如何向 Elementor 页面添加搜索框(初学者指南)
已发表: 2022-05-06您想知道如何将搜索框添加到 Elementor 页面吗?
向 Elementor 页面添加搜索框可让您鼓励访问者浏览您的网站。 这样,您可以毫不费力地提高内容的可发现性并获得更多的网页浏览量。
在本文中,我们将向您展示两种方法:
- 如何在没有插件的情况下添加默认搜索框
- 如何使用 SearchWP 插件添加智能搜索框
让我们深入了解它!
为什么你应该考虑使用搜索插件
您可以轻松地将搜索框添加到 Elementor 页面,而无需任何插件。 我们将在本文后面详细介绍如何执行此操作。
但是您应该考虑使用搜索插件添加它是有原因的。
问题是,默认的 WordPress 搜索引擎远非完美。 它仅搜索帖子和页面的标题、内容和摘录。
这是一个巨大的缺点,因为 WordPress 在执行搜索时会忽略很多信息。
此列表包括自定义字段、帖子标签和类别、简码以及许多其他有用的数据。
通过使这些可搜索,您可以帮助访问者更快地找到他们正在寻找的内容并改善他们的用户体验。
最简单的方法是使用 WordPress 搜索插件。 使用它,您还可以自定义一堆与您网站上的搜索相关的内容。
例如,使用搜索插件,您可以轻松:
- 创建自定义搜索字段
- 更改搜索结果的顺序
- 收集有关您网站上的搜索活动的数据
- 将搜索限制为特定的帖子、页面或类别
- 和更多!
最好的部分? 使用插件只需点击几下即可提升您的网站搜索- 无需编码。
此外,如果您使用插件,您可以随时联系其支持团队并从 WordPress 专家那里获得帮助。
这样,如果您在添加搜索框时遇到任何问题,您可以节省聘请 Web 开发人员的费用。
话虽如此,让我们继续在没有插件的情况下向 Elementor 页面添加默认搜索框。
如何在没有插件的情况下添加默认搜索框
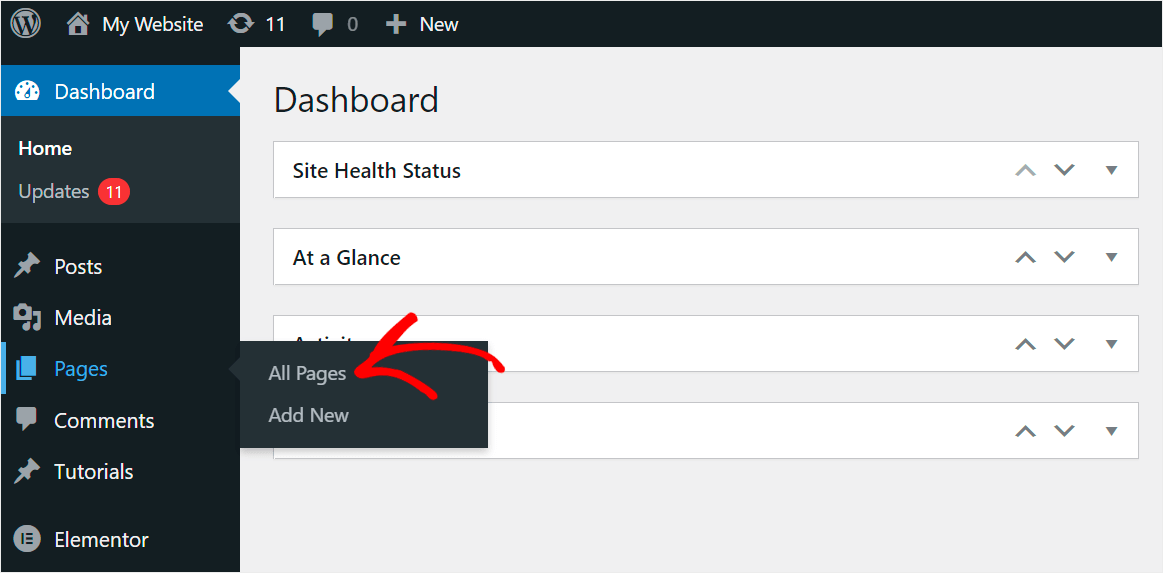
首先,导航到 WordPress 仪表板中的页面 » 所有页面。

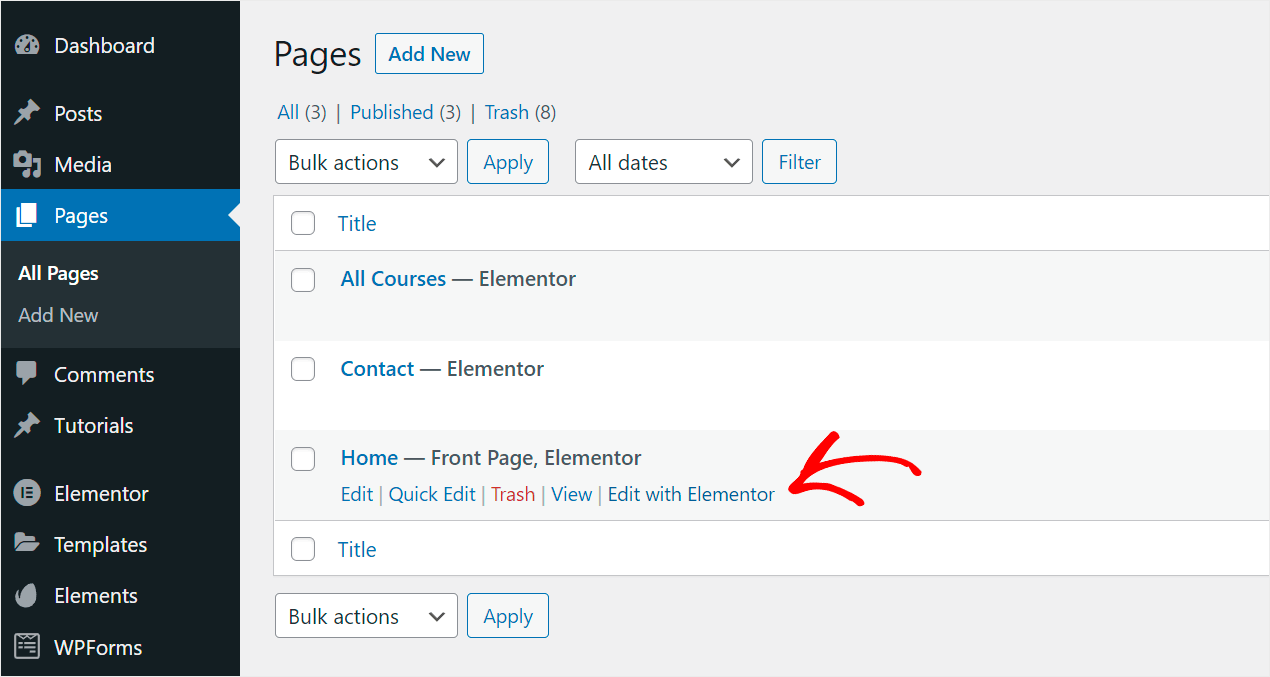
然后,将光标悬停在要添加搜索框的页面上,然后单击Edit with Elementor 。

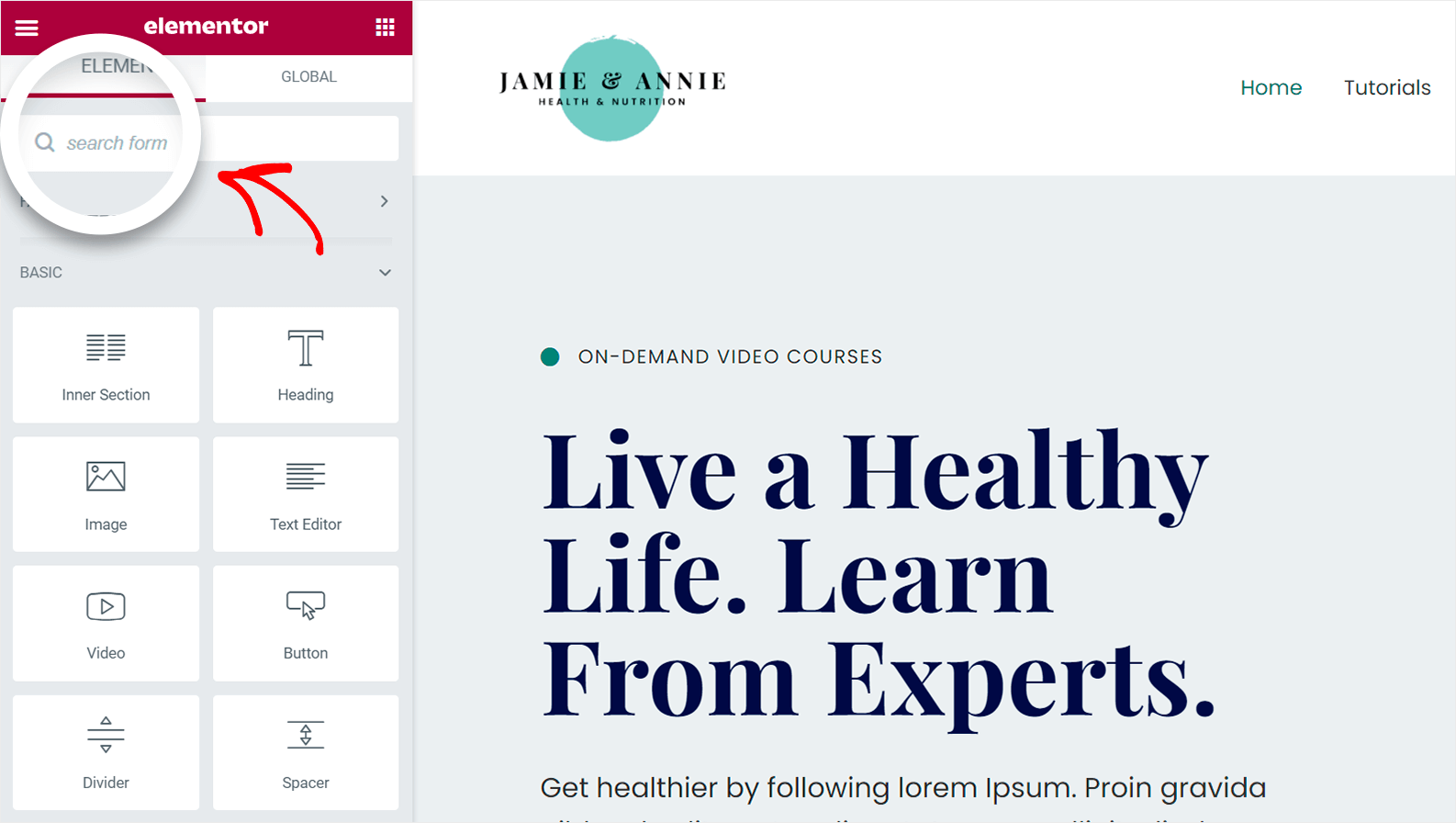
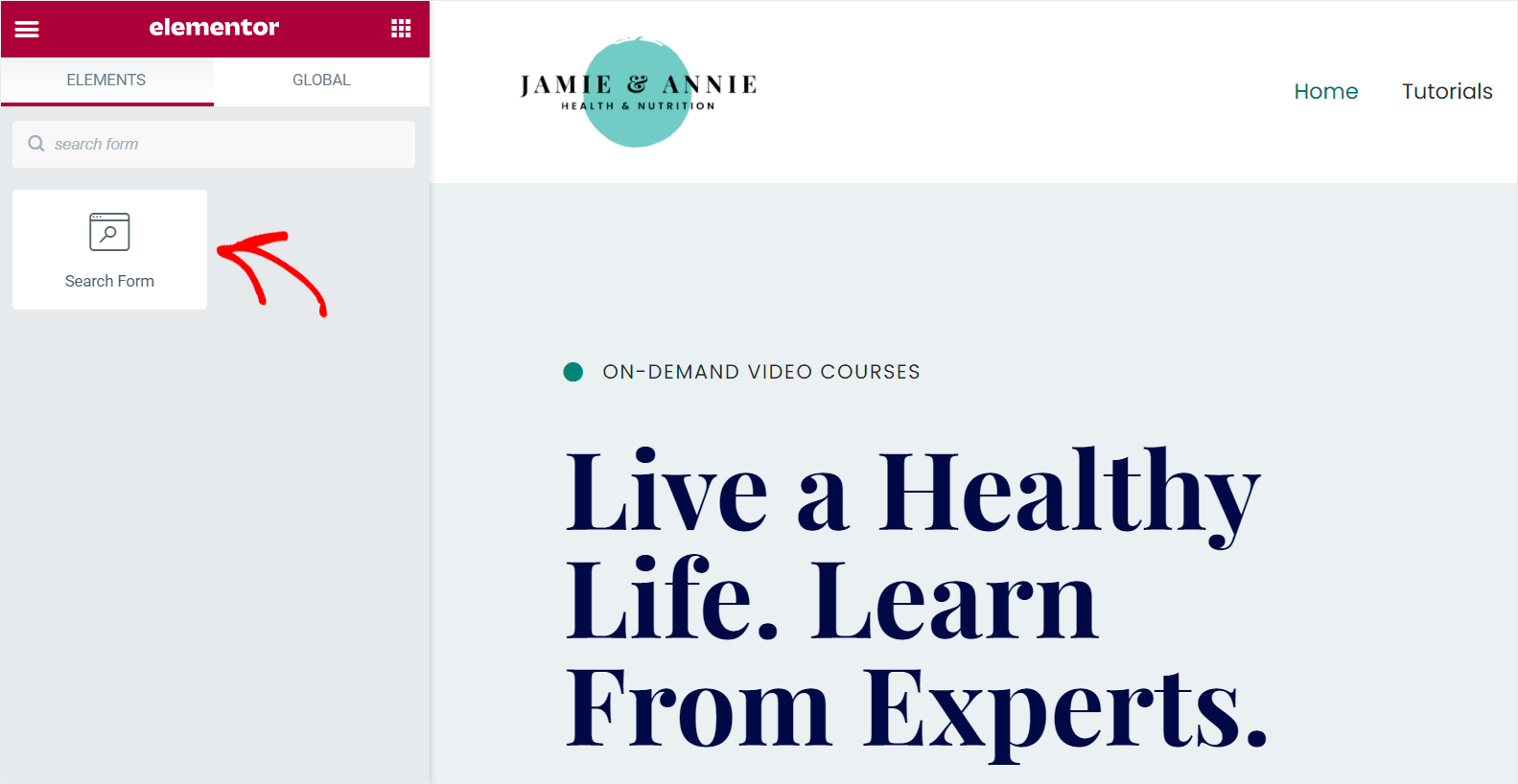
进入 Elementor 页面编辑器后,在左侧面板的“搜索小部件”字段中键入“搜索表单”。

