عرض مشاركات WordPress بالترتيب الزمني باستخدام أداة الجدول الزمني لـ Elementor
نشرت: 2022-07-27هل تريد عرض مشاركات WordPress الخاصة بك بترتيب زمني باستخدام عنصر واجهة المستخدم Elementor Timeline؟
إذا كانت الإجابة بنعم ، فقد وصلت إلى الصفحة الصحيحة.
تتيح لك أدوات المخطط الزمني عرض محتوى موقعك في المخططات الزمنية إلى التاريخ والوقت المناسبين.
لنفترض أنك تعمل بالقطعة وترغب في عرض أفضل منشوراتك بالترتيب الزمني على موقع الويب الخاص بك ، أو إذا كنت ستدرج أكثر منشوراتك شيوعًا لجمهورك ، فيمكنك استخدام أداة Timeline.
في هذه المقالة ، سنقدم معلومات مفصلة حول كيفية عرض منشورات WordPress بتنسيق مخطط زمني باستخدام Elementor و PowerPack Elementor Addons.

لماذا تستخدم المخططات الزمنية لعرض منشورات WordPress؟
تحتوي المخططات الزمنية على معلومات داخل الأشرطة المنفصلة القابلة للنقر بعد تسلسل زمني. يتم استخدامه لسرد الأحداث التاريخية والإنجازات أو بعض المهام الهامة بترتيب زمني.
سيكون من الأفضل إذا فكرت في إضافة جداول زمنية إلى موقع الويب الخاص بك لأنه يمكن أن يفيدك بعدة طرق:
- يمكنك عرض مشاركات WordPress الخاصة بك مع التاريخ والوقت.
- يمكنك استخدام المخططات الزمنية لعرض مشاركاتك القديمة والجديدة ، والإنجازات ، وسجل العلامة التجارية ، وما إلى ذلك.
- إنها طريقة فعالة لإخبار قصتك للزائرين بطريقة منهجية خطوة بخطوة تشبه الأحداث من خلال سرد الوقت والتاريخ فيها.
- باستخدام الجداول الزمنية لمنشورات موقع الويب الخاص بك ، يمكنك إشراك زوارك في مدوناتك السابقة ، وزيادة المشاركة في مشاركاتك القديمة التي فقدت التفاعل بالفعل.
- يمكن أن يساعد في زيادة تجربة المستخدم على محتوى موقع الويب الخاص بك.
- بمساعدة هذه الجداول الزمنية ، يمكنك بسهولة استعراض تاريخ عملك.
- يمكن أن يساعد عرض الجداول الزمنية في بناء الثقة مع جمهورك.
لذلك ، هذه هي الطريقة التي يمكن أن يفيد بها عرض منشورات WordPress الخاصة بك بالترتيب الزمني موقع الويب الخاص بك.
أفضل عنصر واجهة مستخدم للخط الزمني للعنصر - إضافات عنصر PowerPack
تتيح لك المخططات الزمنية عرض مشاركات WordPress بترتيب زمني باستخدام Elementor. ومع ذلك ، فإن الإصدار المجاني أو الإصدار المحترف من Elementor لا يشتمل على أي عنصر واجهة مستخدم لعرض المخططات الزمنية.
لذلك يجب عليك البحث عن وظيفة إضافية تابعة لجهة خارجية لتحقيق كل ذلك.
نوصيك بـ PowerPack Addons for Elementor التي تعد واحدة من أفضل الإضافات لمنشئ صفحات Elementor.
أكثر من 80 أداة رائعة و 150+ قوالب مصممة مسبقًا مقدمة من PowerPack ستمنح موقع الويب الخاص بك تجربة جديدة وجذابة في كل مرة تنشئ فيها شيئًا جديدًا باستخدامها.
عنصر واجهة PowerPack الزمني للعنصر
عنصر واجهة PowerPack Timeline هو الحل الأفضل لإنشاء منشورات جدول زمني لموقع WordPress الخاص بك باستخدام أداة إنشاء الصفحات Elementor.
عنصر واجهة مستخدم Timeline بواسطة PowerPack عبارة عن عنصر واجهة مستخدم مليء بالميزات يتيح لك التباهي بمحتويات صفحة الويب المهمة الخاصة بك ، مثل سجل شركتك ، وأدلة خطوة بخطوة ، ومدونات ، وما إلى ذلك ، إلى جانب طوابع التاريخ والوقت.
ميزات القطعة الزمنية لبرنامج PowerPack
- يدعم كلاً من أنواع المحتوى المخصصة والديناميكية.
- يسمح بالعديد من التخصيصات وخيارات التصميم مثل سهم البطاقة وخيارات الرسوم المتحركة للبطاقة وما إلى ذلك.
- قدم خيارات لأسلوب طباعة المحتوى في جميع الجوانب الممكنة.
- اختر بين اتجاهات شريط المخطط الزمني.
- يمنحك المرونة لإنشاء جداول زمنية بالتنسيقات الرأسية والأفقية.
دعونا نرى وظائف عناصر واجهة مستخدم PowerPack Timeline بالتفصيل.
عرض مشاركات WordPress الخاصة بك في تنسيق الجدول الزمني باستخدام Elementor
لعرض الجداول الزمنية لنشر WordPress على موقع الويب الخاص بك ، أولاً ، تحتاج إلى تثبيت وتفعيل مُنشئ الصفحة Elementor و PowerPack Elementor Addons.
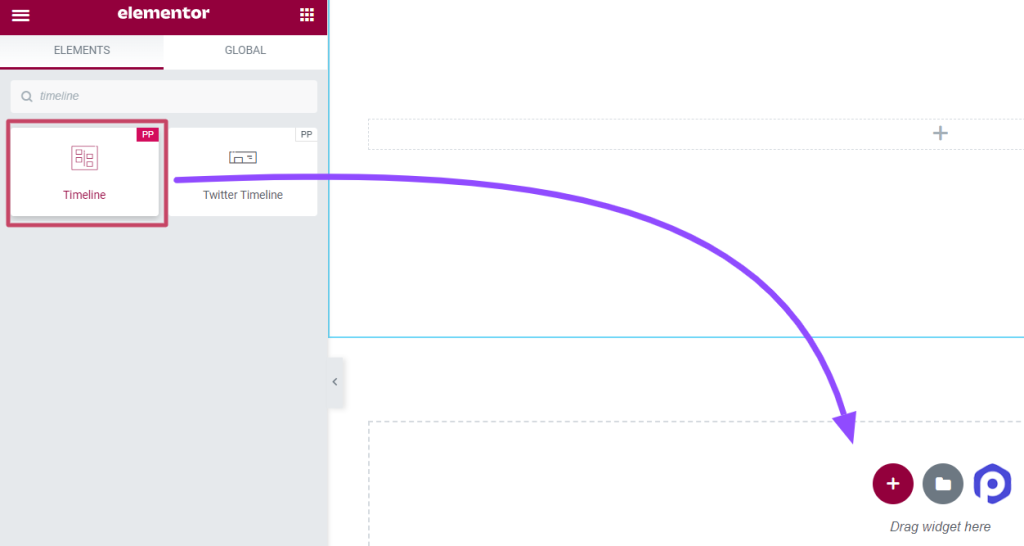
الآن ، افتح الصفحة باستخدام محرر Elementor ، واكتب Timeline في شريط البحث ، واسحب وأفلت الأداة على الصفحة.
لا تنس التحقق من وجود علامة PowerPack PP في الزاوية العلوية اليمنى من الأداة.

