Le guide ultime du fichier WordPress .htaccess
Publié: 2022-08-10Je ne suis vraiment pas facile à comprendre : mon code par défaut ressemble au chinois.
Je me démarque par mon apparence singulière, car mon nom n'a pas d'extension.
J'ai aussi des pouvoirs magiques. Si vous me configurez correctement, je suis capable de ce qui suit :
- Amélioration de la sécurité de votre site Web.
- Augmenter la vitesse de chargement de vos pages.
- Paramétrage des redirections.
- Limiter les spams.
- Et même faire quelques blagues : c'est mon côté effronté.

Vous ne savez toujours pas qui je suis ? Je suis le fichier .htaccess de votre site WordPress. Apprenons à mieux me connaître dans ce guide sur la façon dont je travaille.
Au fil de ces lignes, vous découvrirez plus d'une trentaine de lignes directrices pour me configurer. Ils se matérialisent sous forme de morceaux de code prêts à l'emploi, qu'il vous suffira de copier-coller chez vous.
Continuez à lire, vous ne serez pas déçu !
Aperçu
- Qu'est-ce qu'un fichier .htaccess ?
- Comment fonctionnent les fichiers .htaccess ?
- Comment créer un fichier .htaccess
- Précautions à prendre avant de personnaliser un fichier .htaccess
- Comment modifier correctement votre fichier .htaccess.
- Comment personnaliser le fichier .htaccess à la racine d'un site Web ?
- Comment personnaliser le fichier .htaccess dans wp-admin
- Comment personnaliser le fichier .htaccess dans wp-includes ?
- Comment personnaliser le fichier .htaccess dans wp-content ?
- Comment personnaliser le fichier .htaccess dans wp-content/uploads ?
- Récapitulatif final sur le fichier .htacess dans WordPress
Initialement écrit en octobre 2015, cet article a été mis à jour pour la dernière fois en juillet 2022.
Qu'est-ce qu'un fichier .htaccess ?
Un fichier .htaccess est un fichier de configuration pour Apache, le logiciel que la plupart des serveurs Web utilisent pour s'exécuter. Le contenu de ce fichier donnera des directives à Apache pour que le serveur se comporte d'une certaine manière.
Attention, certains hébergeurs ne fonctionnent que sur le serveur NGINX. C'est le cas de Flywheel, par exemple. Ils n'ont pas de fichier .htaccess .
