Afficher les messages WordPress par ordre chronologique à l'aide du widget Timeline pour Elementor
Publié: 2022-07-27Vous vouliez afficher vos publications WordPress dans l'ordre chronologique à l'aide du widget Elementor Timeline ?
Si oui, alors vous avez atterri sur la bonne page.
Les widgets de chronologie vous permettent de présenter le contenu de votre site dans des chronologies à la date et à l'heure appropriées.
Supposons que vous soyez un pigiste et que vous souhaitiez afficher vos meilleurs messages par ordre chronologique sur votre site Web, ou si vous souhaitez répertorier vos messages les plus populaires auprès de votre public, vous pouvez utiliser le widget Chronologie.
Dans cet article, nous fournirons des informations détaillées sur la façon d'afficher les publications WordPress dans un format de chronologie à l'aide des modules complémentaires Elementor et PowerPack Elementor.

Pourquoi utiliser des chronologies pour afficher les publications WordPress ?
Les chronologies contiennent des informations dans les barres cliquables séparées suivant une séquence temporelle. Il est utilisé pour répertorier les événements historiques, les réalisations ou certaines tâches importantes dans l'ordre chronologique.
Il serait préférable que vous envisagiez d'ajouter des délais à votre site Web, car cela peut vous être bénéfique de diverses manières :
- Vous pouvez afficher vos publications WordPress avec la date et l'heure.
- Vous pouvez utiliser des chronologies pour présenter vos anciens et nouveaux messages, vos réalisations, votre historique de marque, etc.
- C'est un moyen efficace de raconter votre histoire à vos visiteurs d'une manière systématique, étape par étape, ressemblant aux événements en y inscrivant l'heure et la date.
- En utilisant des chronologies pour les publications de votre site Web, vous pouvez impliquer vos visiteurs dans vos anciens blogs, augmentant ainsi l'engagement sur vos publications plus anciennes qui ont déjà perdu l'interaction.
- Cela peut aider à améliorer l'expérience utilisateur sur le contenu de votre site Web.
- Avec l'aide de ces chronologies, vous pouvez facilement montrer l'historique de votre entreprise.
- Présenter des échéanciers peut aider à établir la confiance avec votre public.
C'est ainsi que l'affichage de vos publications WordPress dans l'ordre chronologique peut être bénéfique pour votre site Web.
Meilleur widget de chronologie pour Elementor - PowerPack Elementor Addons
