Elementor 페이지에 검색 상자를 추가하는 방법(초보자 가이드)
게시 됨: 2022-05-06Elementor 페이지에 검색창을 추가하는 방법이 궁금하세요?
Elementor 페이지에 검색 상자를 추가하면 방문자가 사이트를 탐색하도록 유도할 수 있습니다. 이렇게 하면 콘텐츠 검색 가능성을 손쉽게 높이고 더 많은 페이지뷰를 얻을 수 있습니다.
이 기사에서는 이를 수행하는 2가지 방법을 보여줍니다.
- 플러그인 없이 기본 검색창을 추가하는 방법
- SearchWP 플러그인으로 스마트 검색 상자를 추가하는 방법
그 속으로 빠져보자!
검색 플러그인 사용을 고려해야 하는 이유
플러그인 없이 Elementor 페이지에 검색 상자를 쉽게 추가할 수 있습니다. 이 문서의 뒷부분에서 이를 수행하는 방법을 자세히 보여 드리겠습니다.
하지만 검색 플러그인을 사용하여 추가하는 것을 고려해야 하는 이유가 있습니다.
문제는 기본 WordPress 검색 엔진이 완벽하지 않다는 것입니다. 게시물 및 페이지의 제목, 콘텐츠 및 발췌문만 검색합니다.
WordPress가 검색을 수행할 때 무시하는 정보가 많기 때문에 큰 단점입니다.
이 목록에는 사용자 정의 필드, 게시물 태그 및 카테고리, 단축 코드 및 기타 여러 유용한 데이터가 포함됩니다.
이러한 항목을 검색 가능하게 만들면 방문자가 원하는 것을 훨씬 빨리 찾고 사용자 경험을 개선할 수 있습니다.
가장 쉬운 방법은 WordPress 검색 플러그인을 사용하는 것입니다. 이를 사용하여 사이트에서 검색과 관련된 여러 항목을 사용자 지정할 수도 있습니다.
예를 들어 검색 플러그인을 사용하면 다음을 쉽게 수행할 수 있습니다.
- 사용자 정의 검색 필드 만들기
- 검색 결과 순서 변경
- 사이트의 검색 활동에 대한 데이터 수집
- 특정 게시물, 페이지 또는 카테고리로 검색 제한
- 그리고 더!
가장 좋은 부분? 플러그인 을 사용하면 몇 번의 클릭만으로 사이트 검색을 높일 수 있습니다 . 코딩이 필요 없습니다.
또한 플러그인을 사용하는 경우 언제든지 지원팀에 연락하여 WordPress 전문가의 도움을 받을 수 있습니다.
이렇게 하면 검색 상자를 추가하는 데 문제가 발생할 경우 웹 개발자를 고용하는 데 드는 비용을 절약 할 수 있습니다.
즉, 플러그인 없이 Elementor 페이지에 기본 검색 상자를 추가하는 방법으로 넘어갑시다.
플러그인 없이 기본 검색창을 추가하는 방법
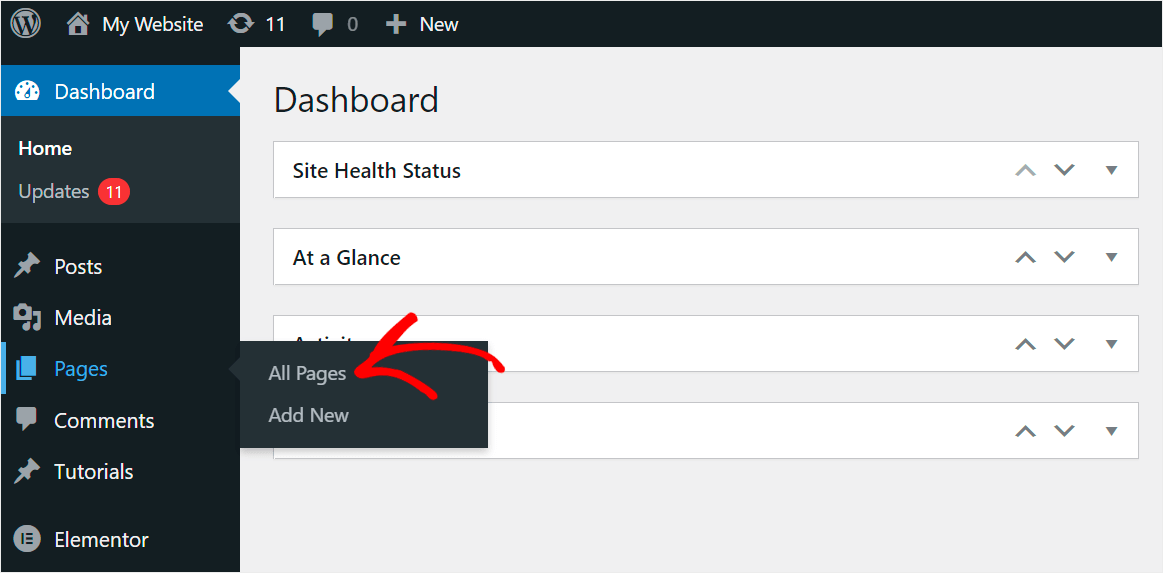
시작하려면 WordPress 대시보드에서 페이지 » 모든 페이지 로 이동합니다.

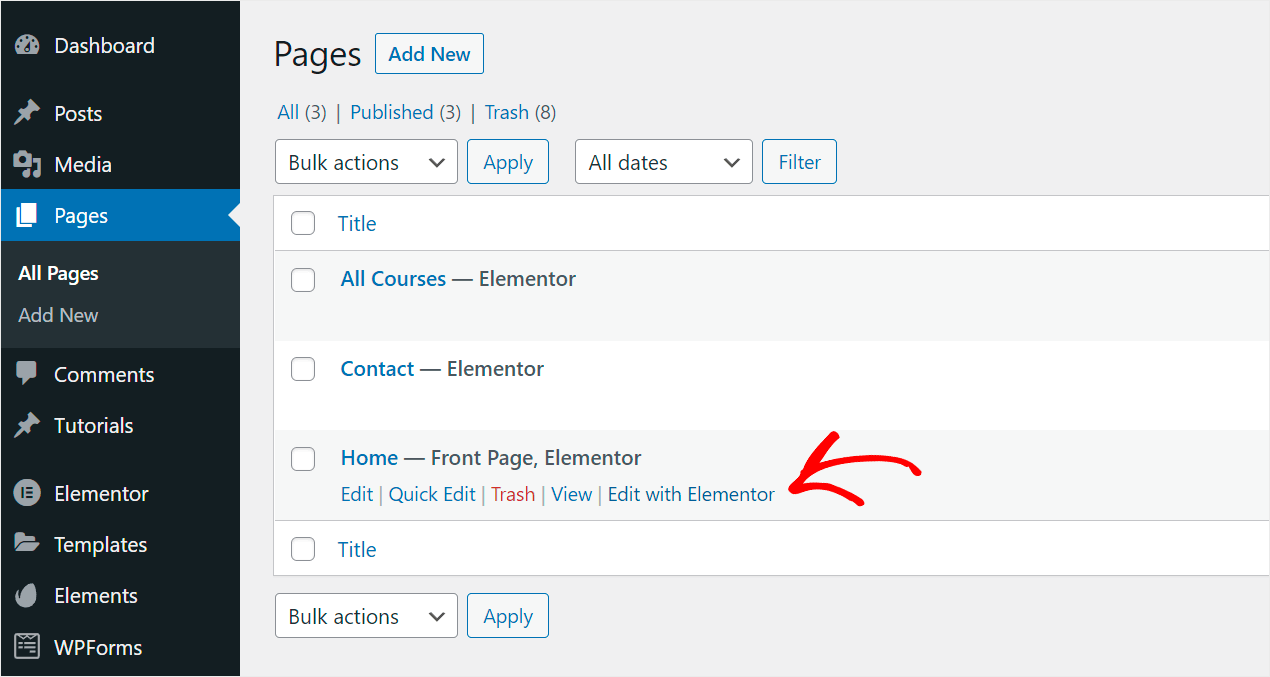
그런 다음 검색 상자를 추가할 페이지 위에 커서를 놓고 Elementor로 편집을 클릭합니다.

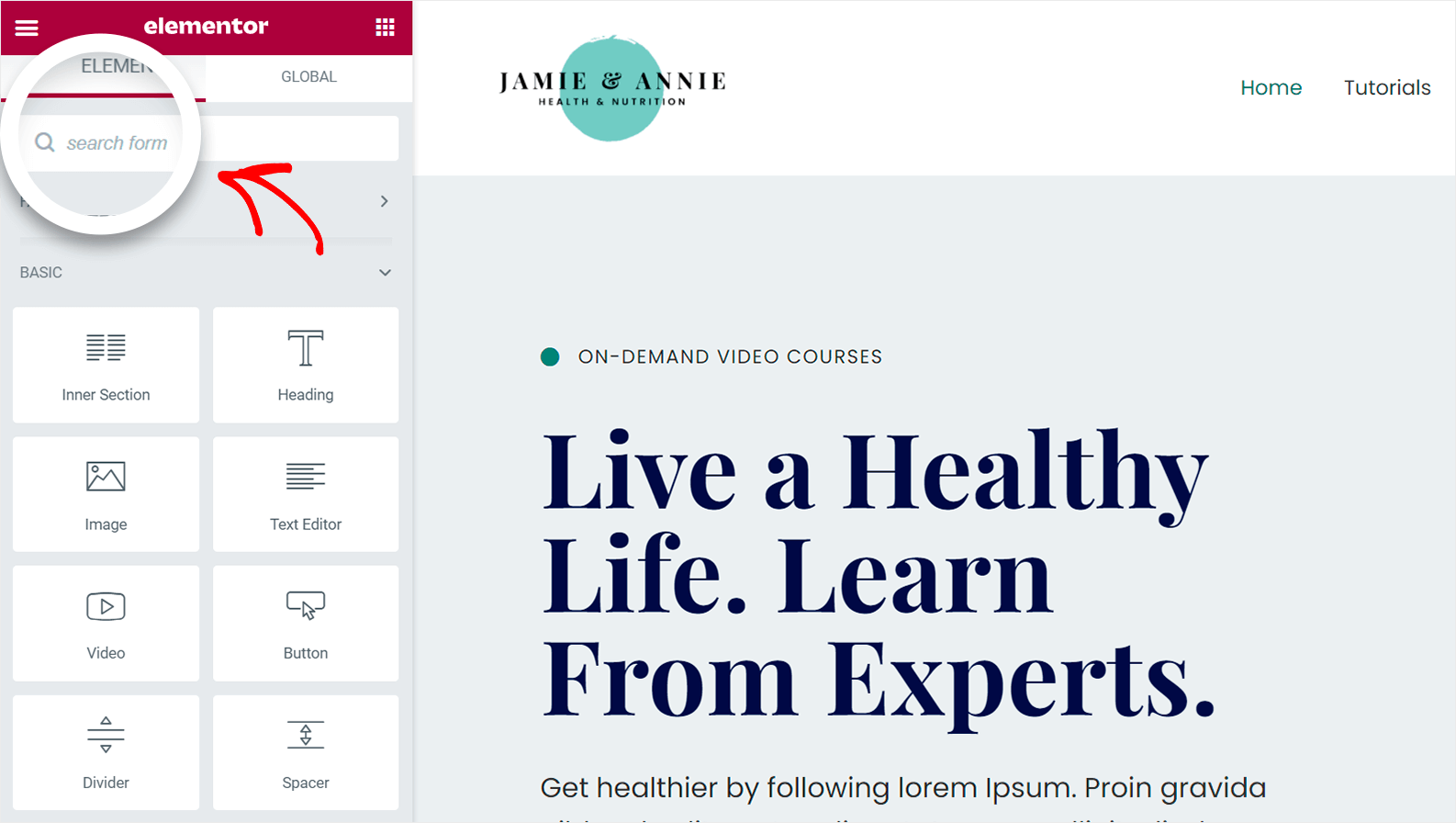
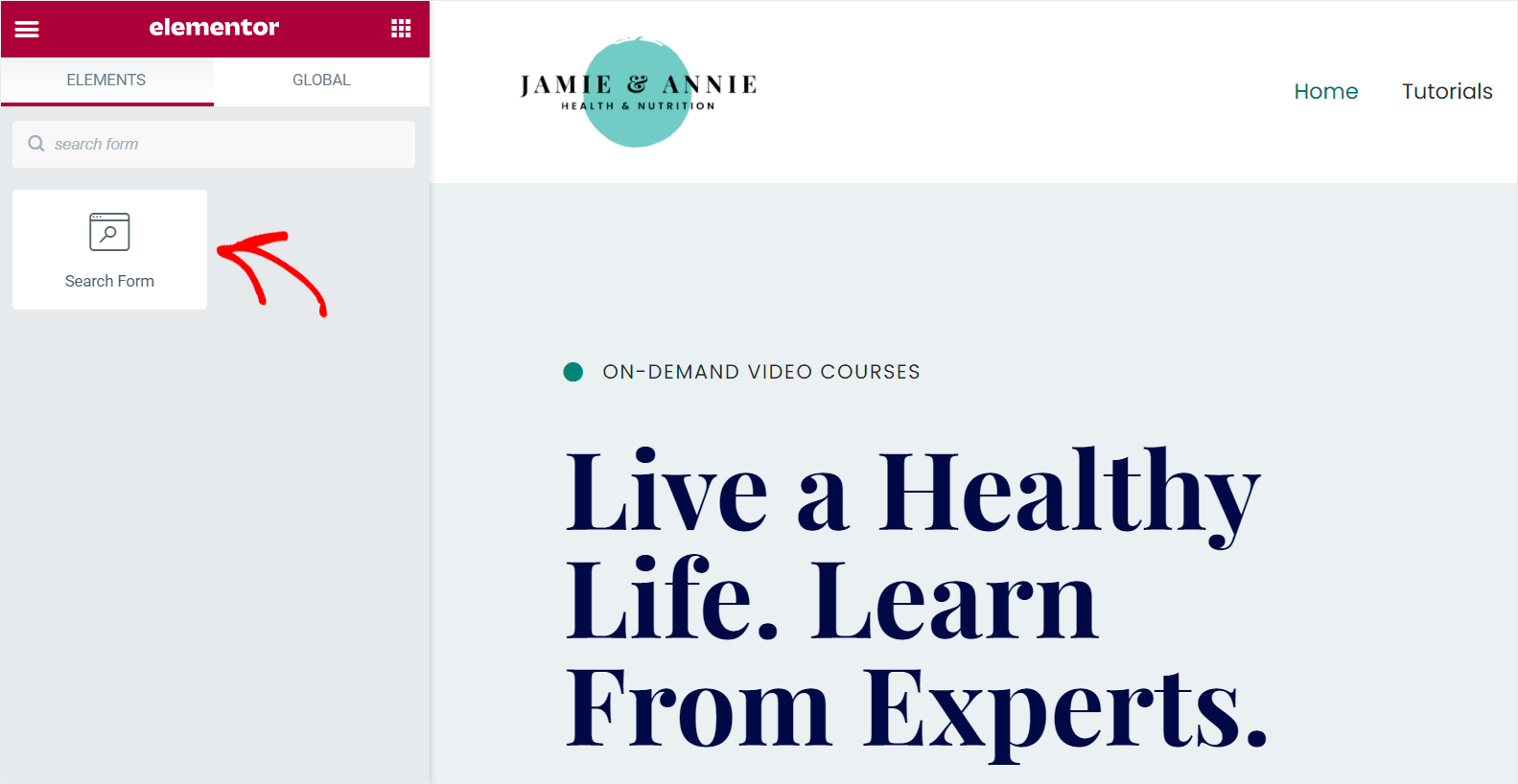
Elementor 페이지 편집기로 이동하면 왼쪽 패널의 검색 위젯 필드에 "검색 양식"을 입력합니다.

