แสดงโพสต์ WordPress ตามลำดับเวลาโดยใช้วิดเจ็ตไทม์ไลน์สำหรับ Elementor
เผยแพร่แล้ว: 2022-07-27ต้องการแสดงบทความ WordPress ของคุณตามลำดับเวลาโดยใช้วิดเจ็ต Elementor Timeline หรือไม่?
ถ้าใช่ แสดงว่าคุณมาถูกที่แล้ว
วิดเจ็ตไทม์ไลน์ช่วยให้คุณสามารถแสดงเนื้อหาไซต์ของคุณในไทม์ไลน์ตามวันที่และเวลาที่เหมาะสม
สมมติว่าคุณเป็นนักแปลอิสระและต้องการแสดงโพสต์ที่ดีที่สุดตามลำดับเวลาบนเว็บไซต์ของคุณ หรือหากคุณจะลงรายการโพสต์ยอดนิยมสำหรับผู้ชมของคุณ คุณสามารถใช้วิดเจ็ตไทม์ไลน์ได้
ในบทความนี้ เราจะให้ข้อมูลโดยละเอียดเกี่ยวกับวิธีการแสดงบทความ WordPress ในรูปแบบไทม์ไลน์โดยใช้ Elementor และ PowerPack Elementor Addons

ทำไมต้องใช้ไทม์ไลน์เพื่อแสดงโพสต์ WordPress?
ไทม์ไลน์ประกอบด้วยข้อมูลภายในแถบที่คลิกได้แยกกันตามลำดับเวลา ใช้เพื่อแสดงรายการเหตุการณ์ทางประวัติศาสตร์ ความสำเร็จ หรืองานสำคัญบางอย่างตามลำดับเวลา
จะเป็นการดีที่สุดหากคุณพิจารณาเพิ่มไทม์ไลน์ในเว็บไซต์ของคุณ เนื่องจากจะเป็นประโยชน์กับคุณในหลากหลายวิธี:
- คุณสามารถแสดงบทความ WordPress ของคุณพร้อมวันที่และเวลา
- คุณสามารถใช้ไทม์ไลน์เพื่อแสดงโพสต์ ความสำเร็จ ประวัติการสร้างแบรนด์ทั้งเก่าและใหม่
- เป็นวิธีที่มีประสิทธิภาพในการบอกเล่าเรื่องราวของคุณแก่ผู้เยี่ยมชมอย่างเป็นระบบทีละขั้นตอนซึ่งคล้ายกับเหตุการณ์โดยระบุเวลาและวันที่ในนั้น
- การใช้ไทม์ไลน์สำหรับโพสต์ในเว็บไซต์ของคุณทำให้คุณสามารถมีส่วนร่วมกับผู้เยี่ยมชมในบล็อกที่ผ่านมาของคุณ เพิ่มการมีส่วนร่วมกับโพสต์เก่าที่สูญเสียการโต้ตอบไปแล้ว