Les chronologies vous permettent d'afficher les publications WordPress dans l'ordre chronologique à l'aide d'Elementor. Cependant, la version gratuite ou pro d'Elementor n'inclut aucun widget pour afficher les chronologies.
Vous devez donc opter pour un module complémentaire tiers pour que tout cela se produise.
En vous recommandant le PowerPack Addons for Elementor qui est l'un des meilleurs constructeurs de pages Addons for Elementor.
Plus de 80 widgets impressionnants et plus de 150 modèles préconçus fournis par PowerPack donneront à votre site Web une expérience nouvelle et attrayante chaque fois que vous créez quelque chose de nouveau en les utilisant.
Widget Chronologie PowerPack pour Elementor
Le widget PowerPack Timeline est la meilleure solution pour créer des articles de chronologie pour votre site Web WordPress à l'aide du générateur de pages Elementor.
Le widget Timeline de PowerPack est un widget Elementor riche en fonctionnalités qui vous permet d'afficher le contenu important de votre page Web, tel que l'historique de votre entreprise, des guides étape par étape, des blogs, etc., ainsi que les horodatages.
Fonctionnalités du widget PowerPack Timeline
- Prend en charge les types de contenu personnalisés et dynamiques.
- Permet plusieurs personnalisations et options de style comme la flèche de la carte, les options d'animation de la carte, etc.
- Fournissez des options pour styliser la typographie du contenu dans tous les aspects possibles.
- Choisissez entre les directions de la barre de chronologie.
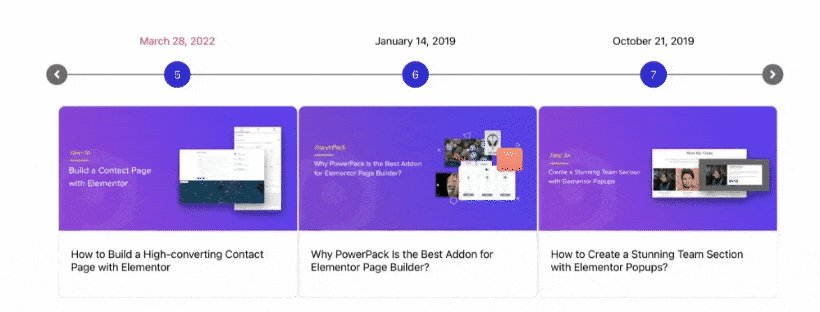
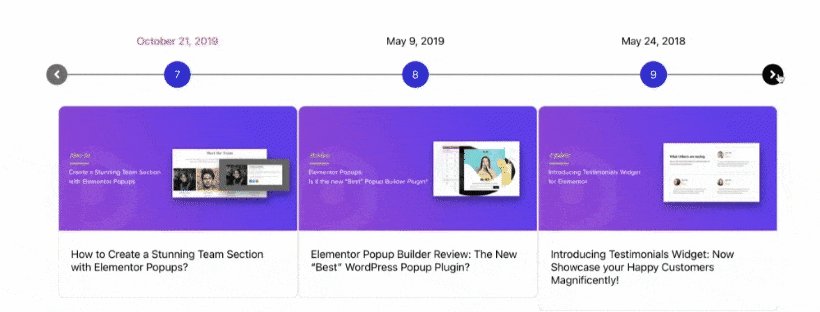
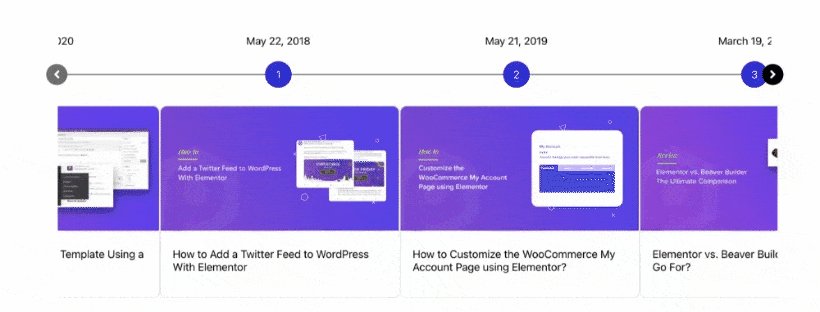
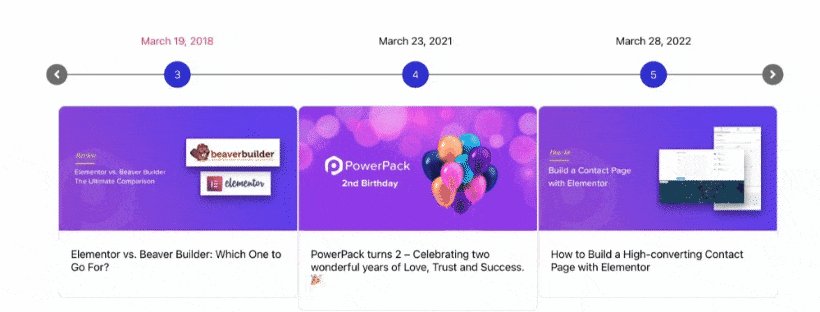
- Vous donne la possibilité de créer des chronologies dans des formats verticaux et horizontaux.
Voyons en détail les fonctionnalités des widgets PowerPack Timeline.
Affichez vos publications WordPress au format de chronologie à l'aide d'Elementor
Pour afficher les chronologies des publications WordPress sur votre site Web, vous devez d'abord installer et activer le générateur de pages Elementor et les modules complémentaires PowerPack Elementor.
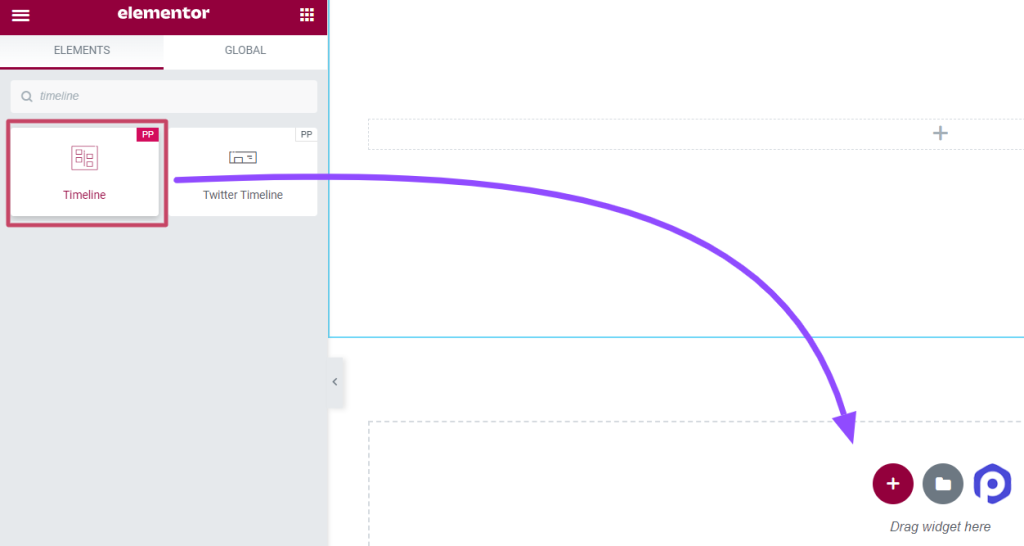
Maintenant, ouvrez la page à l'aide de l'éditeur Elementor, tapez Timeline dans la barre de recherche et faites glisser et déposez le widget sur la page.
N'oubliez pas de vérifier le signe PowerPack PP dans le coin supérieur droit du widget.

