Elementor [Adım Adım Kılavuz] Kullanarak WooCommerce Ürün Döngüsü Nasıl Oluşturulur
Yayınlanan: 2022-08-17Elementor kullanarak bir WooCommerce Ürün Döngüsü oluşturmanın bir yolunu mu arıyorsunuz? O halde doğru sayfaya geldiniz! Bu ayrıntılı kılavuz, WordPress sitenizde etkileşimli bir WooCommerce ürün atlıkarınca slaytının nasıl oluşturulacağını gösterecektir.
Öğreticimize başlamadan önce, çevrim içi ürünleri karusel kaydırıcılarda sergilemenin bazı faydalarına bakalım.
Neden bir WooCommerce Ürün Döngüsüne İhtiyacım Var?
Kendinize “neden bir WooCommerce ürün karuseline ihtiyacım var” diye soruyor olabilirsiniz?
Ürün karuseli, ürünlerinizi sergilemenin ve satışları artırmanın harika bir yoludur.
Ürünlerinizi carousel formatında sergileyerek potansiyel alıcılarınıza sorunsuz bir alışveriş deneyimi sağlayabilirsiniz. Tüm ürünleri tek bir yerde görüntülemenin yanı sıra, aynı anda birden fazla ürünü seçme esnekliğine sahip olurlar.

Ürün karuselleri, aralarından seçim yapabileceğiniz farklı kategorilerde birden fazla öğeye sahip olduğunuz e-ticaret siteleri için özellikle yararlıdır. Örneğin, çevrimiçi mağazanızda kıyafet veya mobilya satıyorsanız, farklı fiyatları farklı seçeneklerle vurgulayarak ve müşterilerin istedikleri şeye bağlı olarak "sola kaydırmalarına" veya "sağa kaydırmalarına" izin vererek, dönen kaydırıcıları etkili bir pazarlama aracı olarak kullanabilirsiniz. zaman.
Bir ürün karuseli ayrıca kullanıcılara her bir ürüne ilişkin görsel bir genel bakış sunarak ziyaretçilerin hangilerinin en çok ilgilendiklerine hızlıca karar vermesini sağlar. Bu, web sitenizden çevrimiçi satın alırken hangi ürünleri istedikleri konusunda bilinçli kararlar vermelerine yardımcı olur.
Ürünleri atlıkarınca formatında göstermenin avantajlarını öğrendiğinize göre şimdi öğreticimize geçelim.
Elementor kullanarak bir WooCommerce Ürün Döngüsü oluşturun
Elementor Pro'nun kapsamlı işlevsellik ve seçeneklerine rağmen, Elementor ile WooCommerce web sitelerini oluşturmak ve özelleştirmek bazen zor olabilir.
Elementor'u daha da genişletmek için WooCommerce için özel widget'lar sunan Elementor eklentileri yapabilirsiniz.
PowerPack Eklentileri'nin WooCommerce Elementor widget'ları size zaman ve emek kazandırabilir. Bu widget'lar, WooCommerce sayfa özelleştirmenizi zahmetsiz ve daha yönetilebilir hale getirmek için özel olarak tasarlanmıştır.
Elementor için tüm PowerPack Woo widget'ları, bir WooCommerce web sitesi oluşturma sürecini basitleştiren ve herhangi bir HTML kodu ve CSS eklemeden gelişmiş özelleştirme yapmanıza olanak tanıyan birçok stil seçeneği sunar.
PowerPack Woo – Elementor için Ürünler Widget'ı
PowerPack Woo – Ürünler widget'ı, ürün sayfalarınızda etkileyici ürün teşhirleri oluşturmanıza olanak tanır.
Woo Product Grid Widget, hem Döngü hem de Izgara modlarını destekler, bu nedenle iki düzen arasında geçiş yapmak kolaydır. Özelleştirilmiş düzenlerin yanı sıra, site ziyaretçilerinize e-mağazanızdan kusursuz bir alışveriş deneyimi sunmanıza yardımcı olan Sepete Ekle ve Hızlı Görünüm özelliklerini alırsınız.
Ayrıca, Woo ürünlerini birden çok parametreye göre getirmek ve filtrelemek için bir Sorgu özelliği elde edersiniz.
Ayrıca, özelleştirilmiş Ürün Rozetlerini görüntüleme özelliğine de sahip olursunuz. Satış rozetlerini sergilemek, müşterilerin dikkatini çekmeye ve satışları hemen artırmaya yardımcı olur.
Öyleyse, WooCommerce ürün sayfanızı nasıl özelleştirebileceğinizi ve Elementor ve PowerPack Woo – Ürünler Widget'ını kullanarak ürünlerinizi karusellerde nasıl görüntüleyebileceğinizi görelim.
Adım 1: Yükleyin ve Etkinleştirin: Elementor, WooCommerce ve PowerPack Eklentileri
Başlamak için yüklemeniz ve etkinleştirmeniz gerekir:
- Elementor (Ücretsiz)
- WooCommerce Eklentisi (Ücretsiz)
- Elementor (Pro) için PowerPack Eklentileri
Adım 2: Woo – Ürünler Widget'ını sürükleyip bırakın
Tüm eklentileri kurup etkinleştirdikten sonra, yeni bir sayfa oluşturun veya Elementor düzenleyicisini kullanarak mevcut bir sayfayı açın.
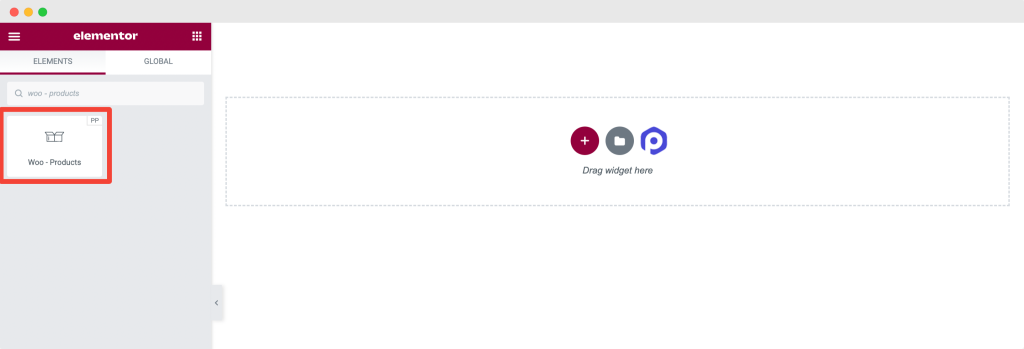
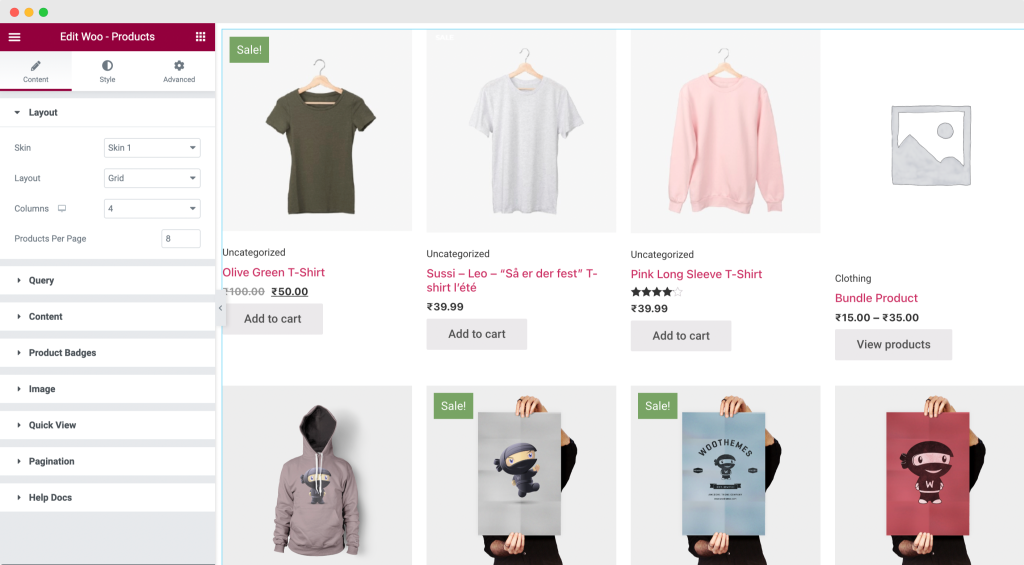
Şimdi düzenleyicide “Woo – Ürünler”i arayın ve widget'ı sayfaya sürükleyip bırakın.

