Elementor を使用して WooCommerce 製品カルーセルを作成する方法 [ステップバイステップ ガイド]
公開: 2022-08-17Elementor を使用して WooCommerce 製品カルーセルを作成する方法をお探しですか? 次に、正しいページに着陸しました。 この詳細なガイドでは、WordPress サイトでインタラクティブな WooCommerce 製品カルーセル スライドを作成する方法を説明します。
チュートリアルを開始する前に、オンライン製品をカルーセル スライダーで紹介する利点をいくつか見てみましょう。
なぜ WooCommerce 製品カルーセルが必要なのですか?
「なぜ WooCommerce 製品カルーセルが必要なのか」と自問するかもしれません。
製品カルーセルは、製品を紹介して売り上げを伸ばすための優れた方法です。
商品をカルーセル形式で表示することで、見込み客にスムーズなショッピング体験を提供できます。 すべてのアイテムを 1 か所で表示できるだけでなく、複数の製品を同時に選択できる柔軟性も得られます。

製品カルーセルは、異なるカテゴリの複数のアイテムから選択できる e コマース サイトで特に役立ちます。 たとえば、オンライン ストアで衣料品や家具を販売している場合、カルーセル スライダーを効果的なマーケティング ツールとして使用できます。価格の異なるさまざまなオプションを強調し、顧客が欲しいものに応じて「左にスライド」または「右にスライド」できるようにします。時間。
製品カルーセルは、訪問者が最も興味のある製品をすばやく判断できるように、各製品の視覚的な概要をユーザーに提供します。 これにより、お客様のウェブサイトでオンラインで購入する際に、どの製品が必要かについて十分な情報に基づいた決定を下すことができます。
製品をカルーセル形式で表示する利点を学習したので、チュートリアルに進みましょう。
Elementor を使用して WooCommerce 製品カルーセルを作成する