Une fois que vous faites glisser et déposez le widget sur la page, accédez à l'onglet Contenu.
Personnaliser et configurer l'onglet Contenu du widget Chronologie
L'onglet Contenu du widget Chronologie comprend quatre sections :
- Réglages
- Requête (cette section ne s'affichera que si vous choisissez la source de la chronologie comme "Messages")
- Messages (cette section ne s'affichera que si vous sélectionnez la source de la chronologie en tant que "Messages")
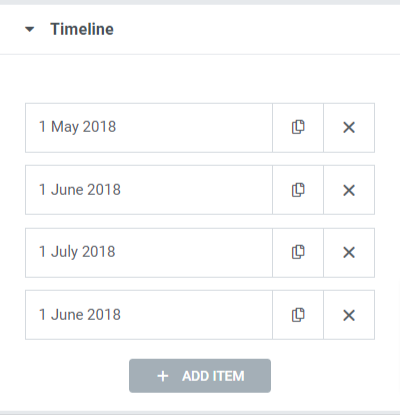
- Chronologie
Voyons chacune de ces sections en détail.
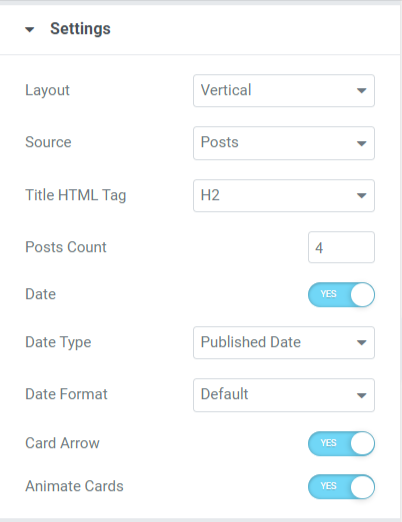
Réglages