Woo – Ürün widget'ını bıraktığınız anda, ürünlerin hemen göründüğünü göreceksiniz. Solda üç sekme göreceksiniz: İçerik , Stil ve Gelişmiş . Ana odak noktamız İçerik ve Stil sekmesi seçenekleri olacaktır.

3. Adım: İçerik Sekmesindeki Özelleştirmeler
İçerik sekmesi, içerik ekleme ve özelleştirme seçenekleri sunar. Her seçeneğe ayrı ayrı bakalım.
1. Düzen
Düzen bölümünde, ürünlerin ekranının düzenini özelleştirmek ve ayarlamak için seçenekler alırsınız.
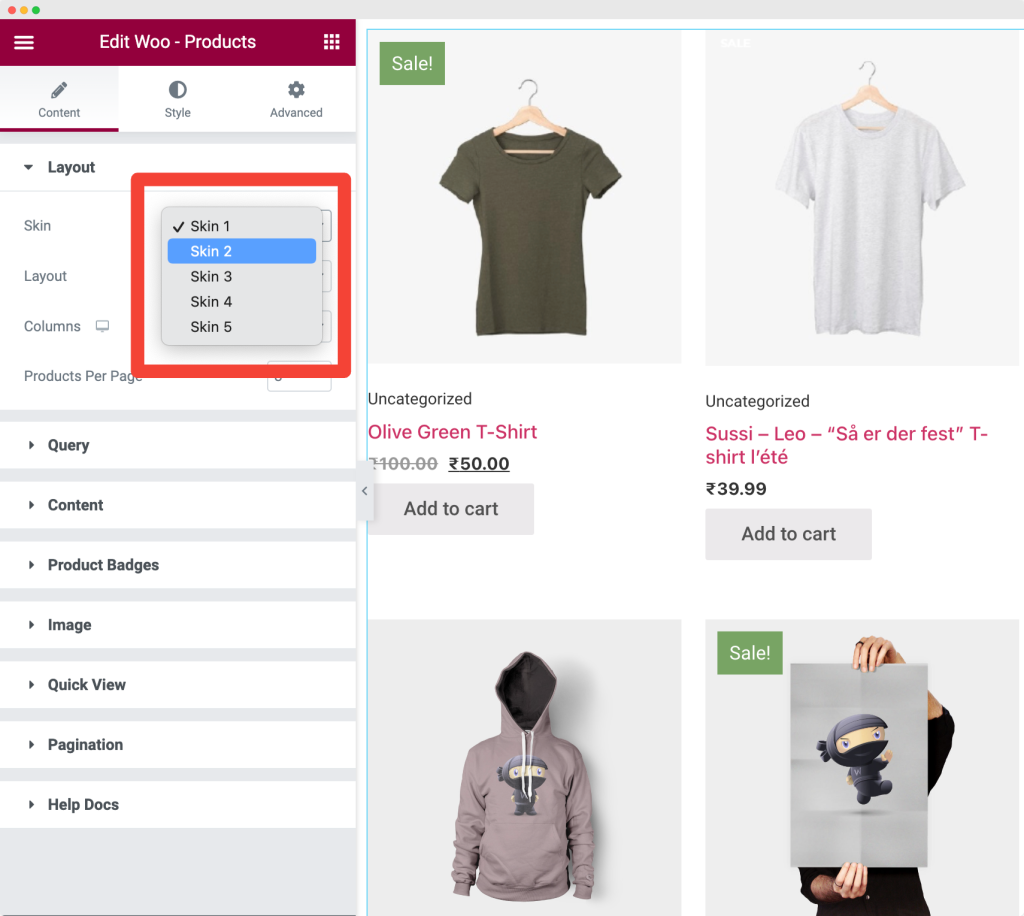
- Dış Görünüm: Düzen >> Dış Görünüm'de, ürün ekranınız için önceden oluşturulmuş 5 farklı şık dış görünüm seçeneği bulacaksınız. Mevcut mağaza görünümünüze ve marka tercihinize göre herhangi bir cilt seçeneğini seçebilirsiniz.

Her Cilt Tipi, WooCommerce ürünlerinin görüntüsünü geliştirmek için farklı bir stil ve özellikler sunar.
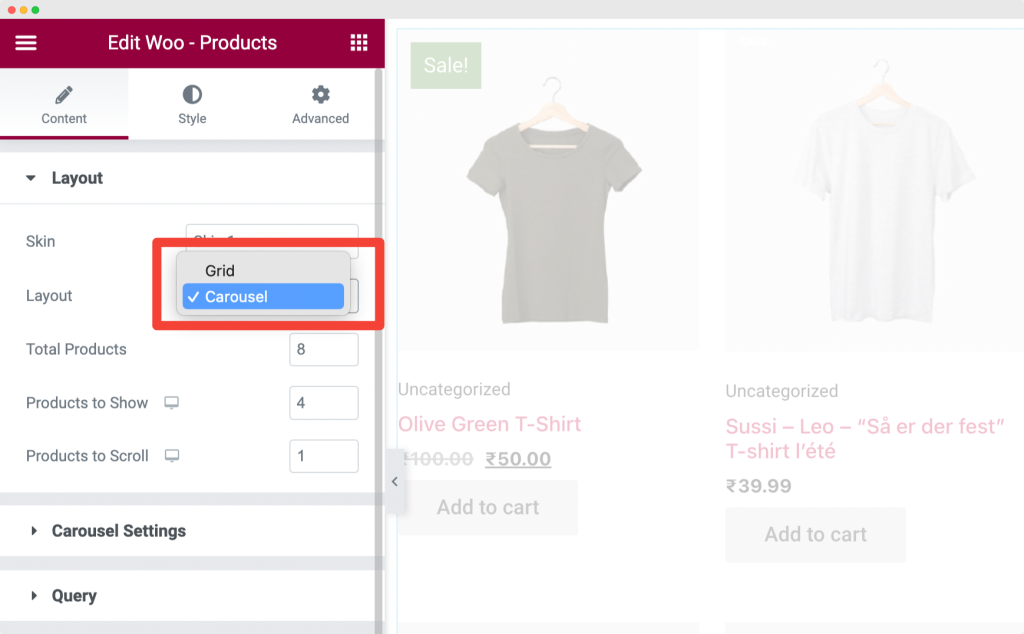
- Düzen: Ardından, Carousel düzenini seçmeniz gerekir.

