Полное руководство по файлу WordPress .htaccess
Опубликовано: 2022-08-10Меня действительно непросто понять: мой код по умолчанию выглядит как китайский.
Я выделяюсь своей необычной внешностью, поскольку у моего имени нет расширения.
Я также обладаю магическими способностями. Если вы меня правильно настроили, я способен на следующее:
- Повышение безопасности вашего сайта.
- Увеличение скорости загрузки ваших страниц.
- Настройка редиректов.
- Ограничение спама.
- И даже пошутил: это моя дерзкая сторона.

Ты все еще не знаешь, кто я? Я файл .htaccess вашего сайта WordPress. Давайте лучше узнаем меня в этом руководстве о том, как я работаю.
В этих строках вы найдете более тридцати рекомендаций по настройке меня. Они материализуются в виде готовых к использованию фрагментов кода, которые вам нужно будет просто скопировать и вставить дома.
Продолжайте читать, вы не будете разочарованы!
Обзор
- Что такое файл .htaccess?
- Как работают файлы .htaccess?
- Как создать файл .htaccess
- Меры предосторожности перед настройкой файла .htaccess
- Как правильно изменить файл .htaccess.
- Как настроить файл .htaccess в корне сайта?
- Как настроить файл .htaccess в wp-admin
- Как настроить файл .htaccess в wp-includes?
- Как настроить файл .htaccess в wp-content?
- Как настроить файл .htaccess в wp-content/uploads?
- Заключительный обзор файла .htacess в WordPress
Первоначально написанная в октябре 2015 года, эта статья последний раз обновлялась в июле 2022 года.
Что такое файл .htaccess?
Файл .htaccess — это файл конфигурации для Apache, программного обеспечения, которое используется для запуска большинства веб-серверов. Содержимое этого файла даст указания Apache, чтобы сервер вел себя определенным образом.
Осторожно, некоторые веб-хосты работают только на сервере NGINX. Например, в случае с маховиком. У них нет файла .htaccess .
Почти все веб-сайты, использующие WordPress, имеют файл
.htaccess. На самом деле WordPress создает его автоматически во время установки, чтобы включить настройки постоянных ссылок для веб-сайта.
Когда вы переходите в « Настройки» > «Постоянные ссылки» , чтобы выбрать формат URL-адреса (обычно «Имя сообщения»), файл .htaccess изменяется.
Как работают файлы .htaccess?
Вы должны знать, что на сайте может быть несколько файлов .htaccess .
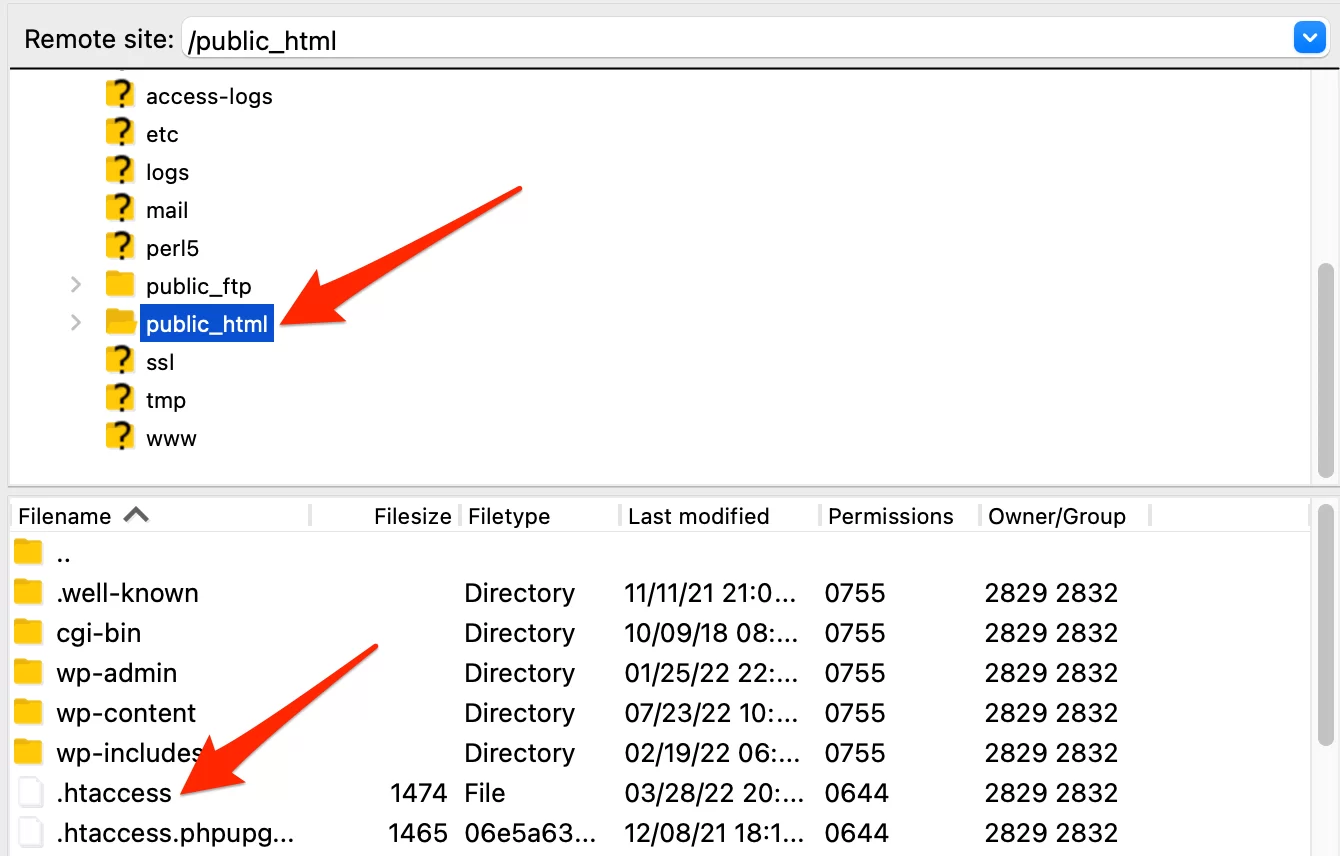
Во-первых, это основной файл .htaccess , расположенный в корне сайта.
