Jak utworzyć karuzelę produktów WooCommerce za pomocą Elementora [Przewodnik krok po kroku]
Opublikowany: 2022-08-17Szukasz sposobu na stworzenie karuzeli produktów WooCommerce za pomocą Elementora? Następnie wylądowałeś na właściwej stronie! Ten szczegółowy przewodnik pokaże Ci, jak utworzyć interaktywny slajd karuzeli produktów WooCommerce w witrynie WordPress.
Przed rozpoczęciem naszego samouczka przyjrzyjmy się niektórym zaletom prezentowania produktów online w suwakach karuzeli.
Dlaczego potrzebuję karuzeli produktów WooCommerce?
Możesz zadać sobie pytanie: „dlaczego potrzebuję karuzeli produktów WooCommerce”?
Karuzela produktów to świetny sposób na zaprezentowanie swoich produktów i zwiększenie sprzedaży.
Wyświetlając swoje produkty w formacie karuzeli, możesz zapewnić potencjalnym nabywcom płynne zakupy. Oprócz przeglądania wszystkich produktów w jednym miejscu, uzyskują elastyczność wyboru wielu produktów jednocześnie.

Karuzele produktów są szczególnie przydatne w witrynach eCommerce, w których masz do wyboru wiele produktów z różnych kategorii. Na przykład, jeśli sprzedajesz ubrania lub meble w swoim sklepie internetowym, możesz użyć suwaków karuzeli jako skutecznego narzędzia marketingowego, wyróżniając różne opcje z różnymi cenami i umożliwiając klientom „przesuwanie się w lewo” lub „w prawo” w zależności od tego, na co chcą. czas.
Karuzela produktów zapewni również użytkownikom wizualny przegląd każdego produktu, dzięki czemu odwiedzający będą mogli szybko zdecydować, które z nich najbardziej ich interesują. Pomaga im to podejmować świadome decyzje o tym, jakich produktów chcą kupować online w Twojej witrynie.
Teraz, gdy znasz już zalety wyświetlania produktów w formacie karuzeli, przejdźmy do naszego samouczka.
Utwórz karuzelę produktów WooCommerce za pomocą Elementora
Pomimo rozbudowanej funkcjonalności i opcji Elementor Pro, czasami tworzenie i dostosowywanie witryn WooCommerce za pomocą Elementora może być trudne.
Aby jeszcze bardziej rozszerzyć Elementor, możesz dodać dodatki do Elementora, które oferują dedykowane widżety dla WooCommerce.
Widżety PowerPack Addons WooCommerce Elementor mogą zaoszczędzić czas i wysiłek. Te widżety zostały specjalnie zaprojektowane, aby ułatwić dostosowywanie strony WooCommerce i ułatwiać zarządzanie.
Wszystkie widżety PowerPack Woo dla Elementora oferują wiele opcji stylizacji, które upraszczają proces budowania witryny WooCommerce i pozwalają na zaawansowane dostosowywanie bez dodawania kodu HTML i CSS.
PowerPack Woo – Widget produktów dla Elementora
PowerPack Woo – Widżet Produkty umożliwia tworzenie imponujących prezentacji produktów na stronach produktów.
Widżet siatki produktu Woo obsługuje zarówno tryb karuzeli , jak i siatki , dzięki czemu łatwo jest przełączać się między tymi dwoma układami. Wraz z niestandardowymi układami otrzymujesz funkcje Dodaj do koszyka i Szybki podgląd , które pomagają oferować odwiedzającym Twoją witrynę nienaganne zakupy w Twoim e-sklepie.
Ponadto otrzymujesz funkcję Zapytanie do pobierania i filtrowania produktów Woo na podstawie wielu parametrów.
Ponadto otrzymujesz funkcję wyświetlania dostosowanych plakietek produktów . Wyświetlanie plakietek sprzedażowych pomaga przyciągnąć uwagę klientów i od razu zwiększyć sprzedaż.
Zobaczmy więc, jak możesz dostosować stronę produktu WooCommerce i wyświetlać swoje produkty w karuzeli za pomocą Elementora i PowerPack Woo – Widget produktów.
Krok 1: Zainstaluj i aktywuj: dodatki Elementor, WooCommerce i PowerPack
Aby rozpocząć, musisz zainstalować i aktywować:
- Elementor (bezpłatny)
- Wtyczka WooCommerce (bezpłatna)
- Dodatki PowerPack dla Elementora (Pro)
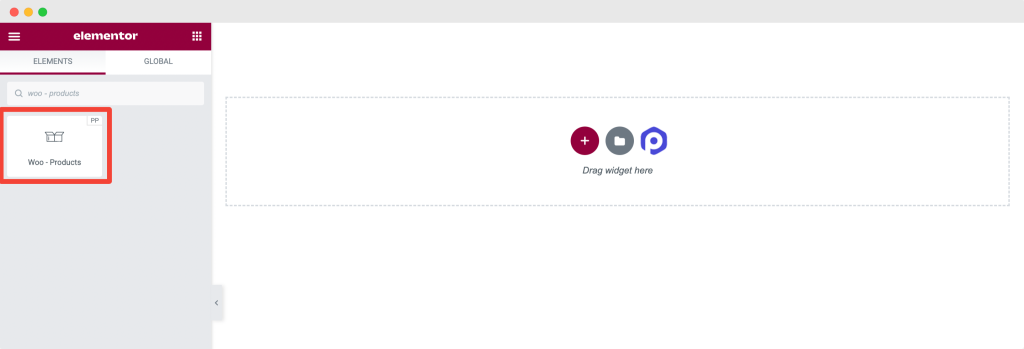
Krok 2: Przeciągnij i upuść widżet Woo – Produkty
Po zainstalowaniu i aktywowaniu wszystkich wtyczek utwórz nową stronę lub otwórz istniejącą za pomocą edytora Elementor.
Teraz w edytorze wyszukaj „Woo – Produkty” i przeciągnij i upuść widżet na stronę.

