Elementor ページに検索ボックスを追加する方法 (初心者向けガイド)
公開: 2022-05-06Elementor ページに検索ボックスを追加する方法を知りたいですか?
Elementor ページに検索ボックスを追加すると、訪問者にサイトを探索してもらうことができます。 このようにして、コンテンツの発見可能性を簡単に高め、ページビューを増やすことができます.
この記事では、そのための 2 つの方法を紹介します。
- プラグインなしでデフォルトの検索ボックスを追加する方法
- SearchWPプラグインでスマート検索ボックスを追加する方法
それに飛び込みましょう!
検索プラグインの使用を検討すべき理由
プラグインなしで Elementor ページに検索ボックスを簡単に追加できます。 その方法については、この記事の後半で詳しく説明します。
しかし、検索プラグインを使用して追加することを検討すべき理由があります。
問題は、デフォルトの WordPress 検索エンジンが完璧とはほど遠いことです。 投稿やページのタイトル、コンテンツ、抜粋のみを検索します。
検索を実行するときにWordPress が無視する情報がたくさんあるため、これは大きな欠点です。
このリストには、カスタム フィールド、投稿タグとカテゴリ、ショートコード、およびその他の多くの有用なデータが含まれています。
これらを検索可能にすることで、訪問者が探しているものをはるかに迅速に見つけ、ユーザー エクスペリエンスを向上させることができます。
これを行う最も簡単な方法は、WordPress 検索プラグインを使用することです。 それを使用して、サイトの検索に関連する多くのことをカスタマイズすることもできます.
たとえば、検索プラグインを使用すると、次のことが簡単にできます。
- カスタム検索フィールドを作成する
- 検索結果の順序を変更する
- サイトでの検索アクティビティに関するデータを収集する
- 検索を特定の投稿、ページ、またはカテゴリに限定する
- もっと!
一番良いところ? プラグインを使用すると、数回クリックするだけでサイト検索が向上します。コーディングは必要ありません.
さらに、プラグインを使用している場合は、いつでもそのサポート チームに連絡して、WordPress の専門家からサポートを受けることができます.
このようにして、検索ボックスを追加する際に問題が発生した場合に、Web 開発者を雇う費用を節約できます。
そうは言っても、プラグインなしでElementorページにデフォルトの検索ボックスを追加することに移りましょう.
プラグインなしでデフォルトの検索ボックスを追加する方法
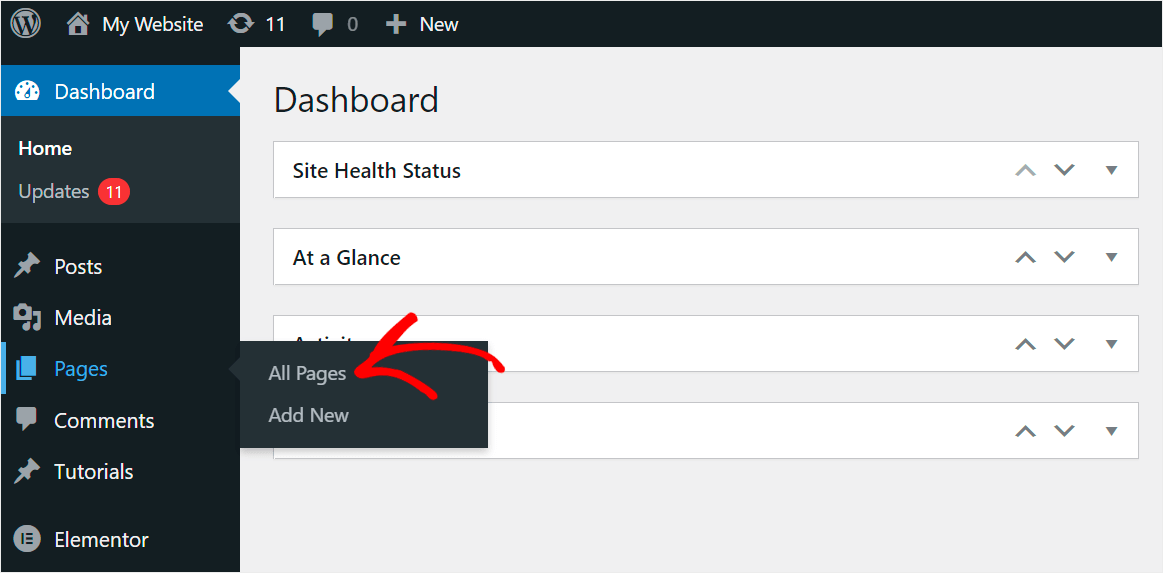
開始するには、WordPress ダッシュボードの [ページ] » [すべてのページ]に移動します。

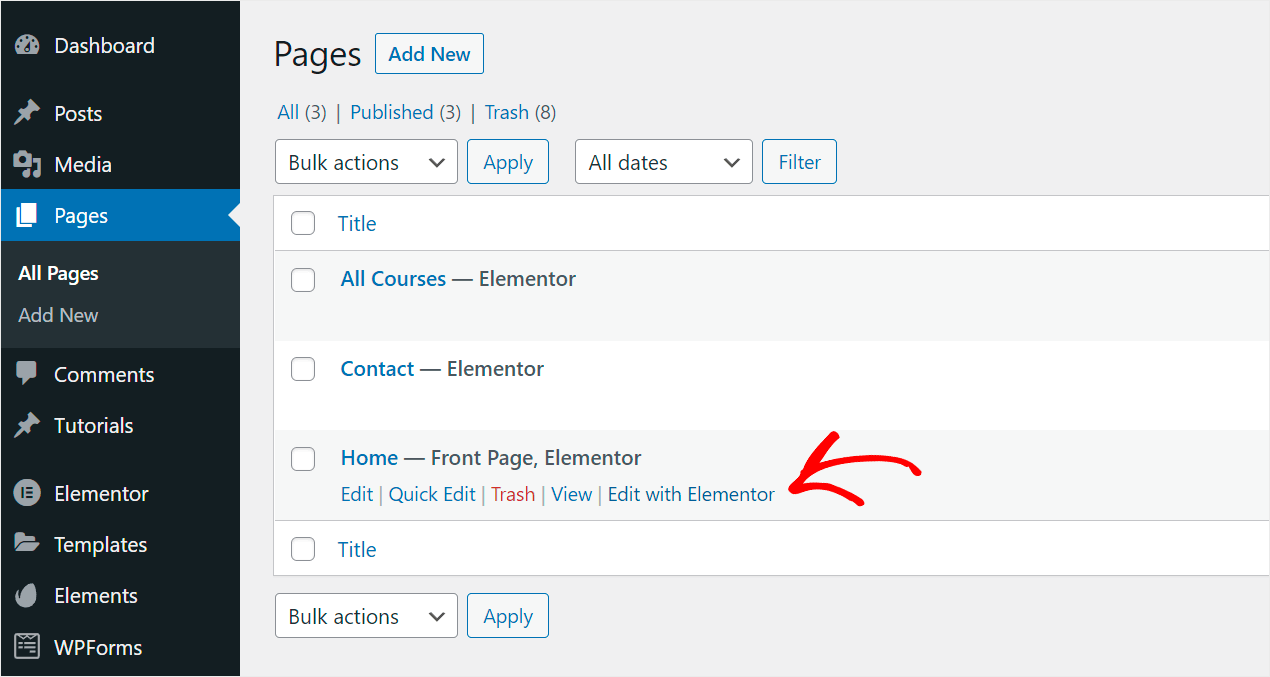
次に、検索ボックスを追加するページの上にカーソルを置き、[ Elementor で編集] をクリックします。

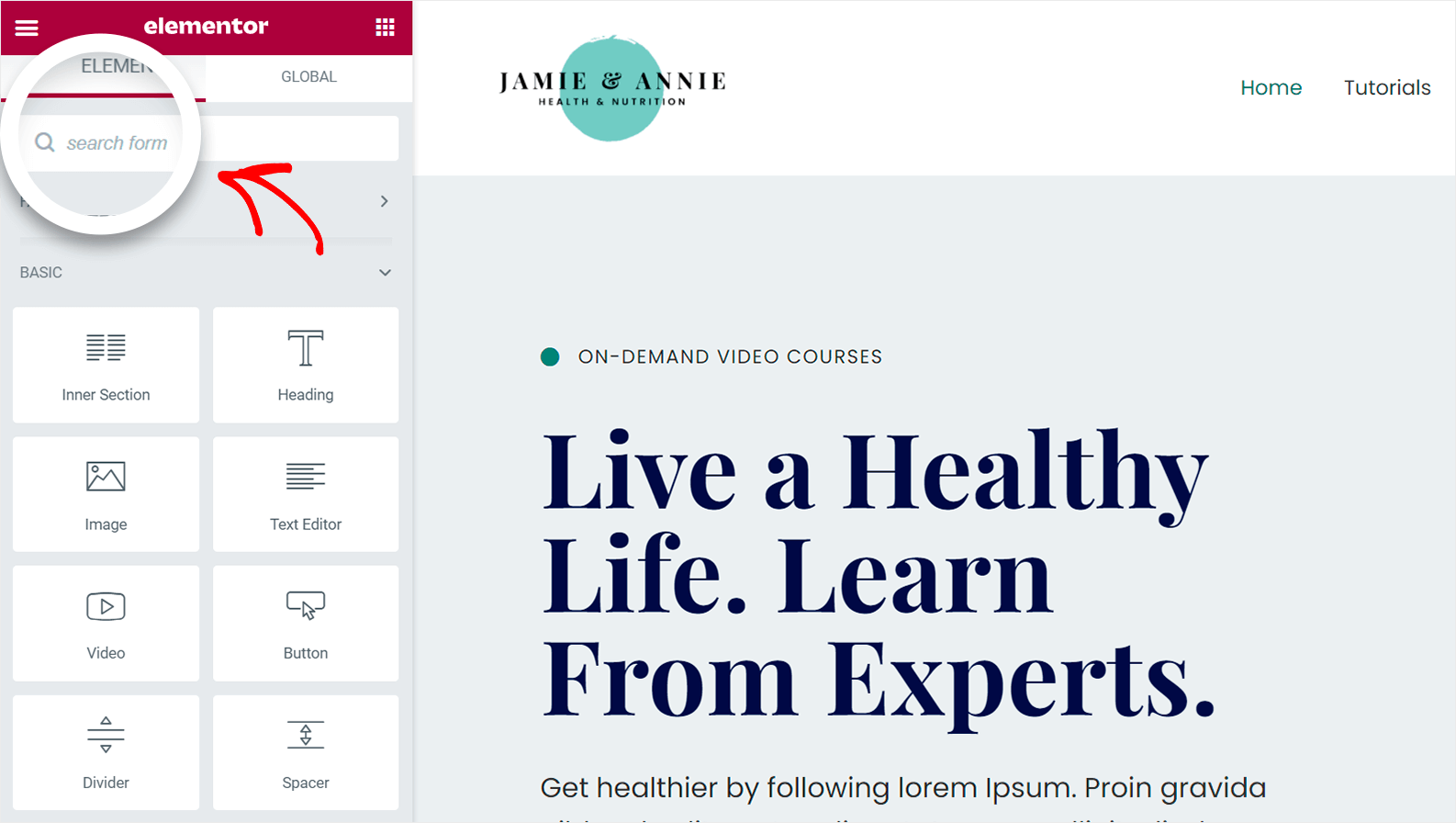
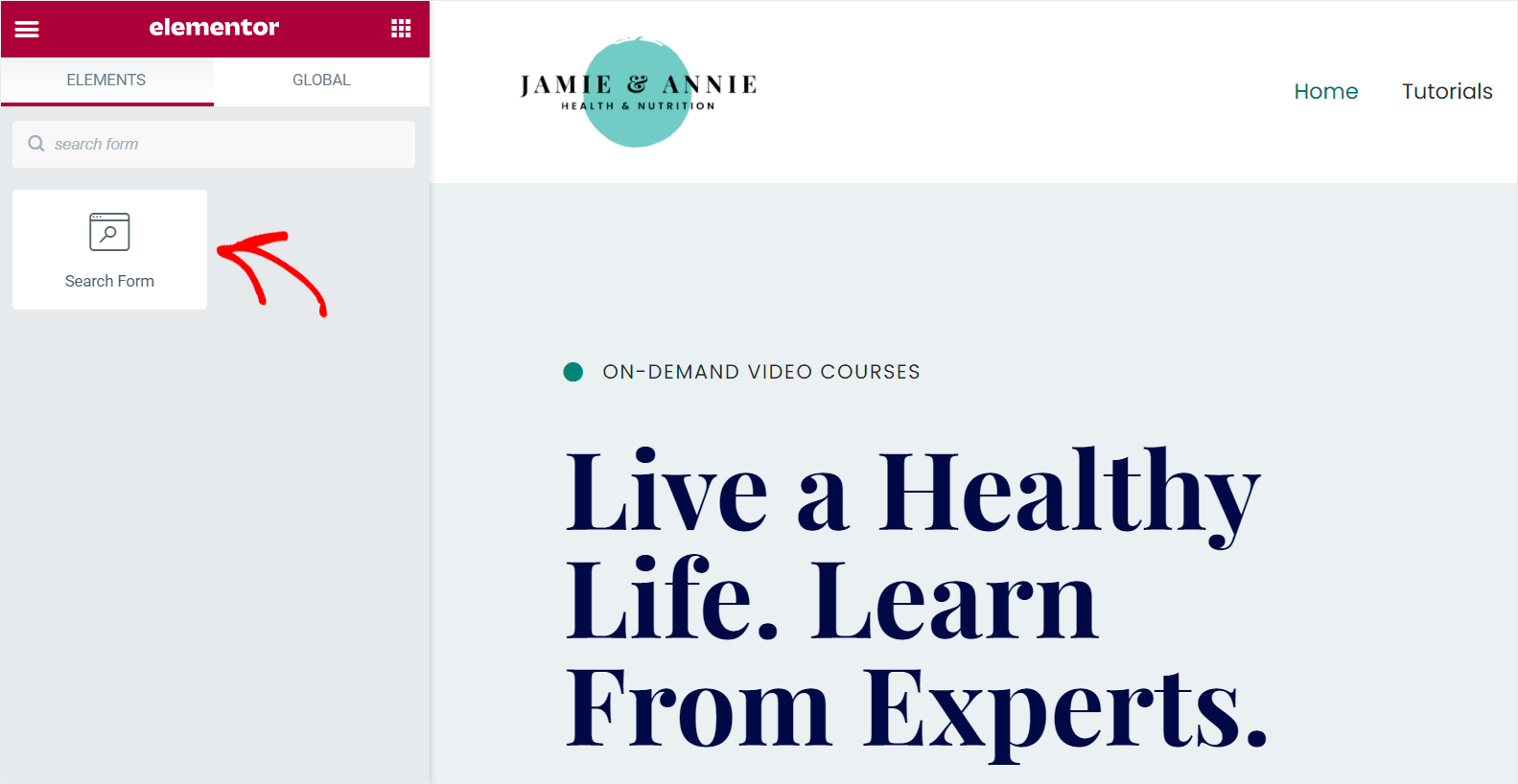
Elementor ページ エディターに移動したら、左側のパネルの [検索ウィジェット] フィールドに「検索フォーム」と入力します。

