Как добавить окно поиска на страницу Elementor (Руководство для начинающих)
Опубликовано: 2022-05-06Вам интересно, как добавить окно поиска на страницу Elementor?
Добавление окна поиска на страницу Elementor позволяет вам побуждать посетителей исследовать ваш сайт. Таким образом, вы можете легко повысить вероятность обнаружения своего контента и получить больше просмотров страниц.
В этой статье мы покажем вам 2 способа сделать это:
- Как добавить окно поиска по умолчанию без плагина
- Как добавить окно интеллектуального поиска с помощью плагина SearchWP
Давайте погрузимся в это!
Почему вы должны рассмотреть возможность использования поискового плагина
Вы можете легко добавить окно поиска на страницу Elementor без каких-либо плагинов. Мы подробно покажем вам, как это сделать позже в этой статье.
Но есть причина, по которой вам следует подумать о добавлении его с помощью поискового плагина.
Дело в том, что поисковая система WordPress по умолчанию далека от совершенства. Он ищет только заголовки, содержание и выдержки из постов и страниц.
Это огромный недостаток, так как существует много информации, которую WordPress игнорирует при выполнении поиска.
Этот список включает в себя настраиваемые поля, теги и категории сообщений, шорткоды и многие другие полезные данные.
Сделав их доступными для поиска, вы поможете своим посетителям быстрее находить то, что они ищут, и улучшите их взаимодействие с пользователем.
Самый простой способ сделать это — использовать поисковый плагин WordPress. Используя его, вы также можете настроить множество вещей, связанных с поиском на вашем сайте.
Например, с помощью поискового плагина вы можете легко:
- Создание настраиваемых полей поиска
- Изменить порядок результатов поиска
- Собирайте данные о поисковой активности на вашем сайте
- Ограничить поиск определенными записями, страницами или категориями
- И более!
Лучшая часть? Использование плагина позволяет ускорить поиск по сайту всего за несколько кликов — кодирование не требуется.
Кроме того, если вы используете плагин, вы всегда можете связаться с его службой поддержки и получить помощь от экспертов WordPress.
Таким образом, вы можете сэкономить деньги на найме веб-разработчика, если у вас возникнут проблемы с добавлением окна поиска.
С учетом сказанного давайте перейдем к добавлению окна поиска по умолчанию на вашу страницу Elementor без плагина.
Как добавить окно поиска по умолчанию без плагина
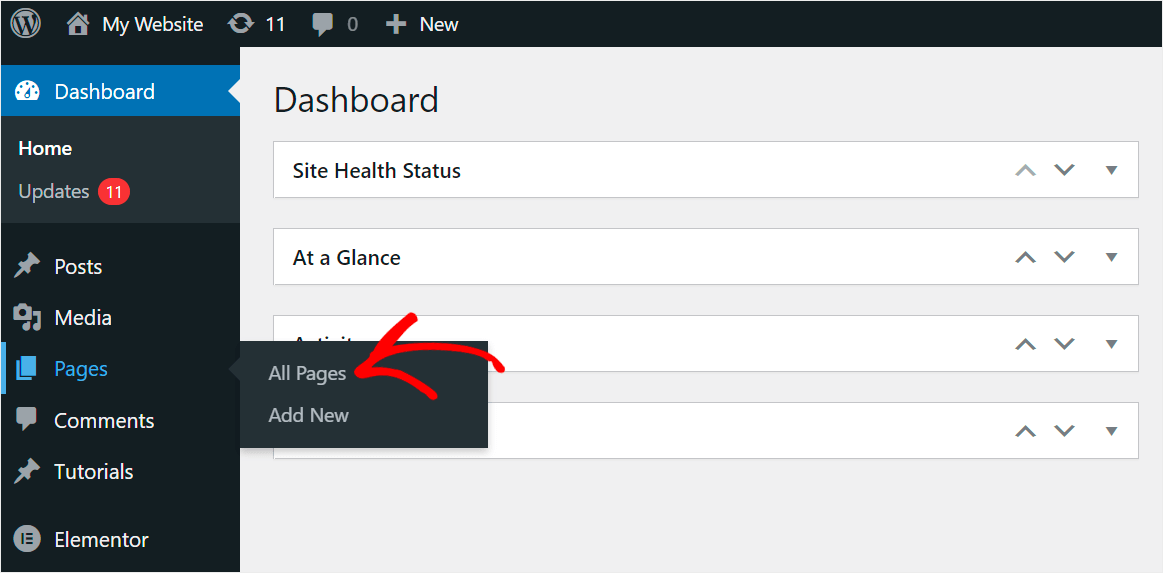
Чтобы начать, перейдите в « Страницы» — «Все страницы» на панели управления WordPress.

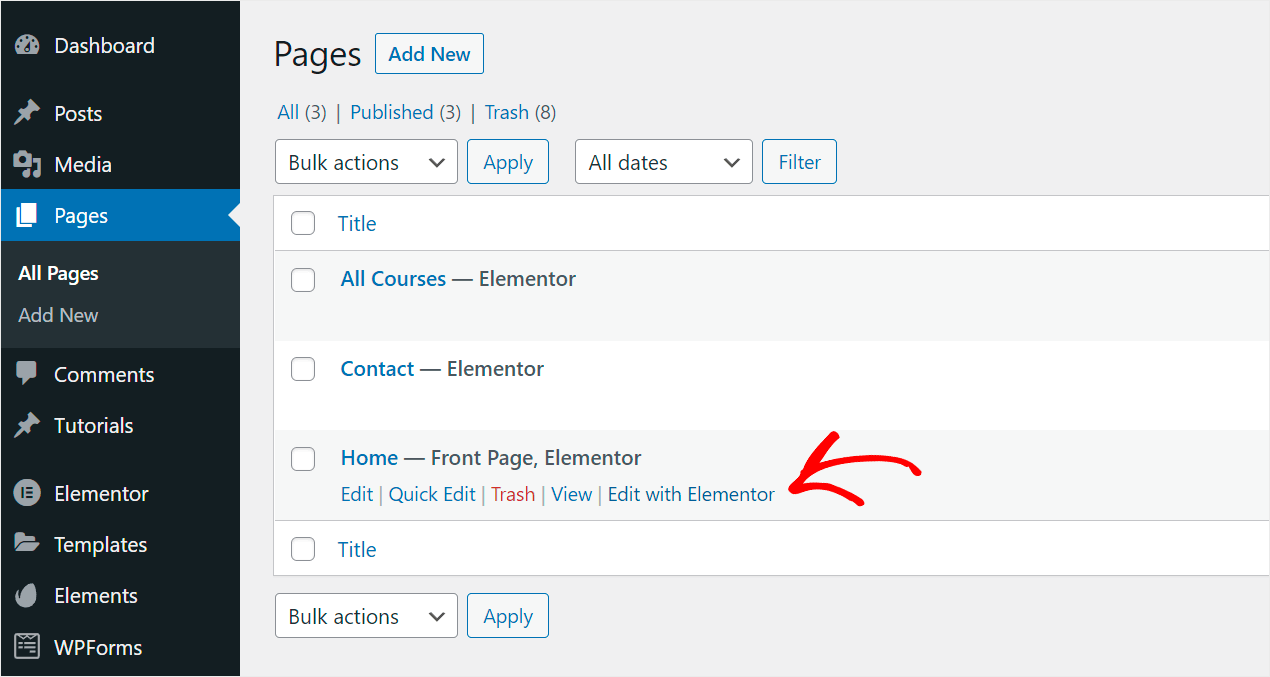
Затем наведите курсор на страницу, на которую вы хотите добавить окно поиска, и нажмите « Редактировать с помощью Elementor ».

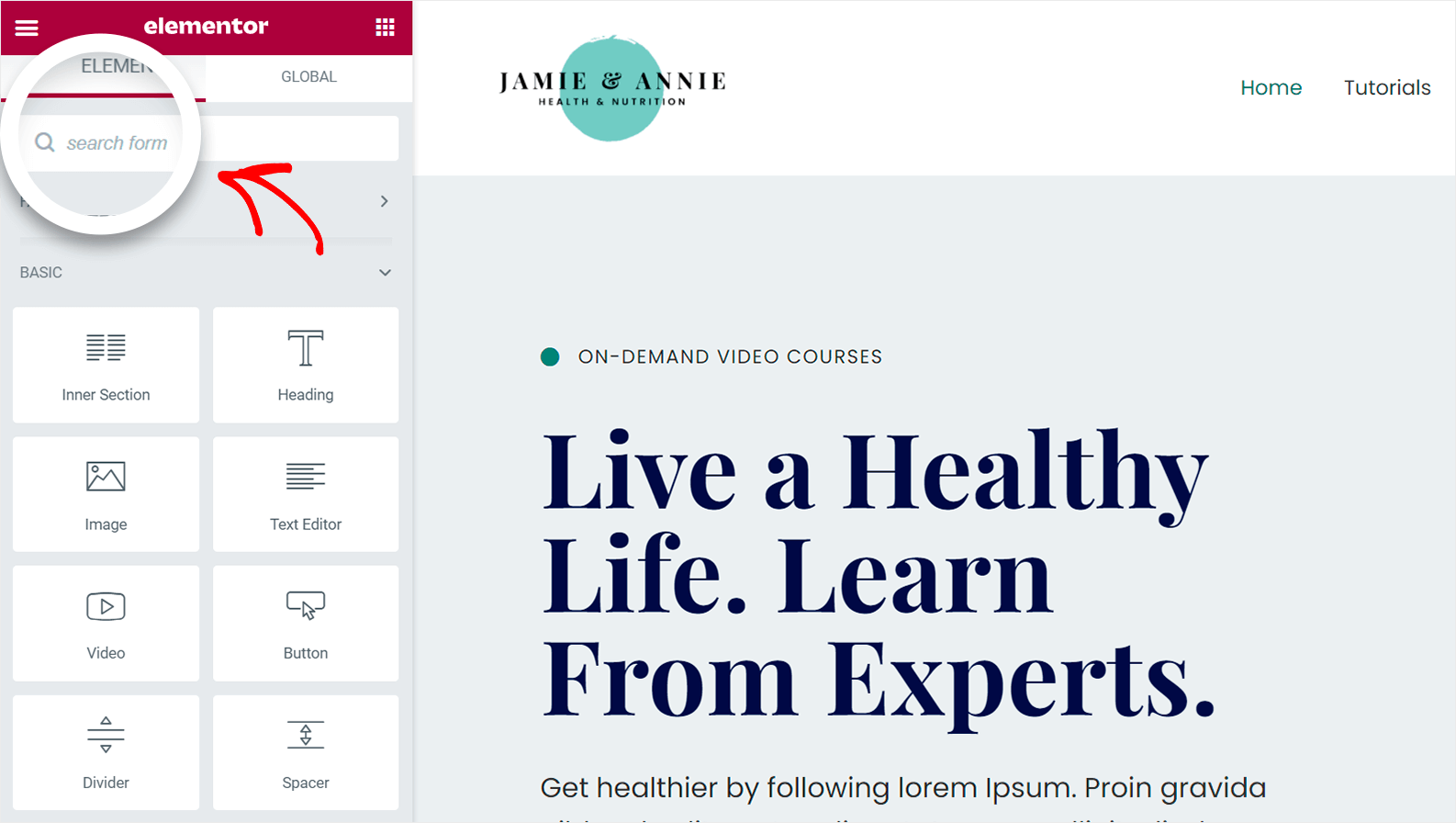
Как только вы перейдете к редактору страниц Elementor, введите «форма поиска» в поле « Виджет поиска » на левой панели.