Presque tous les sites Web utilisant WordPress ont un fichier
.htaccess. En fait, WordPress le crée automatiquement lors de l'installation, pour inclure les paramètres de permaliens pour le site Web.
Lorsque vous allez dans Paramètres > Permaliens pour choisir un format d'URL (normalement "Nom de publication"), le fichier .htaccess est modifié.
Comment fonctionnent les fichiers .htaccess ?
Il faut savoir qu'un site web peut avoir plusieurs fichiers .htaccess .
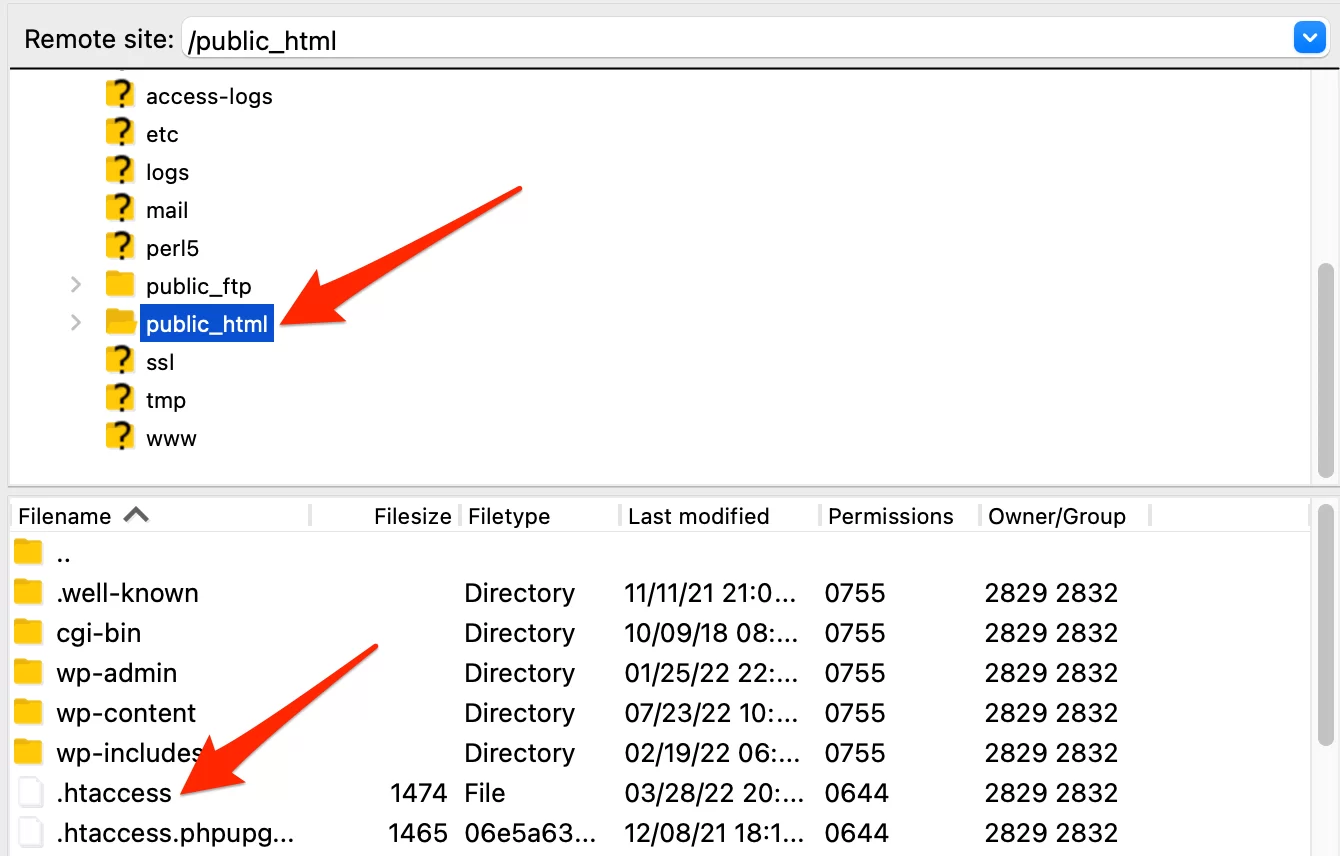
Tout d'abord, il y a le fichier principal .htaccess , situé à la racine du site Web.
La racine d'un site Web est l'endroit où se trouvent les fichiers WordPress (dossiers wp-admin , wp-includes et wp-content ainsi que d'autres fichiers) sur votre serveur. Vous pouvez y accéder en vous connectant par exemple à votre client FTP. Le nom de ce dossier racine peut varier en fonction de votre hébergeur. Par exemple, il s'appelle public_html chez Bluehost (lien affilié) et www chez OVH.
Le contenu du fichier principal
.htaccessinfluencera l'ensemble du site Web.
D'autres fichiers .htaccess peuvent être créés dans des sous-répertoires. Dans le cas de WordPress, un peut être placé dans le répertoire wp-admin ou wp-content/uploads , par exemple.
Les fichiers .htaccess secondaires influenceront les répertoires dans lesquels ils se trouvent, ainsi que leurs sous-répertoires.
Si nous imaginons qu'un fichier .htaccess est présent dans wp-content/uploads , le répertoire uploads et tous ses sous-répertoires seront impactés par ce qui est défini dans le fichier .htaccess .
Comment créer un fichier .htaccess
Logiquement, votre site web devrait avoir au moins un fichier .htaccess , celui situé à la racine de votre site web. Vous pouvez le modifier à l'aide de votre éditeur de code préféré (Sublime Text, Brackets, Notepad++, Coda, etc.).
Il existe d'autres solutions, comme le plugin Htaccess File Editor, pour l'éditer directement depuis votre tableau de bord WordPress.
Mais, en cas de problème, il faudra passer par votre client FTP et votre éditeur de code, autant le faire directement à la main.
Si vous devez ajouter un fichier .htaccess à un sous-répertoire, suivez ces instructions.