Regardons les fonctionnalités disponibles dans cette section :
- Disposition : choisissez la disposition de votre chronologie, verticale ou horizontale.
- Source : puisque nous parlons ici de la façon d'afficher les publications WordPress par ordre chronologique, vous devez choisir le type de source en tant que publications. La sélection de l'option de publication permettra au widget Chronologie de récupérer le contenu de votre site Web existant (qu'il s'agisse de publications existantes, de modèles, de sections enregistrées, etc.) et de les répertorier au format de la chronologie.
- Balise HTML du titre : à l'aide de cette fonctionnalité, vous pouvez définir une balise HTML pour le titre du contenu de chaque publication.
- Nombre de publications : grâce à cette option, vous pouvez définir le nombre de publications que vous souhaitez afficher dans la chronologie.
- Date : activez cette fonctionnalité pour afficher les dates de publication des articles.
- Type de date : choisissez un type de date à l'aide de cette option.
- Format de date : Avec cette option, vous pouvez choisir le format de date.
- Flèche de carte : activez cette option pour afficher un modèle semblable à une carte pour chaque publication de contenu.
- Animer les cartes : appliquez cette fonctionnalité pour activer l'animation des cartes pour la chronologie.
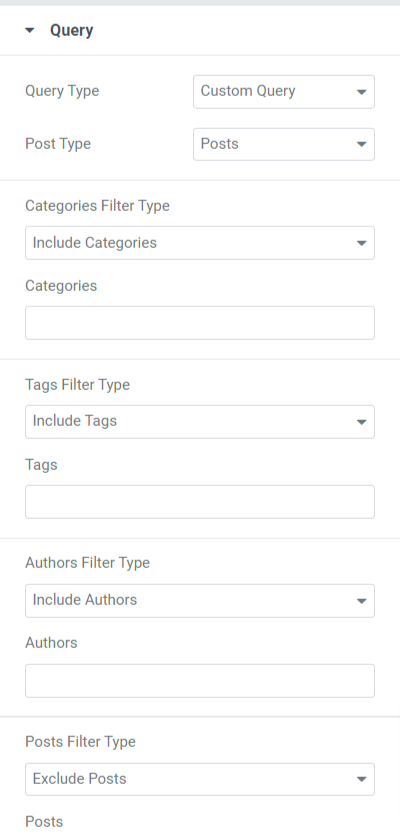
Requête

Regardons les fonctionnalités disponibles dans cette section :
- Type de requête : vous devez choisir un type de requête et une requête personnalisée comme type de requête à l'aide de cette option.
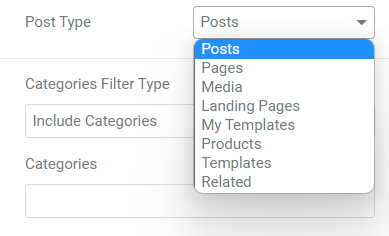
- Type de publication : plusieurs options pour choisir les types de publication sont disponibles ici, telles que les pages, les publications, les modèles enregistrés, etc. Choisissez un type de publication en conséquence parmi ces options.

- Inclure/exclure les options de catégorie pour différents types de filtres tels que les catégories, les balises, les auteurs, les publications, etc.
Des postes

