Elementor용 타임라인 위젯을 사용하여 시간순으로 WordPress 게시물 표시
게시 됨: 2022-07-27Elementor 타임라인 위젯을 사용하여 WordPress 게시물을 시간순으로 표시하고 싶으십니까?
그렇다면 올바른 페이지에 도착한 것입니다.
타임라인 위젯을 사용하면 타임라인에 사이트 콘텐츠를 적절한 날짜와 시간에 표시할 수 있습니다.
프리랜서이고 웹사이트에 최고의 게시물을 시간순으로 표시하거나 청중에게 가장 인기 있는 게시물을 나열하려는 경우 타임라인 위젯을 사용할 수 있습니다.
이 기사에서는 Elementor 및 PowerPack Elementor Addons를 사용하여 타임라인 형식으로 WordPress 게시물을 표시하는 방법에 대한 자세한 정보를 제공합니다.

타임라인을 사용하여 WordPress 게시물을 표시하는 이유는 무엇입니까?
타임라인은 시간 순서에 따라 별도의 클릭 가능한 막대 내에 정보를 포함합니다. 역사적 사건, 업적 또는 몇 가지 중요한 작업을 연대순으로 나열하는 데 사용됩니다.
웹사이트에 타임라인을 추가하면 다양한 방식으로 이점을 얻을 수 있으므로 고려하는 것이 가장 좋습니다.
- 날짜 및 시간과 함께 WordPress 게시물을 표시할 수 있습니다.
- 타임라인을 사용하여 이전 및 새 게시물, 업적, 브랜드 기록 등을 보여줄 수 있습니다.
- 시간과 날짜를 나열하여 이벤트를 닮아 체계적인 단계별 방식으로 방문자에게 스토리를 전달하는 효과적인 방법입니다.
- 웹사이트 게시물에 타임라인을 사용하면 방문자를 과거 블로그에 참여시켜 이미 상호작용이 끊긴 이전 게시물에 대한 참여도를 높일 수 있습니다.
- 웹사이트 콘텐츠에 대한 사용자 경험을 높이는 데 도움이 될 수 있습니다.
- 이러한 타임라인의 도움으로 비즈니스 이력을 쉽게 과시할 수 있습니다.
- 타임라인을 표시하면 청중과의 신뢰를 구축하는 데 도움이 될 수 있습니다.
따라서 WordPress 게시물을 시간순으로 표시하면 웹 사이트에 도움이 될 수 있습니다.
Elementor를 위한 최고의 타임라인 위젯 – PowerPack Elementor 애드온
타임라인을 사용하면 Elementor를 사용하여 WordPress 게시물을 시간순으로 표시할 수 있습니다. 그러나 Elementor 무료 또는 프로 버전에는 타임라인을 표시하는 위젯이 포함되어 있지 않습니다.
따라서 이러한 모든 작업을 수행하려면 타사 추가 기능을 사용해야 합니다.
Elementor 페이지 빌더를 위한 최고의 애드온 중 하나인 Elementor용 PowerPack 애드온을 추천합니다.
PowerPack에서 제공하는 80개 이상의 인상적인 위젯과 150개 이상의 미리 디자인된 템플릿을 사용하여 새로운 것을 만들 때마다 웹사이트에 신선하고 매력적인 경험을 제공합니다.
Elementor용 PowerPack 타임라인 위젯
PowerPack 타임라인 위젯은 Elementor 페이지 빌더를 사용하여 WordPress 웹사이트의 타임라인 게시물을 생성하기 위한 최고의 솔루션입니다.
PowerPack의 타임라인 위젯은 날짜 및 타임스탬프와 함께 회사 연혁, 단계별 가이드, 블로그 등과 같은 중요한 웹 페이지 콘텐츠를 과시할 수 있는 기능이 풍부한 Elementor 위젯입니다.
PowerPack 타임라인 위젯의 기능
- 사용자 정의 및 동적 콘텐츠 유형을 모두 지원합니다.
- 카드 화살표, 카드 애니메이션 옵션 등과 같은 여러 사용자 정의 및 스타일 옵션을 허용합니다.
- 가능한 모든 측면에서 콘텐츠 타이포그래피의 스타일을 지정하는 옵션을 제공합니다.
- 타임라인 막대 방향 중에서 선택합니다.
- 세로 및 가로 형식으로 타임라인을 유연하게 만들 수 있습니다.
PowerPack 타임라인 위젯 기능을 자세히 살펴보겠습니다.
Elementor를 사용하여 타임라인 형식으로 WordPress 게시물 표시
웹사이트에 WordPress 게시물 타임라인을 표시하려면 먼저 Elementor 페이지 빌더와 PowerPack Elementor Addons를 설치하고 활성화해야 합니다.
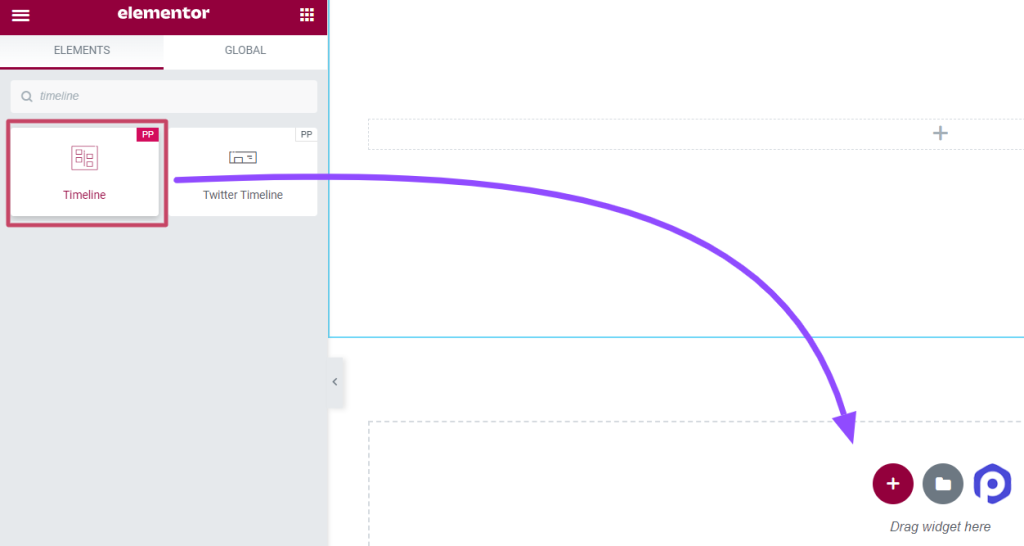
이제 Elementor 편집기를 사용하여 페이지를 열고 검색 창에 Timeline 을 입력하고 위젯을 페이지에 끌어다 놓습니다 .
위젯의 오른쪽 상단 모서리에 있는 PowerPack PP 기호를 확인하는 것을 잊지 마십시오.