Créez un fichier .htaccess depuis votre ordinateur
- Créez un nouveau fichier texte et nommez-le
htaccess.txt. - Modifiez-le comme vous le souhaitez.
- Envoyez-le à la racine de votre serveur.
- Renommez-le
.htaccess.

Créez un fichier .htaccess à partir de votre serveur
- Faites un clic droit dans le répertoire où il devrait se trouver.
- Ajoutez un nouveau fichier et nommez-le
.htaccess. - Modifiez-le avec votre éditeur de code (Notepad++, Coda, Sublime Text ou autre).
Félicitations, vous savez maintenant à quoi sert un fichier .htaccess et comment le créer. Avant de savoir quelles consignes vous pouvez y ajouter, rappelez-vous d'être prudent !

Précautions à prendre avant de personnaliser un fichier .htaccess
La personnalisation du code d'un fichier .htaccess est assez simple (en particulier avec les extraits de code proposés dans le reste de cet article), mais vous ne devriez toujours pas vous y lancer avec des armes à feu.
Avant d'apporter des modifications, je vous recommande de faire d'abord une sauvegarde de votre site Web WordPress. Pour cela, vous pouvez utiliser un plugin dédié comme UpdraftPlus.
Ensuite, enregistrez le contenu initial de votre fichier .htaccess . Pour ce faire, vous pouvez :
- Dupliquez le fichier
.htaccesssur votre serveur dans un fichier.htaccess-initial. - Copiez le contenu du fichier dans un fichier texte, sur votre ordinateur.
Si vous rencontrez un problème, vous pouvez facilement restaurer le contenu d'origine.
Comment modifier correctement votre fichier .htaccess.
Pour apporter des modifications, suivez la procédure ci-dessous :
- Ouvrez le fichier dans votre éditeur de code.
- Placez vos ajouts dans le fichier.
- Sauvegarde le.
- Mettez à jour votre site Web pour voir si tout va bien.
L'actualisation de votre site Web est très importante : cela vous aidera à voir s'il y a des problèmes avec le code ajouté.
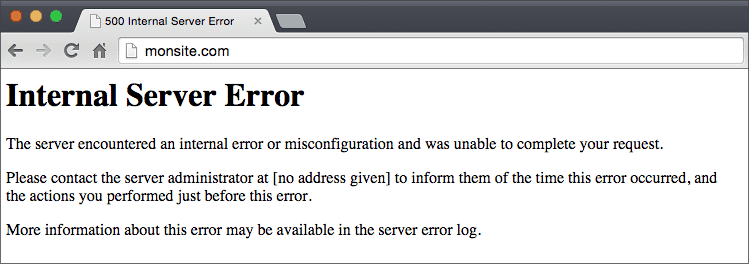
En général, une erreur 500 "Internal Server Error" apparaîtra à l'écran, s'il y a un problème :

Dans ce cas, annulez vos modifications et enregistrez à nouveau. Tout devrait revenir à la normale.
Parfois, certains hébergeurs n'acceptent pas de code spécifique dans le fichier .htaccess …
Vous devrez faire avec.
Contactez le service client de votre hébergeur pour en savoir plus. Espérons qu'il n'aura besoin que d'une légère modification pour le faire fonctionner.
Rencontrez-vous une erreur WordPress, telle que l'erreur 500 typique et répandue ? WPMarmite propose un guide complet pour résoudre les principaux.
Cette fois, tout va bien. Vous savez comment fonctionne un fichier .htaccess , comment le créer et le modifier correctement.
Découvrez maintenant comment le personnaliser à 5 endroits différents :
- A la racine du site
- Dans
wp-admin - Dans
wp-includes - Dans
wp-content - Dans
wp-content/uploads
Commençons tout de suite par la racine du site Web. Vous verrez, ce sera la pièce la plus cohérente.
Comme dans tous les langages informatiques, le fichier .htaccess permet d'inclure des commentaires. Pour ce faire, placez simplement le symbole # au début d'une ligne afin que la ligne soit ignorée. C'est très pratique pour se souvenir des lignes de code qui fonctionnent. Vous pourrez voir les commentaires dans les exemples de cet article.
Comment personnaliser le fichier .htaccess à la racine d'un site Web ?
