Tampilkan Posting WordPress Secara Kronologis Menggunakan Widget Timeline untuk Elementor
Diterbitkan: 2022-07-27Ingin menampilkan posting WordPress Anda dalam urutan kronologis menggunakan widget Elementor Timeline?
Jika ya, maka Anda telah mendarat di halaman yang tepat.
Widget garis waktu memungkinkan Anda untuk menampilkan konten situs Anda dalam garis waktu ke tanggal dan waktu yang tepat.
Katakanlah Anda seorang freelancer dan ingin menampilkan posting terbaik Anda secara kronologis di situs web Anda, atau jika Anda akan membuat daftar posting paling populer untuk audiens Anda, Anda dapat menggunakan widget Timeline.
Pada artikel ini, kami akan memberikan informasi mendetail tentang cara menampilkan posting WordPress dalam format timeline menggunakan Elementor dan PowerPack Elementor Addons.

Mengapa Menggunakan Garis Waktu untuk Menampilkan Postingan WordPress?
Garis waktu berisi informasi dalam bilah yang dapat diklik terpisah mengikuti urutan waktu. Ini digunakan untuk membuat daftar peristiwa sejarah, pencapaian, atau beberapa tugas penting dalam urutan kronologis.
Akan lebih baik jika Anda mempertimbangkan untuk menambahkan garis waktu ke situs web Anda karena dapat menguntungkan Anda dalam berbagai cara:
- Anda dapat menampilkan posting WordPress Anda dengan tanggal dan waktu.
- Anda dapat menggunakan garis waktu untuk menampilkan postingan lama & baru, pencapaian, riwayat branding, dll.
- Ini adalah cara yang efektif untuk menceritakan kisah Anda kepada pengunjung Anda secara sistematis langkah-demi-langkah menyerupai peristiwa dengan mencantumkan waktu dan tanggal di dalamnya.
- Menggunakan garis waktu untuk posting situs web Anda, Anda dapat melibatkan pengunjung Anda di blog sebelumnya, meningkatkan keterlibatan pada posting lama Anda yang telah kehilangan interaksi.
- Ini dapat membantu meningkatkan pengalaman pengguna pada konten situs web Anda.
- Dengan bantuan garis waktu ini, Anda dapat dengan mudah memamerkan riwayat bisnis Anda.
- Menampilkan garis waktu dapat membantu membangun kepercayaan dengan audiens Anda.
Jadi, begitulah cara menampilkan posting WordPress Anda dalam urutan kronologis dapat bermanfaat bagi situs web Anda.
Widget Garis Waktu Terbaik untuk Elementor – PowerPack Elementor Addons
Garis waktu memungkinkan Anda untuk menampilkan posting WordPress dalam urutan kronologis menggunakan Elementor. Namun, Elementor versi gratis atau pro keduanya tidak menyertakan widget apa pun untuk menampilkan garis waktu.
Jadi, Anda harus menggunakan add-on pihak ketiga untuk mewujudkan semua ini.
Merekomendasikan Anda PowerPack Addons for Elementor yang merupakan salah satu Addons terbaik untuk pembuat halaman Elementor.
Lebih dari 80 widget yang mengesankan dan 150+ template pra-desain yang disediakan oleh PowerPack akan memberi situs web Anda pengalaman yang segar dan menarik setiap kali Anda membuat sesuatu yang baru dengan menggunakannya.
Widget Garis Waktu PowerPack untuk Elementor
Widget PowerPack Timeline adalah solusi terbaik untuk membuat posting timeline untuk situs WordPress Anda menggunakan pembuat halaman Elementor.
Widget Timeline oleh PowerPack adalah widget Elementor penuh fitur yang memungkinkan Anda untuk memamerkan konten halaman web penting Anda, seperti riwayat perusahaan Anda, panduan langkah demi langkah, blog, dll., bersama dengan cap tanggal dan waktu.
Fitur Widget Garis Waktu PowerPack
- Mendukung tipe konten kustom dan dinamis.
- Memungkinkan beberapa penyesuaian dan opsi gaya seperti panah kartu, opsi animasi kartu, dll.
- Berikan opsi untuk menata tipografi konten dalam semua aspek yang memungkinkan.
- Pilih antara arah bilah garis waktu.
- Memberi Anda fleksibilitas untuk membuat garis waktu dalam format vertikal dan horizontal.
Mari kita lihat fungsionalitas widget PowerPack Timeline secara detail.
Tampilkan Posting WordPress Anda dalam Format Timeline Menggunakan Elementor
Untuk menampilkan timeline posting WordPress di situs web Anda, pertama-tama, Anda perlu menginstal dan mengaktifkan pembuat halaman Elementor dan PowerPack Elementor Addons.
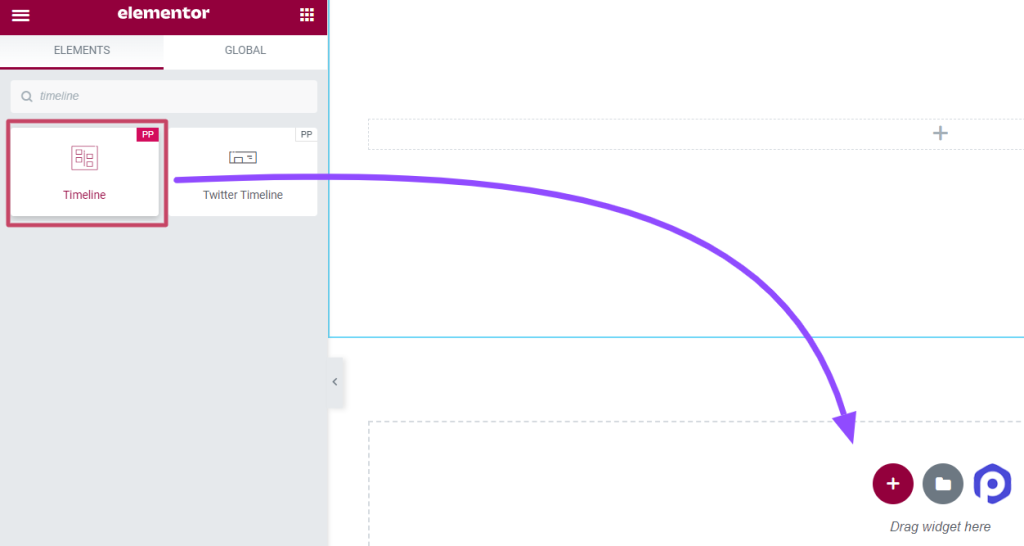
Sekarang, buka halaman menggunakan editor Elementor, ketik Timeline di bilah pencarian, dan seret & lepas widget di halaman.
Jangan lupa untuk memeriksa tanda PowerPack PP di sudut kanan atas widget.