그런 다음 검색 양식 위젯이 표시됩니다.

검색 상자를 표시할 페이지의 위치로 끌어다 놓습니다.
아래에서 어떻게 하는지 볼 수 있습니다.

검색 양식을 추가한 후 편집기 하단에서 업데이트 를 클릭하여 변경 사항을 저장합니다.

그게 다야 Elementor 페이지에 검색 양식을 성공적으로 추가했습니다.
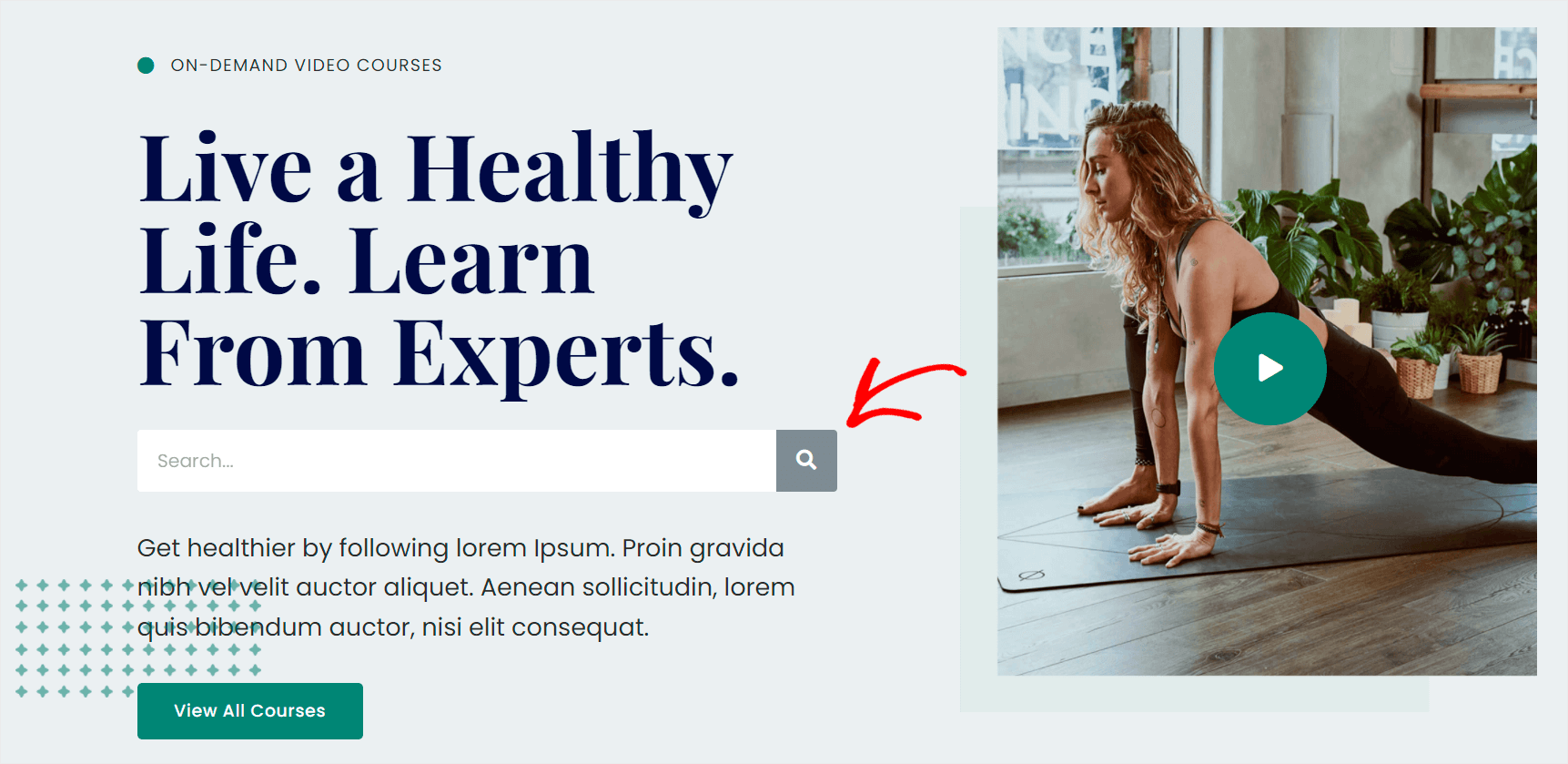
테스트 사이트에서는 다음과 같이 표시됩니다.

이제 플러그인을 사용하여 Elementor 페이지에 스마트 검색 필드를 추가하는 방법을 살펴보겠습니다.
SearchWP 플러그인으로 스마트 검색 상자를 추가하는 방법
Elementor 페이지에 스마트 사용자 지정 검색 상자를 추가하려는 경우 가장 쉬운 방법은 SearchWP와 같은 플러그인을 사용하는 것입니다.

이것은 시장에서 가장 강력하고 직관적인 WordPress 검색 플러그인입니다.
이를 사용하면 사이트에서 더 나은 검색을 할 수 있고 방문자가 원하는 것을 찾도록 도울 수 있습니다.
예를 들어 SearchWP를 사용하면 검색 결과에서 특정 페이지를 제외하고 사용자 정의 필드를 검색 가능하게 만드는 등의 작업을 수행할 수 있습니다.
방문자에게 가장 관련성 높은 검색 결과를 제공하기 위해 이미 30,000명이 넘는 WordPress 사이트 소유자가 있습니다.
페이지에 스마트 검색 상자를 추가하는 것 외에도 SearchWP를 사용하여 다음을 수행할 수도 있습니다.
- 단축 코드를 검색 가능하게 만드십시오 . 단축 코드를 사용하여 사이트에 콘텐츠를 표시합니까? SearchWP를 사용하면 방문자가 해당 콘텐츠를 찾을 수 있도록 단축 코드를 검색 가능하게 만들 수 있습니다.
- 실시간 자동 완성 검색을 추가 합니다. 사이트에 실시간 검색 결과를 표시하고 싶으십니까? SearchWP를 사용하면 몇 번의 클릭으로 이 기능을 켤 수 있습니다.
- 방문자의 검색을 추적합니다 . SearchWP는 방문자가 무엇을 검색하는지 볼 수 있도록 사이트의 검색 활동에 대한 데이터를 수집합니다.
- 태그로 검색을 활성화합니다 . 게시물에 태그를 추가하시겠습니까? SearchWP를 사용하면 방문자가 올바른 콘텐츠를 더 빨리 찾을 수 있도록 검색 가능하게 만들 수 있습니다.
이제 SearchWP가 현장 검색을 개선할 수 있는 방법을 알았으므로 이를 사용하여 Elementor 페이지에 스마트 사용자 지정 검색 상자를 추가하는 방법을 살펴보겠습니다.
1단계: SearchWP 설치 및 활성화
시작하려면 여기에서 SearchWP 플러그인 사본을 가져오세요.
다음 단계는 SearchWP 계정에 로그인하는 것입니다. 여기에서 대시보드의 다운로드 탭으로 이동합니다.

그런 다음 Download SearchWP 버튼을 클릭하여 플러그인 다운로드를 시작합니다.

다운로드가 완료되면 동일한 페이지에서 SearchWP 라이선스 키를 복사합니다.

다음 단계는 플러그인의 ZIP 파일을 사이트에 업로드하고 SearchWP를 설치하는 것입니다.
이를 수행하는 방법에 대한 복습이 필요한 경우 WordPress 플러그인을 설치하는 방법에 대한 이 단계별 가이드를 따를 수 있습니다.
SearchWP를 설치한 후 라이선스 키로 활성화해야 합니다.
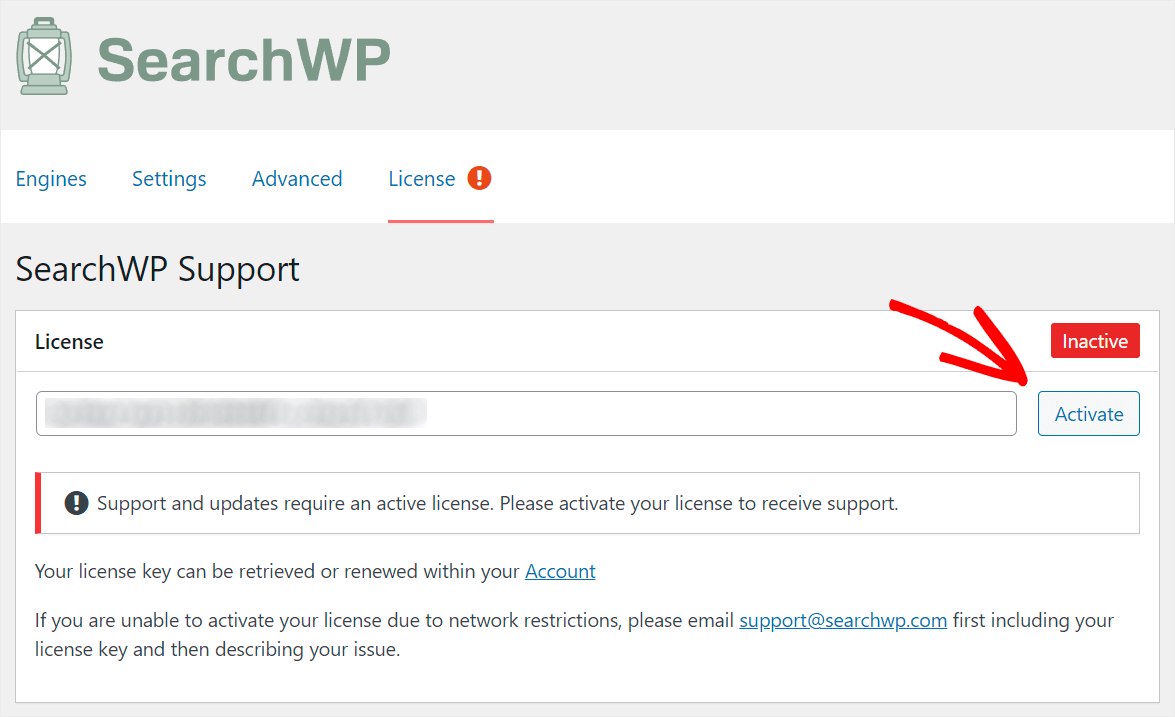
그렇게 하려면 WordPress 대시보드의 상단 패널에 있는 SearchWP 버튼 위에 커서를 놓고 라이선스 활성화 를 클릭합니다.

