Comment ajouter un champ de recherche à la page Elementor (Guide du débutant)
Publié: 2022-05-06Vous vous demandez comment ajouter un champ de recherche à la page Elementor ?
L'ajout d'un champ de recherche à votre page Elementor vous permet d'encourager les visiteurs à explorer votre site. De cette façon, vous pouvez facilement augmenter la visibilité de votre contenu et obtenir plus de pages vues.
Dans cet article, nous allons vous montrer 2 façons de le faire :
- Comment ajouter une boîte de recherche par défaut sans plugin
- Comment ajouter une boîte de recherche intelligente avec le plugin SearchWP
Plongeons-y !
Pourquoi devriez-vous envisager d'utiliser un plugin de recherche
Vous pouvez facilement ajouter un champ de recherche à une page Elementor sans aucun plugin. Nous vous montrerons en détail comment procéder plus loin dans cet article.
Mais il y a une raison pour laquelle vous devriez envisager de l'ajouter à l'aide d'un plugin de recherche.
Le fait est que le moteur de recherche WordPress par défaut est loin d'être parfait. Il recherche uniquement les titres, le contenu et les extraits de publications et de pages.
C'est un énorme inconvénient car il y a beaucoup d'informations que WordPress ignore lors d'une recherche.
Cette liste comprend des champs personnalisés, des balises et des catégories de publication, des codes abrégés et de nombreuses autres données utiles.
En les rendant consultables, vous pouvez aider vos visiteurs à trouver ce qu'ils recherchent beaucoup plus rapidement et à améliorer leur expérience utilisateur.
La façon la plus simple de le faire est d'utiliser un plugin de recherche WordPress. En l'utilisant, vous pouvez également personnaliser un tas de choses liées à la recherche sur votre site.
Par exemple, avec un plugin de recherche, vous pouvez facilement :
- Créer des champs de recherche personnalisés
- Modifier l'ordre des résultats de recherche
- Recueillir des données sur l'activité de recherche sur votre site
- Limiter la recherche à des articles, pages ou catégories spécifiques
- Et plus!
La meilleure partie? L'utilisation d'un plugin ne prend que quelques clics pour dynamiser la recherche de votre site - aucun codage n'est nécessaire.
De plus, si vous utilisez un plugin, vous pouvez toujours contacter son équipe d'assistance et obtenir l'aide d'experts WordPress.
De cette façon, vous pouvez économiser de l'argent sur l'embauche d'un développeur Web si vous rencontrez des problèmes pour ajouter un champ de recherche.
Cela dit, passons à l'ajout d'un champ de recherche par défaut à votre page Elementor sans plugin.
Comment ajouter une boîte de recherche par défaut sans plugin
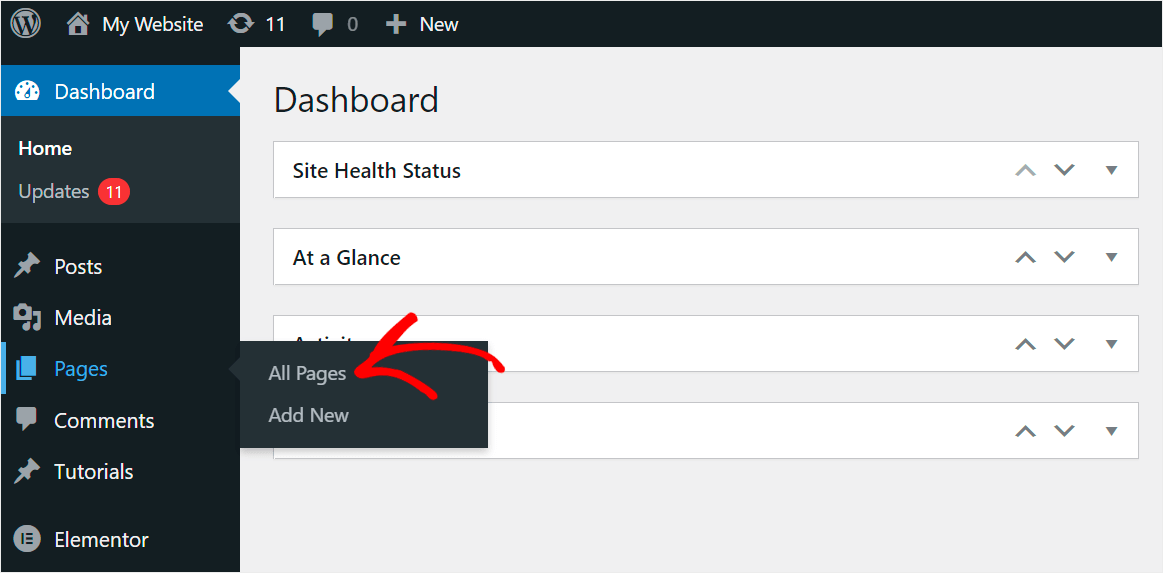
Pour commencer, accédez à Pages » Toutes les pages dans votre tableau de bord WordPress.

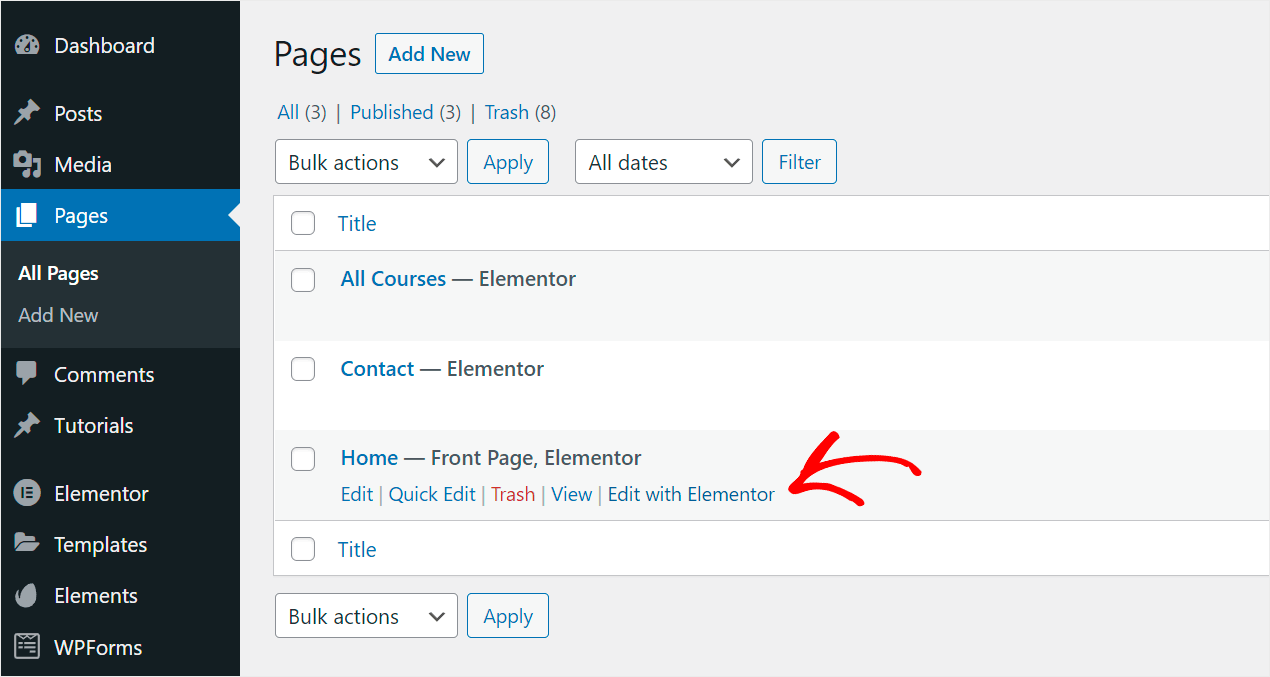
Ensuite, passez votre curseur sur la page à laquelle vous souhaitez ajouter le champ de recherche et cliquez sur Modifier avec Elementor .

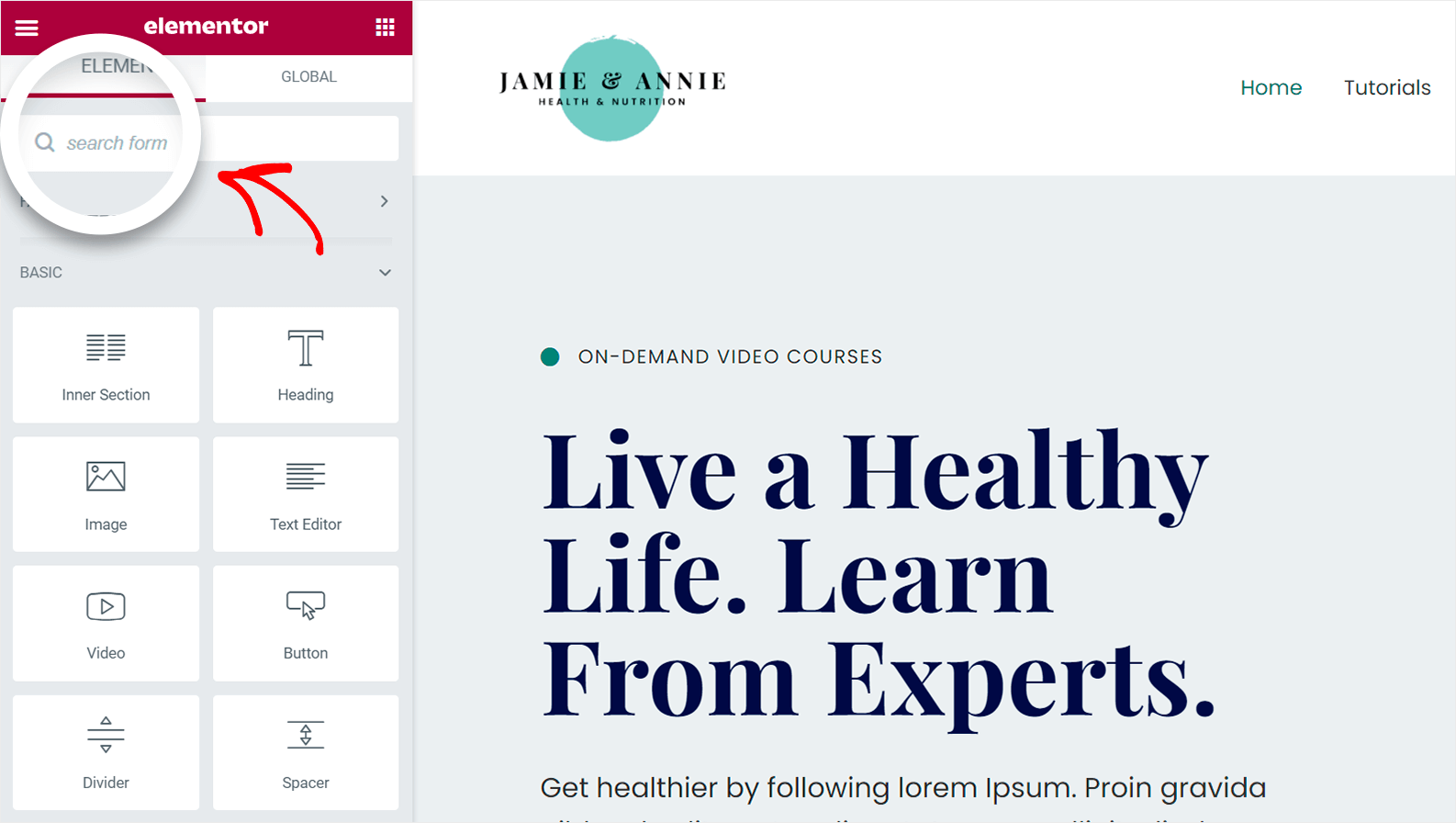
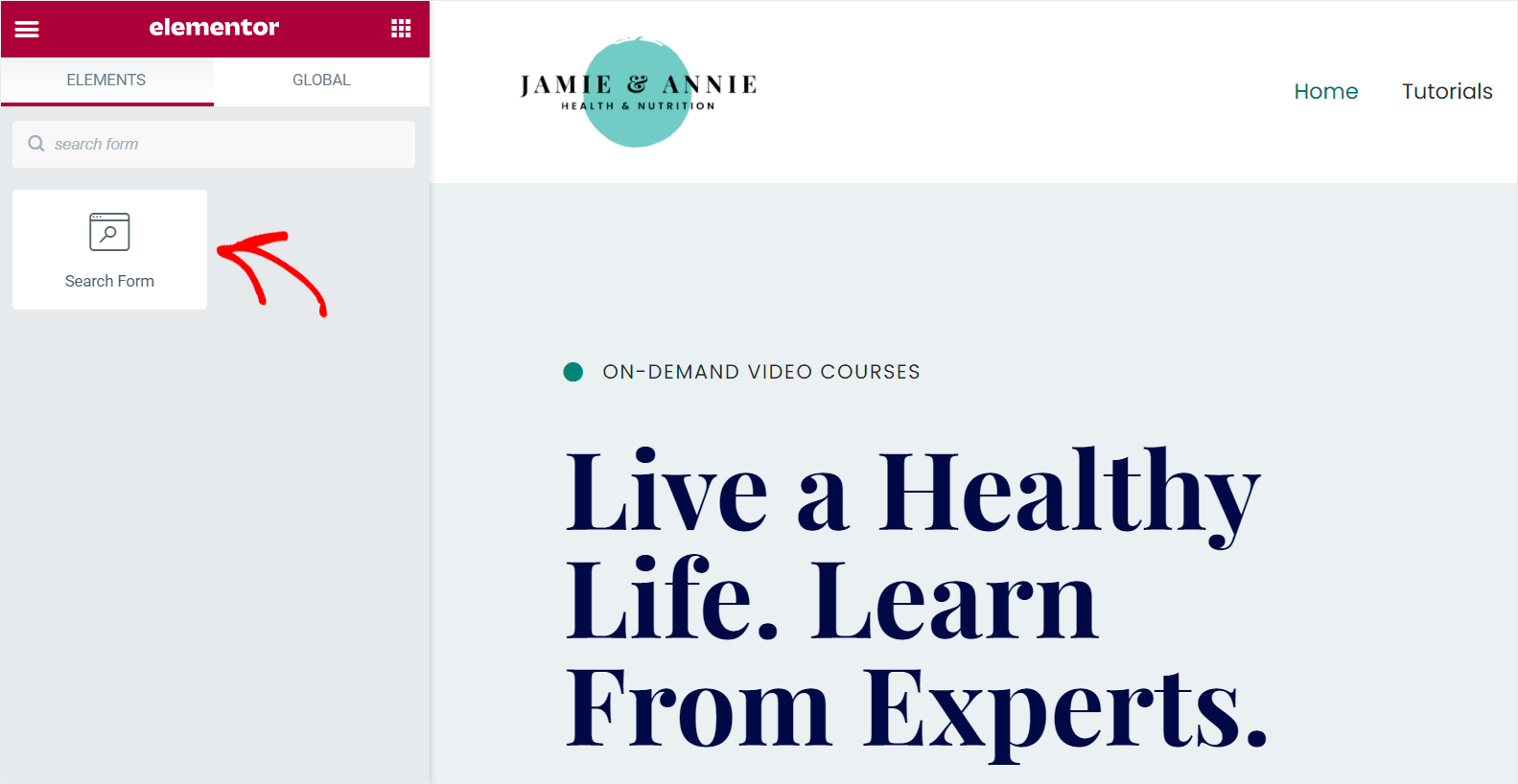
Une fois dans l'éditeur de page Elementor, tapez "formulaire de recherche" dans le champ Search Widget du panneau de gauche.