Корень веб-сайта — это место, где на вашем сервере расположены файлы WordPress (папки wp-admin , wp-includes и wp-content , а также некоторые другие файлы). Вы можете получить к ним доступ, например, подключившись к FTP-клиенту. Имя этой корневой папки может отличаться в зависимости от вашего хостинг-провайдера. Например, он называется public_html с Bluehost (партнерская ссылка) и www с OVH.
Содержимое основного файла
.htaccessбудет влиять на весь сайт.
Другие файлы .htaccess можно создавать в подкаталогах. В случае WordPress его можно разместить, например, в каталоге wp-admin или wp-content/uploads .
Вторичные файлы .htaccess будут влиять на каталоги, в которых они расположены, а также на их подкаталоги.
Если мы представим, что файл .htaccess присутствует в wp-content/uploads , каталог uploads и все его подкаталоги будут затронуты тем, что определено в файле .htaccess .
Как создать файл .htaccess
Логично, что на вашем сайте должен быть как минимум один файл .htaccess , расположенный в корне вашего сайта. Вы можете редактировать его с помощью вашего любимого редактора кода (Sublime Text, Brackets, Notepad++, Coda и т. д.).
Существуют и другие решения, такие как плагин Htaccess File Editor, позволяющий редактировать его прямо с панели управления WordPress.
Но, если возникнут какие-либо проблемы, вам придется пройти через ваш FTP-клиент и редактор кода, так что вы можете сделать это вручную.
Если вам нужно добавить файл .htaccess в подкаталог, следуйте этим инструкциям.
Создайте файл .htaccess на своем компьютере.
- Создайте новый текстовый файл и назовите его
htaccess.txt. - Отредактируйте его по своему усмотрению.
- Отправьте его в корень вашего сервера.
- Переименуйте его
.htaccess.

Создайте файл .htaccess с вашего сервера
- Щелкните правой кнопкой мыши в каталоге, где он должен быть.
- Добавьте новый файл и назовите его
.htaccess. - Отредактируйте его с помощью редактора кода (Notepad++, Coda, Sublime Text или другого).
Поздравляем, теперь вы знаете, для чего нужен файл .htaccess и как его создать. Прежде чем вы узнаете, какие рекомендации вы можете добавить к нему, помните об осторожности!

Меры предосторожности перед настройкой файла .htaccess
Настроить код файла .htaccess довольно просто (особенно с фрагментами кода, предлагаемыми в остальной части этой статьи), но вы все равно не должны браться за это с оружием в руках.