その後、検索フォームウィジェットが表示されます。

検索ボックスを表示するページ上の場所にドラッグ アンド ドロップします。
以下にその方法を示します。

検索フォームを追加したら、エディターの下部にある [更新] をクリックして変更を保存します。
![[更新] - [SearchWP] をクリックします。 click Update](/uploads/article/13117/WZI7QsIVV0DSIrdQ.png)
それでおしまい。 Elementor ページに検索フォームが正常に追加されました。
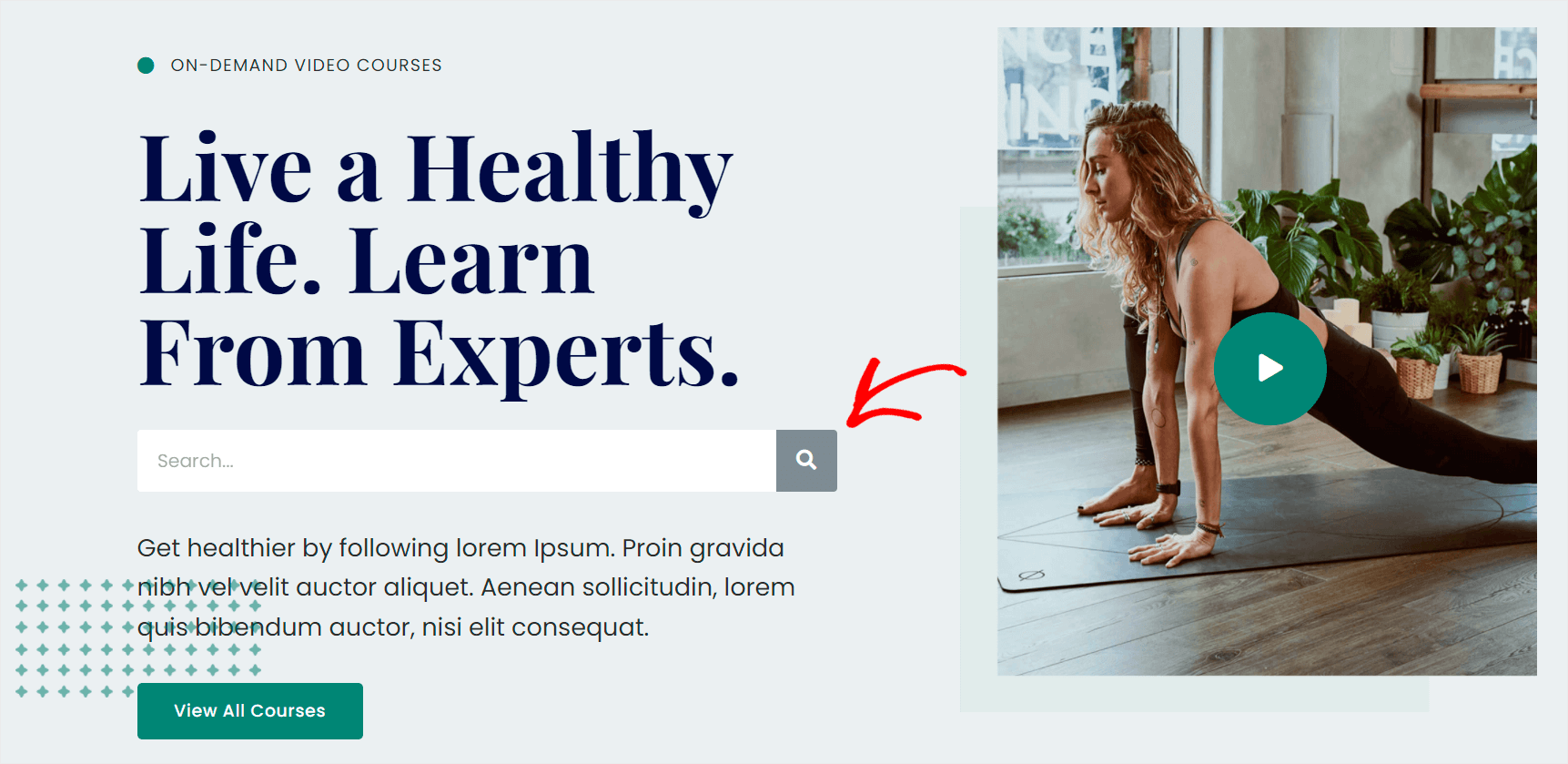
テストサイトでの表示は次のとおりです。

それでは、プラグインを使用して Elementor ページにスマート検索フィールドを追加する方法を見てみましょう。
SearchWPプラグインでスマート検索ボックスを追加する方法
Elementor ページにスマートなカスタム検索ボックスを追加する場合、最も簡単な方法は SearchWP のようなプラグインを使用することです。

これは、市場で最も強力で直感的な WordPress 検索プラグインです。
これを使用すると、サイトでの検索が改善され、訪問者が探しているものを見つけやすくなります。
たとえば、SearchWP を使用すると、特定のページを検索結果から除外したり、カスタム フィールドを検索可能にしたりできます。
30,000 を超える WordPress サイトの所有者が、訪問者に最も関連性の高い検索結果を提供するために既に使用しています。
ページにスマート検索ボックスを追加するだけでなく、SearchWP を使用して次のこともできます。
- ショートコードを検索可能にします。 サイトにコンテンツを表示するためにショートコードを使用していますか? SearchWP を使用すると、ショートコードを検索可能にして、訪問者がそのコンテンツを見つけられるようにすることができます。
- ライブ オートコンプリート検索を追加します。 サイトにライブ検索結果を表示したいですか? SearchWP を使用すると、数回クリックするだけでこの機能を有効にできます。
- 訪問者の検索を追跡します。 SearchWP は、サイトでの検索アクティビティに関するデータを収集して、訪問者が何を検索しているかを確認できるようにします。
- タグによる検索を有効にします。 投稿にタグを追加しますか? SearchWP を使用すると、訪問者が適切なコンテンツをより速く見つけられるように、それらを検索可能にすることができます。
SearchWP がオンサイト検索を改善する方法がわかったので、それを使用してスマートなカスタム検索ボックスを Elementor ページに追加する方法を見てみましょう.
ステップ 1: SearchWP をインストールしてアクティブ化する
まず、こちらから SearchWP プラグインのコピーを入手してください。
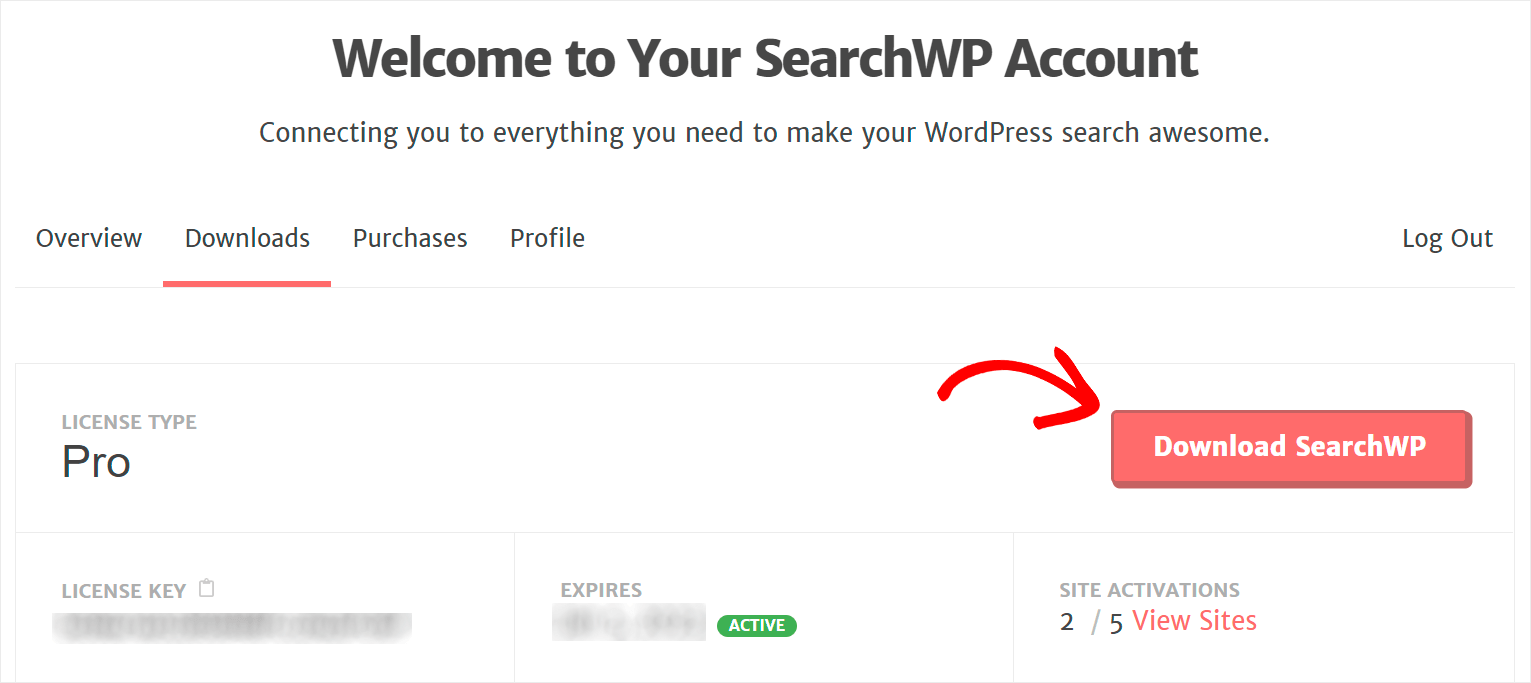
次のステップは、SearchWP アカウントにログインすることです。 ダッシュボードの [ダウンロード] タブに移動します。

