La guida definitiva al file .htaccess di WordPress
Pubblicato: 2022-08-10Non sono davvero facile da capire: il mio codice predefinito sembra cinese.
Mi distinguo per il mio aspetto singolare, poiché il mio nome non ha estensione.
Ho anche poteri magici. Se mi hai impostato correttamente, sono in grado di fare quanto segue:
- Migliorare la sicurezza del tuo sito web.
- Aumentare la velocità di caricamento delle tue pagine.
- Impostazione dei reindirizzamenti.
- Limitare lo spam.
- E anche fare qualche battuta: questo è il mio lato sfacciato.

Non sai ancora chi sono? Sono il file .htaccess del tuo sito WordPress. Conosciamomi meglio in questa guida su come lavoro.
In queste righe scoprirai più di trenta linee guida per configurarmi. Si materializzano sotto forma di pezzi di codice pronti per l'uso, che dovrai solo copiare e incollare a casa.
Continua a leggere, non rimarrai deluso!
Panoramica
- Che cos'è un file .htaccess?
- Come funzionano i file .htaccess?
- Come creare un file .htaccess
- Misure precauzionali prima di personalizzare un file .htaccess
- Come modificare correttamente il tuo file .htaccess.
- Come personalizzare il file .htaccess alla radice di un sito web?
- Come personalizzare il file .htaccess in wp-admin
- Come personalizzare il file .htaccess in wp-includes?
- Come personalizzare il file .htaccess in wp-content?
- Come personalizzare il file .htaccess in wp-content/uploads?
- Riepilogo finale sul file .htacess in WordPress
Scritto originariamente nell'ottobre 2015, questo articolo è stato aggiornato l'ultima volta a luglio 2022.
Che cos'è un file .htaccess?
Un file .htaccess è un file di configurazione per Apache, il software utilizzato dalla maggior parte dei server Web per l'esecuzione. Il contenuto di questo file darà direttive ad Apache in modo che il server si comporti in un certo modo.
Attenzione, alcuni host web funzionano solo sul server NGINX. Questo è il caso di Flywheel, per esempio. Non hanno un file .htaccess .
Quasi tutti i siti Web che utilizzano WordPress hanno un file
