在您已經了解了以輪播格式展示產品的好處,讓我們繼續我們的教程。
使用 Elementor 創建 WooCommerce 產品輪播
儘管 Elementor Pro 具有廣泛的功能和選項,但使用 Elementor 構建和自定義 WooCommerce 網站有時可能具有挑戰性。
要進一步擴展 Elementor,您可以使用為 WooCommerce 提供專用小部件的 Elementor 插件。
PowerPack Addons 的 WooCommerce Elementor 小部件可以節省您的時間和精力。 這些小部件專門設計用於使您的 WooCommerce 頁面自定義輕鬆且更易於管理。
Elementor 的所有 PowerPack Woo 小部件都提供了大量樣式選項,可簡化構建 WooCommerce 網站的過程,並允許您在不添加任何 HTML 代碼和 CSS 的情況下進行高級自定義。
PowerPack Woo – Elementor 的產品小部件
PowerPack Woo – 產品小部件允許您在產品頁面上創建令人印象深刻的產品展示。
Woo Product Grid Widget 支持Carousel和Grid模式,因此很容易在兩種佈局之間切換。 除了自定義佈局外,您還可以獲得“添加到購物車”和“快速查看”功能,這些功能可幫助您為網站訪問者從您的電子商店提供無可挑剔的購物體驗。
此外,您還可以獲得查詢功能,以根據多個參數獲取和過濾 Woo 產品。
此外,您還可以獲得顯示自定義產品徽章的功能。 展示銷售徽章有助於吸引客戶的注意力並立即增加銷售額。
因此,讓我們看看如何使用 Elementor 和 PowerPack Woo – Products Widget 自定義您的 WooCommerce 產品頁面並在輪播中顯示您的產品。
第 1 步:安裝和激活:Elementor、WooCommerce 和 PowerPack 插件
要開始使用,您需要安裝並激活:
- 元素(免費)
- WooCommerce 插件(免費)
- Elementor 的 PowerPack 插件(專業版)
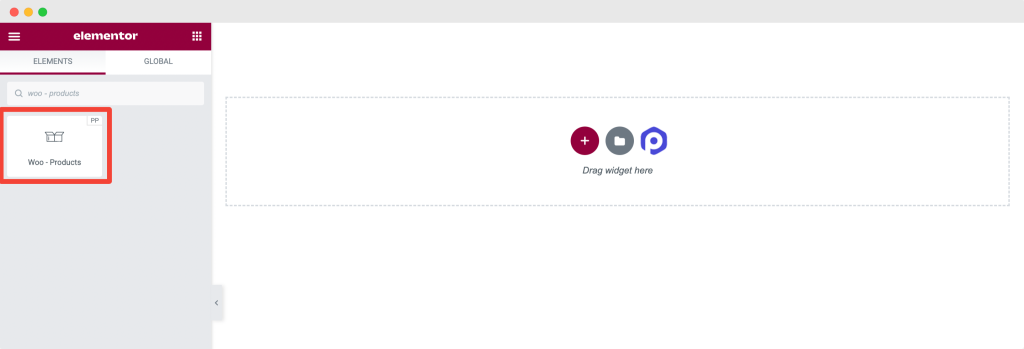
第 2 步:拖放 Woo – 產品小部件
安裝並激活所有插件後,創建一個新頁面或使用 Elementor 編輯器打開現有頁面。
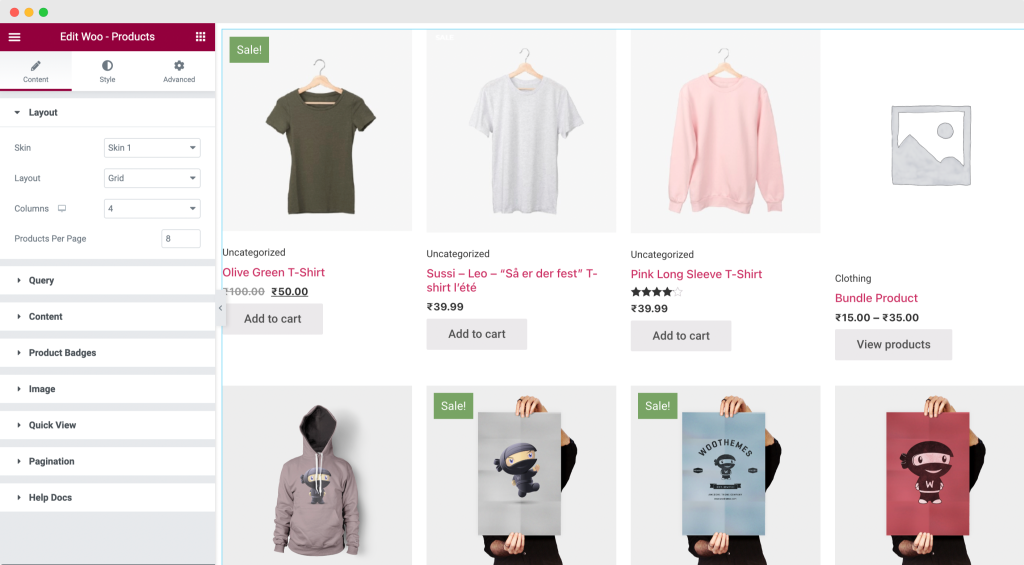
