Elementor를 사용하여 WooCommerce 제품 캐러셀을 만드는 방법 [단계별 가이드]
게시 됨: 2022-08-17Elementor를 사용하여 WooCommerce 제품 캐러셀을 만드는 방법을 찾고 있습니까? 그런 다음 올바른 페이지에 도착했습니다! 이 자세한 가이드는 WordPress 사이트에서 대화형 WooCommerce 제품 캐러셀 슬라이드를 만드는 방법을 보여줍니다.
튜토리얼을 시작하기 전에 먼저 캐러셀 슬라이더에 온라인 제품을 표시할 때의 몇 가지 이점을 살펴보겠습니다.
WooCommerce 제품 캐러셀이 필요한 이유는 무엇입니까?
"WooCommerce 제품 캐러셀이 왜 필요한가요?"라고 스스로에게 물을 수도 있습니다.
제품 캐러셀은 제품을 선보이고 매출을 높일 수 있는 좋은 방법입니다.
상품을 캐러셀 형식으로 표시하여 잠재 구매자에게 원활한 쇼핑 경험을 제공할 수 있습니다. 한 곳에서 모든 항목을 보는 것 외에도 여러 제품을 동시에 선택할 수 있는 유연성을 얻습니다.

제품 캐러셀은 선택할 수 있는 다양한 카테고리의 여러 항목이 있는 전자 상거래 사이트에 특히 유용합니다. 예를 들어, 온라인 상점에서 옷이나 가구를 판매하는 경우 다양한 가격으로 다양한 옵션을 강조하고 고객이 원하는 항목에 따라 "왼쪽으로 밀기" 또는 "오른쪽으로 밀기"를 허용하여 회전식 슬라이더를 효과적인 마케팅 도구로 사용할 수 있습니다. 시간.
또한 제품 캐러셀은 방문자가 가장 관심 있는 제품을 빠르게 결정할 수 있도록 각 제품에 대한 시각적 개요를 사용자에게 제공합니다. 이것은 그들이 귀하의 웹사이트에서 온라인으로 구매할 때 어떤 제품을 원하는지 정보에 입각한 결정을 내리는 데 도움이 됩니다.
캐러셀 형식으로 제품을 표시할 때의 이점을 배웠으므로 이제 튜토리얼을 진행해 보겠습니다.
Elementor를 사용하여 WooCommerce 제품 캐러셀 만들기
Elementor Pro의 광범위한 기능과 옵션에도 불구하고 Elementor를 사용하여 WooCommerce 웹사이트를 구축하고 사용자 지정하는 것이 때때로 어려울 수 있습니다.
Elementor를 더 확장하려면 WooCommerce 전용 위젯을 제공하는 애드온을 Elementor할 수 있습니다.
PowerPack Addons의 WooCommerce Elementor 위젯을 사용하면 시간과 노력을 절약할 수 있습니다. 이 위젯은 WooCommerce 페이지 사용자 정의를 쉽고 관리하기 쉽게 만들기 위해 특별히 설계되었습니다.
Elementor용 모든 PowerPack Woo 위젯은 WooCommerce 웹 사이트 구축 프로세스를 단순화하고 HTML 코드 및 CSS를 추가하지 않고도 고급 사용자 정의를 수행할 수 있는 다양한 스타일 옵션을 제공합니다.
PowerPack Woo – Elementor용 제품 위젯
PowerPack Woo – 제품 위젯을 사용하면 제품 페이지에 인상적인 제품 디스플레이를 만들 수 있습니다.
Woo Product Grid Widget은 Carousel 과 Grid 모드를 모두 지원하므로 두 레이아웃 사이를 쉽게 전환할 수 있습니다. 맞춤형 레이아웃과 함께 장바구니 에 추가 및 빠른 보기 기능이 제공되어 사이트 방문자에게 e-store에서 완벽한 쇼핑 경험을 제공하는 데 도움이 됩니다.
또한 여러 매개변수를 기반으로 Woo 제품을 가져오고 필터링하는 쿼리 기능을 사용할 수 있습니다.
또한 맞춤형 제품 배지 를 표시하는 기능을 사용할 수 있습니다. 판매 배지를 표시하면 고객의 관심을 끌고 즉시 판매를 늘리는 데 도움이 됩니다.
Elementor 및 PowerPack Woo – 제품 위젯을 사용하여 WooCommerce 제품 페이지를 사용자 정의하고 캐러셀에 제품을 표시하는 방법을 살펴보겠습니다.
1단계: 설치 및 활성화: Elementor, WooCommerce 및 PowerPack 애드온
시작하려면 다음을 설치하고 활성화해야 합니다.
- 엘리멘터(무료)
- WooCommerce 플러그인(무료)
- Elementor(Pro)용 PowerPack 애드온
2단계: Woo – 제품 위젯 드래그 앤 드롭
모든 플러그인을 설치하고 활성화했으면 새 페이지를 만들거나 Elementor 편집기를 사용하여 기존 페이지를 엽니다.
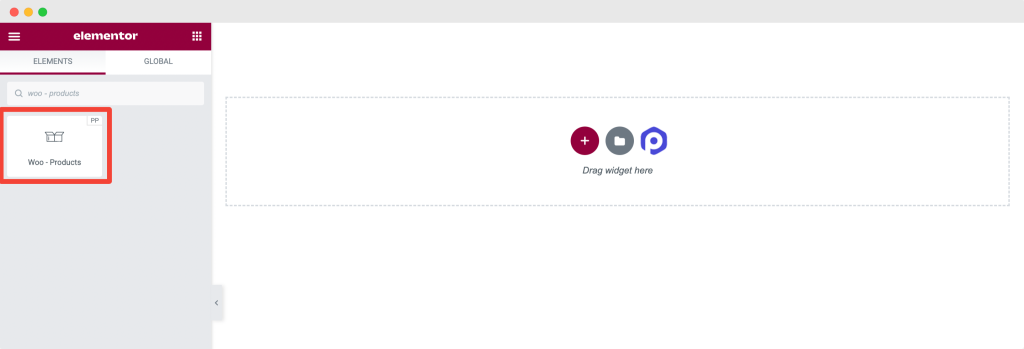
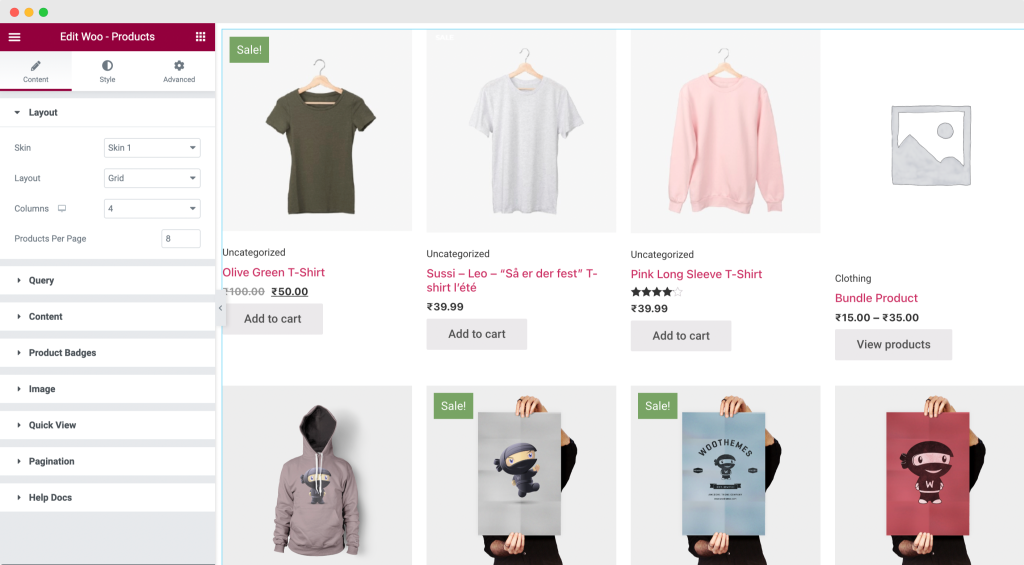
이제 편집기에서 “Woo – Products” 를 검색하고 위젯을 페이지에 끌어다 놓습니다.