Setelah Anda menarik dan melepas widget di halaman, navigasikan ke Tab Konten.
Sesuaikan dan Konfigurasi Tab Konten dari Widget Timeline
Tab Konten dari widget garis waktu mencakup empat bagian:
- Pengaturan
- Query (Bagian ini hanya akan ditampilkan jika Anda memilih sumber timeline sebagai “Postingan”)
- Postingan (Bagian ini hanya akan ditampilkan jika Anda memilih sumber timeline sebagai “Postingan”)
- Linimasa
Mari kita lihat masing-masing bagian ini secara rinci.
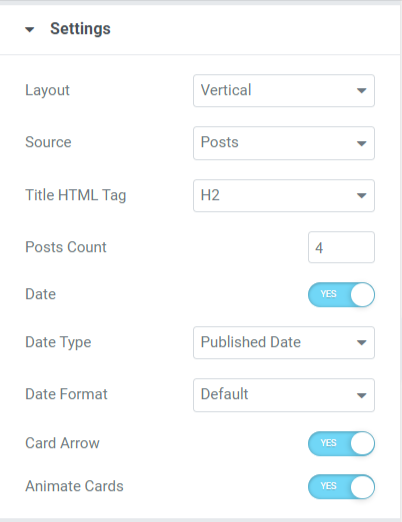
Pengaturan