Yukarıdaki resimde görebileceğiniz gibi, Woo – Ürün widget'ında iki düzen seçeneği mevcuttur: Grid ve Carousel . Bu durumda, bir WooCommerce Ürün Döngüsü oluşturduğumuzdan Döngü düzenini seçeceğiz.
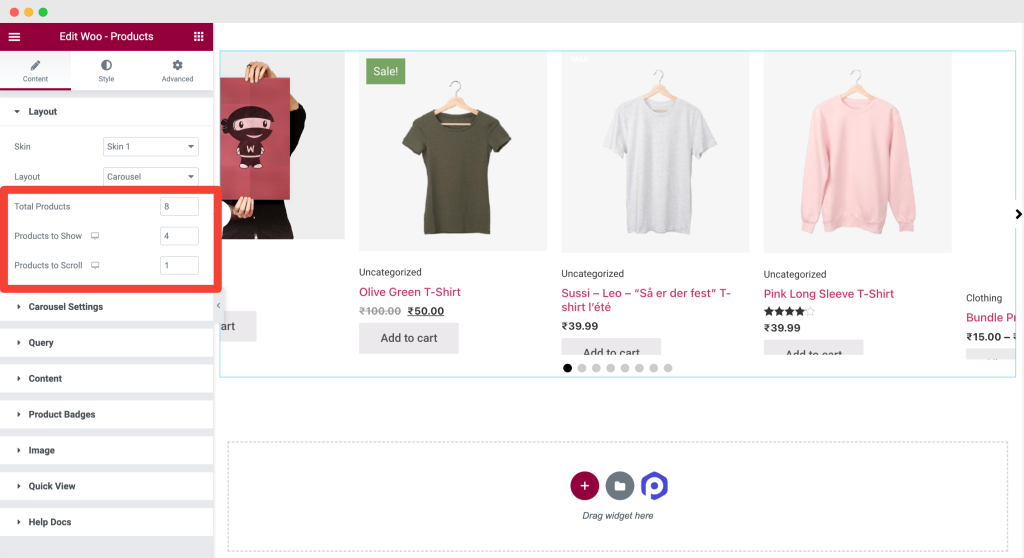
Düzeni seçtiğiniz anda ürünleriniz bir döner kaydırıcıda görüntülenecektir. Düzeni özelleştirmek için aşağıdaki seçenekleri de alırsınız:
- Toplam Ürünler: Sayfanızda görüntülemek istediğiniz toplam ürün sayısını seçebilirsiniz.
- Gösterilecek Ürünler: Bu seçenekten aktif bir ekranda kaç tane ürün görüntülemek istediğinizi seçebilirsiniz.
- Kaydırılacak Ürünler: Burada tek bir tıklama ile kaç adet ürünün kaydırılacağını belirleyebilirsiniz.

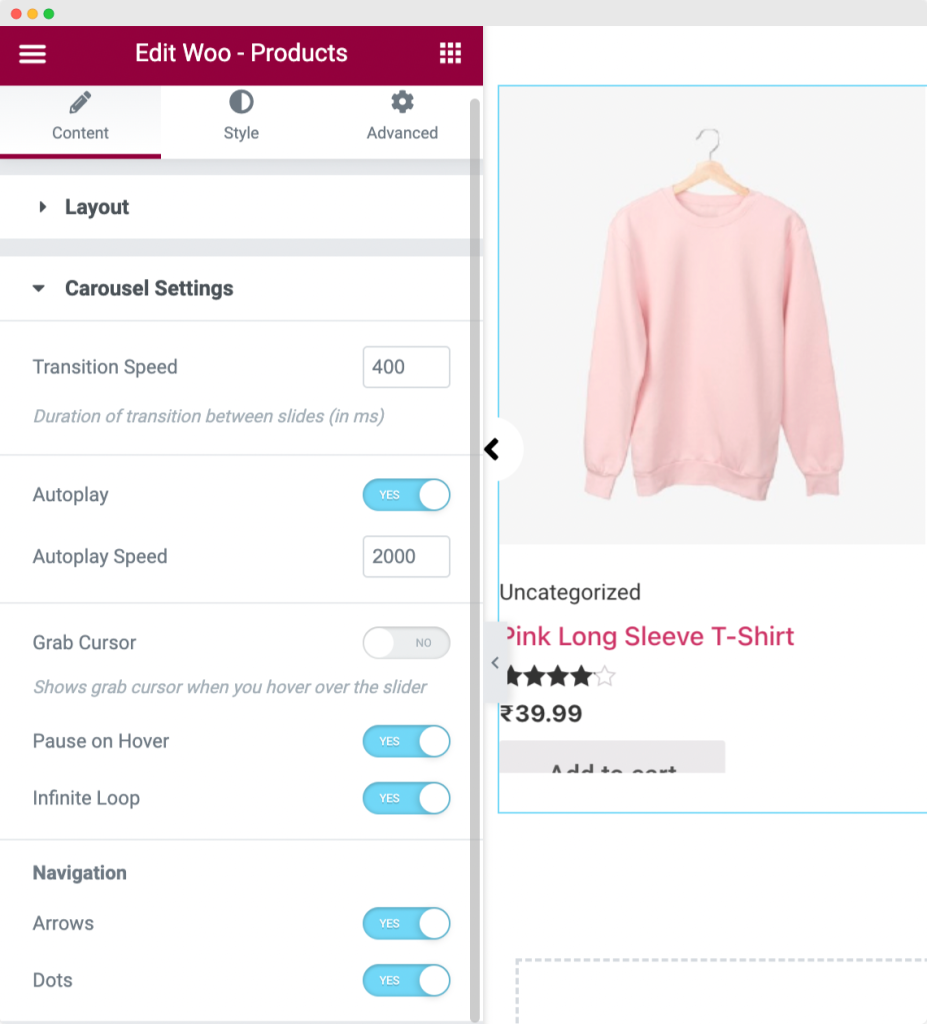
2. Döngü Ayarları
Ardından, atlıkarınca kaydırıcılarınız için gelişmiş ayarlar alırsınız. Bu seçenekler, size karuselin navigasyon davranışı üzerinde tam kontrol sağlar.