次に、[ SearchWP のダウンロード] ボタンをクリックして、プラグインのダウンロードを開始します。

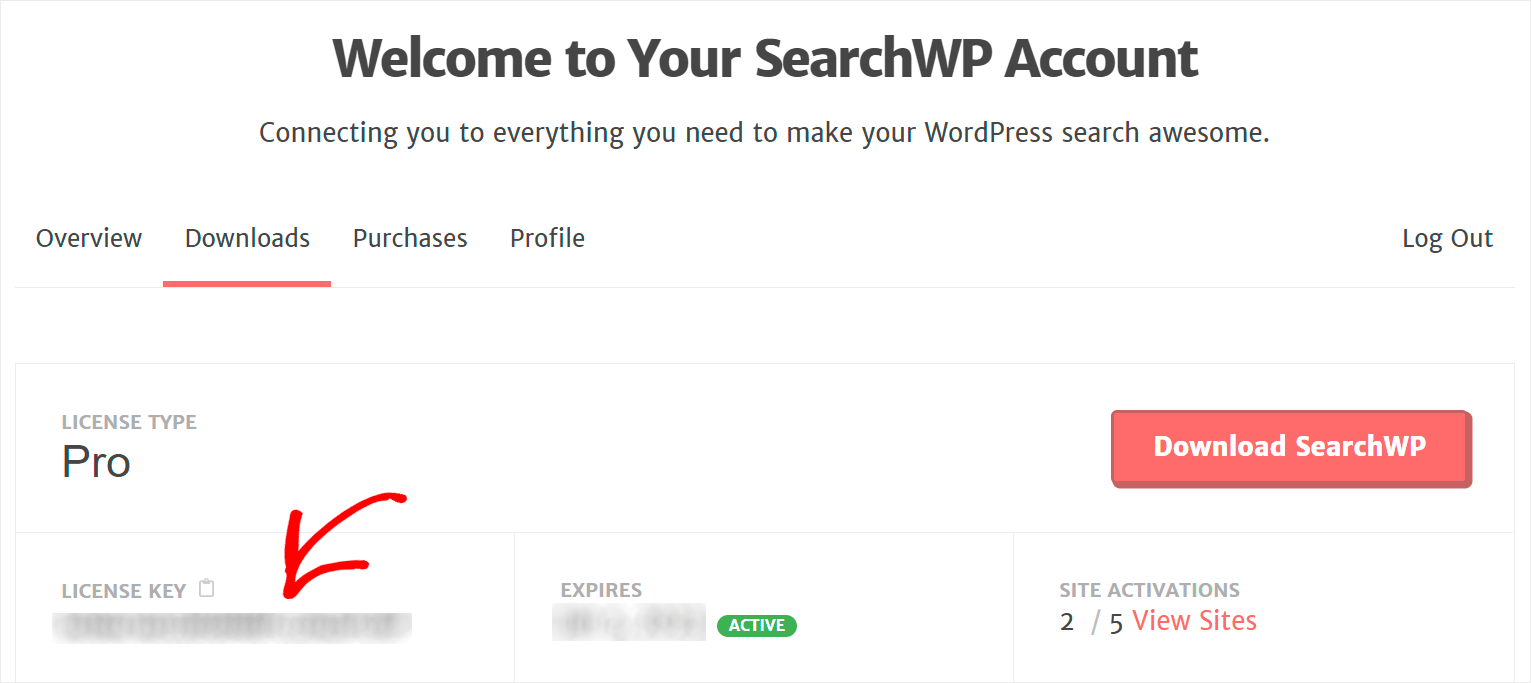
ダウンロードが完了したら、同じページで SearchWP ライセンス キーをコピーします。

次のステップは、プラグインの ZIP ファイルをサイトにアップロードし、SearchWP をインストールすることです。
その方法について復習が必要な場合は、WordPress プラグインのインストール方法に関するこのステップバイステップ ガイドに従ってください。
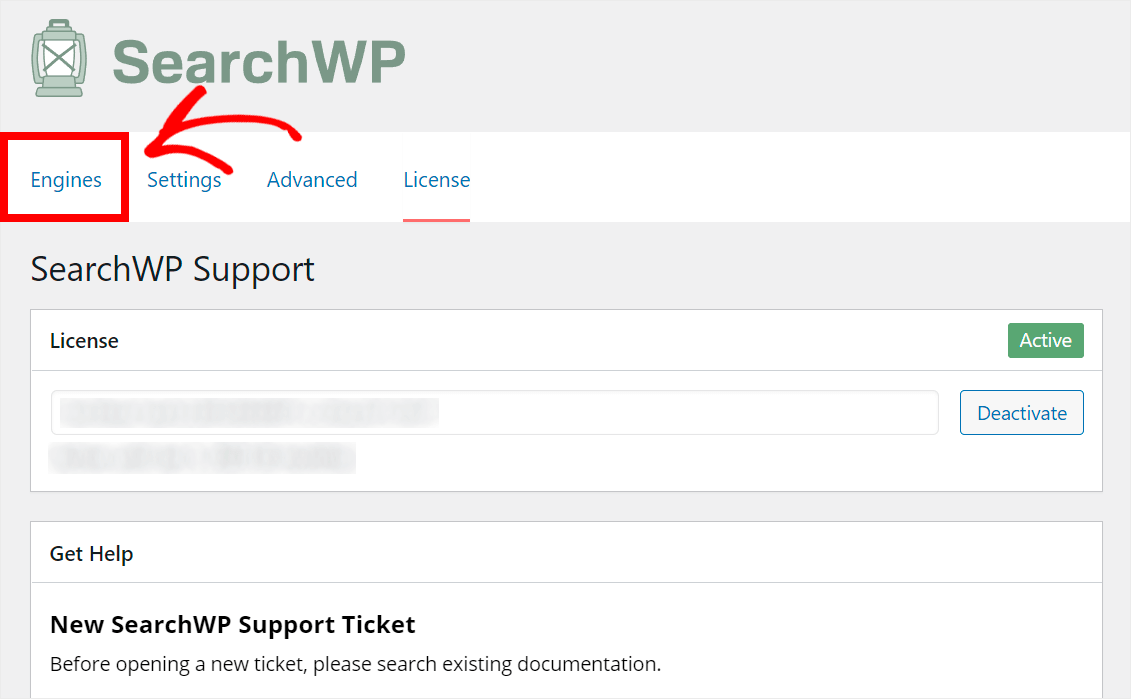
SearchWP をインストールしたら、ライセンス キーでアクティベートする必要があります。
これを行うには、WordPress ダッシュボードの上部パネルにあるSearchWPボタンの上にカーソルを置き、[ライセンスを有効にする] をクリックします。

次に、前の手順のいずれかでコピーしたライセンス キーを [ライセンス] フィールドに貼り付け、[アクティブ化] ボタンを押します。
![[アクティブ化] をクリックします - SearchWP click Activate](/uploads/article/13117/EpIpKj5D3iu3tXbg.png)
SearchWP ライセンスをアクティブ化したら、新しい検索エンジンの追加とニーズに合わせたカスタマイズに進むことができます。
ステップ 2: 新しい検索エンジンを追加してカスタマイズする
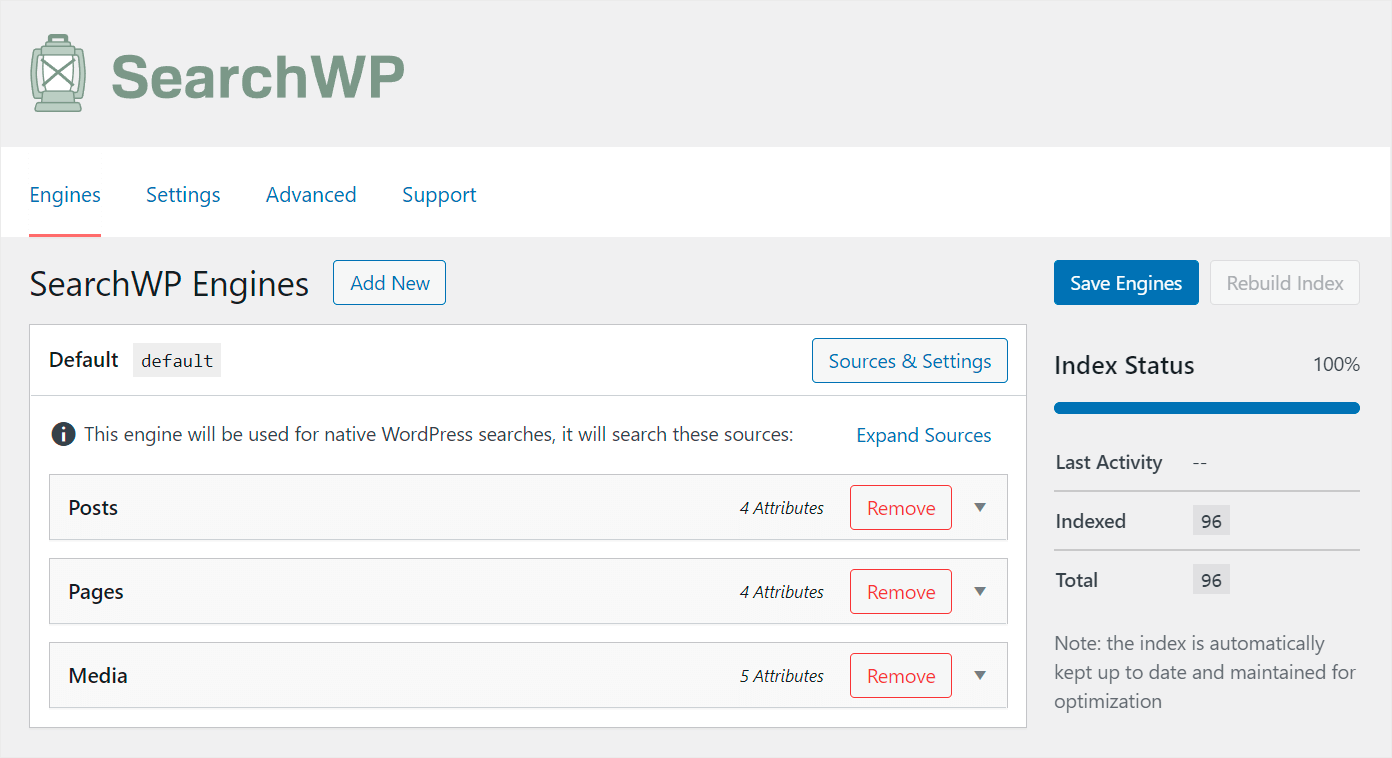
開始するには、SearchWP 設定の [エンジン] タブをクリックします。