.htaccess. Infatti WordPress lo crea automaticamente durante l'installazione, per includere le impostazioni dei permalink per il sito web.
Quando vai in Impostazioni > Permalink per scegliere un formato URL (normalmente "Nome post"), il file .htaccess viene modificato.
Come funzionano i file .htaccess?
Dovresti sapere che un sito Web può avere diversi file .htaccess .
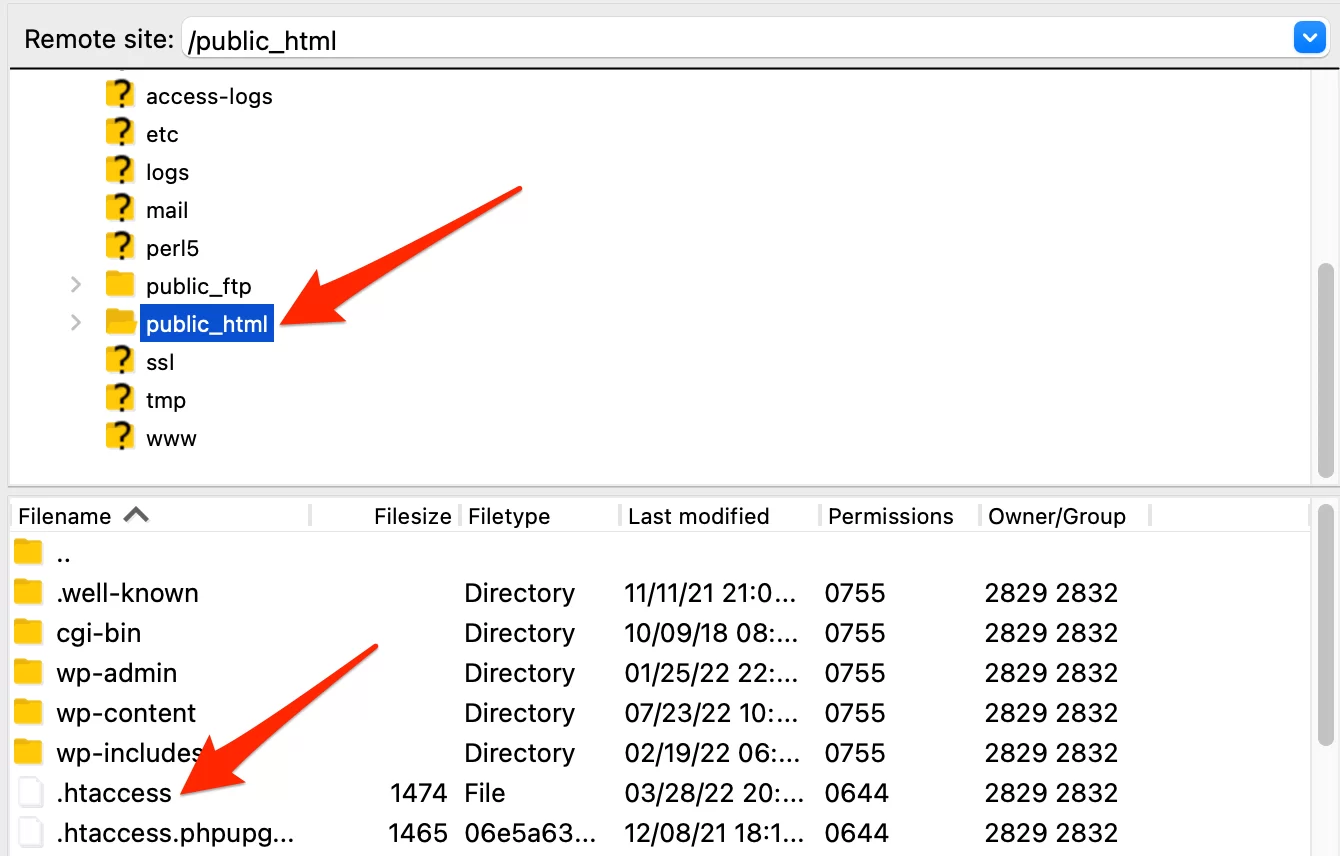
Innanzitutto, c'è il file .htaccess principale, che si trova nella radice del sito web.
La radice di un sito Web è dove si trovano i file di WordPress ( wp-admin , wp-includes e wp-content più alcuni altri file) sul tuo server. Puoi accedervi collegandoti al tuo client FTP, ad esempio. Il nome di questa cartella principale può variare a seconda del provider di hosting. Ad esempio si chiama public_html con Bluehost (link affiliato) e www con OVH.
Il contenuto del file
.htaccessprincipale influenzerà l'intero sito web.
Altri file .htaccess possono essere creati nelle sottodirectory. Nel caso di WordPress, uno può essere inserito nella directory wp-admin o wp-content/uploads , ad esempio.
I file .htaccess secondari influenzeranno le directory in cui si trovano, così come le loro sottodirectory.
Se immaginiamo che un file .htaccess sia presente in wp-content/uploads , la directory uploads e tutte le sue sottodirectory saranno influenzate da ciò che è definito nel file .htaccess .
Come creare un file .htaccess
Logicamente, il tuo sito web dovrebbe avere almeno un file .htaccess , quello che si trova alla radice del tuo sito web. Puoi modificarlo usando il tuo editor di codice preferito (Sublime Text, Brackets, Notepad++, Coda, ecc.).
Esistono altre soluzioni, come il plugin Htaccess File Editor, per modificarlo direttamente dalla dashboard di WordPress.
Ma, se ci sono problemi, dovrai passare attraverso il tuo client FTP e l'editor di codice, quindi potresti anche farlo direttamente a mano.
Se devi aggiungere un file .htaccess a una sottodirectory, segui queste istruzioni.
Crea un file .htaccess dal tuo computer
- Crea un nuovo file di testo e
htaccess.txt. - Modificalo come desideri.