Elementor Pro の広範な機能とオプションにもかかわらず、Elementor を使用して WooCommerce Web サイトを構築およびカスタマイズするのは難しい場合があります。
Elementor をさらに拡張するには、WooCommerce 専用のウィジェットを提供する Elementor アドオンを使用できます。
PowerPack Addons の WooCommerce Elementor ウィジェットを使用すると、時間と労力を節約できます。 これらのウィジェットは、WooCommerce ページのカスタマイズを簡単かつ管理しやすくするために特別に設計されています。
Elementor 用のすべての PowerPack Woo ウィジェットは、WooCommerce Web サイトの構築プロセスを簡素化し、 HTML コードや CSS を追加せずに高度なカスタマイズを可能にする多数のスタイリング オプションを提供します。
PowerPack Woo – Elementor の製品ウィジェット
PowerPack Woo – 製品ウィジェットを使用すると、製品ページに印象的な製品ディスプレイを作成できます。
Woo Product Grid ウィジェットは、カルーセルモードとグリッドモードの両方をサポートしているため、2 つのレイアウトを簡単に切り替えることができます。 カスタマイズされたレイアウトに加えて、カートに追加機能とクイック ビュー機能を使用して、サイトの訪問者に e ストアからの申し分のないショッピング体験を提供できます。
また、複数のパラメーターに基づいて Woo 製品を取得およびフィルタリングするためのクエリ機能も利用できます。
さらに、カスタマイズされた製品バッジを表示する機能を利用できます。 販売バッジを表示すると、顧客の注目を集め、すぐに売り上げを伸ばすことができます。