現在在編輯器中,搜索“Woo – Products”並將小部件拖放到頁面上。

只要您放下 Woo – 產品小部件,您就會看到產品立即出現。 您將在左側看到三個選項卡: Content 、 Style和Advanced 。 我們主要關注內容和样式選項卡選項。

步驟 3:內容選項卡中的自定義
內容選項卡提供了用於添加和自定義內容的選項。 讓我們分別看一下每個選項。
1. 佈局
在佈局部分,您可以獲得自定義和設置產品顯示佈局的選項。
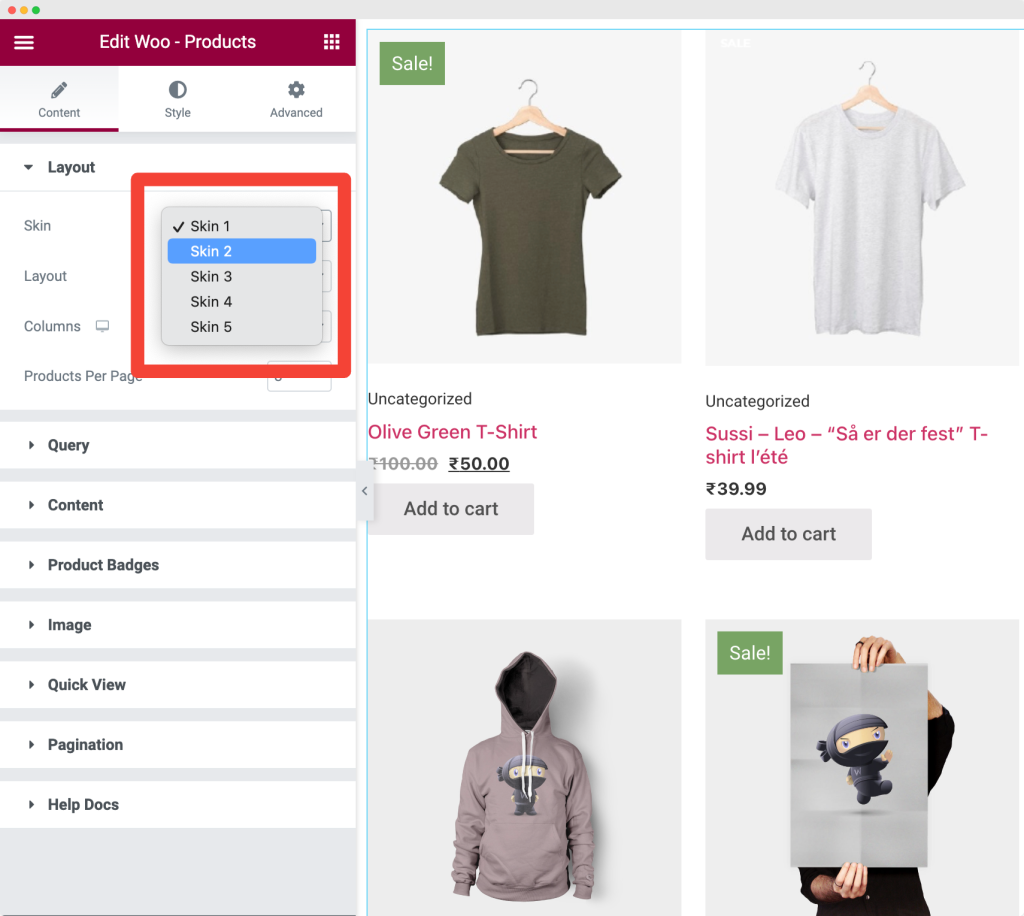
- 皮膚:在Layout >> Skin中,您會為您的產品展示找到 5 種不同的時尚預建皮膚選項。 您可以根據您現有的商店外觀和品牌偏好選擇任何皮膚選項。

每種皮膚類型都提供不同的樣式和功能,以增強 WooCommerce 產品的展示。
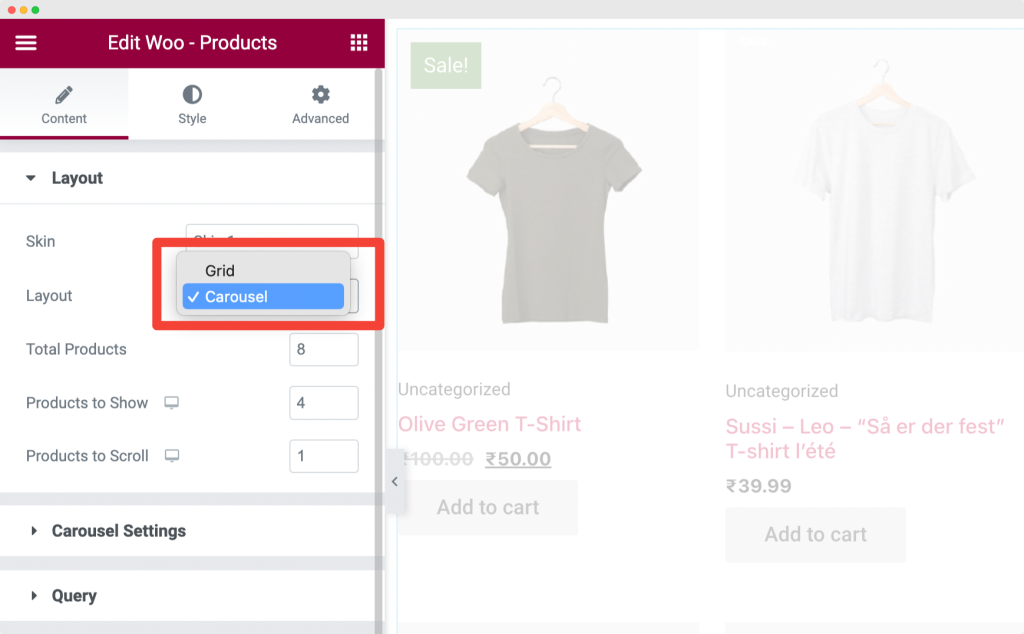
- 佈局:接下來,您需要選擇輪播佈局。

如上圖所示,Woo – Product 小部件提供了兩個佈局選項: Grid和Carousel 。 在這種情況下,我們將選擇輪播佈局,因為我們正在創建 WooCommerce 產品輪播。