Woo – 제품 위젯을 드롭하는 즉시 제품이 표시되는 것을 볼 수 있습니다. 왼쪽에 콘텐츠 , 스타일 및 고급 의 세 가지 탭이 표시됩니다. 우리의 주요 초점은 콘텐츠 및 스타일 탭 옵션에 있습니다.

3단계: 콘텐츠 탭의 사용자 지정
콘텐츠 탭은 콘텐츠를 추가하고 사용자 지정하기 위한 옵션을 제공합니다. 각 옵션을 개별적으로 살펴보겠습니다.
1. 레이아웃
레이아웃 섹션에서는 제품 디스플레이의 레이아웃을 사용자 지정하고 설정하는 옵션을 얻을 수 있습니다.
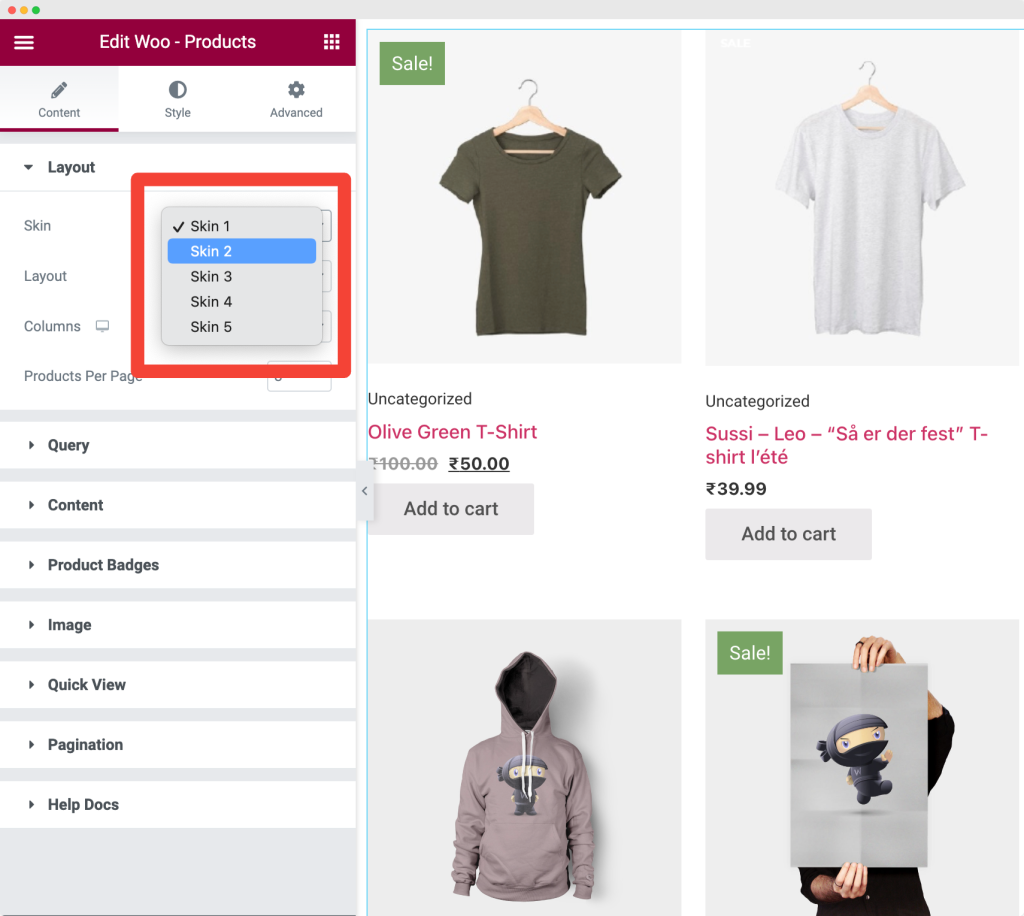
- 스킨: 레이아웃 >> 스킨 에서 제품 디스플레이를 위한 5가지 스타일리시한 사전 제작 스킨 옵션을 찾을 수 있습니다. 기존 매장의 룩과 브랜드 선호도에 따라 스킨 옵션을 선택할 수 있습니다.

각 스킨 유형은 WooCommerce 제품의 디스플레이를 향상시키기 위해 다른 스타일과 기능을 제공합니다.
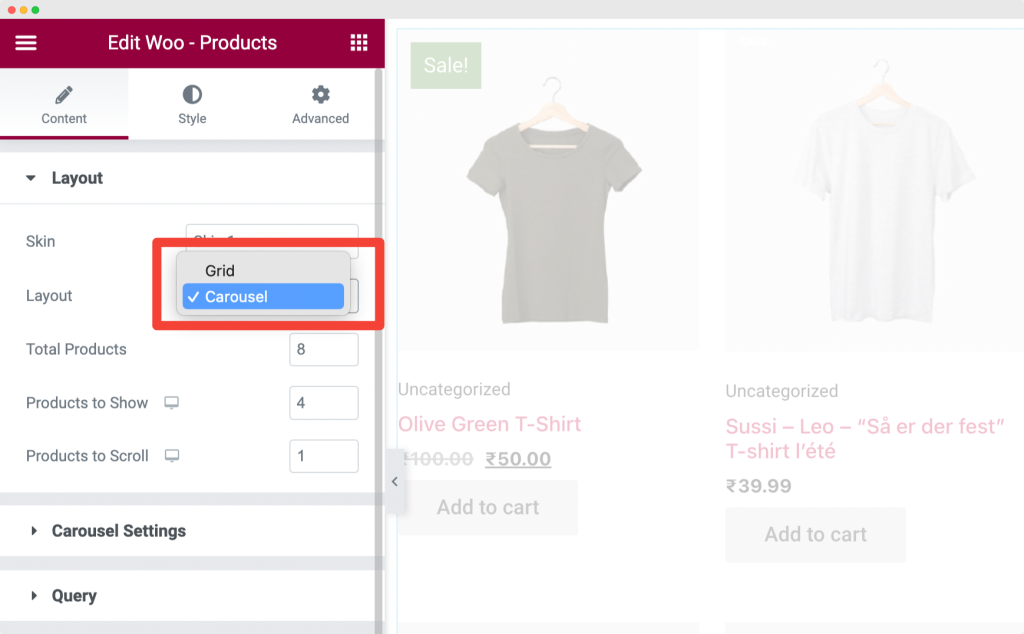
- 레이아웃: 다음으로 Carousel 레이아웃을 선택해야 합니다.