- สามารถช่วยเพิ่มประสบการณ์ผู้ใช้ในเนื้อหาเว็บไซต์ของคุณ
- ด้วยความช่วยเหลือของไทม์ไลน์เหล่านี้ คุณสามารถแสดงประวัติธุรกิจของคุณได้อย่างง่ายดาย
- การแสดงไทม์ไลน์สามารถช่วยสร้างความไว้วางใจกับผู้ชมของคุณได้
นั่นเป็นวิธีที่การแสดงบทความ WordPress ของคุณตามลำดับเวลาจะเป็นประโยชน์ต่อเว็บไซต์ของคุณ
วิดเจ็ตไทม์ไลน์ที่ดีที่สุดสำหรับ Elementor – PowerPack Elementor Addons
ไทม์ไลน์ช่วยให้คุณสามารถแสดงบทความ WordPress ตามลำดับเวลาโดยใช้ Elementor อย่างไรก็ตาม Elementor รุ่นฟรีหรือรุ่นโปรไม่มีวิดเจ็ตใด ๆ ที่จะแสดงไทม์ไลน์
ดังนั้นคุณต้องใช้โปรแกรมเสริมของบุคคลที่สามเพื่อให้สิ่งเหล่านี้เกิดขึ้น
แนะนำ PowerPack Addons สำหรับ Elementor ซึ่งเป็นหนึ่งใน Addons ที่ดีที่สุดสำหรับเครื่องมือสร้างเพจ Elementor
วิดเจ็ตที่น่าประทับใจมากกว่า 80 รายการและเทมเพลตที่ออกแบบไว้ล่วงหน้ากว่า 150 รายการโดย PowerPack จะทำให้เว็บไซต์ของคุณได้รับประสบการณ์ใหม่ที่น่าดึงดูดใจทุกครั้งที่คุณสร้างสิ่งใหม่ๆ โดยใช้พวกมัน
วิดเจ็ต PowerPack Timeline สำหรับ Elementor
วิดเจ็ต PowerPack Timeline เป็นทางออกที่ดีที่สุดสำหรับการสร้างโพสต์ไทม์ไลน์สำหรับเว็บไซต์ WordPress ของคุณโดยใช้ตัวสร้างเพจ Elementor
วิดเจ็ตไทม์ไลน์โดย PowerPack เป็นวิดเจ็ต Elementor ที่มีคุณลักษณะซึ่งช่วยให้คุณอวดเนื้อหาหน้าเว็บที่สำคัญของคุณได้ เช่น ประวัติบริษัทของคุณ คำแนะนำทีละขั้นตอน บล็อก ฯลฯ พร้อมกับการประทับวันที่และเวลา