之后,您将看到“搜索表单”小部件。

将其拖放到页面上您希望搜索框出现的位置。
您可以在下面看到我们如何做到这一点:

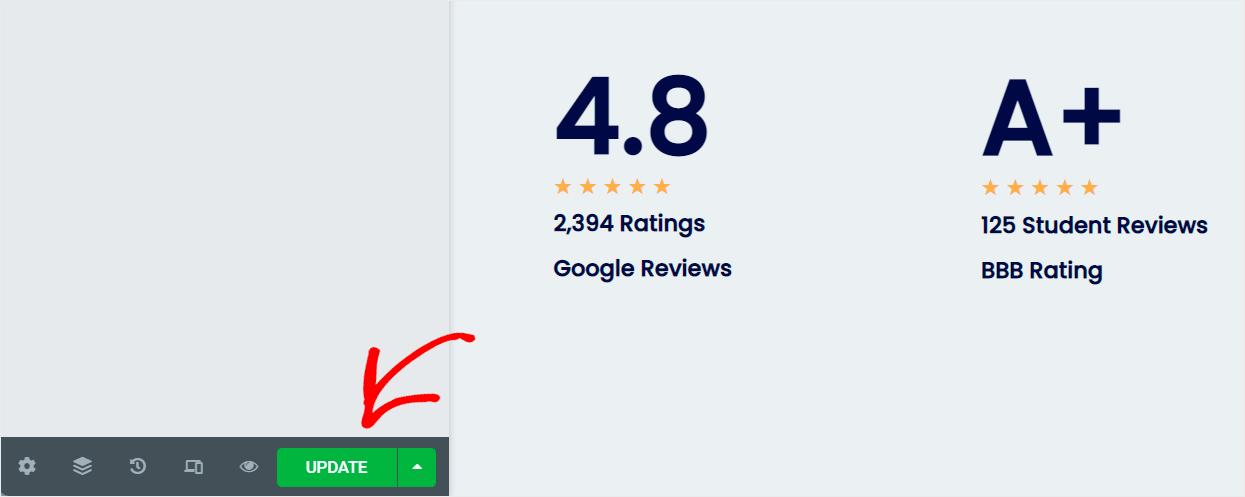
添加搜索表单后,单击编辑器底部的更新以保存更改。

而已。 您已成功将搜索表单添加到 Elementor 页面。
这是它在我们的测试站点上的外观:

现在让我们看看如何使用插件将智能搜索字段添加到您的 Elementor 页面。
如何使用 SearchWP 插件添加智能搜索框
如果您想向 Elementor 页面添加智能自定义搜索框,最简单的方法是使用 SearchWP 之类的插件。

这是市场上最强大、最直观的 WordPress 搜索插件。
使用它,您可以更好地在您的网站上进行搜索,并帮助您的访问者找到他们正在寻找的内容。
例如,使用 SearchWP,您可以从搜索结果中排除特定页面,使自定义字段可搜索等等。
已有超过 30,000 名 WordPress 网站所有者使用它为访问者提供最相关的搜索结果。
除了向您的页面添加智能搜索框外,您还可以使用 SearchWP 来:
- 使简码可搜索。 您是否使用简码在您的网站上显示内容? 使用 SearchWP,您可以使短代码可搜索,以便您的访问者可以找到该内容。
- 添加实时自动完成搜索。 想要在您的网站上显示实时搜索结果? 使用 SearchWP,您只需单击几下即可打开此功能。
- 跟踪访问者的搜索。 SearchWP 收集有关您网站上的搜索活动的数据,以便您可以查看访问者正在搜索的内容。
- 启用按标签搜索。 为您的帖子添加标签? 使用 SearchWP,您可以使它们可搜索,以便您的访问者可以更快地找到正确的内容。
现在您知道 SearchWP 如何改进您的现场搜索,让我们看看如何使用它向 Elementor 页面添加智能自定义搜索框。
第 1 步:安装并激活 SearchWP
首先,在此处获取 SearchWP 插件的副本。
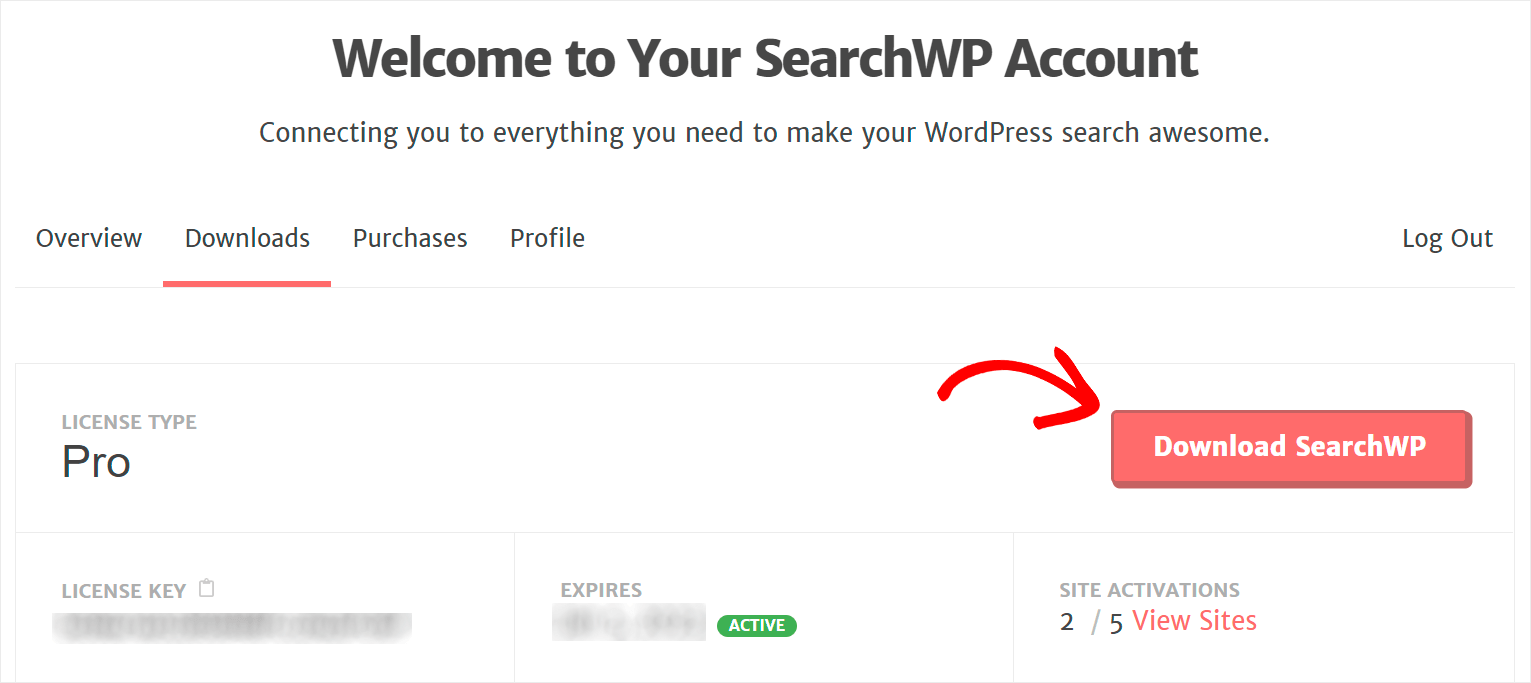
下一步是登录您的 SearchWP 帐户。 到达那里后,转到仪表板中的“下载”选项卡。