위젯을 페이지에 끌어다 놓으면 콘텐츠 탭으로 이동합니다.
타임라인 위젯의 콘텐츠 탭 사용자 지정 및 구성
타임라인 위젯의 콘텐츠 탭에는 4개의 섹션이 있습니다.
- 설정
- 쿼리(이 섹션은 타임라인 소스를 "게시물"로 선택한 경우에만 표시됨)
- 게시물(이 섹션은 타임라인 소스를 "게시물"로 선택한 경우에만 표시됨)
- 타임라인
각 섹션을 자세히 살펴보겠습니다.
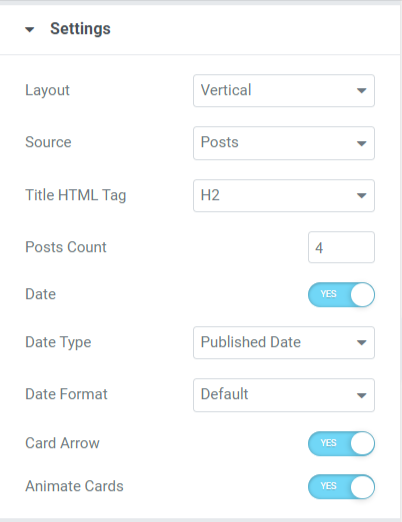
설정