このタブでは、新しい検索エンジンを追加したり、既存の検索エンジンを管理したりできます。

検索エンジンには、WordPress が検索を実行する際に従う一連のルールが含まれています。
SearchWP を使用すると、複数の検索エンジンを作成し、それらを特定の検索ボックスにリンクできます。
個々のルールと設定のセットを使用して、カスタム検索ボックスを作成できます。
現在、 Defaultという名前の単一の検索エンジンがあります。 SearchWP は、インストール後に自動的に作成します。
デフォルトの検索エンジンは、サイト上のすべての既存の検索ボックスの動作を制御します。 カスタマイズすることで、サイト全体での検索の一般的な仕組みを管理できます。
たとえば、多くの有用なデータを検索可能にしたり、検索結果から特定のカテゴリを除外したりできます。
サイトのすべての検索ボックスをよりスマートにしたいので、デフォルトの検索エンジンを編集します。
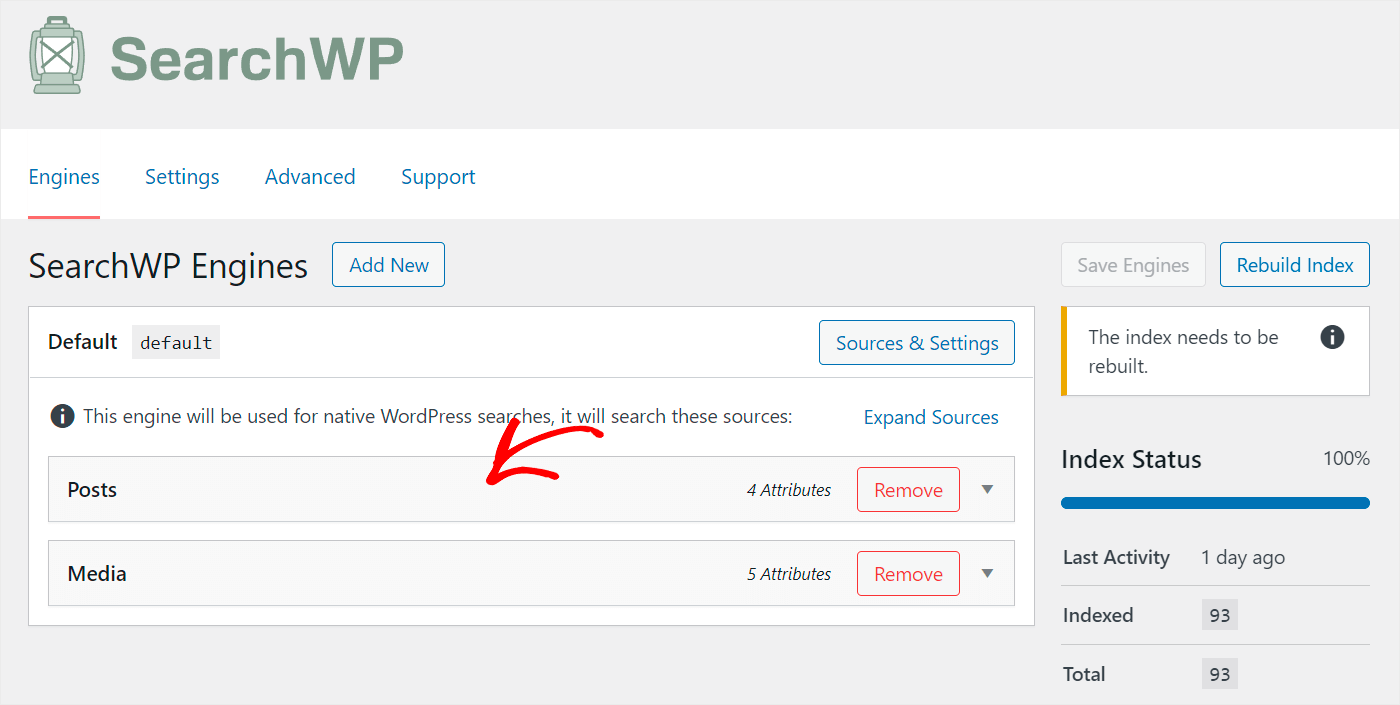
まず、検索ソースのリストを管理しましょう。
このリストに検索ソースを追加または削除することで、WordPress が一致を探す場所を制御できます。
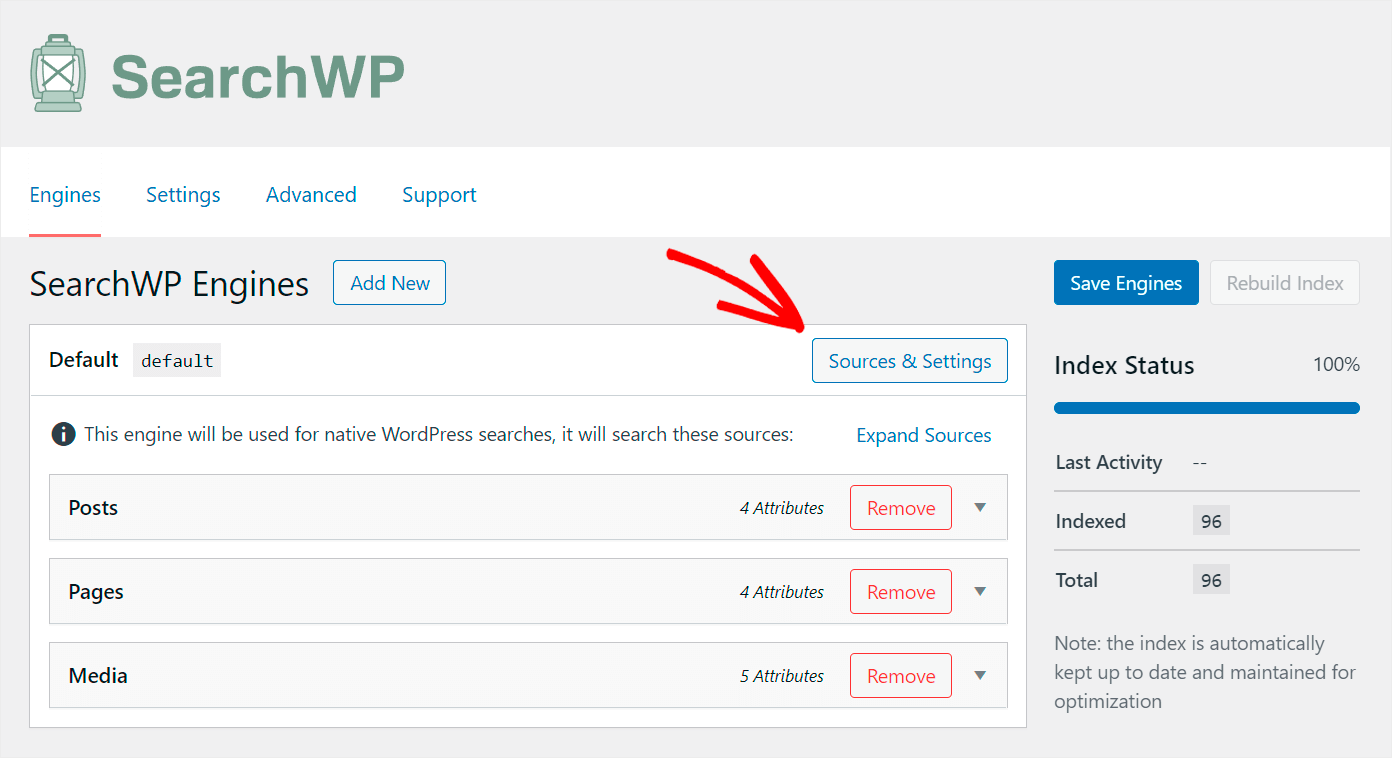
検索ソースをカスタマイズするには、 [ソースと設定]ボタンを押します。

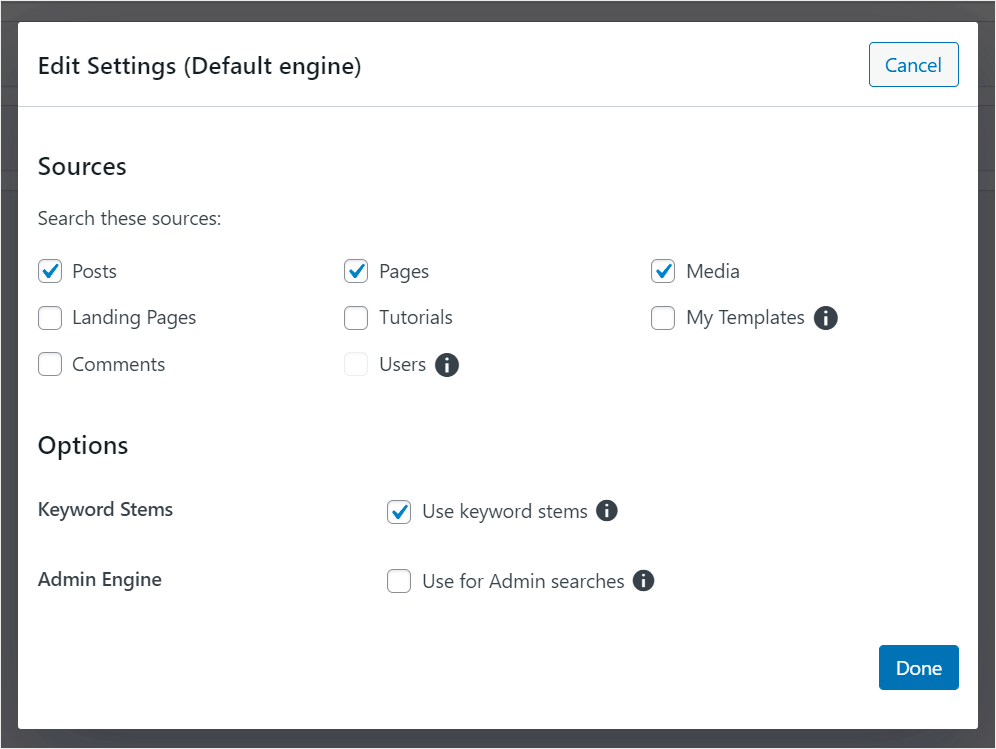
ポップアップ ウィンドウで検索を実行する際に、WordPress が考慮する検索ソースを選択できます。


たとえば、テスト サイトでの検索を投稿とメディア ファイルのみに制限したいとします。
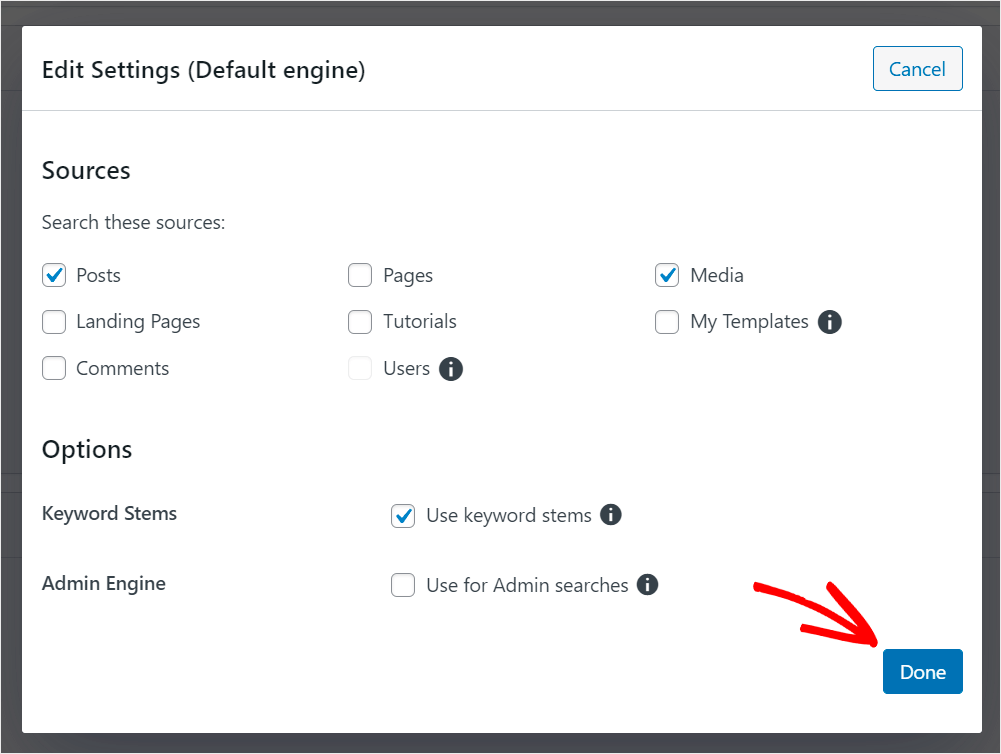
そのために、 PostsとMediaを除くすべての検索ソースのチェックを外します。
テスト サイトでは次のように表示されます。