- Invialo alla radice del tuo server.
- Rinominalo
.htaccess.

Crea un file .htaccess dal tuo server
- Fare clic con il tasto destro nella directory in cui dovrebbe essere.
- Aggiungi un nuovo file e
.htaccess. - Modificalo con il tuo editor di codice (Notepad++, Coda, Sublime Text o altro).
Congratulazioni, ora sai a cosa serve un file .htaccess e come crearlo. Prima di scoprire quali linee guida puoi aggiungere ad esso, ricorda di essere cauto!

Misure precauzionali prima di personalizzare un file .htaccess
La personalizzazione del codice di un file .htaccess è abbastanza semplice (soprattutto con i frammenti di codice offerti nel resto di questo articolo), ma non dovresti comunque entrarci con le pistole in fiamme.
Prima di apportare modifiche, ti consiglio di eseguire prima un backup del tuo sito Web WordPress. Per questo, puoi utilizzare un plug-in dedicato come UpdraftPlus.
Quindi, salva il contenuto iniziale del tuo file .htaccess . Per fare ciò, puoi:
- Duplica il file
.htaccesssul tuo server in un.htaccess-initial. - Copia il contenuto del file in un file di testo, sul tuo computer.
In caso di problemi, è possibile ripristinare facilmente il contenuto originale.
Come modificare correttamente il tuo file .htaccess.
Per apportare eventuali modifiche, attenersi alla procedura seguente:
- Apri il file nel tuo editor di codice.
- Inserisci le tue aggiunte nel file.
- Salvarla.
- Aggiorna il tuo sito web per vedere se è tutto a posto.
L'aggiornamento del tuo sito web è molto importante: aiuterà a vedere se ci sono problemi con il codice aggiunto.
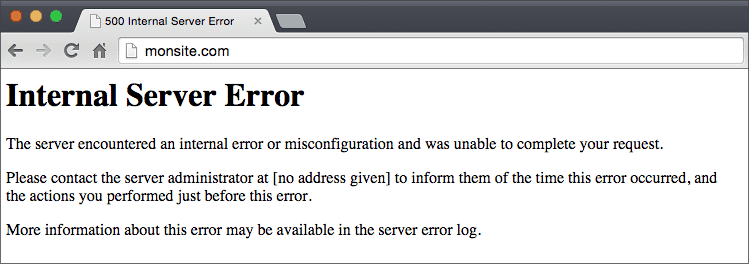
In generale, sullo schermo apparirà un errore 500 "Errore interno del server", se c'è un problema:

In questo caso, annulla le modifiche e salva di nuovo. Tutto dovrebbe tornare alla normalità.
A volte, alcuni host non accettano codice specifico nel file .htaccess ...
Dovrai affrontarlo.
Contatta il servizio clienti del tuo host per saperne di più. Si spera che sia necessaria solo una leggera modifica per farlo funzionare.
Stai riscontrando un errore di WordPress, come il tipico e diffuso errore 500? WPMarmite offre una guida completa per risolvere i principali.
Questa volta va tutto bene. Sai come funziona un file .htaccess , come crearlo e modificarlo correttamente.
Scopri ora come personalizzarlo in 5 posti diversi:
- Alla radice del sito web
- In
wp-admin - In
wp-includes - Nel
wp-content - In
wp-content/uploads
Iniziamo subito con il root del sito web. Vedrai, questo sarà il pezzo più coerente.
Come in ogni linguaggio informatico, il file .htaccess permette di inserire commenti. Per fare ciò, posiziona semplicemente il simbolo # all'inizio di una riga in modo che la riga venga ignorata. Questo è molto utile per ricordare quali righe di codice eseguono. Vedrai i commenti negli esempi in questo articolo.
Come personalizzare il file .htaccess alla radice di un sito web?
Se la tua installazione è andata bene, troverai un file .htaccess nella radice del tuo sito web. Conterrà il seguente codice:
Se utilizzi WordPress in modalità multisito, il codice predefinito del file .htaccess sarà diverso. Questo non ti influenzerà nella maggior parte dei casi.