이 섹션에서 사용 가능한 기능을 살펴보겠습니다.
- 레이아웃: 세로 또는 가로로 타임라인 레이아웃을 선택합니다.
- 소스: 여기에서는 WordPress 게시물을 시간순으로 표시하는 방법에 대해 이야기하고 있으므로 소스 유형을 Posts로 선택해야 합니다. 게시물 옵션을 선택하면 타임라인 위젯이 기존 웹사이트 콘텐츠(기존 게시물, 템플릿, 저장된 섹션 등)를 가져와 타임라인 형식으로 나열할 수 있습니다.
- 제목 HTML 태그: 이 기능을 사용하여 각 게시물의 콘텐츠 제목에 HTML 태그를 설정할 수 있습니다.
- 게시물 수: 이 옵션을 사용하여 타임라인에 표시할 게시물 수를 설정할 수 있습니다.
- 날짜: 게시물의 게시 날짜를 표시하려면 이 기능을 활성화합니다.
- 날짜 유형: 이 옵션을 사용하여 날짜 유형을 선택합니다.
- 날짜 형식: 이 옵션을 사용하면 날짜 형식을 선택할 수 있습니다.
- 카드 화살표: 각 콘텐츠 게시물에 대해 카드와 같은 패턴을 표시하려면 이 옵션을 활성화합니다.
- 카드 애니메이션: 타임라인에 대해 카드 애니메이션을 활성화하려면 이 기능을 적용합니다.
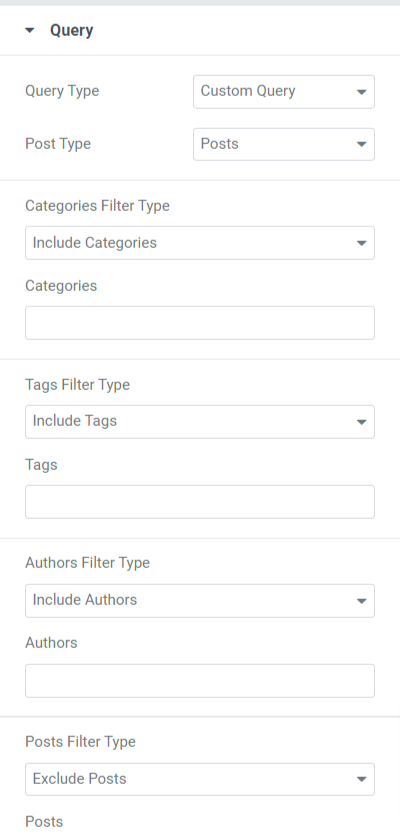
질문

이 섹션에서 사용 가능한 기능을 살펴보겠습니다.
- 쿼리 유형: 이 옵션을 사용하여 쿼리 유형과 사용자 정의 쿼리를 쿼리 유형으로 선택해야 합니다.
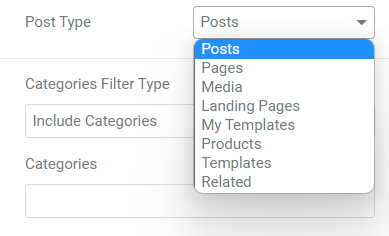
- 게시물 유형: 페이지, 게시물, 저장된 템플릿 등과 같은 게시물 유형을 선택하기 위한 여러 옵션을 여기에서 사용할 수 있습니다. 이러한 옵션 중에서 게시물 유형을 적절하게 선택합니다.