Après cela, vous verrez le widget Formulaire de recherche .

Faites-le glisser et déposez-le à l'endroit de la page où vous souhaitez que le champ de recherche apparaisse.
Vous pouvez voir comment nous procédons ci-dessous :

Après avoir ajouté un formulaire de recherche, cliquez sur Mettre à jour en bas de l'éditeur pour enregistrer vos modifications.

C'est ça. Vous avez ajouté avec succès un formulaire de recherche à votre page Elementor.
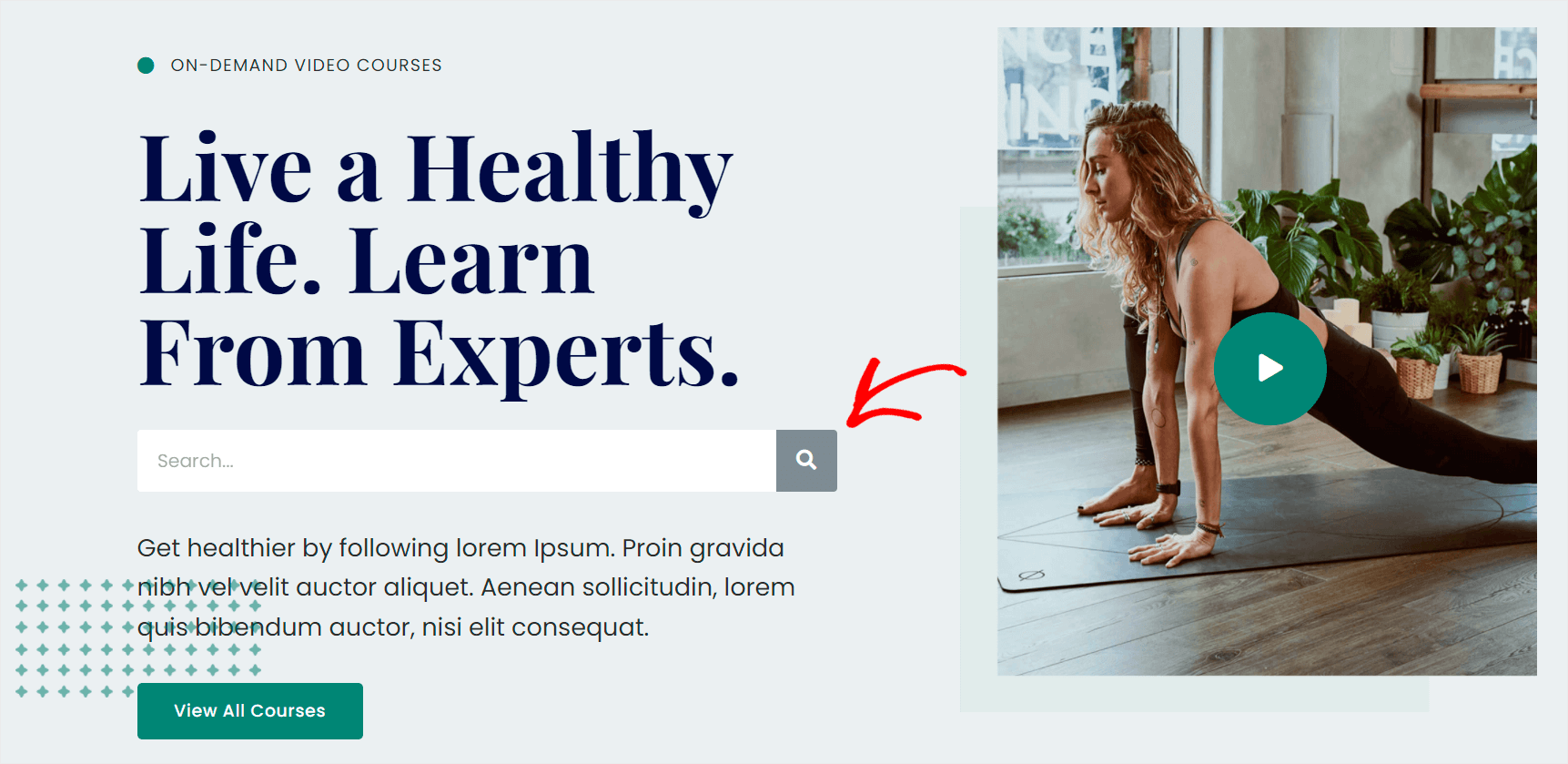
Voici à quoi cela ressemble sur notre site de test :

Voyons maintenant comment ajouter un champ de recherche intelligent à votre page Elementor à l'aide d'un plugin.
Comment ajouter une boîte de recherche intelligente avec le plugin SearchWP
Si vous souhaitez ajouter une boîte de recherche personnalisée intelligente à votre page Elementor, la façon la plus simple de le faire est d'utiliser un plugin comme SearchWP.

Il s'agit du plugin de recherche WordPress le plus puissant et le plus intuitif du marché.
En l'utilisant, vous pouvez améliorer la recherche sur votre site et aider vos visiteurs à trouver ce qu'ils recherchent.
Par exemple, avec SearchWP, vous pouvez exclure des pages spécifiques des résultats de recherche, rendre les champs personnalisés consultables, etc.
Il y a plus de 30 000 propriétaires de sites WordPress qui l'utilisent déjà pour donner à leurs visiteurs les résultats de recherche les plus pertinents.
Au-delà de l'ajout d'un champ de recherche intelligent à vos pages, vous pouvez également utiliser SearchWP pour :
- Rendre les shortcodes consultables . Utilisez-vous des shortcodes pour afficher du contenu sur votre site ? Avec SearchWP, vous pouvez rendre les codes courts consultables afin que vos visiteurs puissent trouver ce contenu.
- Ajoutez la recherche de saisie semi-automatique en direct . Vous souhaitez afficher les résultats de recherche en direct sur votre site ? En utilisant SearchWP, vous pouvez activer cette fonctionnalité en quelques clics.
- Suivez les recherches de vos visiteurs . SearchWP collecte des données sur l'activité de recherche sur votre site afin que vous puissiez voir ce que vos visiteurs recherchent.
- Activer la recherche par balises . Ajouter des tags à vos publications ? Avec SearchWP, vous pouvez les rendre consultables afin que vos visiteurs puissent trouver le bon contenu plus rapidement.
Maintenant que vous savez comment SearchWP peut améliorer votre recherche sur site, voyons comment vous pouvez ajouter un champ de recherche personnalisé intelligent à votre page Elementor en l'utilisant.
Étape 1 : Installer et activer SearchWP
Pour commencer, allez chercher votre copie du plugin SearchWP ici.
L'étape suivante consiste à vous connecter à votre compte SearchWP. Une fois là-bas, accédez à l'onglet Téléchargements de votre tableau de bord.

Ensuite, cliquez sur le bouton Télécharger SearchWP pour lancer le téléchargement du plugin.

Une fois le téléchargement terminé, copiez votre clé de licence SearchWP sur la même page.

L'étape suivante consiste à télécharger le fichier ZIP du plugin sur votre site et à installer SearchWP.
Si vous avez besoin d'un rappel sur la façon de procéder, vous pouvez suivre ce guide étape par étape sur la façon d'installer un plugin WordPress.
Après avoir installé SearchWP, vous devrez l'activer avec votre clé de licence.
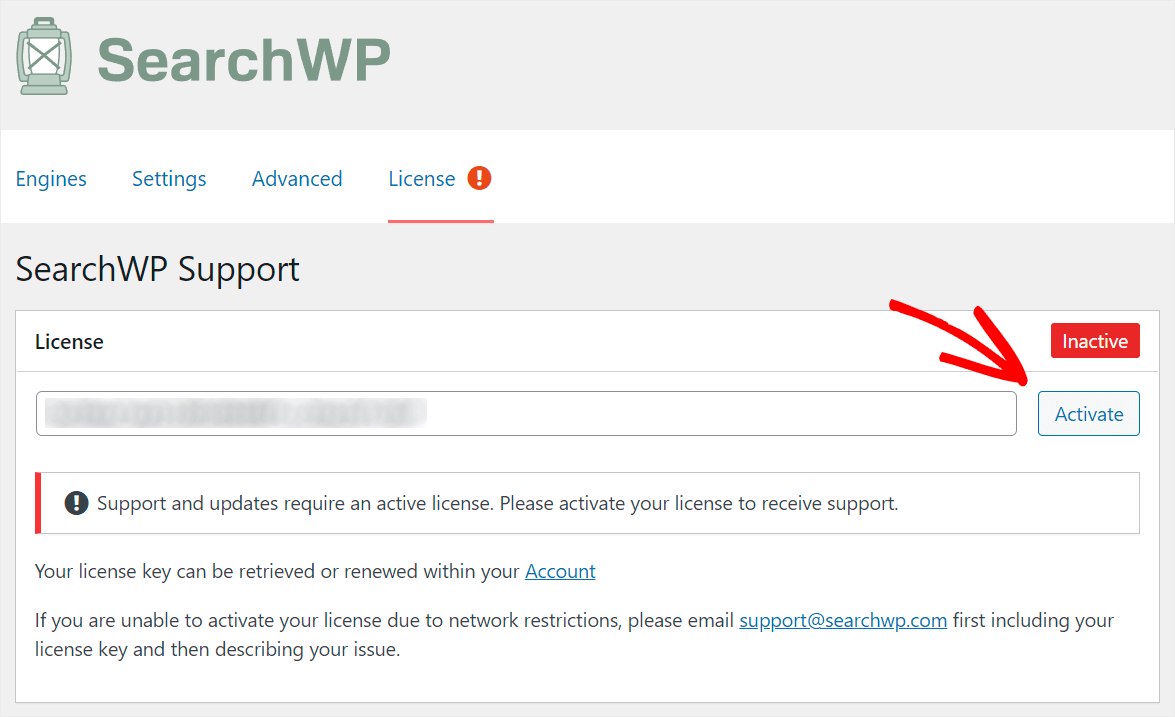
Pour ce faire, pointez un curseur sur le bouton SearchWP dans le panneau supérieur de votre tableau de bord WordPress et cliquez sur Activer la licence .