Mari kita lihat fitur-fitur yang tersedia di bagian ini:
- Tata Letak: Pilih tata letak garis waktu Anda, baik vertikal maupun horizontal.
- Sumber: Karena di sini kita berbicara tentang cara menampilkan posting WordPress secara kronologis, Anda harus memilih jenis sumber sebagai Postingan. Memilih opsi posting akan memungkinkan widget Timeline untuk mengambil konten situs web Anda yang ada (apakah posting yang ada, template, bagian yang disimpan, dll.) dan mencantumkannya dalam format timeline.
- Judul HTML Tag: Dengan bantuan fitur ini, Anda dapat mengatur tag HTML untuk judul konten untuk setiap posting.
- Jumlah Postingan: Menggunakan opsi ini, Anda dapat mengatur jumlah posting yang ingin Anda tampilkan di timeline.
- Tanggal: Aktifkan fitur ini untuk menampilkan tanggal publikasi posting.
- Jenis Tanggal: Pilih jenis tanggal menggunakan opsi ini.
- Format Tanggal: Dengan opsi ini, Anda dapat memilih format tanggal.
- Panah Kartu: Aktifkan opsi ini untuk menampilkan pola seperti kartu untuk setiap kiriman konten.
- Animate Cards: Terapkan fitur ini untuk mengaktifkan animasi kartu untuk timeline.
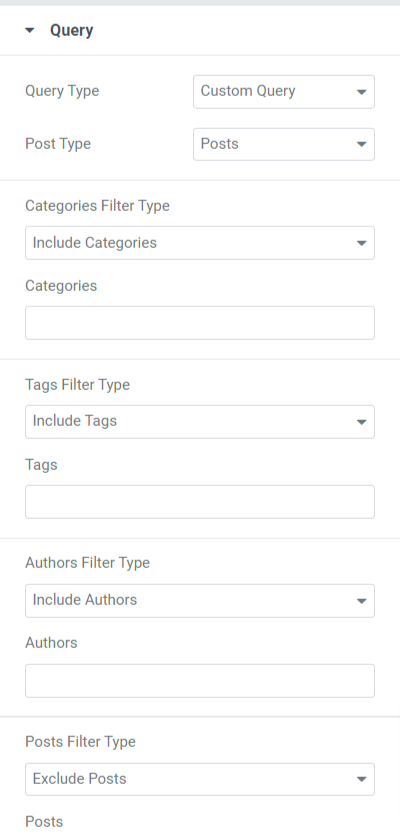
Pertanyaan

Mari kita lihat fitur-fitur yang tersedia di bagian ini:
- Jenis Kueri: Anda harus memilih jenis kueri dan kueri khusus sebagai jenis kueri menggunakan opsi ini.
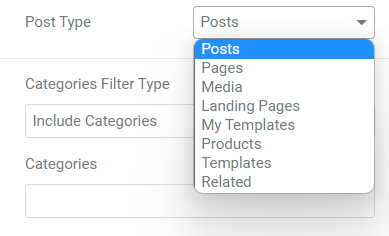
- Jenis Posting: Beberapa opsi untuk memilih jenis posting tersedia di sini, seperti halaman, posting, template yang disimpan, dll. Pilih jenis posting yang sesuai di antara opsi-opsi ini.

- Sertakan/Kecualikan opsi kategori untuk berbagai jenis filter seperti kategori, tag, penulis, postingan, dll.
Postingan