- 카테고리, 태그, 작성자, 게시물 등과 같은 다양한 필터 유형에 대한 카테고리 옵션을 포함/제외 합니다.
게시물

이 섹션에서 사용 가능한 기능을 살펴보겠습니다.
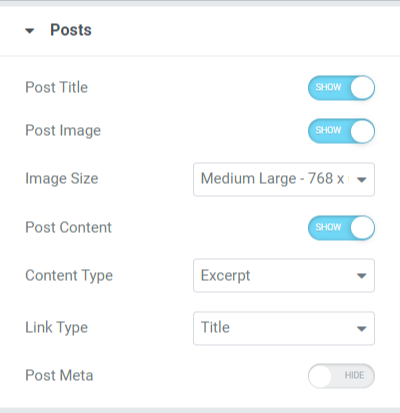
- 게시물 제목: 타임라인 게시물에 게시물 제목을 표시하려면 이 옵션을 켜십시오.
- 이미지 게시: 타임라인의 콘텐츠와 함께 이미지를 표시하려면 이미지 게시 옵션을 활성화합니다.
- 이미지 크기: 이 옵션을 사용하면 타임라인 게시물의 이미지 크기를 선택할 수 있습니다.
- 게시물 콘텐츠: 타임라인에 게시물 콘텐츠를 표시하려면 이 옵션을 켜십시오.
- 콘텐츠 유형: 이 기능을 사용하여 게시물의 발췌 또는 제한된 콘텐츠 옵션을 선택할 수 있습니다.
- 링크 유형: 제목, 버튼 또는 카드와 같이 링크를 드롭할 링크 유형을 선택합니다.
- 포스트 메타: 포스트 작성자, 포스트 용어 등과 같은 다른 포스트 카테고리를 표시하려면 이 옵션을 활성화하십시오.
- 메타 항목 구분선: 게시물 메타 옵션을 활성화한 경우 메타 항목 구분자가 타임라인 게시물에 표시된 게시물 항목 사이의 구분선을 표시하도록 할 수 있습니다.
- 게시물 작성자: 타임라인 게시물에 게시물 작성자를 표시하려면 이 옵션을 활성화합니다.
- 게시물 용어: 타임라인 게시물에 게시물 용어를 표시하려면 이 옵션을 활성화합니다.
- 분류 선택: 이 옵션을 사용하여 원하는 카테고리와 태그를 추가할 수 있습니다.
그러나 사용자 지정 소스를 사용하여 타임라인 게시물을 사용자 지정할 수도 있습니다. 이 옵션을 선택하면 타임라인 게시물을 수동으로 사용자 지정하고 콘텐츠, 미디어 등을 추가할 수 있습니다.

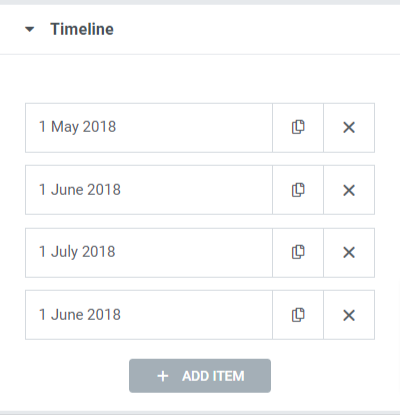
타임라인

이것은 PowerPack 타임라인 위젯의 콘텐츠 탭을 사용자 정의하는 것이었습니다. 이제 다음 부분인 스타일 탭으로 이동해 보겠습니다.
타임라인 위젯의 스타일 탭 사용자 지정 및 구성
고급 탭 위젯의 콘텐츠 탭에는 5개의 섹션이 있습니다.
- 형세
- 카드
- 채점자
- 날짜
- 커넥터
각 섹션을 자세히 살펴보겠습니다.
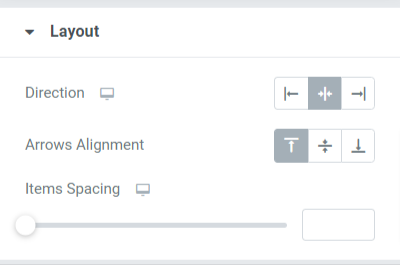
형세

이 섹션에서 사용 가능한 기능을 살펴보겠습니다.
- 방향: 이 옵션을 사용하여 타임라인 막대의 방향을 설정합니다.
- 화살표 정렬: 이 옵션으로 화살표 정렬을 선택합니다.
- 항목 간격: 이 옵션을 조정하면 타임라인에 포함된 게시물 사이의 간격이 허용됩니다.
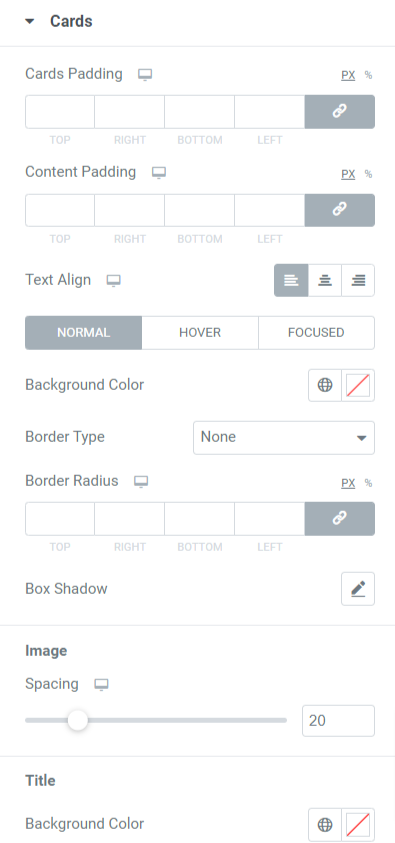
카드