Ensuite, collez votre clé de licence que vous avez copiée à l'une des étapes précédentes dans le champ Licence et appuyez sur le bouton Activer .

Après avoir activé votre licence SearchWP, vous pouvez ajouter un nouveau moteur de recherche et le personnaliser pour répondre à vos besoins.
Étape 2 : Ajoutez un nouveau moteur de recherche et personnalisez-le
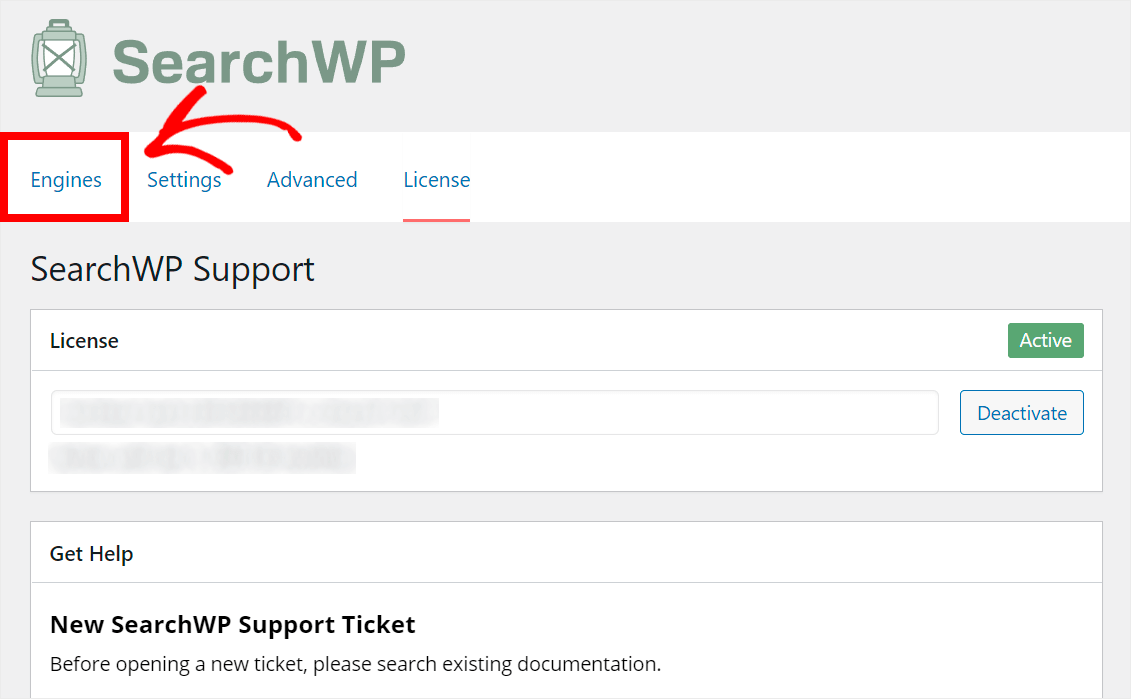
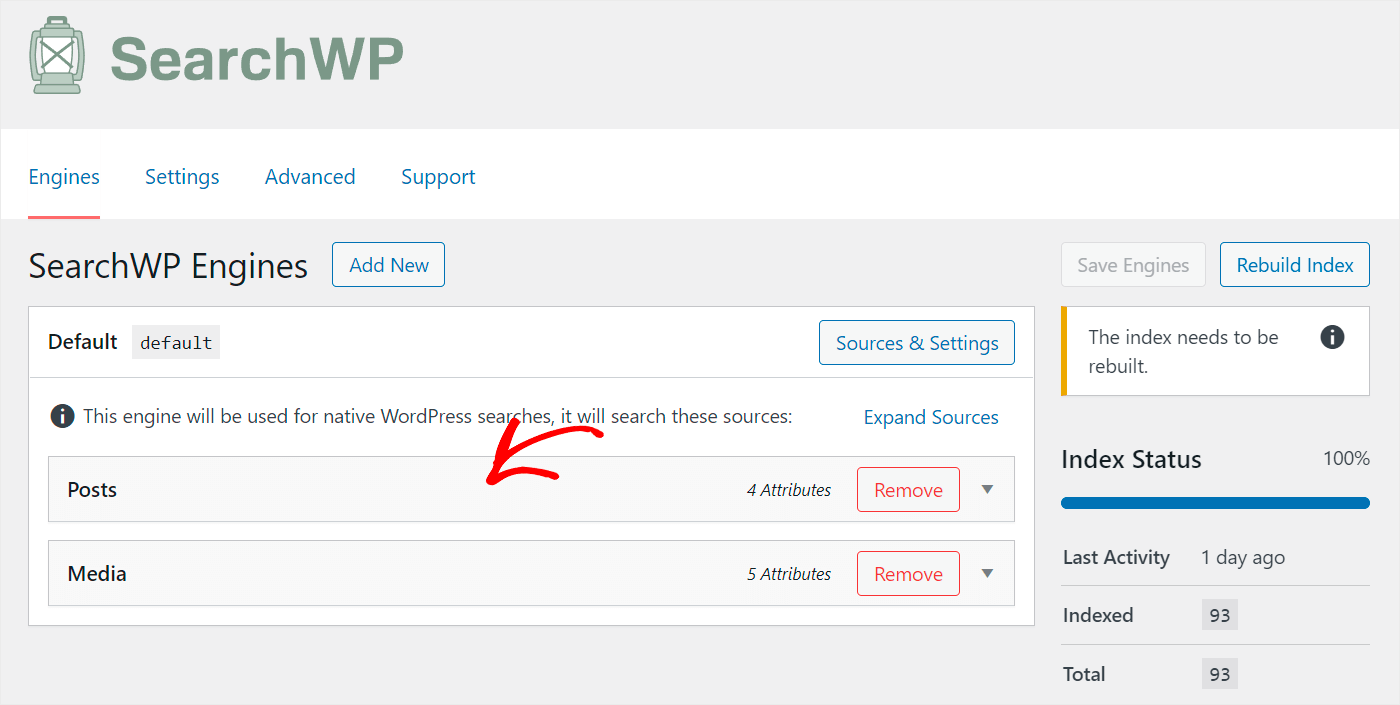
Pour commencer, cliquez sur l'onglet Moteurs dans les paramètres SearchWP.

Sur cet onglet, vous pouvez ajouter de nouveaux moteurs de recherche et gérer ceux qui existent déjà.

Un moteur de recherche contient un ensemble de règles que WordPress suit lorsqu'il effectue une recherche.
Avec SearchWP, vous pouvez créer plusieurs moteurs de recherche et les lier à des champs de recherche spécifiques.
Il vous permet de créer des zones de recherche personnalisées avec des ensembles individuels de règles et de paramètres.
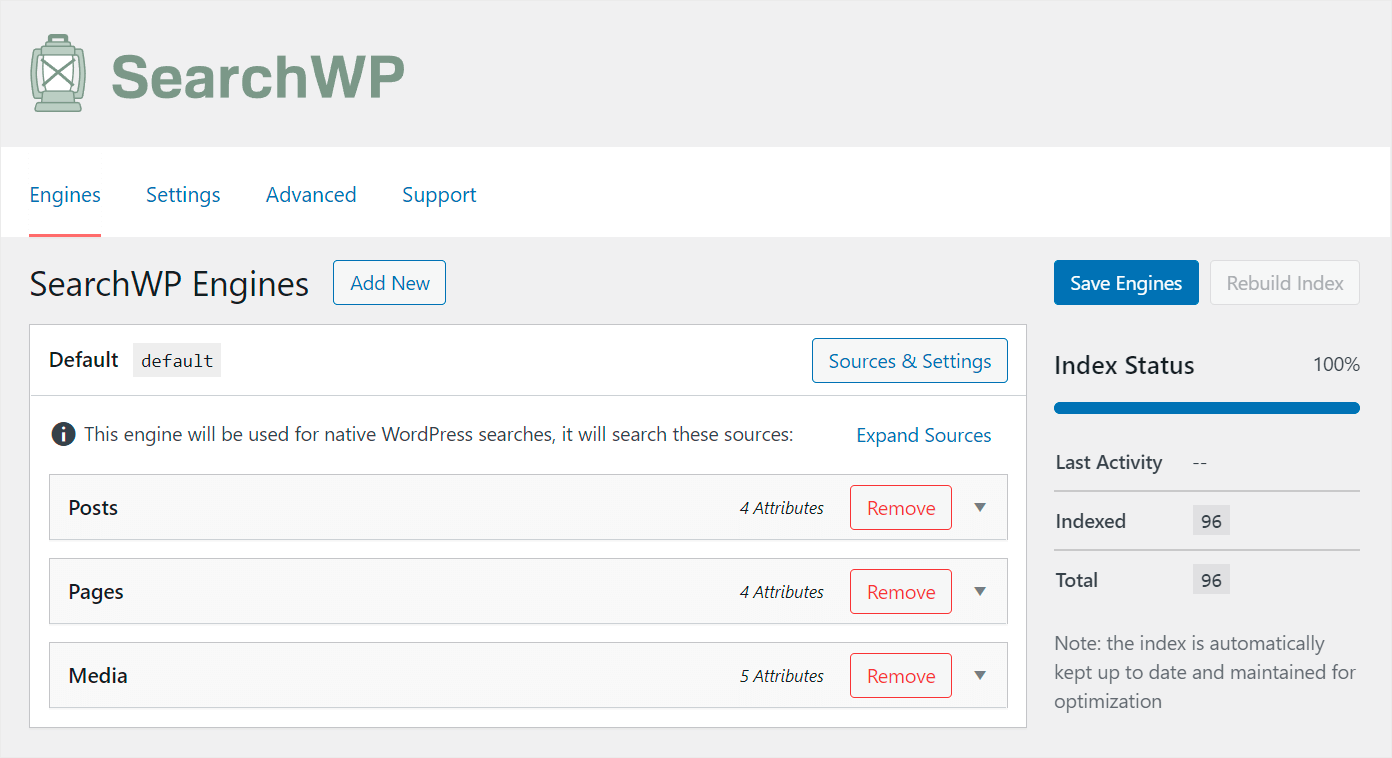
Actuellement, il existe un seul moteur de recherche nommé Default . SearchWP le crée automatiquement après l'installation.
Le moteur de recherche par défaut contrôle le travail de chaque champ de recherche existant sur votre site. En le personnalisant, vous pouvez gérer le fonctionnement général de la recherche sur votre site.
Par exemple, vous pouvez rendre consultable de nombreuses données utiles, exclure des catégories spécifiques des résultats de recherche, etc.
Puisque nous voulons rendre chaque champ de recherche plus intelligent sur notre site, nous allons modifier le moteur de recherche par défaut .
Pour commencer, gérons la liste de ses sources de recherche.
En ajoutant et en supprimant des sources de recherche de cette liste, vous pouvez contrôler où WordPress recherche les correspondances.
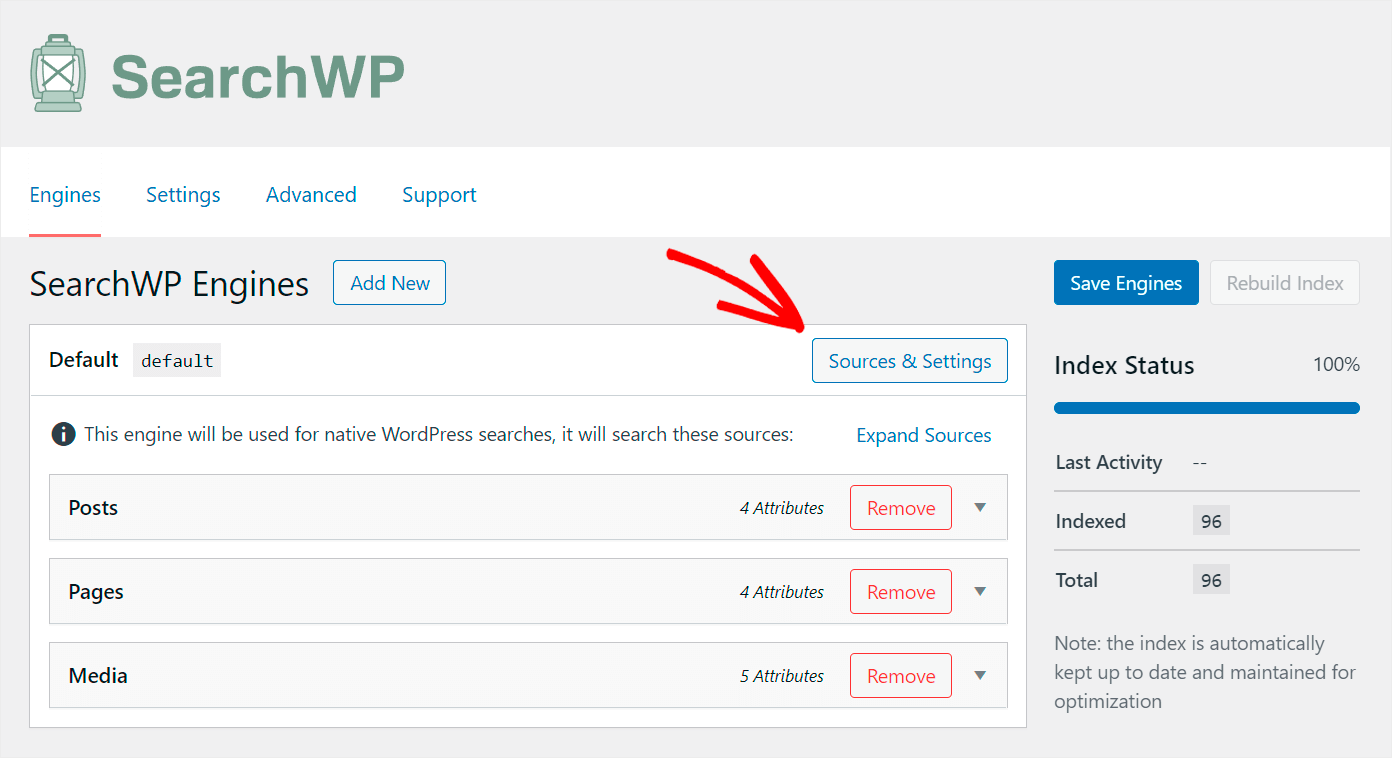
Pour personnaliser vos sources de recherche, appuyez sur le bouton Sources et paramètres .