Ora che hai individuato questo file, sarai in grado di migliorarne il contenuto con i frammenti di codice di seguito per eseguire alcune cose specifiche. Questo può riguardare la sicurezza, ma anche altre cose.
Assicurati di non includere alcun codice tra i commenti # BEGIN WordPress e # END WordPress poiché è possibile che questo codice venga modificato in alcuni casi.
Un altro promemoria: salva il file .htaccess originale prima di apportare modifiche. Devi poter tornare indietro in caso di problemi.
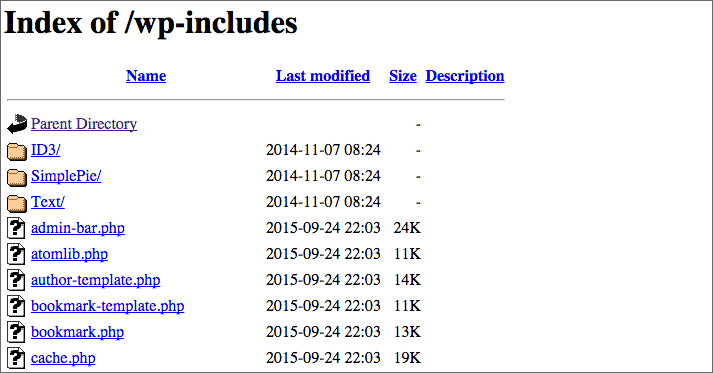
Disabilita le directory di visualizzazione
Per impostazione predefinita, se tenti di accedere alle directory di un sito Web, il server le visualizzerà. La formattazione sarà simile a questa:

Puoi immaginare che questo sia pane quotidiano per gli hacker. Il fatto che possano vedere i file sul tuo sito Web li aiuterà a essere in grado di attaccarlo meglio. Inserisci il seguente codice nel tuo file .htaccess per proteggere il tuo sito web:
È anche possibile utilizzare questo codice per impedire l'elenco delle directory:
Nascondi le informazioni sul server
Con alcuni provider di hosting, le pagine visualizzate possono contenere informazioni sul server. Queste informazioni possono fornire dettagli a potenziali aggressori.
È quindi meglio nasconderli con il seguente codice:
Abilita i seguenti collegamenti simbolici
Devo parlarti completamente senza senso, ma è importante inserire questa riga di codice nel tuo file .htaccess principale:
Ciò consentirà al tuo server di seguire quelli che vengono chiamati collegamenti simbolici, cioè shortcode.
Imposta il tuo server sull'ora corretta
Questo non è molto importante, ma se il tuo server è all'estero, puoi dirgli di impostare il tuo fuso orario con questa riga di codice:
Imposta la codifica dei caratteri predefinita
Il codice seguente consente di impostare la codifica dei caratteri per i file di testo e HTML come UTF-8 (una codifica dei caratteri del computer). Senza questo, c'è il rischio che gli accenti vengano fraintesi.
Proteggi wp-config.php
Il file di configurazione per il tuo sito web ( wp-config.php ) contiene le credenziali per la connessione al database.
Questo è il file più sensibile del tuo sito web. Può essere l'obiettivo di potenziali hacker. Può essere protetto aggiungendo questo codice al file .htaccess principale:
Proteggi il file .htaccess stesso
Come il file wp-config.php , il file .htaccess deve essere protetto al massimo. Per farlo, inserisci questo codice:
Limita lo spam nei commenti
Lo sai bene quanto me se hai un blog, lo spam nei commenti è una vera seccatura.
Per fortuna, c'è un trucco per impedirlo direttamente nel file .htaccess . Questa non è una soluzione rapida ma, combinata con il plug-in Akismet, la maggior parte dello spam dovrebbe essere filtrata.
Non dimenticare di sostituire mywebsite.com con il tuo nome di dominio.
Evita di rilevare l'ID di un autore
Anche se utilizzi un login utente complesso, può comunque essere rilevato.