그런 다음 이전 단계 중 하나에서 복사한 라이선스 키를 라이선스 필드에 붙여넣고 활성화 버튼을 누릅니다.

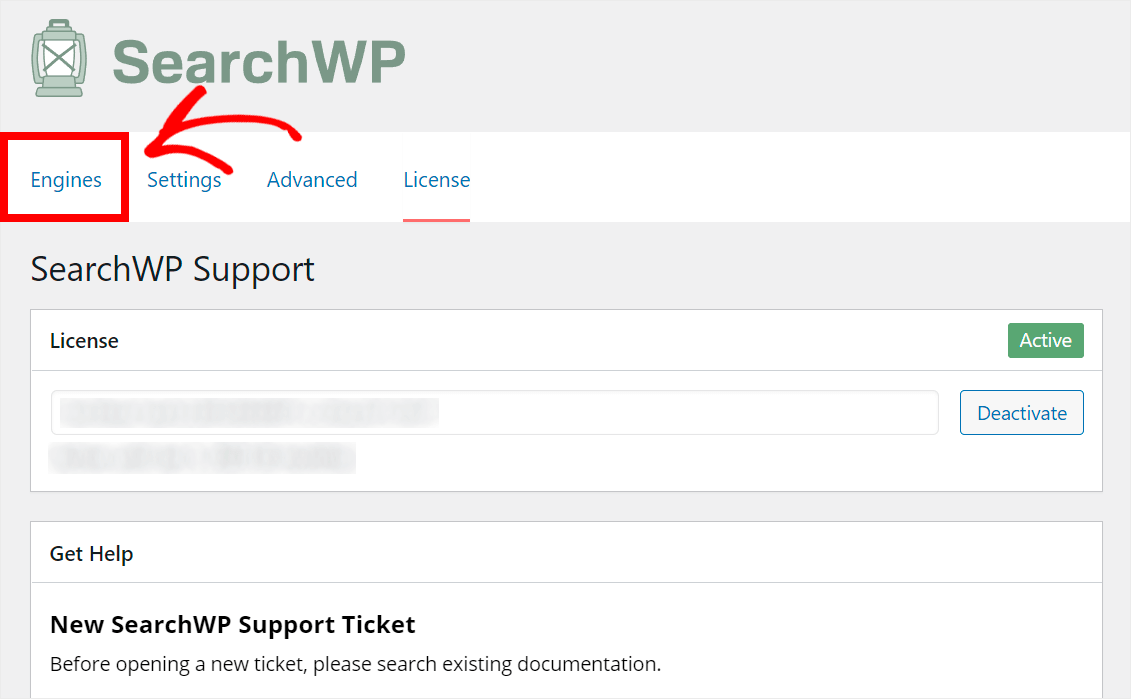
SearchWP 라이선스를 활성화한 후 새 검색 엔진을 추가하고 필요에 맞게 사용자 지정할 수 있습니다.
2단계: 새 검색 엔진 추가 및 사용자 지정
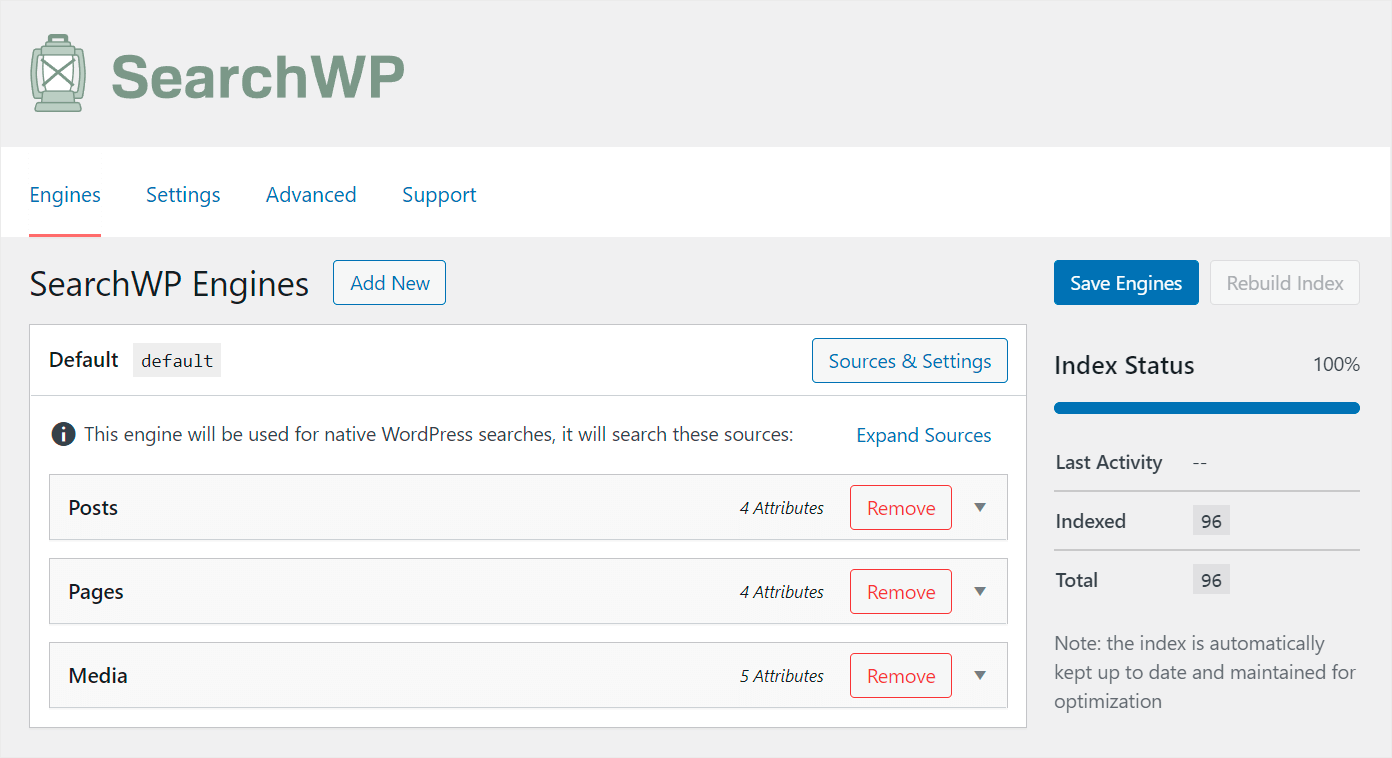
시작하려면 SearchWP 설정에서 엔진 탭을 클릭하십시오.

이 탭에서 새 검색 엔진을 추가하고 기존 검색 엔진을 관리할 수 있습니다.

검색 엔진에는 검색을 수행할 때 WordPress가 따르는 일련의 규칙이 포함되어 있습니다.
SearchWP를 사용하면 여러 검색 엔진을 만들고 특정 검색 상자에 연결할 수 있습니다.
개별 규칙 및 설정 집합으로 사용자 정의 검색 상자를 만들 수 있습니다.
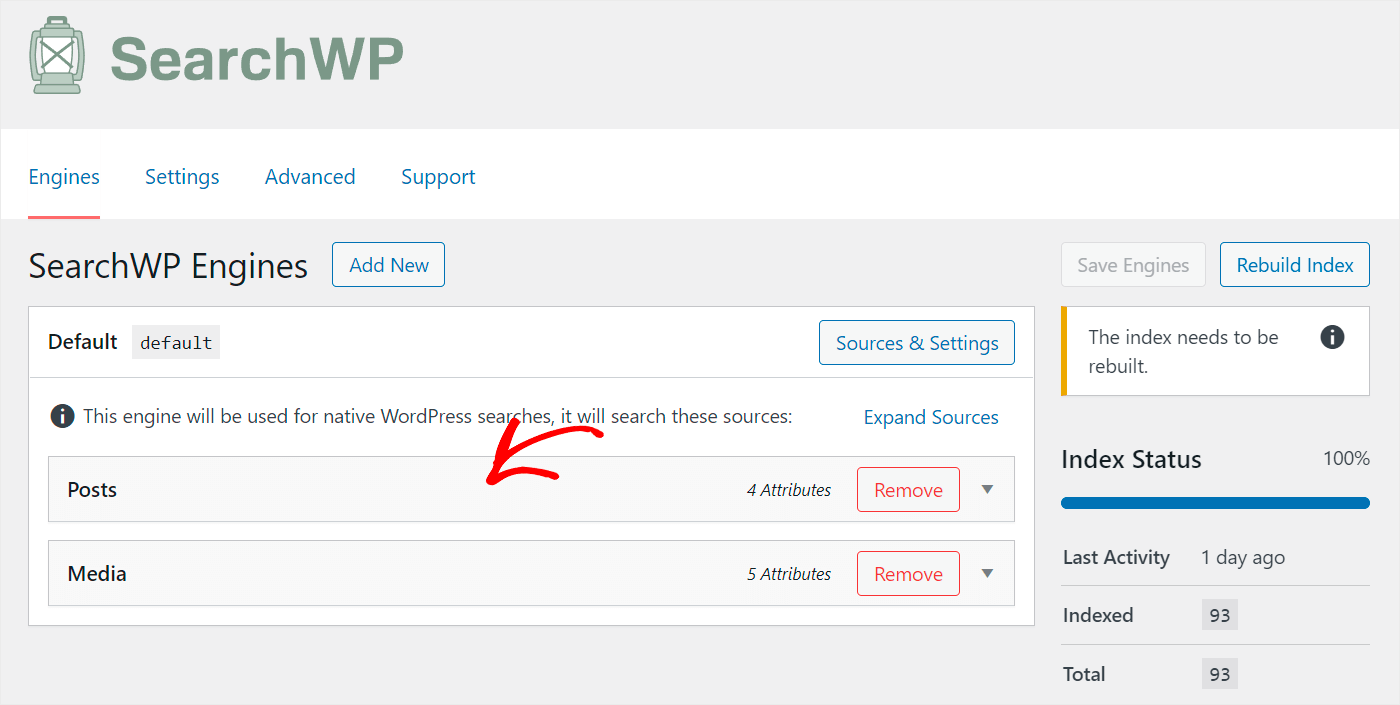
현재 Default 라는 단일 검색 엔진이 있습니다. SearchWP는 설치 후 자동으로 생성합니다.
기본 검색 엔진은 사이트에 있는 모든 기존 검색 상자의 작업을 제어합니다. 이를 사용자 정의하면 일반적으로 사이트 전체에서 검색이 작동하는 방식을 관리할 수 있습니다.
예를 들어 많은 유용한 데이터를 검색 가능하게 만들고 검색 결과에서 특정 범주를 제외하는 등의 작업을 수행할 수 있습니다.
사이트의 모든 검색창을 더 똑똑하게 만들고 싶기 때문에 기본 검색 엔진을 수정하겠습니다.
시작하려면 검색 소스 목록을 관리해 보겠습니다.
이 목록에서 검색 소스를 추가 및 제거하여 WordPress가 일치 항목을 찾는 위치를 제어할 수 있습니다.
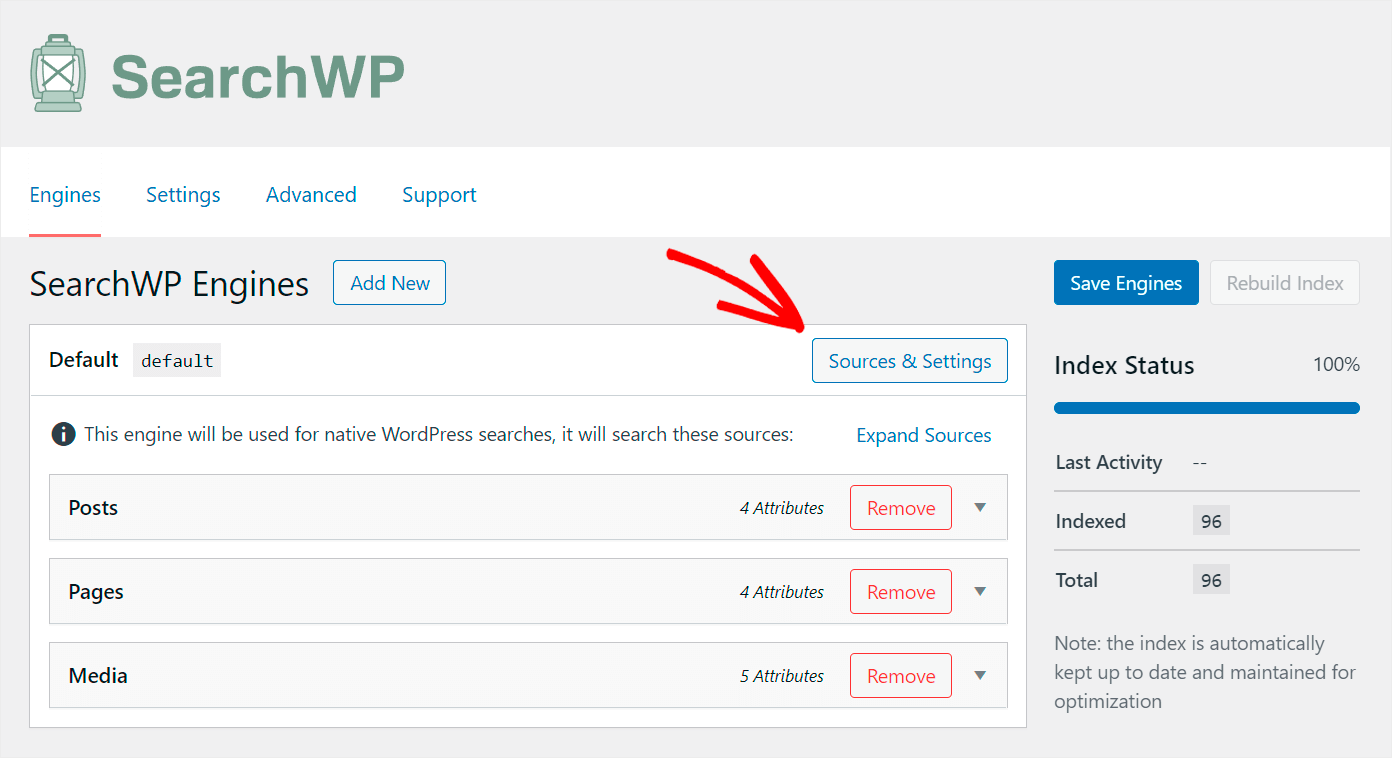
검색 소스를 사용자 정의하려면 소스 및 설정 버튼을 누르십시오.