Прежде чем вносить какие-либо изменения, я рекомендую вам сначала сделать резервную копию вашего сайта WordPress. Для этого вы можете использовать специальный плагин, такой как UpdraftPlus.
Затем сохраните исходное содержимое вашего файла .htaccess . Для этого вы можете:
- Дублируйте файл
.htaccessна своем сервере в файл.htaccess-initial. - Скопируйте содержимое файла в текстовый файл на свой компьютер.
Если у вас возникнут проблемы, вы можете легко восстановить исходный контент.
Как правильно изменить файл .htaccess.
Чтобы внести какие-либо изменения, выполните следующую процедуру:
- Откройте файл в редакторе кода.
- Разместите свои дополнения в файле.
- Сохрани это.
- Обновите свой веб-сайт, чтобы убедиться, что все в порядке.
Обновление вашего сайта очень важно: это поможет увидеть, есть ли проблемы с добавленным кодом.
В общем, на экране появится ошибка 500 «Внутренняя ошибка сервера», если есть проблема:

В этом случае отмените изменения и сохраните снова. Все должно вернуться в норму.
Иногда некоторые хосты не принимают определенный код в файле .htaccess …
Вам придется иметь дело с этим.
Свяжитесь со службой поддержки вашего хоста, чтобы узнать больше. Будем надеяться, что потребуется лишь небольшая модификация, чтобы заставить его работать.
Вы столкнулись с ошибкой WordPress, такой как типичная и широко распространенная ошибка 500? WPMarmite предлагает подробное руководство по устранению основных проблем.
На этот раз все хорошо. Вы знаете, как работает файл .htaccess , как правильно его создавать и редактировать.
Теперь узнайте, как настроить его в 5 разных местах:
- В корне сайта
- В
wp-admin - В
wp-includes - В
wp-content - В
wp-content/uploads
Начнем сразу с корня сайта. Вы увидите, это будет самая последовательная часть.
Как и в любом компьютерном языке, файл .htaccess позволяет включать комментарии. Для этого просто поместите символ # в начале строки, чтобы строка игнорировалась. Это очень удобно для запоминания того, какие строки кода выполняются. Вы увидите комментарии к примерам в этой статье.
Как настроить файл .htaccess в корне сайта?
Если ваша установка прошла успешно, вы найдете файл .htaccess в корне вашего сайта. Он будет содержать следующий код:
Если вы используете WordPress в многосайтовом режиме, код файла .htaccess по умолчанию будет другим. В большинстве случаев это не повлияет на вас.
Теперь, когда вы нашли этот файл, вы сможете улучшить его содержимое с помощью приведенных ниже фрагментов кода, чтобы выполнить некоторые конкретные действия. Это может быть связано с безопасностью, но также и с другими вещами.
Убедитесь, что между комментариями # BEGIN WordPress и # END WordPress нет никакого кода, так как в некоторых случаях этот код может быть изменен.
Еще одно напоминание: сохраните исходный файл .htaccess , прежде чем вносить какие-либо изменения. Вы должны иметь возможность вернуться, если у вас возникнут проблемы.
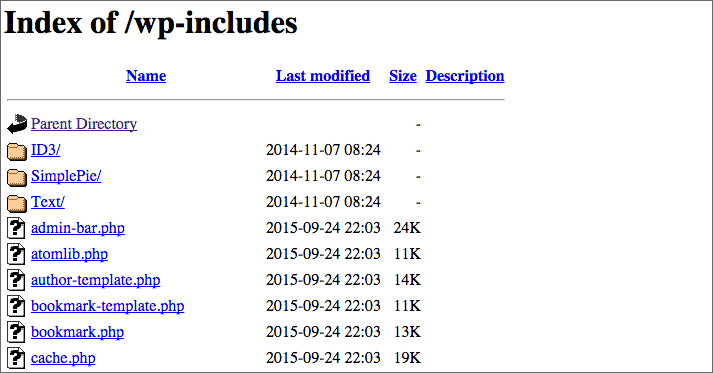
Отключить отображение каталогов
По умолчанию, если вы попытаетесь получить доступ к каталогам веб-сайта, сервер отобразит их. Форматирование будет выглядеть так:

Вы можете себе представить, что это хлеб с маслом для хакеров. Тот факт, что они могут видеть файлы на вашем веб-сайте, поможет им лучше атаковать его. Вставьте следующий код в файл .htaccess , чтобы защитить свой сайт:
Также можно использовать этот код для предотвращения листинга каталога:
Скрыть информацию о сервере
У некоторых хостинг-провайдеров отображаемые страницы могут содержать информацию о сервере. Эта информация может дать информацию потенциальным злоумышленникам.