検索ソースの管理が終了したら、 [完了]を押します。

次に、訪問者が必要な投稿をより速く見つけられるようにしましょう。
まず、投稿検索ソースをクリックして設定を開きます。

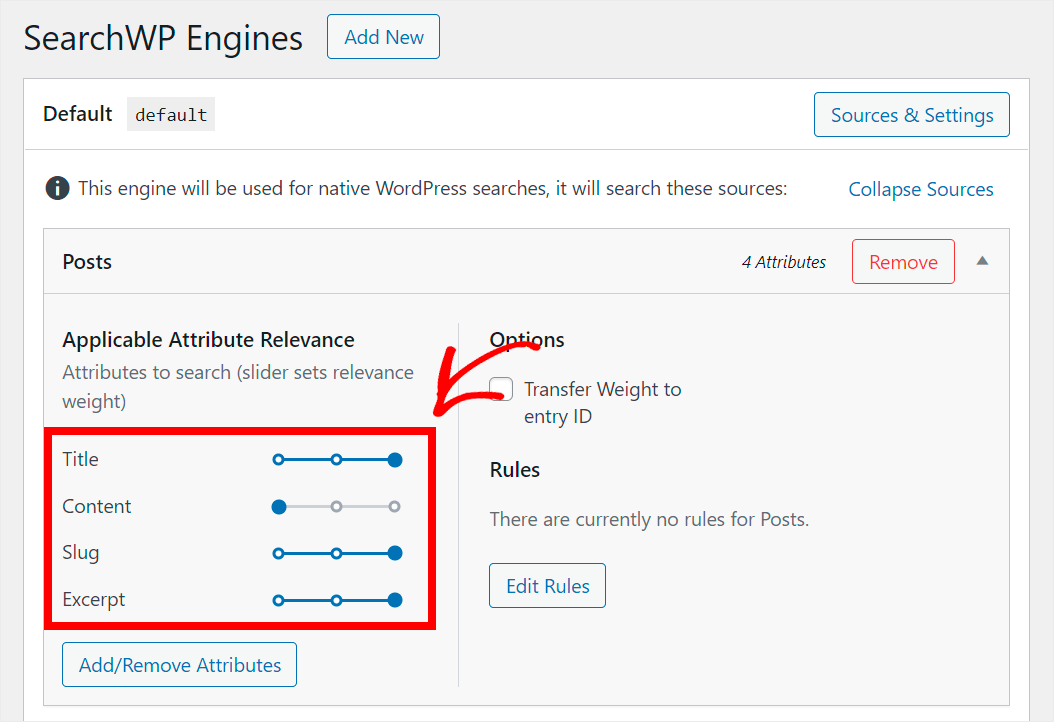
ここでは、WordPress が検索時に考慮する投稿属性のリストを確認できます。
属性は、タイトル、コンテンツ、スラッグ、抜粋など、投稿の特定の部分です。

訪問者が探している投稿をより速く見つけられるように、このリストに新しい属性を追加します。
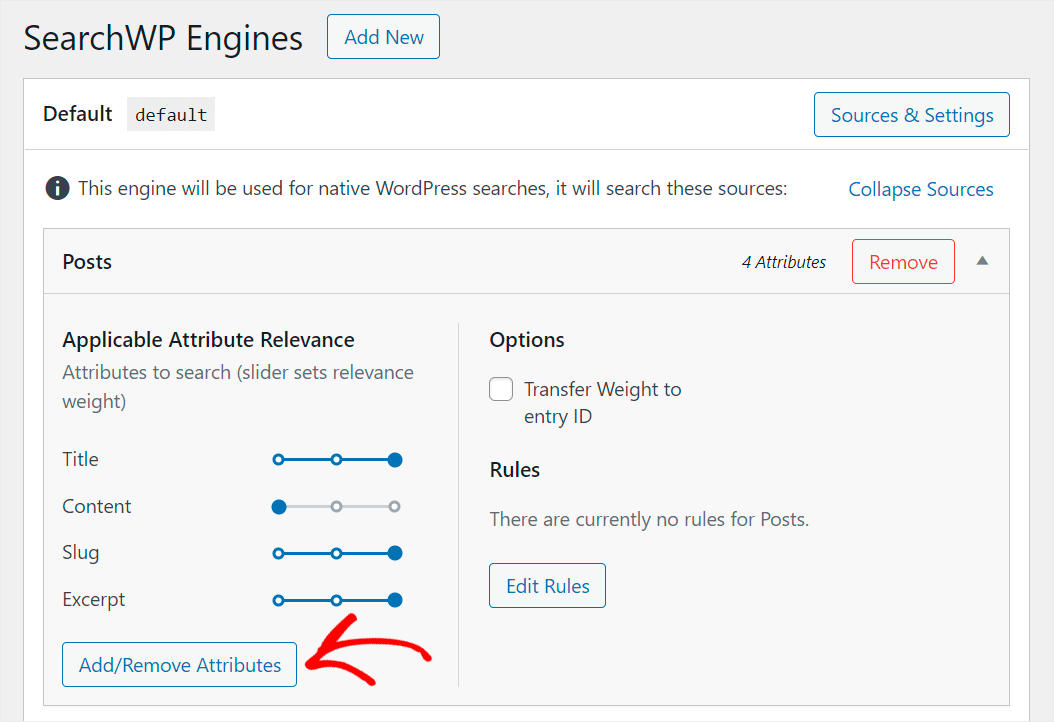
まず、[属性の追加と削除] ボタンを押します。

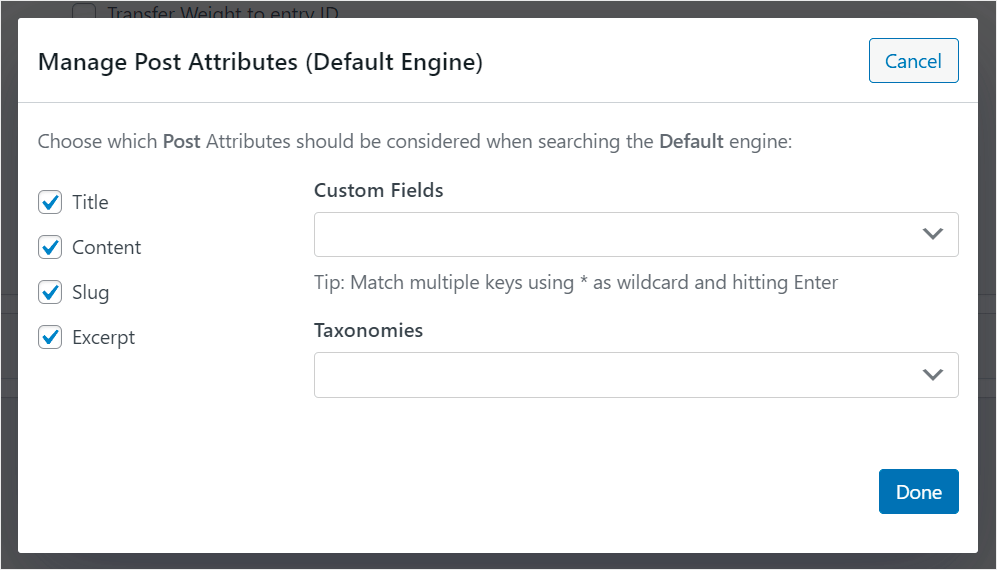
ポップアップ ウィンドウで現在の属性を管理し、新しい属性を追加できます。

投稿検索をよりスマートにする最も簡単な方法は、WordPress にカスタム投稿フィールドを考慮させることです。
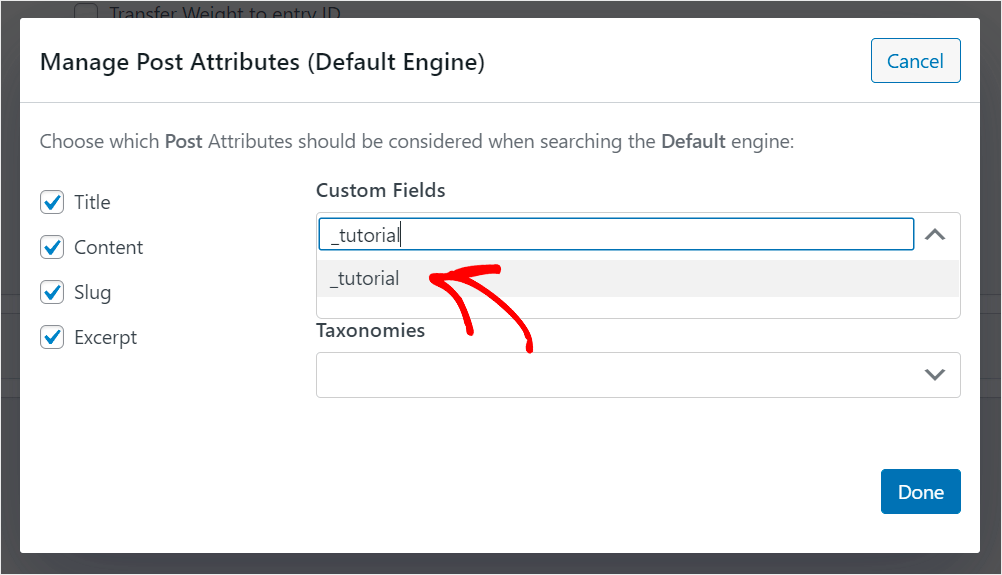
特定のカスタム フィールドで検索可能なデータを作成するには、[カスタムフィールド] フィールドをクリックし、「_」プレフィックスを付けて名前を入力します。
たとえば、テスト サイトで使用する_tutorialカスタム フィールドを検索可能にします。

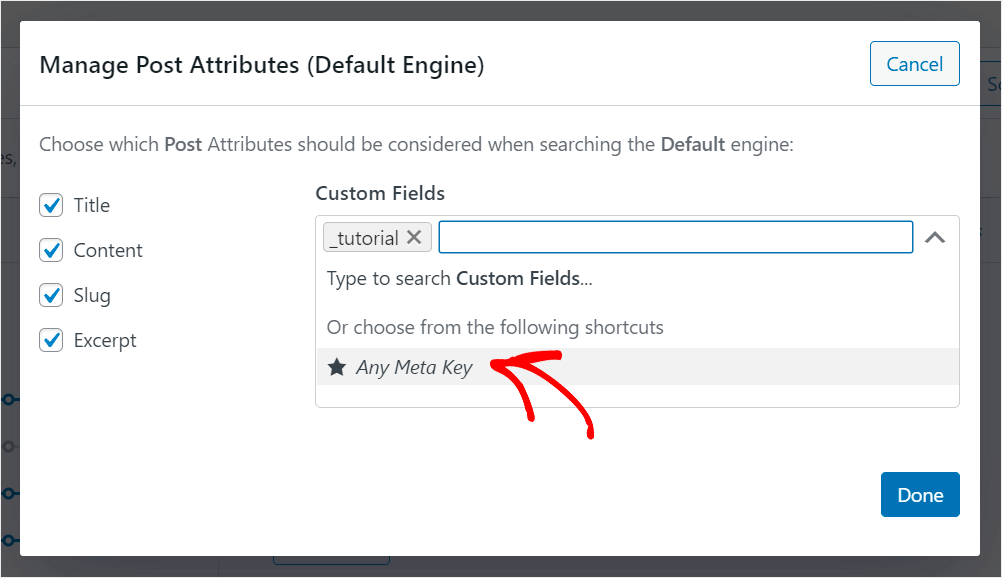
また、手動でそれぞれの名前を入力せずに、既存のすべてのカスタム フィールドを WordPress に考慮させる方法もあります。
これを行うには、[カスタム フィールド] フィールドをもう一度クリックし、[任意のメタ キー] ショートカットを選択します。
このショートカットを使用すると、サイトのすべてのカスタム フィールドを一度に検索可能にすることができます。