이 섹션에서 사용 가능한 기능을 살펴보겠습니다.
- 카드 패딩: 이 옵션을 사용하면 카드 사이에 간격이 생깁니다.
- 콘텐츠 패딩: 이 옵션은 콘텐츠와 카드 사이에 간격을 만듭니다.
- 텍스트 정렬: 이 옵션을 사용하여 텍스트 정렬을 설정합니다.
- 배경색: 이 옵션을 사용하여 텍스트 배경색을 변경할 수 있습니다.
- 테두리 유형: 이 옵션은 카드에 테두리를 표시할 수 있습니다. 실선, 점선, 이중선, 파선 및 홈과 같은 사용 가능한 유형에서 테두리를 선택합니다.
- 테두리 반경: 테두리 반경을 적용하여 테두리에 미세한 가장자리를 표시합니다.
- 상자 그림자: 이 기능을 사용하면 그림자 테두리를 표시할 수 있습니다. 그에 따라 색상과 무게를 사용자 정의하십시오.
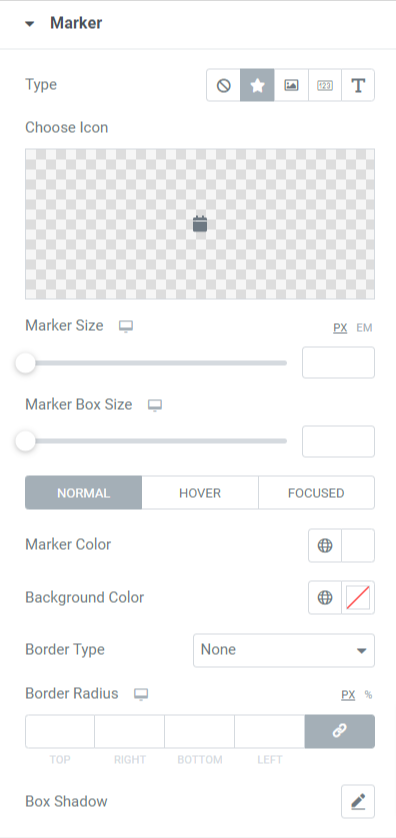
채점자

이 섹션에서 사용 가능한 기능을 살펴보겠습니다.
- 유형: 아이콘, 이미지, 숫자 또는 텍스트로 마커 유형을 선택합니다.
- 아이콘 선택: 아이콘을 마커 유형으로 선택한 경우 아이콘을 선택하고 아이콘 라이브러리에서 하나를 업로드합니다.
- 이미지 선택: 이미지를 마커 유형으로 선택한 경우 이미지를 선택하고 미디어 라이브러리에서 하나를 업로드합니다.
- 마커 크기: 이 옵션을 사용하여 마커 크기를 설정합니다.
- 마커 상자 크기: 이 옵션을 사용하여 마커 크기를 설정합니다.
- 마커 색상: 이 옵션을 사용하여 마커 색상을 선택합니다.
- 배경색: 이 옵션으로 마커 배경색을 사용자 정의합니다.
- 테두리 유형: 실선, 점선, 이중선, 파선 및 홈과 같은 옵션에서 마커의 테두리를 선택합니다.
- 테두리 반경: 반경을 적용하여 적용한 반경에 부드러운 가장자리를 제공합니다.
- 상자 그림자: 상자 그림자 옵션을 구성하여 그림자를 표시하여 마커 모양을 향상시킵니다.
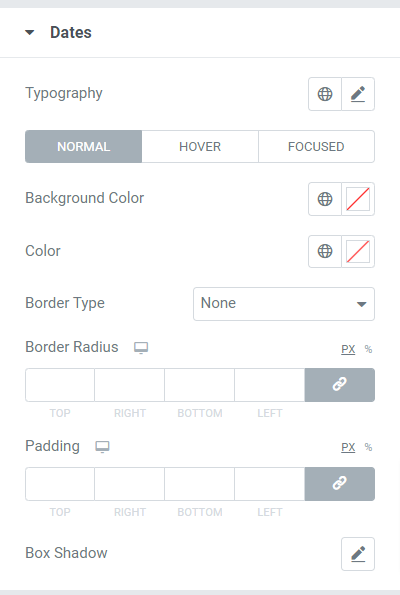
날짜