Поэтому лучше скрыть их с помощью следующего кода:
Включить следующие символические ссылки
Должно быть, я говорю вам полную тарабарщину, но важно вставить эту строку кода в ваш основной файл .htaccess :
Это позволит вашему серверу следовать так называемым символическим ссылкам, то есть шорткодам.
Настройте сервер на правильное время
Это на самом деле не важно, но если ваш сервер находится за границей, вы можете настроить его на свой часовой пояс с помощью этой строки кода:
Установить кодировку символов по умолчанию
Следующий код позволяет установить кодировку символов для текстовых и HTML-файлов как UTF-8 (компьютерная кодировка символов). Без этого есть риск, что акценты будут неправильно поняты.
Защитить wp-config.php
Файл конфигурации для вашего веб-сайта ( wp-config.php ) содержит учетные данные для подключения к базе данных.
Это самый важный файл на вашем сайте. Это может быть целью потенциальных хакеров. Его можно защитить, добавив этот код в основной файл .htaccess :
Защитите сам файл .htaccess
Как и файл wp-config.php , файл .htaccess должен быть максимально защищен. Для этого вставьте этот код:
Ограничить спам в комментариях
Если у вас есть блог, вы знаете это так же хорошо, как и я, спам в комментариях — это настоящая боль.
К счастью, есть хитрость, позволяющая предотвратить это прямо в файле .htaccess . Это не быстрое решение, но в сочетании с плагином Akismet большая часть спама должна быть отфильтрована.
Не забудьте заменить mywebsite.com своим доменным именем.
Избегайте обнаружения идентификатора автора
Даже если вы используете сложный логин пользователя, его все равно можно обнаружить.
Конечно, я предполагаю, что вы еще не показываете его публично в своей теме (это может случиться).
Попробуйте mywebsite.com/?author=x заменив x на 1 для администратора или ID одного из ваших авторов. Если вы не защищены, вы будете перенаправлены на страницу mywebsite.com/author/author_id .
Вот как вы можете найти идентификатор пользователя за две секунды. Оттуда все, что осталось, это попытаться угадать ваш пароль.
Чтобы защитить себя от этой техники, используйте следующий код:
Отключить хотлинкинг ваших изображений
Что такое хотлинкинг? Не волнуйся, я все объясню.
По сути, как только вы добавляете изображения на свой веб-сайт (например, в статью), любой может скопировать URL-адрес одного из ваших изображений и отобразить его на своем веб-сайте.
Вы можете подумать, что это не так уж и плохо, но если по какой-то причине очень популярный веб-сайт подберет ваше изображение и отобразит его на одной из своих страниц, к вашему серверу будут сделаны запросы.
Хотлинкинг фактически крадет пропускную способность . Если ваш веб-сайт установлен на небольшом общем сервере, ваш хост может не оценить его, поскольку ресурсы ограничены.
Чтобы избежать этой проблемы, вставьте и настройте этот код в файле .htaccess :
Чтобы разрешить определенным веб-сайтам отображать ваши изображения, используйте следующий код:
Вы также можете настроить изображение, которое будет отображаться вместо запрошенного изображения. Я добавил что-то простое, но вы можете быть более творческим.
Запретить IP-адреса
Если вы заметили, что некоторые IP-адреса слишком часто пытаются войти в администрацию вашего сайта (например, с помощью плагина Login Lockdown), вы можете избавиться от них, заблокировав их IP-адреса.
У вас также есть возможность получить IP-адреса спамеров комментариев, чтобы запретить им доступ к вашему сайту.
Это решение не является постоянным, поскольку ваш злоумышленник может изменить IP-адрес, но оно может работать против менее квалифицированных лиц.
Блокировать посетителей с определенных веб-сайтов
Если вы понимаете, что несоответствующий веб-сайт ссылается на ваш, и вы не хотите, чтобы посетители с этого веб-сайта имели доступ к вашему веб-сайту, используйте этот код:

Перенаправлять посетителей с одного сайта на другой
Чтобы развить предыдущий совет, вы можете перенаправлять посетителей с определенных веб-сайтов на другой веб-сайт.