Seçenekler şunlardır:
- Geçiş Hızı: Bu, slaytlar arasındaki geçiş süresini (ms cinsinden) ayarlamanıza olanak tanır.
- Otomatik Oynat: Otomatik Oynat seçeneğini etkinleştirirseniz, ürün karuseliniz sayfa yüklenir yüklenmez otomatik olarak kaymaya başlar.
- Otomatik Oynatma Hızı: Ayrıca, atlıkarıncanın otomatik oynatma hızını ayarlama seçeneğine de sahip olursunuz.
- Tutma İmleci: Bu seçeneğin etkinleştirilmesi, kaydırıcının üzerine geldiğinizde bir tutma imlecini görüntüler.
- Hover'da Duraklat: Vurguluyken atlı karıncayı durdurmak istiyorsanız, bu seçeneği etkinleştirin.
- Sonsuz Döngü: Bu, atlıkarınca ürünlerini hiç bitmeyen bir döngüde kaydırır.
- Gezinme: Oklar ve Noktalar
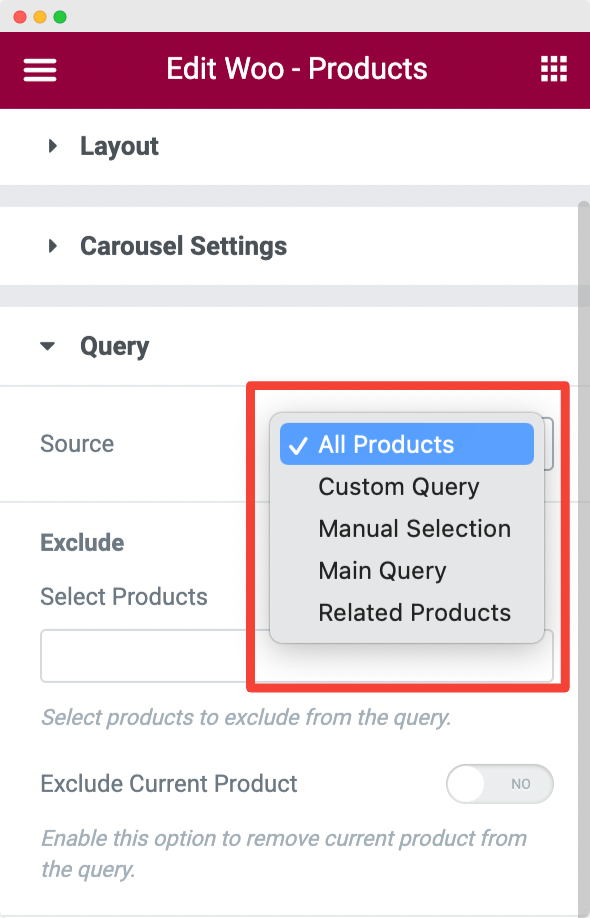
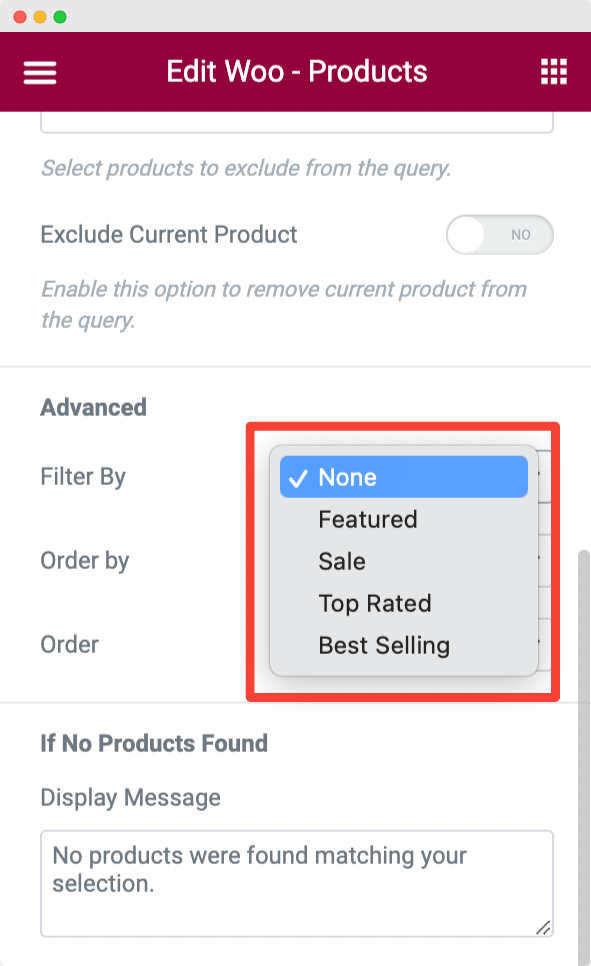
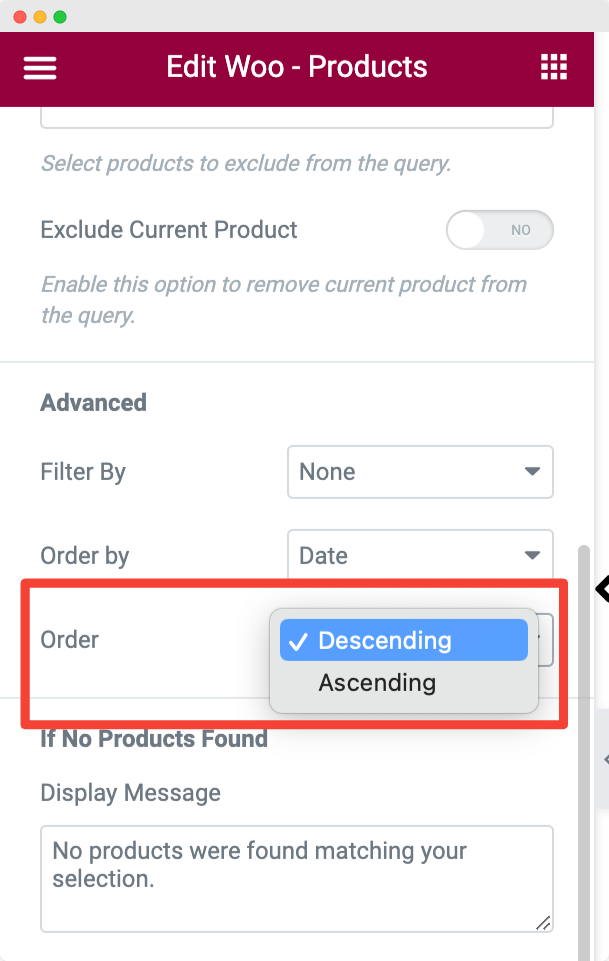
3. Sorgu
PowerPack Woo – Ürünler widget'ı, yerleşik bir Sorgu Oluşturucu içerir. Bu özellik, tüm ürünleri görüntülemenize, Özel Sorgu uygulayarak filtrelemenize ve hatta her bir ürünü Manuel Olarak seçme esnekliği vermenize olanak tanır.