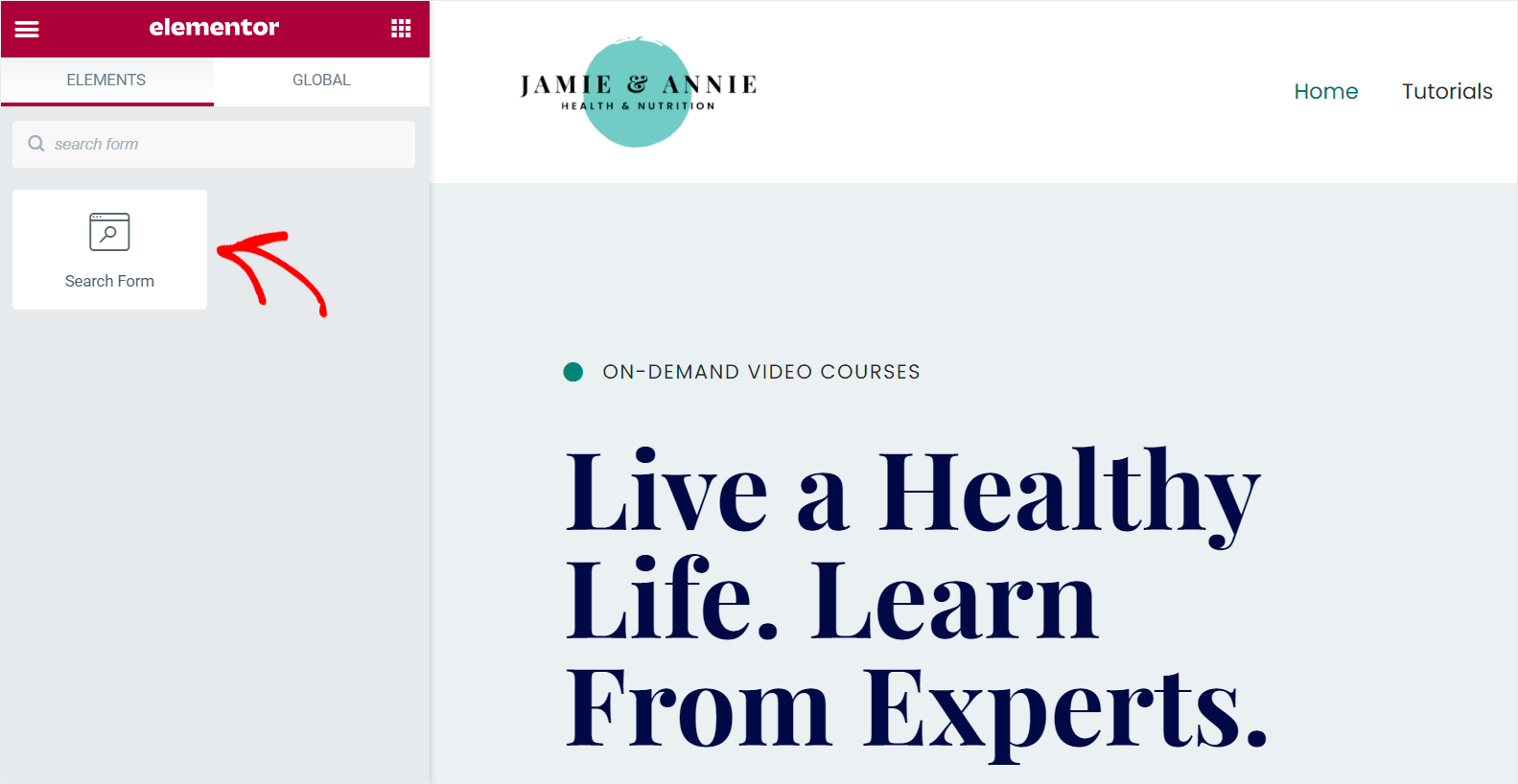
После этого вы увидите виджет формы поиска .

Перетащите его в то место на странице, где вы хотите, чтобы окно поиска отображалось.
Вы можете увидеть, как мы это делаем ниже:

После добавления формы поиска нажмите « Обновить » в нижней части редактора, чтобы сохранить изменения.

Вот и все. Вы успешно добавили форму поиска на свою страницу Elementor.
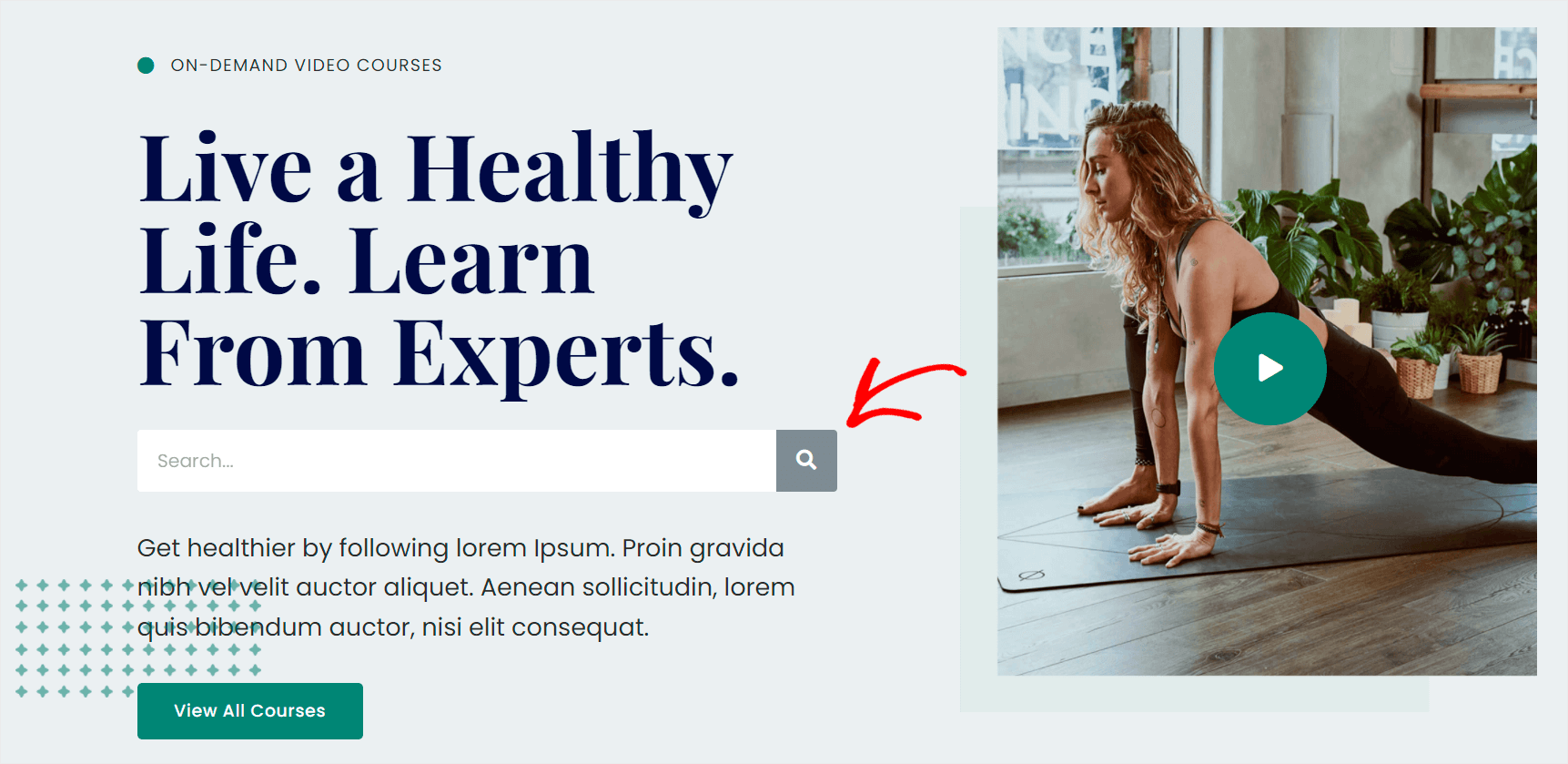
Вот как это выглядит на нашем тестовом сайте:

Теперь давайте посмотрим, как добавить интеллектуальное поле поиска на вашу страницу Elementor с помощью плагина.
Как добавить окно интеллектуального поиска с помощью плагина SearchWP
Если вы хотите добавить интеллектуальное пользовательское окно поиска на свою страницу Elementor, самый простой способ сделать это — использовать такой плагин, как SearchWP.

Это самый мощный и интуитивно понятный поисковый плагин WordPress на рынке.
Используя его, вы можете улучшить поиск на своем сайте и помочь своим посетителям найти то, что они ищут.
Например, с помощью SearchWP вы можете исключить определенные страницы из результатов поиска, сделать настраиваемые поля доступными для поиска и многое другое.
Более 30 000 владельцев сайтов WordPress уже используют его, чтобы предоставить своим посетителям наиболее релевантные результаты поиска.
Помимо добавления интеллектуального окна поиска на свои страницы, вы также можете использовать SearchWP, чтобы:
- Сделайте короткие коды доступными для поиска . Используете ли вы шорткоды для отображения контента на вашем сайте? С SearchWP вы можете сделать короткие коды доступными для поиска, чтобы ваши посетители могли найти этот контент.
- Добавьте поиск с автозаполнением в реальном времени . Хотите, чтобы результаты поиска отображались на вашем сайте? Используя SearchWP, вы можете включить эту функцию в пару кликов.
- Отслеживайте поиски ваших посетителей . SearchWP собирает данные о поисковой активности на вашем сайте, чтобы вы могли видеть, что ищут ваши посетители.
- Включите поиск по тегам . Добавлять теги к своим сообщениям? С SearchWP вы можете сделать их доступными для поиска, чтобы ваши посетители могли быстрее находить нужный контент.
Теперь, когда вы знаете, как SearchWP может улучшить ваш поиск на сайте, давайте посмотрим, как вы можете добавить интеллектуальное пользовательское окно поиска на свою страницу Elementor, используя его.
Шаг 1: Установите и активируйте SearchWP
Для начала возьмите свою копию плагина SearchWP здесь.
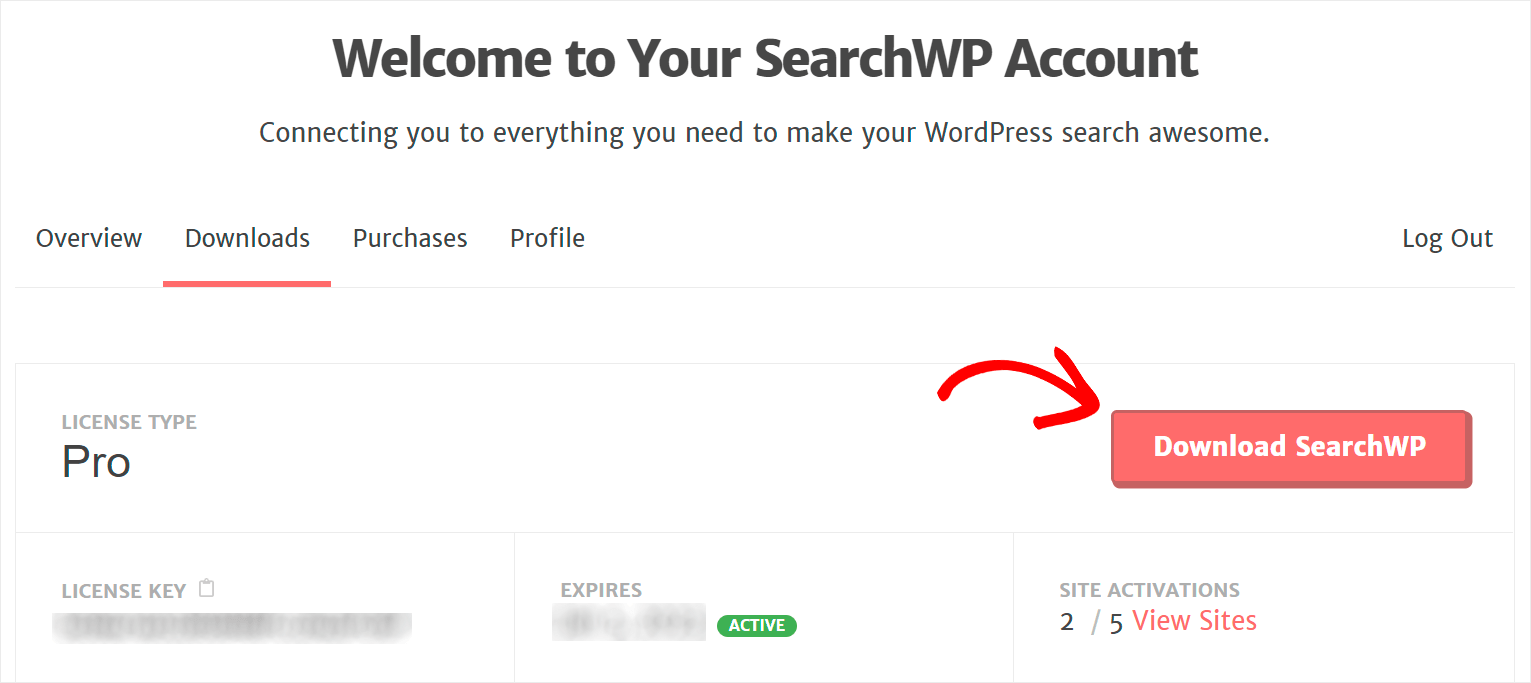
Следующим шагом будет вход в вашу учетную запись SearchWP. Оказавшись там, перейдите на вкладку « Загрузки » на панели инструментов.