คุณสมบัติของ PowerPack Timeline Widget
- รองรับทั้งประเภทเนื้อหาแบบกำหนดเองและไดนามิก
- อนุญาตให้ปรับแต่งและกำหนดสไตล์ได้หลายแบบ เช่น ลูกศรของการ์ด ตัวเลือกแอนิเมชั่นการ์ด ฯลฯ
- ให้ตัวเลือกในการจัดรูปแบบตัวพิมพ์เนื้อหาในทุกแง่มุมที่เป็นไปได้
- เลือกระหว่างทิศทางของแถบไทม์ไลน์
- ให้ความยืดหยุ่นแก่คุณในการสร้างไทม์ไลน์ทั้งในรูปแบบแนวตั้งและแนวนอน
มาดูฟังก์ชันของวิดเจ็ต PowerPack Timeline โดยละเอียด
แสดงบทความ WordPress ของคุณในรูปแบบไทม์ไลน์โดยใช้ Elementor
ในการแสดงไทม์ไลน์ของโพสต์ WordPress บนเว็บไซต์ของคุณ ก่อนอื่น คุณต้องติดตั้งและเปิดใช้งานตัวสร้างเพจ Elementor และ PowerPack Elementor Addons
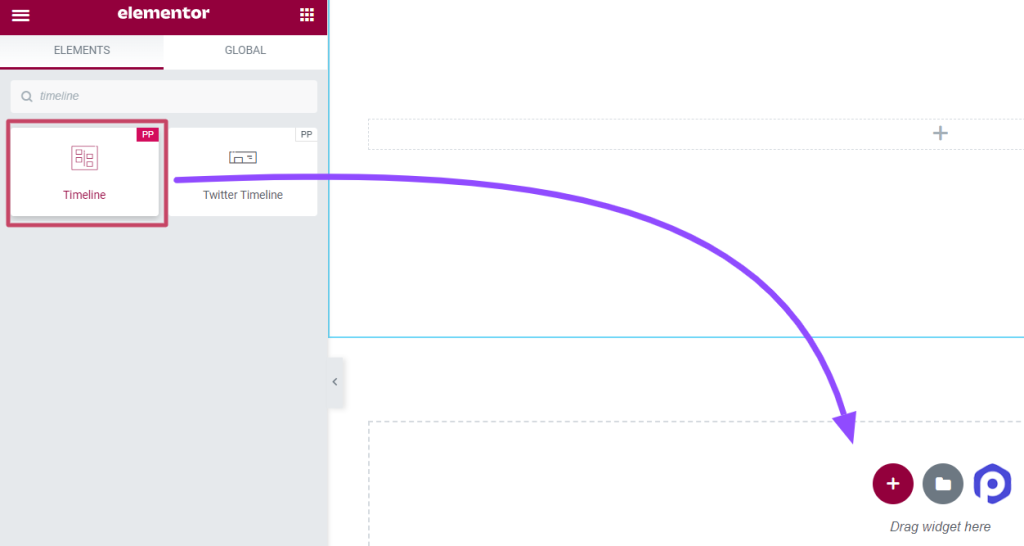
ตอนนี้ เปิดเพจโดยใช้ตัวแก้ไข Elementor พิมพ์ ไทม์ไลน์ ในแถบค้นหา แล้ว ลากและวาง วิดเจ็ตบนเพจ
อย่าลืมตรวจสอบเครื่องหมาย PowerPack PP ที่มุมบนขวาของวิดเจ็ต

เมื่อคุณลากและวางวิดเจ็ตบนหน้าแล้ว ให้ไปที่แท็บเนื้อหา
ปรับแต่งและกำหนดค่าแท็บเนื้อหาของวิดเจ็ตไทม์ไลน์
แท็บเนื้อหาของวิดเจ็ตไทม์ไลน์ประกอบด้วยสี่ส่วน:
- การตั้งค่า
- แบบสอบถาม (ส่วนนี้จะแสดงก็ต่อเมื่อคุณเลือกแหล่งที่มาของไทม์ไลน์เป็น “โพสต์”)
- โพสต์ (ส่วนนี้จะแสดงก็ต่อเมื่อคุณเลือกแหล่งที่มาของไทม์ไลน์เป็น “โพสต์”)
- เส้นเวลา
มาดูรายละเอียดแต่ละส่วนเหล่านี้กัน
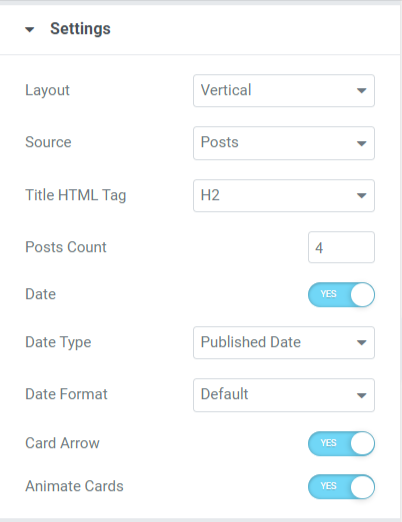
การตั้งค่า

ลองดูคุณสมบัติที่มีในส่วนนี้:
- เลย์เอาต์ : เลือกเลย์เอาต์ไทม์ไลน์ของคุณ ไม่ว่าจะเป็นแนวตั้งหรือแนวนอน
- ที่มา: เนื่องจากที่นี่เรากำลังพูดถึงวิธีแสดงบทความ WordPress ตามลำดับเวลา คุณต้องเลือกประเภทแหล่งที่มาเป็นโพสต์ การเลือกตัวเลือกโพสต์จะทำให้วิดเจ็ตไทม์ไลน์ดึงเนื้อหาเว็บไซต์ที่มีอยู่ของคุณ (ไม่ว่าจะเป็นโพสต์ เทมเพลต ส่วนที่บันทึกไว้ ฯลฯ ที่มีอยู่) และแสดงรายการในรูปแบบไทม์ไลน์
- แท็ก HTML ของชื่อ: ด้วยความช่วยเหลือของคุณลักษณะนี้ คุณสามารถตั้งค่าแท็ก HTML สำหรับชื่อเนื้อหาสำหรับแต่ละโพสต์ได้
- จำนวนโพสต์: เมื่อใช้ตัวเลือกนี้ คุณสามารถกำหนดจำนวนโพสต์ที่คุณต้องการแสดงในไทม์ไลน์ได้
- วันที่: เปิดใช้งานคุณลักษณะนี้เพื่อแสดงวันที่เผยแพร่ของโพสต์
- ประเภทวันที่: เลือกประเภทวันที่โดยใช้ตัวเลือกนี้
- รูปแบบวันที่: ด้วยตัวเลือกนี้ คุณสามารถเลือกรูปแบบวันที่ได้
- ลูกศรของการ์ด: เปิดใช้งานตัวเลือกนี้เพื่อแสดงรูปแบบเหมือนการ์ดสำหรับการโพสต์เนื้อหาแต่ละรายการ
- การ์ดเคลื่อนไหว: ใช้คุณสมบัตินี้เพื่อเปิดใช้งานอนิเมชั่นการ์ดสำหรับไทม์ไลน์
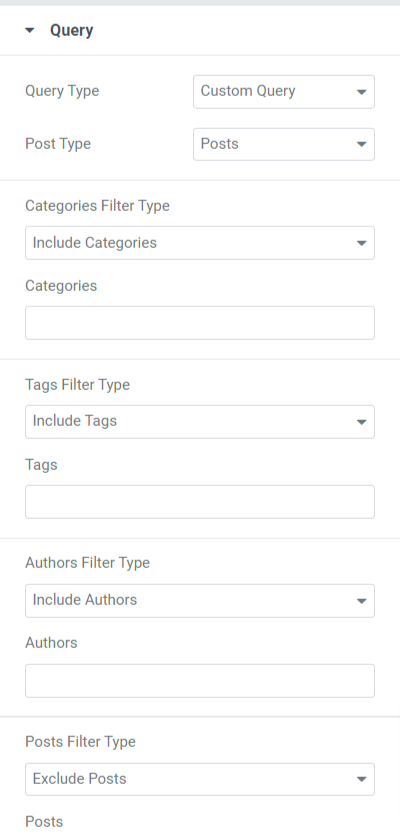
แบบสอบถาม

ลองดูคุณสมบัติที่มีในส่วนนี้:
- ประเภทการสืบค้น: คุณต้องเลือกประเภทการสืบค้นและแบบสอบถามที่กำหนดเองเป็นประเภทการสืบค้นโดยใช้ตัวเลือกนี้
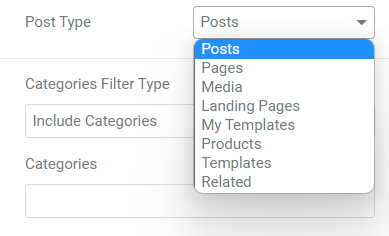
- ประเภทโพสต์: มีตัวเลือกมากมายสำหรับการเลือกประเภทโพสต์ที่นี่ เช่น หน้า โพสต์ เทมเพลตที่บันทึกไว้ ฯลฯ เลือกประเภทโพสต์ตามตัวเลือกเหล่านี้