Вот код для использования:
Создать перенаправления
Файл .htaccess позволяет выполнять перенаправления (перенаправить URL-адрес A на URL-адрес B).
Это удобно для перенаправления нескольких страниц, но если вы хотите создать много перенаправлений, я рекомендую плагин WordPress Redirection, который я представил в этой статье.
Как создать редиректы в файле .htaccess :
Перенаправить адрес без www на адрес с www
При настройке веб-сайта одним из действий, которое необходимо выполнить в первую очередь, является перенаправление веб-сайта без www на версию с www (или наоборот).
Если вы проведете тест при следующем создании веб-сайта, вы обнаружите, что два адреса не обязательно ведут на ваш веб-сайт.
В некоторых случаях хостинговая компания позаботится об этом автоматически или ее необходимо активировать через страницу администратора на веб-сайте хостинга (например, в случае с Gandi).
Если вам нужно сделать это перенаправление вручную, используйте следующий код, заменив mywebsite.com на ваш сайт:
Перенаправить адрес с www на адрес без www
С другой стороны, если вы не хотите, чтобы перед именем вашего веб-сайта стоял www (как в случае с WPMarmite), можно перенаправить на версию без www .
Вставьте следующий код в файл .htaccess :
Предупреждение : не используйте этот код с предыдущим, иначе ваш сайт будет страдать от цикла перенаправления (поскольку версия без www будет перенаправлять на версию с www , которая будет перенаправлять на версию без www и т. д.).
Перенаправить на HTTPS
Если вы настроили SSL-сертификат на своем веб-сайте для переключения на HTTPS, вы должны быть уверены, что все ваши посетители просматривают безопасную версию вашего веб-сайта.
В противном случае хакеры могут восстановить конфиденциальную информацию (например, личные или банковские данные).
Используйте следующий код, чтобы переключить весь ваш сайт на HTTPS:
Принудительная загрузка определенных файлов
Когда вы хотите загрузить файл с веб-сайта, ваш браузер иногда пытается открыть его, чтобы отобразить.
Лично я нахожу это удобным для файлов PDF. С другой стороны, это очень неприятно для других типов файлов.
Вставьте следующий код, чтобы ваши посетители загружали файлы с этими расширениями напрямую (измените их по своему усмотрению):
Создание пользовательской страницы обслуживания
В предыдущей статье вы обнаружили подборку плагинов обслуживания. Тем не менее, бывают случаи, когда страница обслуживания не может отображаться.
Это раздражает, не так ли?
Чтобы получить страницу обслуживания, вы можете использовать следующий код:
Чтобы это работало, вам необходимо:
- Создайте файл Maintenance.html с содержимым, указывающим, что веб-сайт находится на
maintenance.html. - Добавьте свой IP-адрес в строку 4 (не забудьте сохранить «
\»), чтобы получить доступ к веб-сайту (узнайте свой IP-адрес на этом веб-сайте).
По завершении обслуживания поставьте « # » перед каждой строкой, чтобы передать их в качестве комментария.
Включить кеширование
Файл .htaccess позволяет кэшировать определенные файлы на вашем веб-сайте в браузере посетителя, чтобы они загружались быстрее.
Действительно, браузеру не нужно будет повторно загружать файлы в свой кеш.
Для этого вставьте следующий код:
Кэширование файлов будет действовать в течение времени, указанного для каждого типа файлов, или до тех пор, пока посетитель не очистит свой кеш.
Чтобы ускорить ваш сайт с помощью кэширования, я рекомендую использовать премиальный плагин WP Rocket (партнерская ссылка). Поскольку его легко и быстро настроить, он идеально подходит для начинающих пользователей WordPress. С его помощью вам не нужно будет пользоваться предложенным выше сниппетом (куском кода).
Включить сжатие
В дополнение ко всему, что мы видели до сих пор, можно сжать некоторые ресурсы перед их передачей с сервера в браузер.