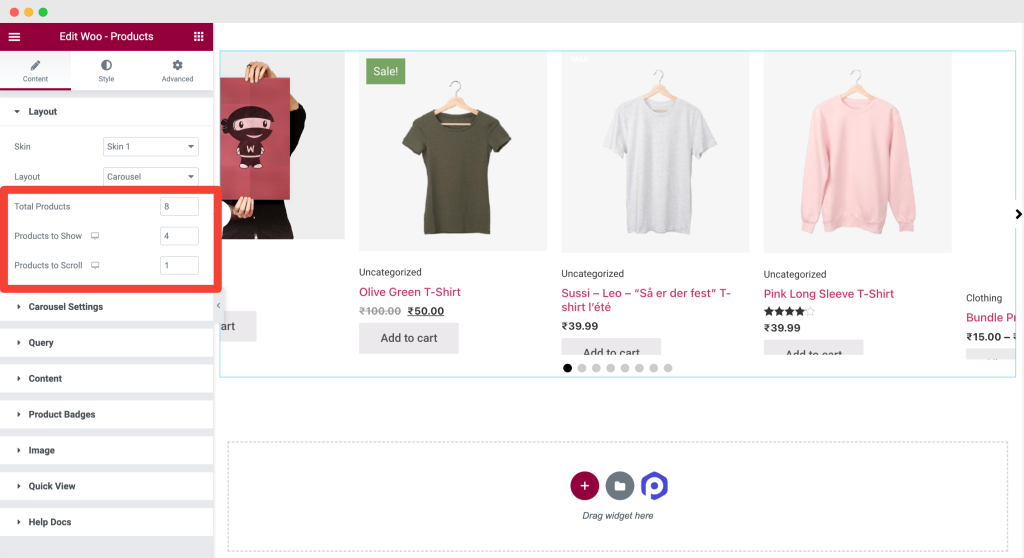
選擇佈局後,您的產品將顯示在輪播滑塊中。 您還將獲得以下選項來自定義佈局:
- 產品總數:您可以選擇要在頁面上顯示的產品總數。
- 要顯示的產品:從此選項中,您可以選擇要在活動屏幕上顯示的產品數量。
- 要滾動的產品:在這裡,您可以定義一次單擊應滾動多少產品。

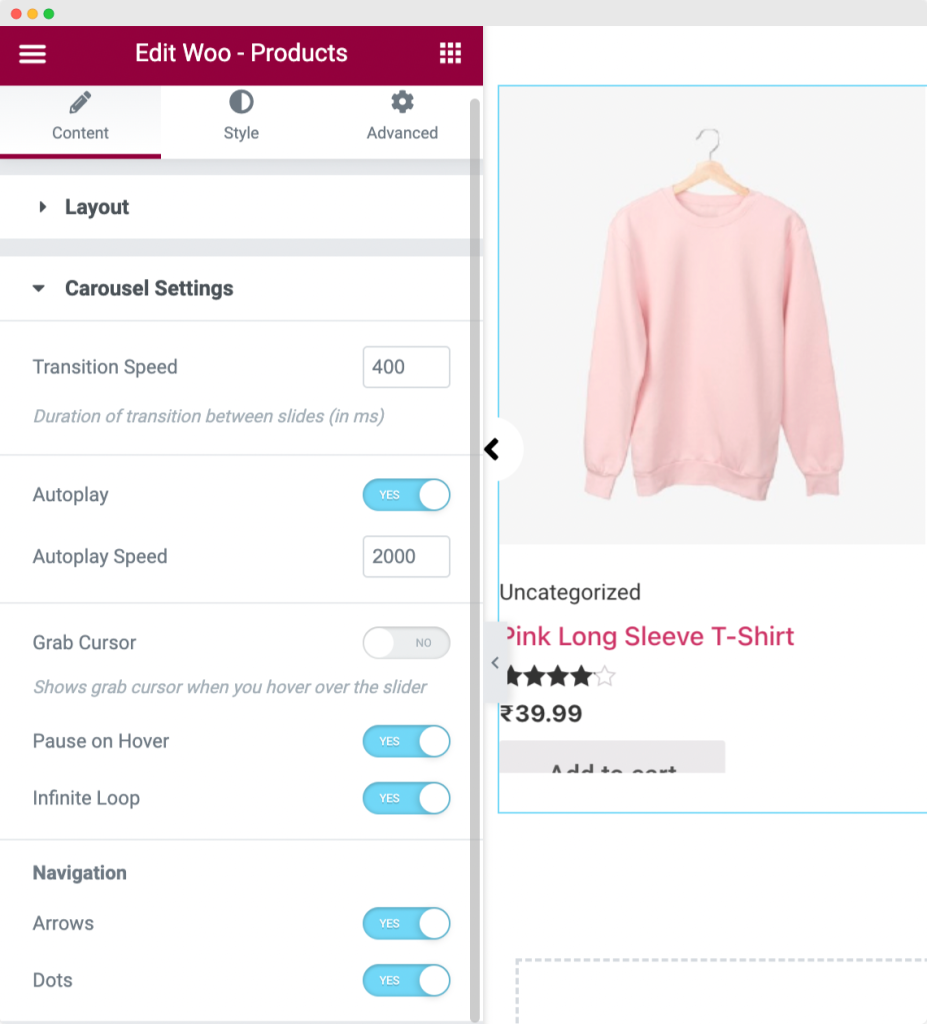
2.輪播設置
接下來,您將獲得輪播滑塊的高級設置。 這些選項使您可以完全控制輪播的導航行為。

選項包括:
- 過渡速度:這允許您設置幻燈片之間的過渡持續時間(以毫秒為單位)。
- 自動播放:如果您啟用自動播放選項,您的產品輪播將在頁面加載後自動開始滑動。
- 自動播放速度:此外,您可以選擇設置輪播的自動播放速度。
- 抓取光標:啟用此選項將在您將鼠標懸停在滑塊上時顯示抓取光標
- 懸停時暫停:如果您想在懸停時停止輪播,請啟用此選項。
- 無限循環:這將使輪播產品以永無止境的循環滾動。
- 導航:箭頭和點
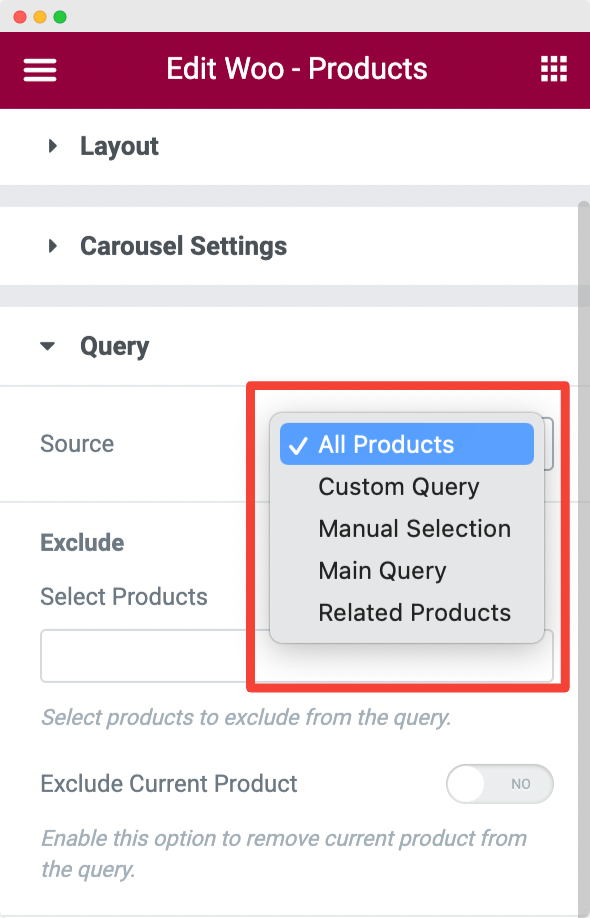
3.查詢