Si votre installation s'est bien déroulée, vous trouverez un fichier .htaccess à la racine de votre site web. Il contiendra le code suivant :
Si vous utilisez WordPress en mode multisite, le code par défaut du fichier .htaccess sera différent. Cela ne vous affectera pas dans la plupart des cas.
Maintenant que vous avez localisé ce fichier, vous pourrez améliorer son contenu avec les extraits de code ci-dessous pour accomplir certaines tâches spécifiques. Cela peut être une question de sécurité, mais aussi d'autres choses.
Veillez à ne pas inclure de code entre les commentaires # BEGIN WordPress et # END WordPress car il est possible que ce code soit modifié dans certains cas.
Autre rappel : enregistrez votre fichier .htaccess d'origine avant d'apporter des modifications. Vous devez pouvoir revenir en arrière si vous avez des problèmes.
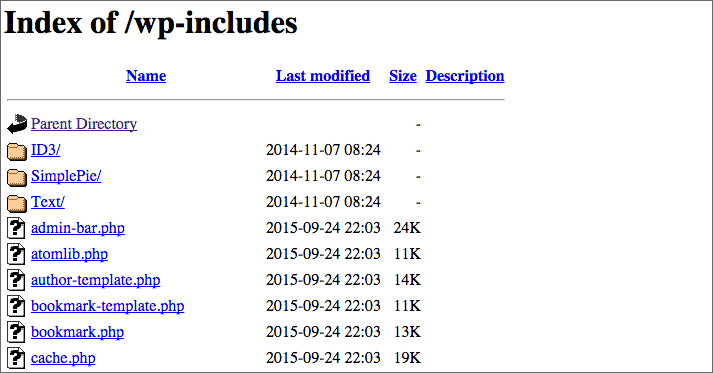
Désactiver les répertoires d'affichage
Par défaut, si vous tentez d'accéder aux répertoires d'un site Web, le serveur les affichera. Le formatage ressemblera à ceci :

Vous pouvez imaginer que c'est le pain et le beurre pour les pirates. Le fait qu'ils puissent voir les fichiers sur votre site Web les aidera à mieux pouvoir l'attaquer. Insérez le code suivant dans votre fichier .htaccess pour protéger votre site Web :
Il est également possible d'utiliser ce code pour empêcher le listage des répertoires :
Masquer les informations du serveur
Chez certains hébergeurs, les pages affichées peuvent contenir des informations sur le serveur. Ces informations peuvent donner des détails aux attaquants potentiels.
Il est donc préférable de les masquer avec le code suivant :
Activer les liens symboliques suivants
Je dois vous parler de charabia complet, mais il est important d'insérer cette ligne de code dans votre fichier .htaccess principal :
Cela permettra à votre serveur de suivre ce qu'on appelle des liens symboliques, c'est-à-dire des shortcodes.
Réglez votre serveur à l'heure correcte
Ce n'est pas vraiment important, mais si votre serveur est à l'étranger, vous pouvez lui dire de se régler sur votre fuseau horaire avec cette ligne de code :
Définir l'encodage de caractères par défaut
Le code suivant vous permet de définir le codage de caractères pour les fichiers texte et HTML sur UTF-8 (un codage de caractères informatique). Sans cela, il y a un risque que les accents soient mal compris.
Protéger wp-config.php
Le fichier de configuration de votre site Web ( wp-config.php ) contient les informations d'identification pour se connecter à la base de données.
Il s'agit du fichier le plus sensible de votre site Web. Il peut être la cible de pirates potentiels. Il peut être protégé en ajoutant ce code au fichier principal .htaccess :
Protégez le fichier .htaccess lui-même
Comme le fichier wp-config.php , le fichier .htaccess doit être protégé au maximum. Pour cela, insérez ce code :
Limitez les spams de commentaires
Vous le savez aussi bien que moi si vous avez un blog, les spams de commentaires sont une vraie plaie.
Heureusement, il existe une astuce pour empêcher cela directement dans le fichier .htaccess . Ce n'est pas une solution miracle mais, combiné avec le plugin Akismet, la majorité des spams devraient être filtrés.
N'oubliez pas de remplacer mywebsite.com par votre nom de domaine.