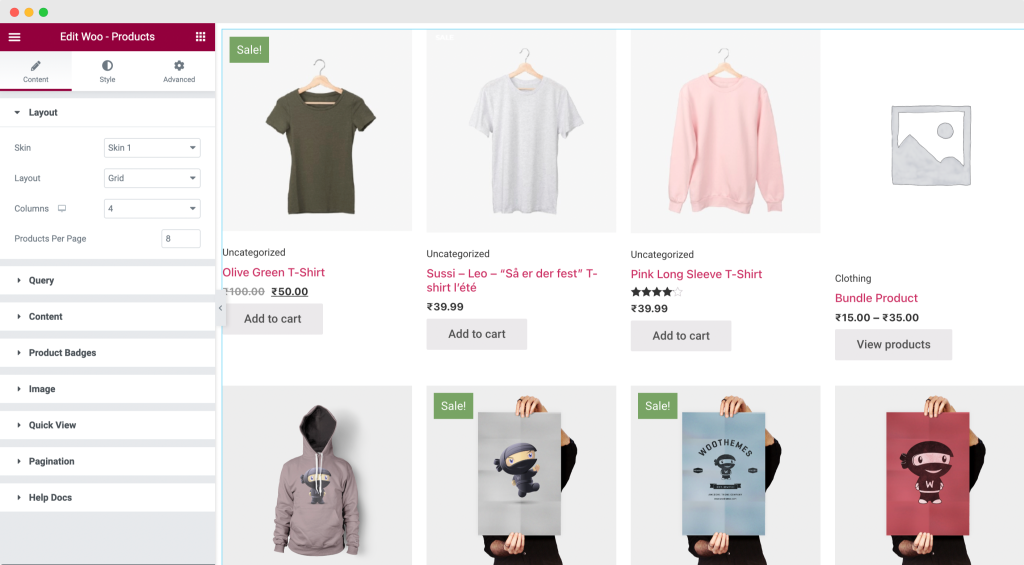
Jak tylko upuścisz widżet Woo – Produkt, zobaczysz produkty pojawiające się natychmiast. Po lewej stronie zobaczysz trzy karty: Treść , Styl i Zaawansowane . Skoncentrujemy się głównie na opcjach zakładki Treść i Styl.

Krok 3: Dostosowania w zakładce Treść
Karta Treść oferuje opcje dodawania i dostosowywania treści. Przyjrzyjmy się każdej opcji indywidualnie.
1. Układ
W sekcji Układ masz opcje dostosowywania i ustawiania układu wyświetlania produktów.
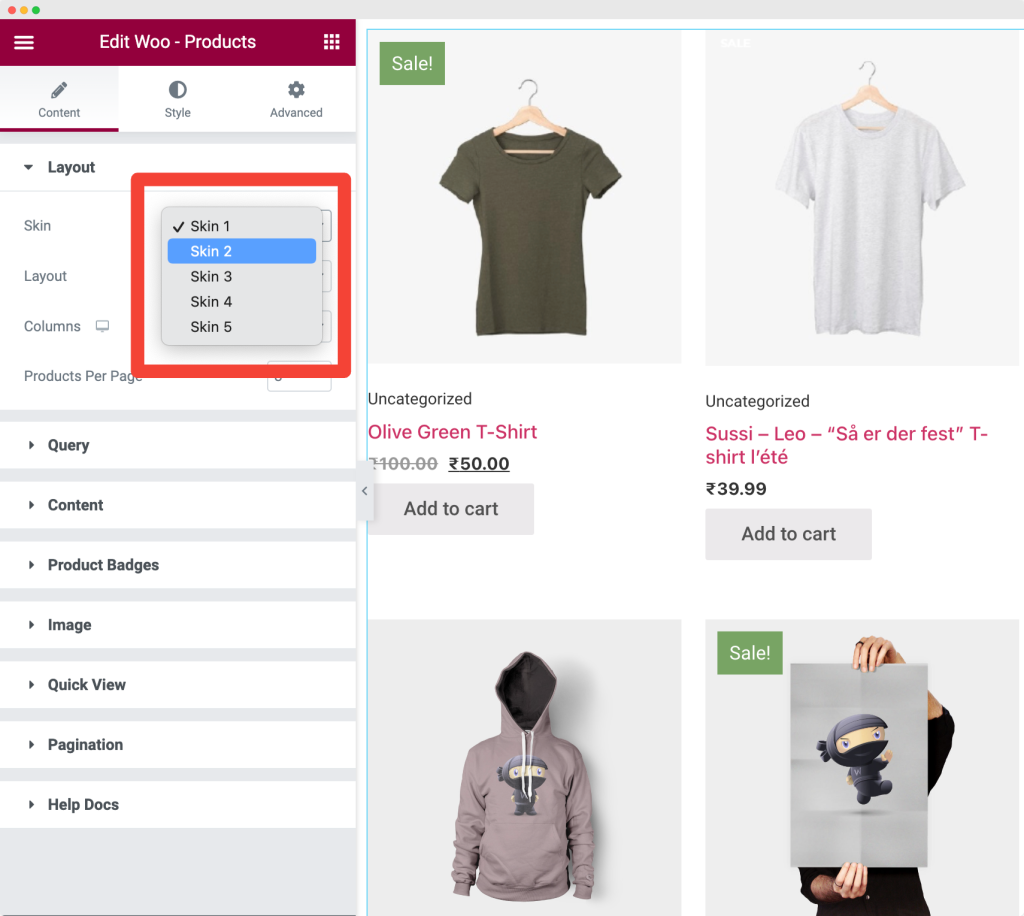
- Skórka: w układzie >> Skórka znajdziesz 5 różnych stylowych gotowych opcji skórek do wyświetlania produktu. Możesz wybrać dowolną opcję skórki zgodnie z istniejącym wyglądem sklepu i preferencjami marki.

Każdy rodzaj skóry oferuje inny styl i funkcje poprawiające wyświetlanie produktów WooCommerce.
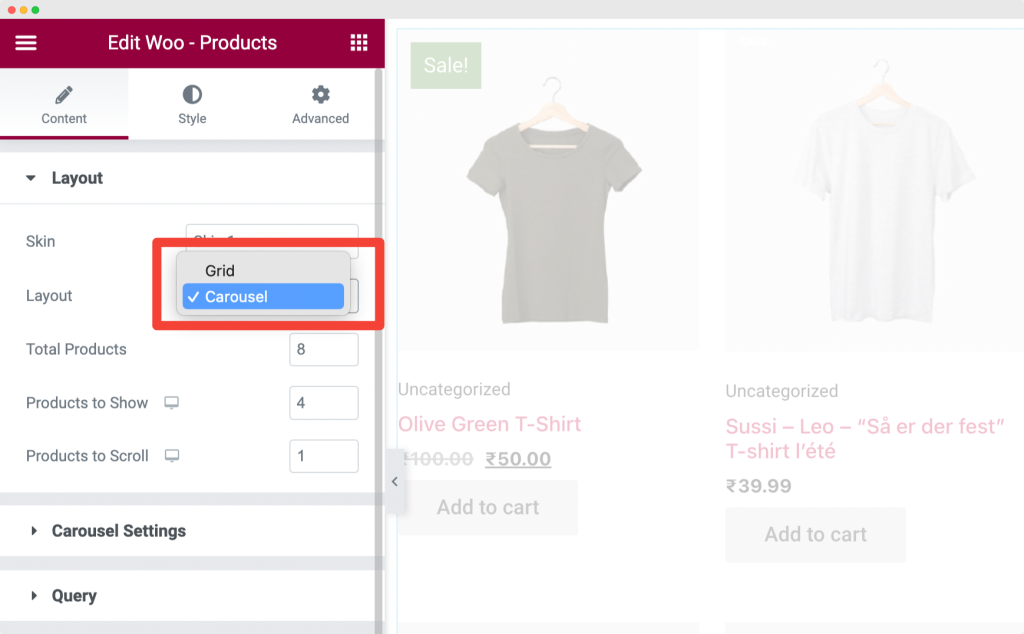
- Układ: Następnie musisz wybrać układ karuzeli .