Затем нажмите кнопку « Загрузить SearchWP» , чтобы начать загрузку плагина.

После завершения загрузки скопируйте лицензионный ключ SearchWP на той же странице.

Следующим шагом будет загрузка ZIP-файла плагина на ваш сайт и установка SearchWP.
Если вам нужно освежить в памяти, как это сделать, вы можете следовать этому пошаговому руководству по установке плагина WordPress.
После установки SearchWP вам необходимо активировать его с помощью лицензионного ключа.
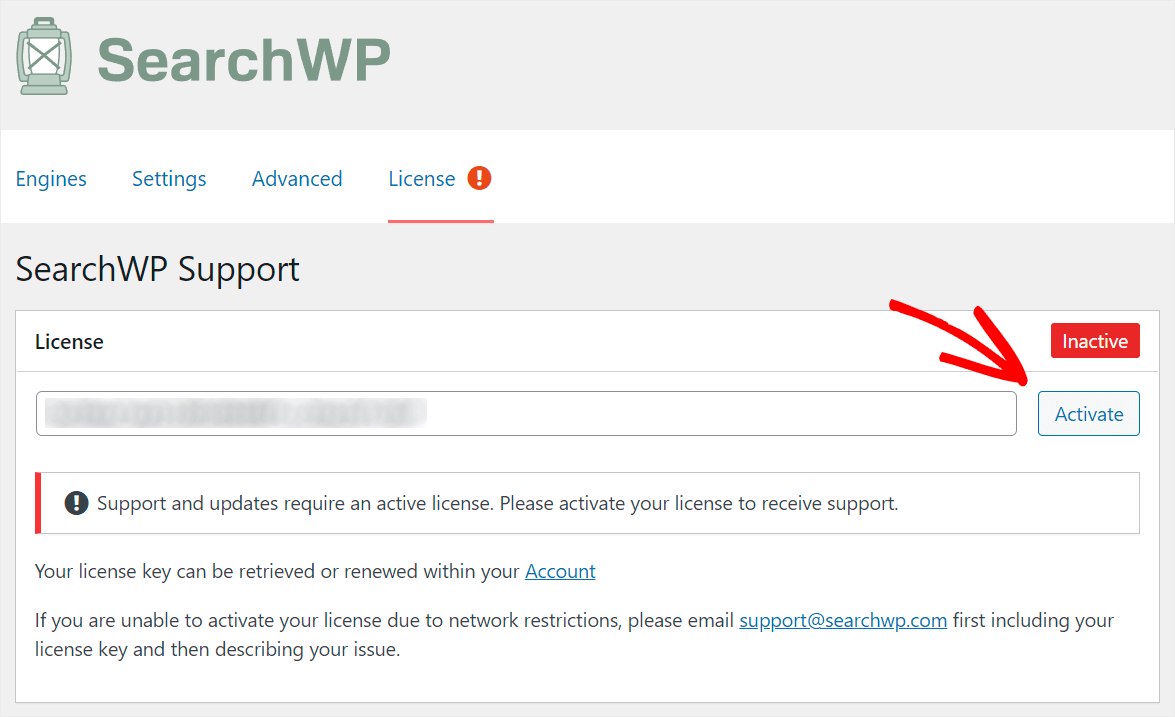
Для этого наведите курсор на кнопку SearchWP на верхней панели панели инструментов WordPress и нажмите « Активировать лицензию ».

Затем вставьте лицензионный ключ, который вы скопировали на одном из предыдущих шагов, в поле « Лицензия » и нажмите кнопку « Активировать ».

После активации лицензии SearchWP вы можете перейти к добавлению новой поисковой системы и ее настройке в соответствии со своими потребностями.
Шаг 2. Добавьте новую поисковую систему и настройте ее
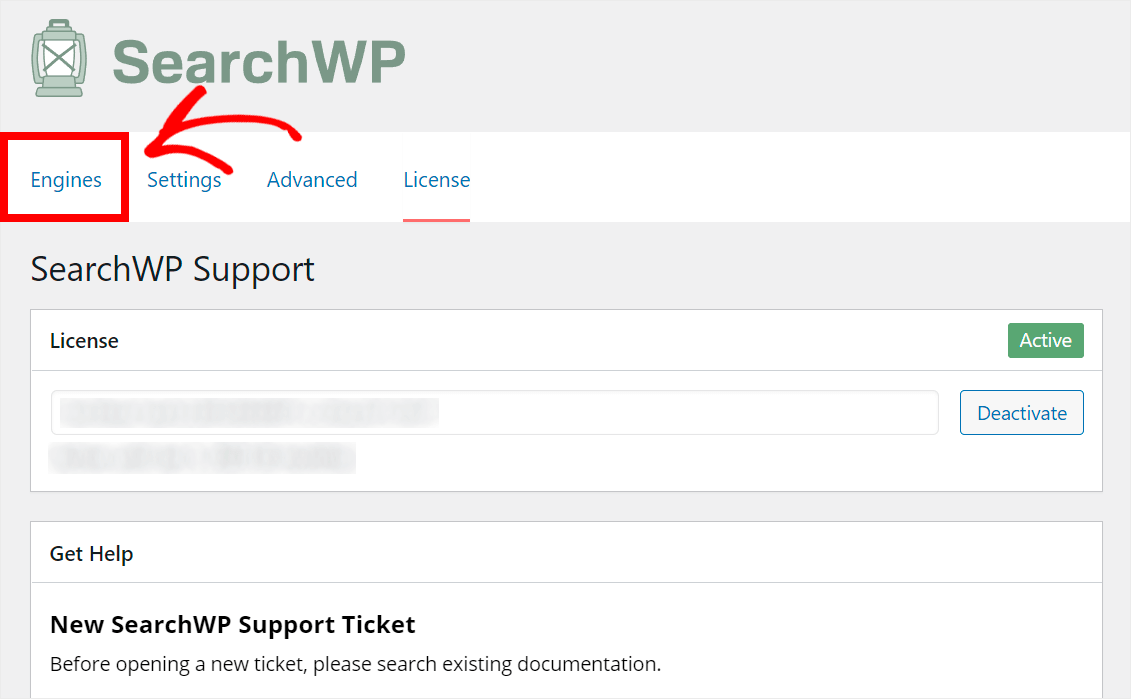
Для начала перейдите на вкладку Engines в настройках SearchWP.

На этой вкладке вы можете добавлять новые поисковые системы и управлять существующими.