Mari kita lihat fitur-fitur yang tersedia di bagian ini:
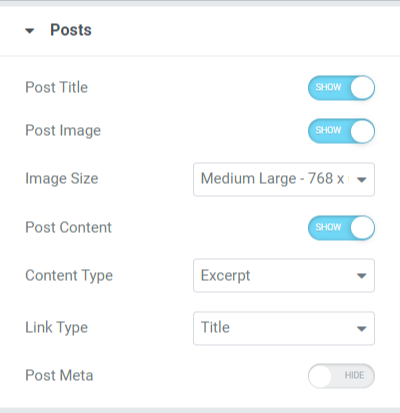
- Judul Postingan: Aktifkan opsi ini jika Anda ingin menampilkan judul postingan di postingan timeline Anda.
- Posting Gambar: Aktifkan opsi gambar posting jika Anda ingin menampilkan gambar bersama dengan konten di timeline.
- Ukuran Gambar: Opsi ini memungkinkan Anda memilih ukuran gambar untuk posting garis waktu.
- Konten Postingan: Aktifkan opsi ini jika Anda ingin menampilkan konten postingan di timeline.
- Jenis Konten: Dengan menggunakan fitur ini, kita dapat memilih kutipan postingan atau opsi konten terbatas.
- Jenis Tautan: Pilih jenis tautan tempat Anda ingin meletakkan tautan, apakah itu judul, tombol, atau kartu.
- Post Meta: Aktifkan opsi ini jika Anda ingin menampilkan kategori posting lain seperti penulis posting, istilah posting, dll.
- Pembagi Item Meta: Jika Anda telah mengaktifkan opsi meta pos, Anda dapat mengizinkan pembagi item meta untuk menampilkan pembagi antara item pos yang ditampilkan pada pos garis waktu.
- Penulis Postingan: Aktifkan opsi ini jika Anda ingin menampilkan penulis postingan di postingan timeline.
- Ketentuan Postingan: Aktifkan opsi ini jika Anda ingin menampilkan istilah postingan pada postingan timeline.
- Pilih Taksonomi: Anda dapat menambahkan kategori dan tag pilihan Anda menggunakan opsi ini.
Namun, Anda juga dapat menyesuaikan pos garis waktu menggunakan sumber khusus. Dengan memilih opsi ini, Anda dapat menyesuaikan posting garis waktu secara manual, menambahkan konten, media, dan banyak lagi.

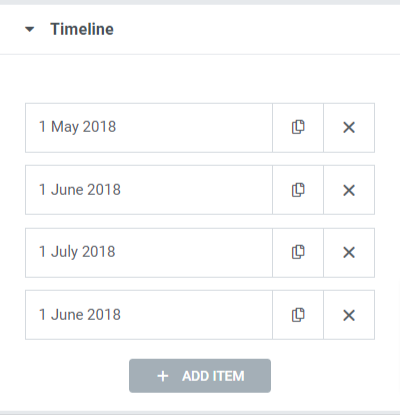
Linimasa

Jadi ini semua tentang menyesuaikan Tab Konten dari widget Timeline PowerPack. Sekarang mari kita pindah ke bagian selanjutnya, yaitu Tab Style.
Sesuaikan dan Konfigurasi Tab Gaya dari Widget Garis Waktu
Tab konten widget tab lanjutan mencakup lima bagian:
- Tata Letak
- Kartu-kartu
- penanda
- tanggal
- Penyambung
Mari kita lihat masing-masing bagian ini secara rinci.
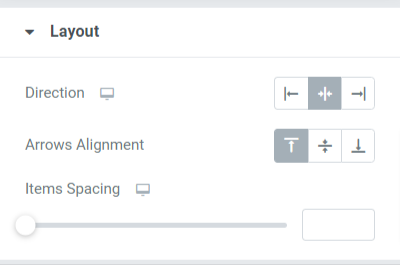
Tata Letak

Mari kita lihat fitur-fitur yang tersedia di bagian ini:
- Arah: Atur arah bilah garis waktu menggunakan opsi ini.
- Arrow Alignment: Pilih perataan panah dengan opsi ini.
- Penspasian Item: Menyesuaikan opsi ini akan memungkinkan penspasian antara pos yang disertakan pada timeline.
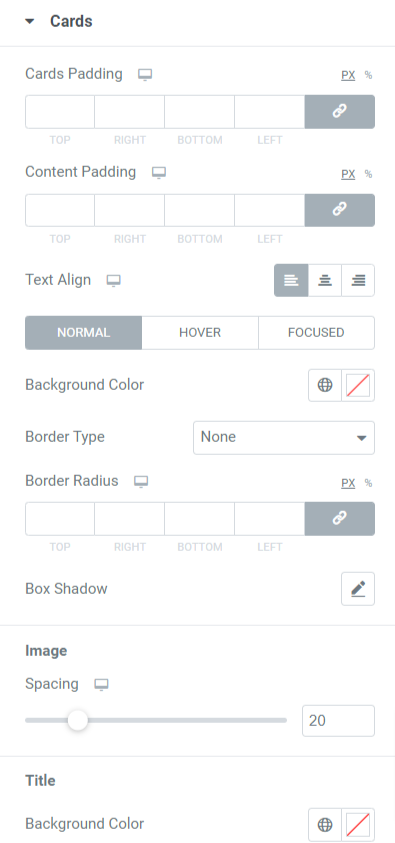
Kartu-kartu