Jak widać na powyższym obrazku, w widżecie Woo – Product dostępne są dwie opcje układu: Grid i Carousel . W tym przypadku wybierzemy układ karuzeli, ponieważ tworzymy karuzelę produktów WooCommerce.
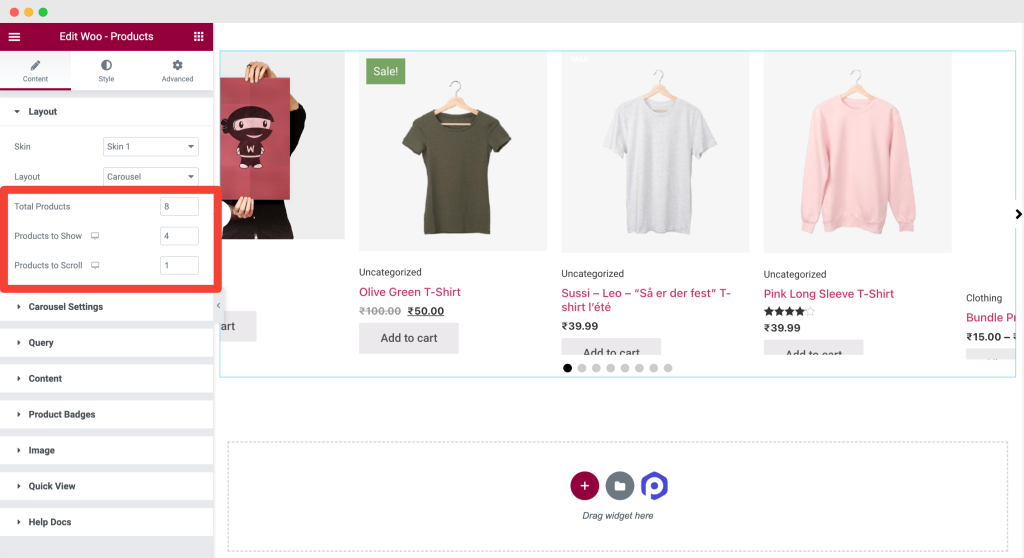
Jak tylko wybierzesz układ, Twoje produkty będą wyświetlane w suwaku karuzeli. Otrzymasz również następujące opcje dostosowania układu:
- Całkowita liczba produktów: Możesz wybrać całkowitą liczbę produktów, które chcesz wyświetlić na swojej stronie.
- Produkty do pokazania: W tej opcji możesz wybrać, ile produktów chcesz wyświetlić na aktywnym ekranie.
- Produkty do przewijania: Tutaj możesz określić, ile produktów ma być przewijanych jednym kliknięciem.

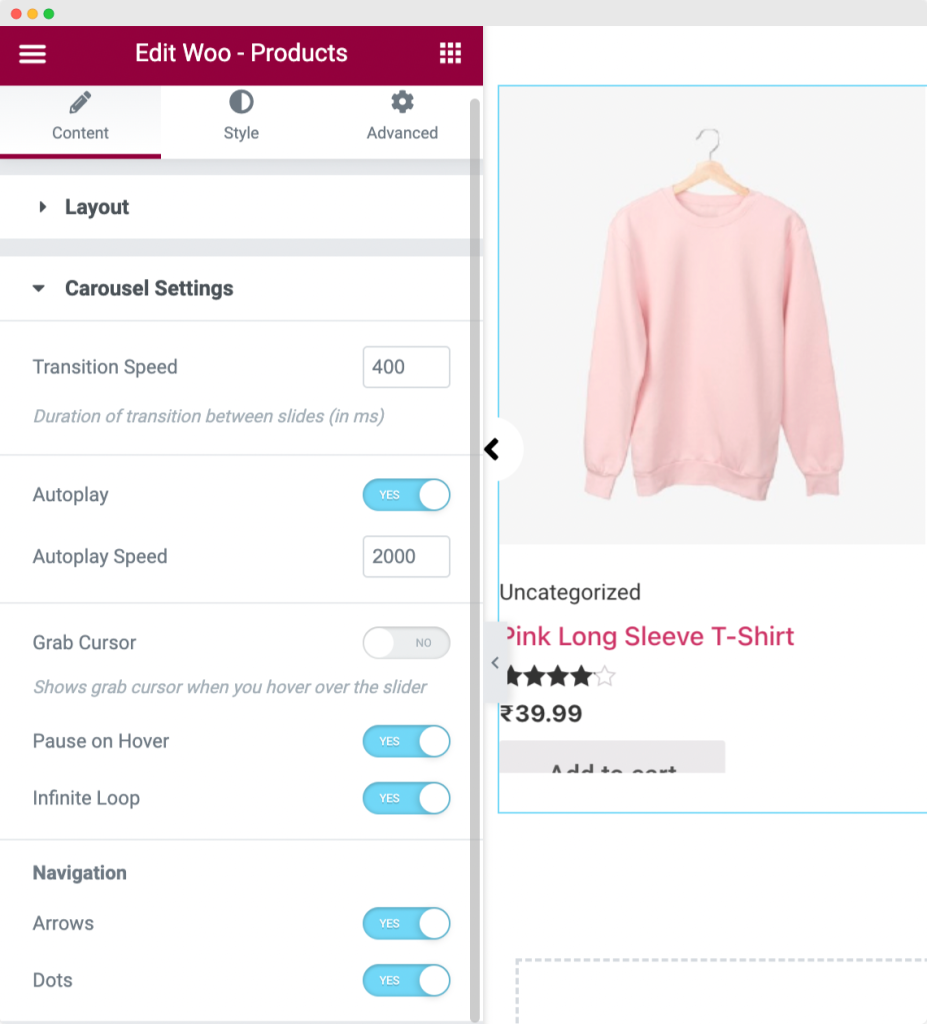
2. Ustawienia karuzeli
Następnie otrzymasz zaawansowane ustawienia suwaków karuzeli. Te opcje zapewniają pełną kontrolę nad zachowaniem nawigacji karuzeli.