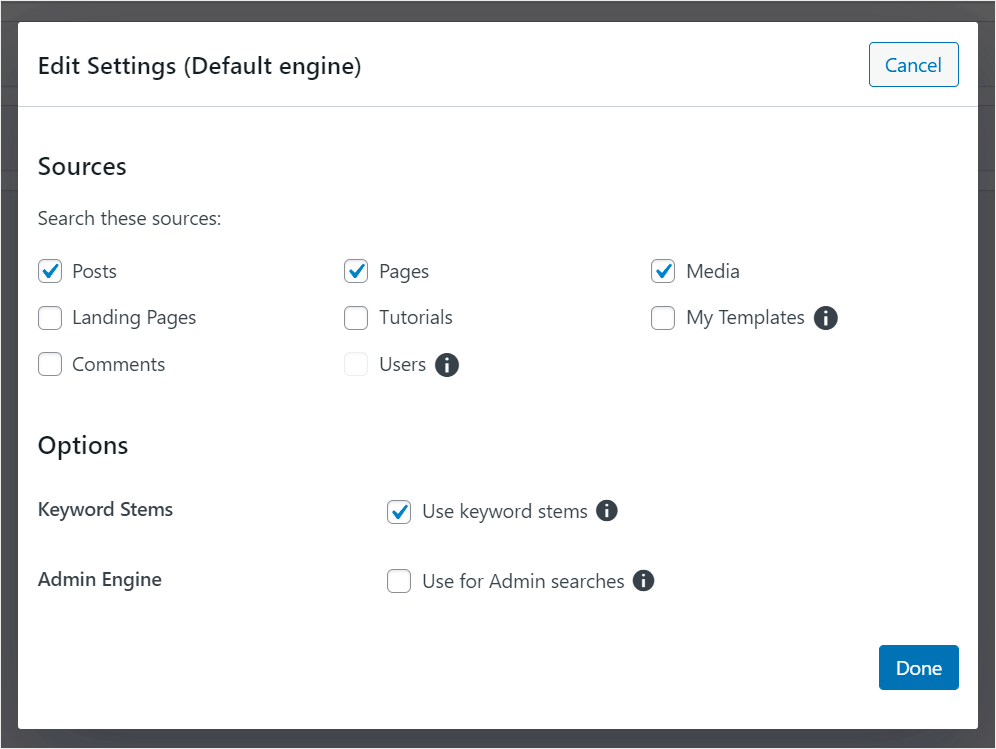
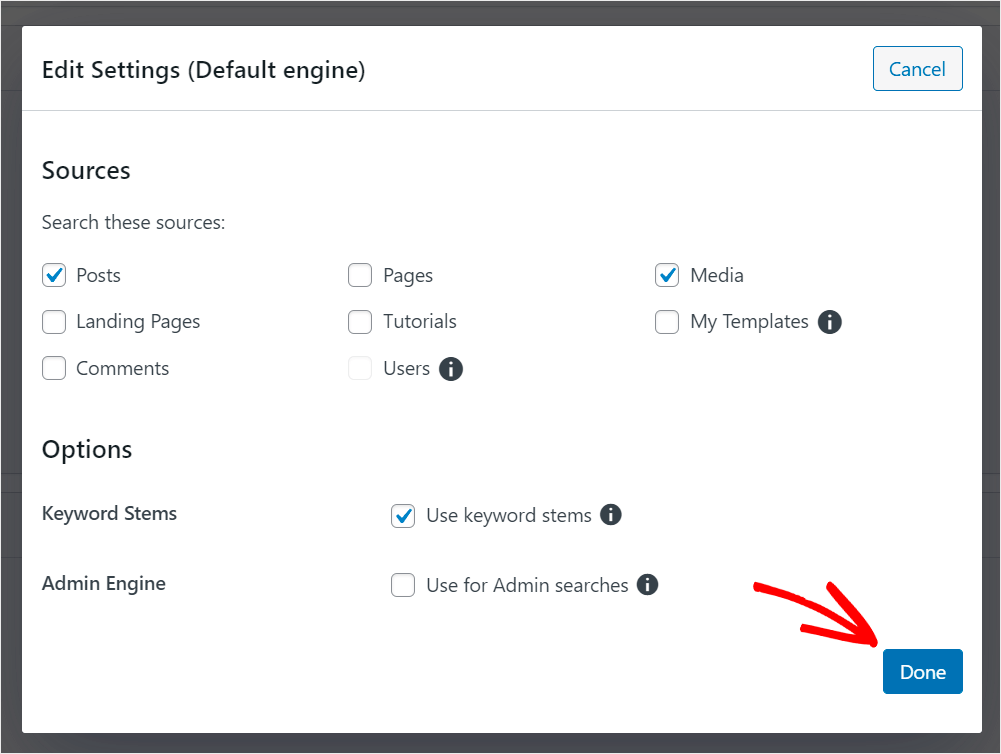
팝업 창에서 검색을 수행할 때 WordPress에서 고려할 검색 소스를 선택할 수 있습니다.


예를 들어 테스트 사이트에서 게시물과 미디어 파일로만 검색을 제한하고 싶다고 가정해 보겠습니다.
이를 위해 Posts 및 Media 를 제외한 모든 검색 소스의 선택을 취소합니다.
이것은 우리의 테스트 사이트에서 보이는 것입니다:

검색 소스 관리를 마쳤으면 완료 를 누릅니다.

이제 방문자가 원하는 게시물을 더 빨리 찾을 수 있도록 도와주세요.
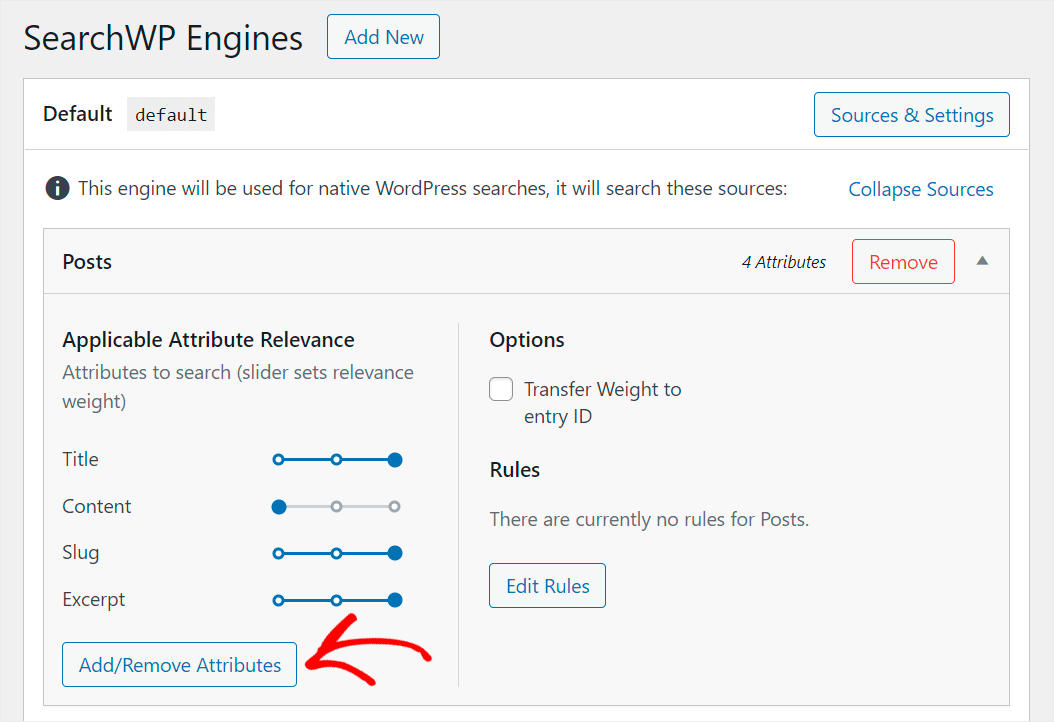
먼저 게시물 검색 소스를 클릭하여 설정을 엽니다.

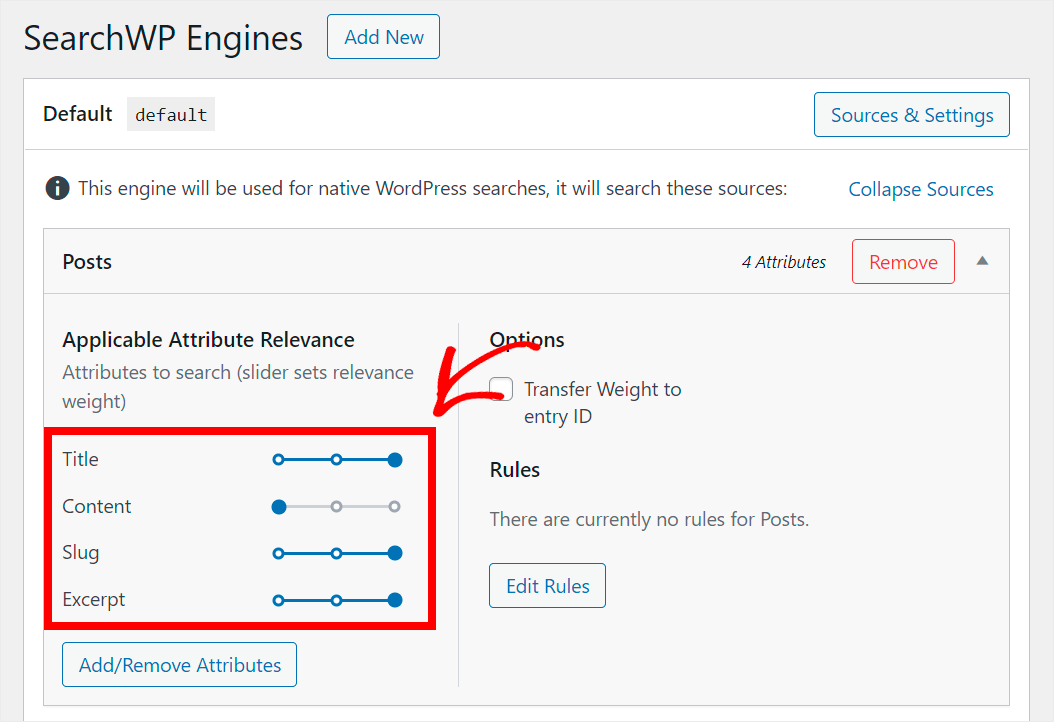
여기에서 WordPress가 검색할 때 고려하는 게시물 속성 목록을 볼 수 있습니다.
속성은 제목, 콘텐츠, 슬러그 및 발췌문과 같은 게시물의 특정 부분입니다.