Ayrıca, ürünlerinizin görüntülenme sırasını filtrelemek ve ayarlamak için Gelişmiş seçenekler elde edersiniz. Tüm seçenekleri keşfetmek için aşağıdaki resimleri kontrol edin.
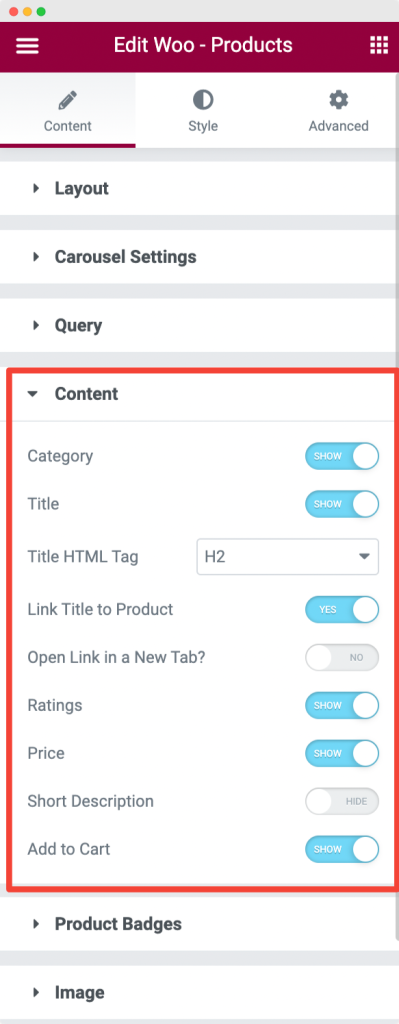
4. İçerik
Bölüm seçeneklerini kullanarak ürün içeriğinin görünümünü özelleştirebilirsiniz. Örneğin, Ürün Kategorisini, Başlığı, Ürüne Başlığı Bağla, Puanları, Fiyatı, Kısa Açıklamayı veya Sepete Ekle Düğmesini görüntülemeyi seçebilirsiniz.

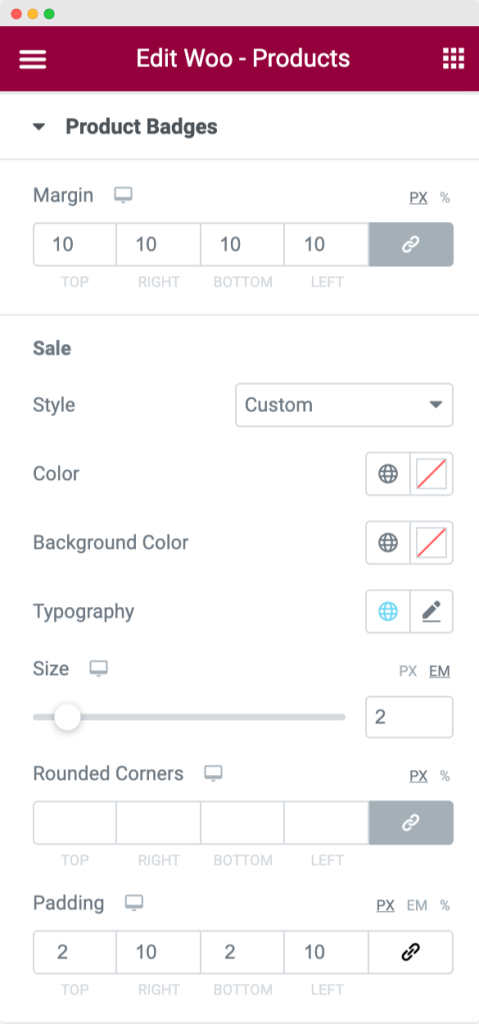
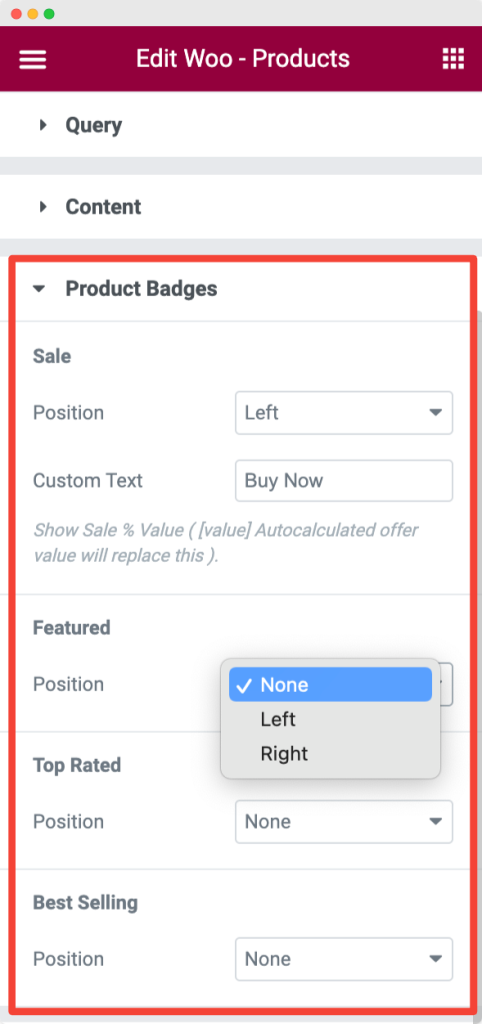
5. Ürün Rozetleri
Ziyaretçilerinizin dikkatini anında çekmek için özelleştirilmiş Ürün Rozetlerini sergileyebilirsiniz. Ek olarak, rozetlerin konumunu ayarlama ve tercihinize göre özel bir metin tanımlama seçenekleri elde edersiniz.

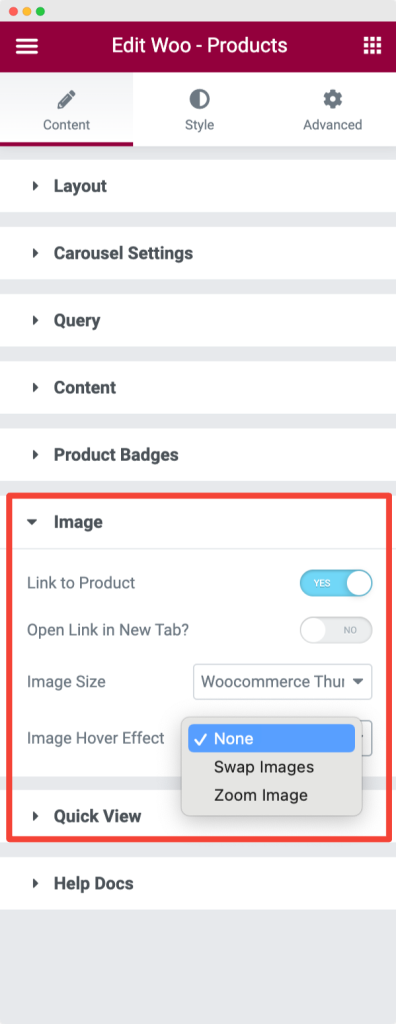
6. Resim
Görüntü bölümünde, aralarından seçim yapabileceğiniz varsayılan WooCommerce görüntü boyutu seçeneklerini bulacaksınız. Ayrıca, Tercihlerinize göre Görüntü Hover Efektini de ayarlayabilirsiniz.