А сжатие файлов означает более высокую скорость загрузки страниц. Поэтому я рекомендую вам реализовать этот код, чтобы увеличить скорость вашего сайта:
Отключить доступ к определенным скриптам
Для работы WordPress использует скрипты, расположенные в каталоге wp-includes . Однако нет причин обращаться к ним напрямую. Используйте этот код для ограничения доступа:
Защита от файловых инъекций
Хакеры могут попытаться отправить файлы на ваш сервер, чтобы получить контроль над вашим сайтом. Чтобы бросить им вызов, вы можете включить этот код в свой файл .htaccess :
Защита от других угроз
В Facebook Ричард сказал мне, что можно защититься от кликджекинга и других угроз, добавив несколько строк в файл .htaccess .
К вашему сведению, кликджекинг — это метод, который помогает посетителю поверить, что он находится на вашем веб-сайте, когда это не так, используя теги frame или iframe .
Таким образом, следующий код помогает защитить вас от кликджекинга, борется с другими угрозами, такими как MIME Sniffing, и блокирует контент в случае атаки XSS (которая внедряет HTML или JavaScript в плохо защищенные переменные).
Вот и все, вы только что выполнили целую кучу оптимизаций для включения в файл .htaccess , расположенный в корне веб-сайта.
Идем дальше: новые фрагменты кода для папок wp-admin , wp-icludes , wp-content и wp-content/uploads .
Как настроить файл .htaccess в wp-admin
wp-admin — это логово вашего сайта. Место, где вы пишете статьи, настраиваете меню, настраиваете тему и многое другое.
Само собой разумеется, что посторонние люди не должны входить в это убежище. В противном случае опасайтесь последствий.
Вот что вы можете сделать, чтобы усилить безопасность с помощью файла .htaccess , который вы помещаете в папку wp-admin вашего веб-сайта.
Ограничить доступ к администрированию сайта
Только люди с указанными IP-адресами смогут получить доступ к папке wp-admin . Довольно удобно, чтобы посторонние не могли войти на ваш сайт (даже если у них есть правильный пароль).
Добавить вторую аутентификацию
Когда вы входите в админку сайта WordPress, вы используете логин и пароль. Ну можно добавить второй через файл .htaccess , и еще один файл.
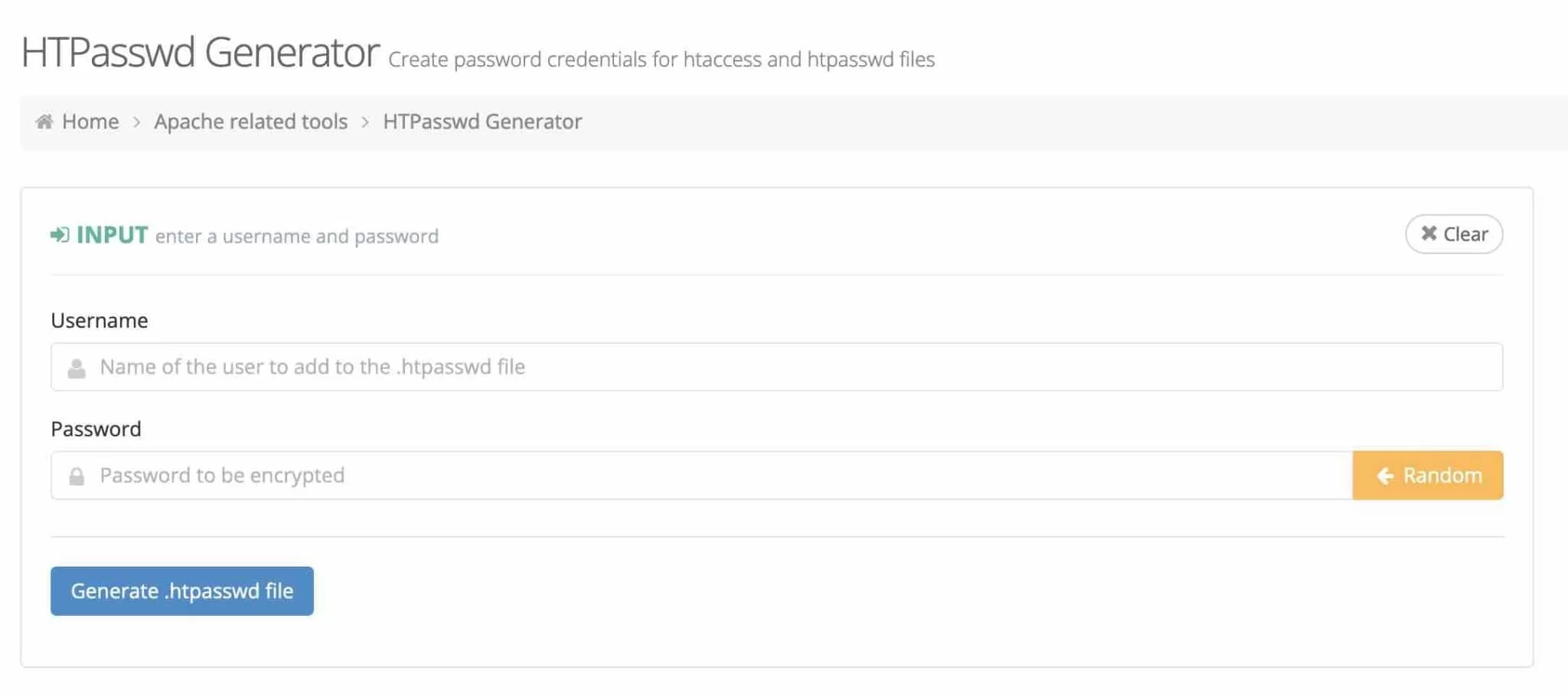
Сначала создайте файл с именем .htpasswd в каталоге wp-admin и вставьте в него пару имени пользователя и пароля. Используйте этот веб-сайт, чтобы сориентироваться:

Введите имя пользователя, которое вы хотите использовать, в первое поле и свой пароль во второе, затем нажмите «Создать файл .htpasswd ».
Затем скопируйте строку, которая появится в файле .htpasswd . Если вам нужно создать несколько пользователей, повторите процесс и добавьте новую пару имя пользователя/пароль в новую строку.