PowerPack Woo – 產品小部件包括一個內置的查詢生成器。 此功能允許您顯示所有產品,通過應用自定義查詢過濾它們,甚至可以靈活地手動選擇每個產品。
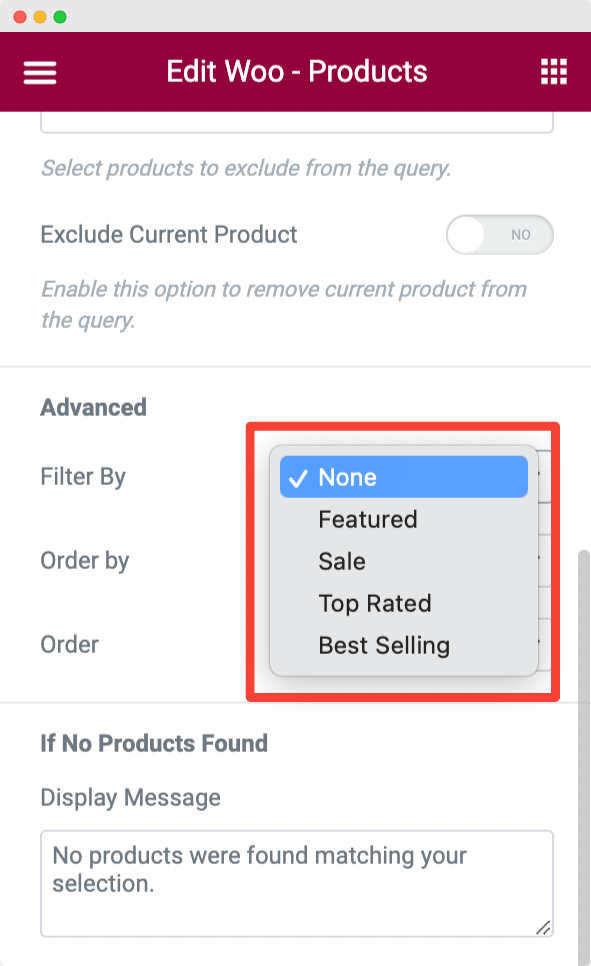
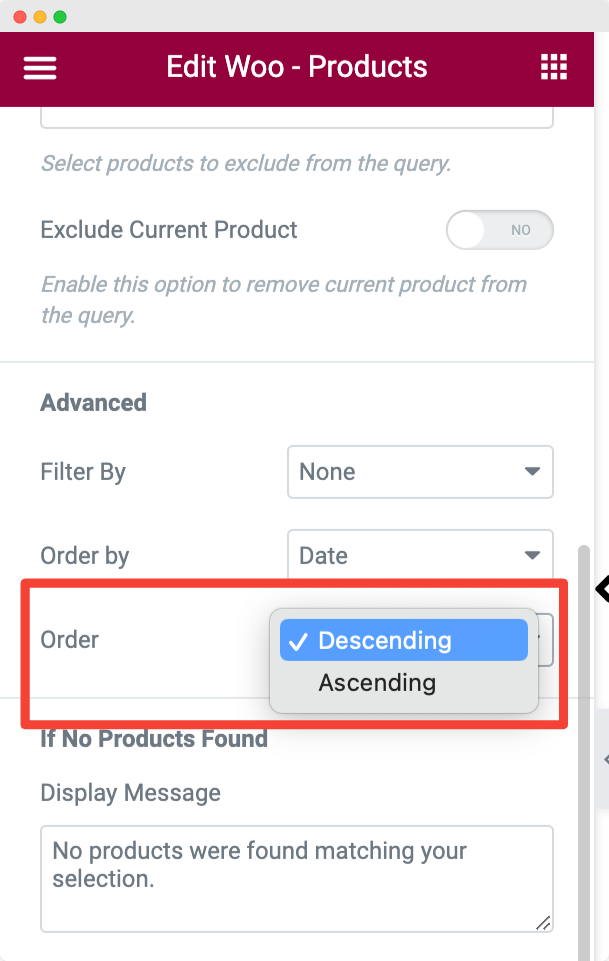
此外,您可以獲得高級選項來過濾和設置產品的顯示順序。 檢查下面的圖像以探索所有選項。
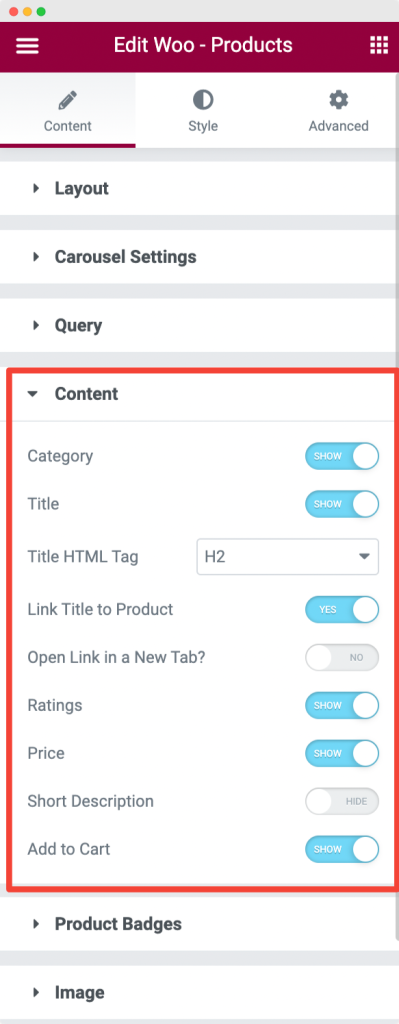
4. 內容
您可以使用部分選項自定義產品內容的顯示。 例如,您可以選擇顯示產品類別、標題、產品鏈接標題、評級、價格、簡短描述或添加到購物車按鈕。


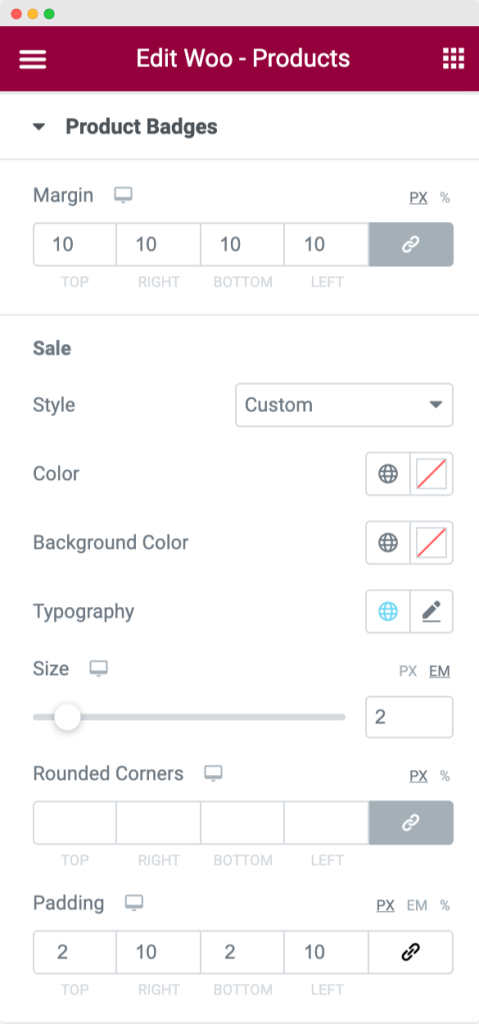
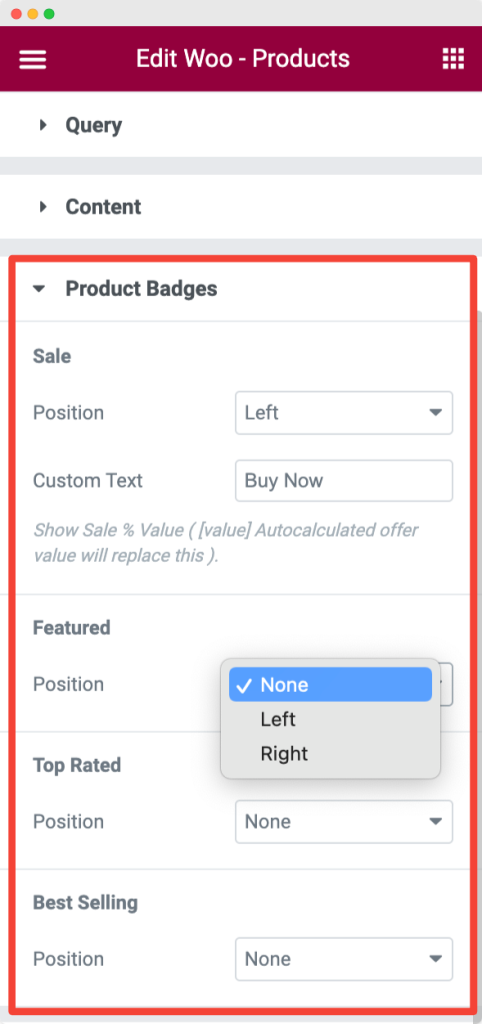
5. 產品徽章
您可以展示定制的產品徽章,以立即吸引訪問者的注意力。 此外,您還可以選擇設置徽章的位置並根據您的喜好定義自定義文本。

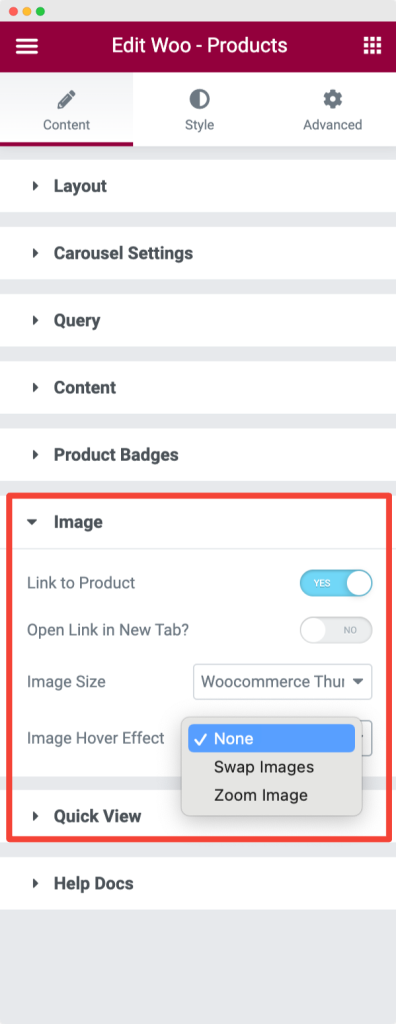
6. 圖片
在圖像部分,您會找到可供選擇的默認 WooCommerce 圖像大小選項。 此外,您還可以根據自己的喜好調整圖像懸停效果。