Поисковая система содержит набор правил, которым WordPress следует при выполнении поиска.
С SearchWP вы можете создать несколько поисковых систем и связать их с определенными поисковыми окнами.
Он позволяет создавать настраиваемые поля поиска с индивидуальными наборами правил и настроек.
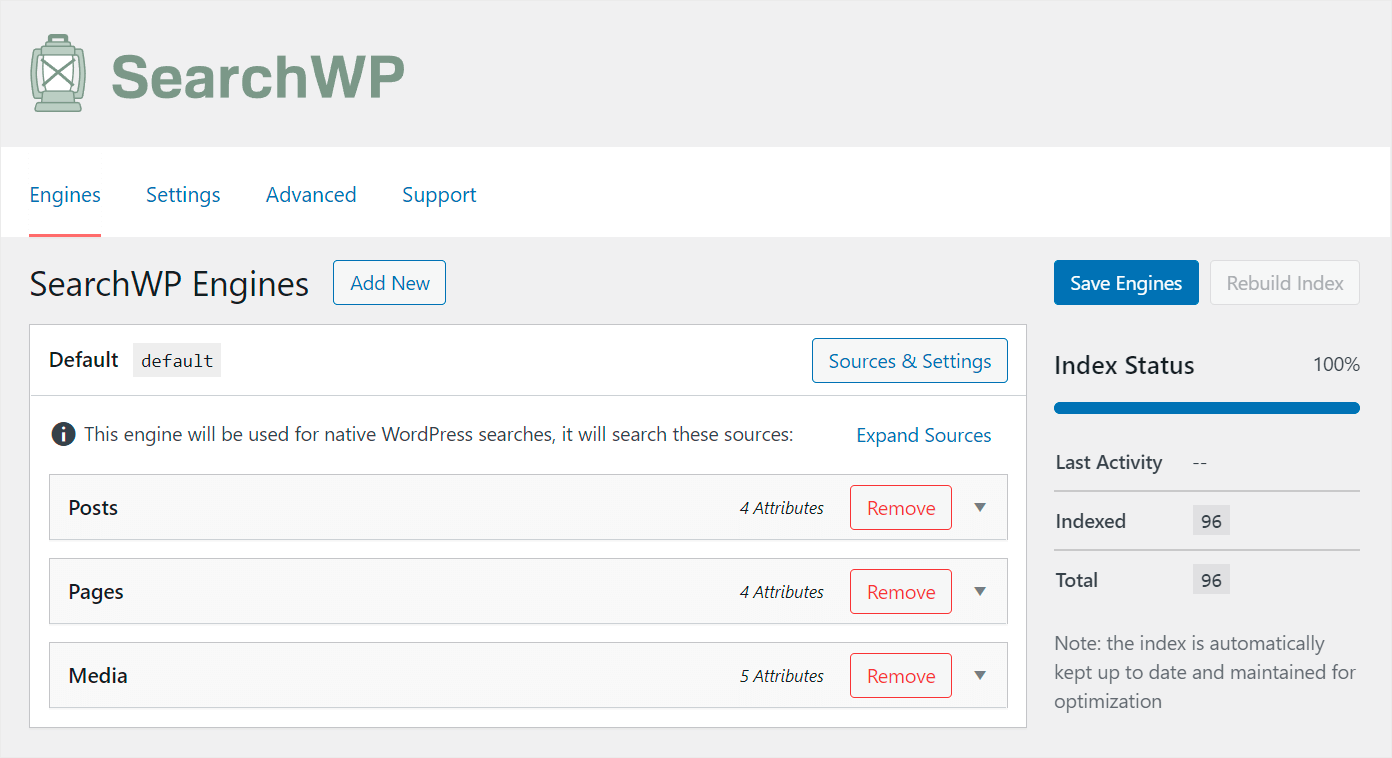
В настоящее время существует единственная поисковая система с именем Default . SearchWP автоматически создает его после установки.
Поисковая система по умолчанию контролирует работу каждого существующего окна поиска на вашем сайте. Настраивая его, вы можете управлять тем, как поиск работает на вашем сайте в целом.
Например, вы можете сделать доступными для поиска множество полезных данных, исключить определенные категории из результатов поиска и многое другое.
Поскольку мы хотим сделать каждое окно поиска на нашем сайте умнее, мы отредактируем поисковую систему по умолчанию .
Для начала давайте управлять списком его источников поиска.
Добавляя и удаляя источники поиска из этого списка, вы можете контролировать, где WordPress ищет совпадения.
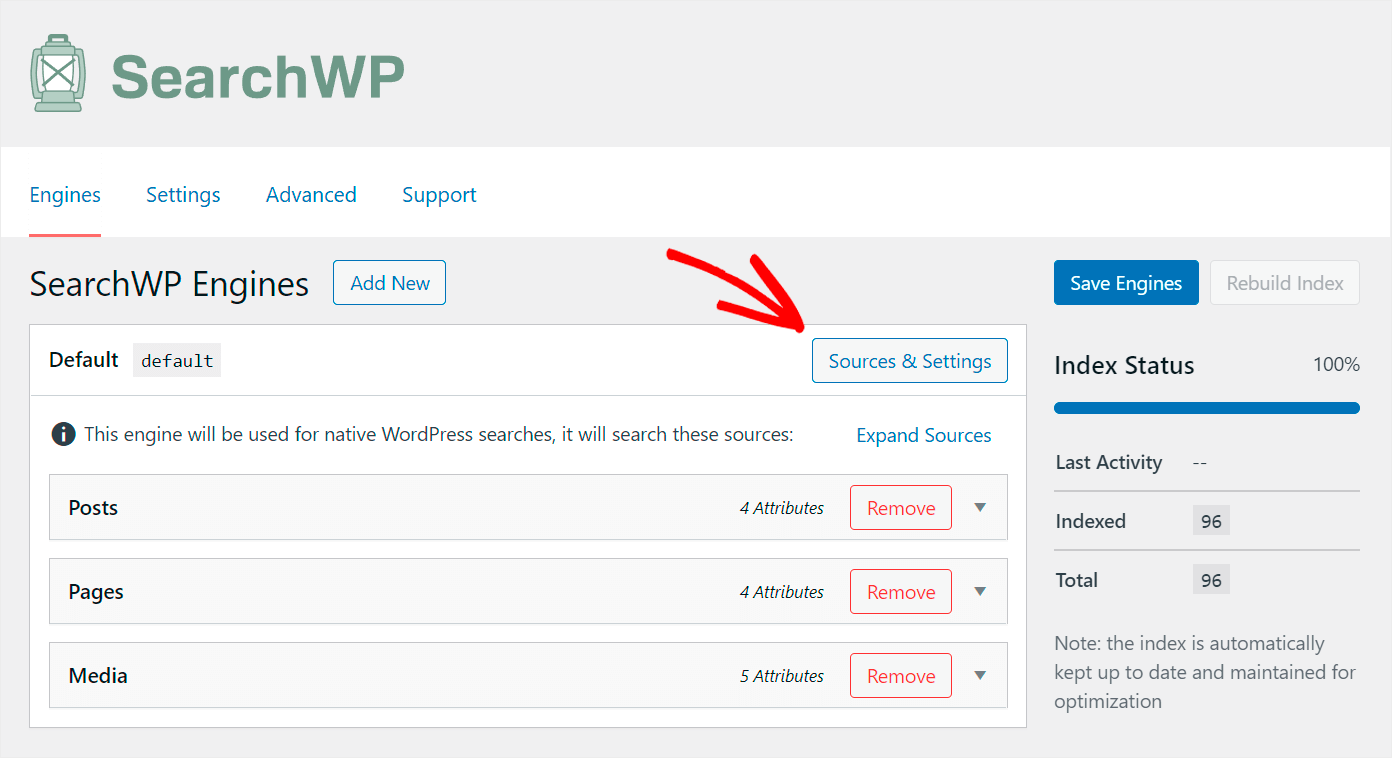
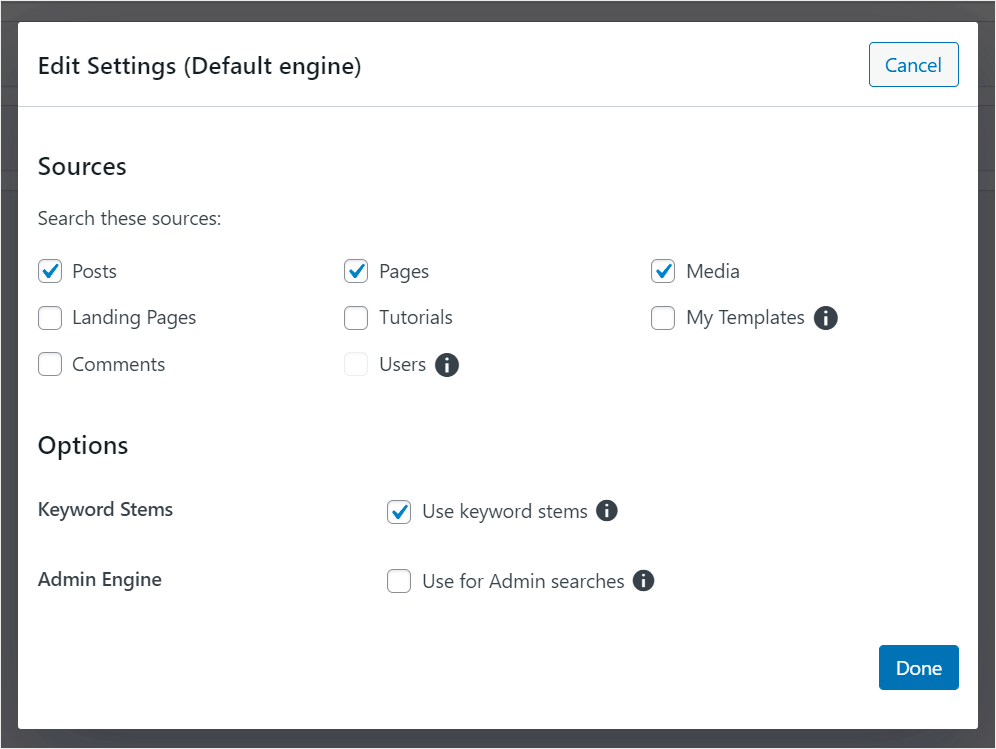
Чтобы настроить источники поиска, нажмите кнопку « Источники и настройки ».


Вы можете выбрать, какие источники поиска вы хотите, чтобы WordPress учитывал при выполнении поиска во всплывающем окне.

Например, предположим, что мы хотим ограничить поиск на нашем тестовом сайте только сообщениями и медиафайлами.
Для этого снимаем галочки со всех источников поиска, кроме Posts и Media .
Вот как это выглядит на нашем тестовом сайте:

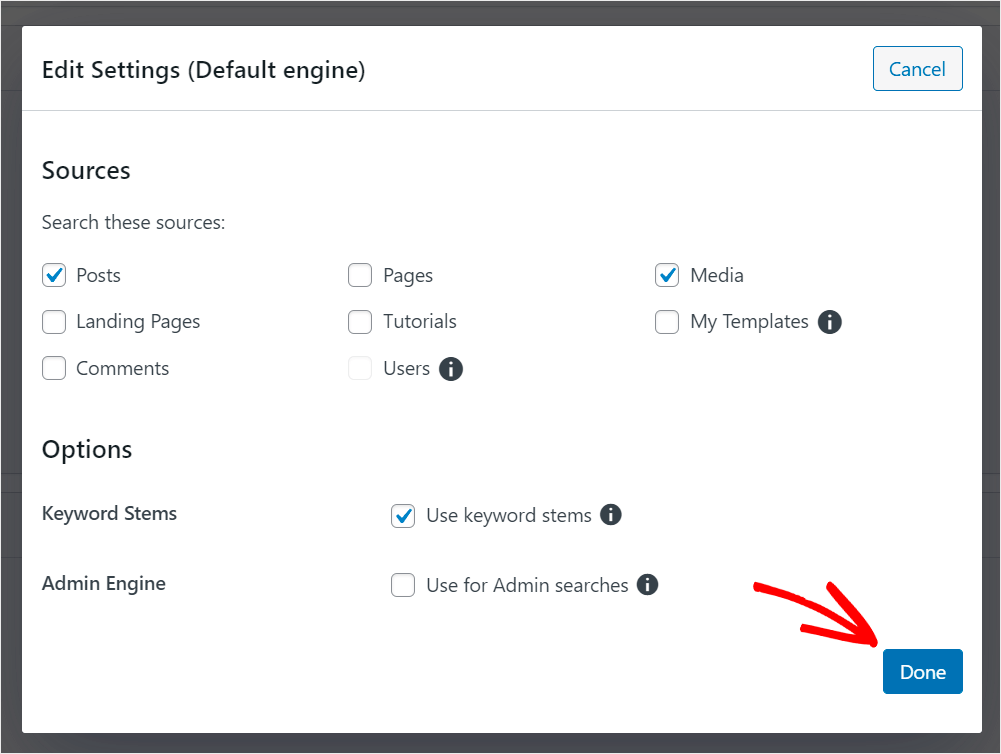
Закончив управление источниками поиска, нажмите Готово .

Теперь давайте поможем вашим посетителям быстрее находить нужные публикации.
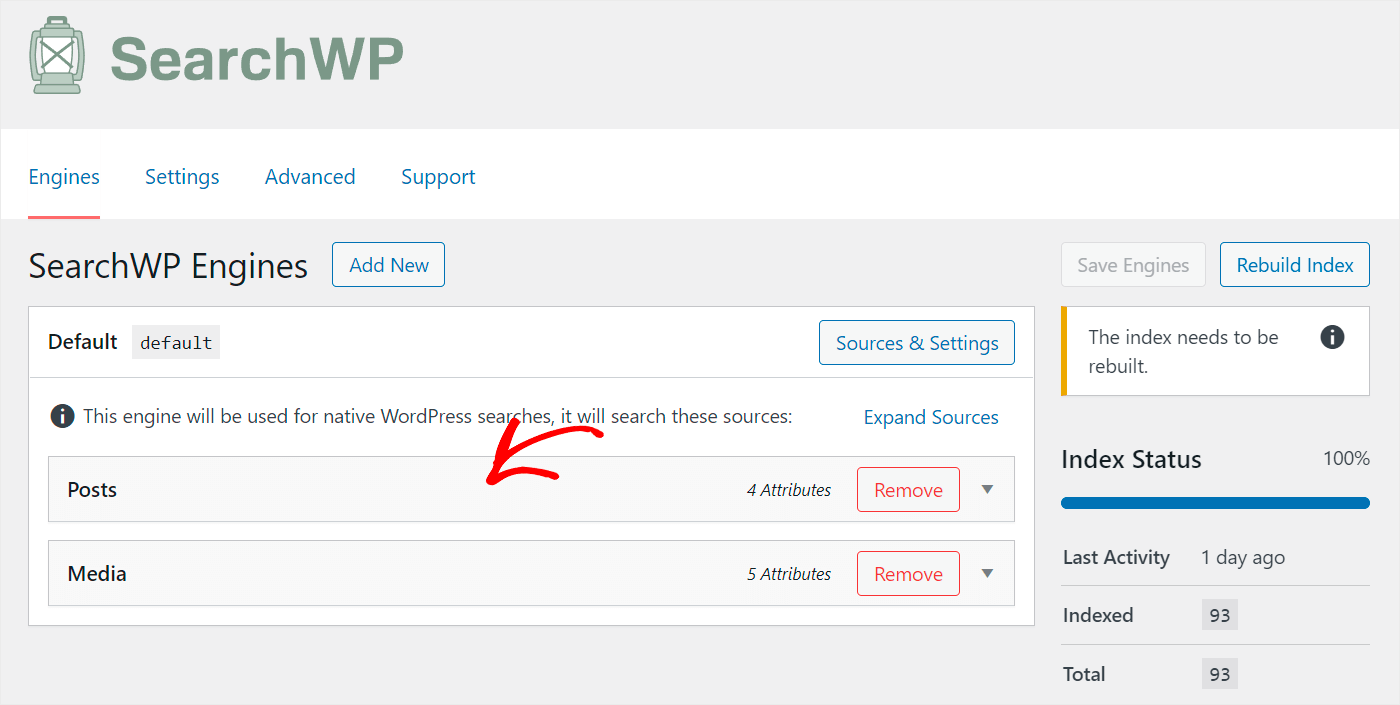
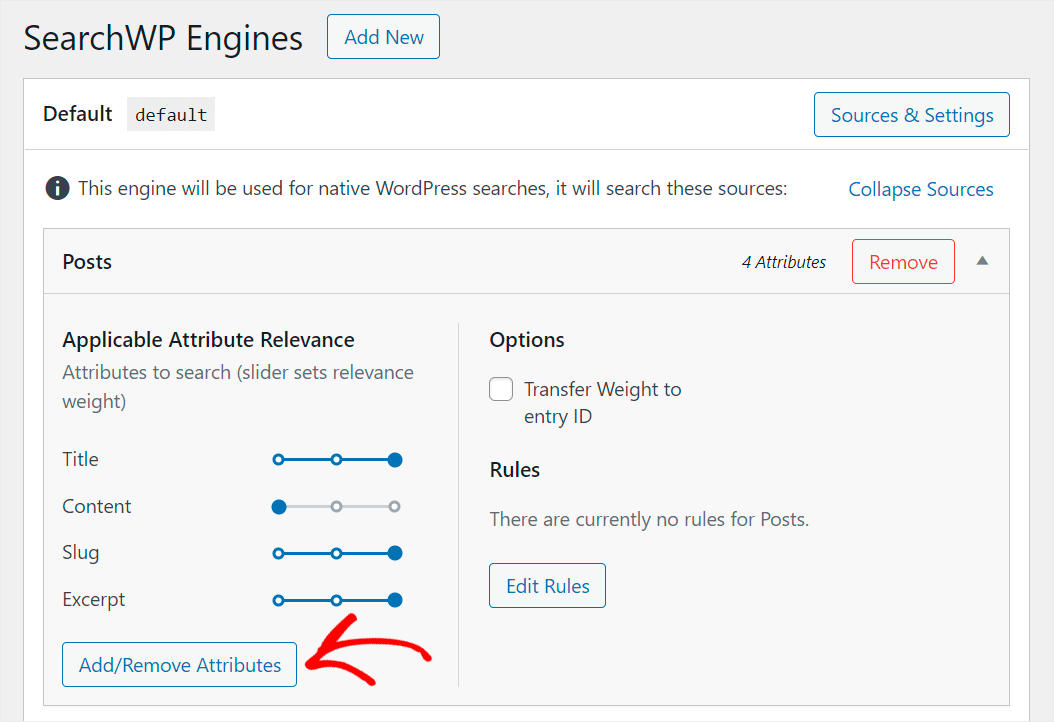
Сначала нажмите на источник поиска сообщений , чтобы открыть его настройки.