然后,单击下载 SearchWP按钮开始下载插件。

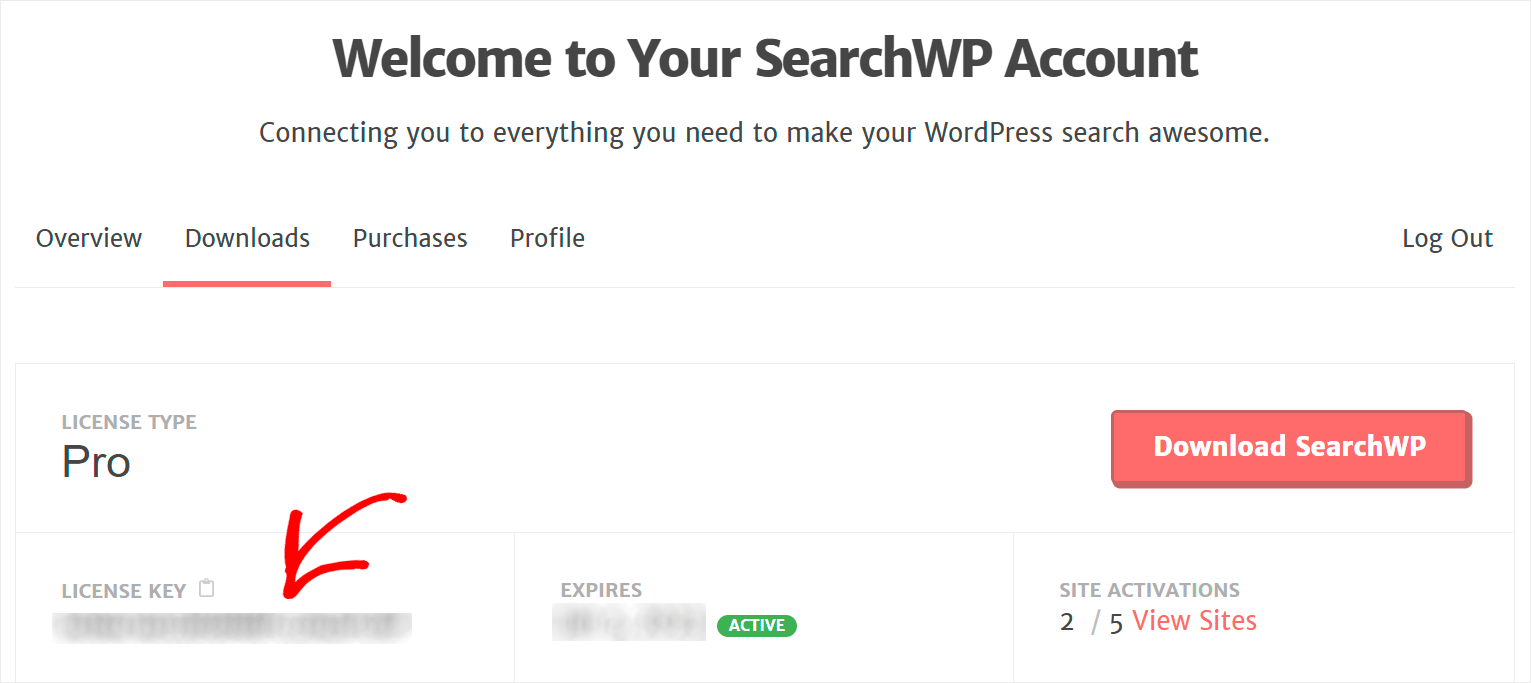
下载完成后,在同一页面上复制您的 SearchWP 许可证密钥。

下一步是将插件的 ZIP 文件上传到您的站点并安装 SearchWP。
如果您需要重新了解如何执行此操作,可以按照此分步指南了解如何安装 WordPress 插件。
安装 SearchWP 后,您需要使用您的许可证密钥激活它。
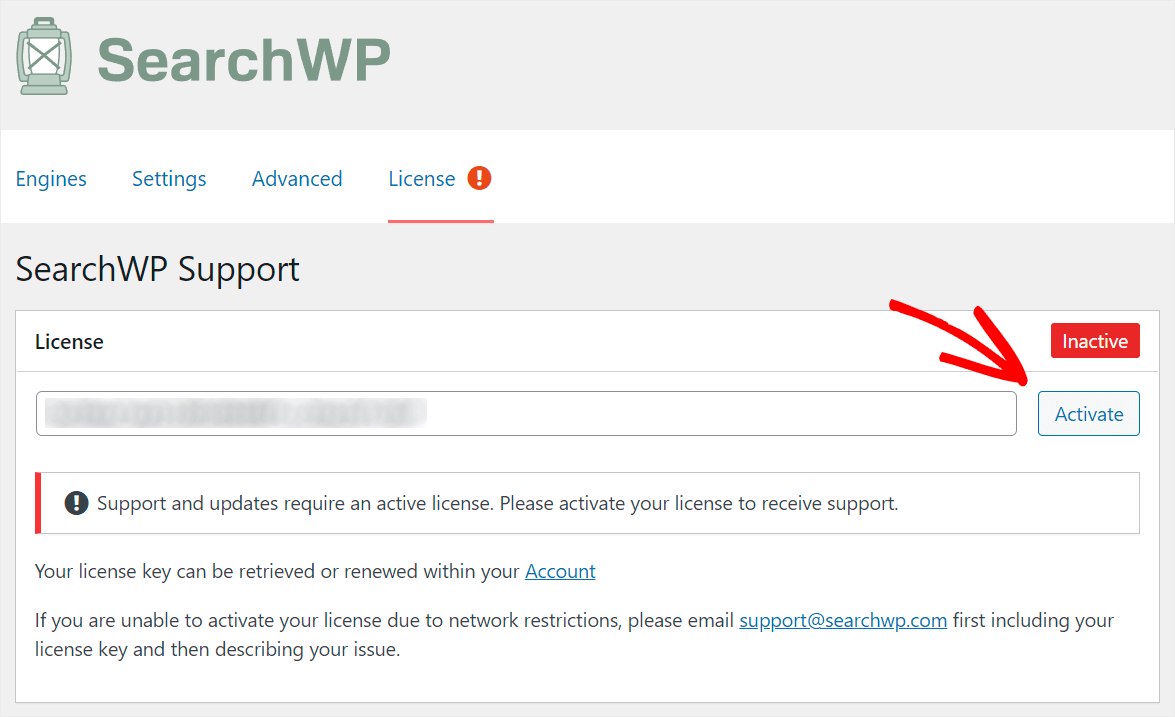
为此,请将光标指向 WordPress 仪表板顶部面板的SearchWP按钮,然后单击激活许可证。

然后,将您在先前步骤之一中复制的许可证密钥粘贴到“许可证”字段中,然后按“激活”按钮。

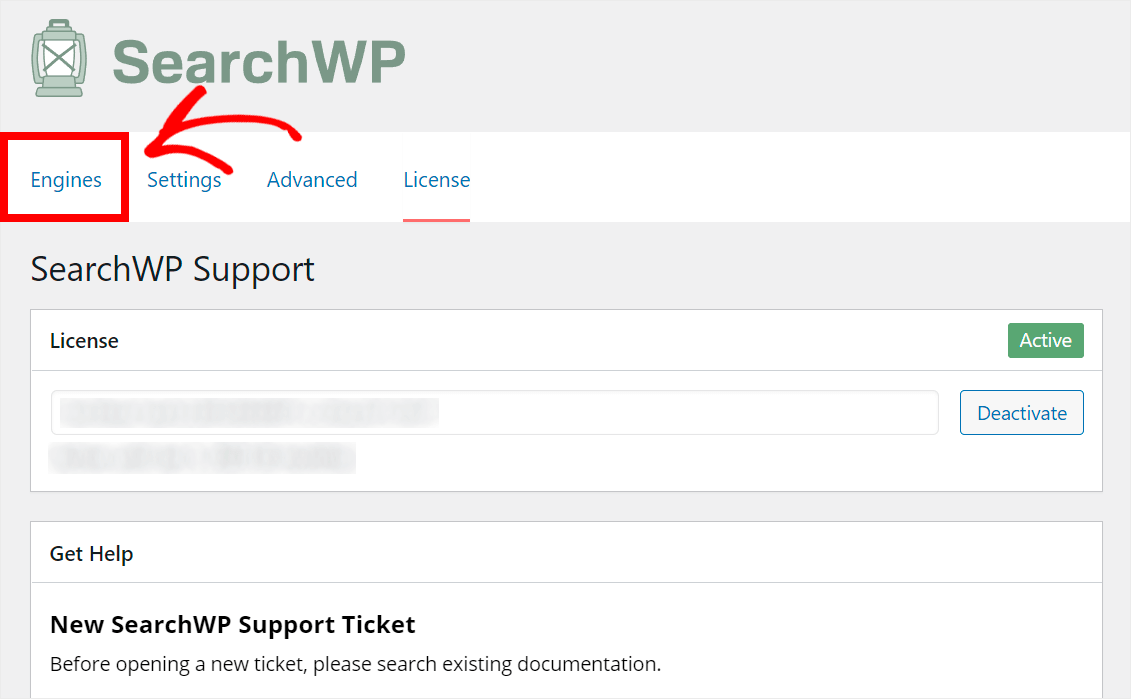
激活 SearchWP 许可证后,您可以继续添加新的搜索引擎并对其进行自定义以满足您的需求。
第 2 步:添加新的搜索引擎并对其进行自定义
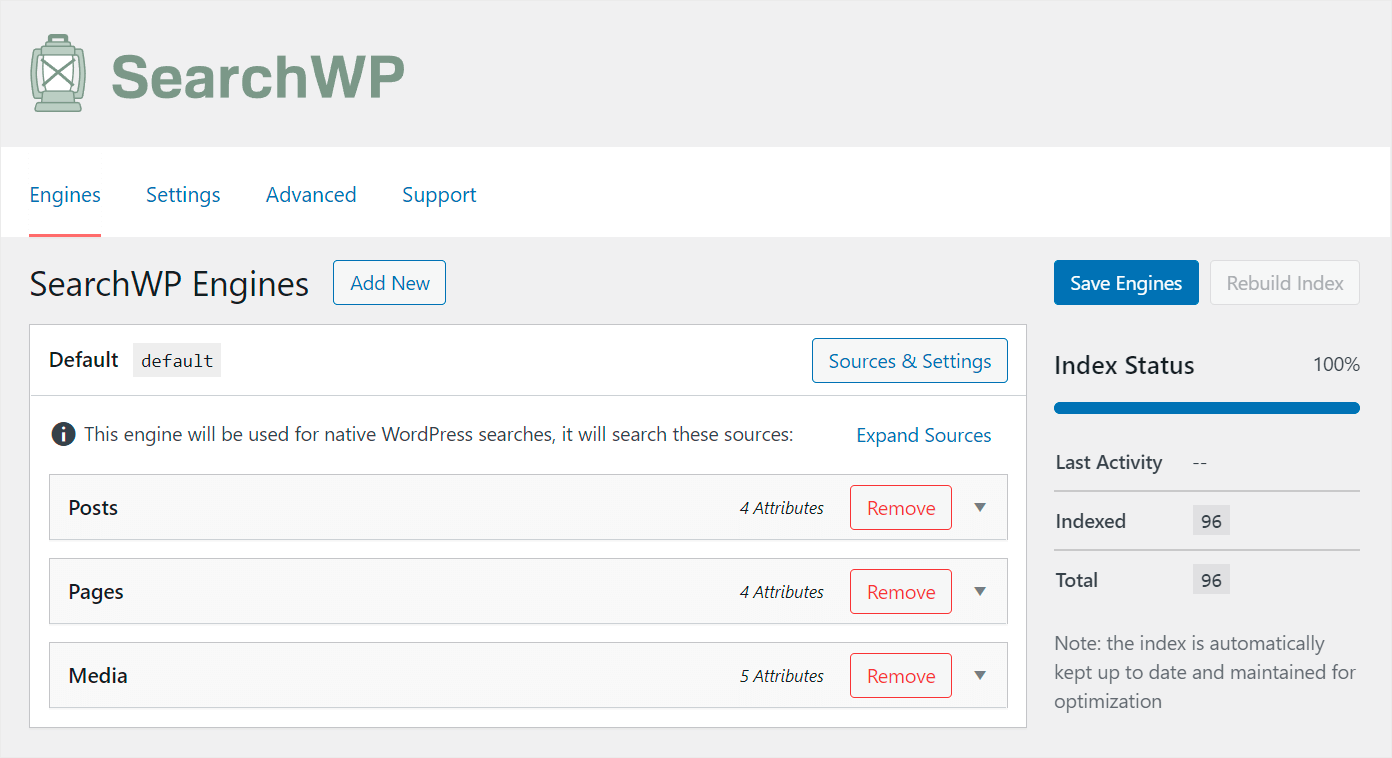
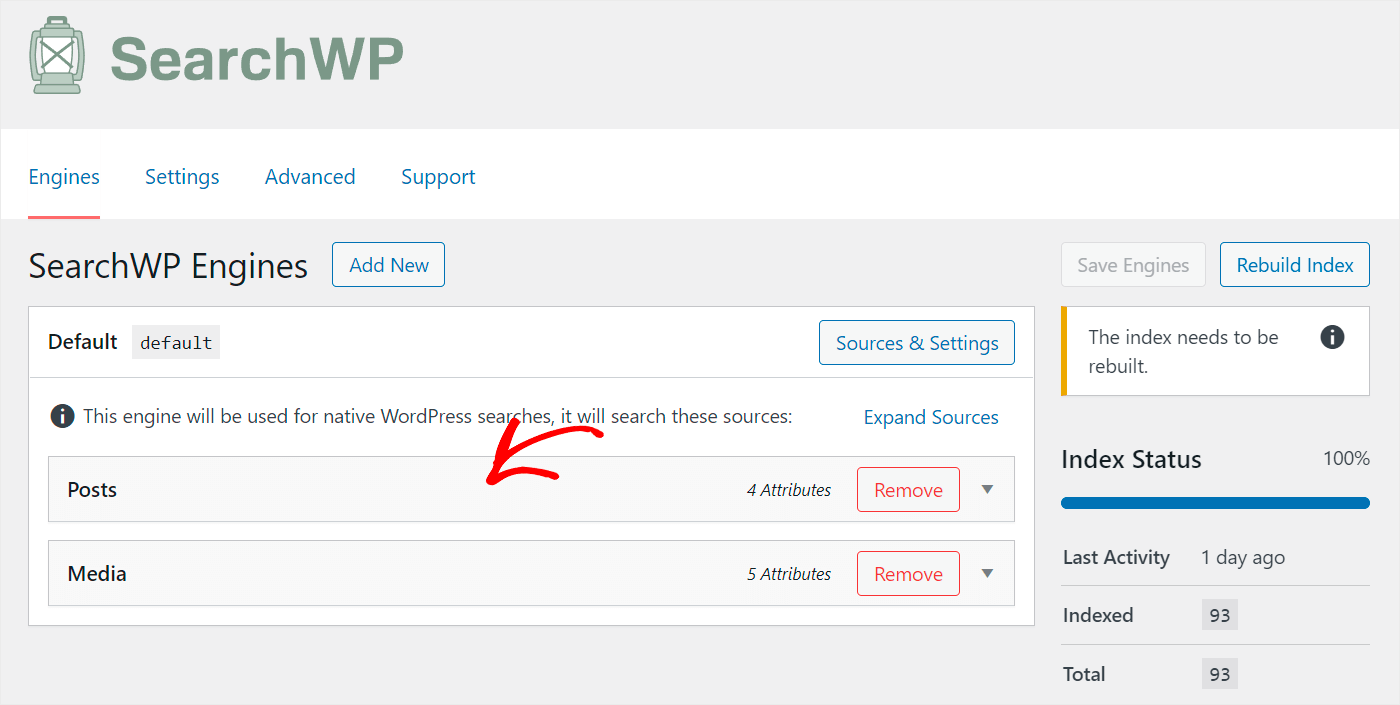
要开始使用,请单击 SearchWP 设置中的引擎选项卡。