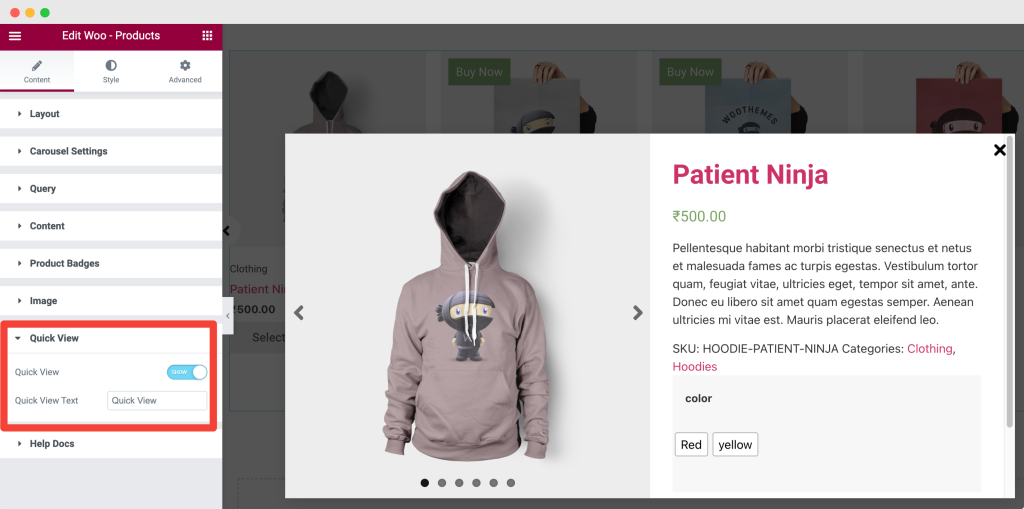
7. Hızlı Görünüm
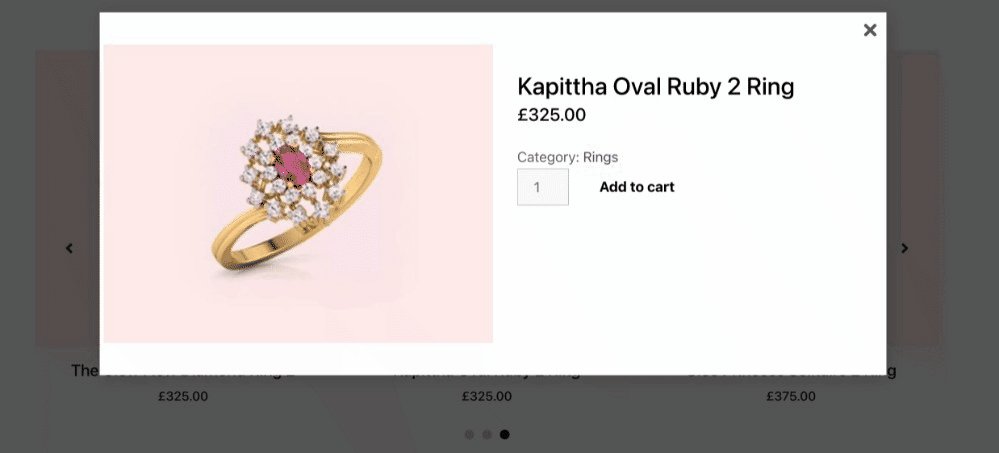
Hızlı Görüntüleme özelliği ile ürün karuseliniz için hızlı görüntüleme özelliğini etkinleştirebilirsiniz. Bu işlevde, her ürünün üzerinde bir hızlı görüntüleme düğmesi görüntüleyebilirsiniz ve bir ziyaretçi tıkladığında, ürünün tüm ayrıntılarını içeren bir ışık kutusu açılır.
Bu özelliği kullanarak, potansiyel müşterileriniz tek ürün detaylarını doğrudan ürün sayfasında görebilirler.

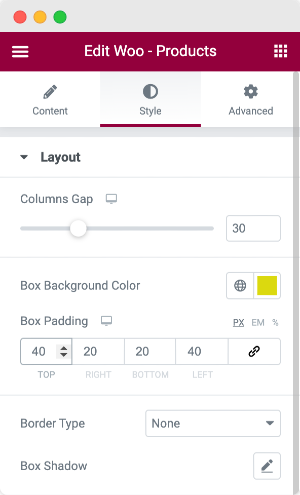
4. Adım: Stil sekmesindeki özelleştirmeler
İçerik sekmesinde özelleştirmeler yaptıktan sonra Stil sekmesine gidin.
Stil sekmesinde, ürün karuselinizin görünümünü ve verdiği hissi değiştirmek için stil seçenekleri bulacaksınız. Örneğin, renk özelleştirme seçenekleri, tipografi değişiklik özellikleri, kenar boşluğu doldurma seçenekleri ve daha fazlasını bulacaksınız.
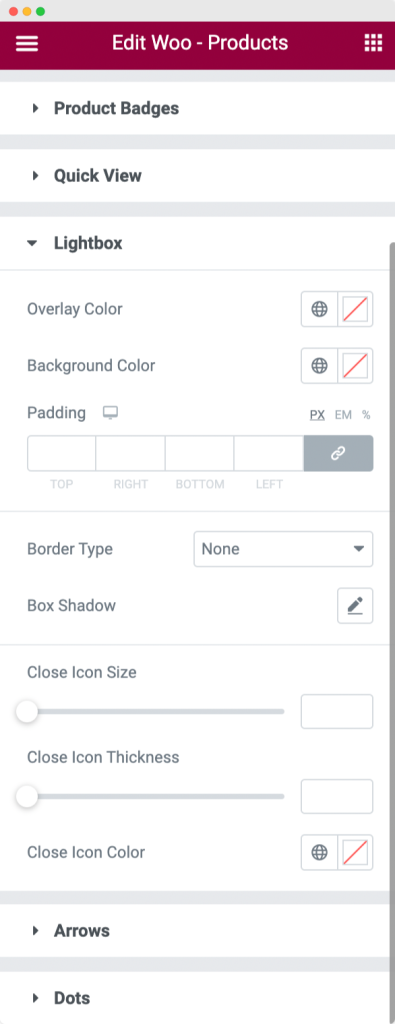
Stil sekmesinde bulacağınız seçenekler şunlardır:
- Düzen
- İçerik
- Ürün Rozetleri
- Hızlı Görünüm
- Hafif kutu
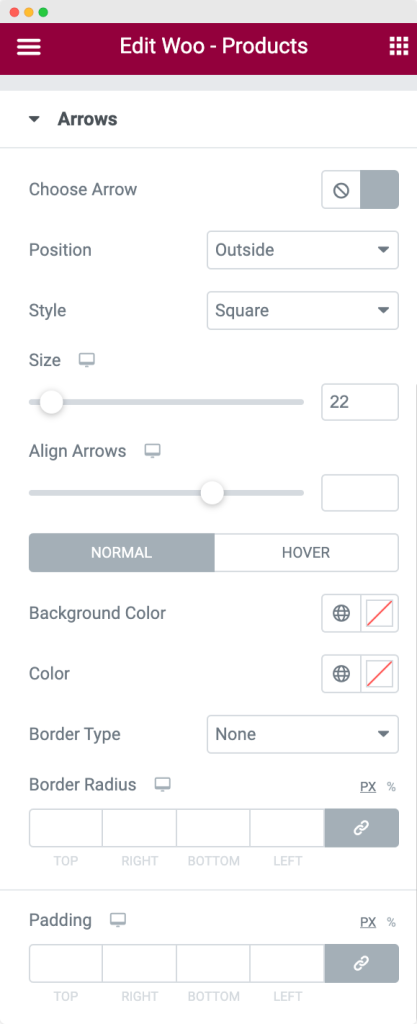
- Oklar
- noktalar
Stil sekmesindeki tüm seçenekler açıklayıcıdır. Tüm stil seçeneklerini keşfedin ve Elementor'u şimdi kullanarak tamamen özelleştirilmiş bir WooCommerce ürün atlıkarınca kaydırıcısı oluşturun!