Éviter la détection de l'identifiant d'un auteur
Même si vous utilisez une connexion utilisateur complexe, elle peut toujours être détectée.
Bien sûr, je suppose que vous ne l'affichez pas déjà publiquement avec votre thème (cela peut arriver).
Essayez de taper mywebsite.com/?author=x en remplaçant x par 1 pour l'administrateur ou l'ID de l'un de vos auteurs. Si vous n'êtes pas protégé, vous serez redirigé vers une page comme mywebsite.com/author/author_id .
C'est ainsi que vous trouvez un identifiant d'utilisateur en deux secondes. A partir de là, il ne reste plus qu'à essayer de deviner votre mot de passe.
Pour vous protéger de cette technique, utilisez le code suivant :
Désactivez le hotlinking de vos images
Qu'est-ce que le hotlinking ? Ne vous inquiétez pas, je vais tout vous expliquer.
Fondamentalement, une fois que vous ajoutez des images à votre site Web (par exemple dans un article), n'importe qui peut copier l'URL d'une de vos images et l'afficher sur son site Web.
Vous pourriez penser que ce n'est pas si grave, mais si pour une raison quelconque un site Web très suivi récupère votre image et l'affiche sur l'une de ses pages, des requêtes seront adressées à votre serveur.
Le hotlinking est en fait un vol de bande passante . Si votre site web est installé sur un petit serveur mutualisé, votre hébergeur risque de ne pas l'apprécier car les ressources sont limitées.
Pour éviter le problème, insérez et personnalisez ce code dans votre fichier .htaccess :
Pour autoriser certains sites Web à afficher vos images, utilisez le code suivant :
Vous pouvez également personnaliser l'image qui sera affichée à la place de l'image demandée. J'ai ajouté quelque chose de simple, mais vous pouvez être plus créatif.
Interdire les adresses IP
Si vous avez remarqué que certaines adresses IP tentent un peu trop souvent de se connecter à l'administration de votre site (par exemple avec le plugin Login Lockdown), vous pouvez vous en débarrasser en bannissant leur adresse IP.
Vous avez également la possibilité de récupérer les adresses IP des spammeurs de commentaires pour les bannir de votre site.
Cette solution n'est pas permanente car votre attaquant peut changer d'adresse IP, mais elle peut fonctionner contre des personnes moins qualifiées.
Bloquer les visiteurs de certains sites Web
Si vous réalisez qu'un site Web non conforme est lié au vôtre et que vous ne souhaitez pas que les visiteurs de ce site Web aient accès à votre site Web, utilisez ce code :

Rediriger les visiteurs d'un site Web à un autre
Pour aller plus loin dans le conseil précédent, vous pouvez rediriger les visiteurs de certains sites Web vers un autre site Web.
Voici le code à utiliser :
Créer des redirections
Le fichier .htaccess permet de faire des redirections (redirection URL A vers URL B).
C'est pratique pour rediriger quelques pages, mais si vous souhaitez créer beaucoup de redirections, je vous recommande le plugin WordPress Redirection, que j'ai présenté dans cet article.
Comment créer des redirections dans le fichier .htaccess :
Rediriger l'adresse sans www vers une adresse avec www
Lors de la mise en place d'un site internet, une des actions à accomplir en premier est de rediriger le site internet sans le www vers la version avec le www (ou inversement).
Si vous faites le test la prochaine fois que vous créerez un site Web, vous constaterez que les deux adresses ne renvoient pas nécessairement à votre site Web.
Dans certains cas, l'hébergeur s'en chargera automatiquement, ou il faudra l'activer via la page d'administration du site hébergeur (c'est le cas chez Gandi par exemple).
Si vous devez effectuer cette redirection manuellement, utilisez le code suivant en remplaçant mywebsite.com par votre site Web :
Rediriger l'adresse avec www vers une adresse sans www
Par contre, si vous ne voulez pas le www devant le nom de votre site (comme avec WPMarmite), il est possible de rediriger vers la version sans le www .
Insérez le code suivant dans le fichier .htaccess :
Attention : N'utilisez pas ce code avec le précédent sinon votre site subira une boucle de redirection (car la version sans www redirigera vers la version avec www qui redirigera vers la version sans www , etc.).