それでは、Elementor と PowerPack Woo – Products Widget を使用して、WooCommerce 製品ページをカスタマイズし、製品をカルーセルに表示する方法を見てみましょう。
ステップ 1: インストールと有効化: Elementor、WooCommerce、および PowerPack アドオン
開始するには、以下をインストールしてアクティブ化する必要があります。
- エレメンター(無料)
- WooCommerce プラグイン (無料)
- Elementor (Pro) 用の PowerPack アドオン
ステップ 2: Woo – Products ウィジェットをドラッグ アンド ドロップする
すべてのプラグインをインストールしてアクティブ化したら、新しいページを作成するか、Elementor エディターを使用して既存のページを開きます。
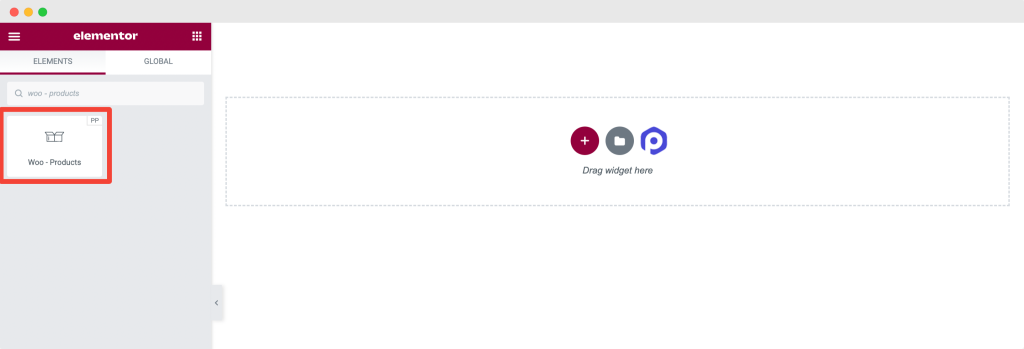
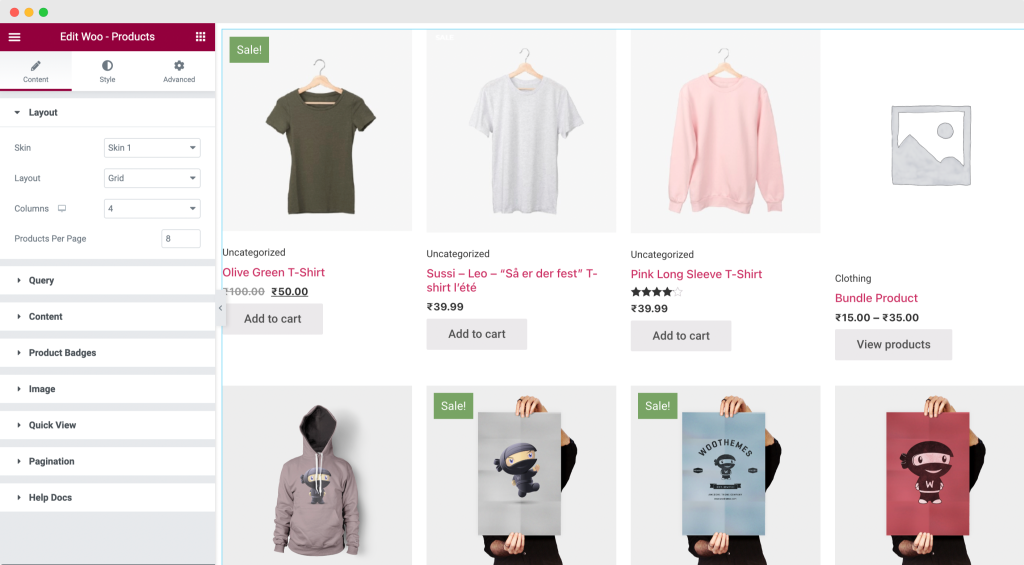
エディターで「Woo – Products」を検索し、ウィジェットをページにドラッグ アンド ドロップします。

Woo – Product ウィジェットをドロップするとすぐに、製品がすぐに表示されます。 左側にContent 、 Style 、 Advancedの 3 つのタブが表示されます。 主な焦点は、[コンテンツ] タブと [スタイル] タブのオプションです。

ステップ 3: [コンテンツ] タブでのカスタマイズ
[コンテンツ] タブには、コンテンツを追加およびカスタマイズするためのオプションがあります。 各オプションを個別に見てみましょう。
1.レイアウト
[レイアウト] セクションには、製品の表示のレイアウトをカスタマイズおよび設定するためのオプションがあります。
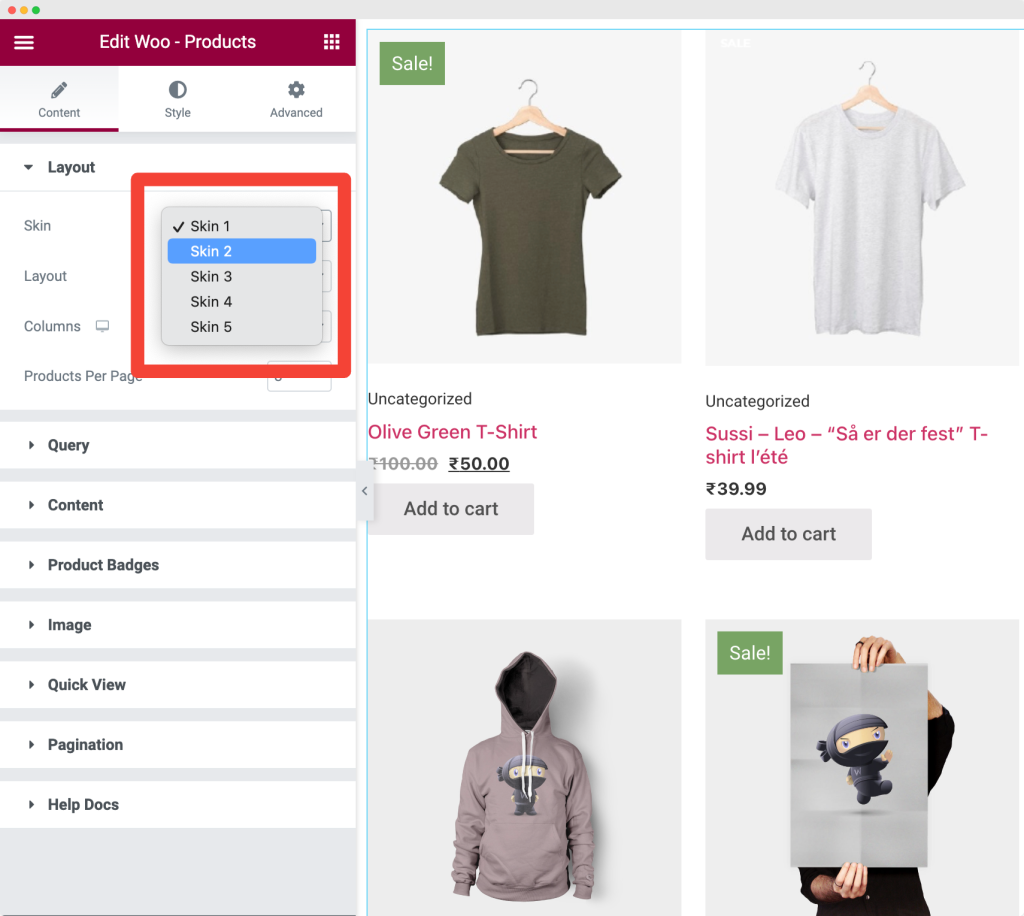