이 섹션에서 사용 가능한 기능을 살펴보겠습니다.
- 타이포그래피: 이 옵션을 사용하여 전체 날짜 텍스트 타이포그래피를 사용자 정의합니다.
- 배경색: 이 옵션으로 날짜 텍스트 배경색을 사용자 정의합니다.
- 색상: 이 옵션을 사용하여 날짜 텍스트 색상을 선택합니다.
- 테두리 유형: 실선, 점선, 이중선, 파선 및 홈과 같은 지정된 옵션에서 날짜 텍스트의 테두리를 선택합니다.
- 테두리 반경: 반경을 적용하여 적용한 반경에 부드럽고 깨끗한 가장자리를 제공합니다.
- 패딩: 이 옵션은 날짜 텍스트와 테두리 사이에 충분한 간격을 만듭니다.
- 상자 그림자: 상자 그림자 옵션을 구성하여 그림자를 표시하여 날짜 텍스트 모양을 향상시킵니다.
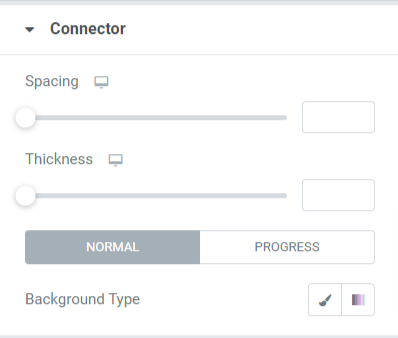
커넥터