Mari kita lihat fitur-fitur yang tersedia di bagian ini:
- Padding Kartu: Opsi ini akan memungkinkan kartu membuat jarak di antara mereka.
- Content Padding: Opsi ini akan membuat jarak antara konten dan kartu.
- Text Align: Gunakan opsi ini untuk mengatur perataan teks.
- Warna Latar Belakang: Warna latar belakang teks dapat diubah menggunakan opsi ini.
- Jenis Perbatasan: Opsi ini dapat menampilkan batas pada kartu. Pilih border dari tipe yang tersedia seperti solid, dotted, doubled, dashed, dan groove.
- Border Radius: Terapkan radius perbatasan untuk menampilkan tepi halus ke perbatasan.
- Box Shadow: Fitur ini memungkinkan Anda untuk menampilkan batas bayangan. Sesuaikan warna dan beratnya.
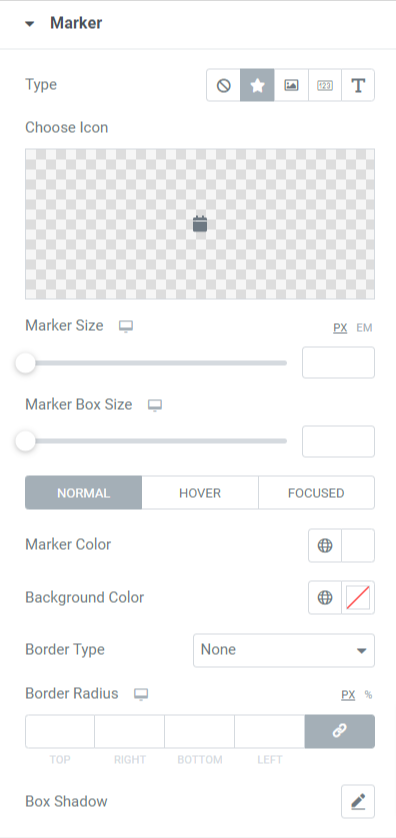
penanda

Mari kita lihat fitur-fitur yang tersedia di bagian ini:
- Jenis: Pilih jenis Penanda sebagai ikon, gambar, angka, atau teks.
- Pilih Ikon: Jika Anda telah memilih ikon sebagai jenis penanda, lalu pilih ikon dan unggah salah satu dari pustaka ikon.
- Pilih Gambar: Jika Anda telah memilih gambar sebagai jenis penanda, lalu pilih gambar dan unggah salah satu dari perpustakaan media.
- Ukuran Penanda: Atur ukuran penanda menggunakan opsi ini.
- Ukuran Kotak Penanda: Gunakan opsi ini untuk mengatur ukuran penanda.
- Warna Penanda: Pilih warna penanda menggunakan opsi ini.
- Warna Latar Belakang: Sesuaikan warna latar belakang penanda dengan opsi ini.
- Jenis Batas: Pilih batas untuk penanda dari opsi seperti solid, putus-putus, ganda, putus-putus, dan alur.
- Border Radius: Terapkan radius untuk memberikan tepi halus pada radius yang telah Anda terapkan.
- Bayangan Kotak: Mengonfigurasi opsi bayangan kotak untuk menyempurnakan tampilan penanda dengan menampilkan bayangan.
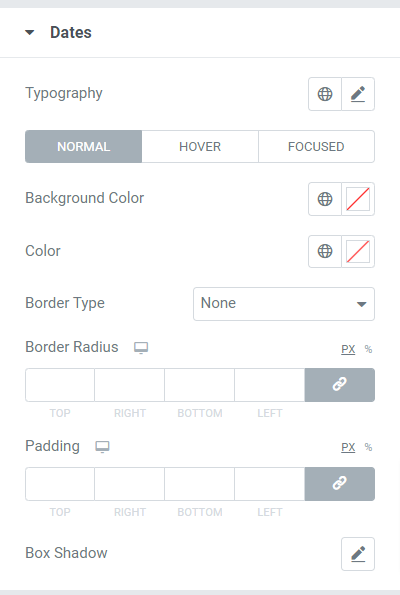
tanggal