위 이미지에서 볼 수 있듯이 Woo – Product 위젯에는 Grid 및 Carousel 의 두 가지 레이아웃 옵션을 사용할 수 있습니다. 이 경우 WooCommerce Product Carousel을 생성하므로 Carousel 레이아웃을 선택합니다.
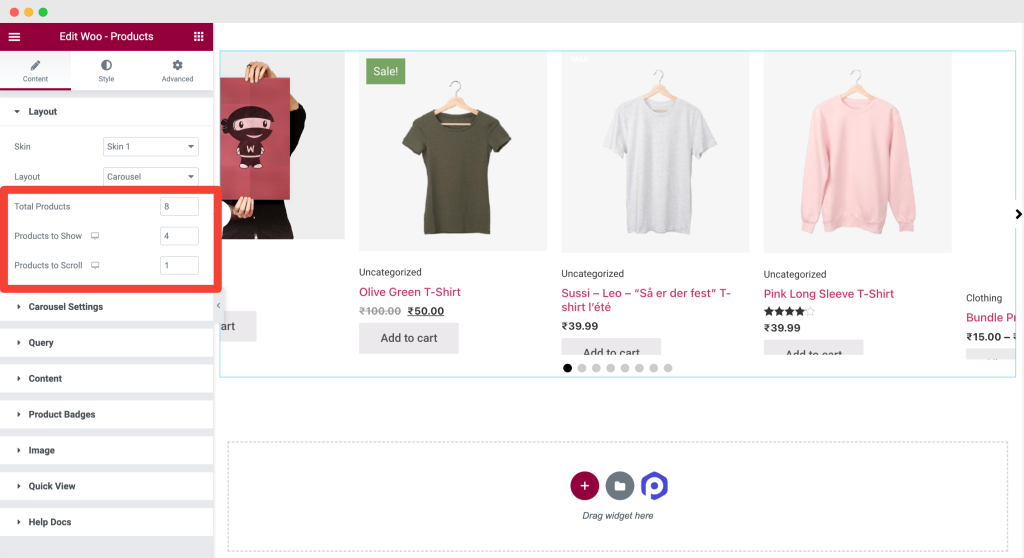
레이아웃을 선택하는 즉시 제품이 캐러셀 슬라이더에 표시됩니다. 레이아웃을 사용자 정의하기 위한 다음 옵션도 제공됩니다.
- 총 제품: 페이지에 표시할 총 제품 수를 선택할 수 있습니다.
- 표시할 제품: 이 옵션에서 활성 화면에 표시할 제품 수를 선택할 수 있습니다.
- 스크롤할 제품: 여기에서 한 번의 클릭으로 스크롤해야 하는 제품 수를 정의할 수 있습니다.

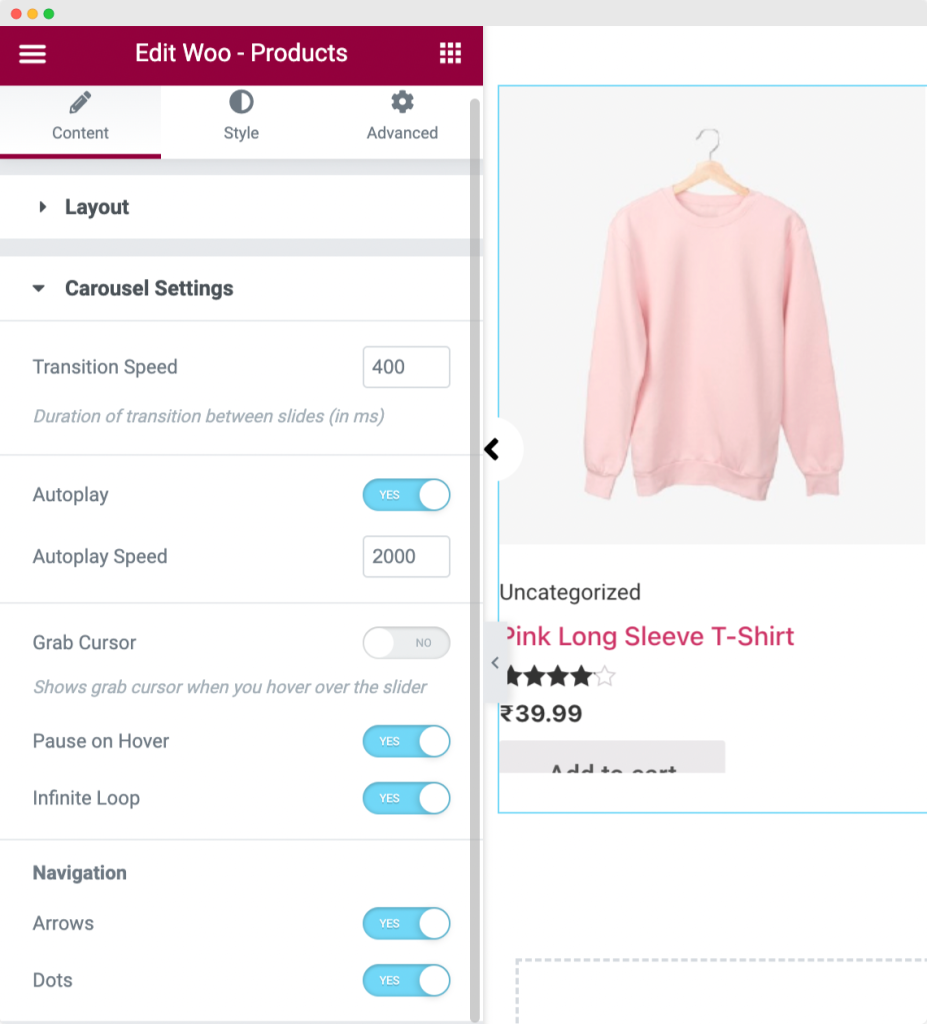
2. 캐러셀 설정
다음으로 캐러셀 슬라이더에 대한 고급 설정이 제공됩니다. 이러한 옵션을 사용하면 캐러셀의 탐색 동작을 완전히 제어할 수 있습니다.

옵션은 다음과 같습니다.