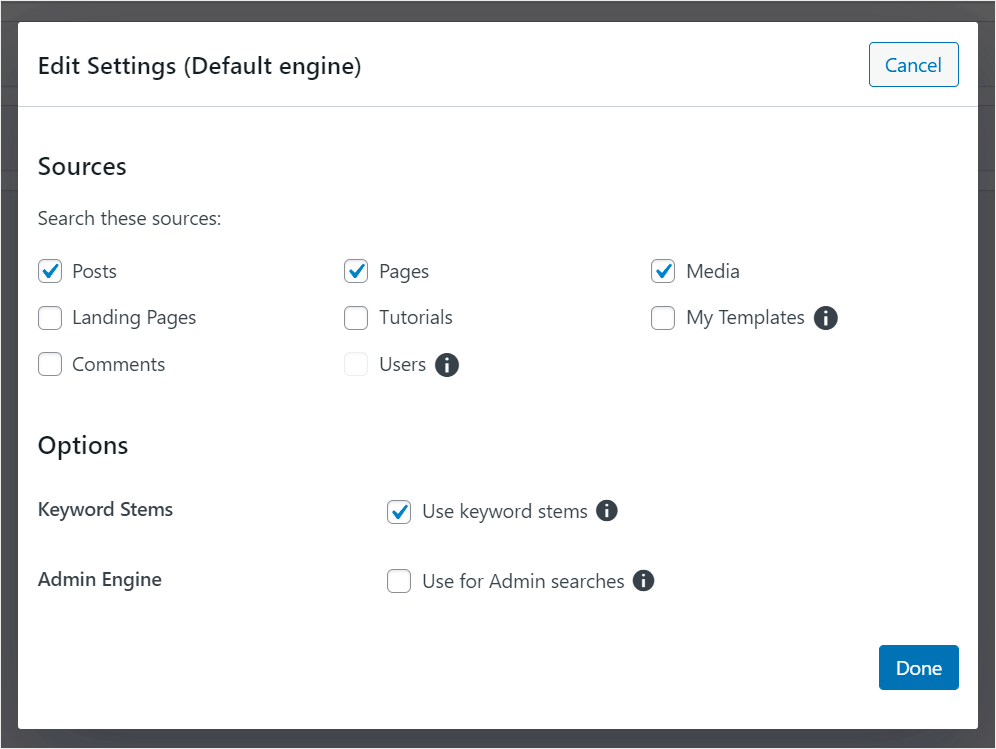
Vous pouvez choisir les sources de recherche que vous souhaitez que WordPress prenne en compte lors de l'exécution de recherches dans la fenêtre contextuelle.

Par exemple, supposons que nous souhaitions limiter la recherche sur notre site de test aux publications et aux fichiers multimédias.
Pour ce faire, nous décochons toutes les sources de recherche à l'exception des publications et des médias .
Voici à quoi cela ressemble sur notre site de test :

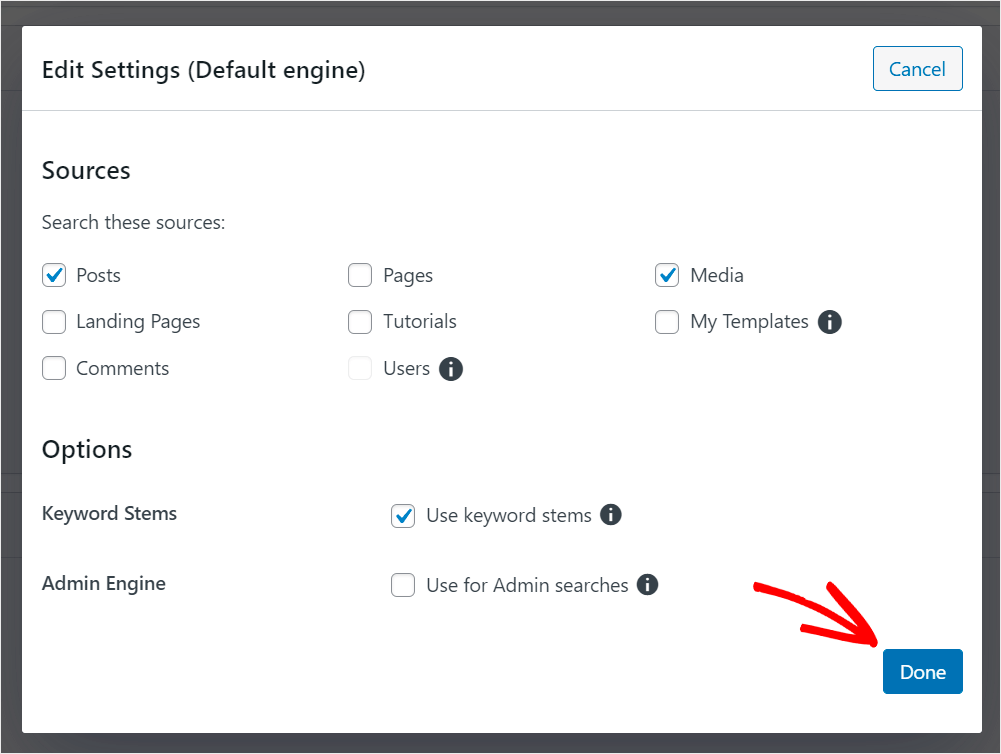
Lorsque vous avez terminé de gérer vos sources de recherche, appuyez sur Terminé .

Aidons maintenant vos visiteurs à trouver plus rapidement les publications qu'ils souhaitent.
Tout d'abord, cliquez sur la source de recherche Posts pour ouvrir ses paramètres.

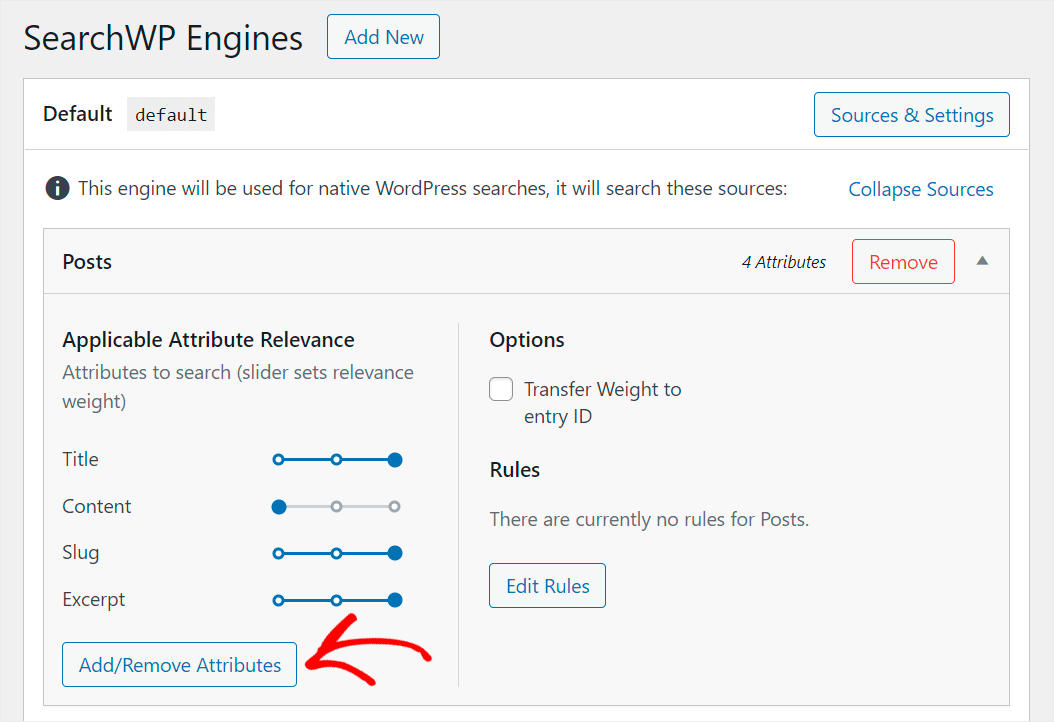
Ici, vous pouvez voir la liste des attributs de publication que WordPress prend en compte lors de la recherche.
Les attributs sont des parties spécifiques de la publication, telles que le titre, le contenu, le slug et l'extrait.

Pour permettre à vos visiteurs de trouver plus rapidement les publications qu'ils recherchent, nous ajouterons de nouveaux attributs à cette liste.
Tout d'abord, appuyez sur le bouton Ajouter/Supprimer des attributs .