- รวม/ยกเว้น ตัวเลือกหมวดหมู่สำหรับประเภทตัวกรองต่างๆ เช่น หมวดหมู่ แท็ก ผู้เขียน โพสต์ ฯลฯ
กระทู้

ลองดูคุณสมบัติที่มีในส่วนนี้:
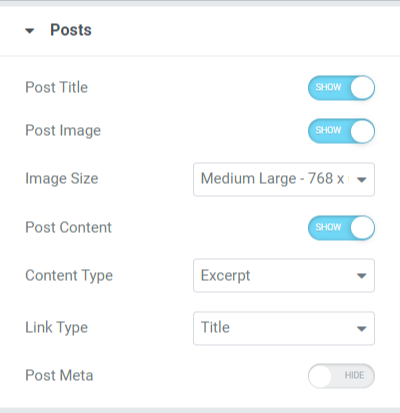
- ชื่อโพสต์: สลับตัวเลือกนี้หากคุณต้องการแสดงชื่อโพสต์ในโพสต์บนไทม์ไลน์ของคุณ
- โพสต์รูปภาพ: เปิดใช้งานตัวเลือกโพสต์รูปภาพ หากคุณต้องการแสดงรูปภาพพร้อมกับเนื้อหาในไทม์ไลน์
- ขนาดรูปภาพ: ตัวเลือกนี้ให้คุณเลือกขนาดรูปภาพสำหรับโพสต์ในไทม์ไลน์
- โพสต์เนื้อหา: สลับตัวเลือกนี้หากคุณต้องการแสดงเนื้อหาโพสต์ในไทม์ไลน์
- ประเภทเนื้อหา: เมื่อใช้คุณสมบัตินี้ เราสามารถเลือกข้อความที่ตัดตอนมาของโพสต์หรือตัวเลือกเนื้อหาที่จำกัดได้
- ประเภทลิงก์: เลือกประเภทลิงก์ที่คุณต้องการวางลิงก์ ไม่ว่าจะเป็นชื่อ ปุ่ม หรือการ์ด
- โพสต์ Meta: เปิดใช้งานตัวเลือกนี้หากคุณต้องการแสดงหมวดหมู่โพสต์อื่นๆ เช่น ผู้เขียนโพสต์ เงื่อนไขการโพสต์ ฯลฯ
- ตัว แบ่งรายการเมตา: หากคุณเปิดใช้งานตัวเลือกเมตาโพสต์ คุณสามารถอนุญาตให้ตัวแบ่งรายการเมตาแสดงตัวแบ่งระหว่างรายการโพสต์ที่แสดงบนโพสต์ในไทม์ไลน์ได้
- ผู้เขียนโพสต์: เปิดใช้งานตัวเลือกนี้หากคุณต้องการแสดงผู้เขียนโพสต์ในโพสต์บนไทม์ไลน์
- โพสต์ข้อกำหนด: เปิดใช้งานตัวเลือกนี้หากคุณต้องการแสดงเงื่อนไขการโพสต์บนโพสต์บนไทม์ไลน์
- เลือกอนุกรมวิธาน: คุณสามารถเพิ่มหมวดหมู่และแท็กที่คุณต้องการโดยใช้ตัวเลือกนี้
อย่างไรก็ตาม คุณสามารถปรับแต่งโพสต์ไทม์ไลน์โดยใช้แหล่งที่มาที่กำหนดเองได้ เมื่อเลือกตัวเลือกนี้ คุณจะปรับแต่งโพสต์ไทม์ไลน์ เพิ่มเนื้อหา สื่อ และอื่นๆ ได้ด้วยตนเอง