이 섹션에서 사용 가능한 기능을 살펴보겠습니다.
- 간격: 이 옵션은 커넥터와 콘텐츠 카드 사이의 간격을 허용합니다.
- 두께: 이 옵션을 사용하여 커넥터의 두께를 조정할 수 있습니다.
- 배경 유형: 이 옵션을 사용하여 커넥터 배경 유형을 사용자 정의합니다.
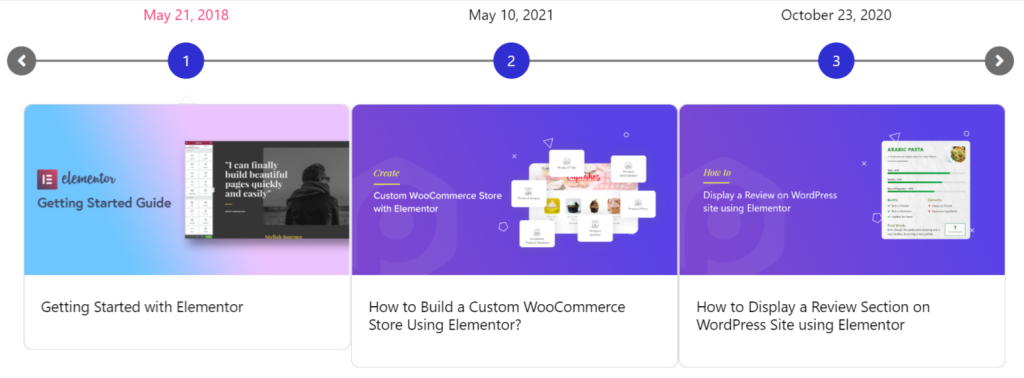
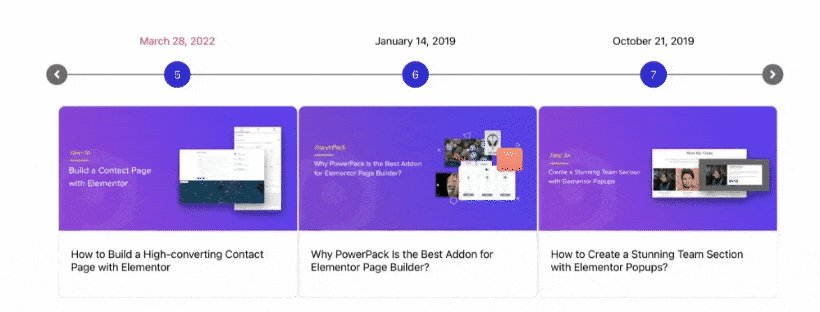
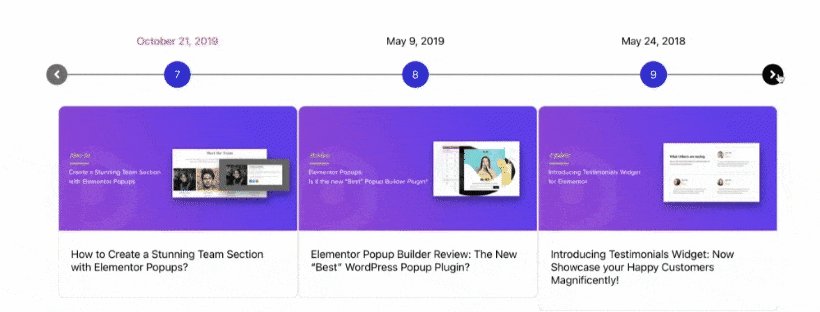
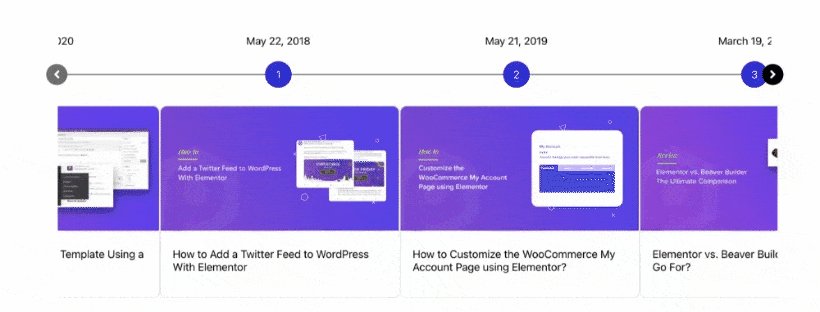
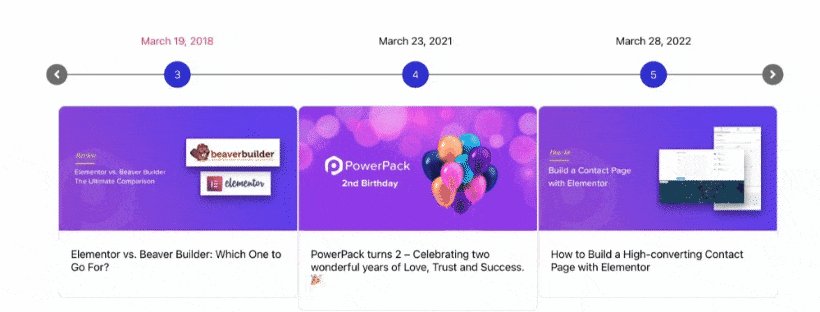
그래서 이것은 WordPress 웹사이트를 위한 멋진 타임라인을 만드는 것이었습니다. PowerPack 타임라인 위젯의 콘텐츠 및 스타일 탭에 이러한 모든 변경 사항을 적용하면 다음과 같은 결과를 얻을 수 있습니다.

Elementor를 위한 최고의 타임라인 위젯 받기
이 튜토리얼 블로그가 PowerPack 타임라인 위젯을 사용하여 웹사이트에 대한 놀라운 "타임라인"을 만드는 데 도움이 되었기를 바랍니다.
PowerPack 타임라인 위젯을 다운로드하고 웹사이트로 신규 고객을 유치하고 매출을 늘리려면 여기를 클릭하십시오.
이 기사를 재미있게 읽었다면 다른 PowerPack 요소도 경험하고 싶을 것입니다.
여기에 의견을 남겨주세요. 귀하의 회신을 받고 싶습니다.
또한 Twitter, Facebook 및 YouTube에서 우리와 함께 하십시오.