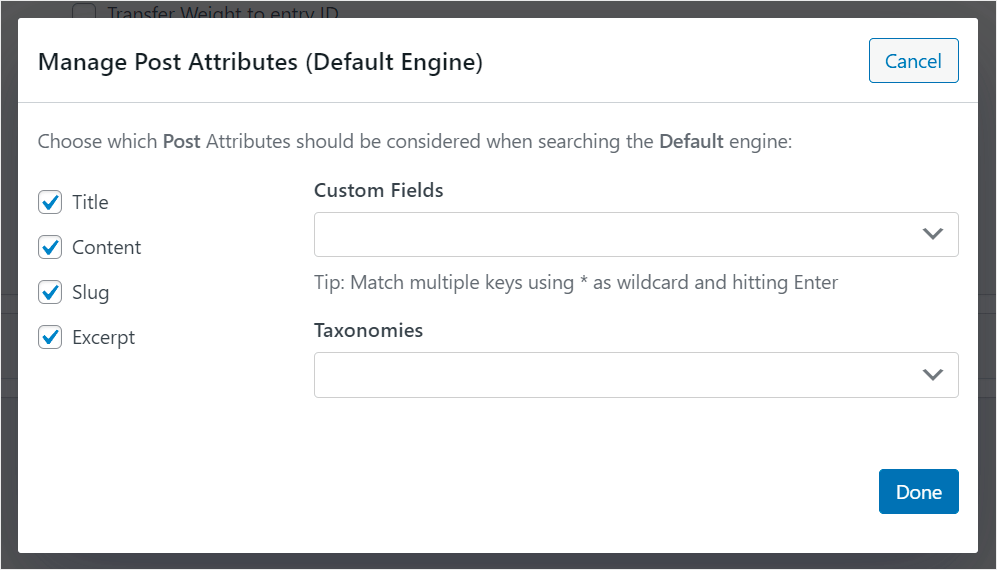
Vous pouvez gérer les attributs actuels dans la fenêtre contextuelle et en ajouter de nouveaux.

Le moyen le plus simple de rendre votre recherche de publication plus intelligente consiste à faire en sorte que WordPress considère les champs de publication personnalisés.
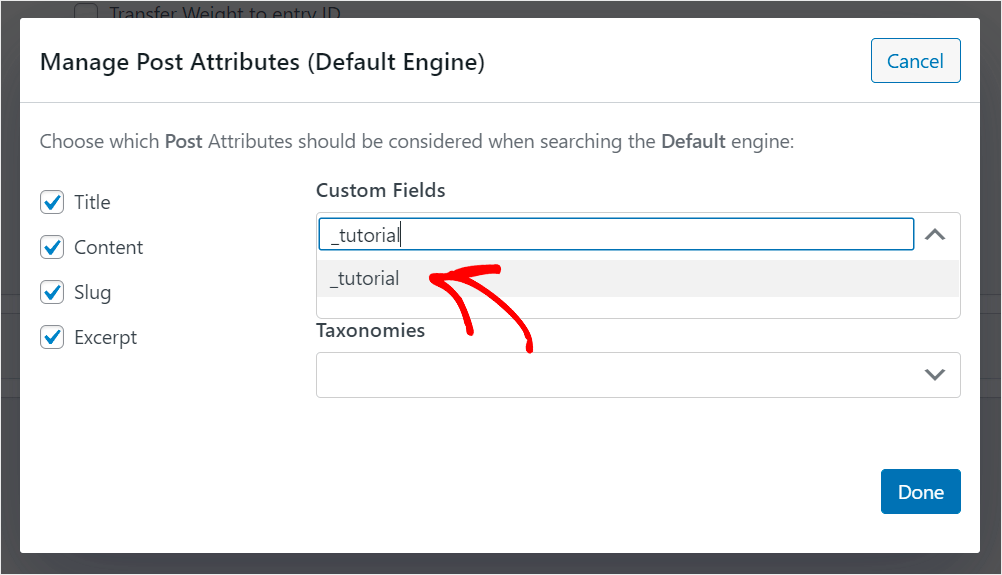
Pour rendre les données consultables dans un champ personnalisé spécifique, cliquez sur le champ Champs personnalisés et saisissez son nom avec le préfixe « _ ».
Par exemple, nous rendrons consultable le champ personnalisé _tutorial que nous utilisons sur notre site de test :

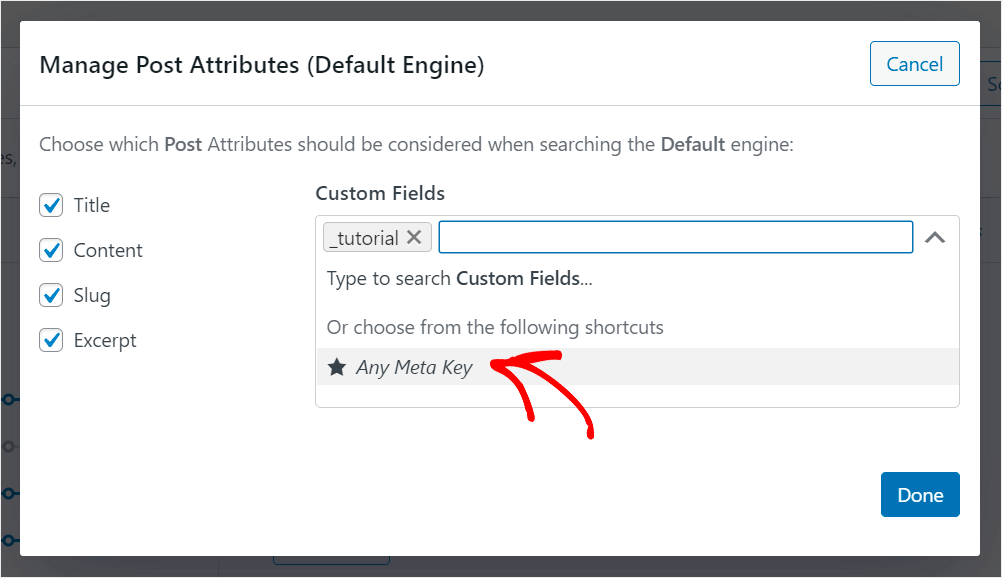
De plus, il existe un moyen de faire en sorte que WordPress considère tous les champs personnalisés existants sans entrer le nom de chacun manuellement.
Pour ce faire, cliquez à nouveau sur le champ Champs personnalisés et sélectionnez le raccourci Any Meta Key .
Ce raccourci vous permet de rendre tous les champs personnalisés de votre site consultables en même temps.

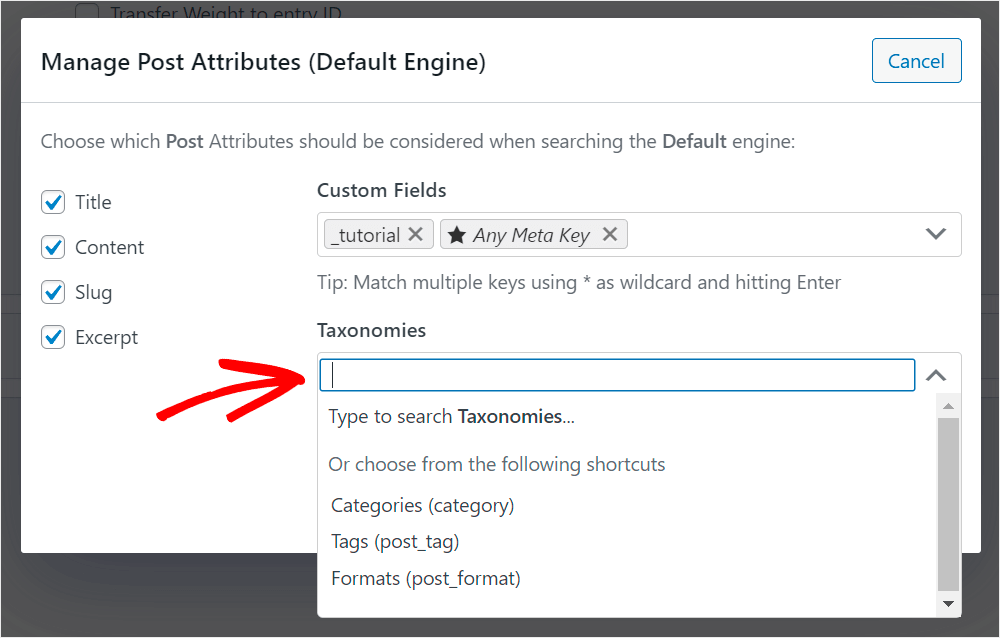
En outre, vous pouvez sélectionner les taxonomies que vous souhaitez que WordPress prenne en compte lors des recherches.
Pour cela, cliquez sur le champ Taxonomies .

La taxonomie dans WordPress est une méthode d'organisation du contenu. En ce qui concerne les publications, il peut s'agir d'une catégorie, d'une balise, d'un format ou de quelque chose d'autre.
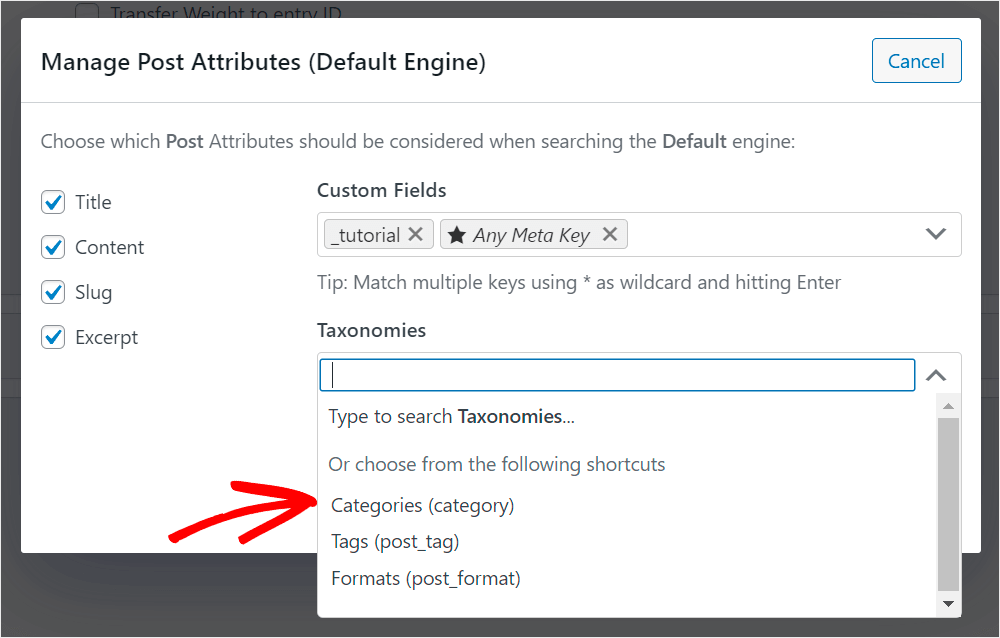
Par exemple, disons que nous voulons que WordPress tienne compte des catégories de publication lors de la recherche.
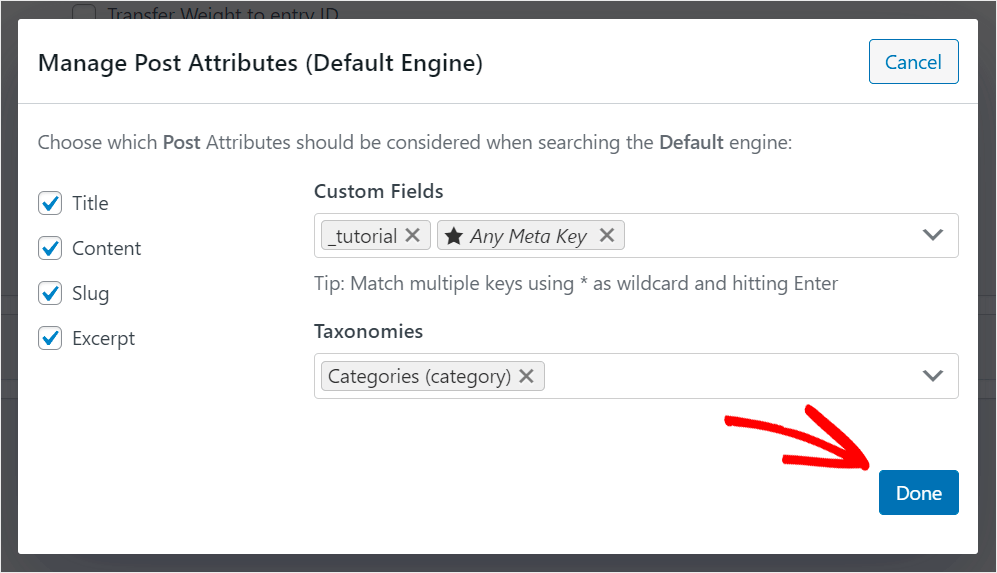
Pour ce faire, nous allons cliquer sur la taxonomie Catégories pour l'ajouter à la liste des attributs de publication.