Regardons les fonctionnalités disponibles dans cette section :
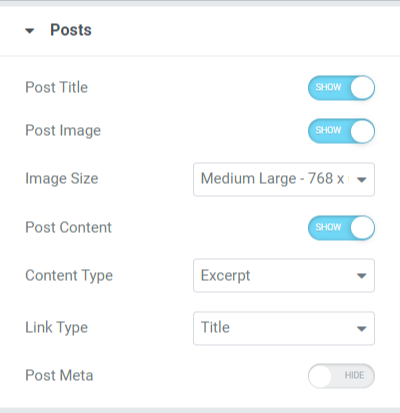
- Titre de l'article : activez cette option si vous souhaitez afficher un titre d'article sur les articles de votre chronologie.
- Publier une image : activez l'option de publication d'image si vous souhaitez afficher une image avec le contenu dans la chronologie.
- Taille de l'image : cette option vous permet de sélectionner la taille de l'image pour les messages de la chronologie.
- Publier du contenu : activez cette option si vous souhaitez afficher le contenu de la publication dans la chronologie.
- Type de contenu : grâce à cette fonctionnalité, nous pouvons choisir des extraits de messages ou des options de contenu limitées.
- Type de lien : Choisissez un type de lien où vous souhaitez déposer le lien, qu'il s'agisse du titre, du bouton ou de la carte.
- Post Meta : activez cette option si vous souhaitez afficher d'autres catégories de publication telles que l'auteur de la publication, les termes de la publication, etc.
- Diviseur de méta-éléments : si vous avez activé l'option post-méta, vous pouvez autoriser un séparateur de méta-éléments à afficher un séparateur entre les éléments de publication affichés sur les publications de la chronologie.
- Auteur de la publication : activez cette option si vous souhaitez afficher l'auteur de la publication sur la publication de la chronologie.
- Conditions de publication : activez cette option si vous souhaitez afficher les conditions de publication sur la publication de la chronologie.
- Sélectionner la taxonomie : vous pouvez ajouter des catégories et des balises de votre choix à l'aide de cette option.
Cependant, vous pouvez également personnaliser la publication de la chronologie à l'aide d'une source personnalisée. En choisissant cette option, vous pouvez personnaliser manuellement les publications de la chronologie, ajouter son contenu, ses médias et bien d'autres.

Chronologie

Il s'agissait donc de personnaliser l'onglet Contenu du widget PowerPack Timeline. Passons maintenant à la partie suivante, c'est-à-dire l'onglet Style.
Personnaliser et configurer l'onglet Style du widget Chronologie
L'onglet de contenu du widget d'onglets avancés comprend cinq sections :
- Disposition
- Cartes
- Marqueur
- Rendez-vous
- Connecteur
Voyons chacune de ces sections en détail.
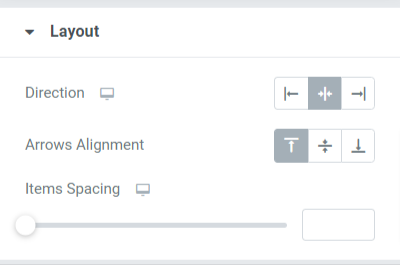
Disposition

Regardons les fonctionnalités disponibles dans cette section :
- Direction : Définissez la direction de la barre de chronologie à l'aide de cette option.
- Alignement des flèches : Sélectionnez un alignement des flèches avec cette option.
- Espacement des éléments : le réglage de cette option permettra l'espacement entre les publications incluses dans la chronologie.
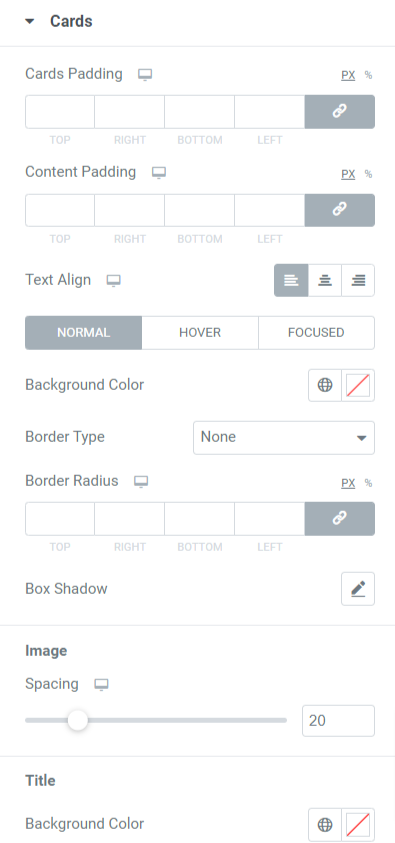
Cartes