在此选项卡上,您可以添加新的搜索引擎并管理现有的搜索引擎。

搜索引擎包含一组 WordPress 在执行搜索时遵循的规则。
使用 SearchWP,您可以创建多个搜索引擎并将它们链接到特定的搜索框。
它允许您使用单独的规则和设置集创建自定义搜索框。
目前,有一个名为Default的搜索引擎。 SearchWP 会在安装后自动创建它。
默认搜索引擎控制您网站上每个现有搜索框的工作。 通过对其进行自定义,您可以管理搜索在您的网站上的一般工作方式。
例如,您可以搜索大量有用的数据,从搜索结果中排除特定类别等等。
由于我们想让我们网站上的每个搜索框更智能,我们将编辑默认搜索引擎。
首先,让我们管理其搜索源列表。
通过在此列表中添加和删除搜索源,您可以控制 WordPress 查找匹配项的位置。
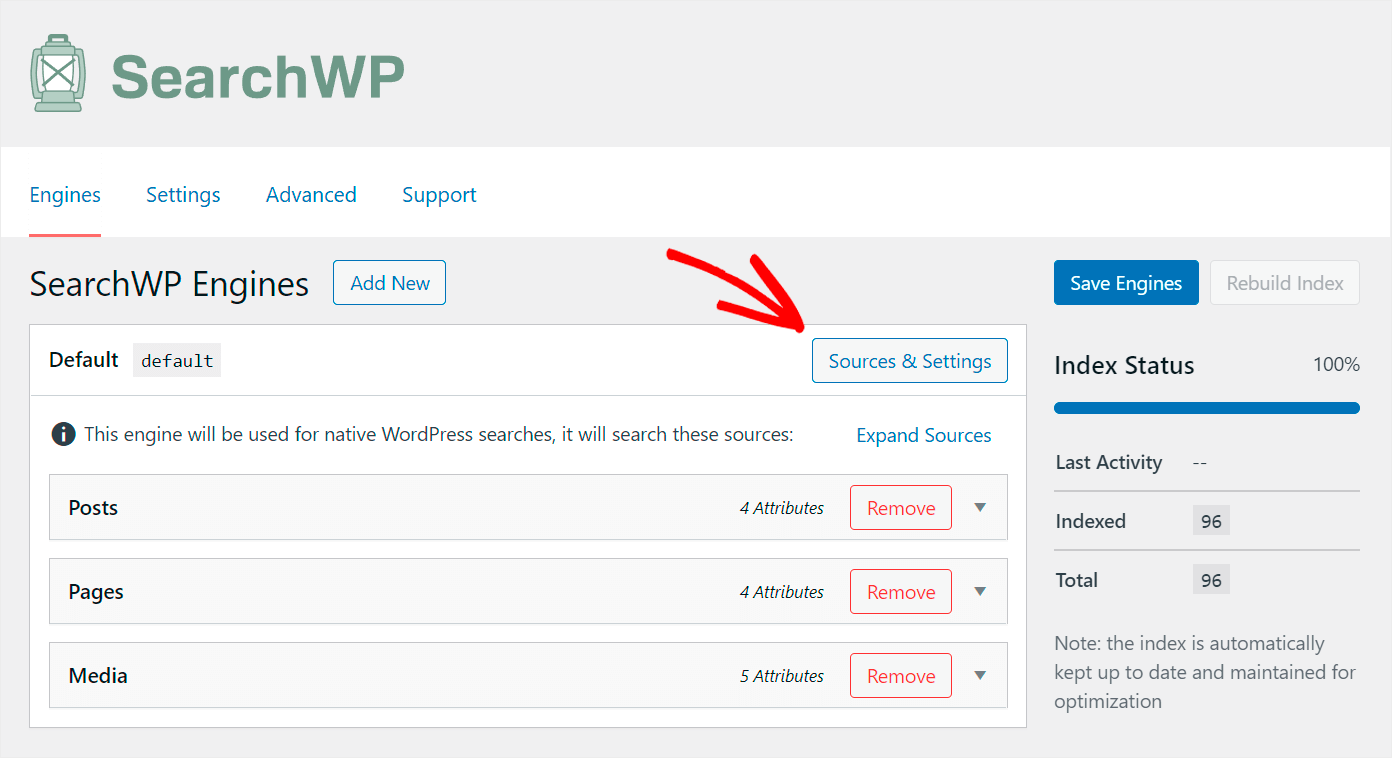
要自定义您的搜索来源,请按来源和设置按钮。

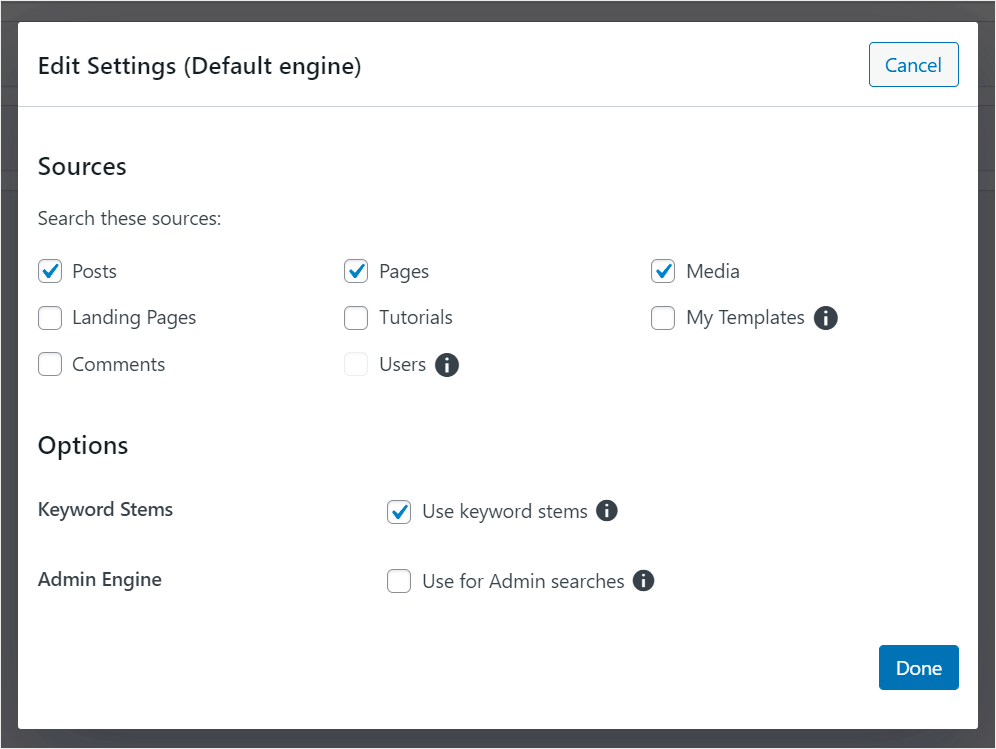
在弹出窗口中执行搜索时,您可以选择希望 WordPress 考虑的搜索源。

例如,假设我们希望将测试站点上的搜索限制为仅帖子和媒体文件。

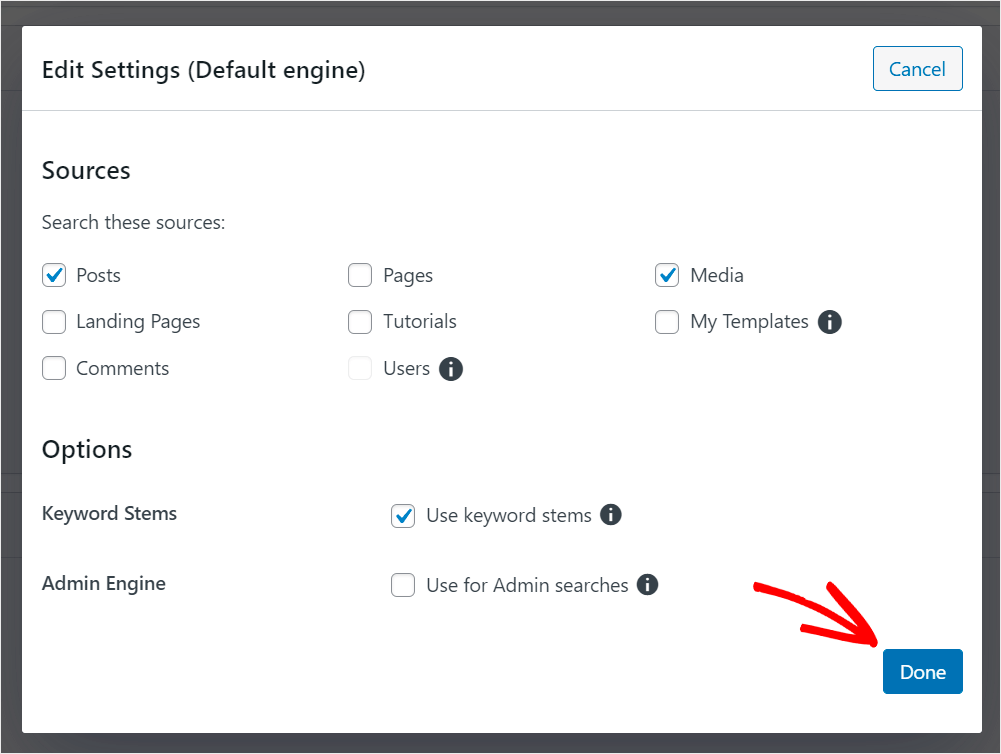
为此,我们取消选中除Posts和Media之外的所有搜索源。
这是它在我们的测试站点上的样子:

管理完搜索源后,按完成。

现在让我们帮助您的访问者更快地找到他们想要的帖子。
首先,单击帖子搜索源以打开其设置。

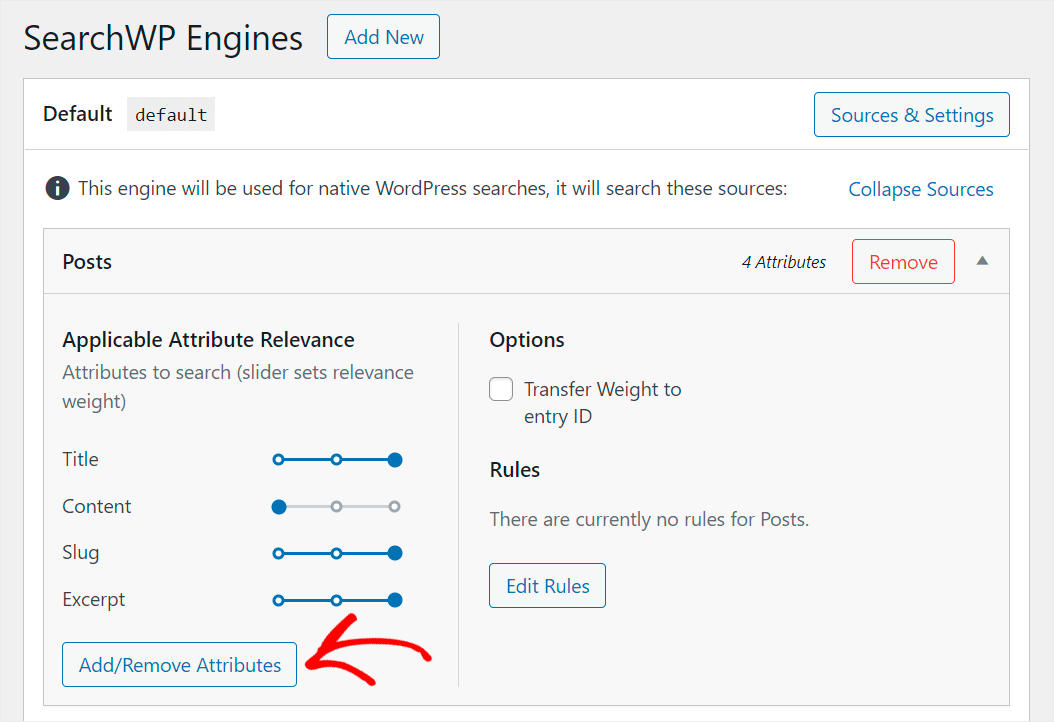
在这里,您可以看到 WordPress 在搜索时考虑的帖子属性列表。
属性是帖子的特定部分,例如标题、内容、slug 和摘录。