Dostępne opcje to:
- Szybkość przejścia: Pozwala ustawić czas trwania przejścia między slajdami (w ms).
- Autoodtwarzanie: jeśli włączysz opcję Autoodtwarzanie, karuzela produktów zacznie się automatycznie przesuwać zaraz po załadowaniu strony.
- Szybkość autoodtwarzania: Ponadto masz możliwość ustawienia szybkości autoodtwarzania karuzeli.
- Grab Cursor: Włączenie tej opcji spowoduje wyświetlenie kursora chwytania po najechaniu kursorem na suwak
- Wstrzymaj po najechaniu: jeśli chcesz zatrzymać karuzelę po najechaniu, włącz tę opcję.
- Nieskończona pętla: spowoduje przewijanie produktów karuzeli w niekończącej się pętli.
- Nawigacja: strzałki i kropki
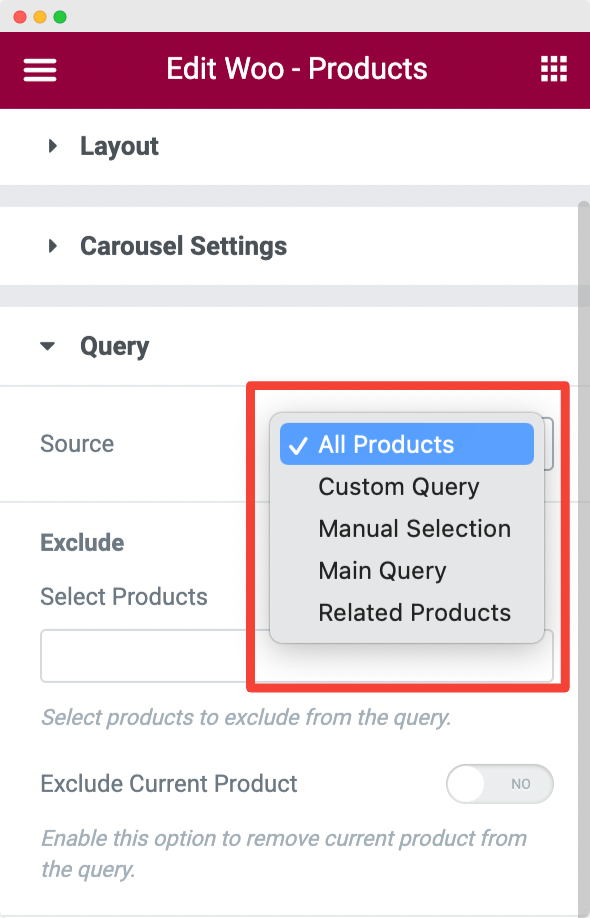
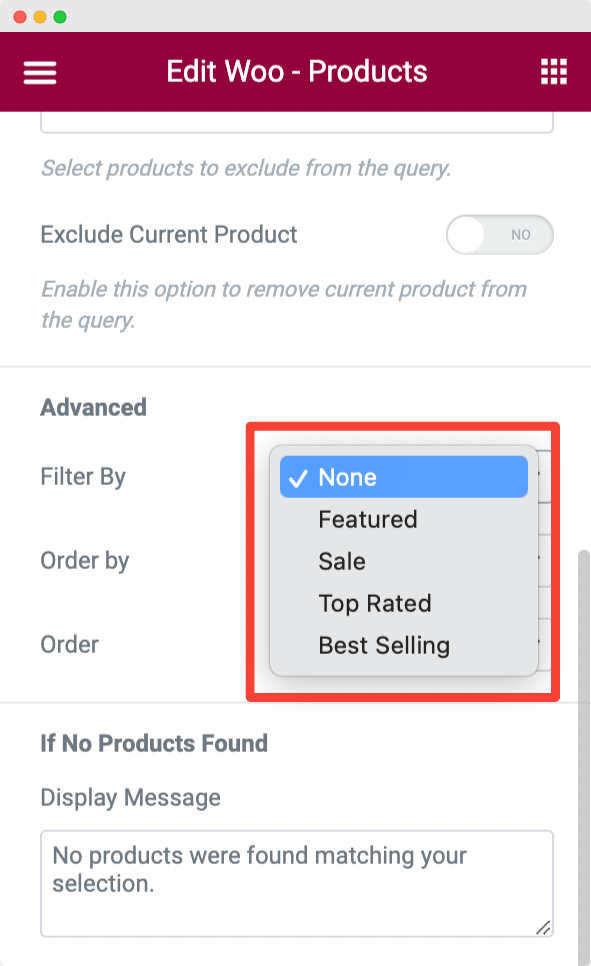
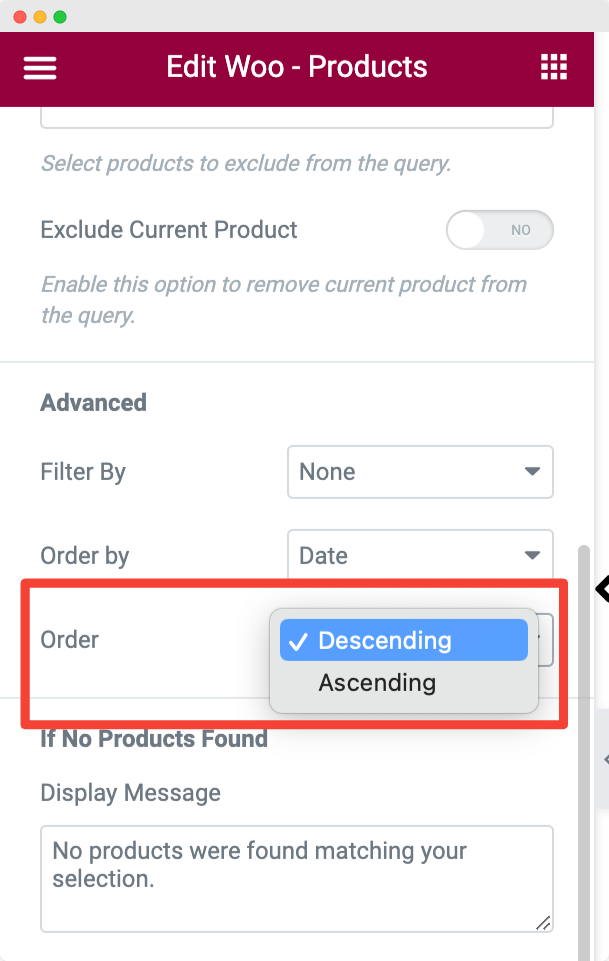
3. Zapytanie
PowerPack Woo – Widget Produkty zawiera wbudowany Konstruktor Zapytań . Ta funkcja umożliwia wyświetlanie wszystkich produktów, filtrowanie ich za pomocą zapytania niestandardowego , a nawet zapewnia elastyczność przy ręcznym wybieraniu każdego produktu.