Lorsque vous avez terminé de gérer les attributs de publication consultables, cliquez sur Terminé pour enregistrer les modifications que vous avez apportées.

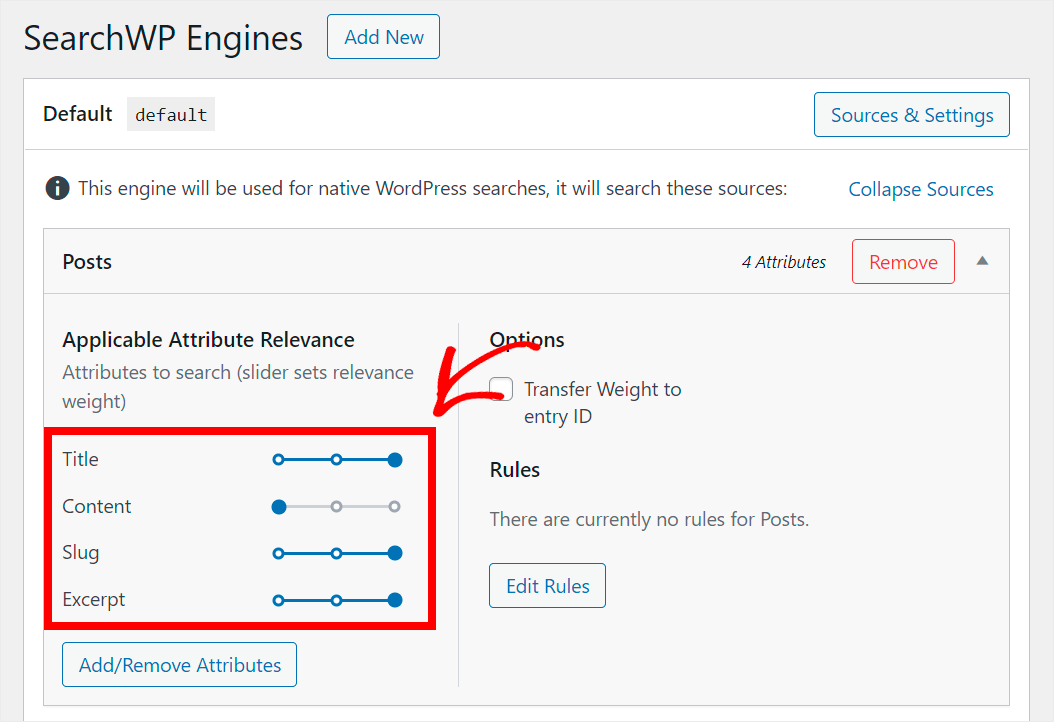
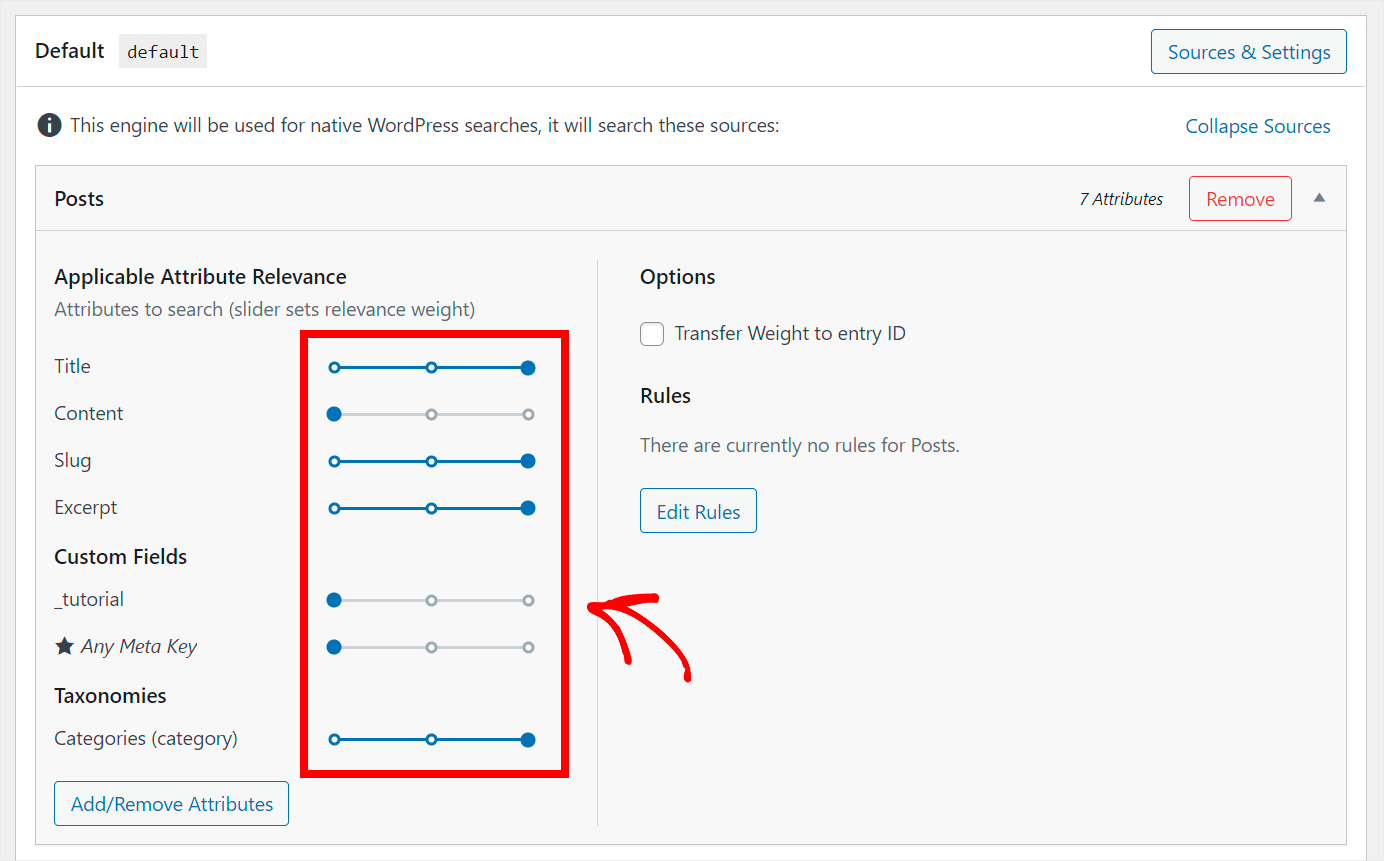
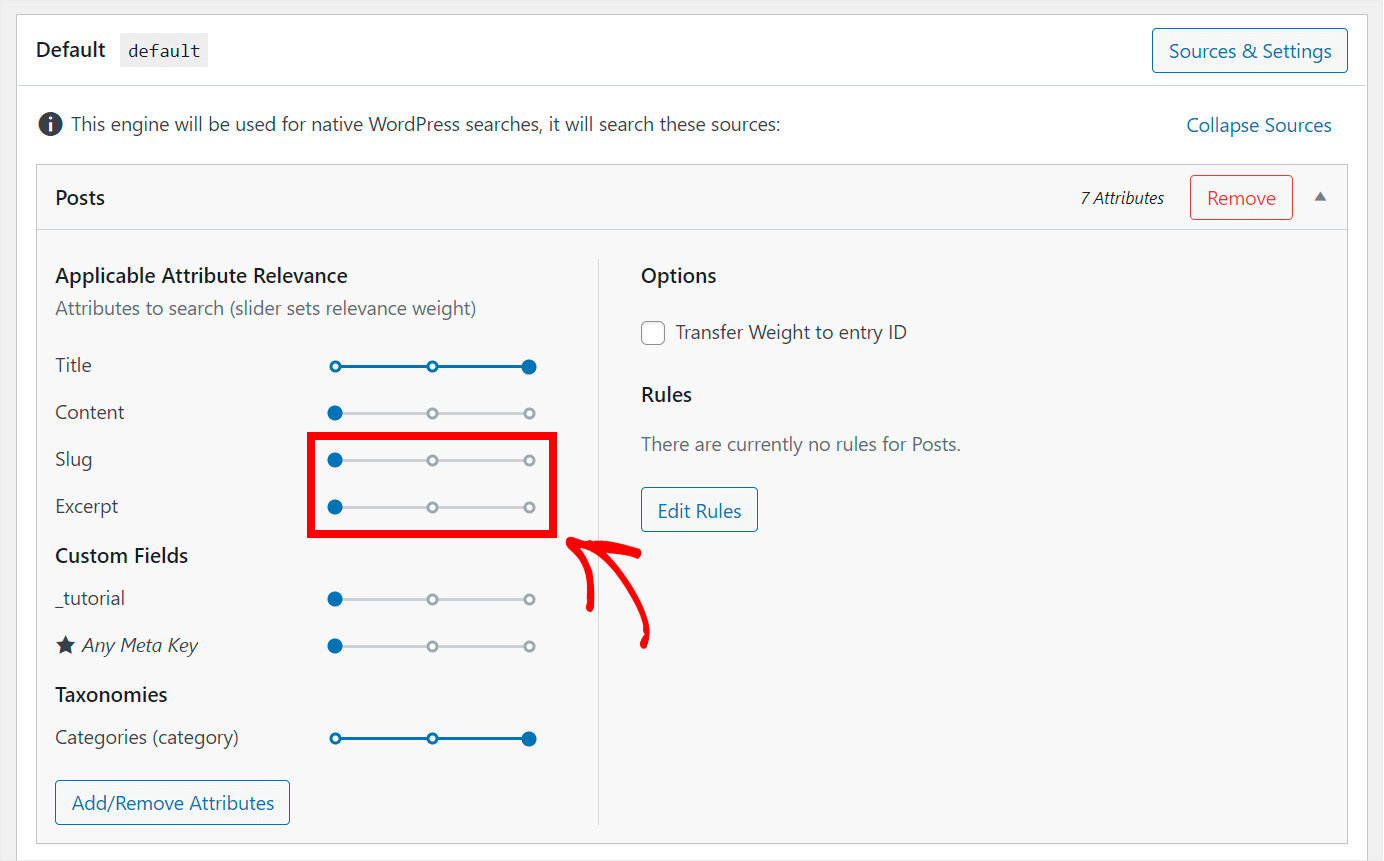
De plus, vous pouvez gérer le poids de pertinence des attributs applicables en déplaçant le curseur à côté d'eux vers la gauche ou la droite.