Ovviamente, presumo che tu non lo stia già visualizzando pubblicamente con il tuo tema (può succedere).
Prova a digitare mywebsite.com/?author=x sostituendo x con 1 per l'amministratore o l'ID di uno dei tuoi autori. Se non sei protetto, verrai reindirizzato a una pagina come mywebsite.com/author/author_id .
È così che trovi un ID utente in due secondi. Da lì, non resta che provare a indovinare la tua password.
Per proteggerti da questa tecnica, usa il codice seguente:
Disabilita l'hotlinking delle tue immagini
Cosa diavolo è l'hotlinking? Non preoccuparti, ti spiego tutto.
Fondamentalmente, una volta aggiunte immagini al tuo sito Web (ad esempio in un articolo), chiunque può copiare l'URL di una delle tue immagini e visualizzarlo sul proprio sito Web.
Potresti pensare che non sia così male, ma se per qualche motivo un sito Web molto seguito raccoglie la tua immagine e la visualizza su una delle sue pagine, le richieste verranno inviate al tuo server.
L'hotlinking sta effettivamente rubando la larghezza di banda . Se il tuo sito web è installato su un piccolo server condiviso, il tuo host potrebbe non apprezzarlo perché le risorse sono limitate.
Per evitare il problema, inserisci e personalizza questo codice nel tuo file .htaccess :
Per consentire a determinati siti Web di visualizzare le tue immagini, utilizza il seguente codice:
Puoi anche personalizzare l'immagine che verrà visualizzata al posto dell'immagine richiesta. Ho aggiunto qualcosa di semplice, ma puoi essere più creativo.
Blocca gli indirizzi IP
Se hai notato che alcuni indirizzi IP tentano di accedere all'amministrazione del tuo sito web un po' troppo spesso (ad esempio con il plug-in Login Lockdown), puoi sbarazzartene vietando il loro indirizzo IP.
Hai anche la possibilità di recuperare gli indirizzi IP degli spammer di commenti per bandirli dal tuo sito web.
Questa soluzione non è permanente in quanto il tuo aggressore potrebbe modificare l'indirizzo IP, ma potrebbe funzionare contro individui meno esperti.
Blocca i visitatori da determinati siti web
Se ti rendi conto che un sito Web non conforme è collegato al tuo e non desideri che i visitatori di quel sito Web abbiano accesso al tuo sito Web, utilizza questo codice:
Reindirizza i visitatori da un sito web all'altro
Per fare un ulteriore passo avanti con il suggerimento precedente, puoi reindirizzare i visitatori da determinati siti Web a un altro sito Web.

Ecco il codice da usare:
Crea reindirizzamenti
Il file .htaccess ti consente di fare reindirizzamenti (reindirizzare l'URL A all'URL B).
Questo è utile per reindirizzare alcune pagine, ma se vuoi creare molti reindirizzamenti, ti consiglio il plugin di reindirizzamento di WordPress, che ho introdotto in questo articolo.
Come creare reindirizzamenti nel file .htaccess :
Reindirizzare l'indirizzo senza www a uno con www
Quando si configura un sito Web, una delle azioni da compiere per prima è reindirizzare il sito Web senza www alla versione con www (o viceversa).
Se esegui il test la prossima volta che crei un sito web, scoprirai che i due indirizzi non si collegano necessariamente al tuo sito web.
In alcuni casi se ne occuperà la società di hosting in automatico, oppure dovrà essere attivato tramite la pagina di amministrazione del sito di hosting (è il caso di Gandi, ad esempio).
Se è necessario eseguire questo reindirizzamento manualmente, utilizzare il codice seguente sostituendo mywebsite.com con il proprio sito Web:
Reindirizzare l'indirizzo con www a uno senza www
Se invece non vuoi il www davanti al nome del tuo sito web (come con WPMarmite), è possibile reindirizzare alla versione senza www .
Inserisci il seguente codice nel file .htaccess :
Attenzione : non utilizzare questo codice con il precedente o il tuo sito web subirà un ciclo di reindirizzamento (poiché la versione senza www reindirizzerà alla versione con www che reindirizzerà alla versione senza www , ecc.).