Ponadto otrzymasz zaawansowane opcje filtrowania i ustawiania kolejności wyświetlania swoich produktów. Sprawdź poniższe obrazy, aby poznać wszystkie opcje.
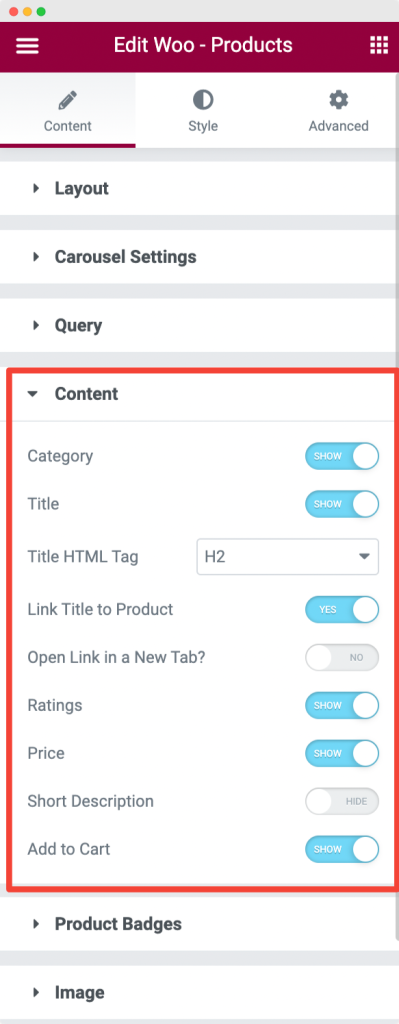
4. Treść
Możesz dostosować wyświetlanie zawartości produktu, korzystając z opcji sekcji. Na przykład możesz wybrać wyświetlanie kategorii produktu, tytułu, linku tytuł do produktu, ocen, ceny, krótkiego opisu lub przycisku Dodaj do koszyka.

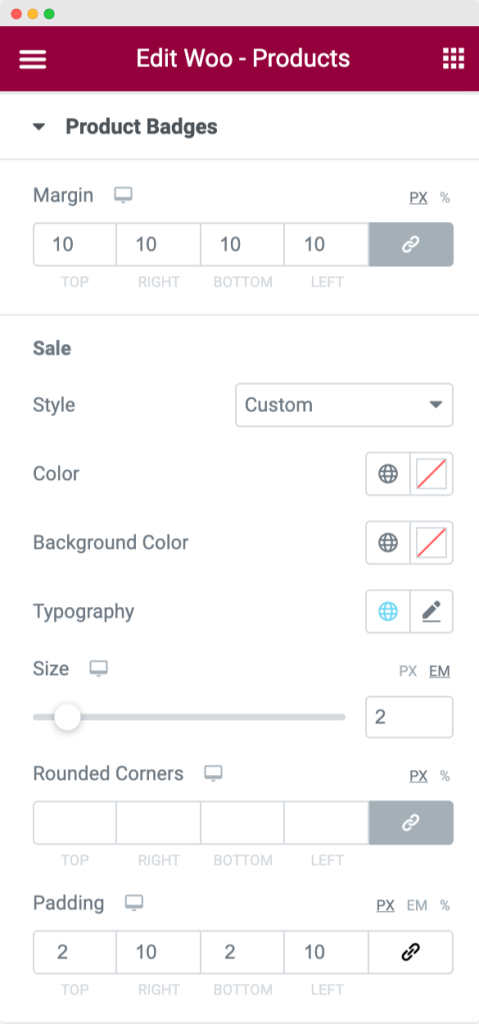
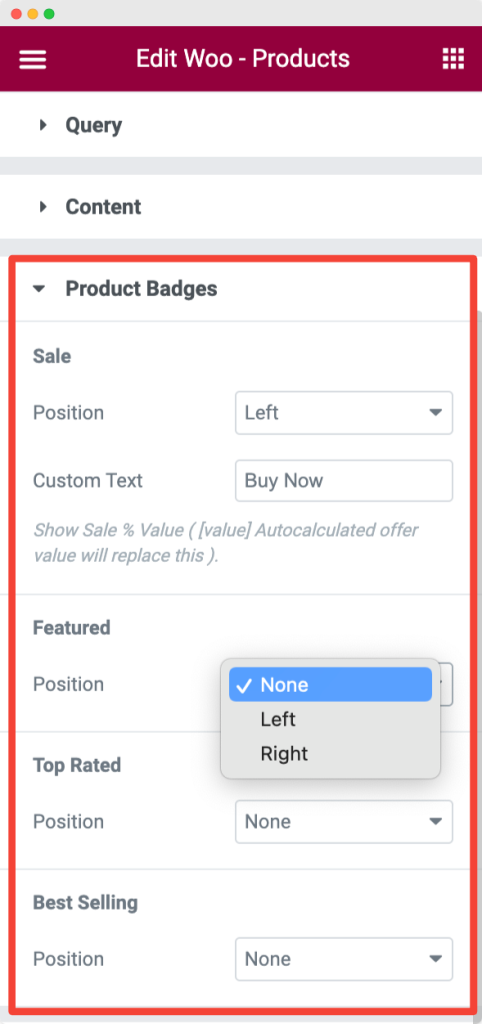
5. Odznaki produktów
Możesz zaprezentować spersonalizowane plakietki produktów , aby natychmiast przyciągnąć uwagę odwiedzających. Dodatkowo otrzymujesz opcje ustawienia pozycji odznak i zdefiniowania niestandardowego tekstu zgodnie z własnymi preferencjami.