방문자가 원하는 게시물을 더 빨리 찾을 수 있도록 이 목록에 새 속성을 추가합니다.
먼저 속성 추가/제거 버튼을 누릅니다.

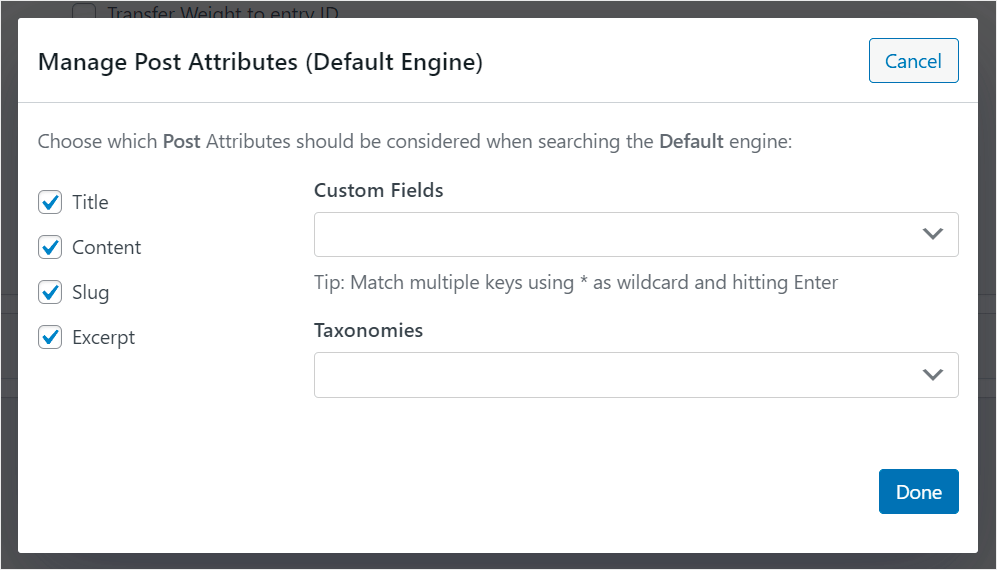
팝업 창에서 현재 속성을 관리하고 새 속성을 추가할 수 있습니다.

게시물 검색을 더 스마트하게 만드는 가장 쉬운 방법은 WordPress에서 사용자 정의 게시물 필드를 고려하도록 하는 것입니다.
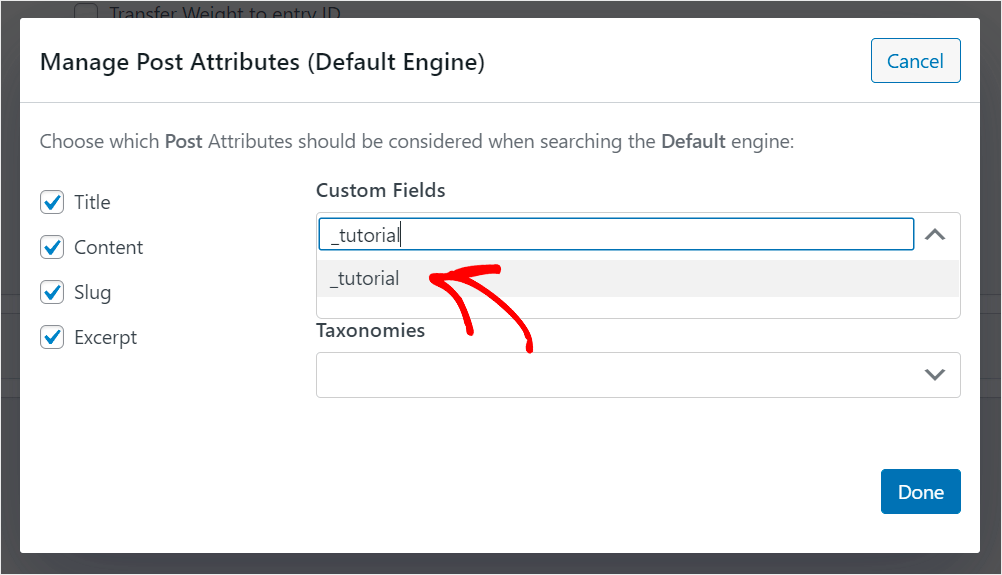
특정 사용자 정의 필드에서 검색 가능한 데이터를 만들려면 사용자 정의 필드 필드를 클릭하고 이름에 "_" 접두어를 입력하십시오.
예를 들어 테스트 사이트에서 사용하는 _tutorial 사용자 정의 필드를 검색 가능하게 만들 것입니다.

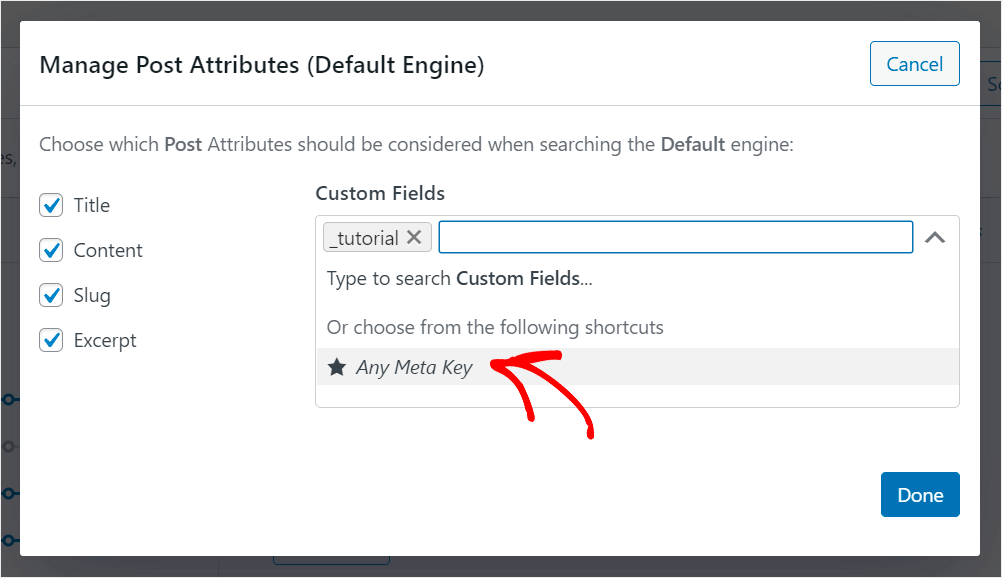
또한 각 필드의 이름을 수동으로 입력하지 않고 WordPress에서 기존의 모든 사용자 정의 필드를 고려하도록 하는 방법이 있습니다.
그렇게 하려면 사용자 정의 필드 필드를 다시 한 번 클릭하고 모든 메타 키 바로 가기를 선택하십시오.
이 바로 가기를 사용하면 사이트의 모든 사용자 정의 필드를 한 번에 검색할 수 있습니다.

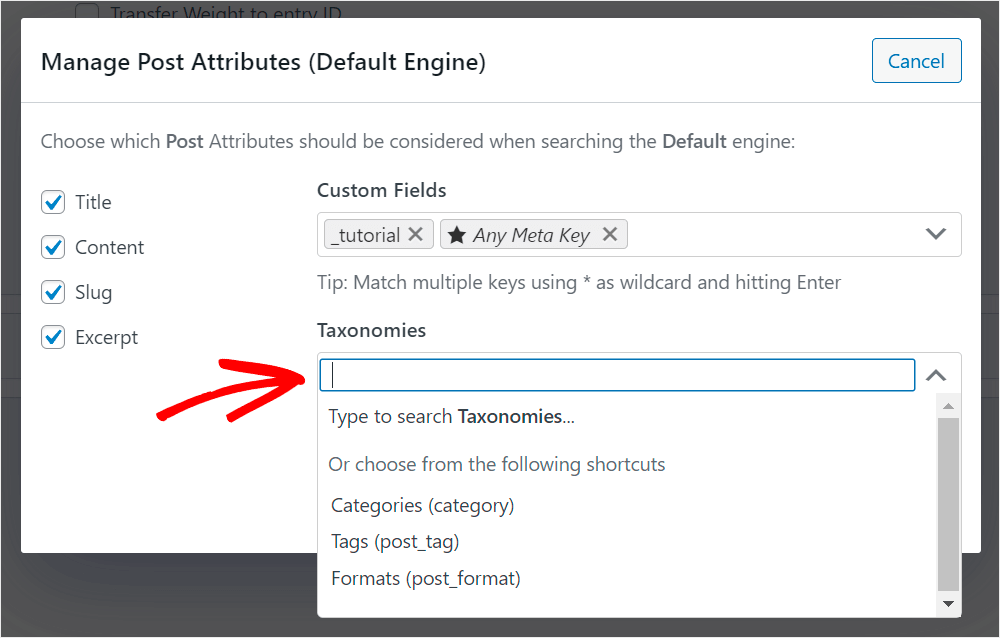
또한 검색을 수행할 때 WordPress에서 고려할 분류를 선택할 수 있습니다.
그렇게 하려면 분류 필드를 클릭합니다.

WordPress의 분류는 콘텐츠를 구성하는 방법입니다. 게시물의 경우 카테고리, 태그, 형식 등이 될 수 있습니다.
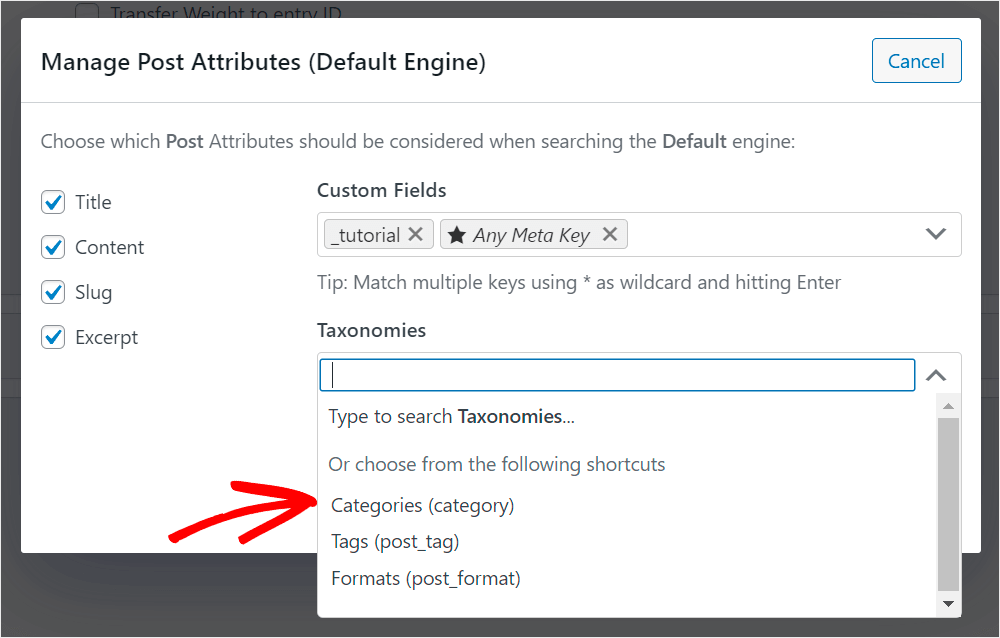
예를 들어 WordPress에서 검색할 때 게시물 카테고리를 고려하기를 원한다고 가정해 보겠습니다.
이를 위해 카테고리 분류를 클릭하여 게시물 속성 목록에 추가합니다.