- 전환 속도: 슬라이드 간의 전환 시간(ms)을 설정할 수 있습니다.
- 자동 재생: 자동 재생 옵션을 활성화하면 페이지가 로드되는 즉시 제품 캐러셀이 자동으로 슬라이딩되기 시작합니다.
- 자동 재생 속도: 또한 캐러셀의 자동 재생 속도를 설정하는 옵션이 제공됩니다.
- 커서 잡기: 이 옵션을 활성화하면 슬라이더 위로 마우스를 가져가면 잡기 커서가 표시됩니다.
- 마우스 오버 시 일시 중지: 마우스 오버 시 캐러셀을 중지하려면 이 옵션을 활성화하십시오.
- 무한 루프: 이것은 무한 루프에서 캐러셀 제품을 스크롤합니다.
- 탐색: 화살표 및 점
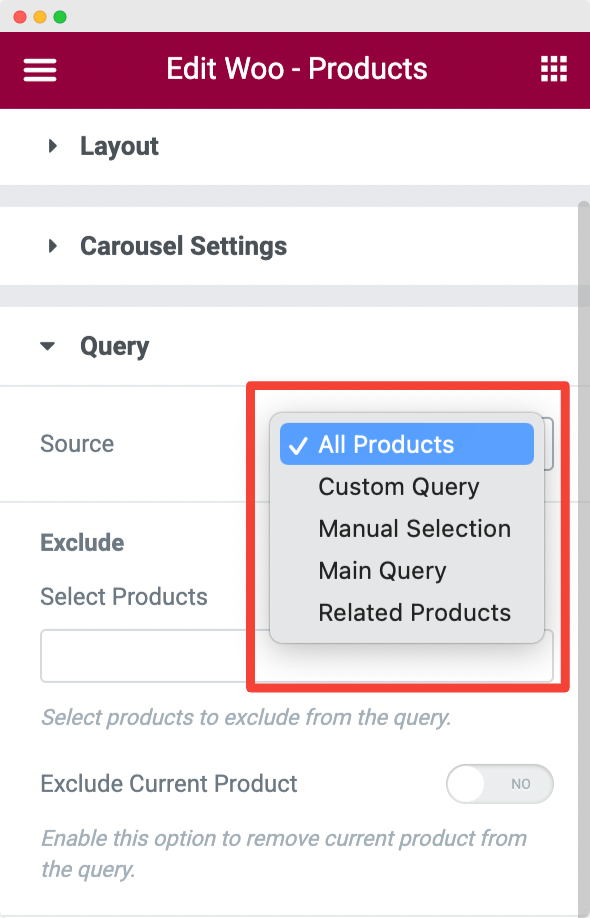
3. 쿼리
PowerPack Woo – 제품 위젯에는 내장된 쿼리 빌더 가 포함되어 있습니다. 이 기능을 사용하면 모든 제품을 표시하거나 사용자 정의 쿼리 를 적용하여 필터링하거나 각 제품을 수동으로 선택할 수 있는 유연성을 제공할 수 있습니다.
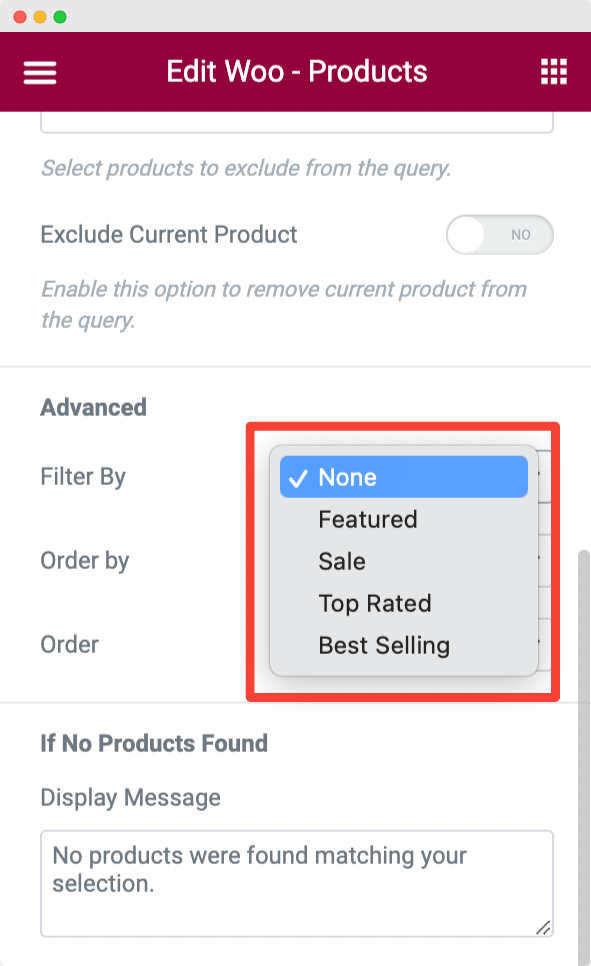
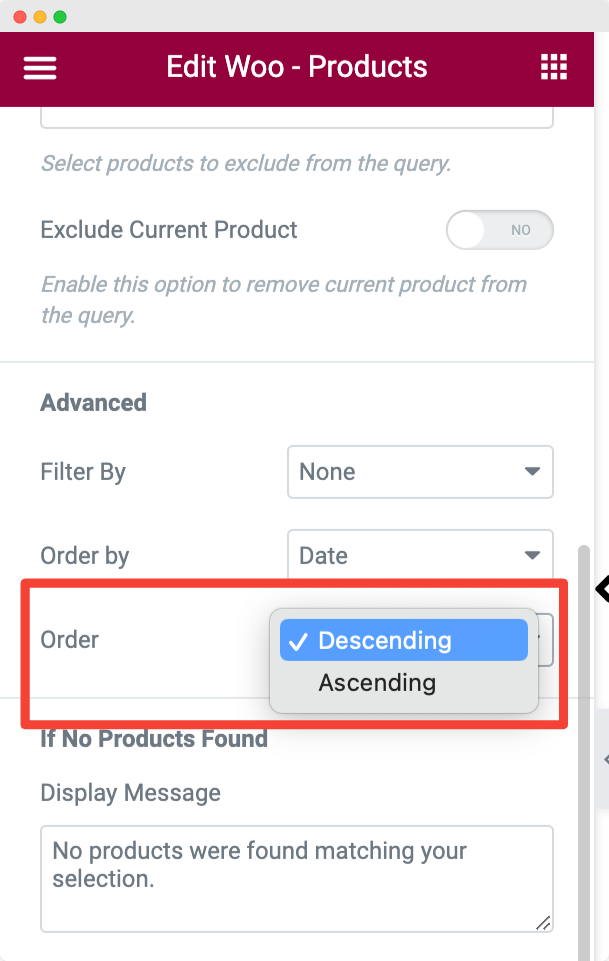
또한 제품의 표시 순서를 필터링하고 설정할 수 있는 고급 옵션이 제공됩니다. 모든 옵션을 탐색하려면 아래 이미지를 확인하십시오.