- スキン:レイアウト >> スキンには、製品ディスプレイ用の 5 種類のスタイリッシュなビルド済みスキン オプションがあります。 既存のストアの外観とブランドの好みに応じて、任意のスキン オプションを選択できます。

各スキン タイプは、WooCommerce 製品の表示を強化するために異なるスタイルと機能を提供します。
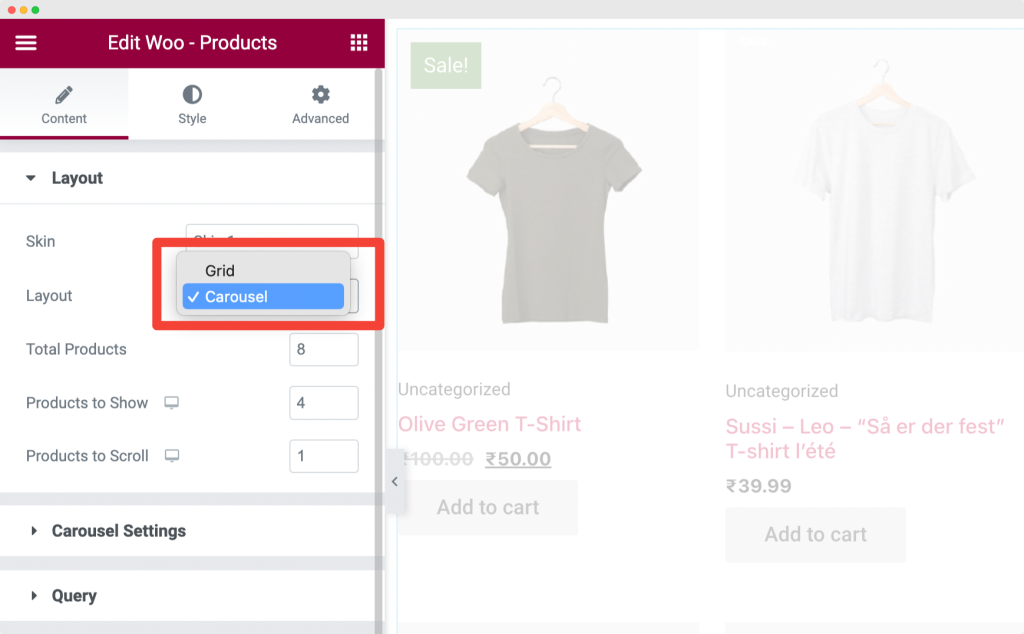
- レイアウト:次に、カルーセルレイアウトを選択する必要があります。

上の画像でわかるように、Woo – Product ウィジェットでは、 GridとCarouselの 2 つのレイアウト オプションを使用できます。 この場合、WooCommerce 製品カルーセルを作成しているので、カルーセル レイアウトを選択します。
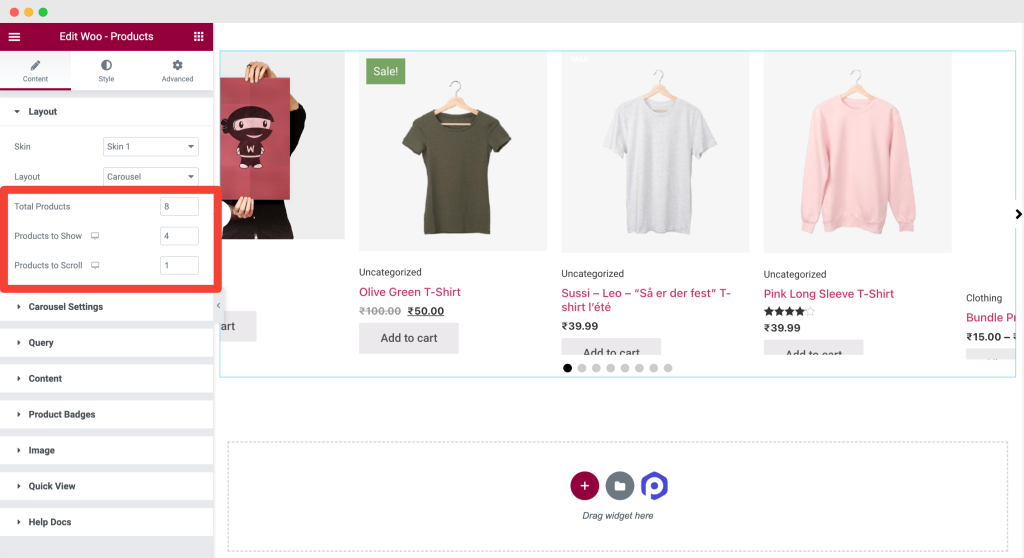
レイアウトを選択するとすぐに、商品がカルーセル スライダーに表示されます。 また、レイアウトをカスタマイズするための次のオプションも利用できます。
- 合計製品:ページに表示する製品の合計数を選択できます。
- 表示する製品:このオプションから、アクティブな画面に表示する製品の数を選択できます。
- スクロールする製品:ここでは、1 回のクリックでスクロールする製品の数を定義できます。

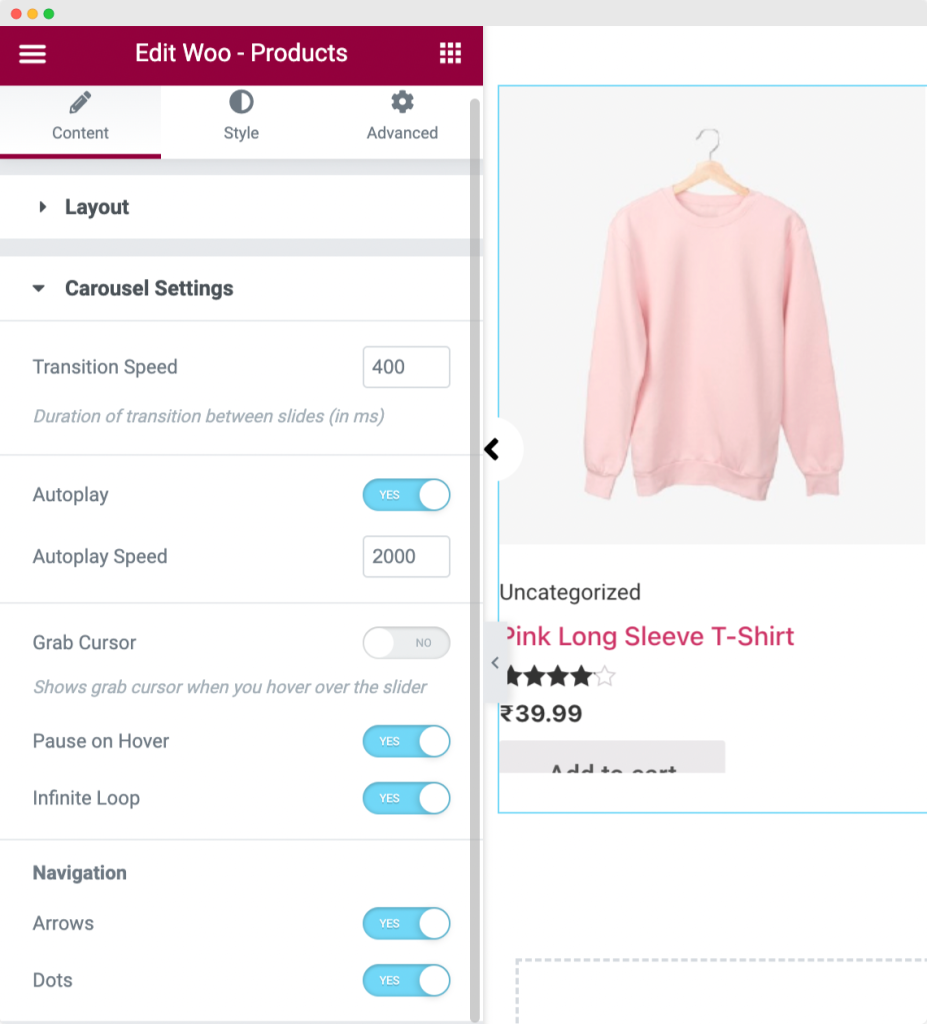
2.カルーセル設定
次に、カルーセル スライダーの詳細設定を取得します。 これらのオプションにより、カルーセルのナビゲーション動作を完全に制御できます。

オプションは次のとおりです。
- トランジション速度:スライド間のトランジション時間をミリ秒単位で設定できます。
- 自動再生:自動再生オプションを有効にすると、ページが読み込まれるとすぐに製品カルーセルが自動的にスライドを開始します。
- 自動再生速度:さらに、カルーセルの自動再生速度を設定するオプションがあります。