Например, вы можете получить такой файл:
Затем вставьте следующий код в файл .htaccess :
Сложная часть этой операции — правильно указать полный путь к файлу .htpasswd . Чтобы найти его наверняка, создайте файл info.php и вставьте следующий код:
Перейдите на yourwebsite.com/wp-admin/info.php , и вы получите фактический путь к файлу .htpasswd , который будет помещен в файл .htaccess . Удалите файл info.php , как только вы получите правильный путь.
Если вы вставите этот код как есть, запросы AJAX больше не будут работать. Используйте приведенный ниже фрагмент, чтобы решить проблему :
Если вы поняли все, что я только что упомянул, у вас должна быть двойная аутентификация для доступа к администрированию WordPress.
Давайте перейдем к следующей части.
Как настроить файл .htaccess в wp-includes?
Блокировать прямой доступ к файлам PHP
Создайте файл .htaccess в wp-includes и вставьте в него следующий код, чтобы предотвратить прямую загрузку файлов PHP.
Приведенный выше код предоставляется плагином Sucuri.
Как настроить файл .htaccess в wp-content?
Блокировать прямой доступ к файлам PHP
Для папки wp-content код аналогичен, только убраны исключения:
Как настроить файл .htaccess в wp-content/uploads?
Блокировать прямой доступ к файлам PHP
С помощью того же кода защитите папку, в которой хранятся медиафайлы, чтобы предотвратить выполнение файлов PHP кем-то извне (например, неприятным хакером).
Заключительный обзор файла .htacess в WordPress
Как вы узнали из этого руководства, файл .htaccess является очень мощным инструментом для настройки сервера вашего веб-сайта.
При осторожном и осторожном обращении с ним можно повысить безопасность, производительность, SEO и даже пользовательский опыт вашего веб-сайта.
Файл #htaccess вашего сайта #WordPress — это мощный инструмент. Узнайте, как это работает, и настройте его как шеф-повар с помощью советов WPMarmite.
Еще раз, я рекомендую вам всегда сохранять резервную копию исходного файла .htaccess для выполнения сброса в случае возникновения каких-либо проблем.
Вносите изменения с особой осторожностью (я вас предупредил!). Ошибки или несовместимости могут возникать в зависимости от хоста вашего веб-сайта.
Хотя в этой статье было рассмотрено довольно много, можно пойти дальше в настройке вашего .htaccess , используя различные ресурсы:
- Документация WordPress и документация Apache (программное обеспечение, на котором работает ваш сервер).
- Блог Perishable Press, в котором даже есть платная книга на эту тему.
Прежде чем я попрощаюсь, я хотел бы получить ваше мнение в комментариях. Вы настроили свой файл .htaccess ?
И самое главное, не стесняйтесь делиться любыми фрагментами кода, которые вы привыкли использовать, с другими читателями.