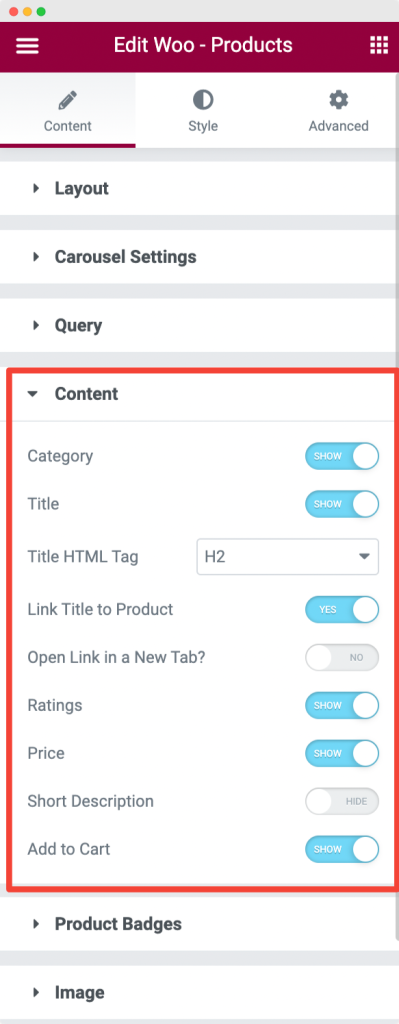
4. 내용
섹션 옵션을 사용하여 제품 콘텐츠 표시를 사용자 지정할 수 있습니다. 예를 들어, 제품 범주, 제목, 제품에 대한 링크 제목, 등급, 가격, 간단한 설명 또는 장바구니에 추가 버튼을 표시하도록 선택할 수 있습니다.


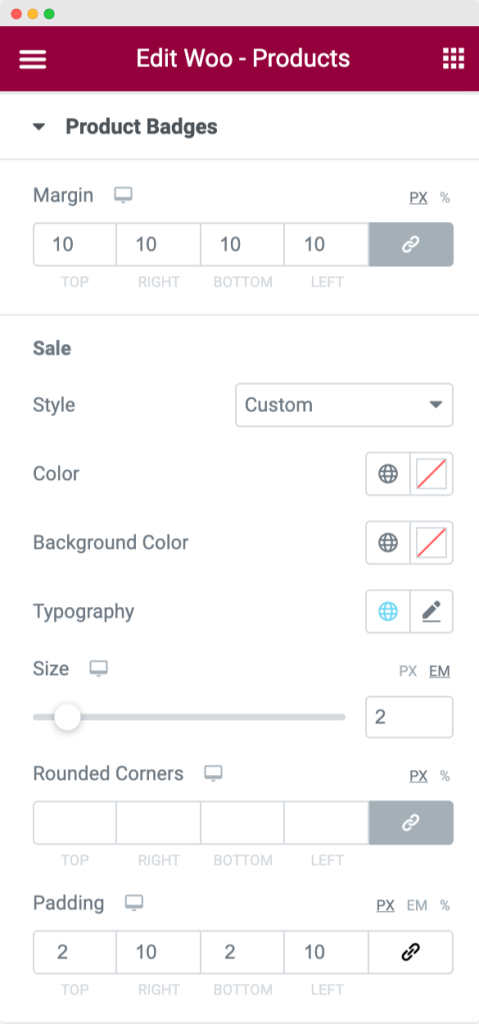
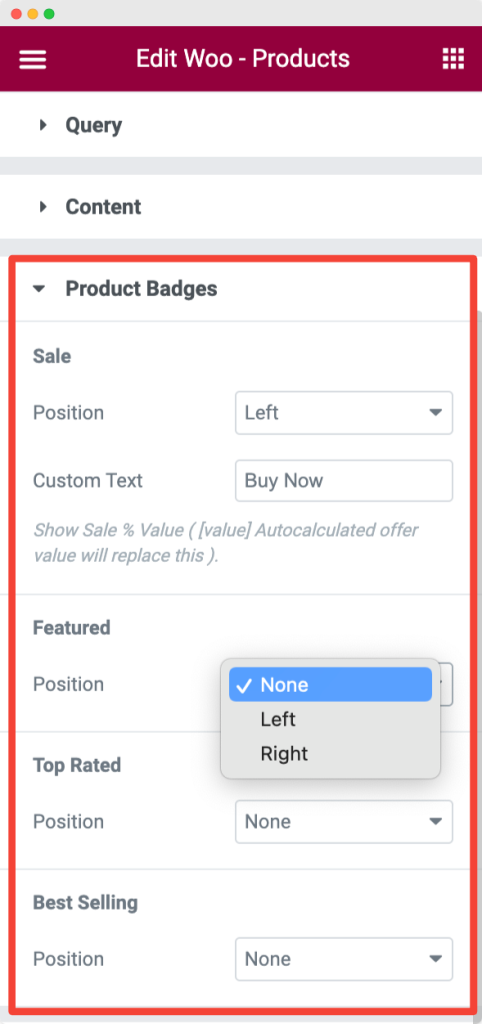
5. 제품 배지
방문자의 관심을 즉시 끌 수 있도록 맞춤형 제품 배지 를 선보일 수 있습니다. 또한 배지 위치를 설정하고 기본 설정에 따라 사용자 정의 텍스트를 정의할 수 있는 옵션이 제공됩니다.

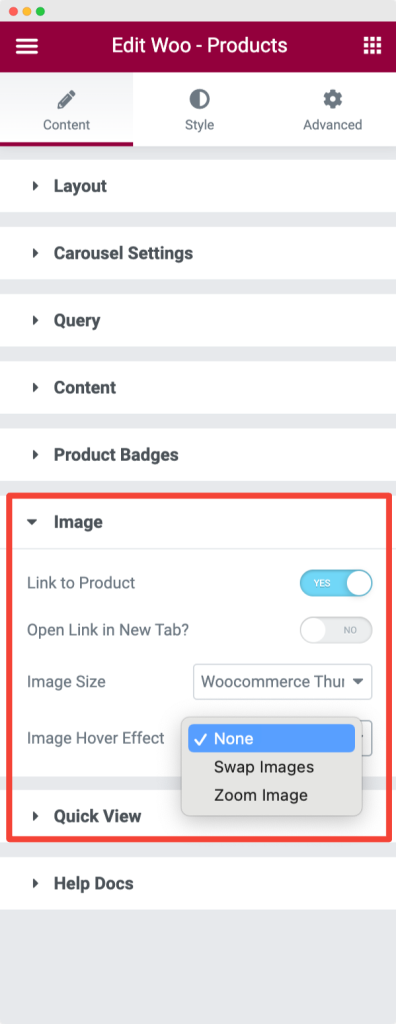
6. 이미지
이미지 섹션에서 선택할 수 있는 기본 WooCommerce 이미지 크기 옵션을 찾을 수 있습니다. 또한 기본 설정에 맞게 이미지 호버 효과 를 조정할 수도 있습니다.