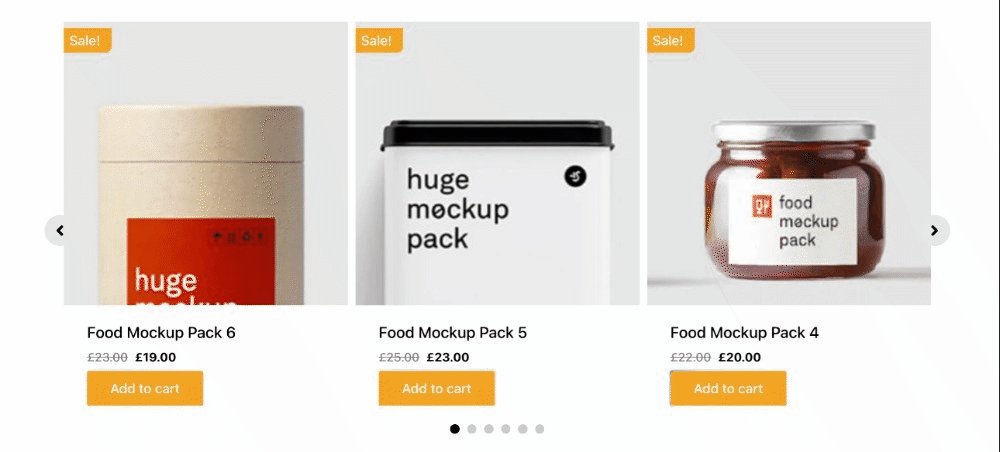
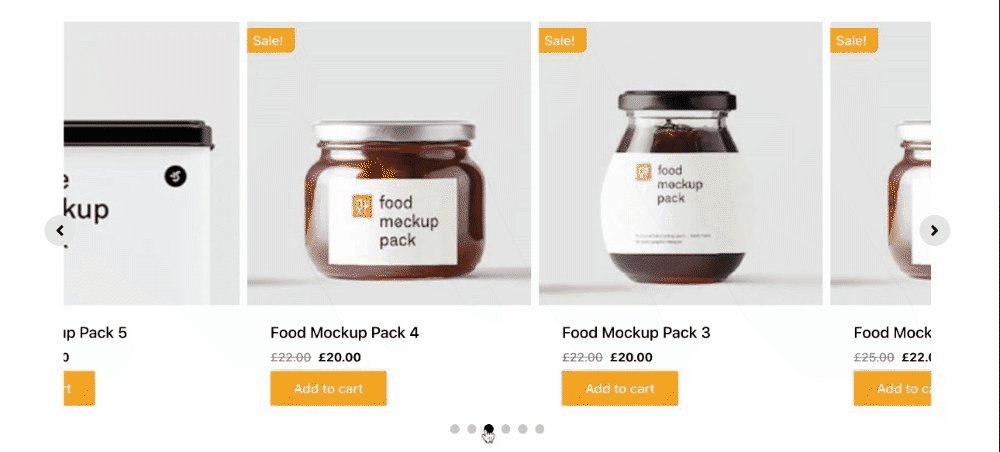
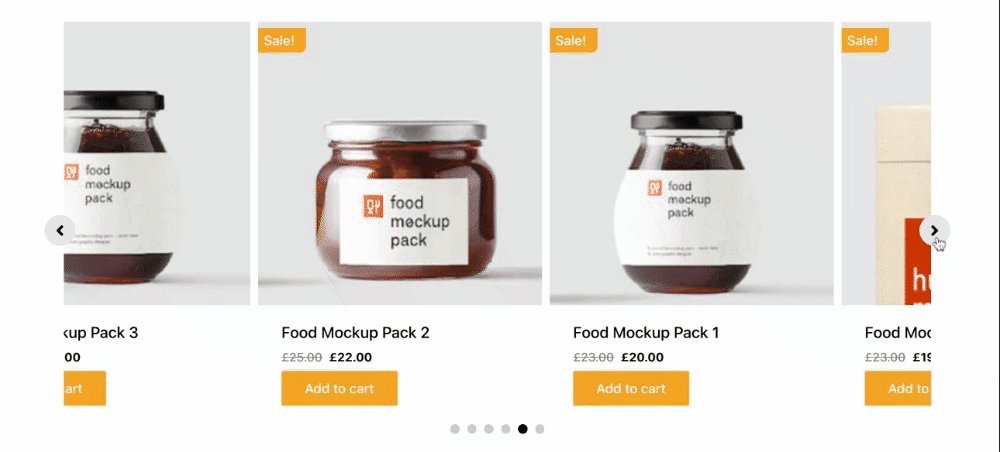
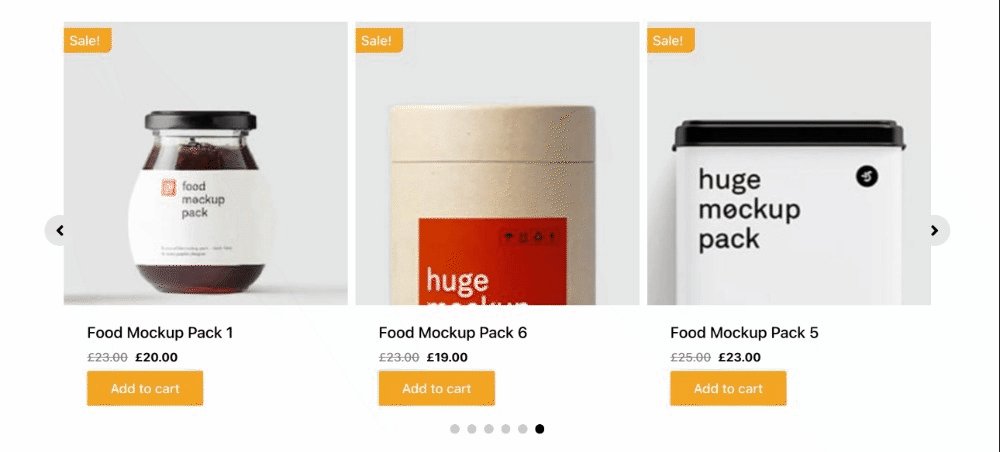
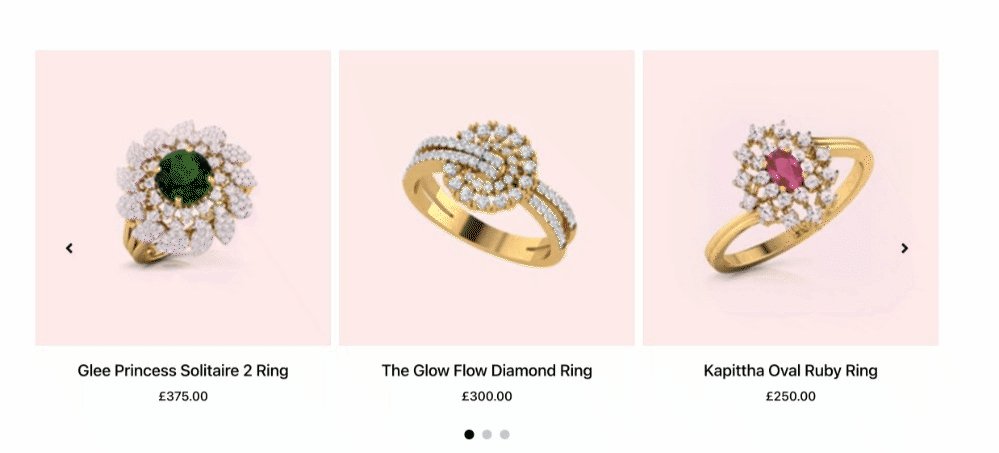
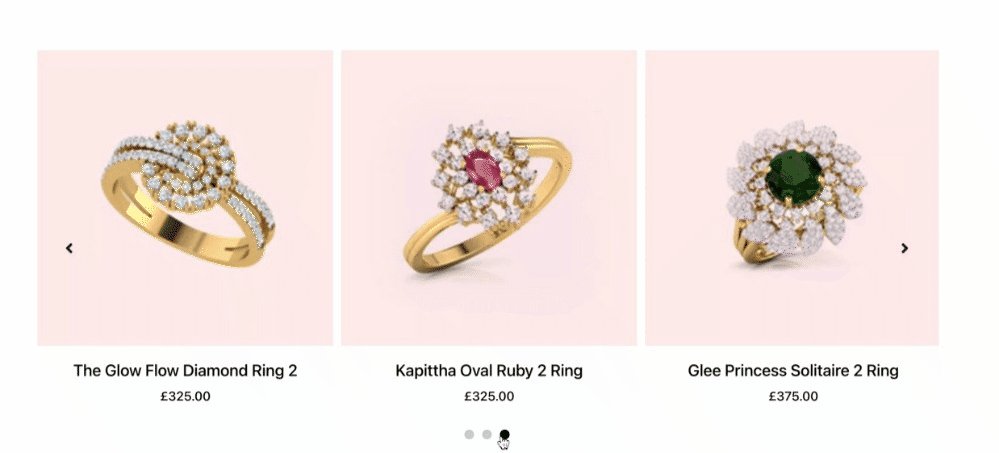
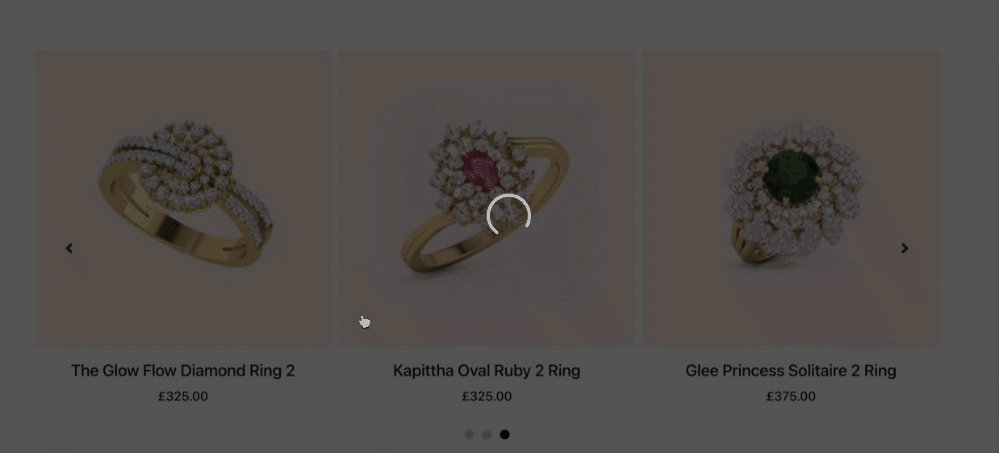
WooCommerce Ürün Döngü Widget'ının Önizlemesi
Bu nedenle, e-mağazanızı daha çekici ve çekici hale getirmenin kolay bir yolunu arıyorsanız, WooCommerce Ürün Döngüsü tam da ihtiyacınız olan şeydir.
İşte, PowerPack Woo – Ürün widget'ı ve Elementor sayfa oluşturucu kullanılarak oluşturulan WooCommerce ürünlerinizin karuselinin son bir önizlemesi.

Ürün karuselleri, ürünleri herhangi bir cihazda güzel görünen bir atlıkarınca biçiminde görüntüleyerek daha iyi bir kullanıcı deneyimi oluşturmanıza yardımcı olur. O halde, daha fazla beklemeyin! Elementor için PowerPack Eklentileri alın ve WooCommerce'inizi bugün özelleştirmeye başlayın!
Sonraki: WooCommerce Hesabım Sayfasını Elementor kullanarak özelleştirin
Bu öğreticinin PowerPack Woo – Ürünler widget'ına tam bir genel bakış sağladığını ve Elementor kullanarak kolayca bir WooCommerce Ürün Döngüsü oluşturmanıza yardımcı olacağını umuyoruz.
WooCommerce sitenizin varsayılan Hesabım Sayfasını biçimlendirmenin basit bir yolunu arıyorsanız, Elementor kullanarak WooCommerce Hesabım Sayfasını nasıl özelleştireceğinizle ilgili adım adım eğitimimize göz atın.
Ayrıca Elementor kullanarak bir WooCommerce mağazası kurma hakkında ayrıntılı bir kılavuz yayınladık.
Woo – Ürünler widget'ı, PowerPack Eklentileri'nin Pro paketlerinde bulunur, peki ne bekliyorsunuz? Elementor ve WordPress için PowerPack Ürünleri Widget'ını şimdi almak için burayı tıklayın!
Ayrıca Twitter, Facebook ve YouTube'da bize katılın.