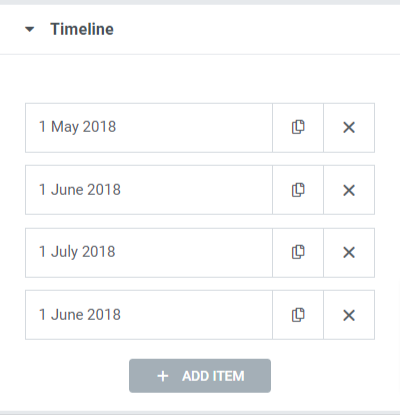
เส้นเวลา

นี่คือทั้งหมดที่เกี่ยวกับการปรับแต่งแท็บเนื้อหาของวิดเจ็ต PowerPack Timeline ตอนนี้ ไปที่ส่วนถัดไป นั่นคือ แท็บลักษณะ
ปรับแต่งและกำหนดค่าแท็บสไตล์ของวิดเจ็ตไทม์ไลน์
แท็บเนื้อหาของวิดเจ็ตแท็บขั้นสูงประกอบด้วยห้าส่วน:
- เค้าโครง
- การ์ด
- เครื่องหมาย
- วันที่
- ตัวเชื่อมต่อ
มาดูรายละเอียดแต่ละส่วนเหล่านี้กัน
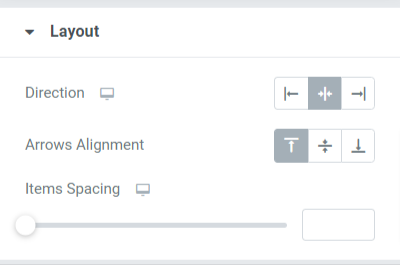
เค้าโครง

ลองดูคุณสมบัติที่มีในส่วนนี้:
- ทิศทาง: กำหนดทิศทางของแถบไทม์ไลน์โดยใช้ตัวเลือกนี้
- การ จัดตำแหน่งลูกศร: เลือกการจัดตำแหน่งลูกศรด้วยตัวเลือกนี้
- ระยะห่างรายการ: การปรับตัวเลือกนี้จะอนุญาตให้มีระยะห่างระหว่างโพสต์ที่รวมอยู่ในไทม์ไลน์
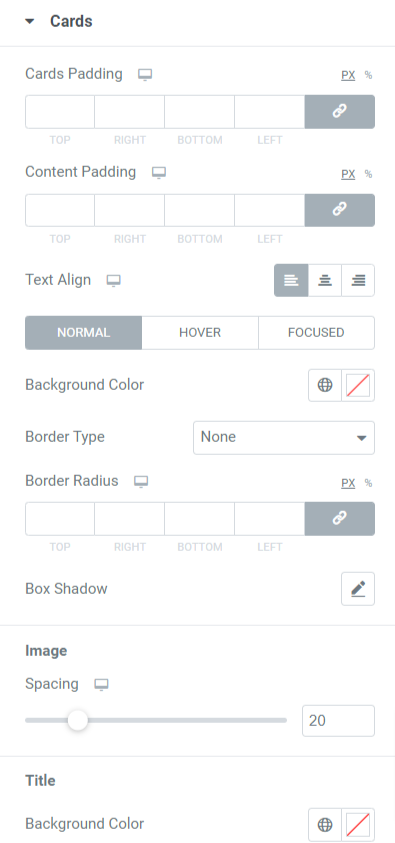
การ์ด

ลองดูคุณสมบัติที่มีในส่วนนี้:
- การ์ดแพดดิ้ง: ตัวเลือกนี้จะช่วยให้การ์ดสร้างช่องว่างระหว่างการ์ดได้
- ช่องว่างภายใน เนื้อหา: ตัวเลือกนี้จะสร้างระยะห่างระหว่างเนื้อหาและการ์ด
- Text Align: ใช้ตัวเลือกนี้เพื่อตั้งค่าการจัดตำแหน่งข้อความ
- สีพื้นหลัง: สี พื้นหลังข้อความสามารถเปลี่ยนแปลงได้โดยใช้ตัวเลือกนี้
- ประเภทเส้นขอบ: ตัวเลือกนี้สามารถแสดงเส้นขอบบนการ์ดได้ เลือกเส้นขอบจากประเภทที่มีอยู่ เช่น แบบทึบ จุด เส้นประ เส้นประ และร่อง
- รัศมีเส้นขอบ: ใช้รัศมีเส้นขอบเพื่อแสดงขอบที่ละเอียดที่เส้นขอบ
- กล่องเงา: คุณลักษณะนี้ช่วยให้คุณสามารถแสดงเส้นขอบเงา ปรับแต่งสีและน้ำหนักให้เหมาะสม