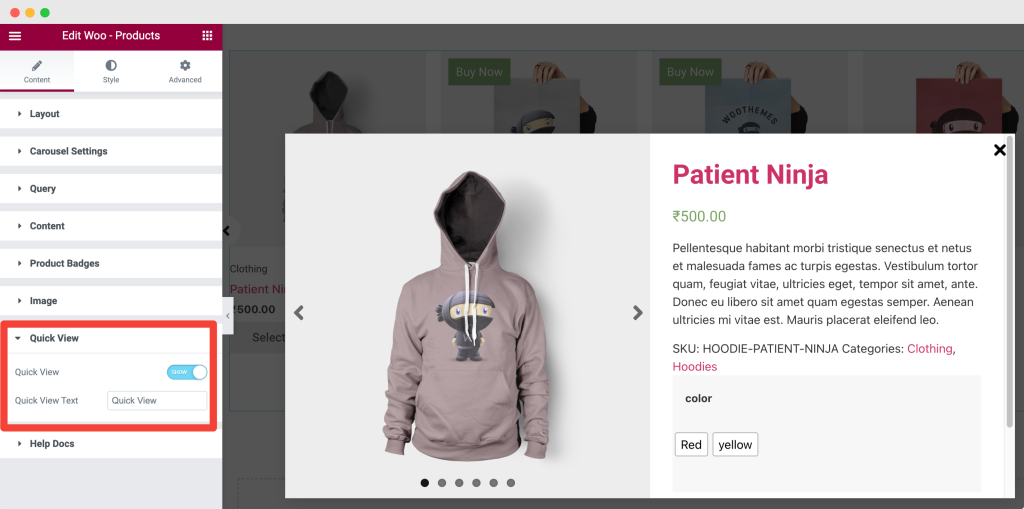
7. 빠른 보기
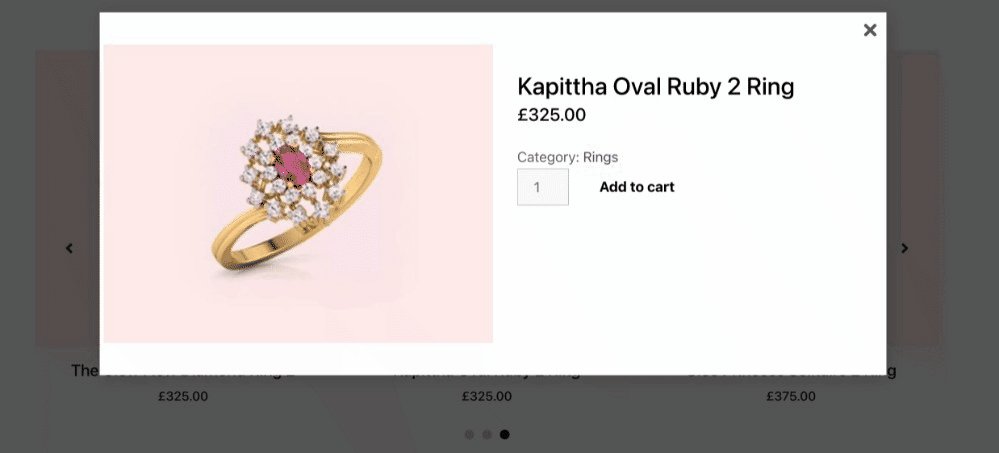
빠른 보기 기능을 사용하면 제품 캐러셀에 대한 빠른 보기 기능을 활성화할 수 있습니다. 이 기능에서는 각 제품 위에 빠른 보기 버튼을 표시할 수 있으며 방문자가 해당 제품을 클릭하면 모든 제품 세부 정보가 포함된 라이트박스가 열립니다.
이 기능을 사용하면 잠재 고객이 제품 페이지에서 단일 제품 세부 정보를 직접 볼 수 있습니다.

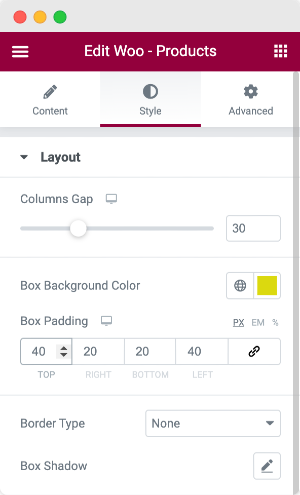
4단계: 스타일 탭의 사용자 지정
콘텐츠 탭에서 사용자 정의를 수행했으면 스타일 탭으로 이동합니다.
스타일 탭에는 제품 캐러셀의 모양과 느낌을 변경할 수 있는 스타일 옵션이 있습니다. 예를 들어 색상 사용자 정의 옵션, 타이포그래피 변경 기능, 여백 패딩 옵션 등을 찾을 수 있습니다.
스타일 탭에서 찾을 수 있는 옵션은 다음과 같습니다.
- 형세
- 콘텐츠
- 제품 배지
- 퀵뷰
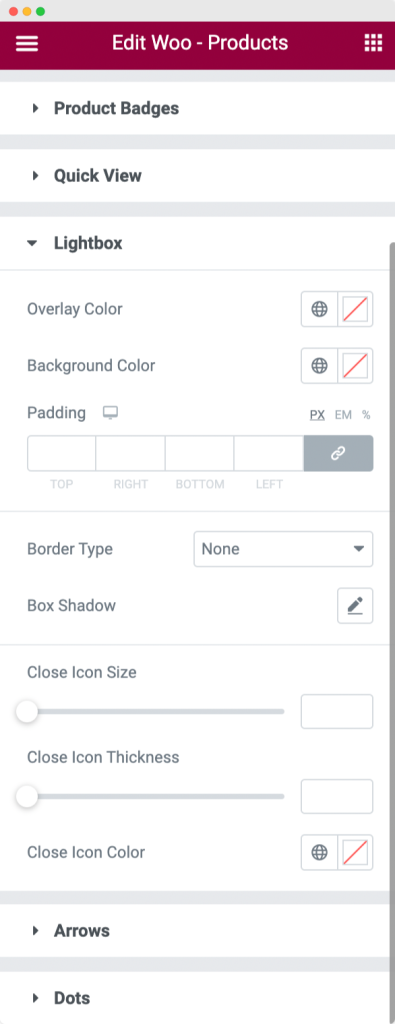
- 라이트박스
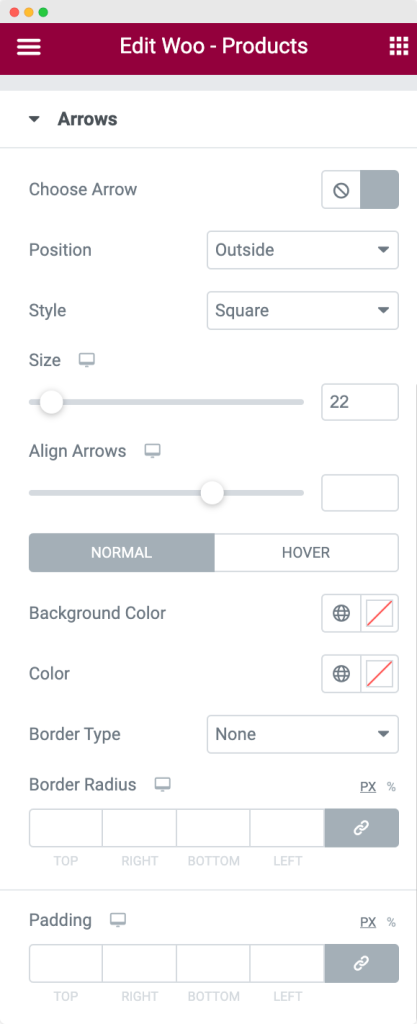
- 화살표
- 점
스타일 탭의 모든 옵션은 자명합니다. 지금 Elementor를 사용하여 모든 스타일 옵션을 탐색하고 완전히 사용자 정의된 WooCommerce 제품 회전 목마 슬라이더를 만드십시오!