- グラブ カーソル:このオプションを有効にすると、スライダーの上にカーソルを置いたときにグラブ カーソルが表示されます。
- ホバー時に一時停止: ホバー時にカルーセルを停止する場合は、このオプションを有効にします。
- 無限ループ:カルーセル製品を終わりのないループでスクロールします。
- ナビゲーション:矢印とドット
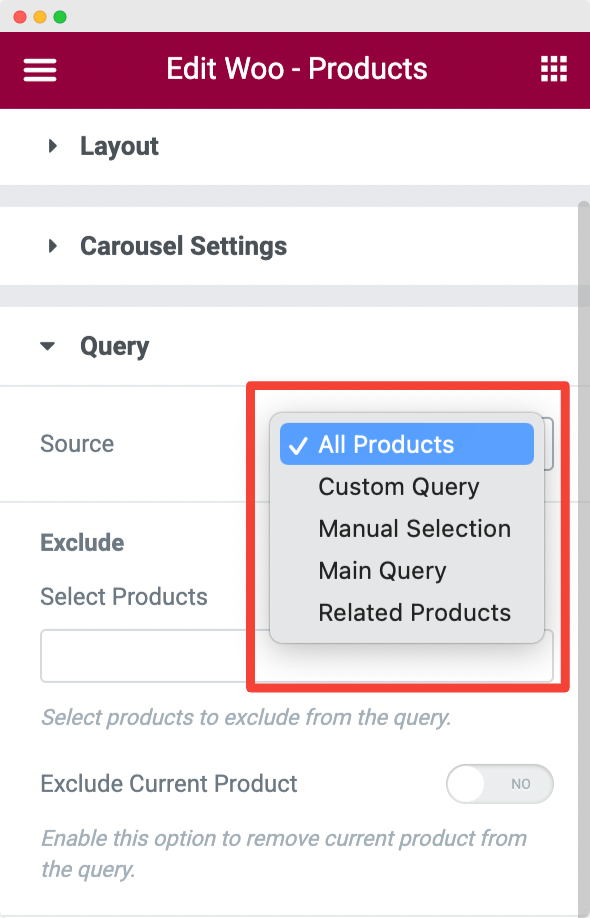
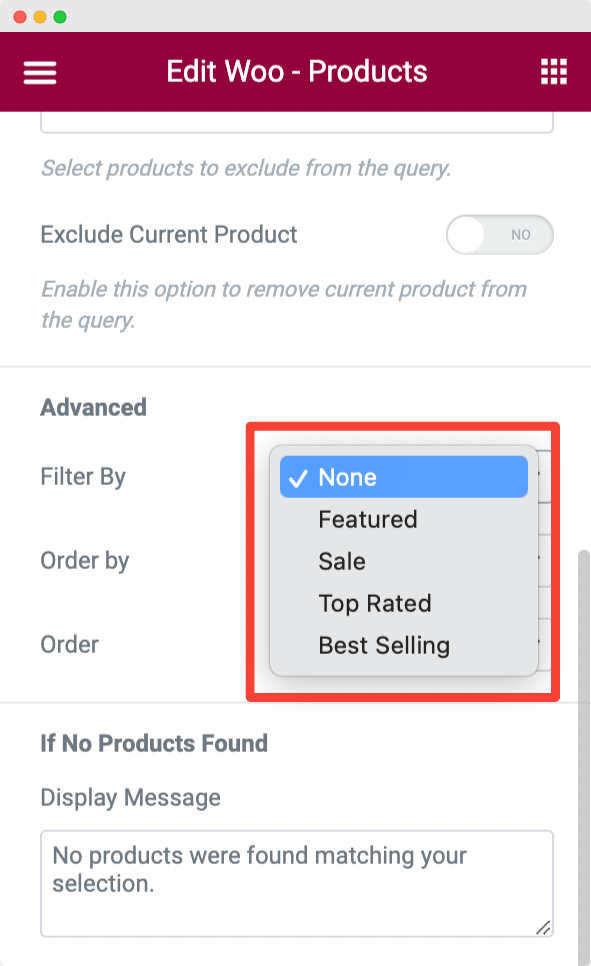
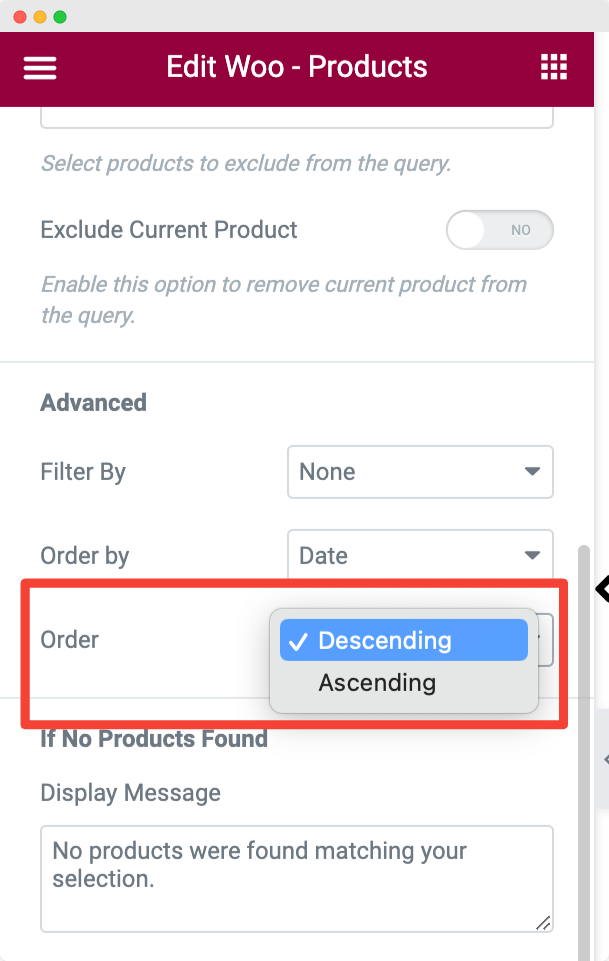
3. クエリ
PowerPack Woo – 製品ウィジェットには、組み込みのクエリ ビルダーが含まれています。 この機能を使用すると、すべての製品を表示したり、カスタム クエリを適用してそれらをフィルタリングしたり、各製品を手動で選択する柔軟性を提供したりすることができます。
さらに、製品の表示順序をフィルタリングおよび設定するための高度なオプションがあります。 以下の画像をチェックして、すべてのオプションを調べてください。
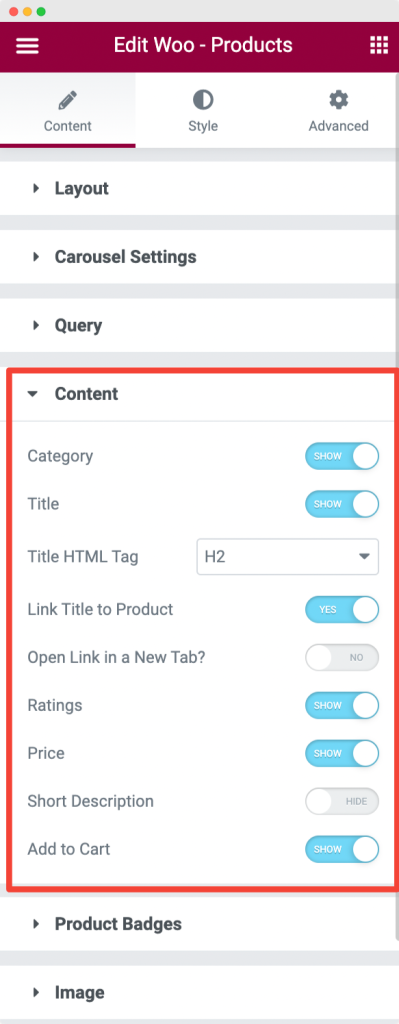
4. 内容
セクション オプションを使用して、製品コンテンツの表示をカスタマイズできます。 たとえば、製品カテゴリ、タイトル、製品へのリンク タイトル、評価、価格、簡単な説明、またはカートに追加ボタンを表示するように選択できます。


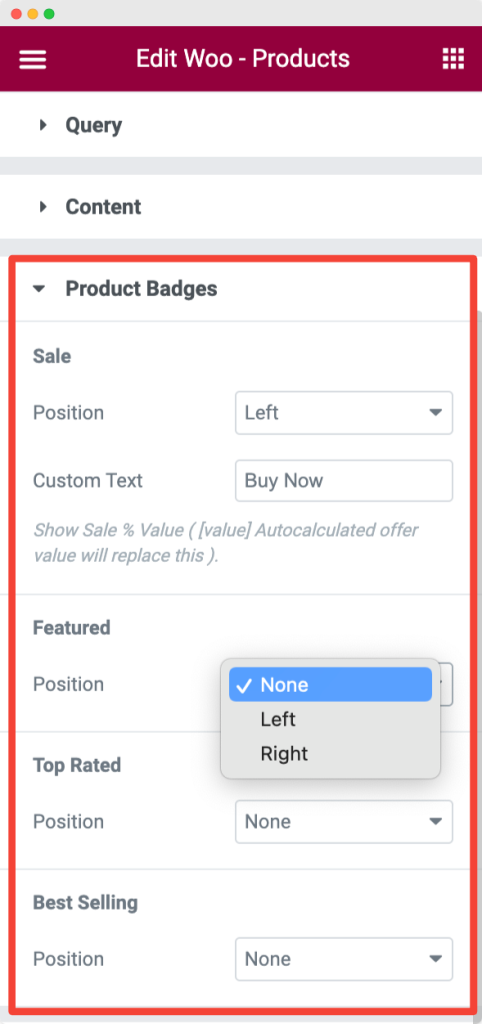
5. 商品バッジ
カスタマイズされた製品バッジを表示して、訪問者の注目を即座に集めることができます。 さらに、バッジの位置を設定し、好みに応じてカスタム テキストを定義するオプションがあります。

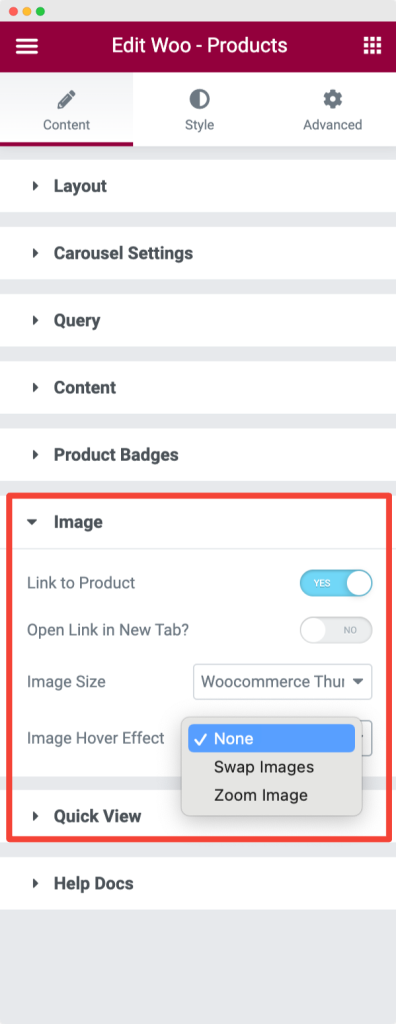
6. 画像