Regardons les fonctionnalités disponibles dans cette section :
- Rembourrage des cartes : cette option permettra aux cartes de créer un espacement entre elles.
- Rembourrage du contenu : cette option créera un espacement entre le contenu et les cartes.
- Alignement du texte : utilisez cette option pour définir l'alignement du texte.
- Couleur d'arrière-plan : la couleur d'arrière-plan du texte peut être modifiée à l'aide de cette option.
- Type de bordure : cette option peut afficher une bordure sur la carte. Choisissez des bordures parmi les types disponibles, tels que solides, pointillés, doublés, pointillés et rainurés.
- Rayon de bordure : appliquez un rayon de bordure pour afficher des bords fins sur les bordures.
- Box Shadow : cette fonction vous permet d'afficher une bordure d'ombre. Personnalisez la couleur et le poids en conséquence.
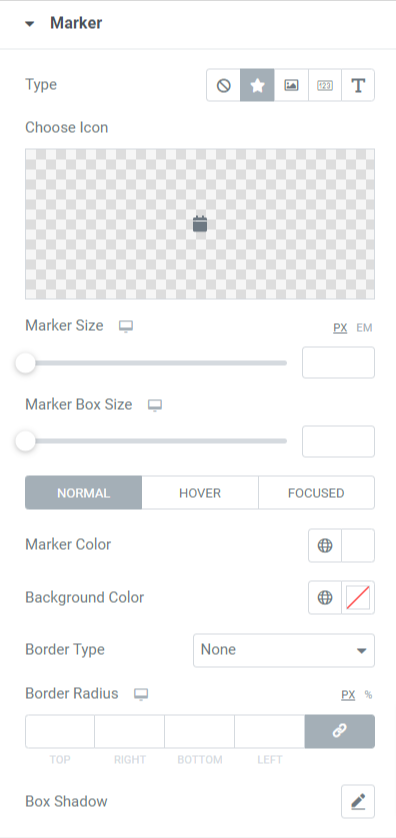
Marqueur

Regardons les fonctionnalités disponibles dans cette section :
- Type : choisissez le type de marqueur sous forme d'icône, d'image, de nombre ou de texte.
- Choisissez une icône : si vous avez sélectionné une icône comme type de marqueur, choisissez une icône et téléchargez-en une depuis la bibliothèque d'icônes.
- Choisissez une image : si vous avez sélectionné une image comme type de marqueur, choisissez une image et téléchargez-en une depuis la médiathèque.
- Taille du marqueur : définissez la taille du marqueur à l'aide de cette option.
- Taille de la zone de marqueur : utilisez cette option pour définir la taille du marqueur.
- Couleur du marqueur : sélectionnez une couleur de marqueur à l'aide de cette option.
- Couleur d'arrière-plan : personnalisez la couleur d'arrière-plan du marqueur avec cette option.
- Type de bordure : choisissez une bordure pour le marqueur parmi des options telles que pleine, pointillée, doublée, tiretée et rainure.
- Rayon de la bordure : appliquez un rayon pour fournir des bords lisses au rayon que vous avez appliqué.
- Ombre de la boîte : configurez l'option d'ombre de la boîte pour améliorer l'apparence du marqueur en affichant une ombre.
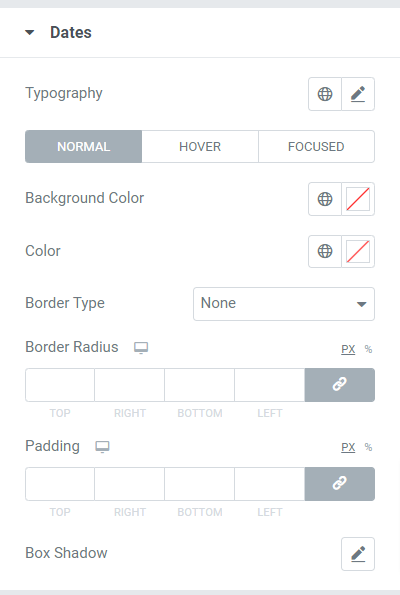
Rendez-vous