Здесь вы можете увидеть список атрибутов записей, которые WordPress учитывает при поиске.
Атрибуты — это определенные части сообщения, такие как заголовок, содержание, слаг и выдержка.

Чтобы ваши посетители могли быстрее находить записи, которые они ищут, мы добавим в этот список новые атрибуты.
Сначала нажмите кнопку « Добавить/удалить атрибуты ».

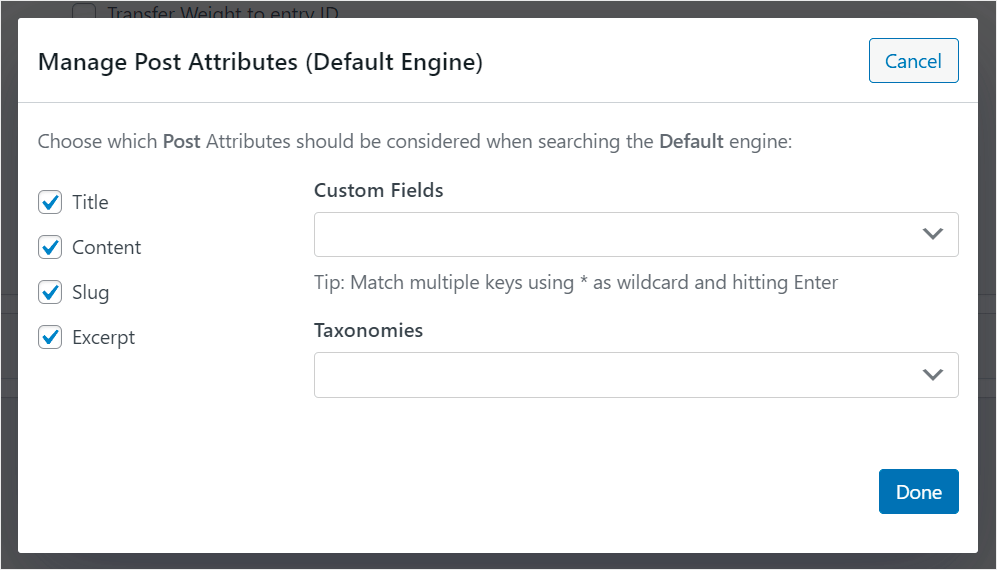
Вы можете управлять текущими атрибутами во всплывающем окне и добавлять новые.

Самый простой способ сделать ваш поиск сообщений более умным — заставить WordPress учитывать настраиваемые поля сообщений.
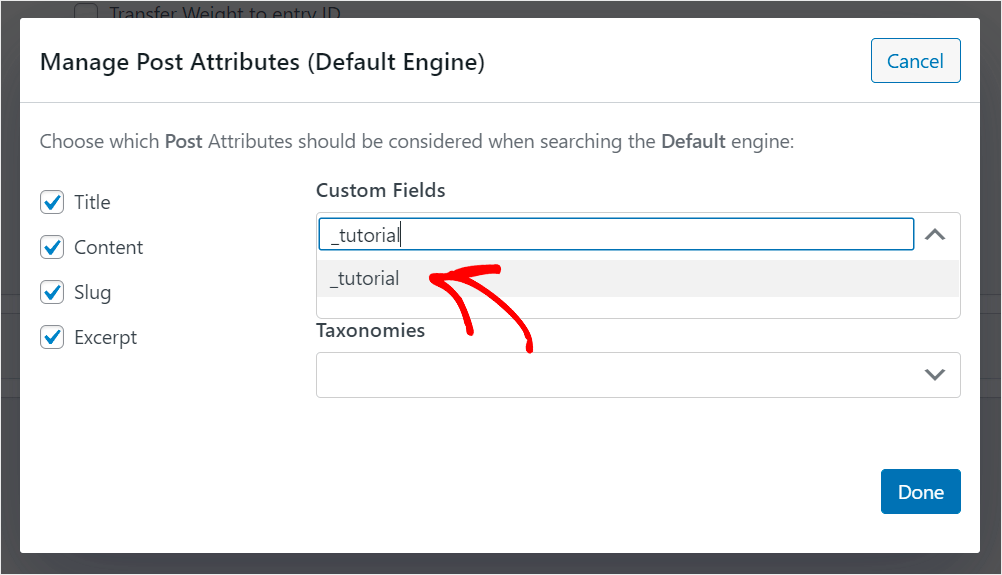
Чтобы сделать доступными для поиска данные в определенном пользовательском поле, щелкните поле « Пользовательские поля» и введите его имя с префиксом «_».
Например, мы сделаем доступным для поиска пользовательское поле _tutorial , которое мы используем на нашем тестовом сайте:

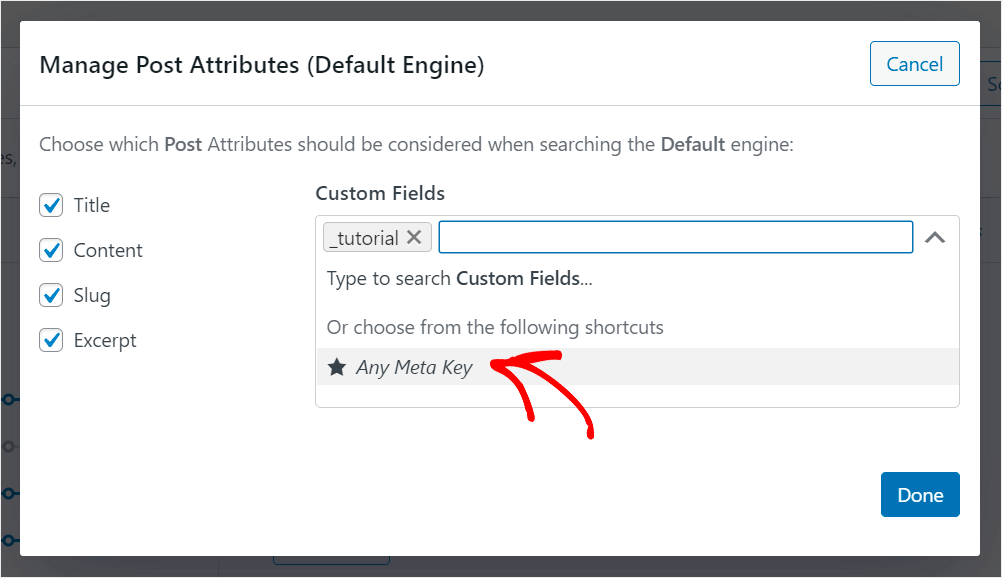
Кроме того, есть способ заставить WordPress учитывать все существующие настраиваемые поля без ввода имени каждого из них вручную.
Для этого еще раз щелкните поле « Пользовательские поля» и выберите ярлык « Любой мета-ключ ».
Этот ярлык позволяет сделать все настраиваемые поля на вашем сайте доступными для поиска одновременно.

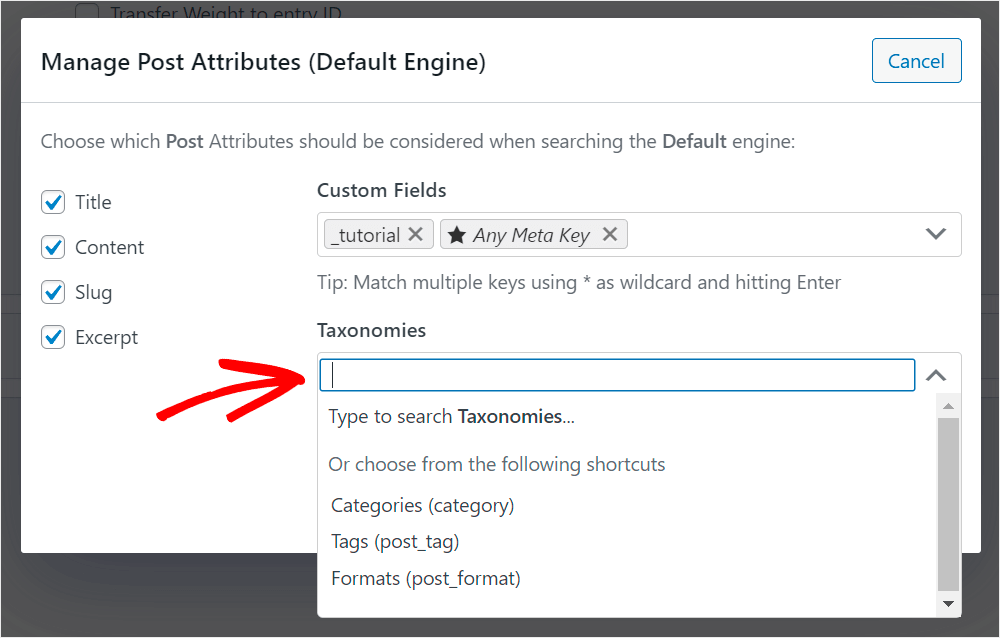
Кроме того, вы можете выбрать таксономии, которые WordPress будет учитывать при выполнении поиска.
Для этого нажмите на поле Таксономии .

Таксономия в WordPress — это метод организации контента. Когда дело доходит до сообщений, это может быть категория, тег, формат или что-то еще.
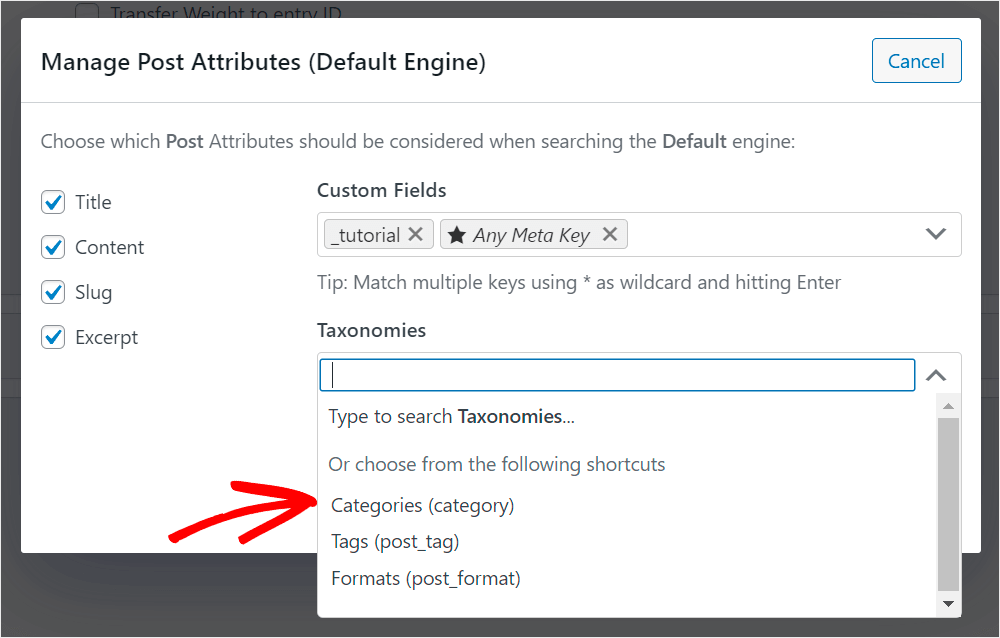
Например, предположим, что мы хотим, чтобы WordPress учитывал категории записей при поиске.
Для этого мы нажмем на таксономию « Категории », чтобы добавить ее в список атрибутов записи.