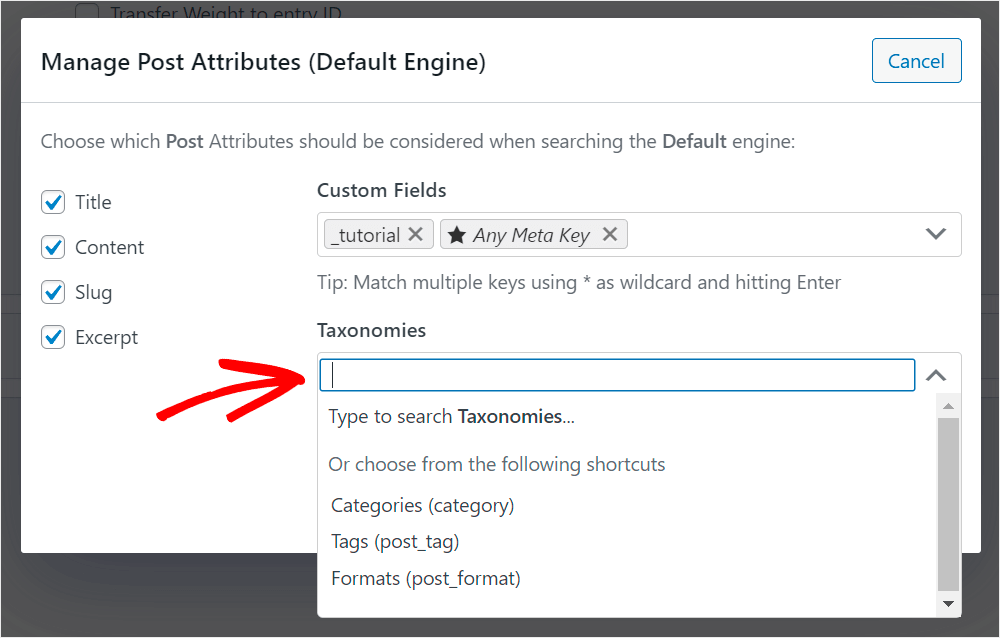
また、WordPress が検索を実行する際に考慮するタクソノミーを選択することもできます。
これを行うには、分類法フィールドをクリックします。

WordPress のタクソノミーは、コンテンツを整理する方法です。 投稿に関して言えば、それはカテゴリ、タグ、フォーマット、またはその他のものである可能性があります。
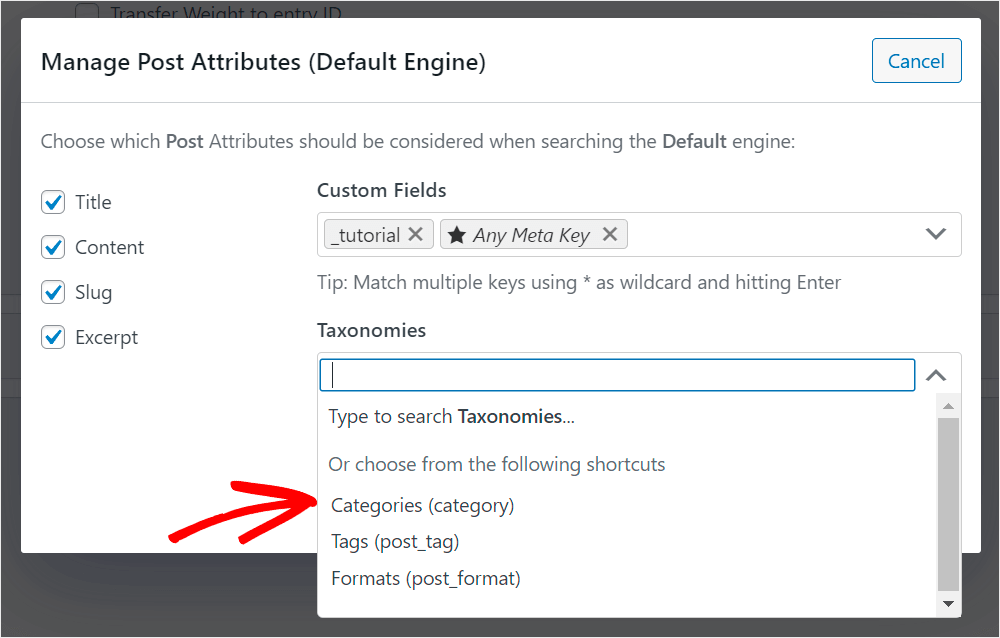
たとえば、WordPress で検索時に投稿カテゴリを考慮に入れたいとしましょう。
これを行うには、カテゴリー分類をクリックして投稿属性のリストに追加します。

検索可能な投稿属性の管理が終了したら、[完了] をクリックして、行った変更を保存します。
![[完了] をクリックします - SearchWP click Done](/uploads/article/13117/j4CJL23YfAxWA1RZ.png)
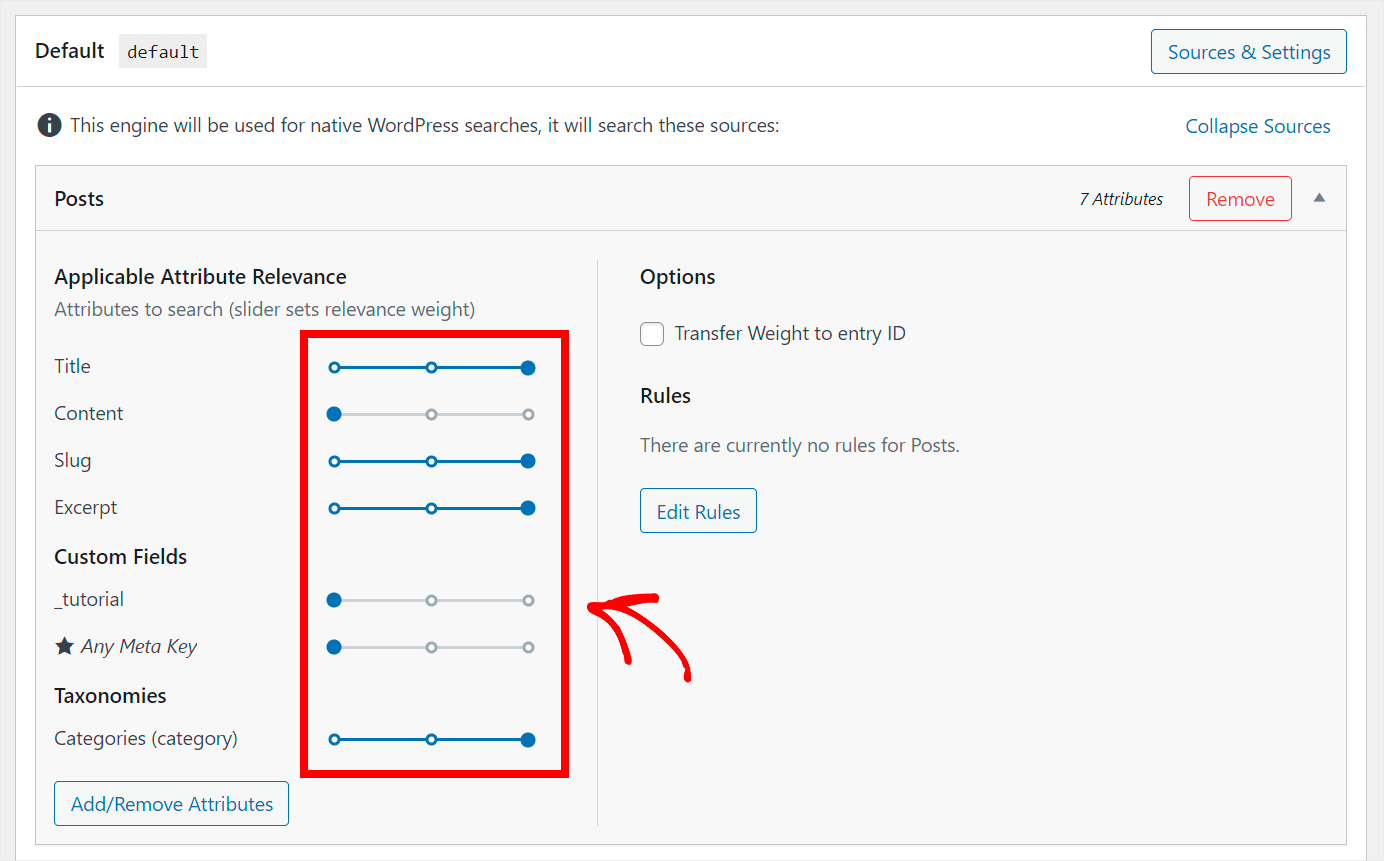
さらに、該当する属性の横にあるスライダーを左右に動かすことで、該当する属性の関連性の重みを管理できます。

属性の重みが低いほど、WordPress が検索を実行する際に注意を払うことは少なくなります。
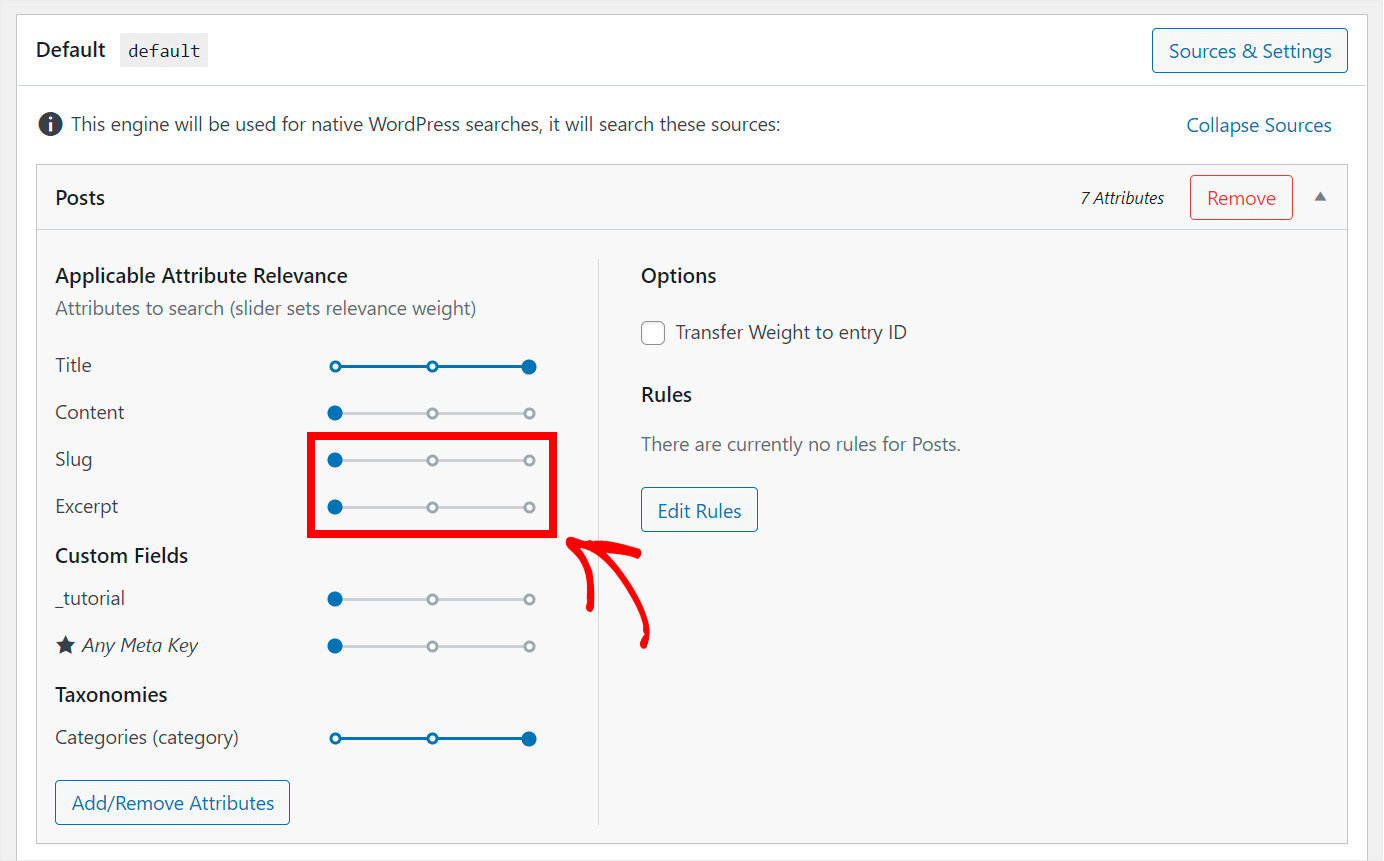
たとえば、 Slug属性とExcerpt属性の重みをゼロに減らしたいとします。
これを行うには、それぞれの横にあるスライダーを左端まで移動します。