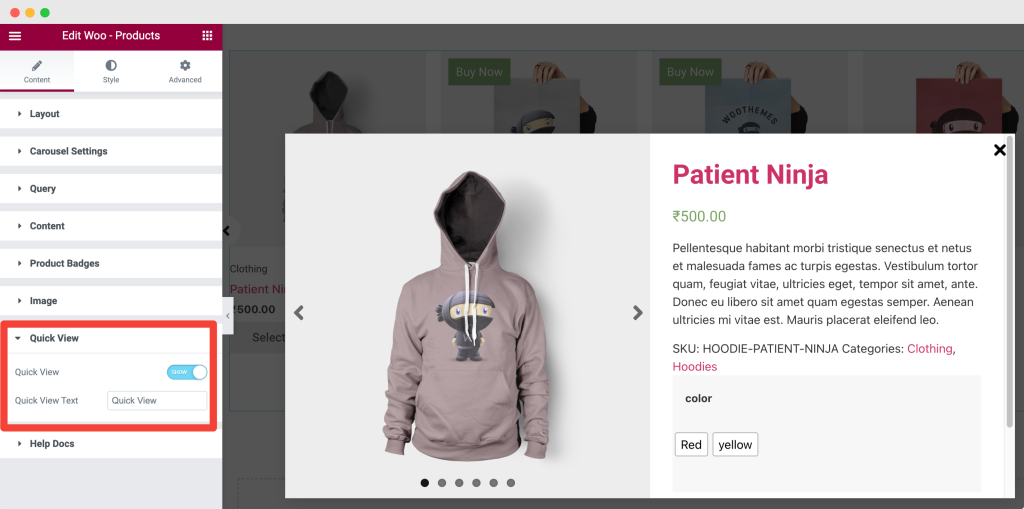
7. 快速查看
使用快速查看功能,您可以為您的產品輪播啟用快速查看功能。 在此功能中,您可以在每個產品上顯示一個快速查看按鈕,當訪問者單擊它時,將打開一個包含所有產品詳細信息的燈箱。
通過使用此功能,您的潛在客戶可以直接在產品頁面上查看單個產品的詳細信息。

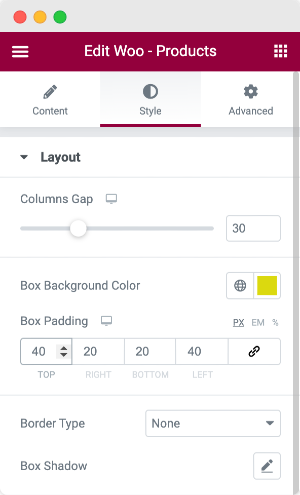
第 4 步:樣式選項卡中的自定義
在“內容”選項卡中進行自定義後,轉到“樣式”選項卡。
在樣式選項卡中,您會找到樣式選項來更改產品輪播的外觀。 例如,您會發現顏色自定義選項、排版更改功能、邊距填充選項等等。
您將在樣式選項卡中找到的選項包括:
- 佈局
- 內容
- 產品徽章
- 快速瀏覽
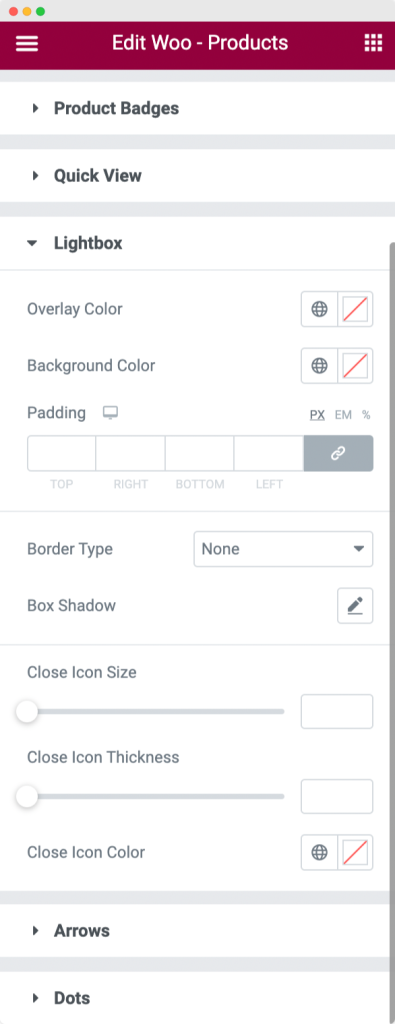
- 燈箱
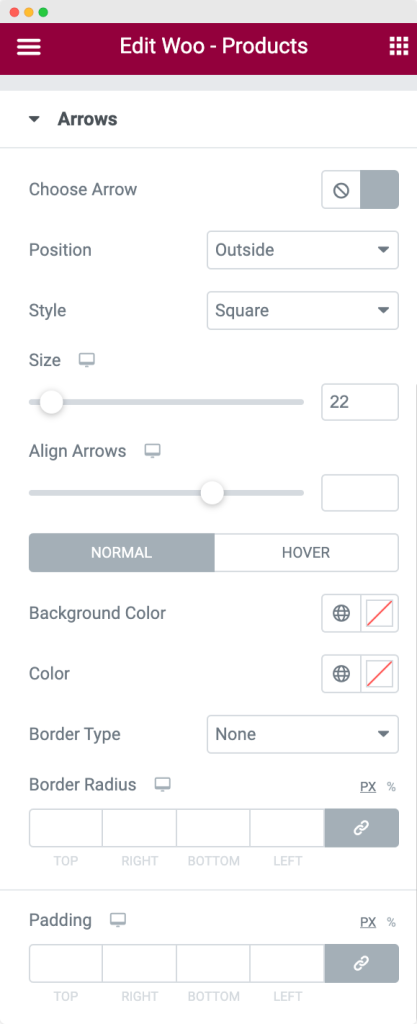
- 箭頭
- 點
樣式選項卡中的所有選項都是不言自明的。 立即使用 Elementor 探索所有樣式選項並創建完全自定義的 WooCommerce 產品輪播滑塊!