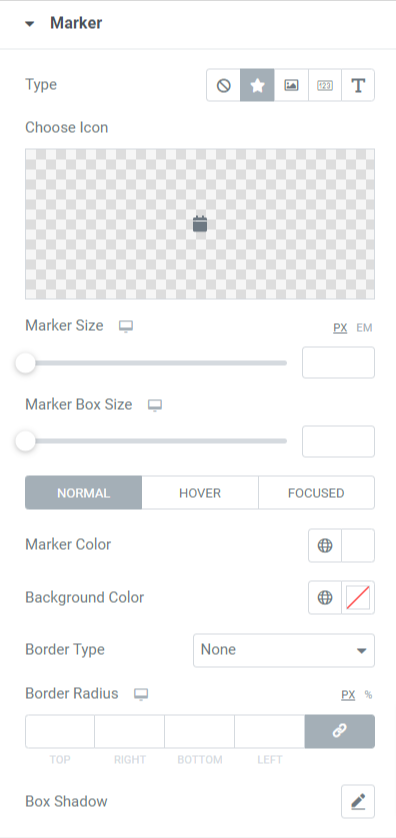
เครื่องหมาย

ลองดูคุณสมบัติที่มีในส่วนนี้:
- ประเภท: เลือกประเภทเครื่องหมายเป็นไอคอน รูปภาพ ตัวเลข หรือข้อความ
- เลือกไอคอน: หากคุณเลือกไอคอนเป็นประเภทเครื่องหมาย ให้เลือกไอคอนและอัปโหลดไอคอนจากไลบรารีไอคอน
- เลือกรูปภาพ: หากคุณเลือกรูปภาพเป็นประเภทเครื่องหมาย ให้เลือกรูปภาพและอัปโหลดรูปภาพจากไลบรารีสื่อ
- ขนาดเครื่องหมาย: กำหนดขนาดเครื่องหมายโดยใช้ตัวเลือกนี้
- ขนาดกล่องเครื่องหมาย: ใช้ตัวเลือกนี้เพื่อกำหนดขนาดเครื่องหมาย
- สีมาร์กเกอร์: เลือกสีมาร์กเกอร์โดยใช้ตัวเลือกนี้
- สีพื้นหลัง: ปรับแต่งสีพื้นหลังของเครื่องหมายด้วยตัวเลือกนี้
- ประเภทเส้นขอบ: เลือกเส้นขอบสำหรับมาร์กเกอร์จากตัวเลือกต่างๆ เช่น ทึบ จุด สองเท่า เส้นประ และร่อง
- รัศมีเส้นขอบ: ใช้รัศมีเพื่อให้ขอบเรียบกับรัศมีที่คุณใช้
- เงากล่อง: กำหนดค่าตัวเลือกเงาของกล่องเพื่อเพิ่มลักษณะที่ปรากฏของเครื่องหมายโดยแสดงเงา
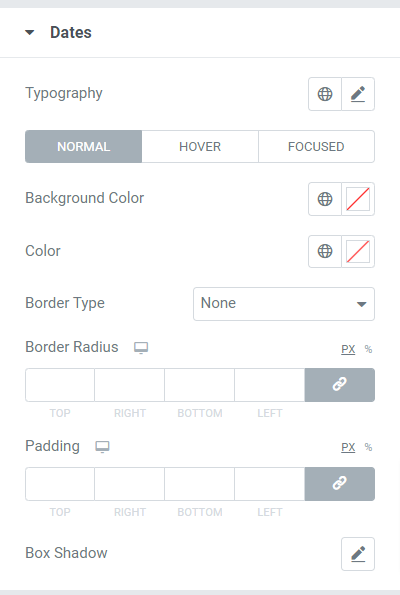
วันที่

ลองดูคุณสมบัติที่มีในส่วนนี้:
- วิชาการ พิมพ์: ปรับแต่งการพิมพ์ข้อความวันที่ทั้งหมดโดยใช้ตัวเลือกนี้
- สีพื้นหลัง: ปรับแต่งสีพื้นหลังข้อความวันที่ด้วยตัวเลือกนี้
- สี: เลือกสีข้อความวันที่โดยใช้ตัวเลือกนี้
- ประเภทเส้นขอบ: เลือกเส้นขอบสำหรับข้อความวันที่จากตัวเลือกที่กำหนด เช่น ทึบ จุด สองเท่า เส้นประ และร่อง
- รัศมีเส้นขอบ: ใช้รัศมีเพื่อให้ขอบเรียบและสะอาดแก่รัศมีที่คุณใช้