Mari kita lihat fitur-fitur yang tersedia di bagian ini:
- Tipografi: Sesuaikan seluruh tipografi teks tanggal menggunakan opsi ini.
- Warna Latar Belakang: Sesuaikan warna latar belakang teks tanggal dengan opsi ini.
- Warna: Pilih warna teks tanggal menggunakan opsi ini.
- Jenis Perbatasan: Pilih batas untuk teks tanggal dari opsi yang diberikan seperti padat, titik-titik, dua kali lipat, putus-putus, dan alur.
- Border Radius: Terapkan radius untuk memberikan tepi yang halus dan bersih pada radius yang telah Anda terapkan.
- Padding: Opsi ini akan membuat jarak yang cukup antara teks tanggal dan batasnya.
- Bayangan Kotak: Konfigurasikan opsi bayangan kotak untuk menyempurnakan tampilan teks tanggal dengan menampilkan bayangan.
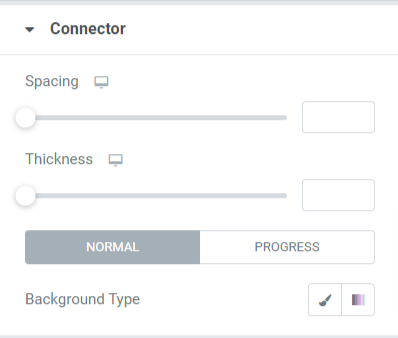
Penyambung