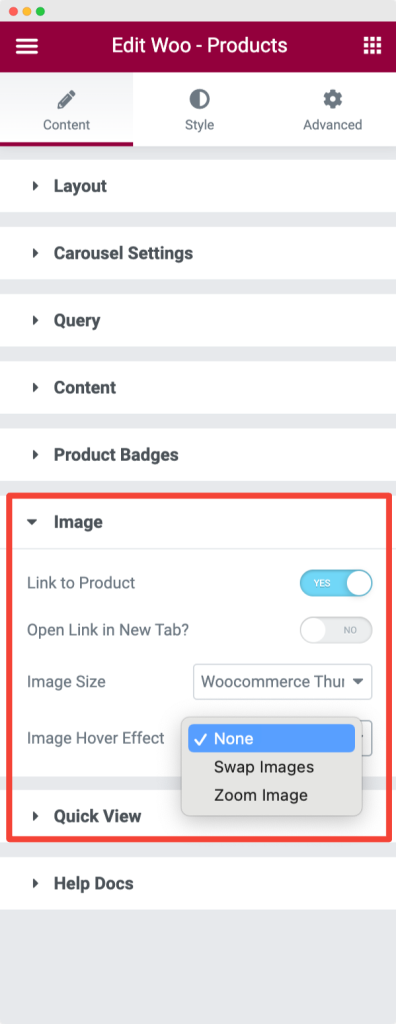
6. Obraz
W sekcji Obraz znajdziesz domyślne opcje rozmiaru obrazu WooCommerce do wyboru. Ponadto możesz dostosować efekt najechania na obraz do swoich preferencji.

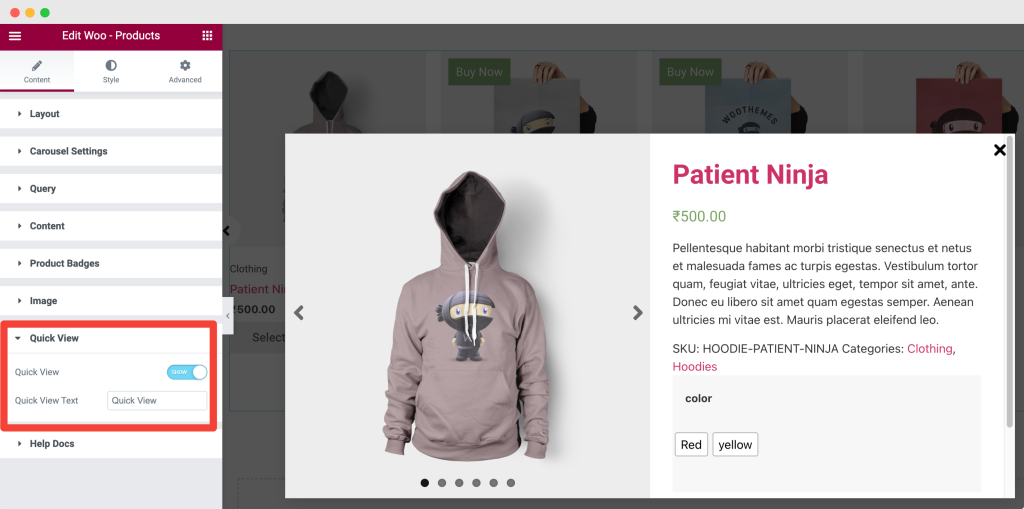
7. Szybki podgląd
Dzięki funkcji Szybki podgląd możesz włączyć funkcję szybkiego podglądu dla karuzeli produktów. W tej funkcji możesz wyświetlić przycisk szybkiego podglądu nad każdym produktem, a gdy odwiedzający go kliknie, otworzy się lightbox ze wszystkimi szczegółami produktu.
Korzystając z tej funkcji, potencjalni klienci mogą przeglądać szczegóły pojedynczego produktu bezpośrednio na stronie produktu.

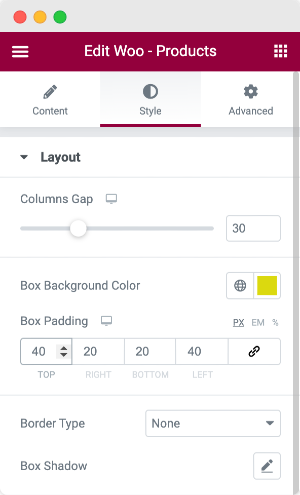
Krok 4: Dostosowania w zakładce Styl
Po wprowadzeniu dostosowań na karcie Treść przejdź do karty Styl.
W zakładce Styl znajdziesz opcje stylizacji, które zmienią wygląd i styl karuzeli produktów. Na przykład znajdziesz opcje dostosowywania kolorów, funkcje zmian typografii, opcje dopełniania marginesów i wiele innych.
Opcje, które znajdziesz na karcie Styl, to:
- Układ
- Zawartość
- Odznaki produktów
- Szybki podgląd
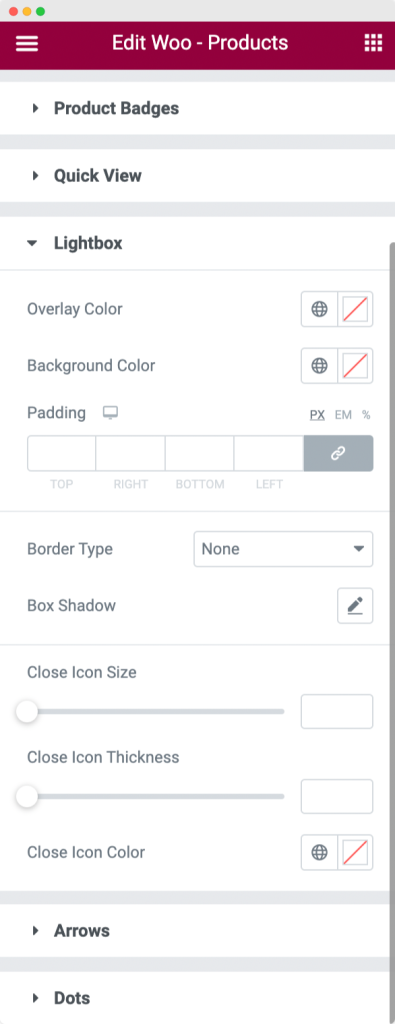
- Lightbox
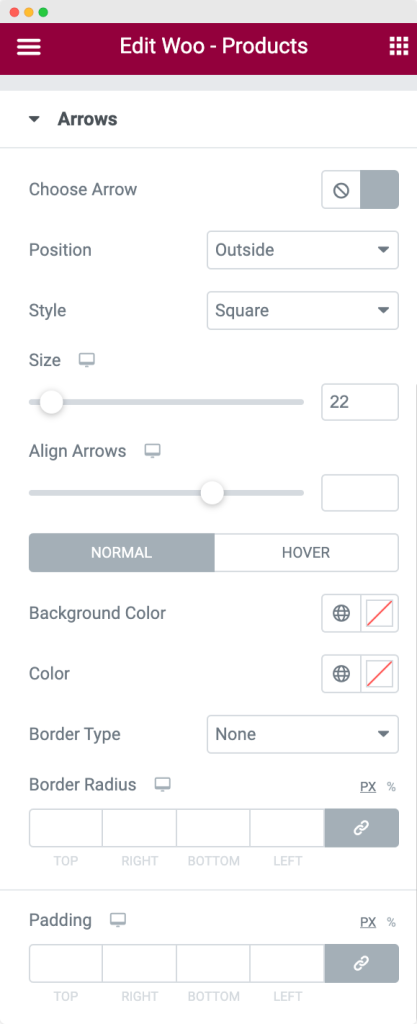
- Strzałki
- Kropki
Wszystkie opcje w zakładce Styl są oczywiste. Poznaj wszystkie opcje stylizacji i stwórz w pełni dostosowany suwak karuzeli produktów WooCommerce za pomocą Elementora już teraz!