Reindirizzamento a HTTPS
Se hai impostato un certificato SSL sul tuo sito web per passarlo a HTTPS, devi assicurarti che tutti i tuoi visitatori stiano navigando nella versione sicura del tuo sito web.
In caso contrario, le informazioni sensibili potrebbero essere recuperate dagli hacker (dati personali o bancari, ad esempio).
Utilizza il codice seguente per passare l'intero sito Web a HTTPS:
Forza il download di file specifici
Quando desideri scaricare un file da un sito Web, a volte il tuo browser tenta di aprirlo per visualizzarlo.
Personalmente, lo trovo conveniente per i file PDF. D'altra parte, è molto spiacevole per altri tipi di file.
Inserisci il seguente codice per fare in modo che i tuoi visitatori scarichino direttamente i file con queste estensioni (modificali a tuo piacimento):
Crea una pagina di manutenzione personalizzata
In un articolo precedente, hai scoperto una selezione di plugin di manutenzione. Tuttavia, ci sono casi in cui la pagina di manutenzione non sarà in grado di essere visualizzata.
È fastidioso, vero?
Per ottenere una pagina di manutenzione, puoi utilizzare il seguente codice:
Affinché funzioni, è necessario:
- Crea un file
maintenance.htmlcon contenuto che indichi che il sito Web è in manutenzione. - Aggiungi il tuo indirizzo IP nella riga 4 (assicurandoti di mantenere il "
\") per consentirti di accedere al sito (trova il tuo indirizzo IP su questo sito).
Al termine della manutenzione, metti “ # ” davanti a ciascuna riga per passarli come commento.
Abilita la memorizzazione nella cache
Il file .htaccess ti consente di memorizzare nella cache determinati file sul tuo sito Web nel browser del tuo visitatore in modo che si carichino più velocemente.
In effetti, il browser non dovrà scaricare nuovamente i file nella sua cache.
Per fare ciò, inserisci il seguente codice:
La memorizzazione nella cache dei file sarà efficace per la durata specificata per ciascun tipo di file o fino a quando il visitatore non svuota la cache.
Per velocizzare il tuo sito Web con la memorizzazione nella cache, ti consiglio di utilizzare il plug-in premium WP Rocket (link di affiliazione). Poiché è semplice e veloce da configurare, è perfetto per i principianti su WordPress. Con il suo aiuto, non sarà necessario utilizzare lo snippet (pezzo di codice) offerto sopra.
Abilita la compressione
Oltre a tutto ciò che abbiamo visto finora, è possibile comprimere alcune risorse prima che vengano trasferite dal server al browser.
E la compressione dei file significa una maggiore velocità di caricamento della pagina. Quindi ti consiglio di implementare questo codice per aumentare la velocità del tuo sito web:
Disabilita l'accesso a determinati script
Per funzionare, WordPress utilizza gli script che si trovano nella directory wp-includes . Tuttavia, non vi è alcun motivo per accedervi direttamente. Usa questo codice per limitare l'accesso:
Protezione contro le iniezioni di file
Gli hacker potrebbero tentare di inviare file al tuo server per assumere il controllo del tuo sito web. Per lanciare una chiave inglese nel loro percorso, puoi includere questo codice nel tuo file .htaccess :
Protezione contro altre minacce
Su Facebook, Richard mi ha detto che era possibile proteggersi dal clickjacking e da altre minacce aggiungendo alcune righe nel file .htaccess .
Per tua informazione, il clickjacking è una tecnica che aiuta a far credere a un visitatore di essere sul tuo sito Web, quando non lo è, utilizzando tag frame o iframe .
Quindi il codice seguente aiuta a proteggerti dal clickjacking, combatte altre minacce come lo sniffing MIME e blocca il contenuto in caso di attacco XSS (che inietterà HTML o JavaScript in variabili scarsamente protette).
E il gioco è fatto, hai appena passato un sacco di ottimizzazioni da incorporare nel file .htaccess che si trova nella radice del sito web.