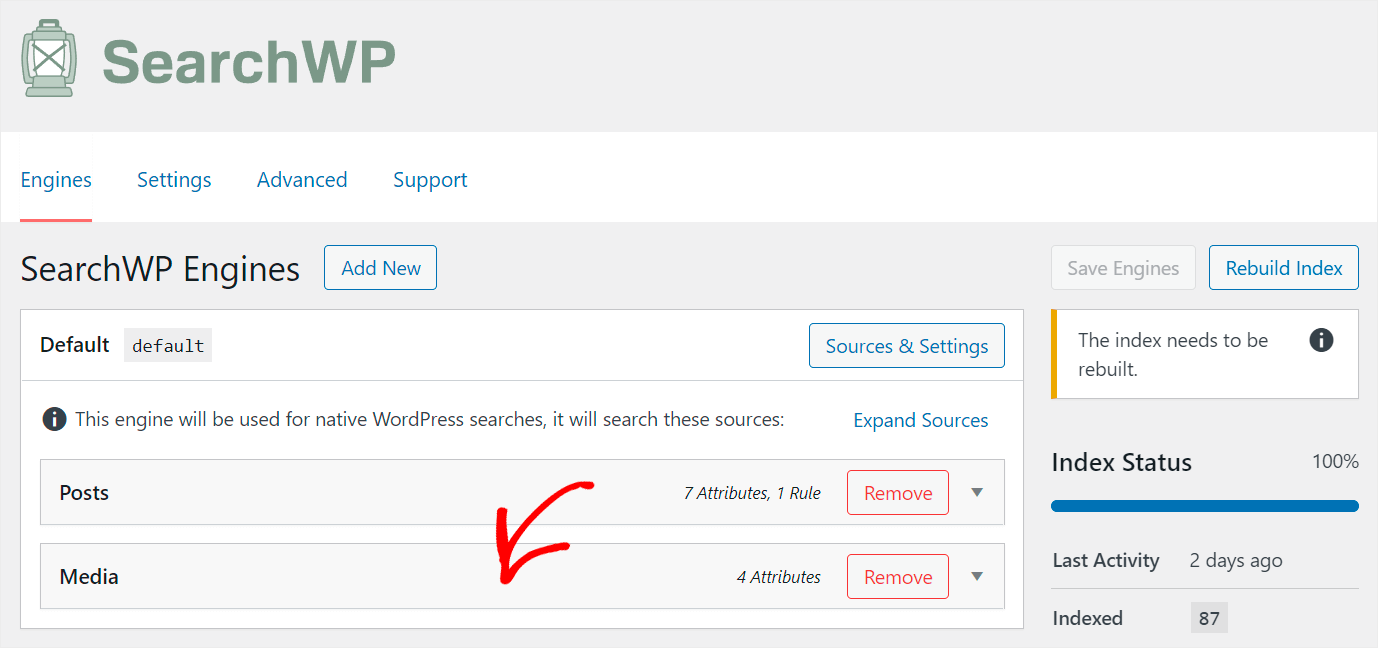
また、サイトで PDF ファイルやドキュメントを検索できるようにしましょう。
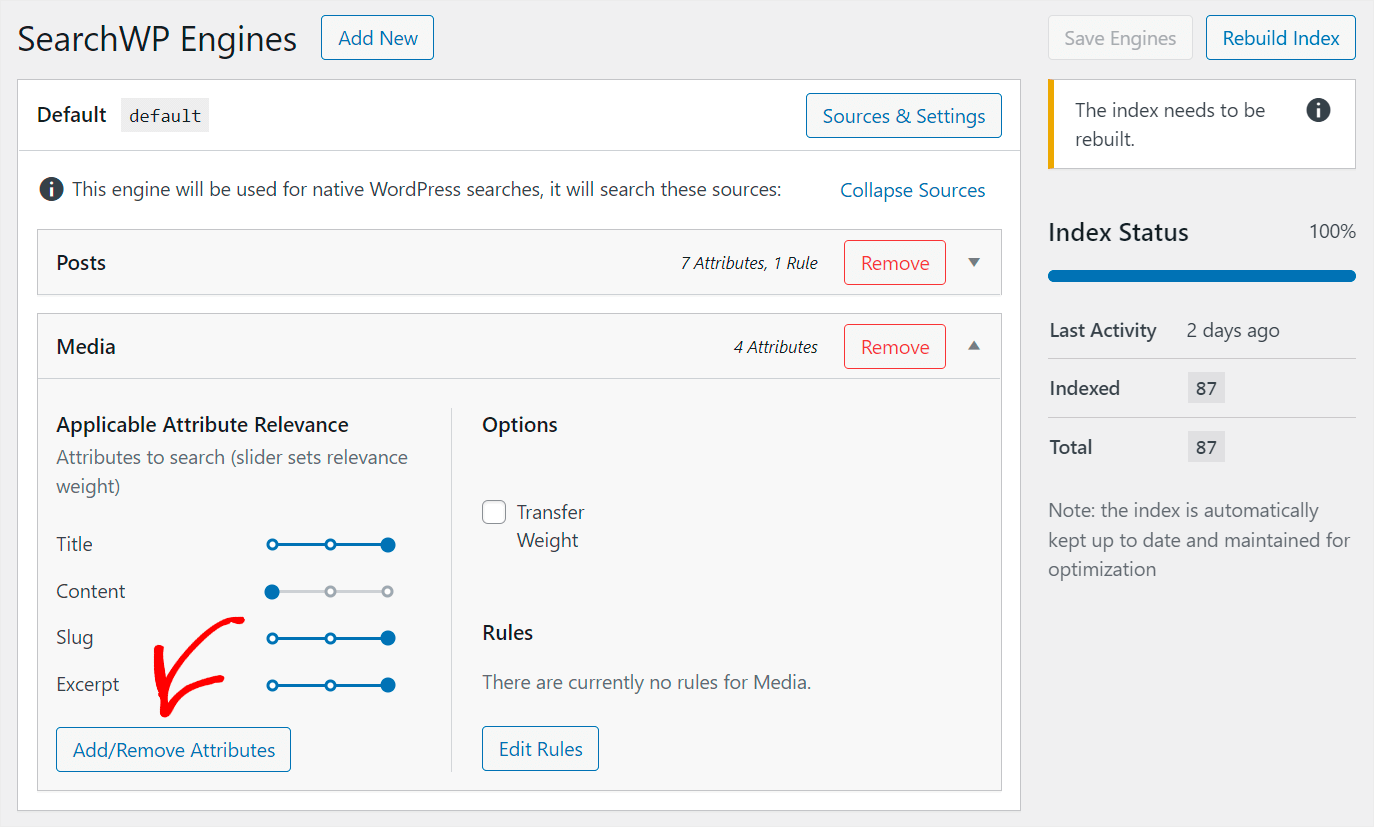
これを行うには、メディア検索ソースをクリックします。

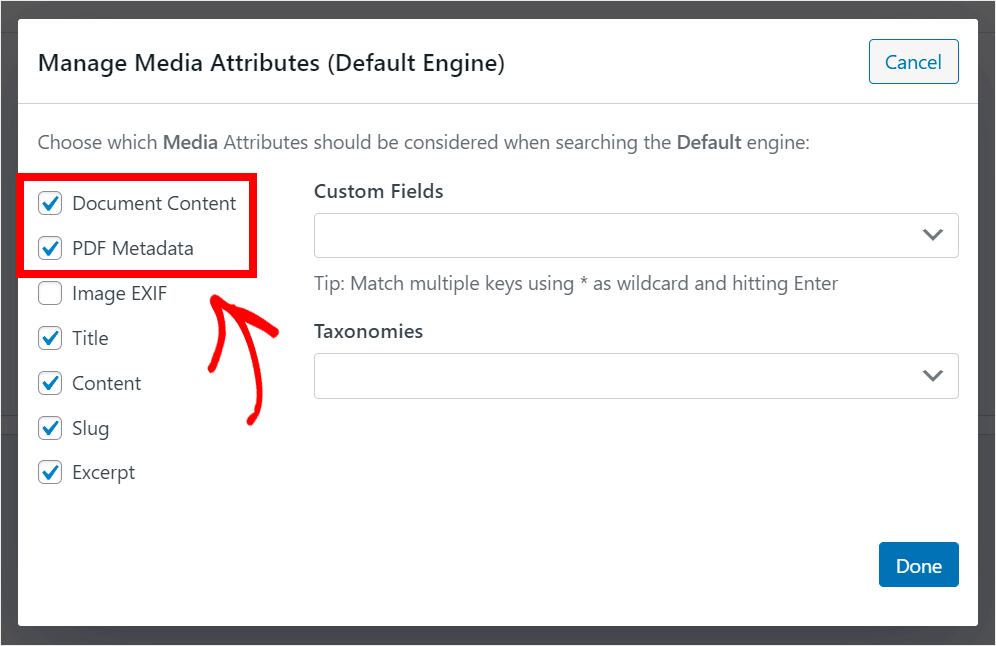
次に、[属性の追加と削除] ボタンを押します。

サイトにアップロードするドキュメント コンテンツと PDF メタデータを WordPress のインデックスに登録するには、[ドキュメント コンテンツ] ボックスと [ PDF メタデータ]ボックスをオンにします。

終了したら、 [完了]を押します。
![完了したら [完了] を押します - SearchWP press Done when you're finished](/uploads/article/13117/PsoyY5yUiaIBHMDQ.png)
検索エンジンのカスタマイズ方法に満足したら、行った変更を保存する必要があります。
これを行うには、右上隅にある [エンジンを保存] ボタンを押します。
![[エンジンを保存 - SearchWP] をクリックします。 click Save Engines](/uploads/article/13117/KOTda3LoPFTmttAN.png)
それでおしまい。 これで、ニーズに合わせてサイトの検索をカスタマイズし、よりスマートにする方法がわかりました。
最後のステップは、新しいスマート検索ボックスを Elementor ページに追加することです。
ステップ 3: Elementor ページにスマート検索ボックスを追加する
デフォルトの検索エンジンに加えたすべての変更は、サイトのすべての検索ボックスに自動的に適用されます。
Elementorページに検索ボックスを追加する方法はすでに示したので、このチュートリアルに従うことができます.
SearchWP は Elementor とシームレスに統合されているため、構成するために追加の手順を実行する必要はありません。
検索ボックスを追加したら、新しい検索エンジンを試してみましょう。
たとえば、テスト サイトには、「TOP-3 WordPress eCommerce プラグイン」という投稿があります。 Typeカスタム フィールドがあり、そこに「showcase」という単語を入力します。
カスタム フィールドの内容だけでこの投稿を見つけられるかどうかを確認してみましょう。