画像セクションには、選択できるデフォルトの WooCommerce 画像サイズ オプションがあります。 さらに、好みに合わせて画像ホバー効果を調整することもできます。

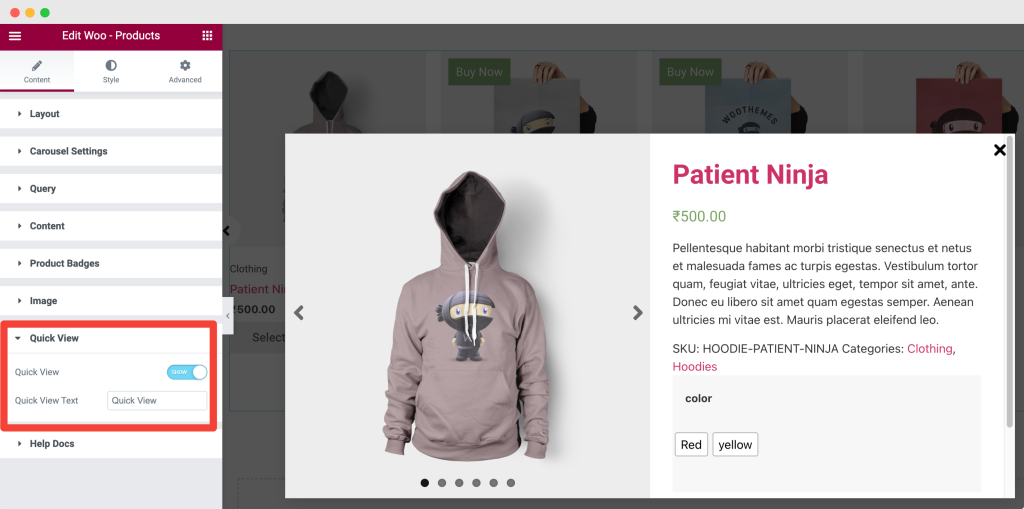
7.クイックビュー
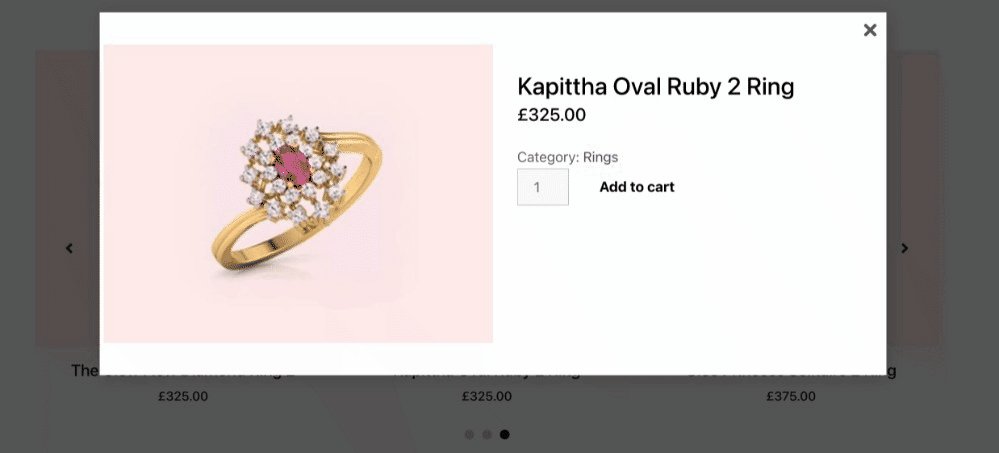
クイック ビュー機能を使用すると、製品カルーセルのクイック ビュー機能を有効にできます。 この機能では、各製品の上にクイック ビュー ボタンを表示できます。訪問者がそれをクリックすると、ライトボックスが開き、製品の詳細がすべて表示されます。
この機能を使用することで、見込み客は製品ページで単一の製品の詳細を直接表示できます。

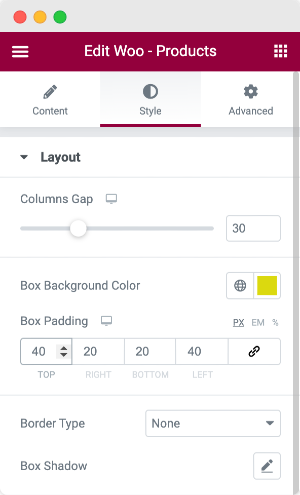
ステップ 4: [スタイル] タブでのカスタマイズ
[コンテンツ] タブでカスタマイズを行ったら、[スタイル] タブに移動します。
[スタイル] タブには、製品カルーセルのルック アンド フィールを変更するためのスタイル オプションがあります。 たとえば、色のカスタマイズ オプション、タイポグラフィの変更機能、マージン パディング オプションなどがあります。
[スタイル] タブにあるオプションは次のとおりです。
- レイアウト
- コンテンツ
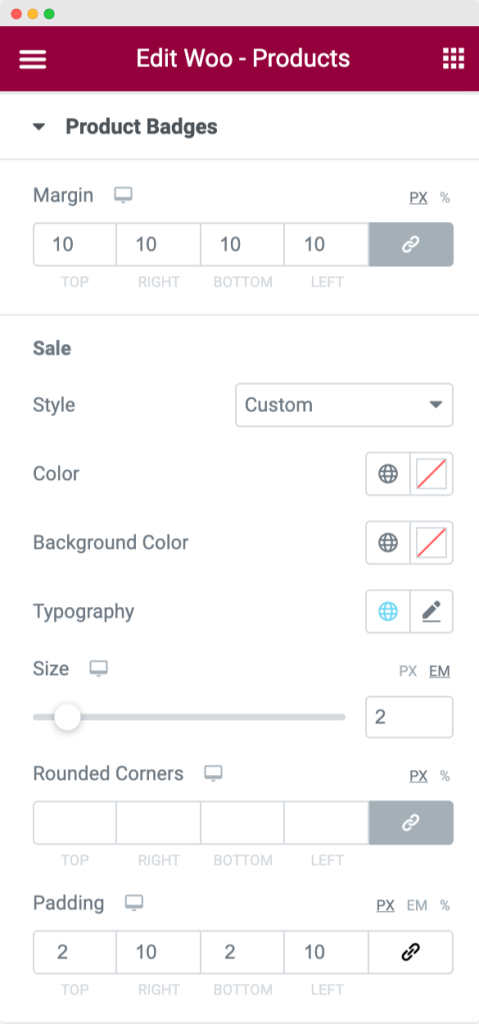
- 製品バッジ
- クイックビュー
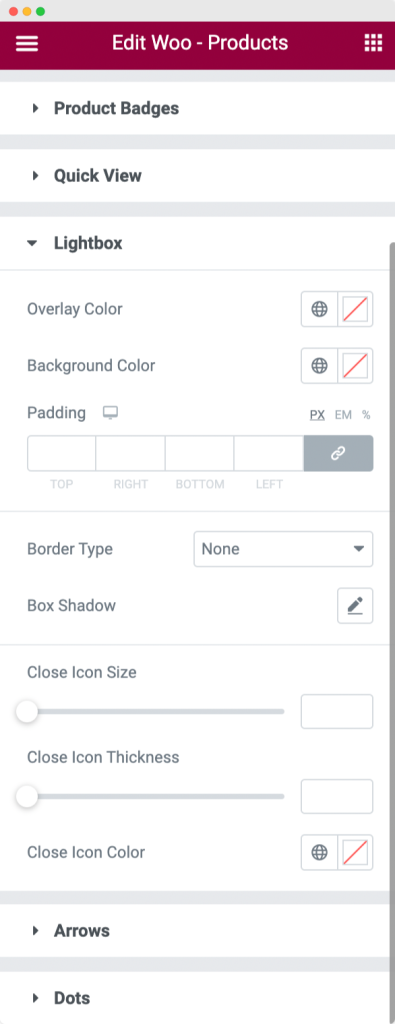
- ライトボックス
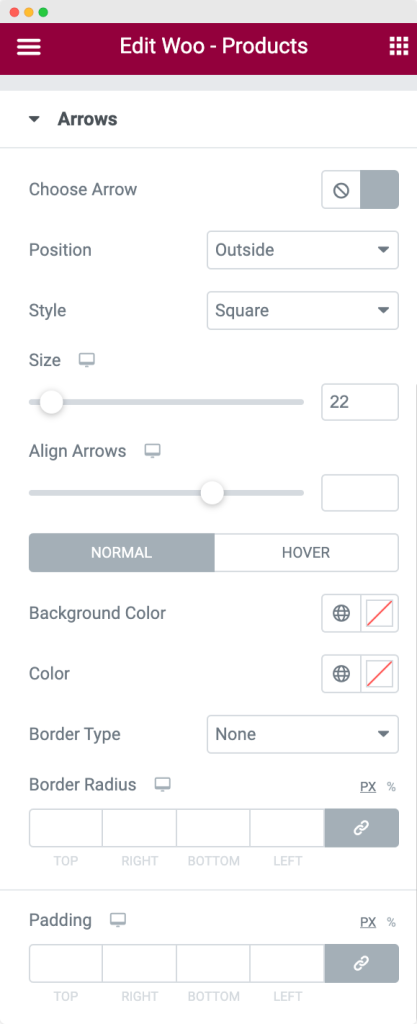
- 矢印
- ドット
[スタイル] タブのすべてのオプションは一目瞭然です。 Elementor を使用して、すべてのスタイリング オプションを調べて、完全にカスタマイズされた WooCommerce 製品カルーセル スライダーを今すぐ作成してください!