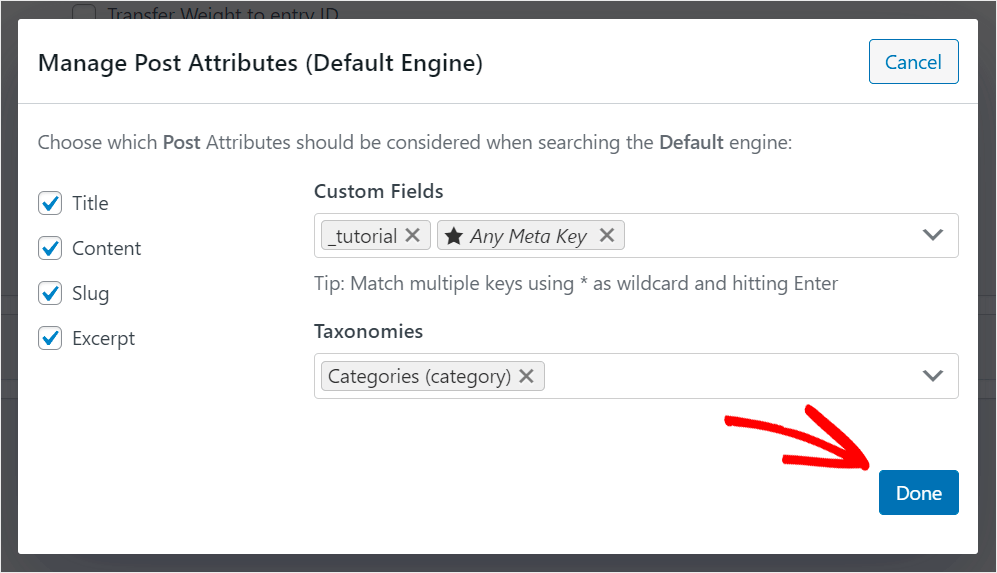
검색 가능한 게시물 속성 관리를 마쳤으면 완료 를 클릭하여 변경 사항을 저장합니다.

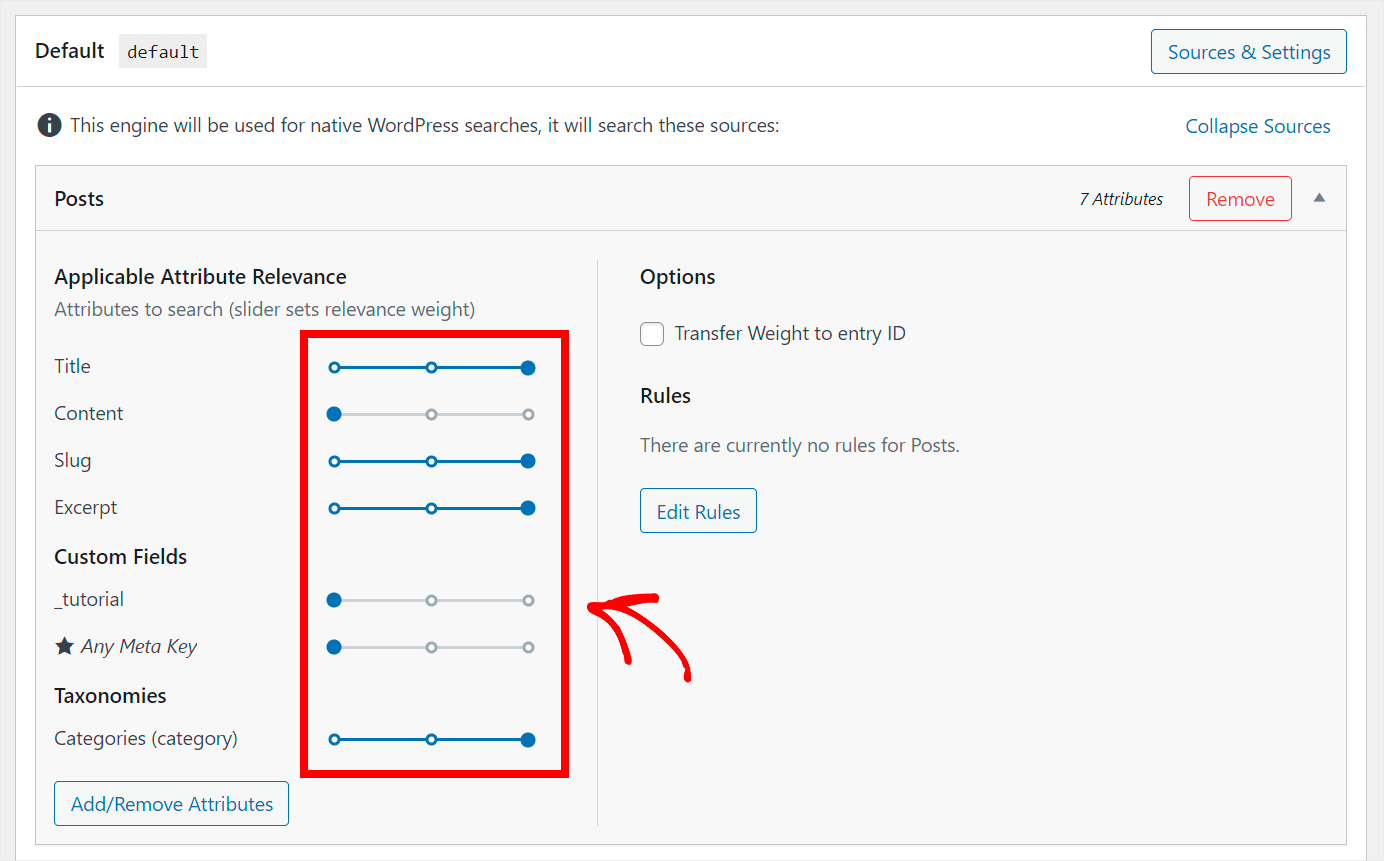
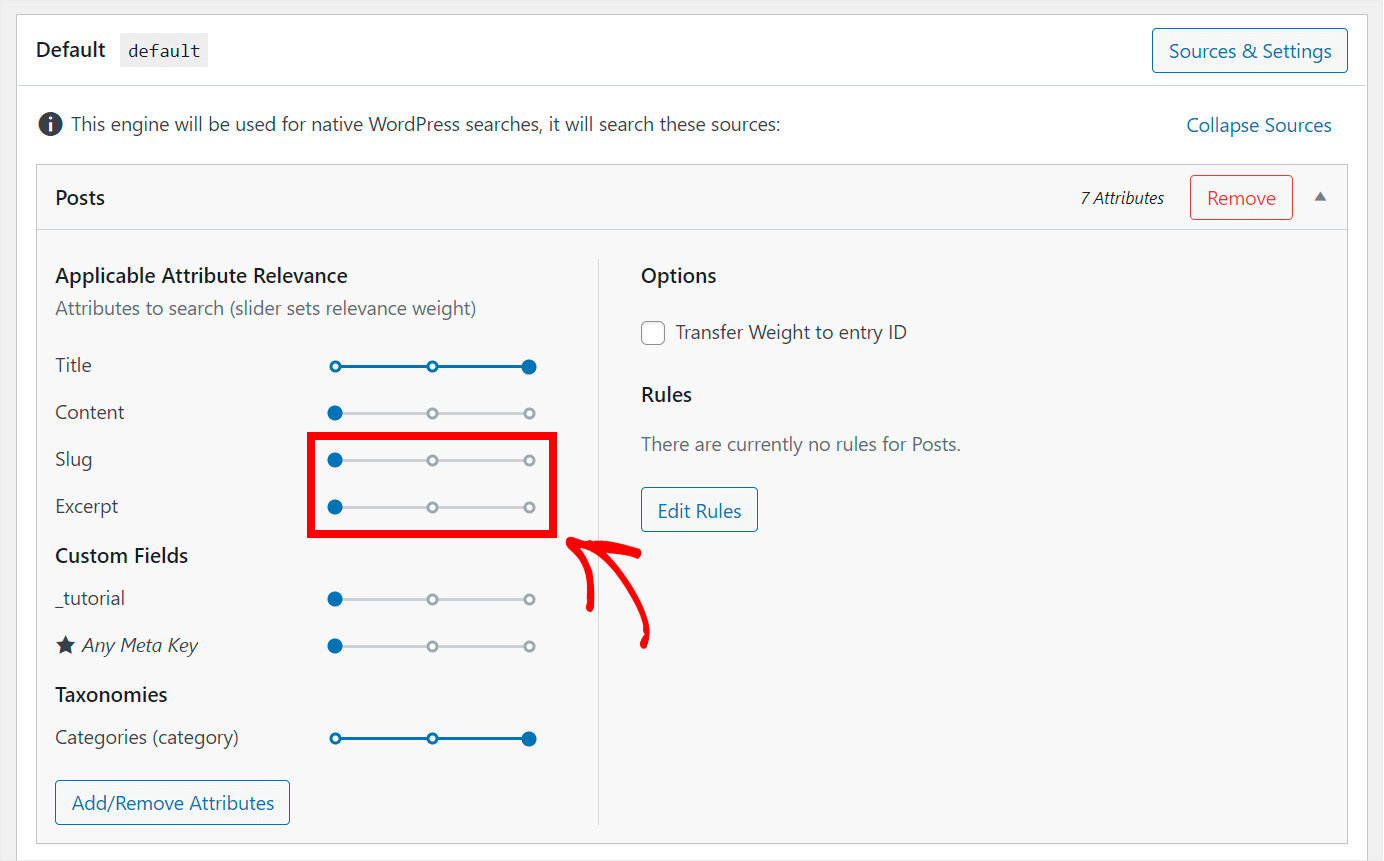
또한 해당 속성 옆의 슬라이더를 왼쪽이나 오른쪽으로 이동하여 해당 속성의 관련성 가중치를 관리할 수 있습니다.

속성의 가중치가 낮을수록 WordPress는 검색을 수행할 때 속성에 더 적은 관심을 기울입니다.
예를 들어 Slug 및 Excerpt 속성의 가중치를 0으로 줄이려고 한다고 가정해 보겠습니다.
그렇게 하려면 각각 옆에 있는 슬라이더를 왼쪽 끝까지 이동합니다.