- Padding: ตัวเลือกนี้จะสร้างระยะห่างเพียงพอระหว่างข้อความวันที่และเส้นขอบ
- กล่องเงา: กำหนดค่าตัวเลือกเงาของกล่องเพื่อปรับปรุงลักษณะข้อความวันที่โดยการแสดงเงา
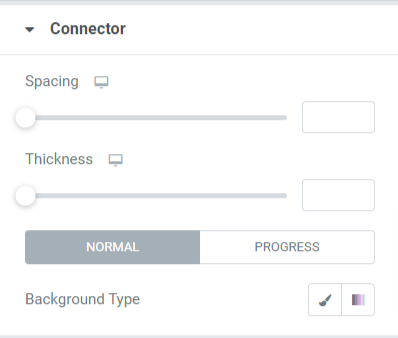
ตัวเชื่อมต่อ

ลองดูคุณสมบัติที่มีในส่วนนี้:
- ระยะห่าง: ตัวเลือกนี้จะอนุญาตให้มีระยะห่างระหว่างตัวเชื่อมต่อและการ์ดเนื้อหา
- ความหนา: เมื่อใช้ตัวเลือกนี้ คุณสามารถปรับความหนาของขั้วต่อได้
- ประเภทพื้นหลัง: ปรับแต่งประเภทพื้นหลังของตัวเชื่อมต่อด้วยตัวเลือกนี้
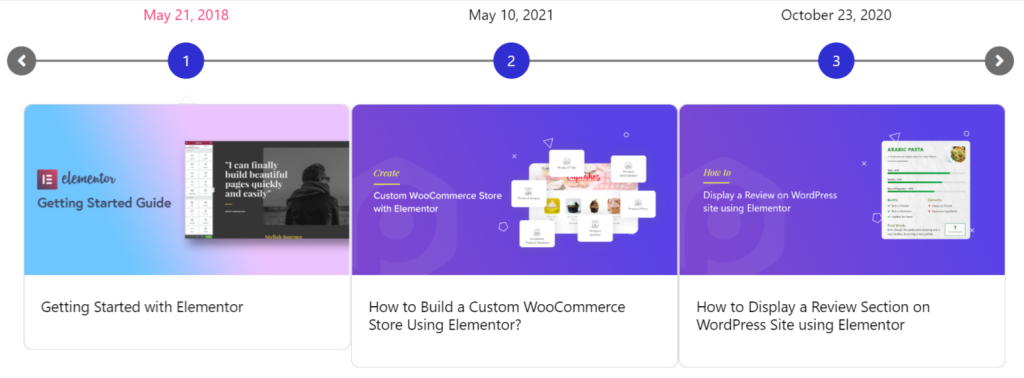
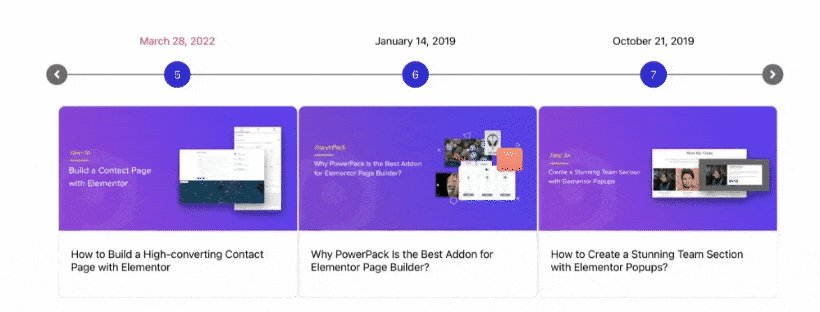
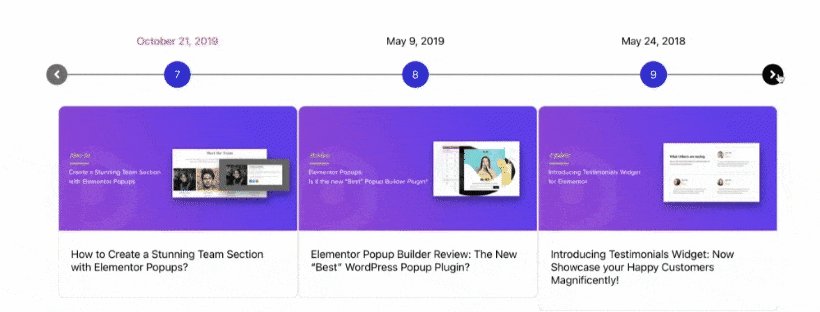
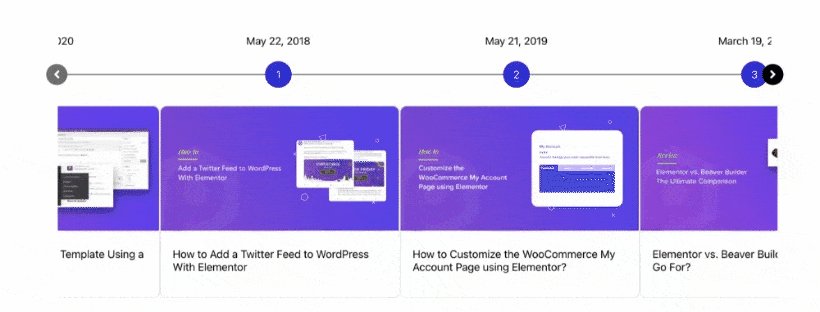
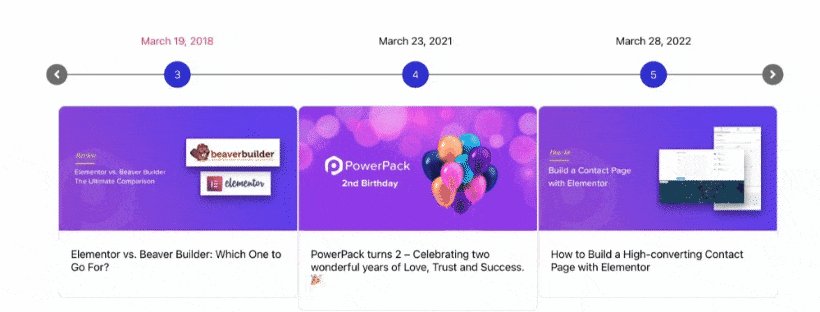
นี่คือทั้งหมดที่เกี่ยวกับการสร้างไทม์ไลน์ที่น่าทึ่งสำหรับเว็บไซต์ WordPress ของคุณ เมื่อคุณใช้การเปลี่ยนแปลงทั้งหมดเหล่านี้กับแท็บเนื้อหาและสไตล์ของวิดเจ็ต PowerPack Timeline แล้ว คุณจะได้รับสิ่งนี้

รับวิดเจ็ตไทม์ไลน์ที่ดีที่สุดสำหรับ Elementor
เราหวังว่าบล็อกบทช่วยสอนนี้จะช่วยให้คุณสร้าง “ไทม์ไลน์” ที่เหลือเชื่อสำหรับเว็บไซต์ของคุณโดยใช้วิดเจ็ต PowerPack Timeline
คลิกที่นี่เพื่อรับวิดเจ็ตไทม์ไลน์ PowerPack ดึงดูดลูกค้าใหม่มายังเว็บไซต์ของคุณ และเพิ่มยอดขาย
หากคุณสนุกกับการอ่านบทความนี้ คุณคงชอบที่จะสัมผัสประสบการณ์องค์ประกอบ PowerPack อื่นๆ ของเรา
โปรดส่งความคิดเห็นของคุณที่นี่; เราชอบที่จะได้รับคำตอบของคุณ
เข้าร่วมกับเราทาง Twitter, Facebook และ YouTube