Andiamo avanti: nuovi pezzi di codice per le cartelle wp-admin , wp-icludes , wp-content e wp-content/uploads .
Come personalizzare il file .htaccess in wp-admin
wp-admin è la tana del tuo sito web. Il posto dove vai per scrivere articoli, configurare i tuoi menu, impostare il tuo tema e molto altro.
Inutile dire che nessuna persona non autorizzata dovrebbe entrare in questo paradiso. In caso contrario, attenzione alle conseguenze.
Ecco cosa puoi fare per rafforzare la sicurezza con un file .htaccess che inserisci nella cartella wp-admin del tuo sito web.
Limita l'accesso all'amministrazione del sito web
Solo le persone con gli IP elencati potranno accedere alla cartella wp-admin . Abbastanza utile per impedire a estranei di accedere al tuo sito Web (anche se hanno la password giusta).
Aggiungi una seconda autenticazione
Quando accedi all'amministratore di un sito Web WordPress, utilizzi un login e una password. Bene, è possibile aggiungerne un secondo tramite il file .htaccess e un altro file.
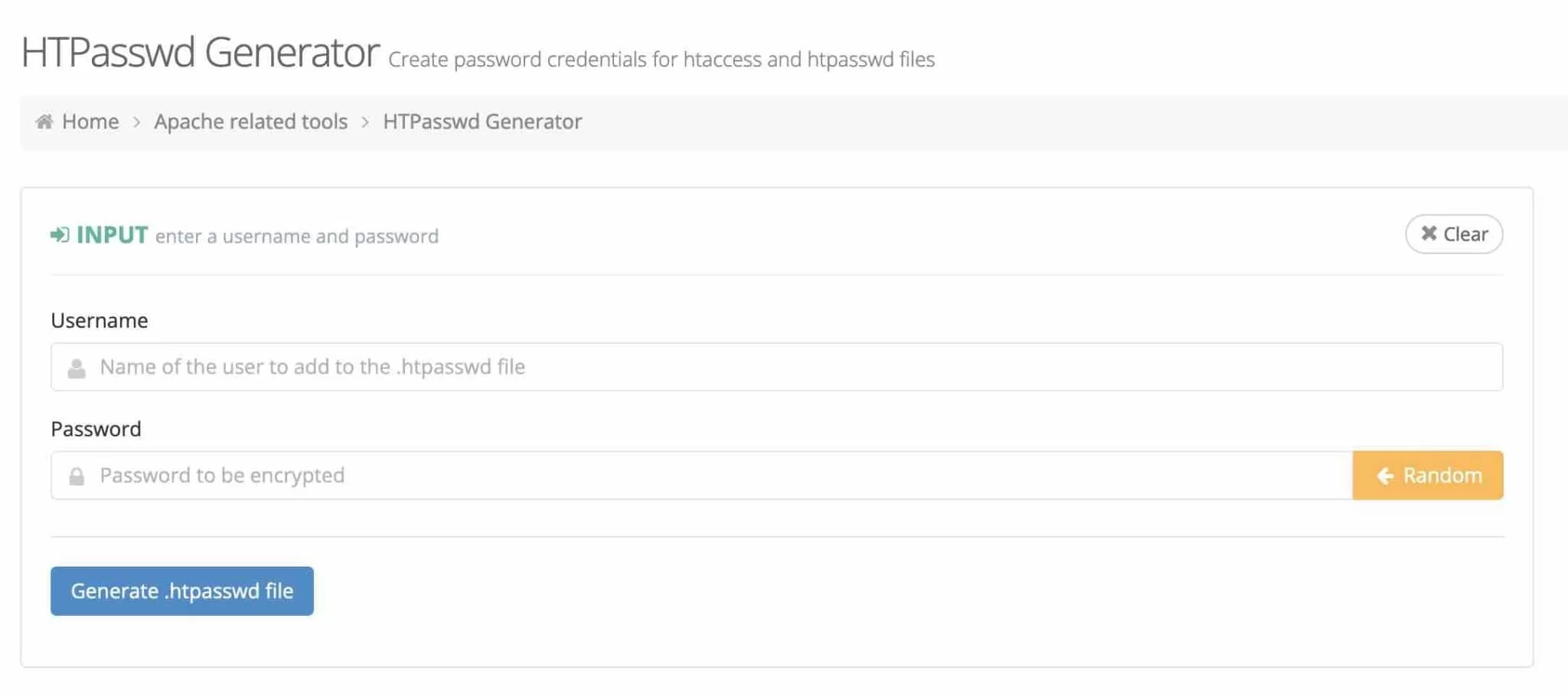
Innanzitutto, crea un file chiamato .htpasswd nella directory wp-admin e inserisci una coppia di nome utente e password al suo interno. Usa questo sito per guidarti:

Inserisci il nome utente che desideri utilizzare nel primo campo e la tua password nel secondo, quindi fai clic su "Genera file .htpasswd ".