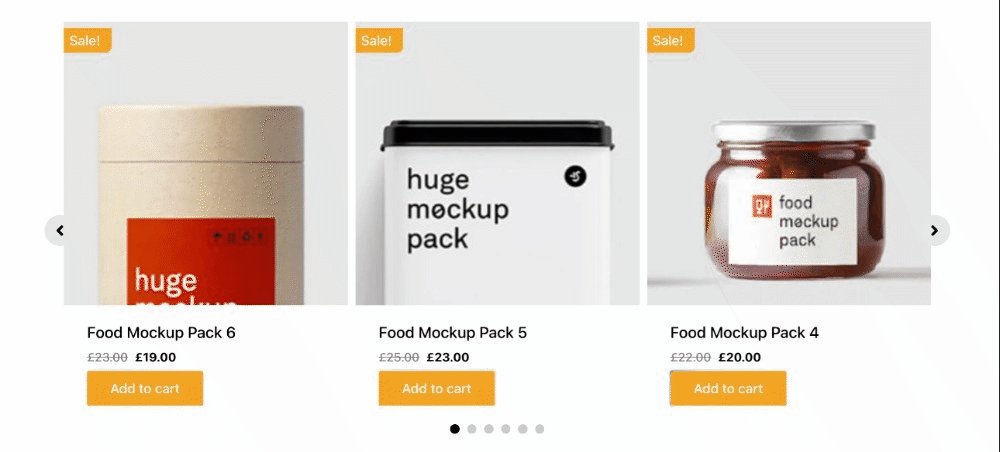
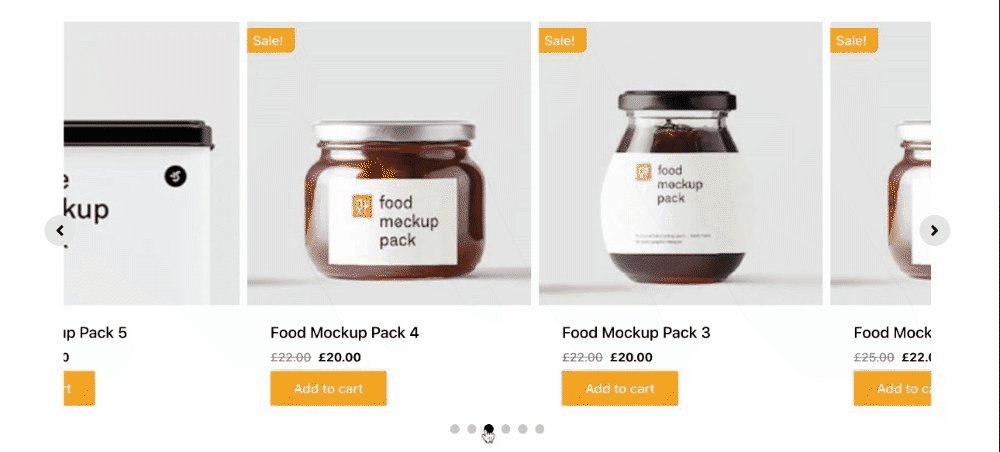
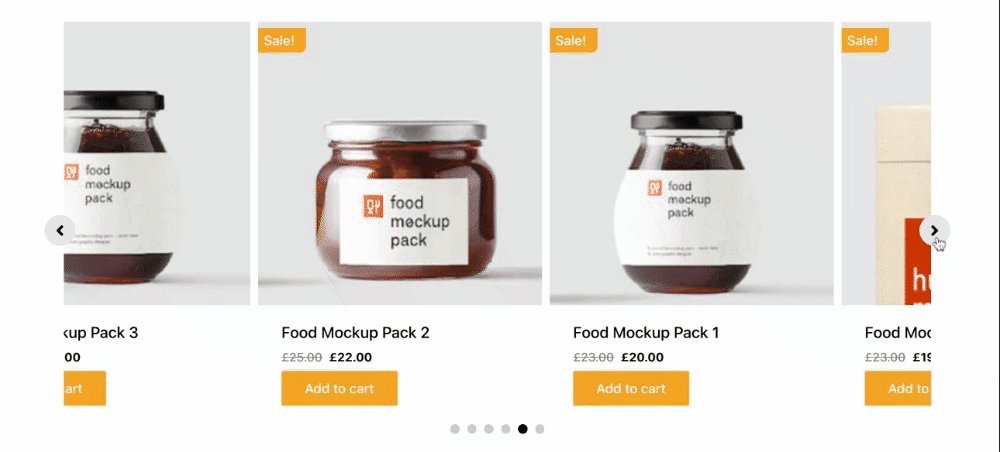
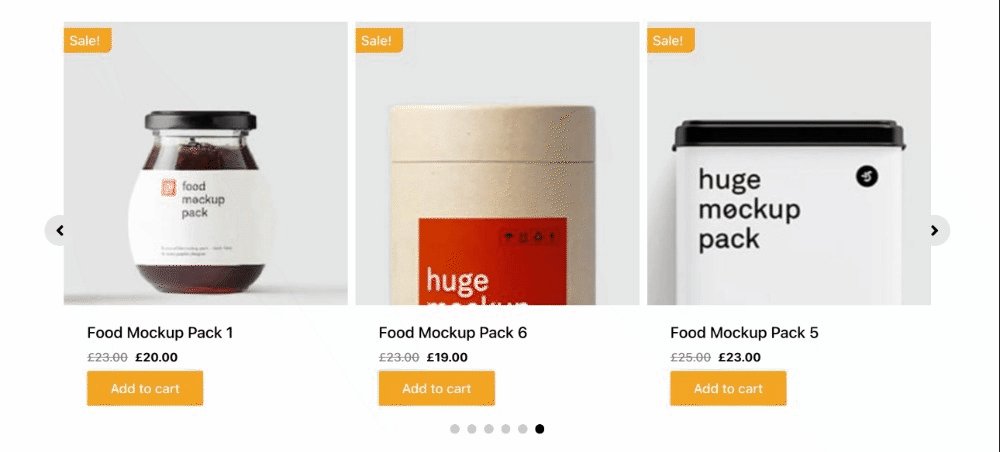
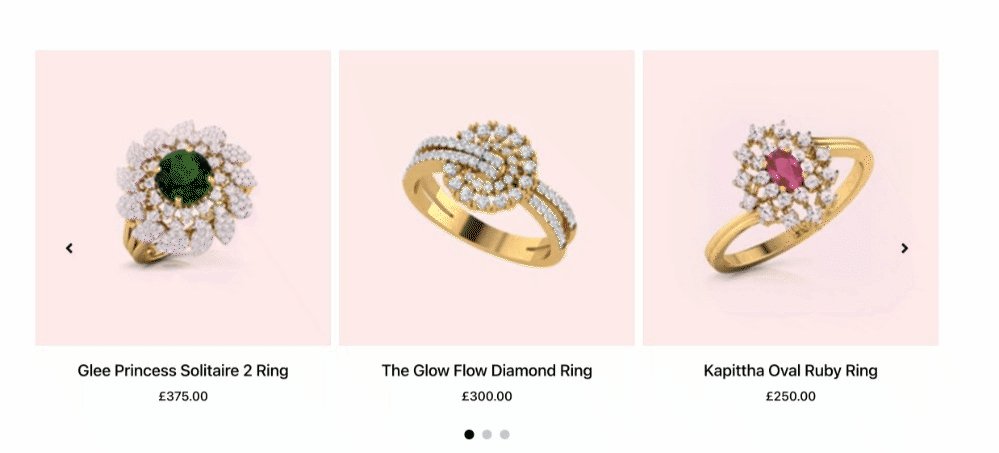
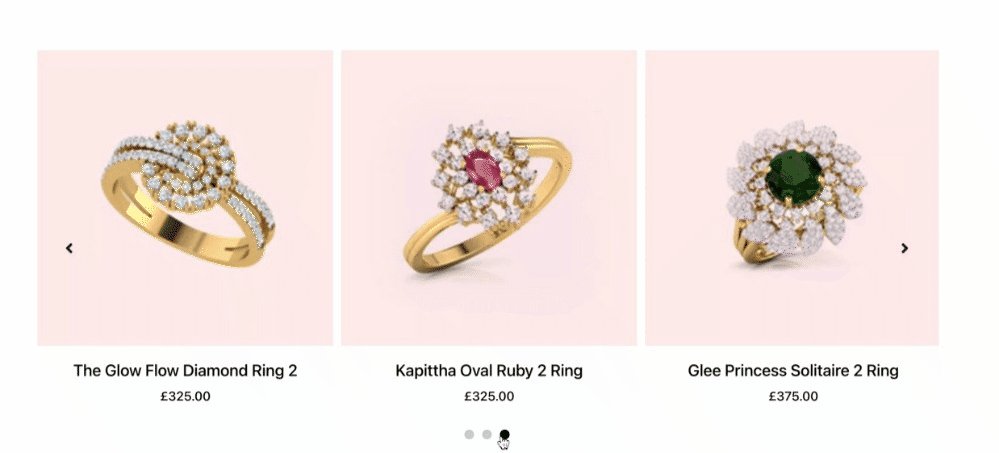
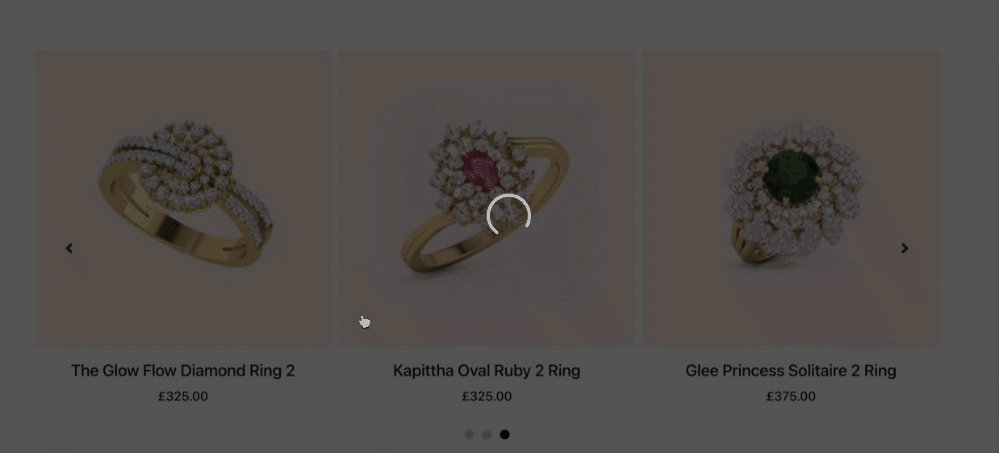
WooCommerce 제품 캐러셀 위젯 미리보기
따라서 e-store를 보다 매력적이고 매력적으로 만드는 쉬운 방법을 찾고 있다면 WooCommerce Product Carousel이 바로 당신에게 필요한 것입니다.
다음은 PowerPack Woo – 제품 위젯 및 Elementor 페이지 빌더를 사용하여 구축한 WooCommerce 제품 캐러셀의 최종 미리보기입니다.

제품 캐러셀은 모든 기기에서 아름답게 보이는 캐러셀 형식으로 제품을 표시하여 더 나은 사용자 경험을 만드는 데 도움이 됩니다. 그러니 더 이상 기다리지 마세요! Elementor용 PowerPack 애드온을 다운로드하고 지금 WooCommerce 사용자 정의를 시작하십시오!
다음: Elementor를 사용하여 WooCommerce 내 계정 페이지 사용자 지정
이 튜토리얼이 PowerPack Woo – 제품 위젯에 대한 전체 개요를 제공하고 Elementor를 사용하여 WooCommerce 제품 캐러셀을 쉽게 만드는 데 도움이 되기를 바랍니다.
WooCommerce 사이트의 기본 내 계정 페이지 스타일을 지정하는 간단한 방법을 찾고 있다면 Elementor를 사용하여 WooCommerce 내 계정 페이지를 사용자 정의하는 방법에 대한 단계별 자습서를 확인하십시오.
Elementor를 사용하여 WooCommerce 스토어를 설정하는 방법에 대한 자세한 가이드도 게시했습니다.
Woo – 제품 위젯은 PowerPack Addons의 Pro 패키지에 포함되어 있습니다. 무엇을 기다리고 계십니까? 지금 Elementor 및 WordPress용 PowerPack 제품 위젯을 받으려면 여기를 클릭하십시오!
또한 Twitter, Facebook 및 YouTube에서 우리와 함께 하십시오.