Plus le poids de l'attribut est faible, moins WordPress y prêtera attention lors de ses recherches.
Par exemple, supposons que nous voulions réduire à zéro le poids des attributs Slug et Excerpt .
Pour ce faire, nous allons déplacer le curseur à côté de chacun d'eux tout à gauche :

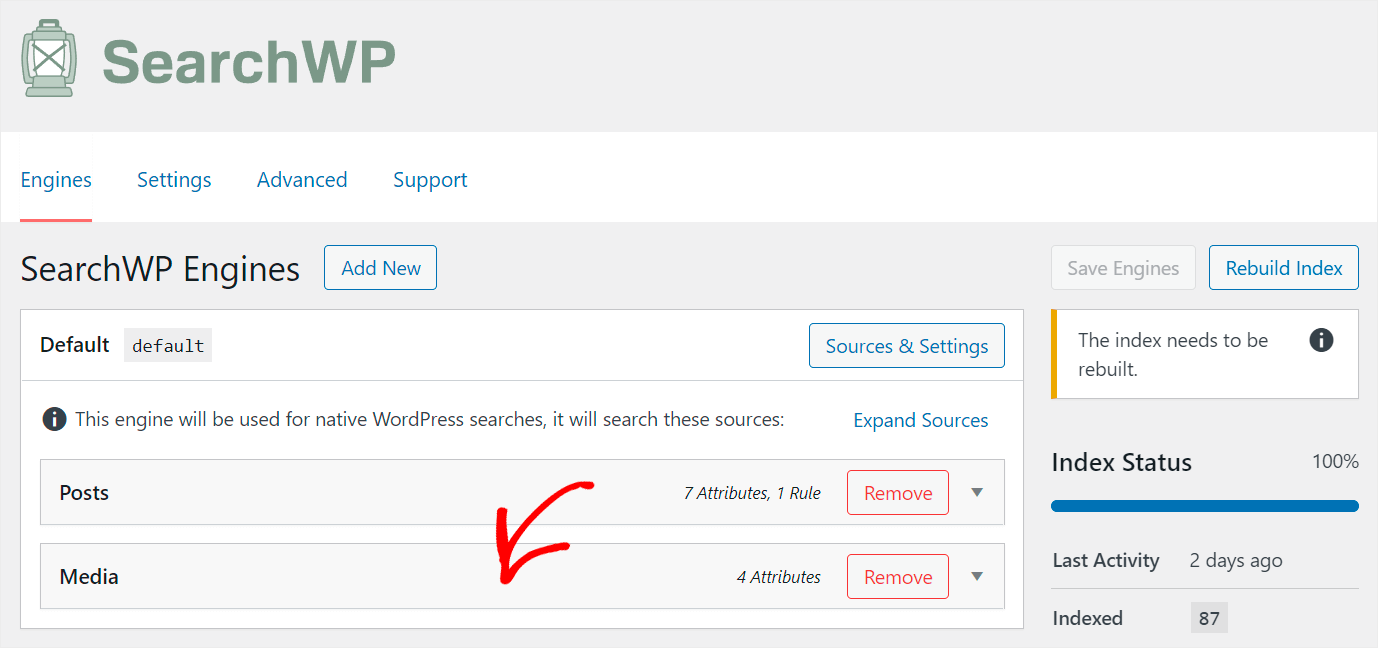
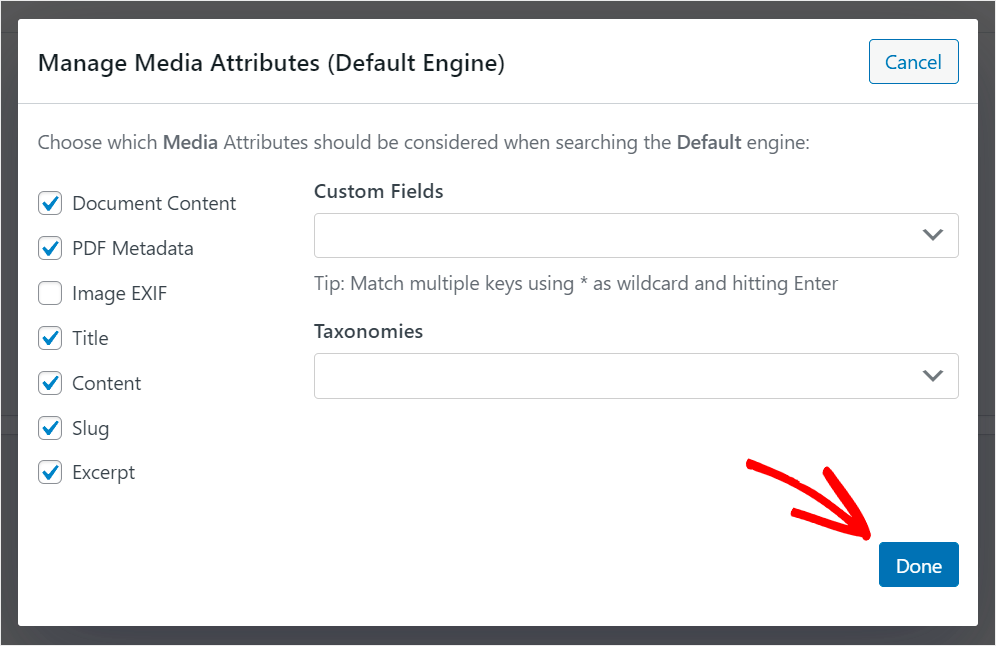
Rendons également les fichiers et documents PDF consultables sur votre site.
Pour ce faire, cliquez sur la source de recherche de médias .

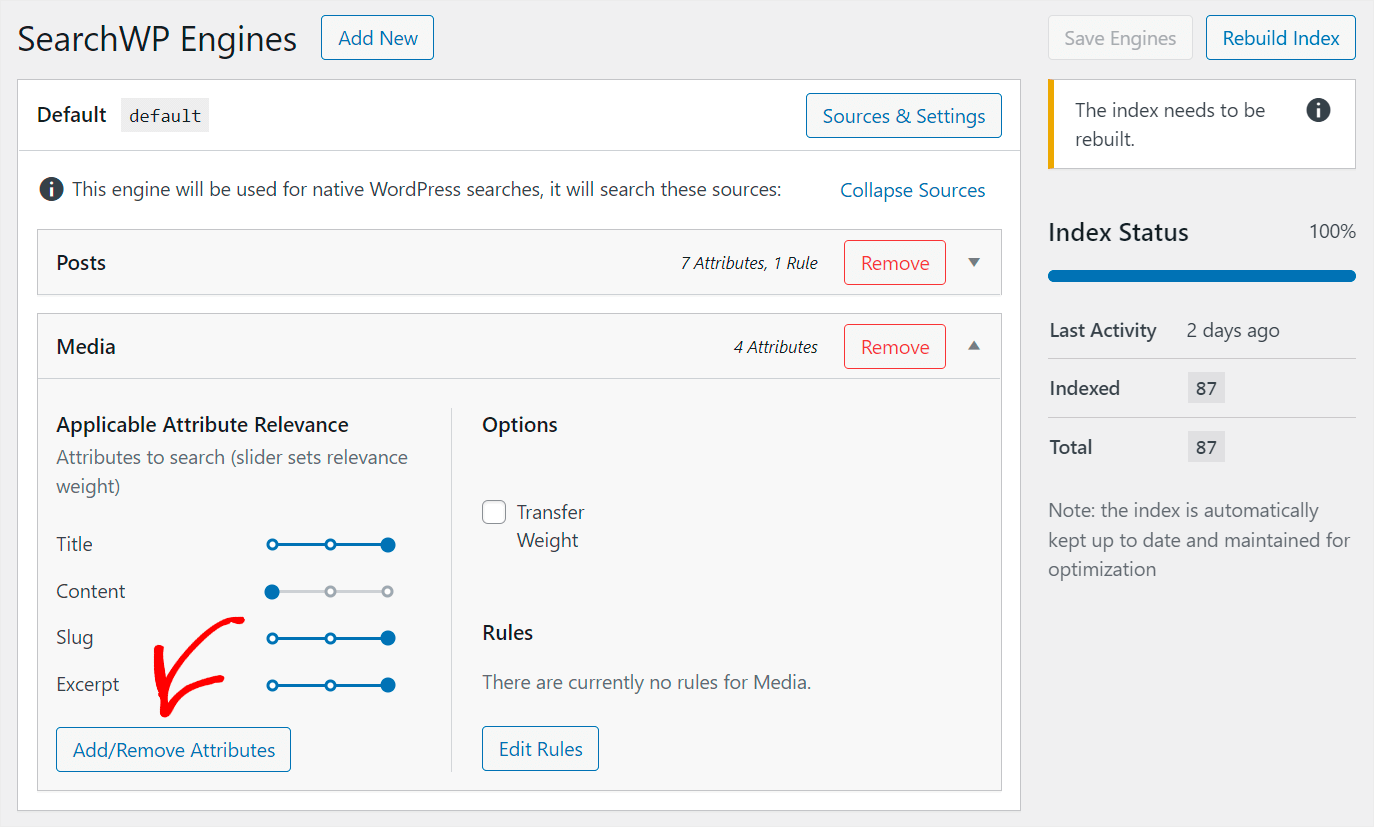
Appuyez ensuite sur le bouton Ajouter/Supprimer des attributs .

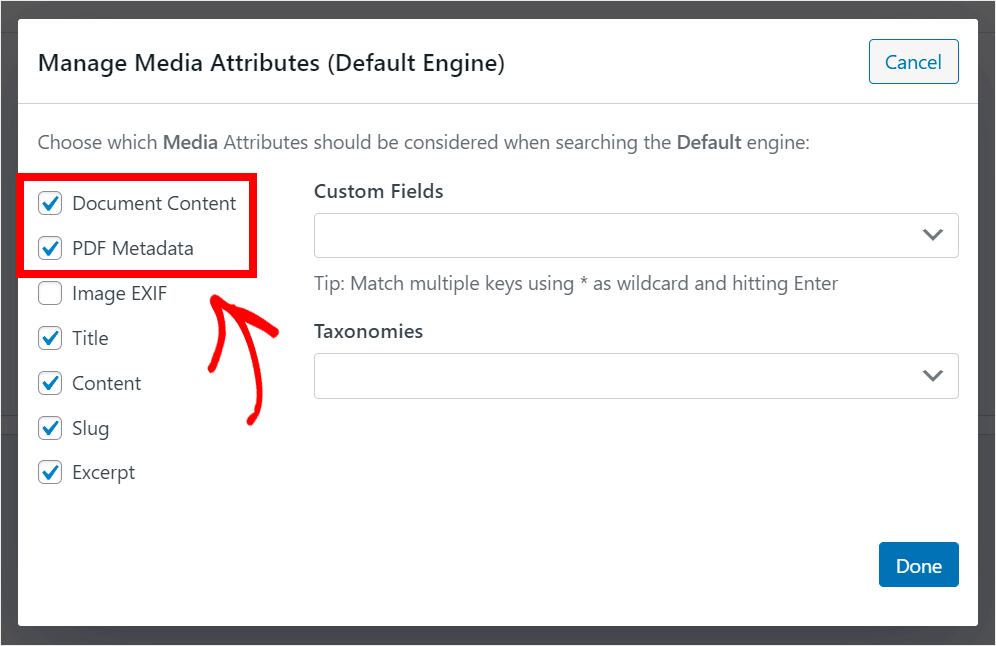
Pour que WordPress indexe le contenu du document et les métadonnées PDF que vous téléchargez sur votre site, cochez les cases Contenu du document et Métadonnées PDF .

Lorsque vous avez terminé, appuyez sur Terminé .

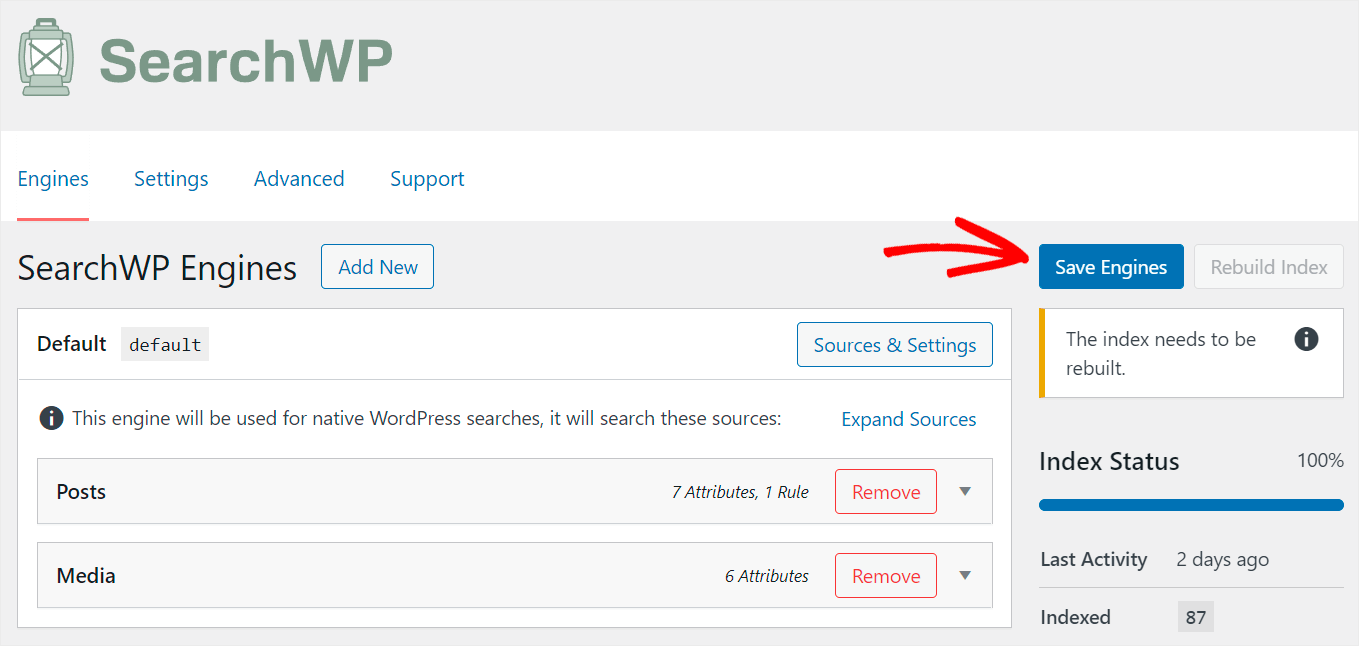
Lorsque vous êtes satisfait de la manière dont vous avez personnalisé votre moteur de recherche, vous devez enregistrer les modifications que vous avez apportées.
Vous pouvez le faire en appuyant sur le bouton Enregistrer les moteurs dans le coin supérieur droit.