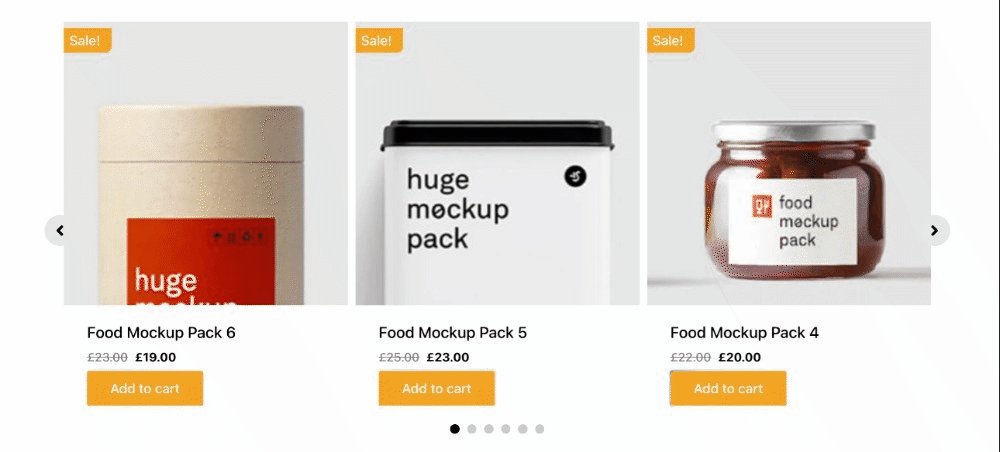
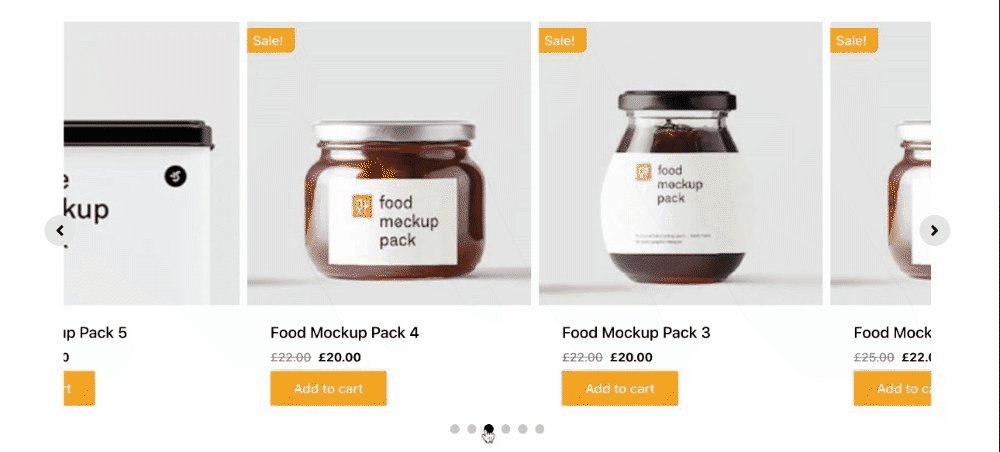
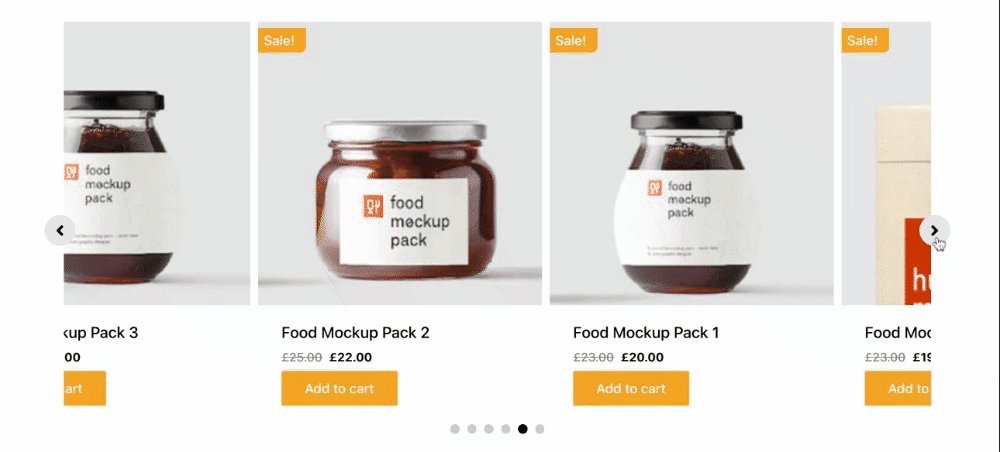
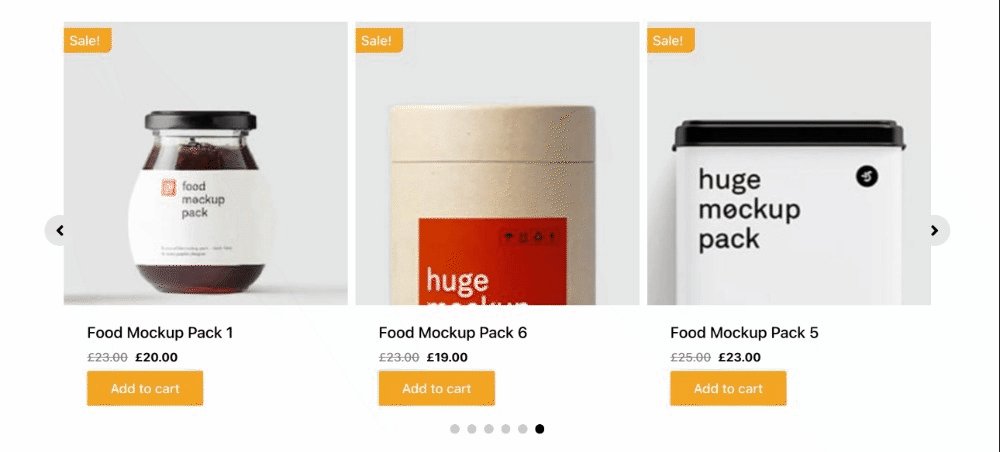
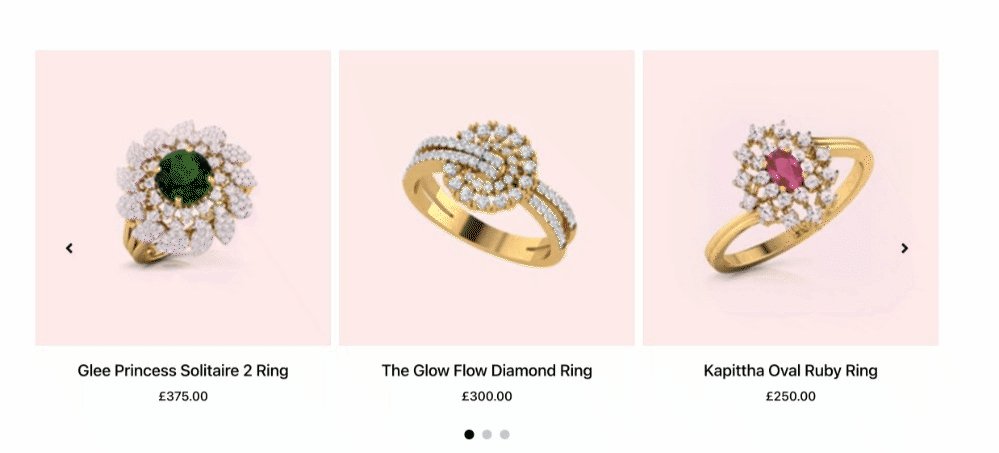
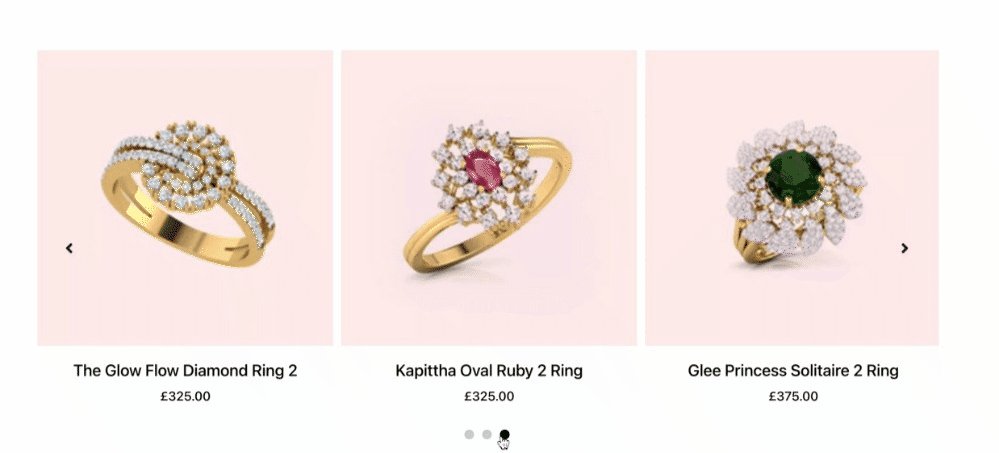
WooCommerce 產品輪播小工具預覽
因此,如果您正在尋找一種簡單的方法來使您的電子商店更具吸引力和吸引力,那麼 WooCommerce 產品輪播正是您所需要的。
這是使用 PowerPack Woo – 產品小部件和 Elementor 頁面構建器構建的 WooCommerce 產品輪播的最終預覽。

產品輪播將通過以輪播格式顯示產品,在任何設備上看起來都很漂亮,從而幫助您創造更好的用戶體驗。 所以,不要再等了! 獲取 Elementor 的 PowerPack 插件並立即開始自定義您的 WooCommerce!
下一步:使用 Elementor 自定義 WooCommerce 我的帳戶頁面
我們希望本教程提供 PowerPack Woo – 產品小部件的完整概述,並幫助您使用 Elementor 輕鬆創建 WooCommerce 產品輪播。
如果您正在尋找一種簡單的方法來設置您的 WooCommerce 網站的默認我的帳戶頁面,請查看我們的分步教程,了解如何使用 Elementor 自定義 WooCommerce 我的帳戶頁面。
我們還發布了有關使用 Elementor 設置 WooCommerce 商店的詳細指南。
Woo – 產品小部件包含在 PowerPack Addons 的 Pro 包中,您還在等什麼? 單擊此處立即獲取適用於 Elementor 和 WordPress 的 PowerPack 產品小部件!
此外,在 Twitter、Facebook 和 YouTube 上加入我們。