Mari kita lihat fitur-fitur yang tersedia di bagian ini:
- Spasi: Opsi ini akan memungkinkan jarak antara konektor dan kartu konten.
- Ketebalan: Dengan menggunakan opsi ini, Anda dapat menyesuaikan ketebalan konektor.
- Jenis Latar Belakang: Sesuaikan jenis latar belakang konektor dengan opsi ini.
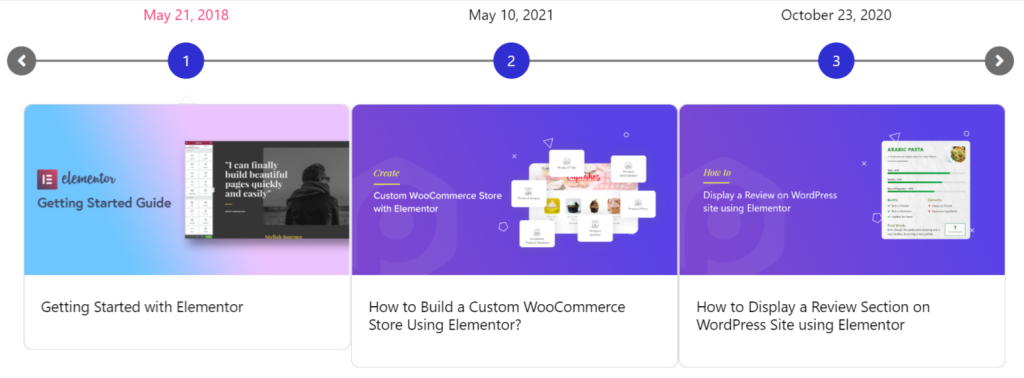
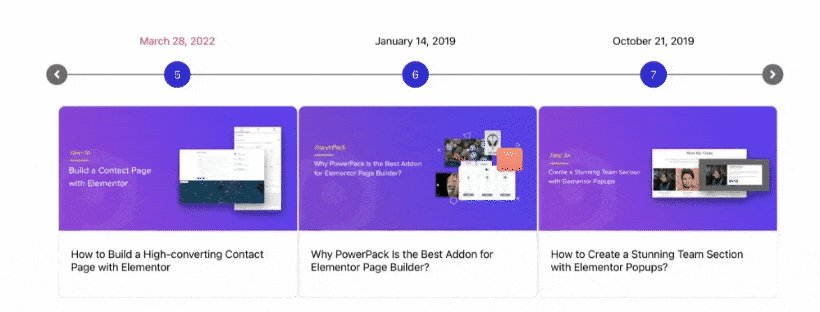
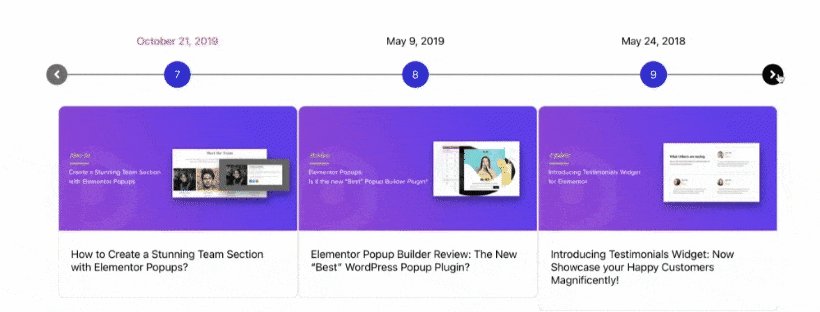
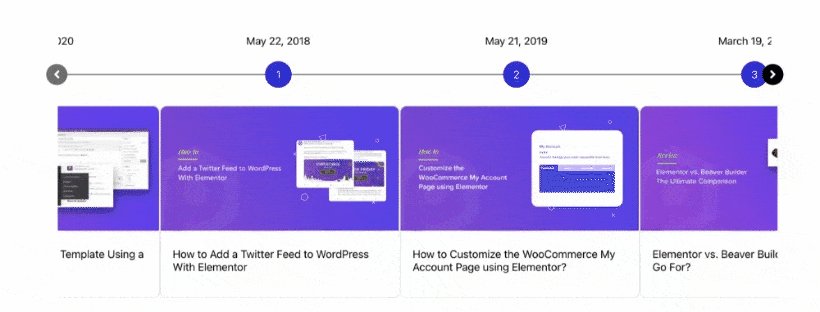
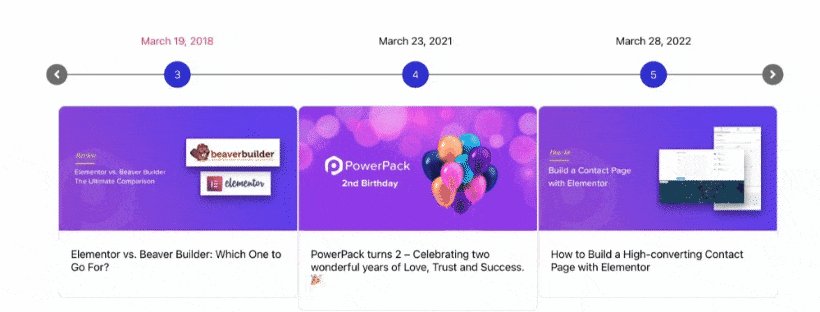
Jadi ini semua tentang membuat garis waktu yang menakjubkan untuk situs web WordPress Anda. Setelah Anda menerapkan semua perubahan ini ke tab Konten & Gaya dari widget Garis Waktu PowerPack, Anda akan mendapatkan sesuatu seperti ini.

Dapatkan Widget Garis Waktu Terbaik untuk Elementor
Kami harap blog tutorial ini membantu Anda membuat "garis waktu" yang luar biasa untuk situs web Anda menggunakan widget Garis Waktu PowerPack.
Klik di sini untuk mendapatkan widget garis waktu PowerPack, menarik pelanggan baru ke situs web Anda, dan meningkatkan penjualan.
Jika Anda senang membaca artikel ini, Anda juga ingin merasakan elemen PowerPack kami yang lain.
Jangan ragu untuk memberikan komentar Anda di sini; kami akan senang menerima balasan Anda.
Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