为了让您的访问者更快地找到他们正在寻找的帖子,我们将在此列表中添加新属性。
首先,按添加/删除属性按钮。

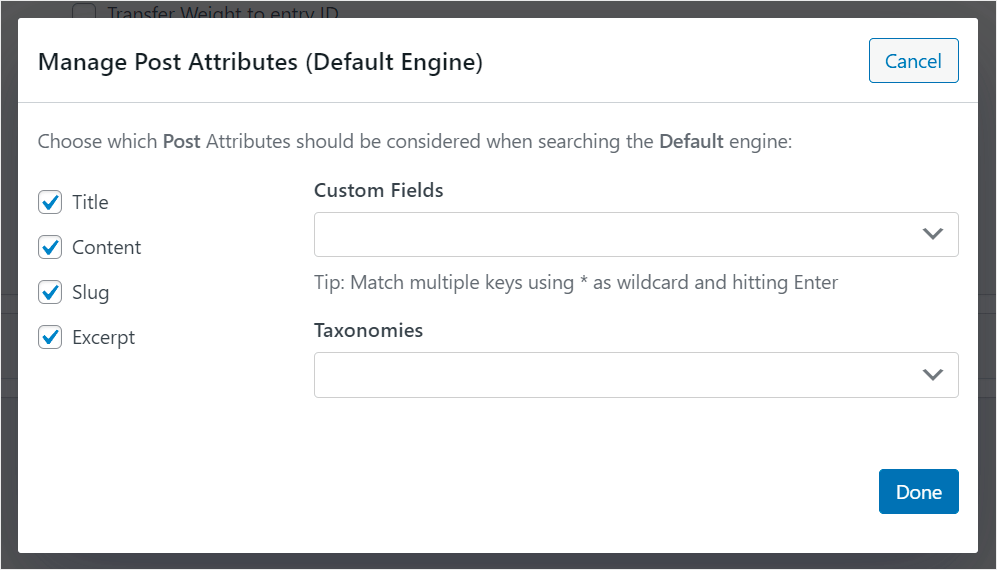
您可以在弹出窗口中管理当前属性并添加新属性。

让您的帖子搜索更智能的最简单方法是让 WordPress 考虑自定义帖子字段。
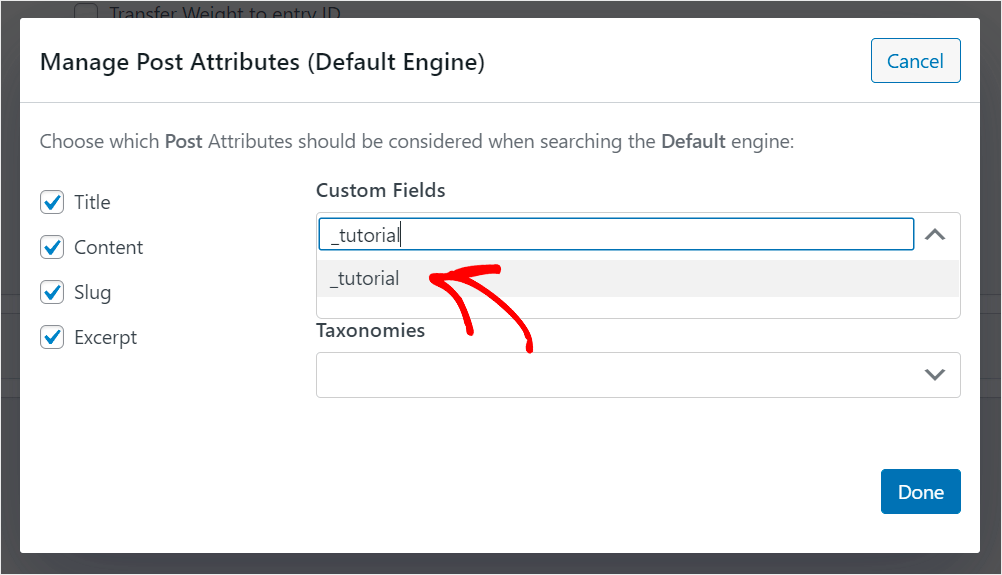
要在特定自定义字段中创建可搜索数据,请单击“自定义字段”字段并输入带有“_”前缀的名称。
例如,我们将使我们在测试站点上使用的_tutorial自定义字段可搜索:

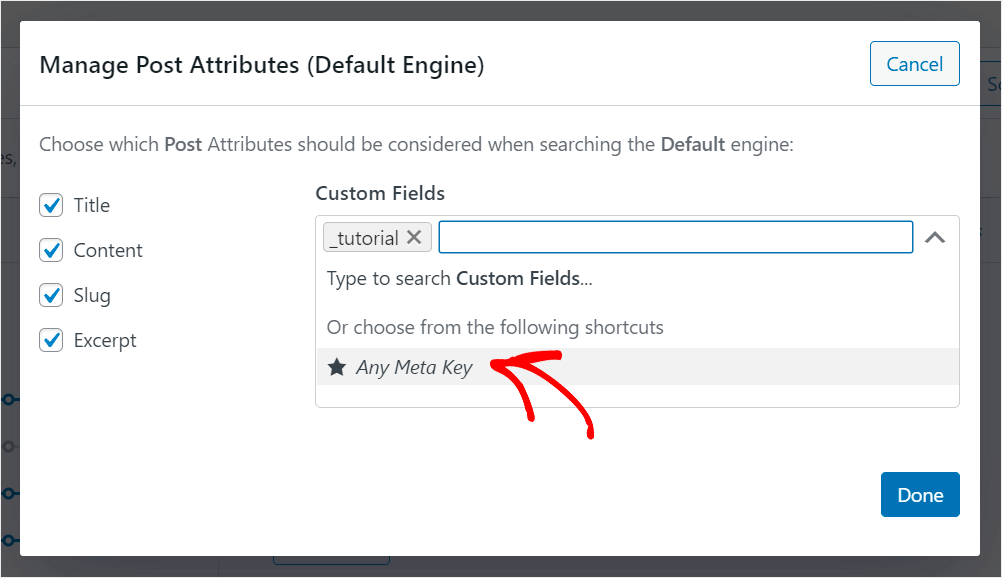
此外,还有一种方法可以让 WordPress 考虑所有现有的自定义字段,而无需手动输入每个字段的名称。
为此,请再次单击自定义字段字段并选择任何元键快捷方式。
此快捷方式允许您一次使站点上的所有自定义字段可搜索。

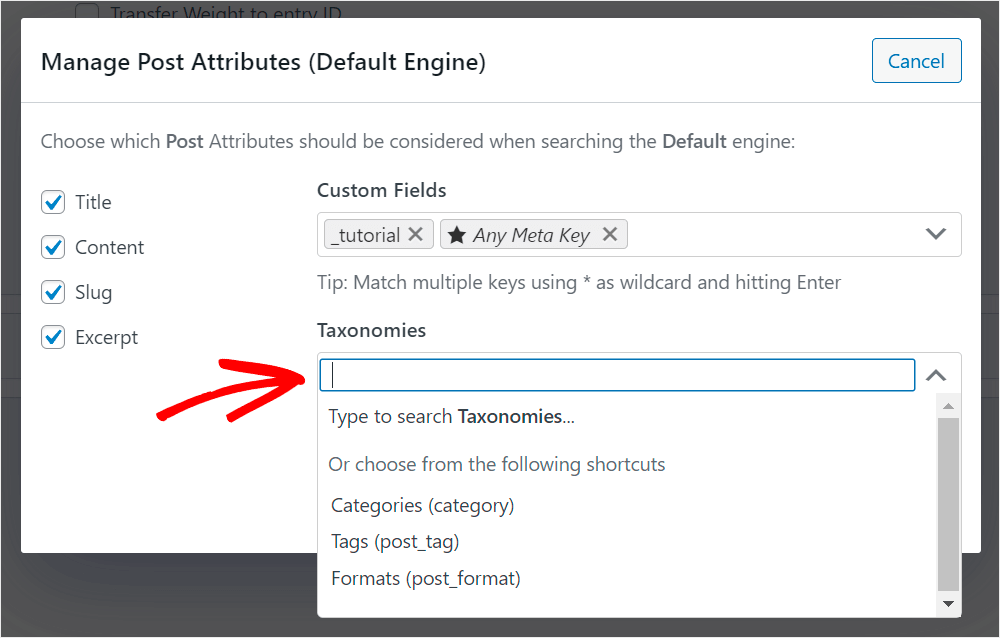
此外,您可以选择希望 WordPress 在执行搜索时考虑的分类法。
为此,请单击分类法字段。

WordPress 中的分类法是一种组织内容的方法。 当涉及到帖子时,它可能是一个类别、标签、格式或其他东西。
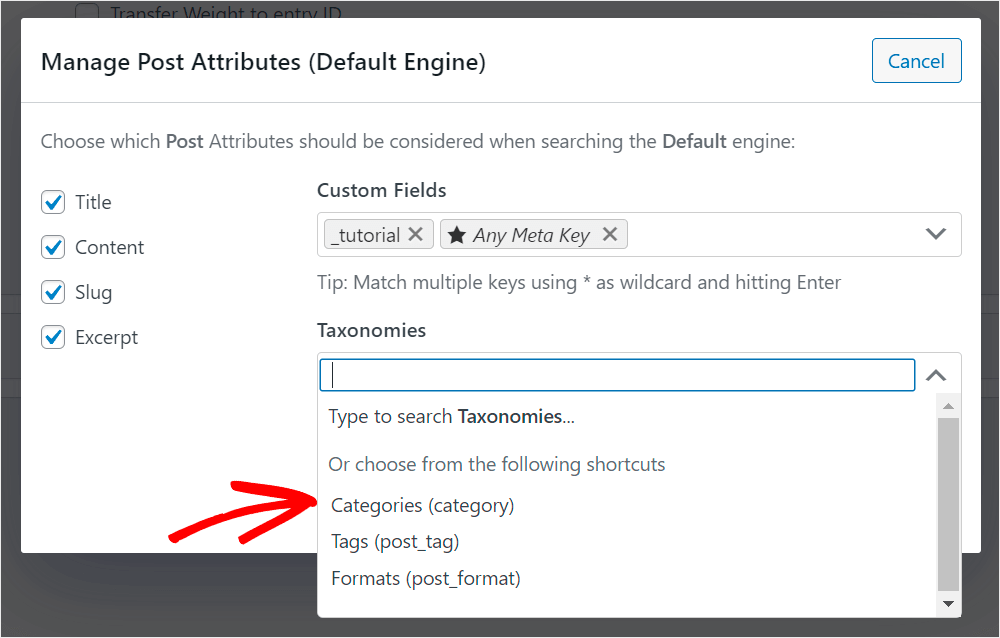
例如,假设我们希望 WordPress 在搜索时考虑帖子类别。
为此,我们将单击类别分类将其添加到帖子属性列表中。