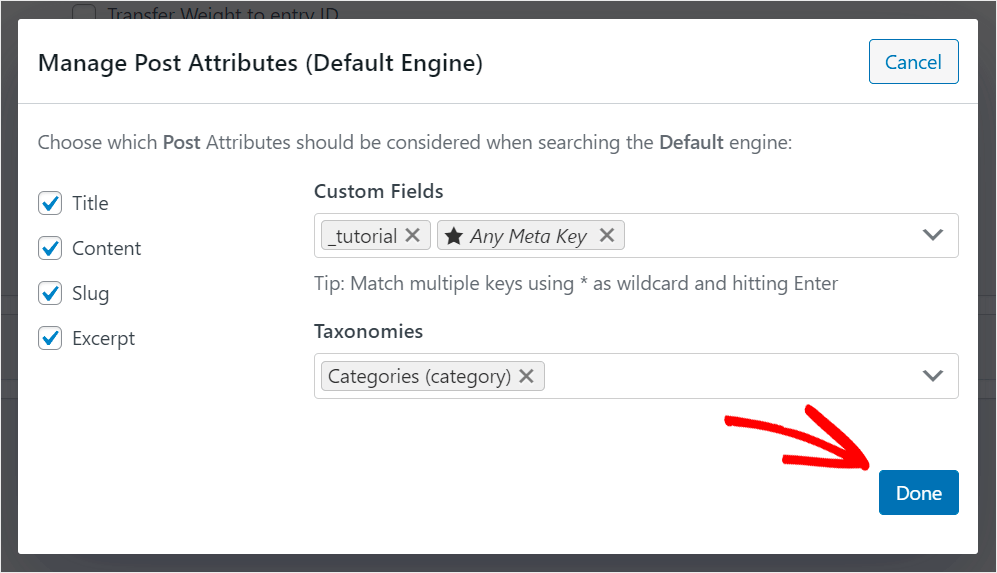
Когда вы закончите управлять доступными для поиска атрибутами публикации, нажмите « Готово », чтобы сохранить внесенные изменения.

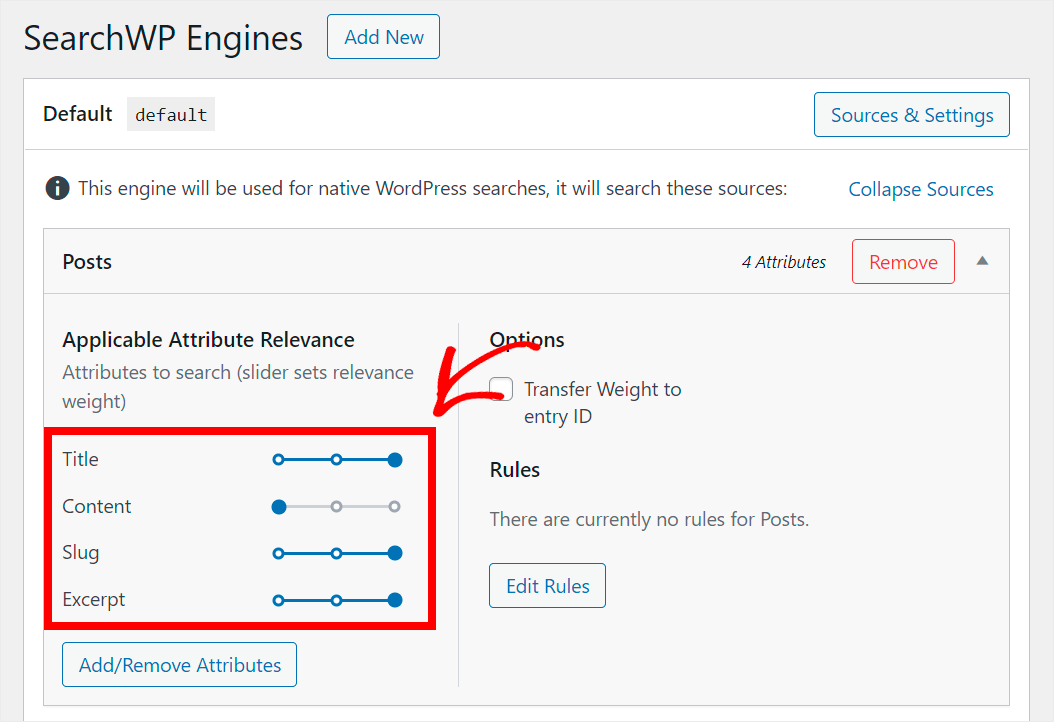
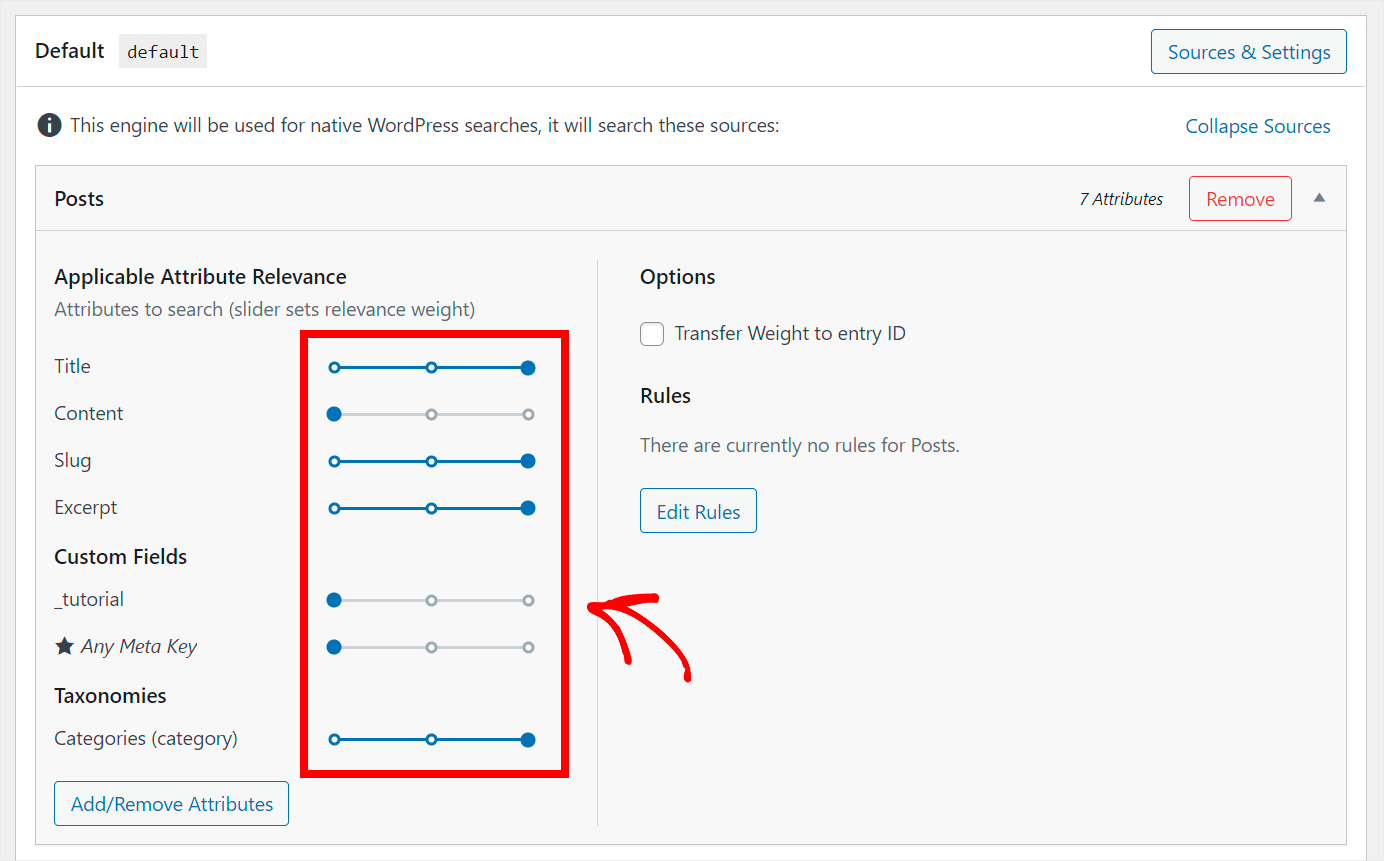
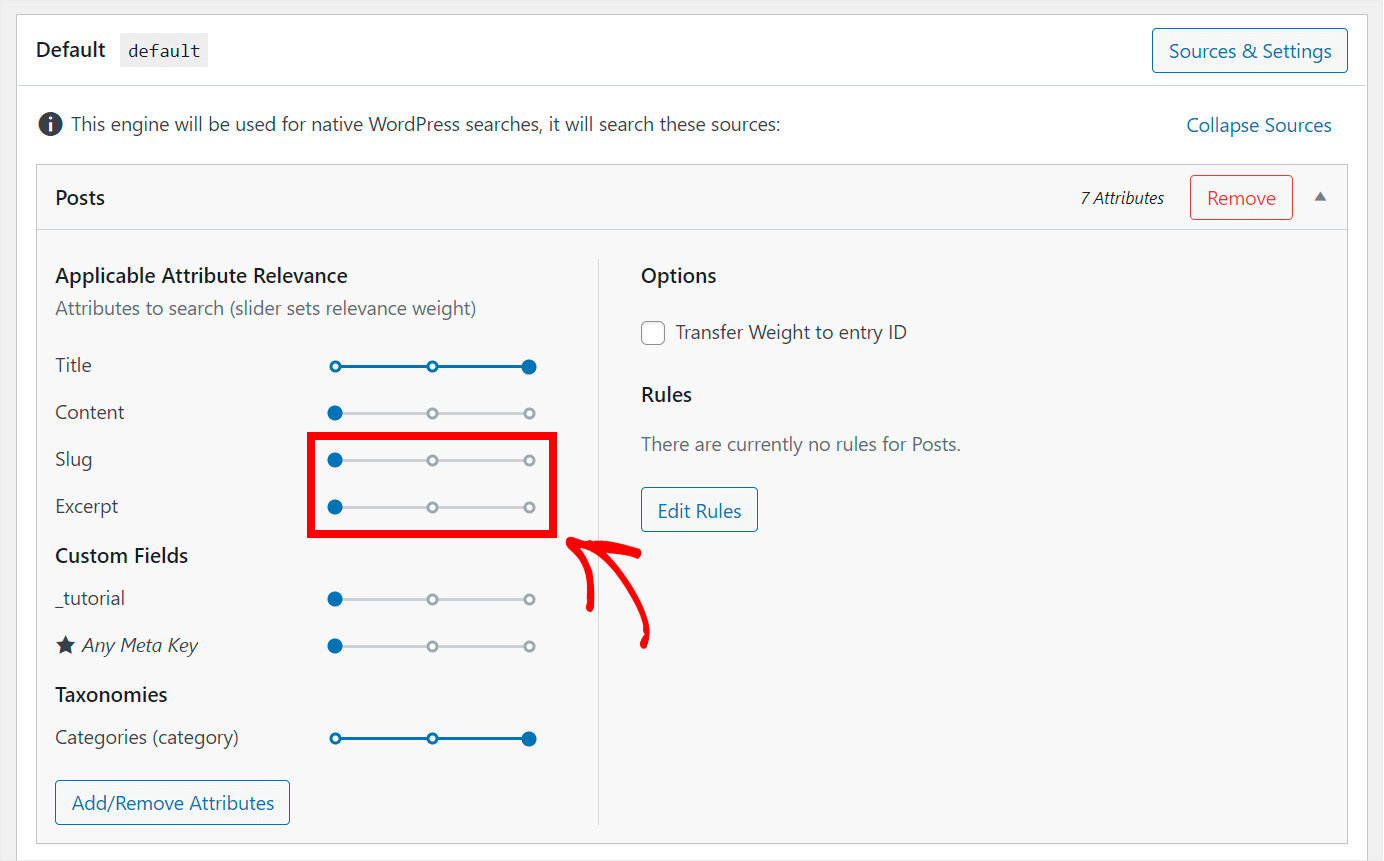
Кроме того, вы можете управлять весом релевантности применимых атрибутов, перемещая ползунок рядом с ними влево или вправо.