Rediriger vers HTTPS
Si vous avez mis en place un certificat SSL sur votre site web pour le basculer en HTTPS, vous devez vous assurer que tous vos visiteurs naviguent sur la version sécurisée de votre site web.
Dans le cas contraire, des informations sensibles pourraient être récupérées par des pirates (données personnelles ou bancaires par exemple).
Utilisez le code suivant pour basculer l'ensemble de votre site Web vers HTTPS :
Forcer le téléchargement de fichiers spécifiques
Lorsque vous souhaitez télécharger un fichier depuis un site Web, votre navigateur essaie parfois de l'ouvrir pour l'afficher.
Personnellement, je trouve cela pratique pour les fichiers PDF. En revanche, c'est très désagréable pour les autres types de fichiers.
Insérez le code suivant pour que vos visiteurs téléchargent directement les fichiers avec ces extensions (modifiez-les à votre guise) :
Créer une page de maintenance personnalisée
Dans un précédent article, vous avez découvert une sélection de plugins de maintenance. Pourtant, il y a des cas où la page de maintenance ne pourra pas s'afficher.
C'est ennuyeux, n'est-ce pas ?
Pour obtenir une page de maintenance, vous pouvez utiliser le code suivant :
Pour que cela fonctionne, vous devez :
- Créez un fichier
maintenance.htmldont le contenu indique que le site Web est en cours de maintenance. - Ajoutez votre adresse IP en ligne 4 (en veillant à conserver le «
\») pour vous permettre d'accéder au site (retrouvez votre adresse IP sur ce site).
Lorsque la maintenance est terminée, mettez « # » devant chaque ligne pour les passer en commentaire.
Activer la mise en cache
Le fichier .htaccess vous permet de mettre en cache certains fichiers de votre site Web dans le navigateur de votre visiteur afin qu'ils se chargent plus rapidement.
En effet, le navigateur n'aura pas besoin de retélécharger des fichiers dans son cache.
Pour ce faire, insérez le code suivant :
La mise en cache des fichiers sera effective pendant la durée spécifiée pour chaque type de fichier ou jusqu'à ce que le visiteur vide son cache.
Pour accélérer votre site Web avec la mise en cache, je vous recommande d'utiliser le plugin premium WP Rocket (lien affilié). Comme il est simple et rapide à mettre en place, il est parfait pour les débutants sur WordPress. Avec son aide, vous n'aurez pas besoin d'utiliser l'extrait (morceau de code) proposé ci-dessus.
Activer la compression
En plus de tout ce que nous avons vu jusqu'à présent, il est possible de compresser certaines ressources avant qu'elles ne soient transférées du serveur vers le navigateur.
Et la compression des fichiers signifie une vitesse de chargement de page plus rapide. Je vous recommande donc d'implémenter ce code pour accélérer la vitesse de votre site Web :
Désactiver l'accès à certains scripts
Pour fonctionner, WordPress utilise des scripts situés dans le répertoire wp-includes . Cependant, il n'y a aucune raison d'y accéder directement. Utilisez ce code pour limiter l'accès :
Protection contre les injections de fichiers
Les pirates peuvent essayer d'envoyer des fichiers à votre serveur pour prendre le contrôle de votre site Web. Pour jeter une clé sur leur chemin, vous pouvez inclure ce code dans votre fichier .htaccess :
Protection contre les autres menaces
Sur Facebook, Richard m'a dit qu'il était possible de se protéger contre le clickjacking et autres menaces en ajoutant quelques lignes dans le fichier .htaccess .
Pour votre information, le clickjacking est une technique qui permet de faire croire à un visiteur qu'il se trouve sur votre site Web, alors qu'il n'y est pas, en utilisant des balises frame ou iframe .
Ainsi, le code suivant vous aide à vous protéger contre le détournement de clics, combat d'autres menaces comme MIME Sniffing et bloque le contenu en cas d'attaque XSS (qui injectera du HTML ou du JavaScript dans des variables mal protégées).
Et voilà, vous venez de passer par tout un tas d'optimisations à intégrer dans le fichier .htaccess situé à la racine du site.
Passons à autre chose : de nouveaux morceaux de code pour les dossiers wp-admin , wp-icludes , wp-content et wp-content/uploads .