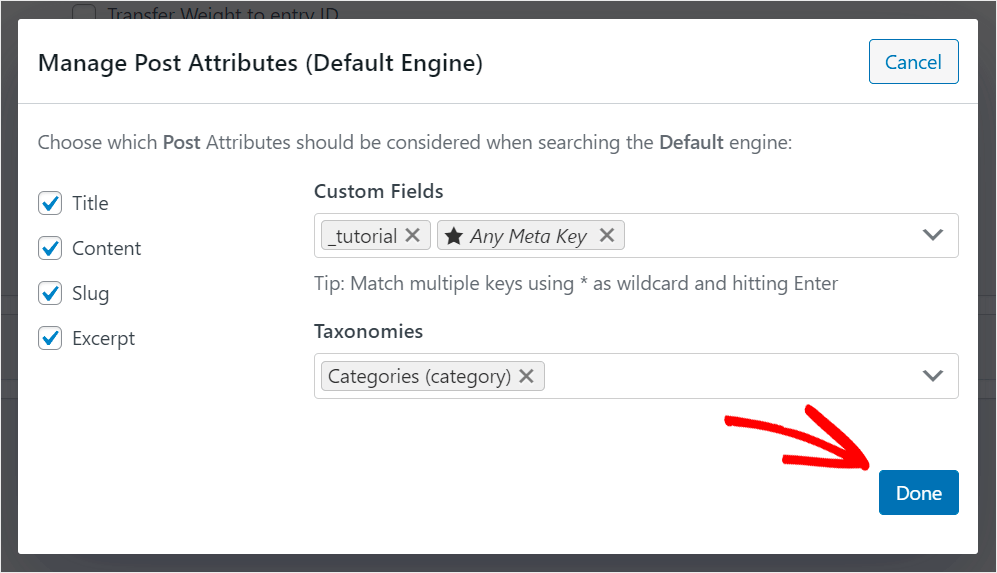
管理完可搜索的帖子属性后,单击完成以保存所做的更改。

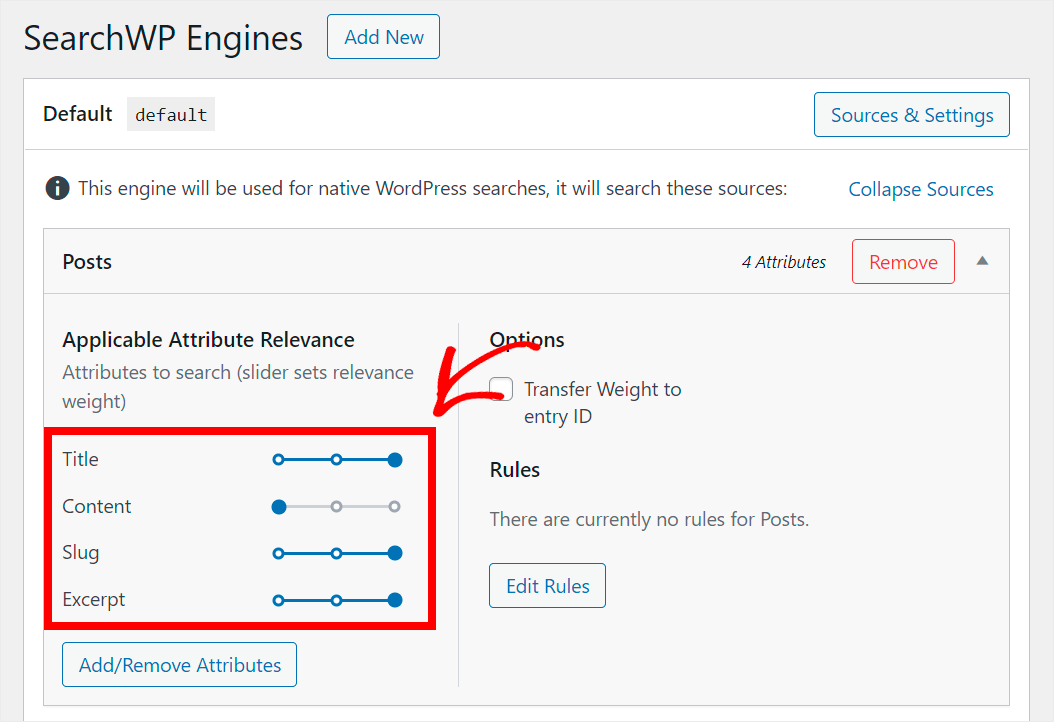
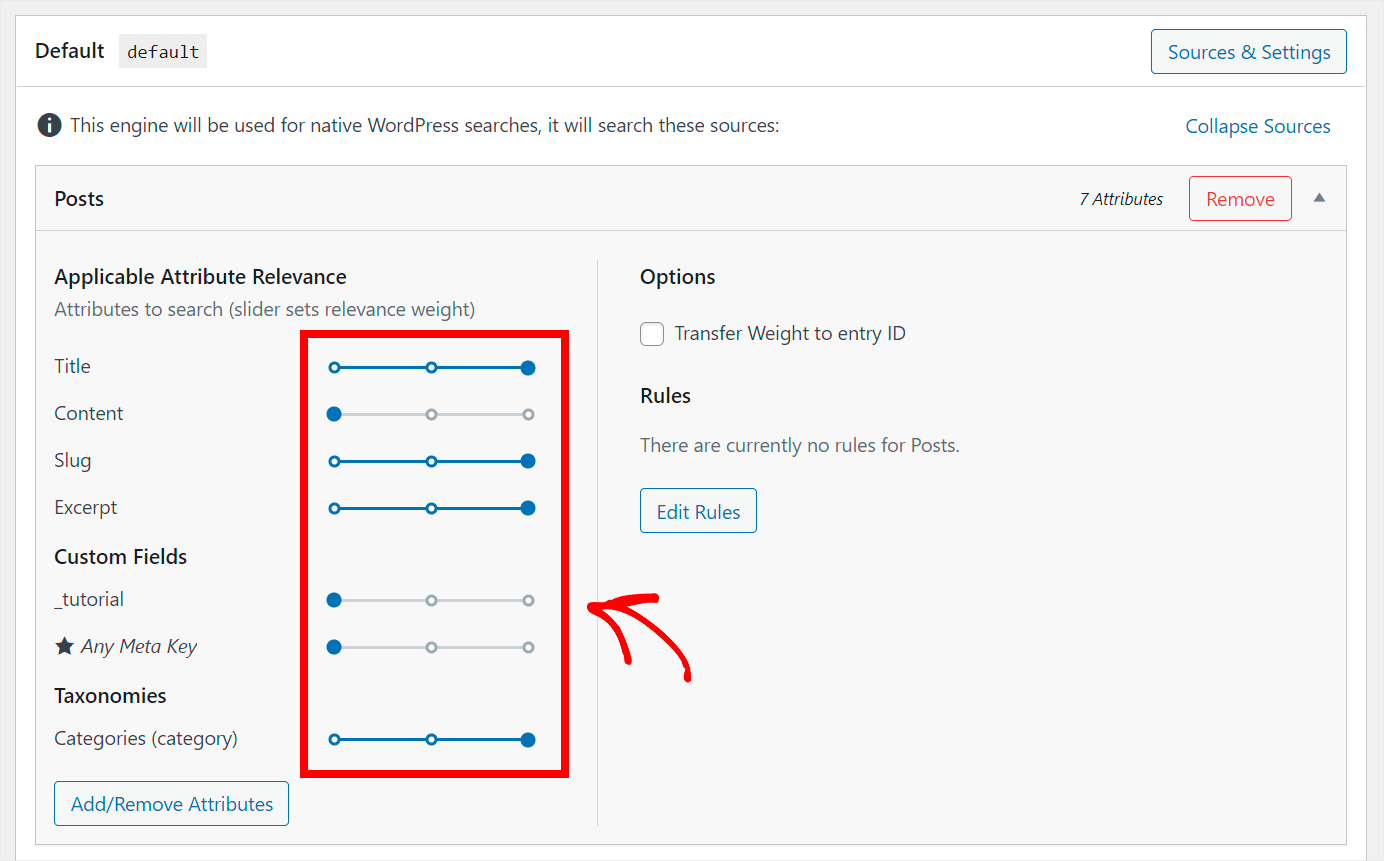
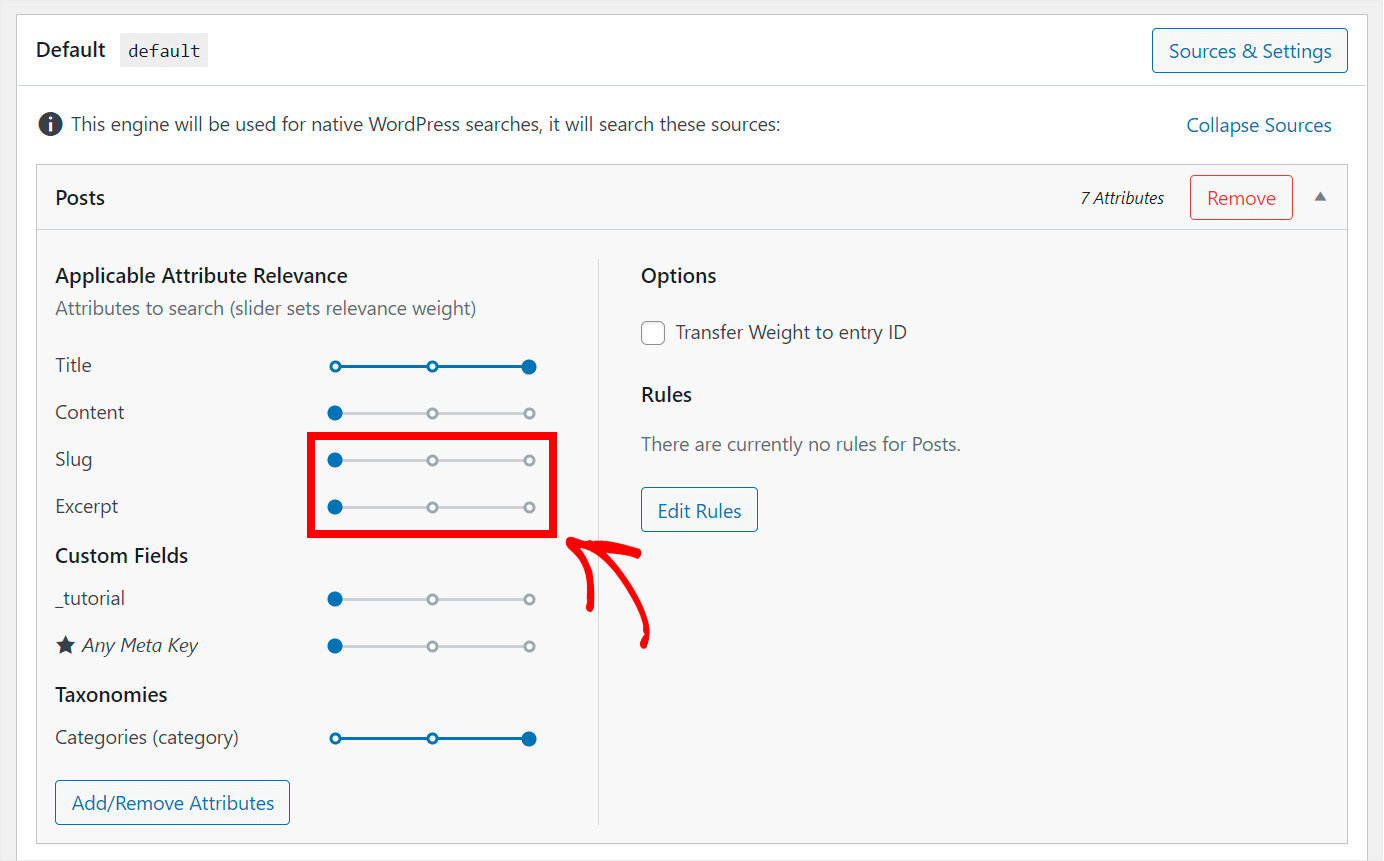
此外,您可以通过向左或向右移动它们旁边的滑块来管理适用属性的相关性权重。

属性的权重越低,WordPress 在执行搜索时对其的关注就越少。
例如,假设我们想将Slug和Excerpt属性的权重减少到零。
为此,我们将每个滑块旁边的滑块一直向左移动:

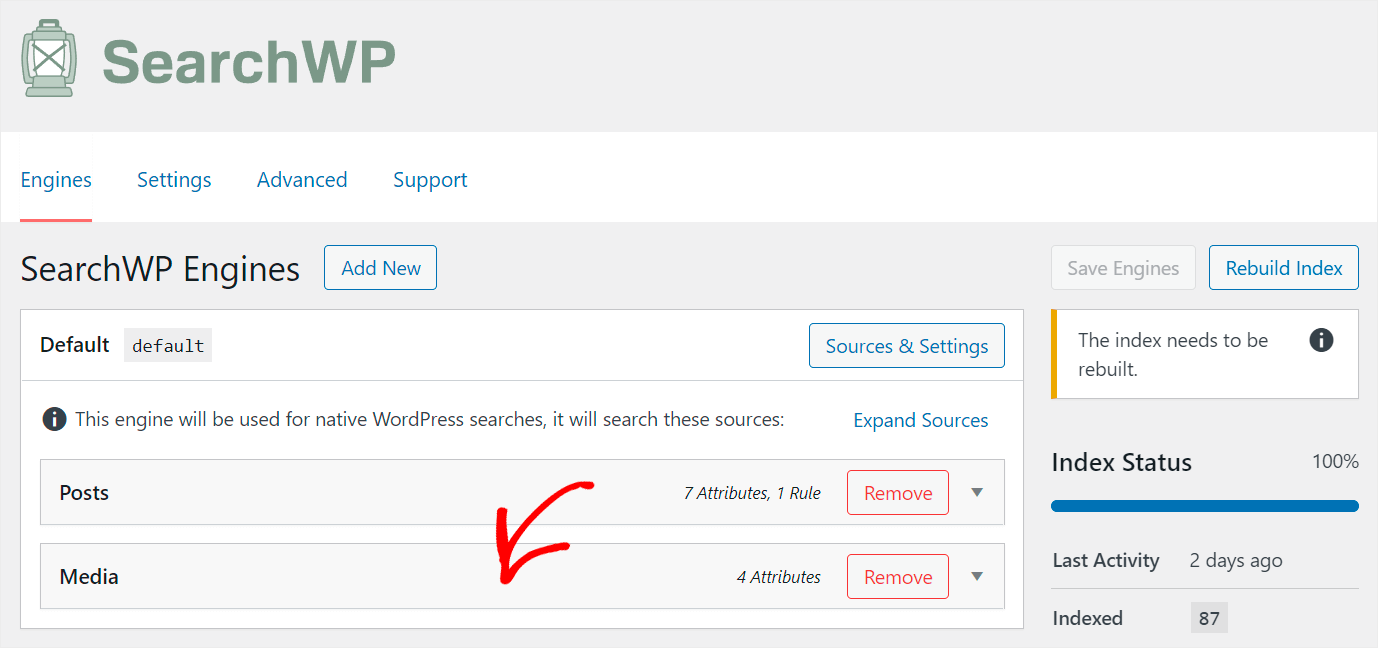
让我们还可以在您的网站上搜索 PDF 文件和文档。
为此,请单击媒体搜索源。

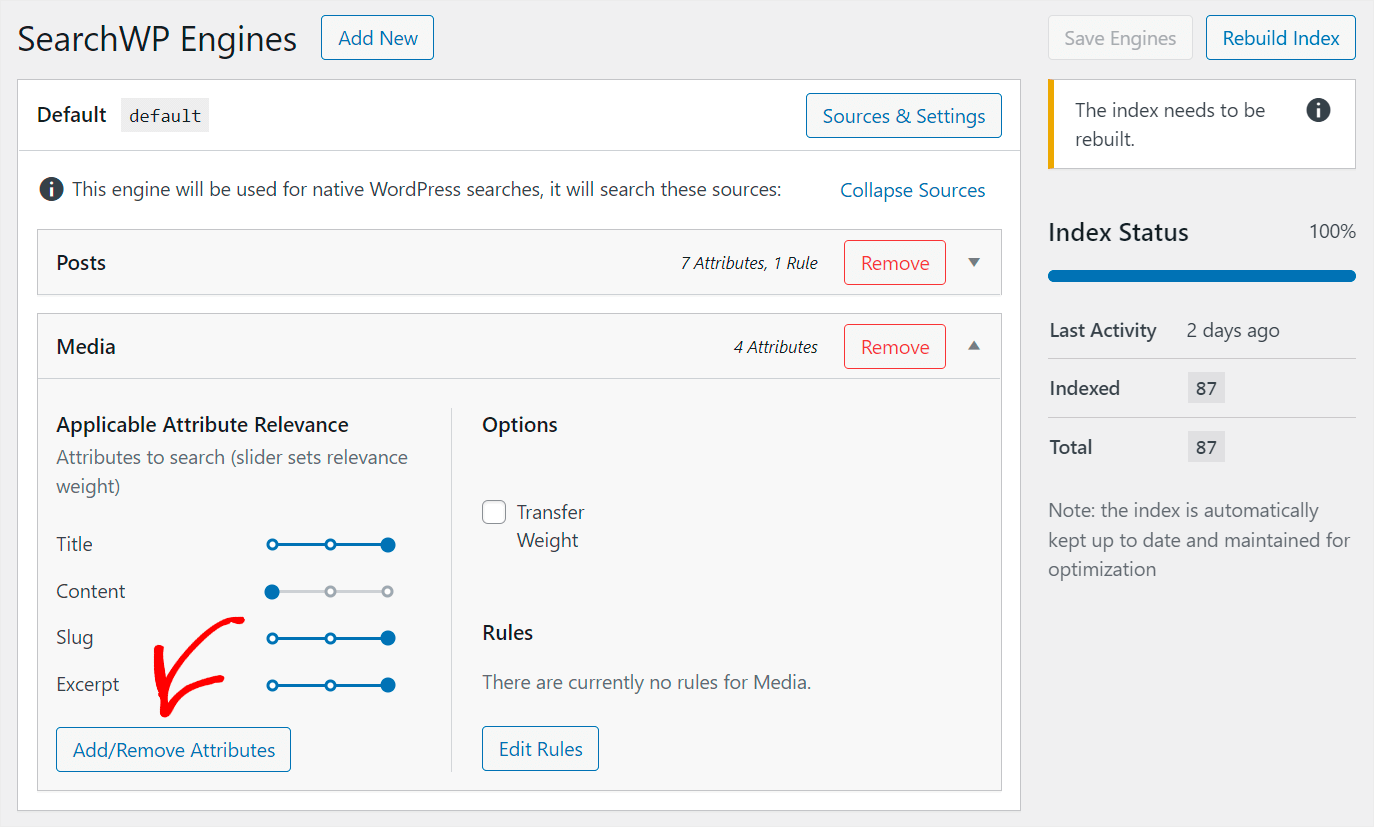
然后,按添加/删除属性按钮。

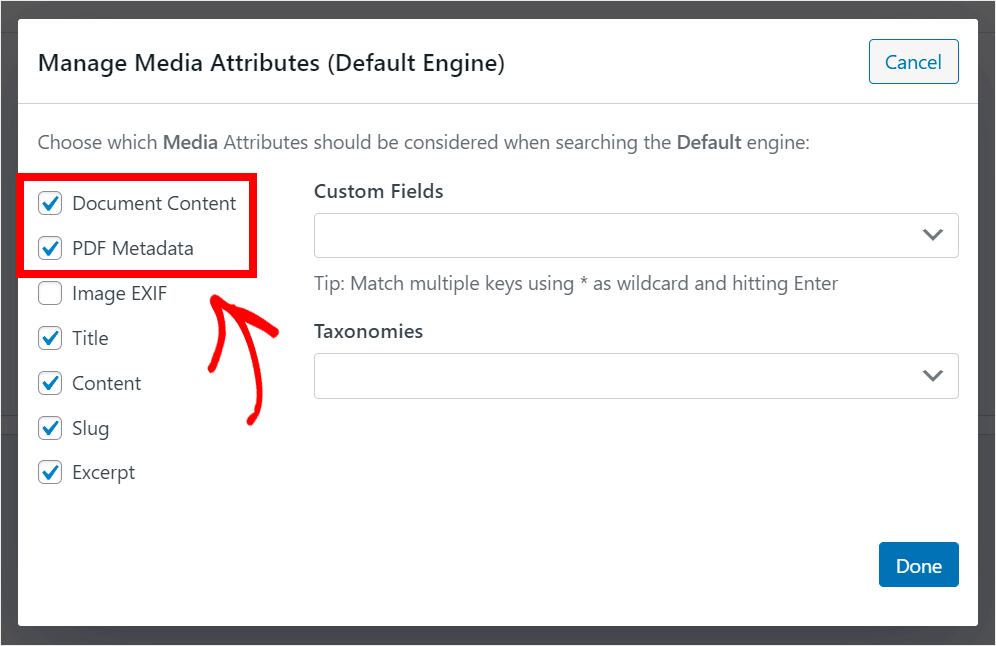
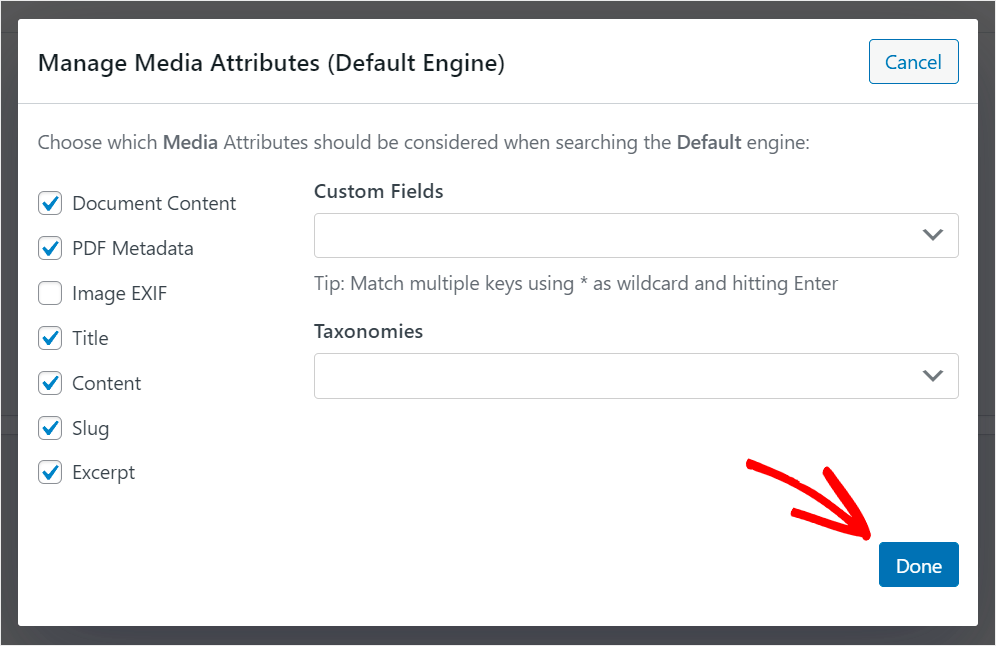
要使您上传到站点的 WordPress 索引文档内容和 PDF 元数据,请选中文档内容和PDF 元数据框。

完成后,按完成。

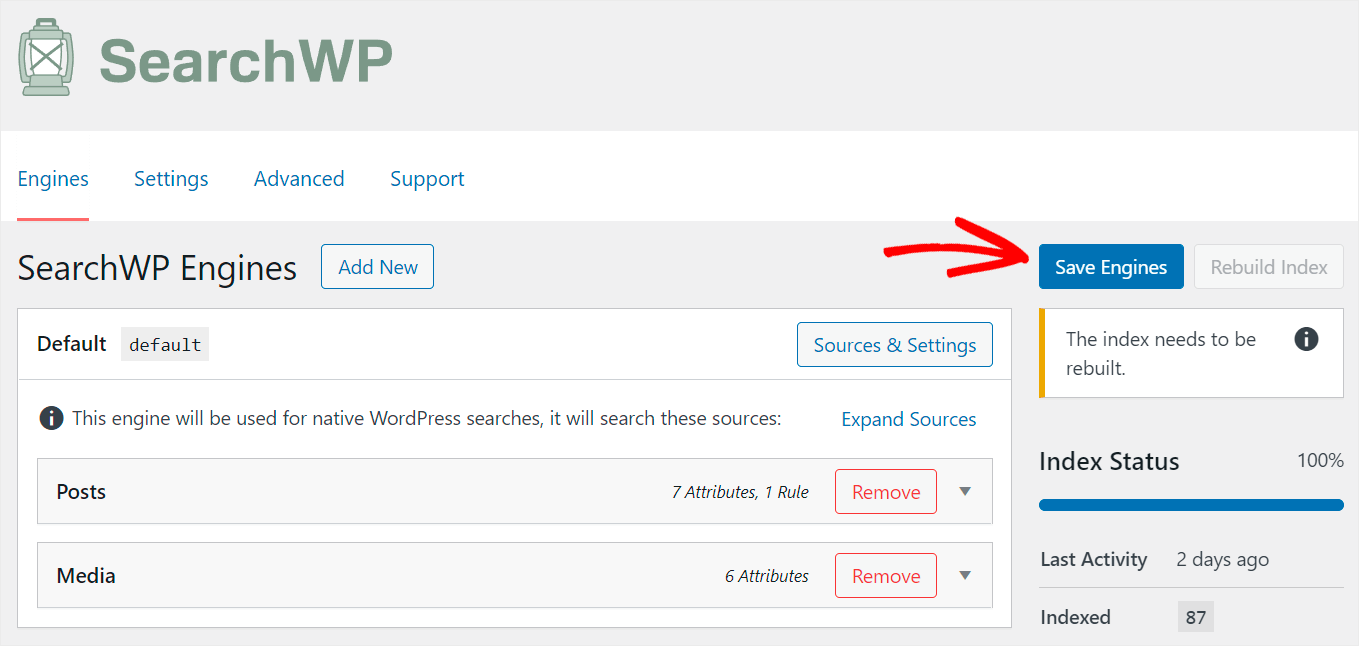
当您对自定义搜索引擎的方式感到满意时,您需要保存所做的更改。
您可以通过按右上角的保存引擎按钮来执行此操作。