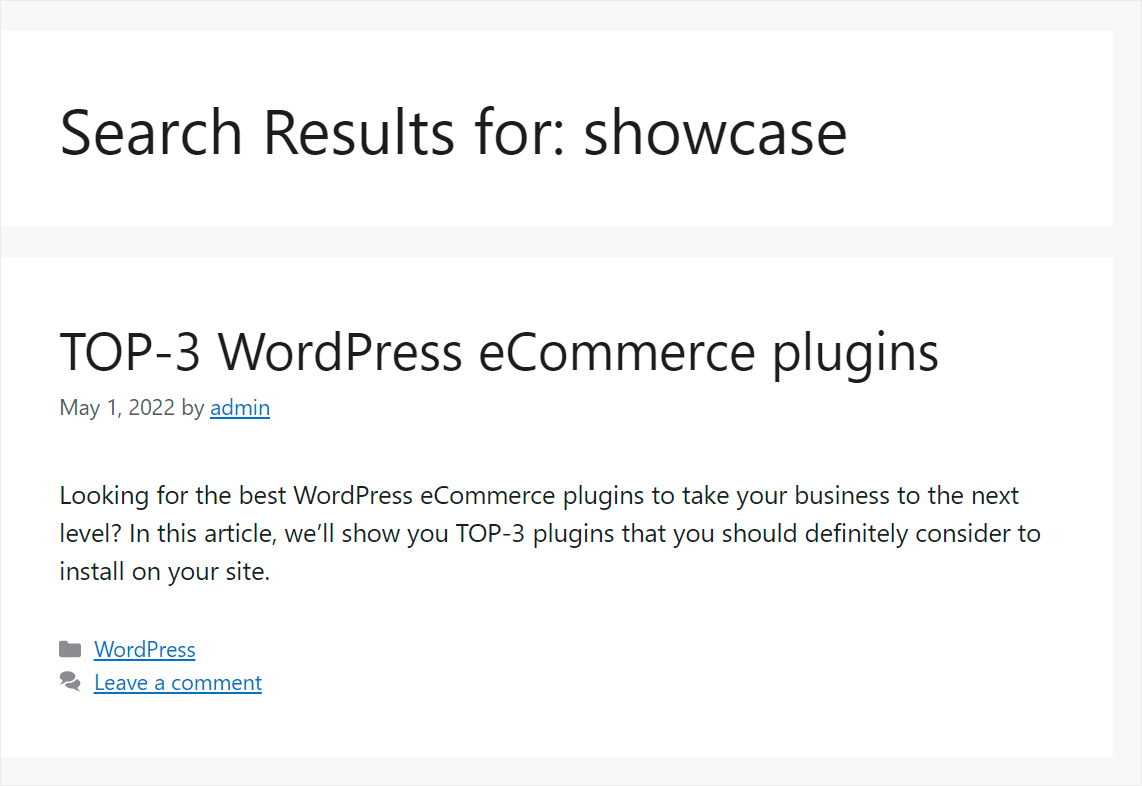
ご覧のとおり、検索を実行するときにサイトがカスタム フィールドを考慮するようになったため、投稿が正常に見つかりました。

これにより、訪問者は適切なコンテンツをより速く見つけることができ、ユーザー エクスペリエンスがよりポジティブになります。
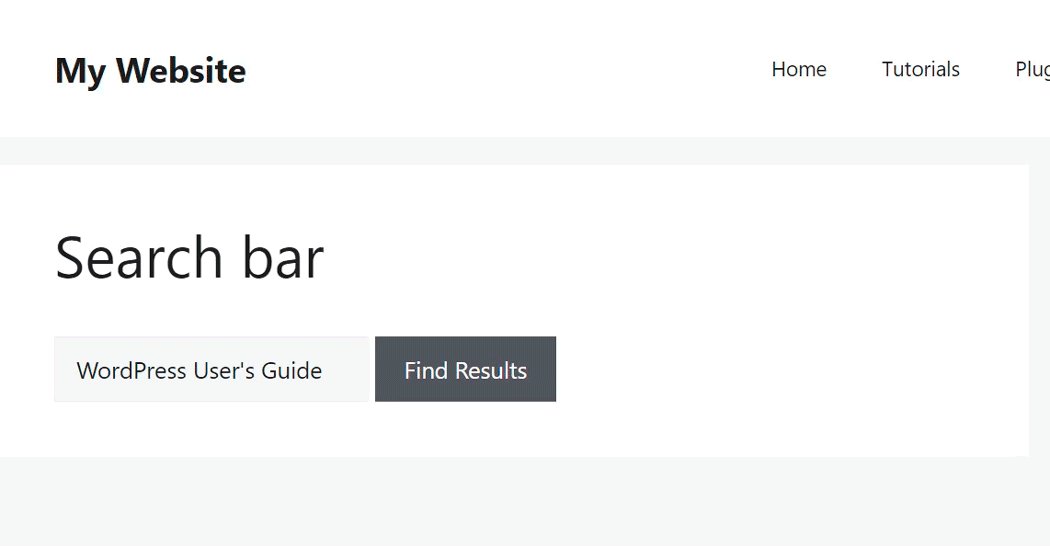
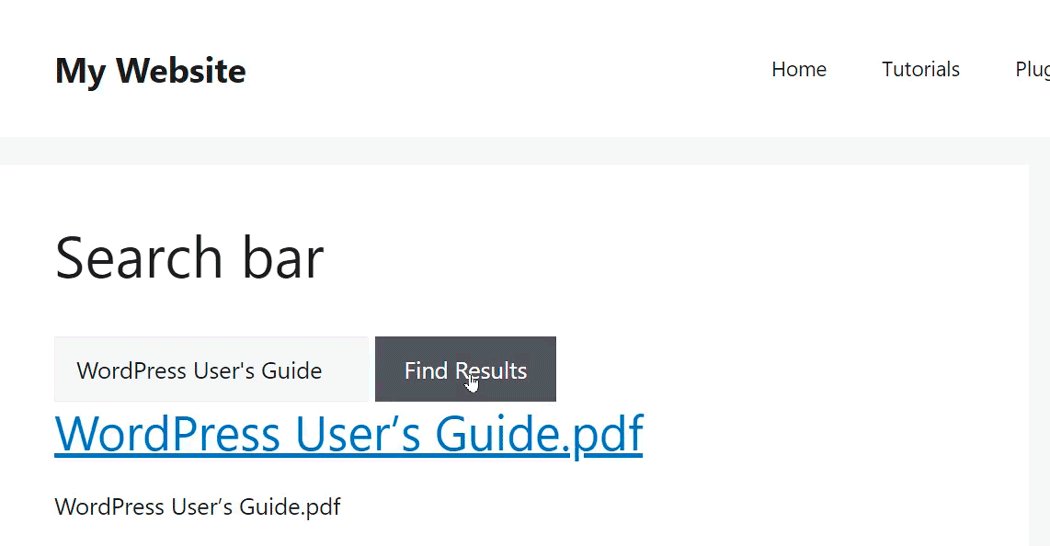
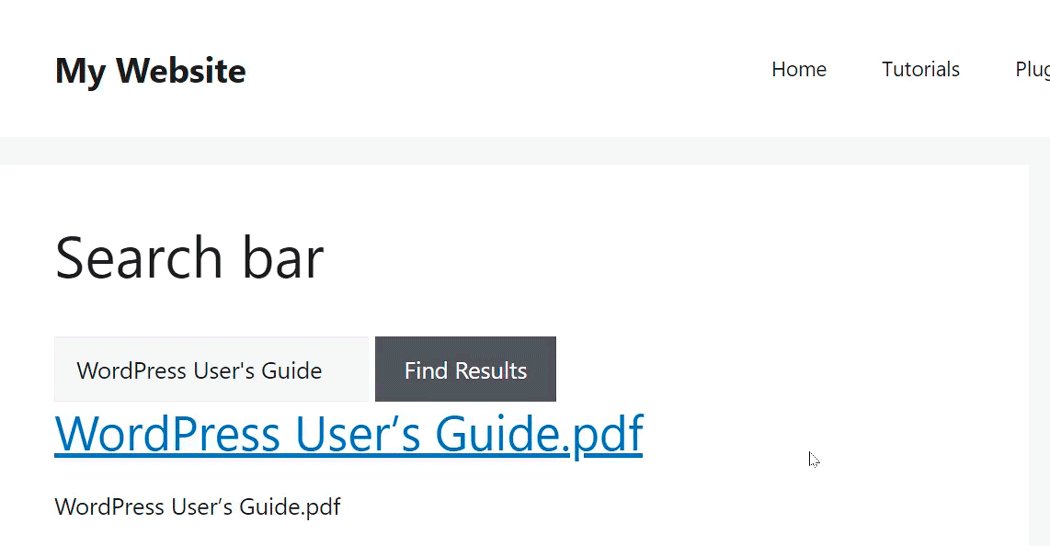
また、「WordPress User's Guide」というタイトルの PDF ファイルをテスト サイトにアップロードしました。 見つけられるか確認してみましょう。

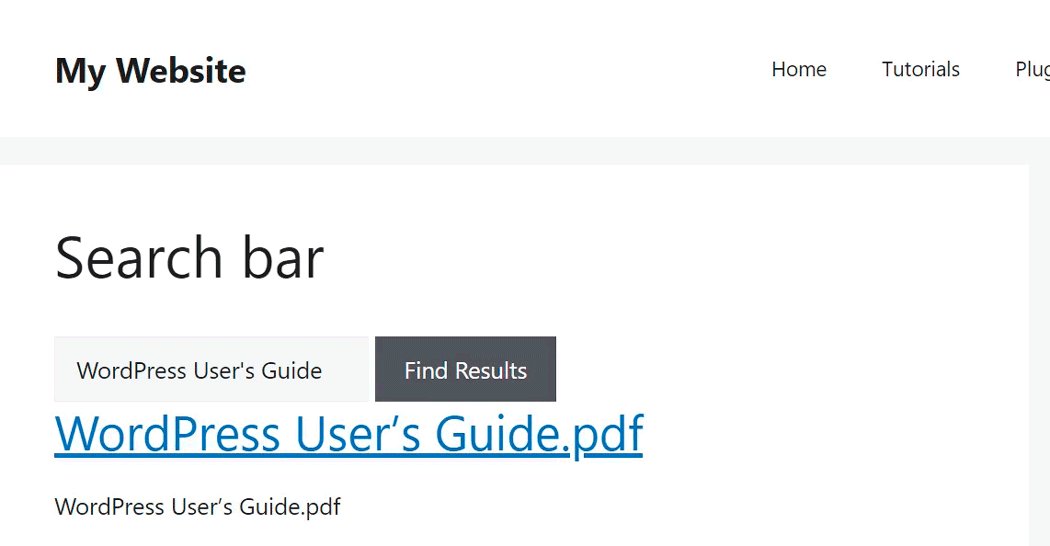
ご覧のとおり、PDF が見つかりました。

これは、訪問者が検索バーを使用して、サイトにアップロードされた PDF やドキュメントを見つけることができるようになったことを意味します。
この記事では、Elementor ページに検索ボックスを追加する方法を学びました。 訪問者にサイトでの検索を促し、コンテンツの発見可能性を高めるのに役立ちます。
Elementor ページにスマート検索ボックスを追加する準備ができている場合は、ここで SearchWP のコピーを取得できます。
あなたのサイトでカスタム投稿タイプ検索が機能しないのはなぜですか? WordPress チュートリアルでカスタム投稿タイプ検索が機能しない問題を修正する方法を確認してください。
あなたのサイトで投稿タグを検索可能にしたいですか? WordPress詳細ガイドのタグによる投稿の検索方法に従ってください。