C'est ça. Vous savez maintenant comment personnaliser la recherche sur votre site pour répondre à vos besoins et le rendre beaucoup plus intelligent.
La dernière étape consiste à ajouter votre nouveau champ de recherche intelligent à la page Elementor.
Étape 3 : Ajouter une boîte de recherche intelligente à la page Elementor
Toutes les modifications que vous avez apportées au moteur de recherche par défaut s'appliquent automatiquement à chaque champ de recherche de votre site.
Comme nous avons déjà montré précédemment comment ajouter un champ de recherche à la page Elementor, vous pouvez simplement suivre ce didacticiel.
SearchWP a une intégration transparente avec Elementor, vous n'avez donc pas à prendre d'étapes supplémentaires pour le configurer.
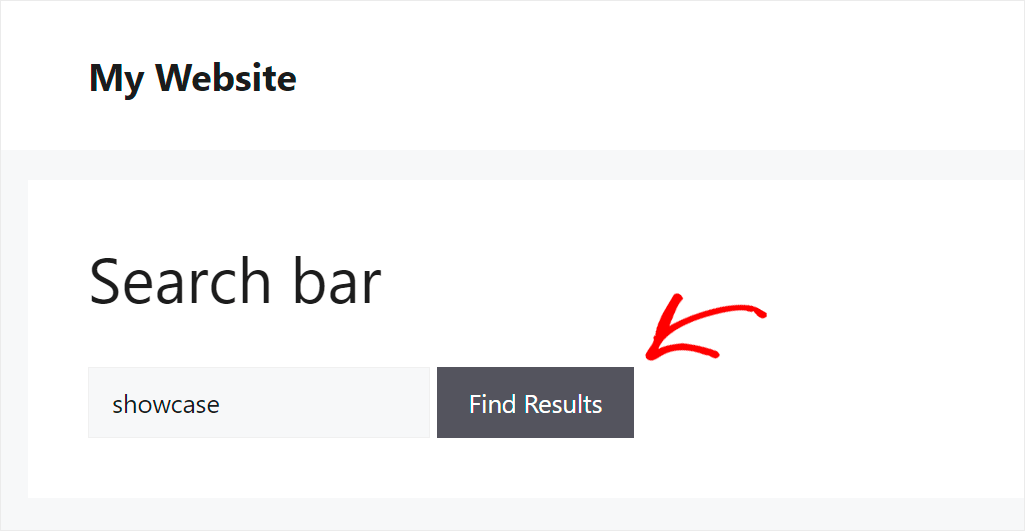
Après avoir ajouté un champ de recherche, essayons votre nouveau moteur de recherche.
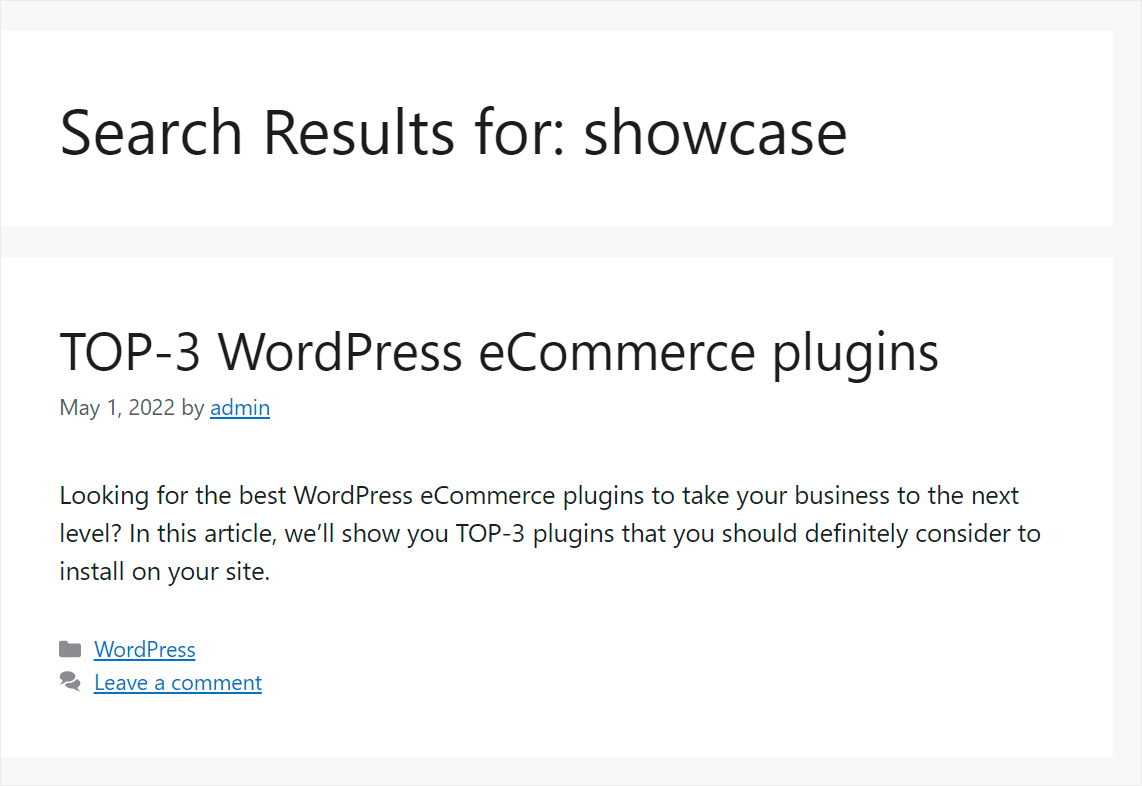
Par exemple, sur notre site de test, nous avons un article intitulé "TOP-3 WordPress eCommerce plugins". Il a le champ personnalisé Type , où nous mettons le mot "vitrine".
Vérifions si nous pouvons trouver ce message uniquement par son contenu de champ personnalisé.

Comme vous pouvez le constater, nous avons réussi à trouver la publication puisque notre site prend désormais en compte les champs personnalisés lors des recherches.

Il permet aux visiteurs de trouver plus rapidement le bon contenu et rend leur expérience utilisateur plus positive.
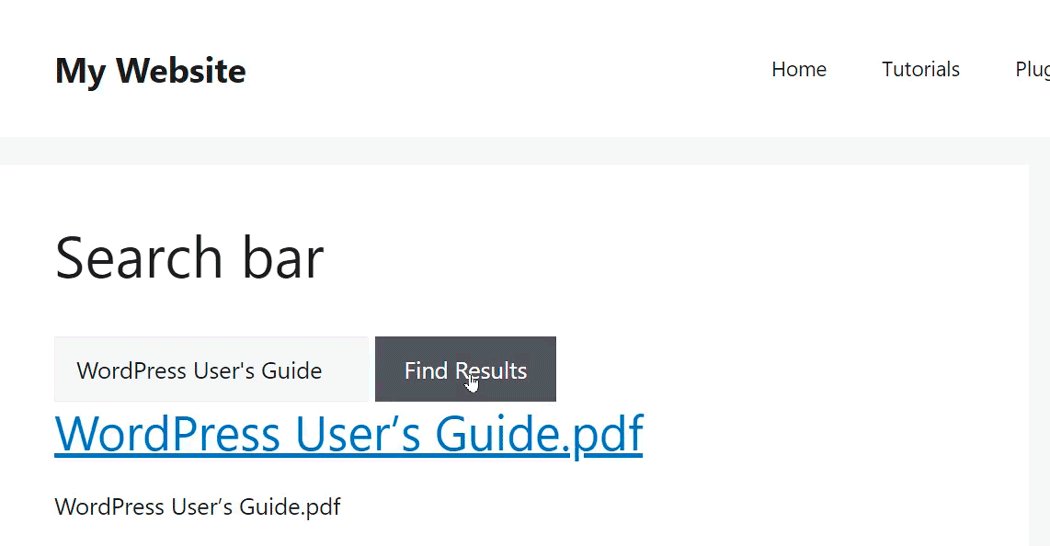
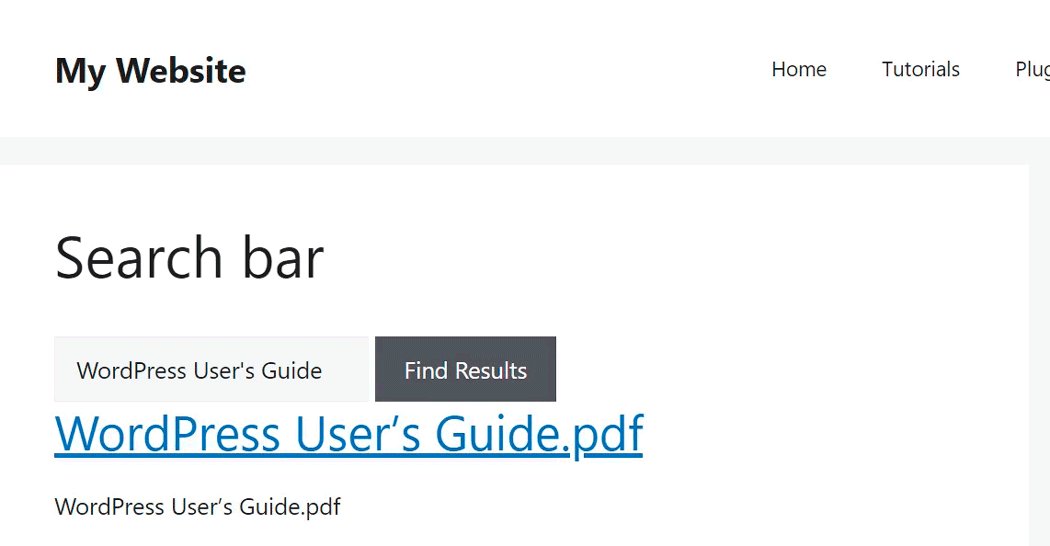
De plus, nous avons téléchargé un fichier PDF intitulé "Guide de l'utilisateur WordPress" sur notre site de test. Vérifions si nous pouvons le trouver.

Comme vous pouvez le voir, nous avons trouvé notre PDF.

Cela signifie que nos visiteurs peuvent désormais trouver des fichiers PDF et des documents téléchargés sur notre site en utilisant une barre de recherche.
Dans cet article, vous avez appris à ajouter un champ de recherche à votre page Elementor. Cela vous aidera à encourager vos visiteurs à effectuer des recherches sur votre site et à améliorer la découvrabilité de votre contenu.
Si vous êtes prêt à ajouter un champ de recherche intelligent à vos pages Elementor, vous pouvez récupérer votre copie de SearchWP ici.
Vous vous demandez pourquoi la recherche de type de publication personnalisée ne fonctionne pas sur votre site ? Découvrez comment réparer la recherche de type de publication personnalisée ne fonctionnant pas dans le didacticiel WordPress.
Vous souhaitez rendre les balises de publication consultables sur votre site ? Suivez la procédure de recherche des publications par balises dans le guide détaillé de WordPress.