而已。 现在您知道如何在您的网站上自定义搜索以满足您的需求并使其更加智能。
最后一步是将新的智能搜索框添加到 Elementor 页面。
第 3 步:将智能搜索框添加到 Elementor 页面
您对默认搜索引擎所做的所有更改都会自动应用到您网站上的每个搜索框。
由于之前我们已经展示了如何向 Elementor 页面添加搜索框,您可以按照本教程进行操作。
SearchWP 与 Elementor 无缝集成,因此您无需采取任何额外步骤来配置它。
添加搜索框后,让我们试试您的新搜索引擎。
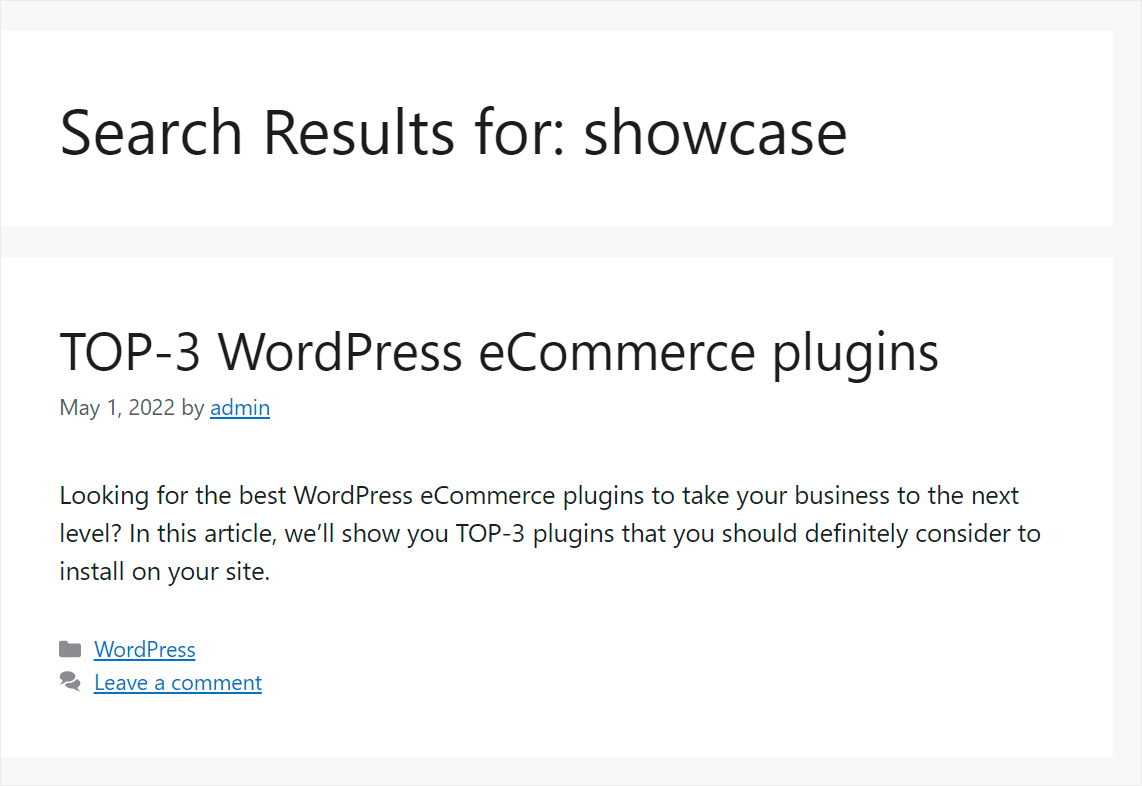
例如,在我们的测试网站上,我们有一篇名为“TOP-3 WordPress eCommerce plugins”的帖子。 它有Type自定义字段,我们在其中放置了“showcase”一词。
让我们检查一下是否只能通过其自定义字段内容找到该帖子。

如您所见,我们成功找到了该帖子,因为我们的网站现在在执行搜索时会考虑自定义字段。

它允许访问者更快地找到正确的内容,并使他们的用户体验更加积极。
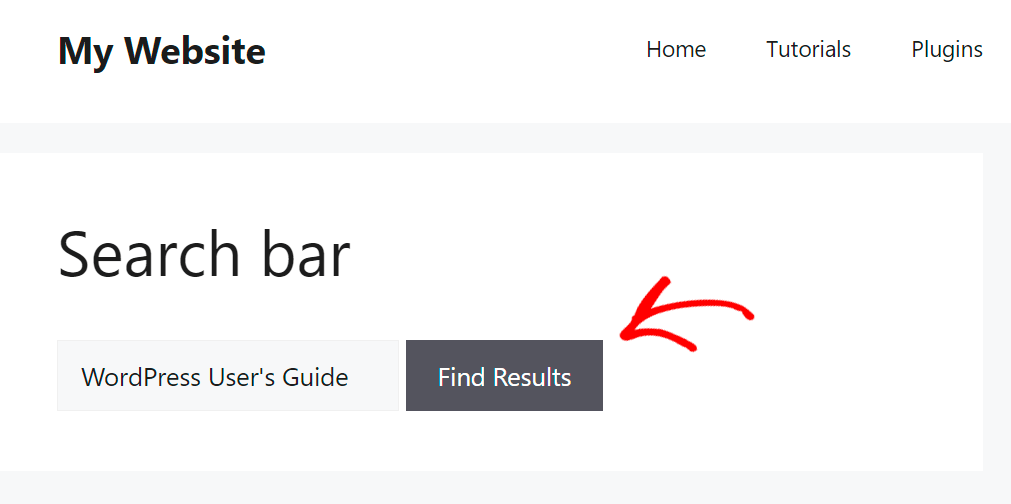
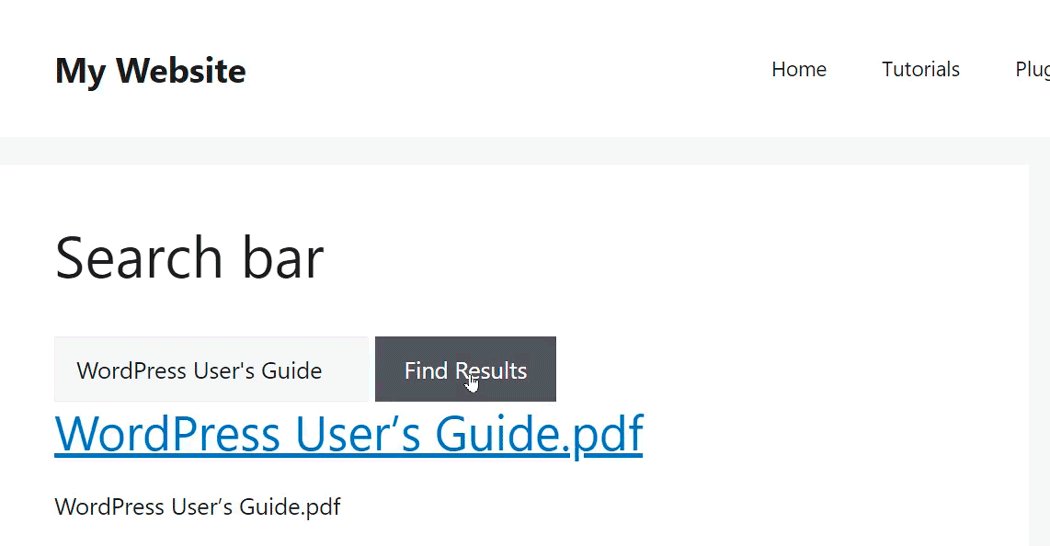
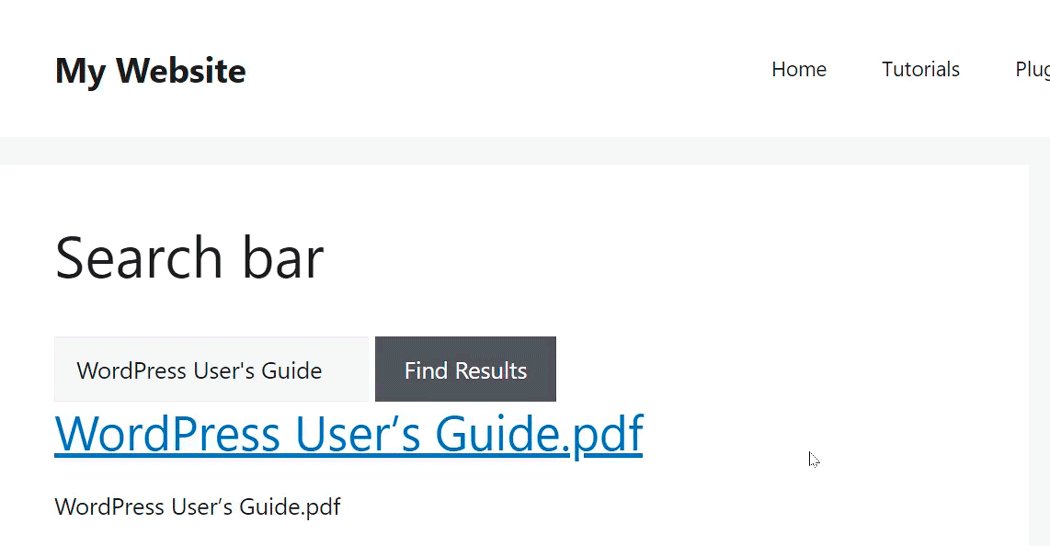
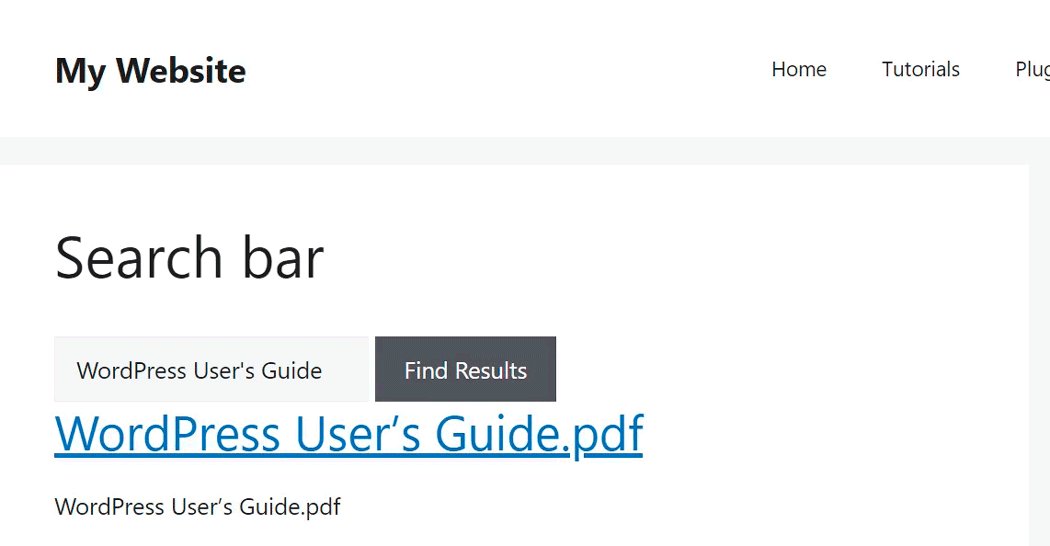
此外,我们将一个名为“WordPress 用户指南”的 PDF 文件上传到我们的测试站点。 让我们检查一下是否可以找到它。

如您所见,我们找到了我们的 PDF。

这意味着我们的访问者现在可以使用搜索栏找到上传到我们网站的 PDF 和文档。
在本文中,您学习了如何向 Elementor 页面添加搜索框。 它将帮助您鼓励访问者在您的网站上进行搜索并提高您的内容可发现性。
如果您准备在 Elementor 页面中添加智能搜索框,可以在此处获取 SearchWP 的副本。
想知道为什么自定义帖子类型搜索在您的网站上不起作用? 查看如何修复自定义帖子类型搜索在 WordPress 教程中不起作用。
想让帖子标签在您的网站上可搜索吗? 按照 WordPress 详细指南中的如何按标签搜索帖子。