Quindi copia la riga che apparirà nel file .htpasswd . Se devi creare più utenti, ripeti la procedura e aggiungi la nuova coppia nome utente/password all'interno di una nuova riga.
Ad esempio, puoi ottenere questo tipo di file:
Quindi, inserisci il seguente codice nel file .htaccess :
La parte difficile di questa operazione è ottenere correttamente il percorso completo del file .htpasswd . Per trovarlo con certezza, crea un file info.php e inserisci il seguente codice:
Vai su yourwebsite.com/wp-admin/info.php e otterrai il percorso effettivo del file .htpasswd da inserire nel file .htaccess . Elimina il file info.php una volta ottenuto il percorso corretto.
Se inserisci questo codice così com'è, le richieste AJAX non funzioneranno più. Utilizzare lo snippet seguente per risolvere il problema :
Se hai capito tutto ciò che ho appena menzionato, dovresti avere la doppia autenticazione in atto per accedere all'amministrazione di WordPress.
Passiamo alla parte successiva.
Come personalizzare il file .htaccess in wp-includes?
Blocca l'accesso diretto ai file PHP
Crea un file .htaccess in wp-includes e incolla il codice seguente per evitare che i file PHP vengano caricati direttamente.
Il codice sopra è fornito dal plugin Sucuri.
Come personalizzare il file .htaccess in wp-content?
Blocca l'accesso diretto ai file PHP
Per la cartella wp-content , il codice è simile, ha solo le eccezioni rimosse:
Come personalizzare il file .htaccess in wp-content/uploads?
Blocca l'accesso diretto ai file PHP
Con questo stesso codice, proteggi la cartella in cui è archiviato il supporto per impedire che i file PHP vengano eseguiti da qualcuno dall'esterno (un cattivo hacker per esempio).
Riepilogo finale sul file .htacess in WordPress
Come avrai scoperto in questa guida, il file .htaccess è uno strumento molto potente per configurare il server del tuo sito web.
Se gestito con cura e cautela, può migliorare la sicurezza, le prestazioni, la SEO o persino l'esperienza utente del tuo sito web.
Il file #htaccess del tuo sito #WordPress è uno strumento potente. Scopri come funziona e configuralo come uno chef con i consigli di WPMarmite.
Ancora una volta, ti consiglio di conservare sempre un backup del tuo file .htaccess originale per eseguire un ripristino in caso di problemi.
Procedi con le tue modifiche con estrema cura (ti avrò avvisato!). Possono verificarsi errori o incompatibilità a seconda dell'host del tuo sito web.
Sebbene in questo articolo sia stato trattato un bel po', è possibile andare oltre nella configurazione del proprio .htaccess , utilizzando varie risorse:
- La documentazione di WordPress e la documentazione di Apache (il software che esegue il tuo server).
- Il blog Perishable Press, che ha anche un libro a pagamento sull'argomento.
Prima di salutarti, vorrei avere il tuo contributo nei commenti. Hai personalizzato il tuo file .htaccess ?
E, soprattutto, sentiti libero di condividere tutti i frammenti di codice che sei abituato a utilizzare con altri lettori.