Regardons les fonctionnalités disponibles dans cette section :
- Typographie : Personnalisez toute la typographie du texte de la date à l'aide de cette option.
- Couleur d'arrière-plan : personnalisez la couleur d'arrière-plan du texte de la date avec cette option.
- Couleur : choisissez une couleur de texte de date à l'aide de cette option.
- Type de bordure : choisissez une bordure pour le texte de la date parmi les options données telles que pleine, pointillée, doublée, pointillée et rainure.
- Rayon de la bordure : appliquez un rayon pour fournir des bords lisses et nets au rayon que vous avez appliqué.
- Remplissage : Cette option créera un espacement suffisant entre le texte de la date et sa bordure.
- Ombre de la boîte : configurez l'option d'ombre de la boîte pour améliorer l'apparence du texte de la date en affichant une ombre.
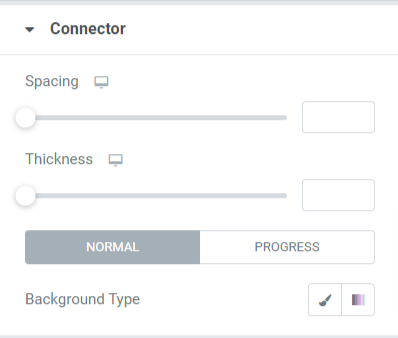
Connecteur

Regardons les fonctionnalités disponibles dans cette section :
- Espacement : Cette option permettra un espacement entre le connecteur et les cartes de contenu.
- Épaisseur : Cette option vous permet d'ajuster l'épaisseur du connecteur.
- Type d'arrière-plan : personnalisez le type d'arrière-plan du connecteur avec cette option.
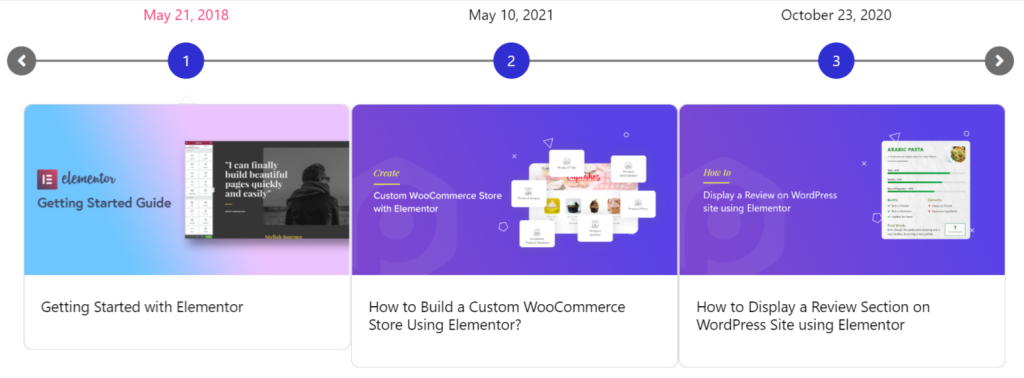
Il s'agissait donc de créer une chronologie époustouflante pour votre site Web WordPress. Une fois que vous avez appliqué toutes ces modifications à l'onglet Contenu et style du widget PowerPack Timeline, vous obtiendrez quelque chose comme ça.

Obtenez le meilleur widget de chronologie pour Elementor
Nous espérons que ce blog de didacticiel vous a aidé à créer des "chronologies" incroyables pour votre site Web à l'aide du widget PowerPack Timeline.
Cliquez ici pour obtenir le widget de chronologie PowerPack, attirer de nouveaux clients sur votre site Web et augmenter les ventes.
Si vous avez apprécié la lecture de cet article, vous aimeriez également découvrir nos autres éléments PowerPack.
N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir vos réponses.
Rejoignez-nous également sur Twitter, Facebook et YouTube.