Чем меньше вес атрибута, тем меньше внимания WordPress будет обращать на него при выполнении поиска.
Например, предположим, что мы хотим уменьшить вес атрибутов Slug и Excerpt до нуля.
Для этого мы переместим ползунок рядом с каждым из них до упора влево:

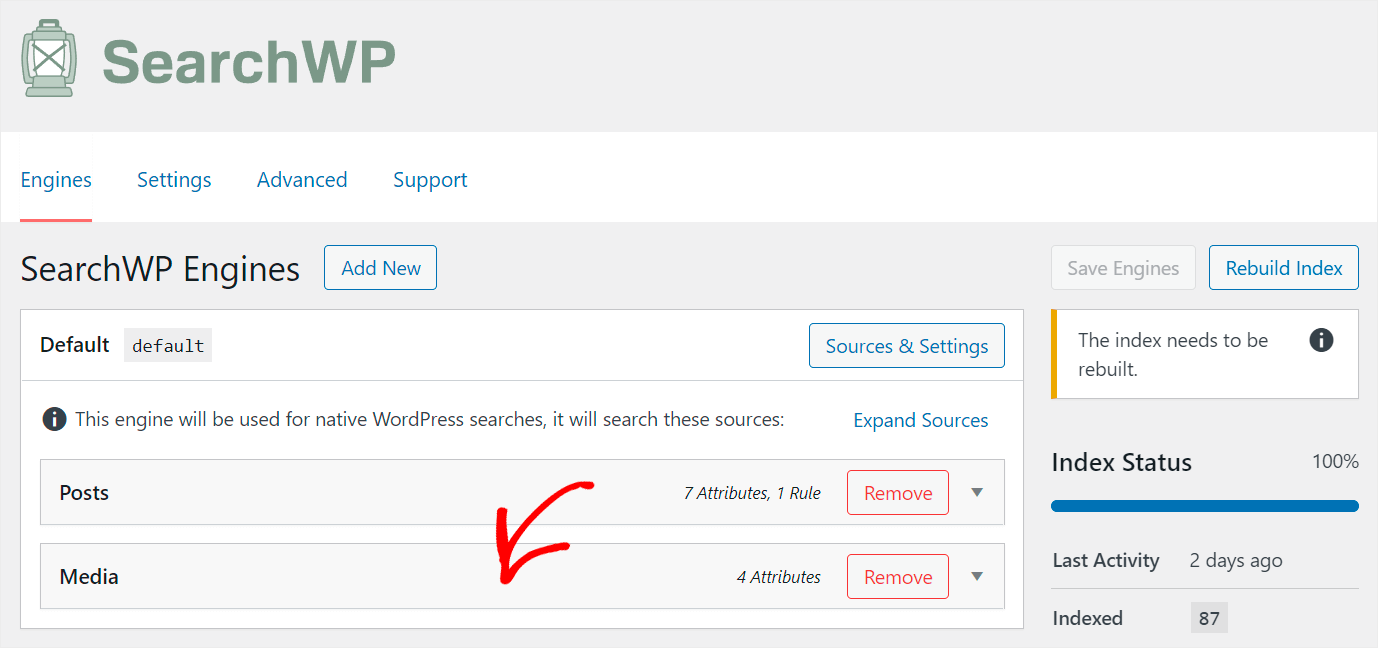
Давайте также сделаем PDF-файлы и документы доступными для поиска на вашем сайте.
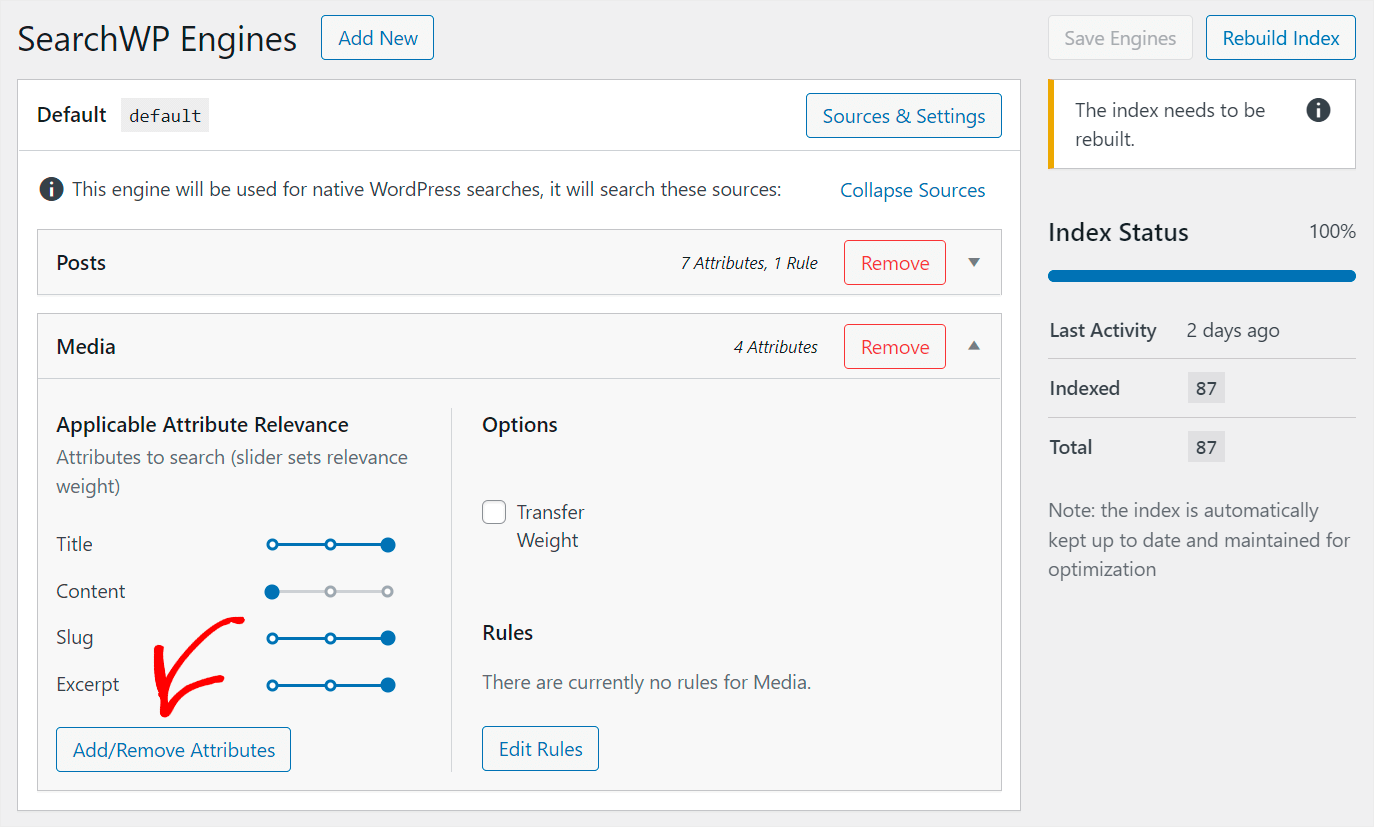
Для этого нажмите на источник поиска Media .

Затем нажмите кнопку « Добавить/удалить атрибуты ».

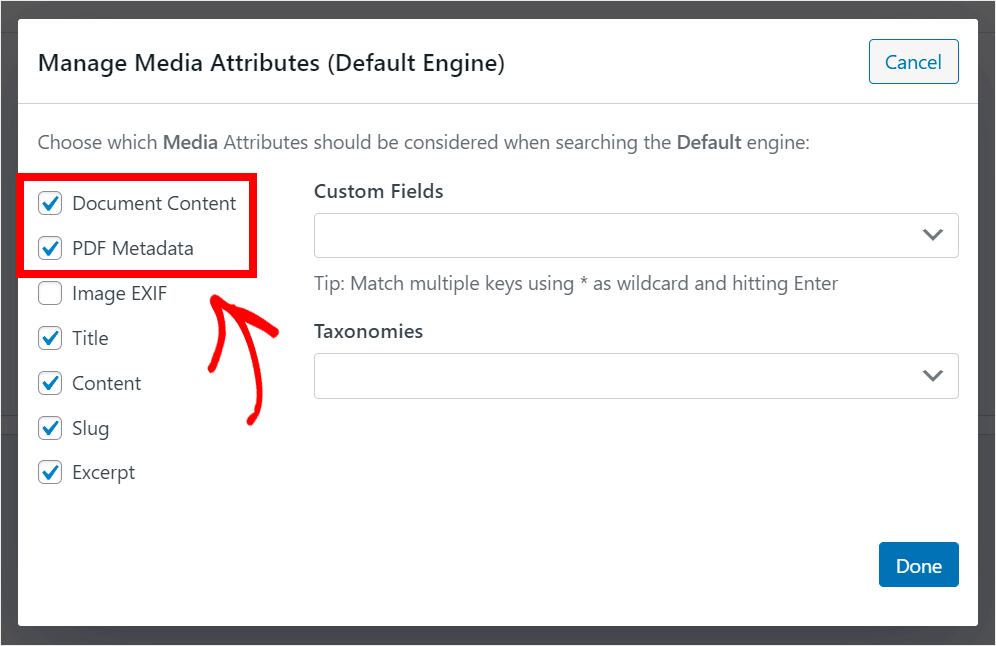
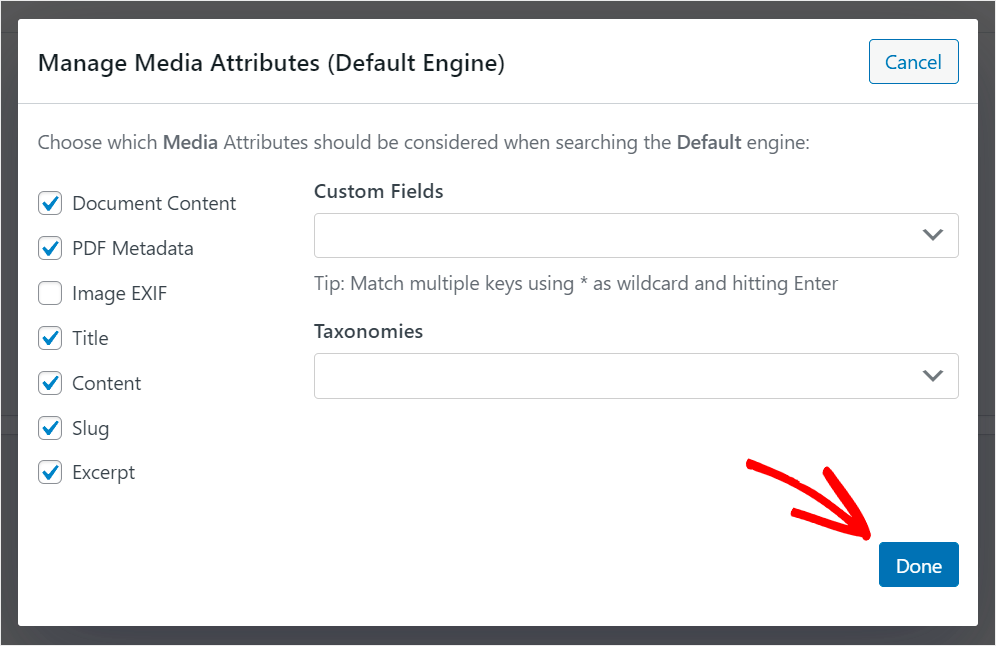
Чтобы WordPress индексировал содержимое документа и метаданные PDF, которые вы загружаете на свой сайт, установите флажки « Содержимое документа » и « Метаданные PDF» .