Comment personnaliser le fichier .htaccess dans wp-admin
wp-admin est l'antre de votre site web. L'endroit où vous allez écrire des articles, configurer vos menus, configurer votre thème et bien plus encore.
Il va sans dire qu'aucune personne non autorisée ne doit entrer dans ce havre. Sinon, méfiez-vous des conséquences.
Voici ce que vous pouvez faire pour renforcer la sécurité avec un fichier .htaccess que vous placez dans le dossier wp-admin de votre site Web.
Limiter l'accès à l'administration du site Web
Seules les personnes disposant des adresses IP répertoriées pourront accéder au dossier wp-admin . Assez pratique pour empêcher les étrangers de se connecter à votre site Web (même s'ils ont le bon mot de passe).
Ajouter une deuxième authentification
Lorsque vous vous connectez à l'administrateur d'un site Web WordPress, vous utilisez un identifiant et un mot de passe. Eh bien, il est possible d'en ajouter un second via le fichier .htaccess , et un autre fichier.
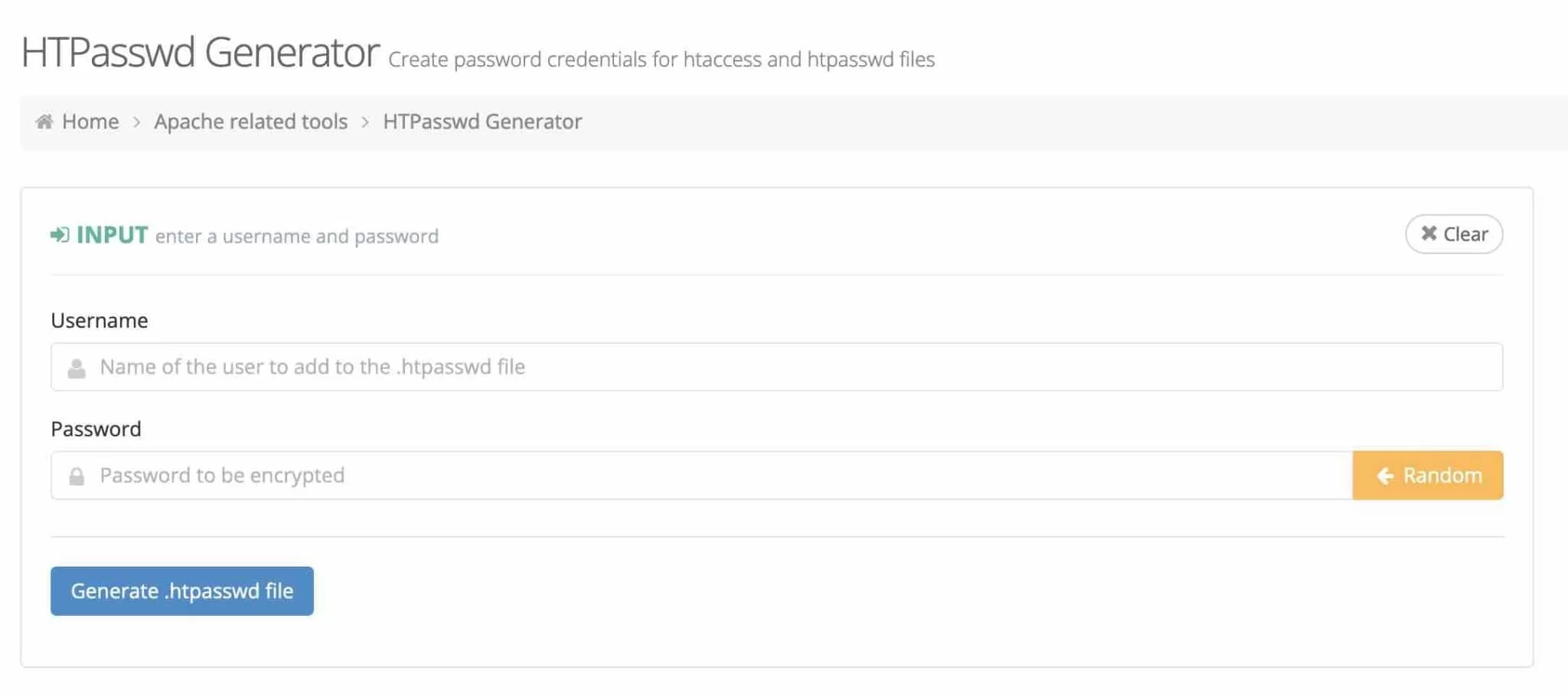
Tout d'abord, créez un fichier nommé .htpasswd dans le répertoire wp-admin et insérez-y une paire de nom d'utilisateur et de mot de passe. Utilisez ce site Web pour vous guider :

Entrez le nom d'utilisateur que vous souhaitez utiliser dans le premier champ et votre mot de passe dans le second, puis cliquez sur "Générer le fichier .htpasswd ".