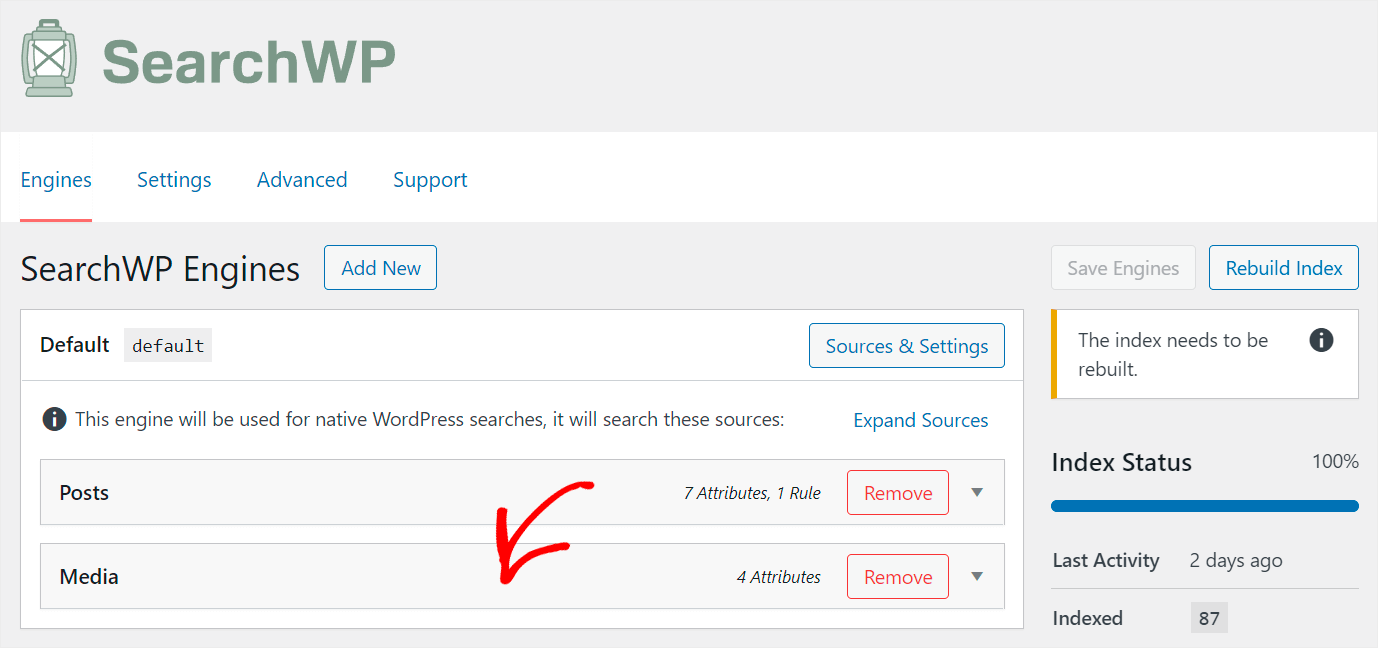
또한 사이트에서 PDF 파일과 문서를 검색할 수 있도록 합시다.
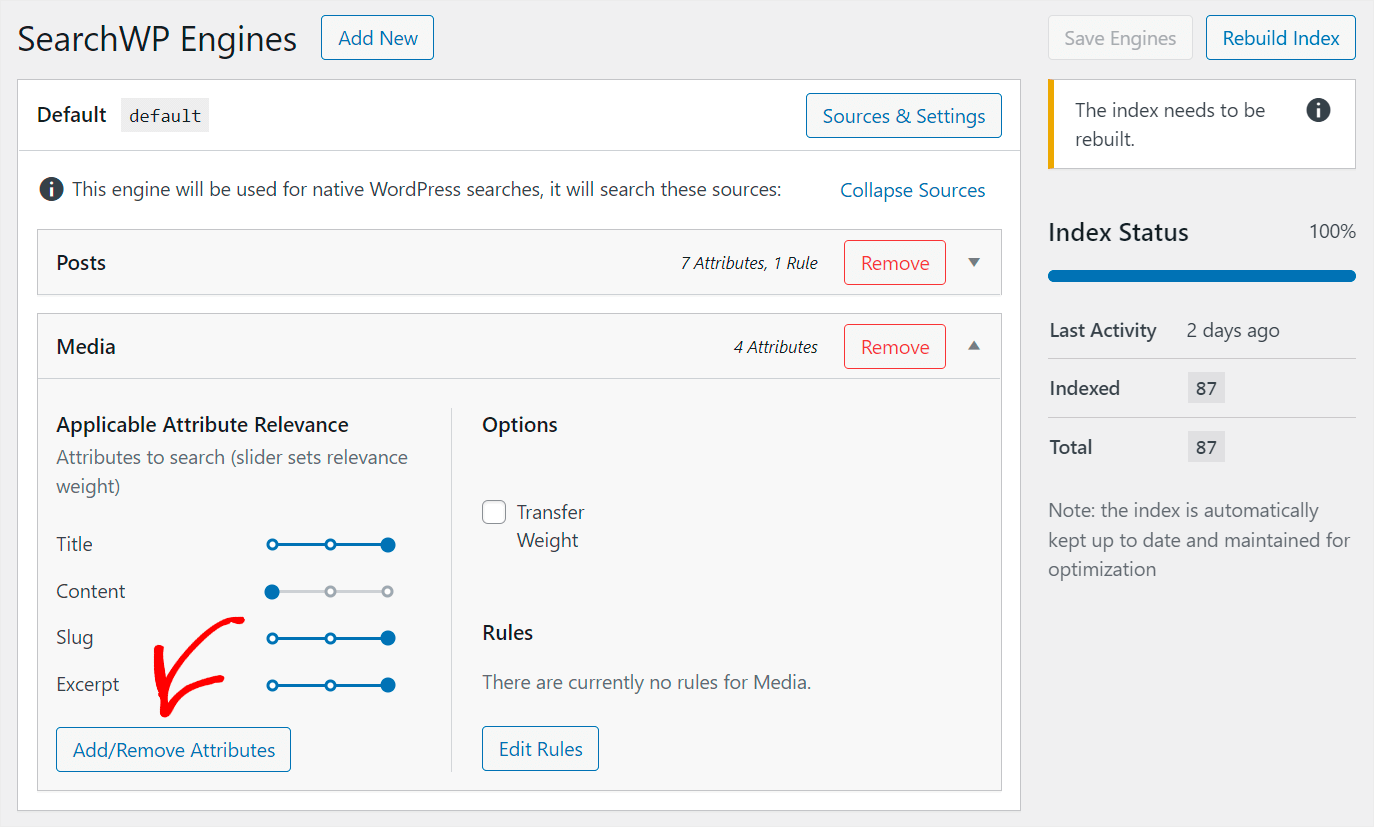
그렇게 하려면 미디어 검색 소스를 클릭합니다.

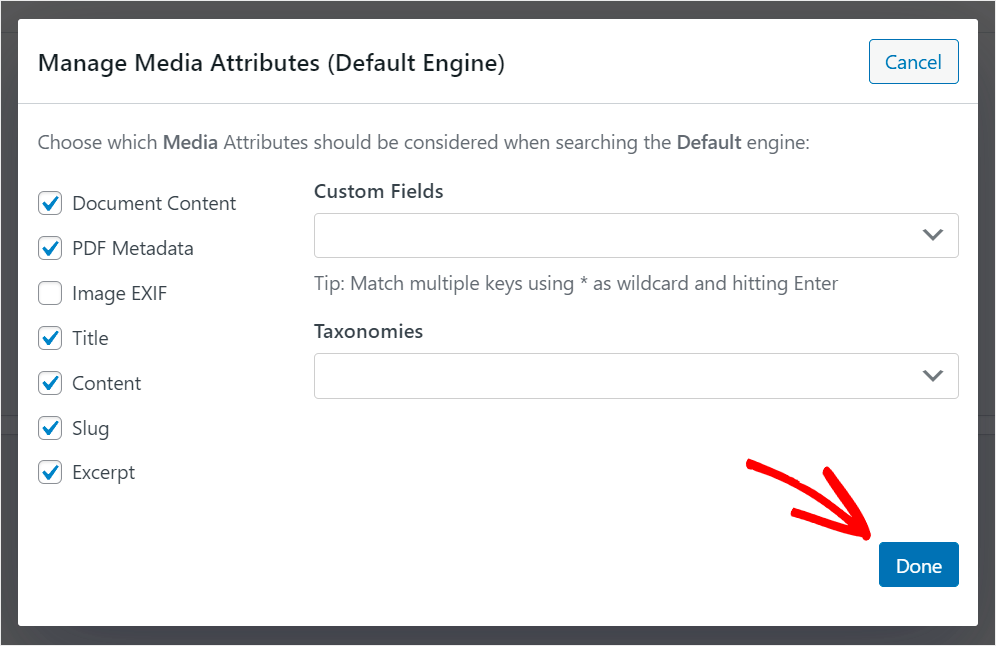
그런 다음 속성 추가/제거 버튼을 누릅니다.

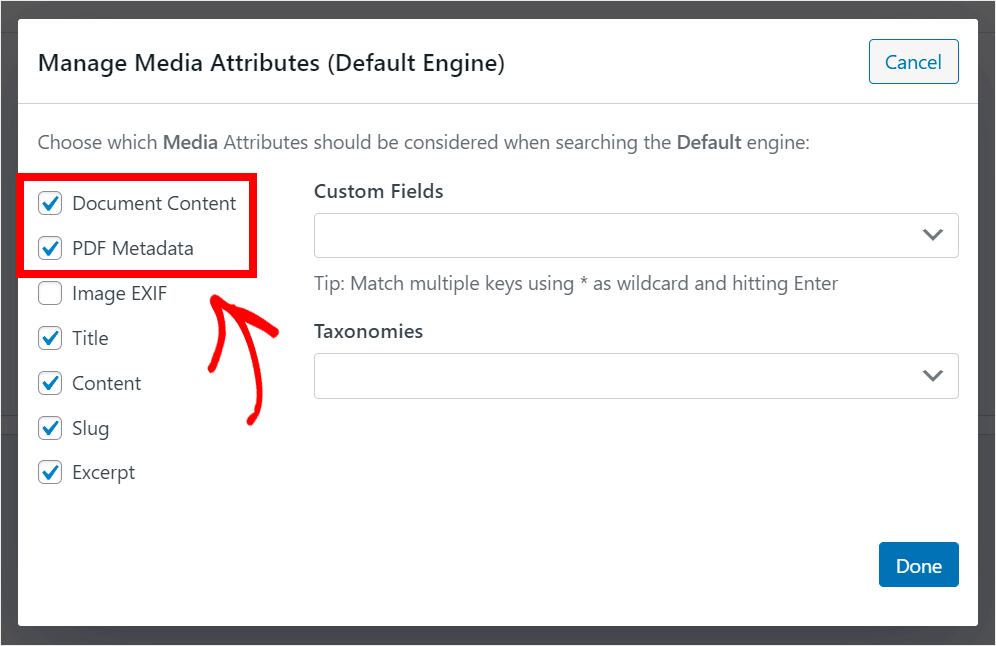
WordPress에서 사이트에 업로드하는 문서 콘텐츠 및 PDF 메타데이터를 색인화하려면 문서 콘텐츠 및 PDF 메타데이터 상자를 선택합니다.

완료한 후 완료 를 누릅니다.

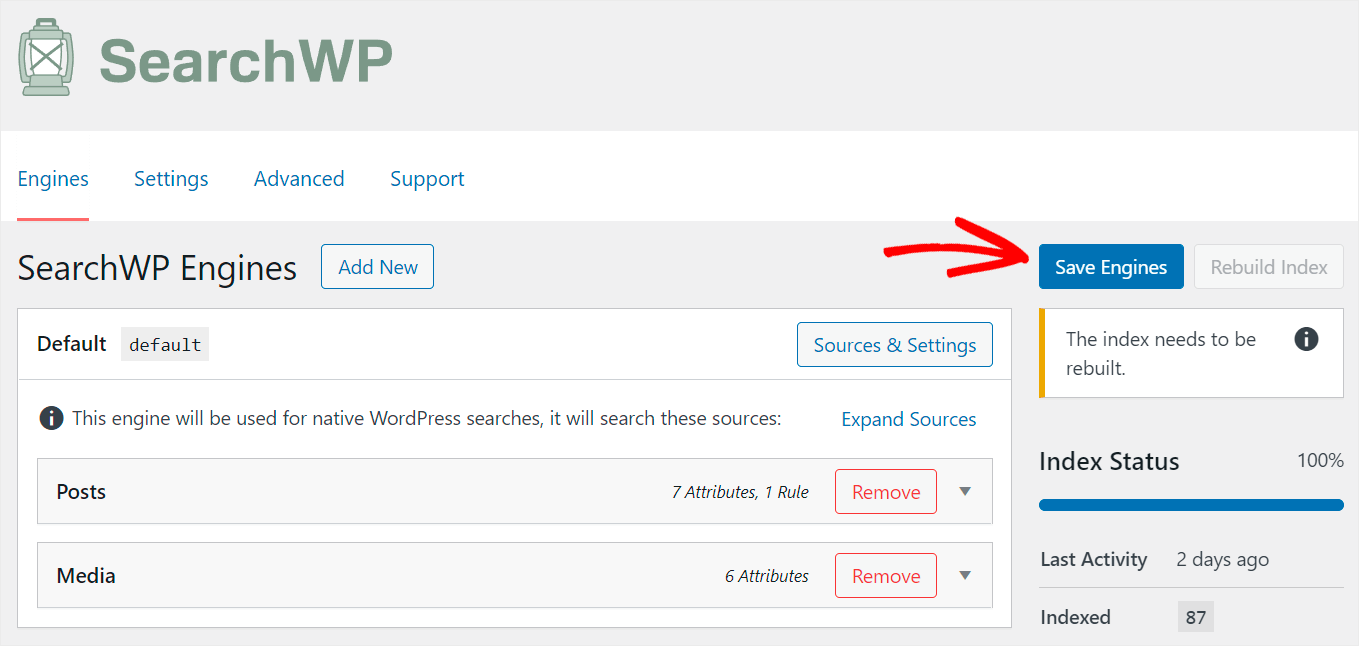
검색 엔진을 사용자 정의한 방식에 만족하면 변경 사항을 저장해야 합니다.
오른쪽 상단 모서리에 있는 엔진 저장 버튼을 눌러 이를 수행할 수 있습니다.