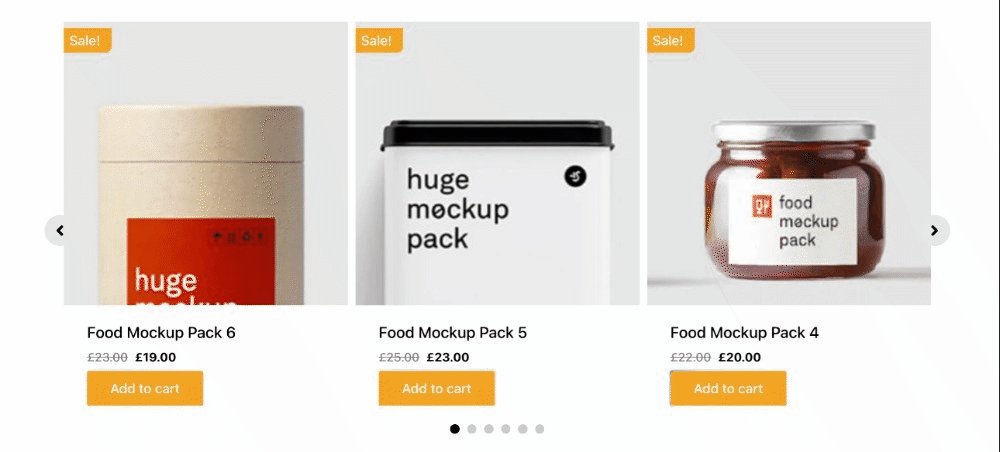
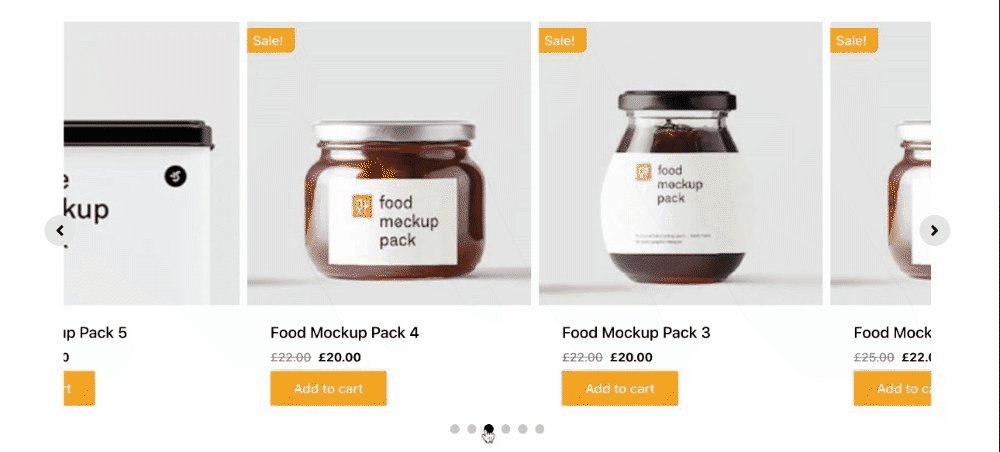
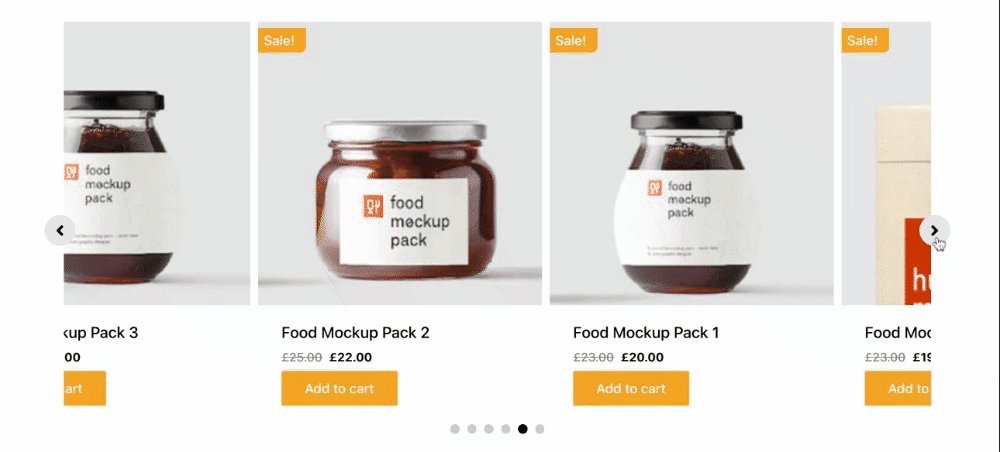
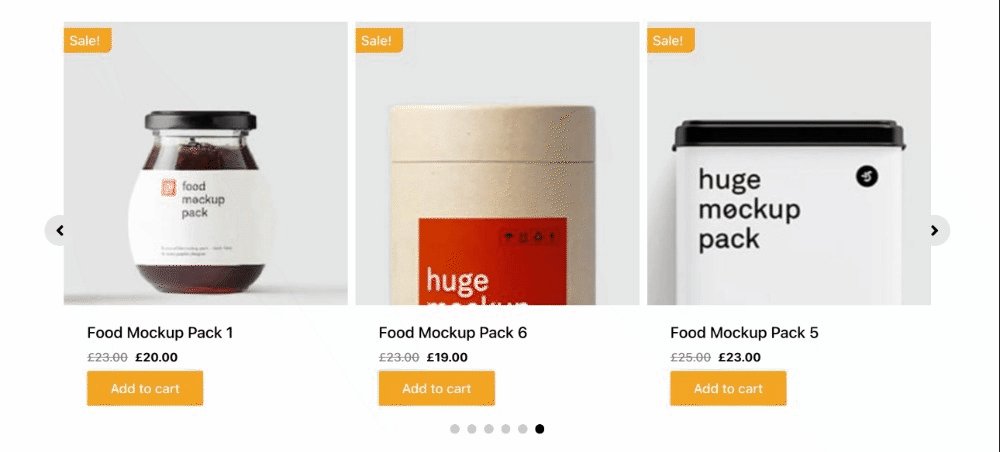
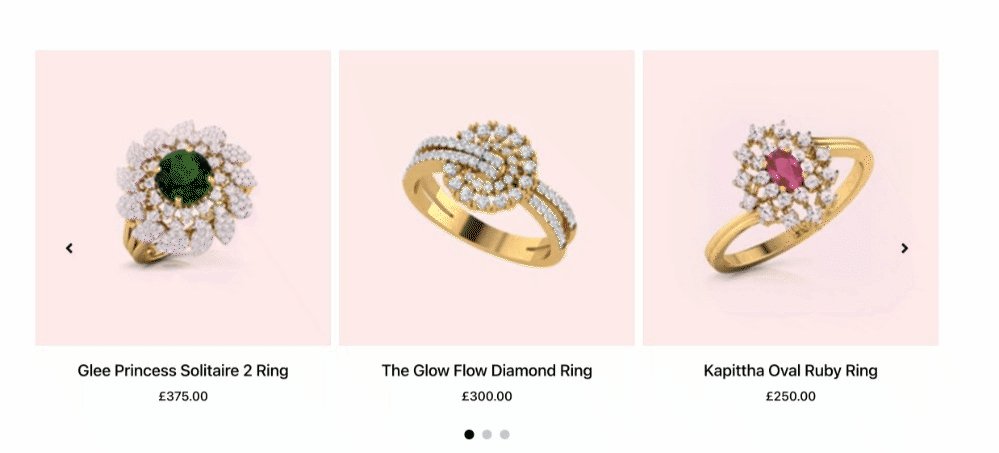
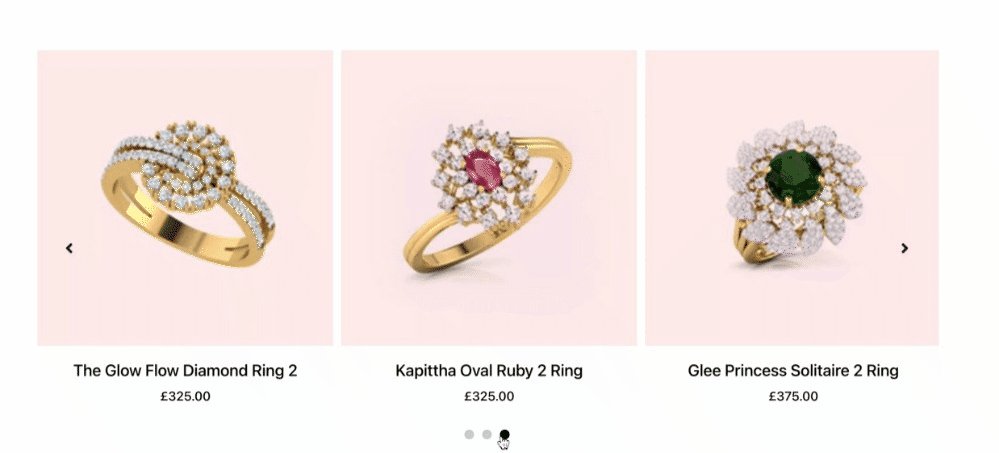
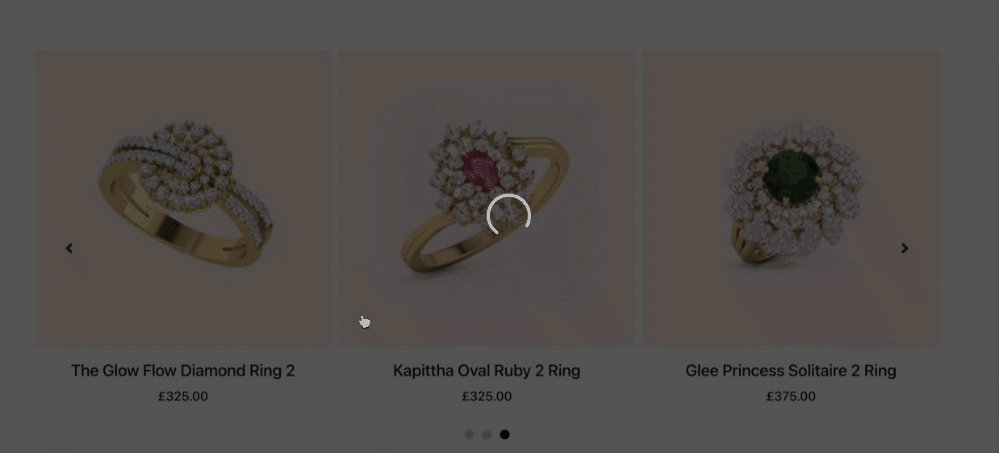
WooCommerce プロダクト カルーセル ウィジェットのプレビュー
そのため、e ストアをより魅力的で魅力的なものにする簡単な方法を探しているなら、WooCommerce Product Carousel がぴったりです。
これは、PowerPack Woo – 製品ウィジェットと Elementor ページ ビルダーを使用して構築された WooCommerce 製品カルーセルの最終プレビューです。

製品カルーセルは、どのデバイスでも美しく見えるカルーセル形式で製品を表示することで、より優れたユーザー エクスペリエンスを作成するのに役立ちます。 だから、もう待たないでください! Elementor 用の PowerPack アドオンを入手して、WooCommerce のカスタマイズを今すぐ始めましょう!
次へ: Elementor を使用して WooCommerce マイ アカウント ページをカスタマイズする
このチュートリアルが PowerPack Woo – Products ウィジェットの概要を完全に説明し、Elementor を使用して WooCommerce Product Carousel を簡単に作成するのに役立つことを願っています.
WooCommerce サイトのデフォルトのマイ アカウント ページのスタイルを設定する簡単な方法をお探しの場合は、Elementor を使用して WooCommerce マイ アカウント ページをカスタマイズする方法に関する段階的なチュートリアルをご覧ください。
Elementor を使用して WooCommerce ストアをセットアップするための詳細なガイドも公開しています。
Woo – 製品ウィジェットは PowerPack アドオンの Pro パッケージに含まれています。 ここをクリックして、Elementor および WordPress 用の PowerPack 製品ウィジェットを今すぐ入手してください。
また、Twitter、Facebook、YouTube にも参加してください。