Copiez ensuite la ligne qui apparaîtra dans le fichier .htpasswd . Si vous devez créer plusieurs utilisateurs, répétez le processus et ajoutez la nouvelle paire nom d'utilisateur/mot de passe dans une nouvelle ligne.
Par exemple, vous pouvez obtenir ce type de fichier :
Ensuite, insérez le code suivant dans le fichier .htaccess :
La partie délicate de cette opération consiste à obtenir le chemin complet vers le fichier .htpasswd . Pour le trouver à coup sûr, créez un fichier info.php et insérez le code suivant :
Allez sur yourwebsite.com/wp-admin/info.php et vous obtiendrez le chemin réel du fichier .htpasswd à placer dans le fichier .htaccess . Supprimez le fichier info.php une fois que vous obtenez le bon chemin.
Si vous insérez ce code tel quel, les requêtes AJAX ne fonctionneront plus. Utilisez l'extrait ci-dessous pour résoudre le problème :
Si vous avez compris tout ce que je viens de mentionner, vous devriez avoir mis en place une double authentification pour accéder à l'administration de WordPress.
Passons à la partie suivante.
Comment personnaliser le fichier .htaccess dans wp-includes ?
Bloquer l'accès direct aux fichiers PHP
Créez un fichier .htaccess dans wp-includes et collez-y le code suivant pour empêcher le chargement direct des fichiers PHP.
Le code ci-dessus est fourni par le plugin Sucuri.
Comment personnaliser le fichier .htaccess dans wp-content ?
Bloquer l'accès direct aux fichiers PHP
Pour le dossier wp-content , le code est similaire, il a juste les exceptions supprimées :
Comment personnaliser le fichier .htaccess dans wp-content/uploads ?
Bloquer l'accès direct aux fichiers PHP
Avec ce même code, protégez le dossier où est stocké le média pour éviter que les fichiers PHP ne soient exécutés par quelqu'un de l'extérieur (un hacker méchant par exemple).
Récapitulatif final sur le fichier .htacess dans WordPress
Comme vous l'avez découvert tout au long de ce guide, le fichier .htaccess est un outil très puissant pour configurer le serveur de votre site Web.
Lorsqu'il est manipulé avec soin et prudence, il peut améliorer la sécurité, les performances, le référencement ou même l'expérience utilisateur de votre site Web.
Le fichier #htaccess de votre site #WordPress est un outil puissant. Découvrez comment cela fonctionne et configurez-le comme un chef avec les conseils de WPMarmite.
Encore une fois, je vous recommande de toujours conserver une sauvegarde de votre fichier .htaccess d'origine pour effectuer une réinitialisation en cas de problème.
Procédez à vos modifications avec une extrême prudence (je vous aurai prévenu !). Des erreurs ou incompatibilités peuvent survenir selon l'hébergeur de votre site.
Bien que beaucoup de choses aient été couvertes dans cet article, il est possible d'aller plus loin dans la configuration de votre .htaccess , en utilisant diverses ressources :
- La documentation WordPress et la documentation Apache (le logiciel qui exécute votre serveur).
- Le blog Perishable Press, qui a même un livre payant sur le sujet.
Avant de dire au revoir, j'aimerais avoir votre avis dans les commentaires. Avez-vous personnalisé votre fichier .htaccess ?
Et surtout, n'hésitez pas à partager les extraits de code que vous avez l'habitude d'utiliser avec d'autres lecteurs.