그게 다야 이제 귀하의 요구 사항을 충족하고 훨씬 더 스마트하게 사이트에서 검색을 사용자 정의하는 방법을 알게 되었습니다.
마지막 단계는 새 스마트 검색 상자를 Elementor 페이지에 추가하는 것입니다.
3단계: Elementor 페이지에 스마트 검색 상자 추가
기본 검색 엔진에 대한 모든 변경 사항은 사이트의 모든 검색창에 자동으로 적용됩니다.
이전에 Elementor 페이지에 검색 상자를 추가하는 방법을 이미 보여 주었으므로 이 자습서를 따르기만 하면 됩니다.
SearchWP는 Elementor와 원활하게 통합되므로 구성하기 위해 추가 단계를 수행할 필요가 없습니다.
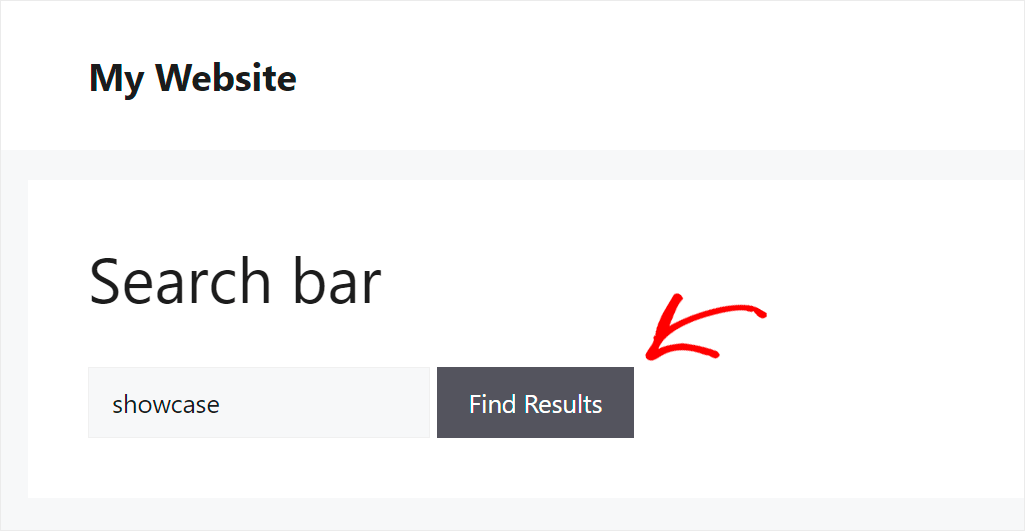
검색 상자를 추가한 후 새 검색 엔진을 사용해 보겠습니다.
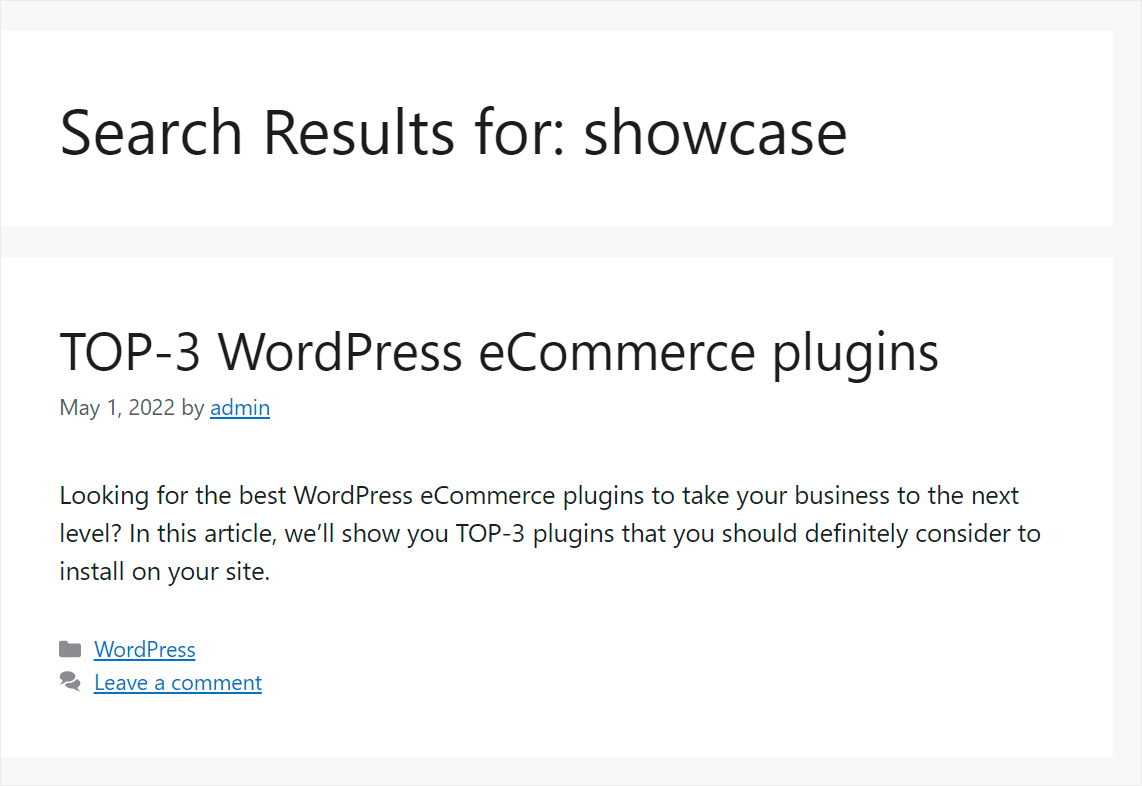
예를 들어 테스트 사이트에는 "TOP-3 WordPress eCommerce plugins"라는 게시물이 있습니다. 여기에는 "showcase"라는 단어를 넣은 Type 사용자 정의 필드가 있습니다.
사용자 정의 필드 내용으로만 이 게시물을 찾을 수 있는지 확인해 보겠습니다.

보시다시피, 우리 사이트는 이제 검색을 수행할 때 사용자 정의 필드를 고려하기 때문에 게시물을 성공적으로 찾았습니다.

방문자가 올바른 콘텐츠를 더 빨리 찾고 사용자 경험을 더 긍정적으로 만들 수 있습니다.
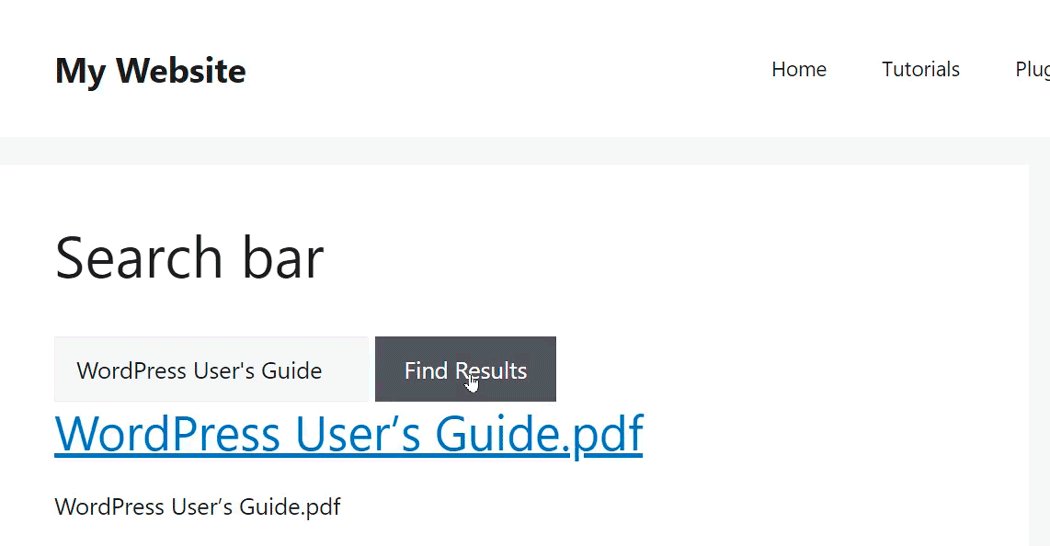
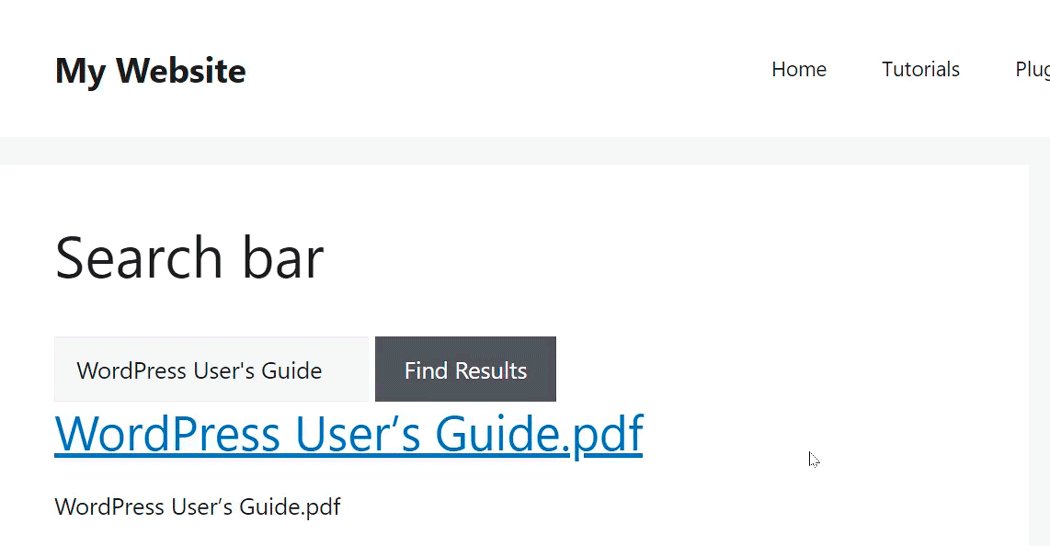
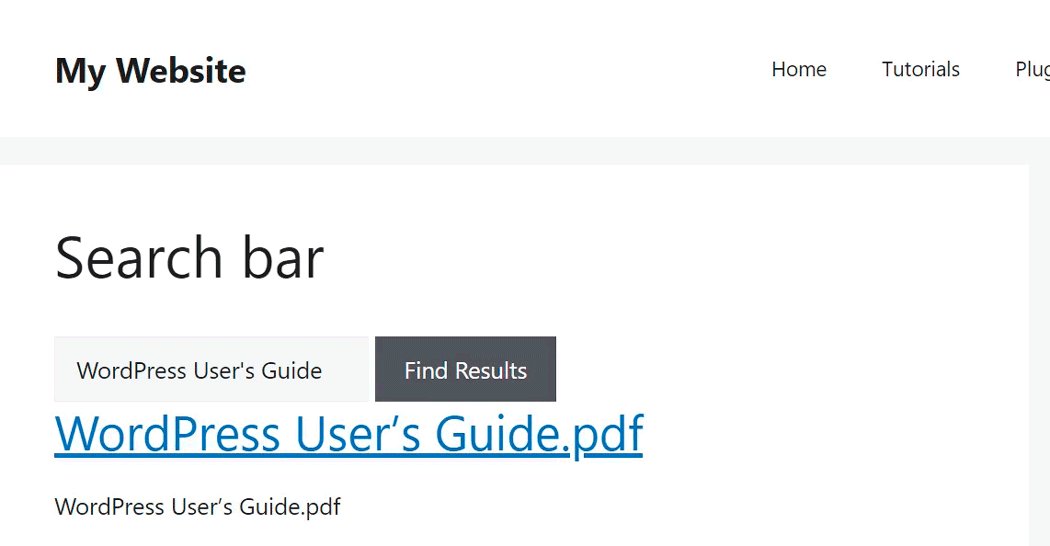
또한 "WordPress 사용자 가이드"라는 제목의 PDF 파일을 테스트 사이트에 업로드했습니다. 찾을 수 있는지 확인해 보겠습니다.

보시다시피 PDF를 찾았습니다.

이는 방문자가 이제 검색 창을 사용하여 당사 사이트에 업로드된 PDF 및 문서를 찾을 수 있음을 의미합니다.
이 기사에서는 Elementor 페이지에 검색 상자를 추가하는 방법을 배웠습니다. 방문자가 사이트에서 검색을 하도록 유도하고 콘텐츠 검색 가능성을 높이는 데 도움이 됩니다.
Elementor 페이지에 스마트 검색 상자를 추가할 준비가 되었다면 여기에서 SearchWP 사본을 가져올 수 있습니다.
사용자 정의 게시물 유형 검색이 사이트에서 작동하지 않는 이유가 궁금하십니까? WordPress 튜토리얼에서 작동하지 않는 사용자 정의 게시물 유형 검색을 수정하는 방법을 확인하십시오.
사이트에서 게시물 태그를 검색할 수 있도록 하시겠습니까? 워드프레스 상세 가이드에서 태그로 게시물을 검색하는 방법을 따르세요.