После того, как вы закончите, нажмите Готово .

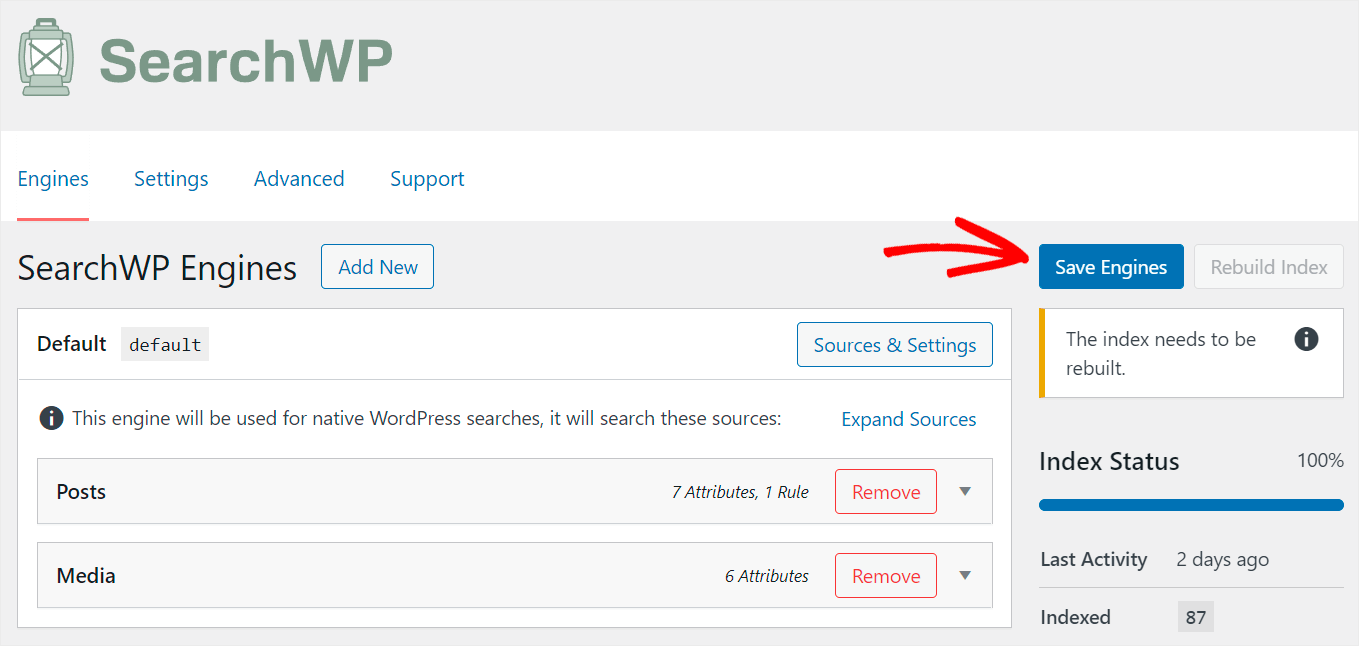
Когда вы будете удовлетворены тем, как вы настроили свою поисковую систему, вам нужно будет сохранить внесенные изменения.
Вы можете сделать это, нажав кнопку « Сохранить двигатели » в правом верхнем углу.

Вот и все. Теперь вы знаете, как настроить поиск на своем сайте в соответствии с вашими потребностями и сделать его намного умнее.
Последний шаг — добавить новое поле умного поиска на страницу Elementor.
Шаг 3: добавьте поле интеллектуального поиска на страницу Elementor
Все изменения, внесенные вами в поисковую систему по умолчанию , автоматически применяются ко всем окнам поиска на вашем сайте.
Поскольку ранее мы уже показывали, как добавить окно поиска на страницу Elementor, вы можете просто следовать этому руководству.
SearchWP имеет бесшовную интеграцию с Elementor, поэтому вам не нужно предпринимать никаких дополнительных действий для его настройки.
После того как вы добавили окно поиска, давайте опробуем вашу новую поисковую систему.
Например, на нашем тестовом сайте есть пост под названием «ТОП-3 плагина электронной коммерции WordPress». В нем есть настраиваемое поле « Тип », где мы пишем слово «витрина».
Давайте проверим, сможем ли мы найти этот пост только по содержимому его произвольного поля.

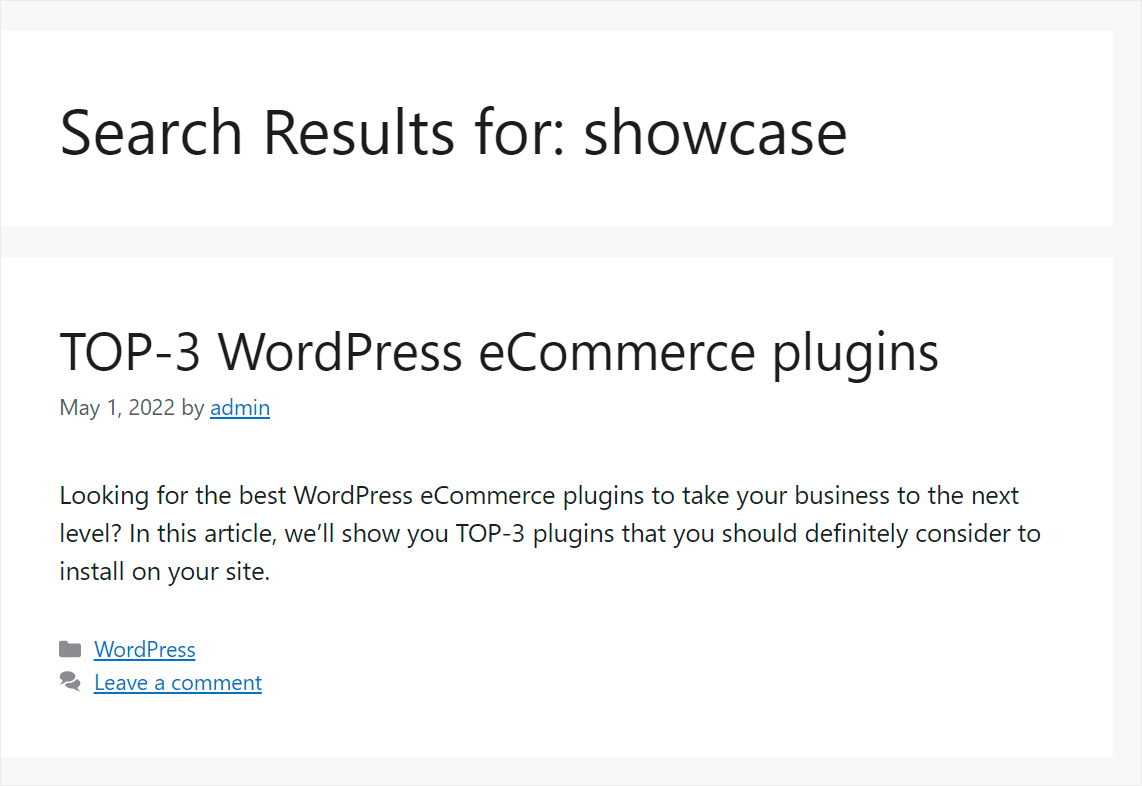
Как видите, мы успешно нашли запись, так как наш сайт теперь учитывает настраиваемые поля при выполнении поиска.

Это позволяет посетителям быстрее находить нужный контент и делает их пользовательский опыт более позитивным.
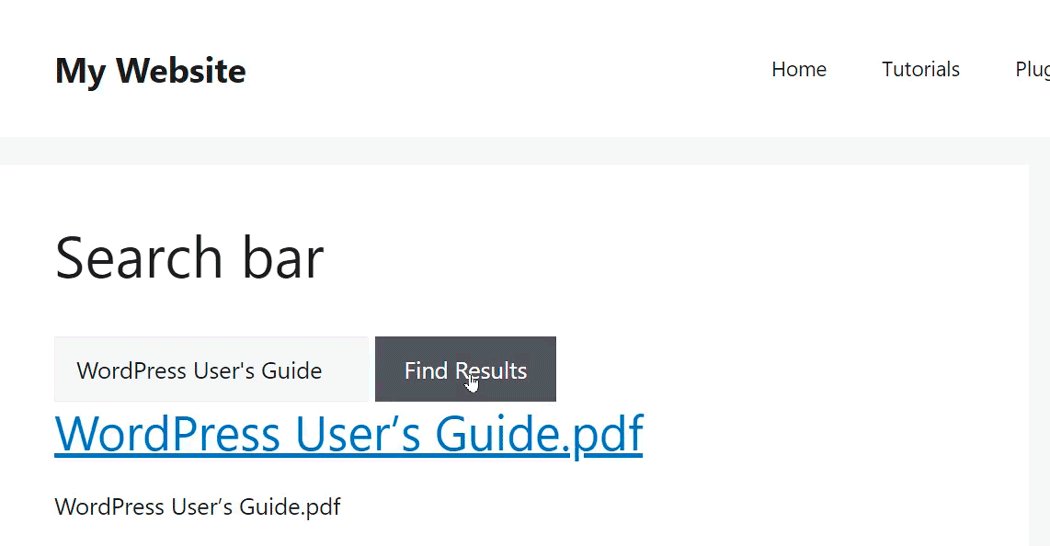
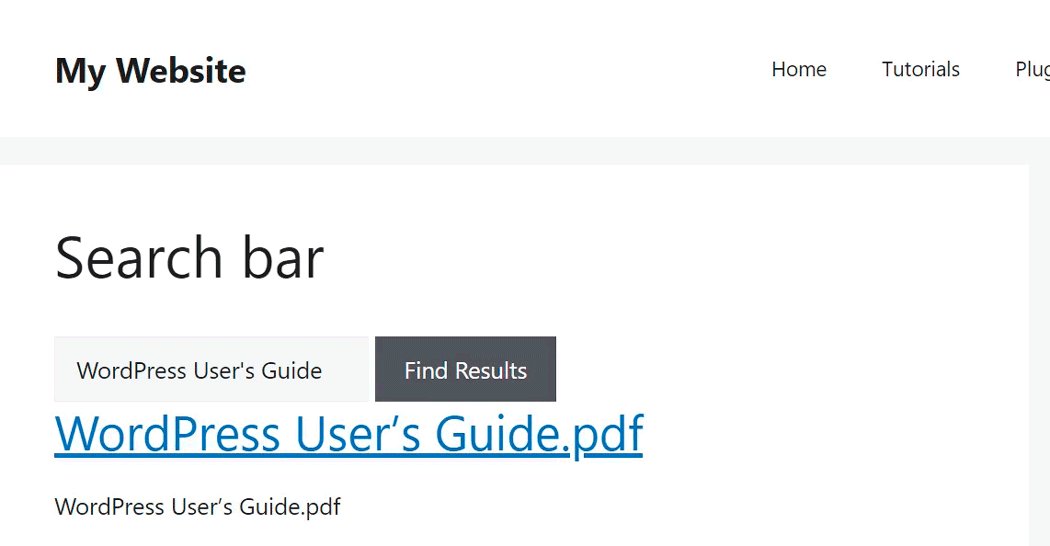
Кроме того, мы загрузили на наш тестовый сайт файл в формате PDF под названием «Руководство пользователя WordPress». Давайте проверим, сможем ли мы его найти.

Как видите, мы нашли наш PDF.

Это означает, что теперь наши посетители могут находить PDF-файлы и документы, загруженные на наш сайт, с помощью панели поиска.
В этой статье вы узнали, как добавить окно поиска на свою страницу Elementor. Это поможет вам побудить посетителей выполнять поиск на вашем сайте и повысить вероятность обнаружения вашего контента.
Если вы готовы добавить интеллектуальное окно поиска на свои страницы Elementor, вы можете получить свою копию SearchWP здесь.
Хотите знать, почему на вашем сайте не работает поиск по пользовательскому типу сообщений? Узнайте, как исправить неработающий поиск пользовательских типов записей в руководстве по WordPress.
Хотите сделать теги постов доступными для поиска на вашем сайте? Следуйте инструкциям по поиску сообщений по тегам в подробном руководстве WordPress.