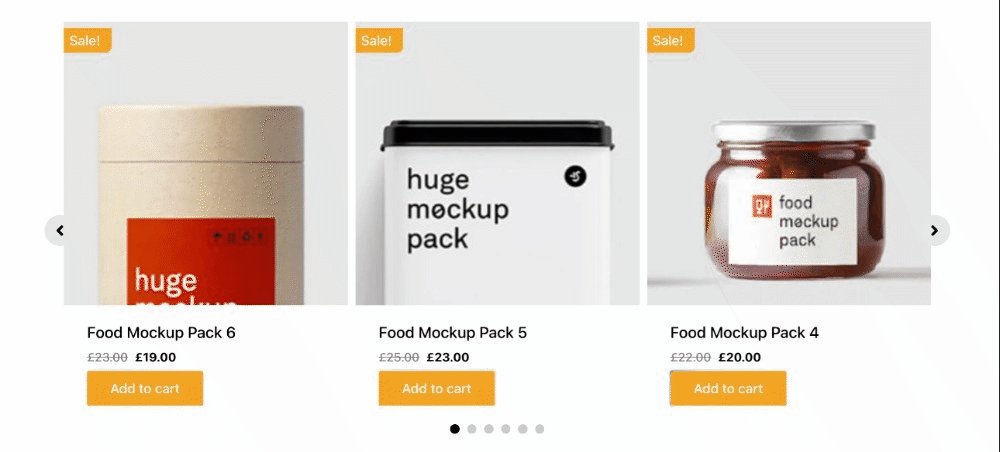
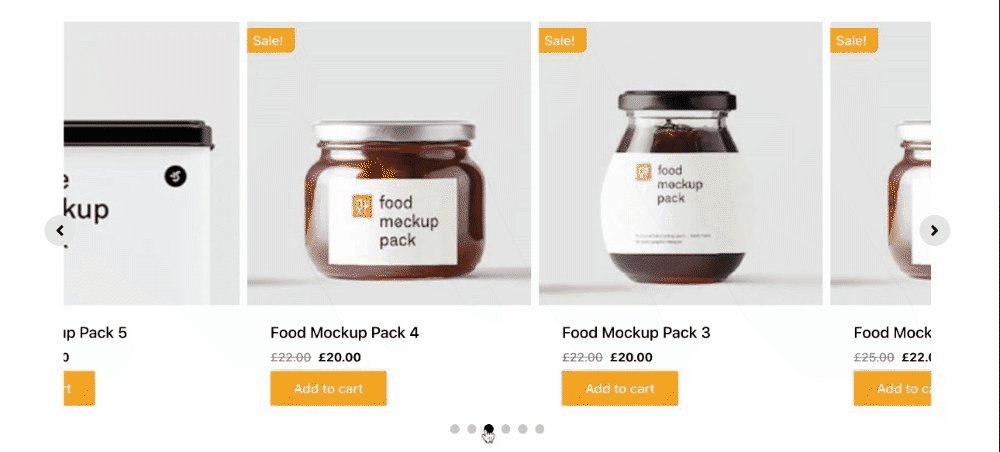
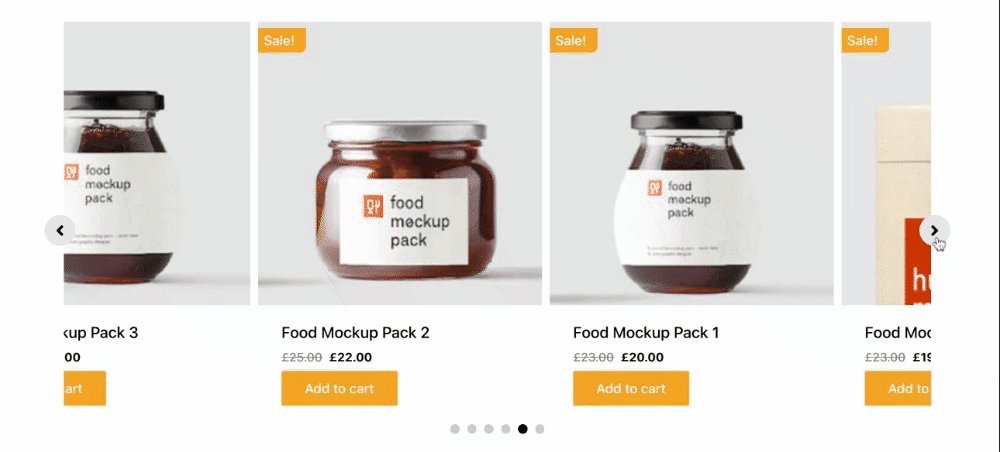
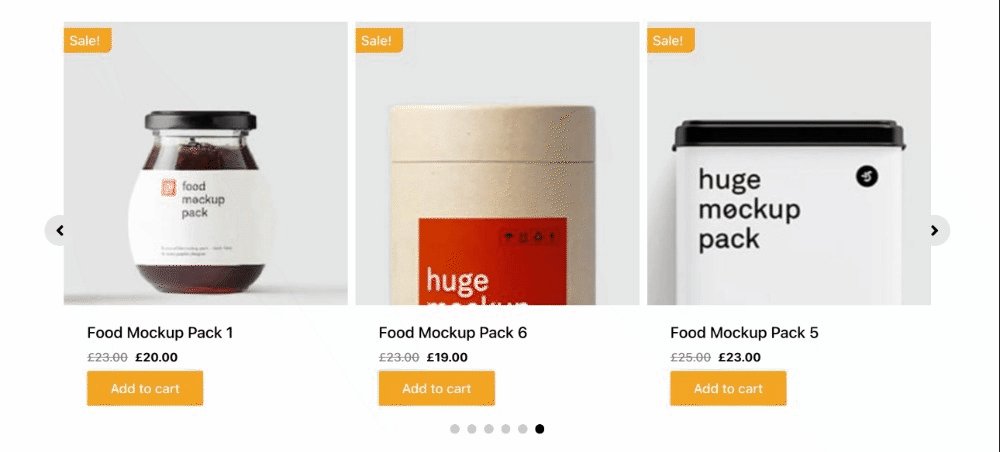
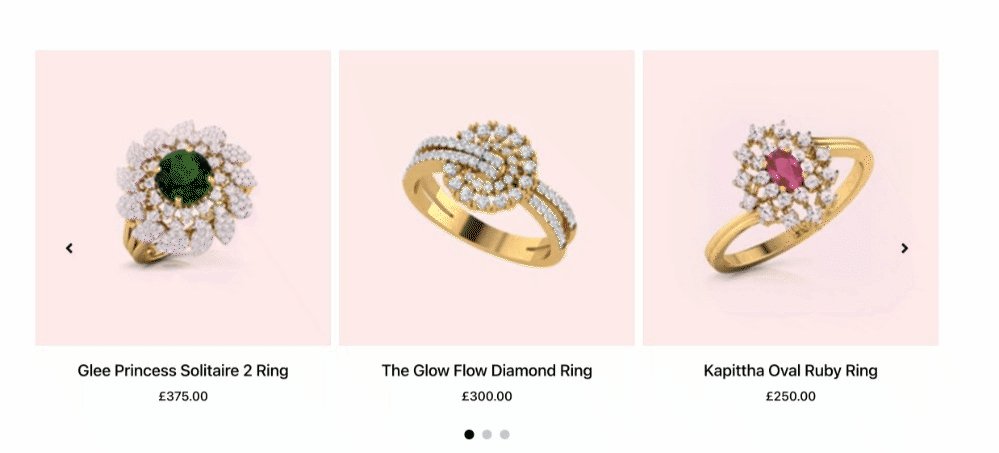
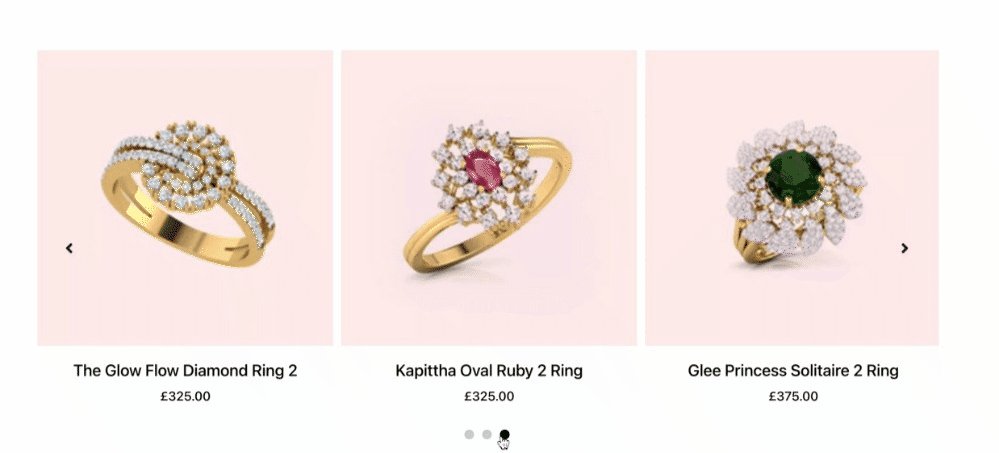
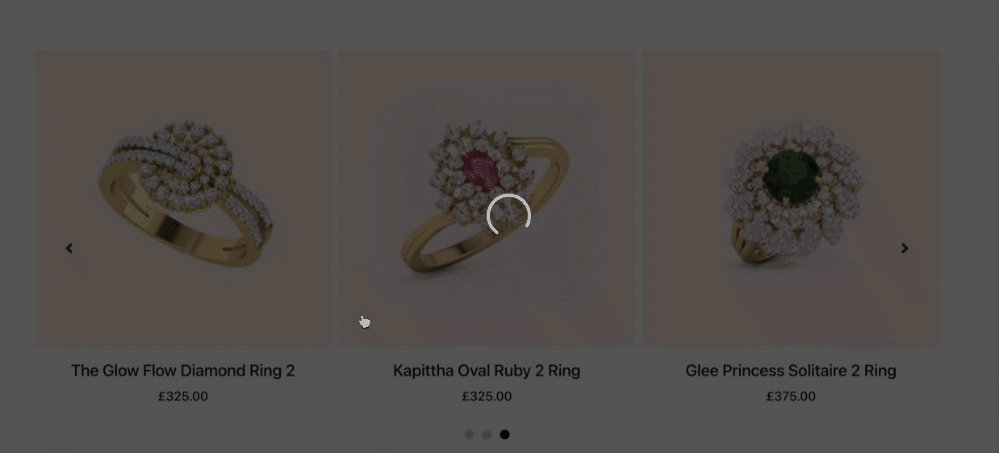
Podgląd widżetu karuzeli produktów WooCommerce
Jeśli więc szukasz łatwego sposobu na uatrakcyjnienie i uatrakcyjnienie swojego e-sklepu, Karuzela Produktów WooCommerce jest właśnie tym, czego potrzebujesz.
Oto ostateczny podgląd Twojej karuzeli produktów WooCommerce zbudowanej przy użyciu widżetu PowerPack Woo – produktu i kreatora stron Elementor.

Karuzele produktów pomogą Ci stworzyć lepsze wrażenia użytkownika, wyświetlając produkty w formacie karuzeli, który wygląda pięknie na każdym urządzeniu. Więc nie czekaj dłużej! Zdobądź dodatki PowerPack dla Elementora i zacznij dostosowywać swój WooCommerce już dziś!
Dalej: Dostosuj stronę Moje konto WooCommerce za pomocą Elementor
Mamy nadzieję, że ten samouczek zawiera pełny przegląd widżetu PowerPack Woo – Produkty i pomoże Ci łatwo utworzyć karuzelę produktów WooCommerce za pomocą Elementora.
Jeśli szukasz prostego sposobu na stylizację domyślnej strony Moje konto w witrynie WooCommerce, zapoznaj się z naszym samouczkiem krok po kroku, jak dostosować stronę Moje konto WooCommerce za pomocą Elementora.
Opublikowaliśmy również szczegółowy przewodnik dotyczący konfigurowania sklepu WooCommerce za pomocą Elementora.
Woo – Widżet produktów jest zawarty w pakietach Pro dodatków PowerPack, więc na co czekasz? Kliknij tutaj, aby pobrać teraz widżet produktów PowerPack dla Elementora i WordPressa!
Dołącz do nas także na Twitterze, Facebooku i YouTube.