بمجرد سحب الأداة وإسقاطها على الصفحة ، انتقل إلى علامة تبويب المحتوى.
تخصيص وتكوين علامة تبويب المحتوى من عنصر واجهة الجدول الزمني
تتضمن علامة تبويب المحتوى الخاصة بأداة المخطط الزمني أربعة أقسام:
- إعدادات
- استعلام (سيتم عرض هذا القسم فقط إذا اخترت مصدر المخطط الزمني كـ "منشورات")
- المنشورات (سيظهر هذا القسم فقط إذا حددت مصدر المخطط الزمني كـ "منشورات")
- الجدول الزمني
دعونا نرى كل قسم من هذه الأقسام بالتفصيل.
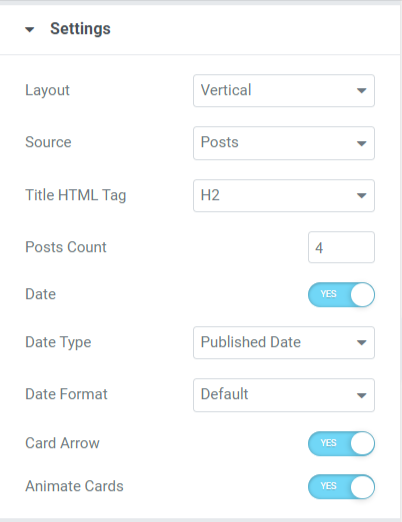
إعدادات

لنلقِ نظرة على الميزات المتوفرة في هذا القسم:
- التخطيط: اختر تخطيط الخط الزمني الخاص بك ، إما عموديًا أو أفقيًا.
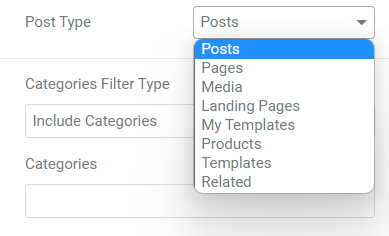
- المصدر: نظرًا لأننا نتحدث هنا عن كيفية عرض منشورات WordPress بالترتيب الزمني ، فأنت بحاجة إلى اختيار نوع المصدر كمشاركات. سيسمح تحديد خيار المنشورات لعنصر واجهة مستخدم Timeline بجلب محتويات موقع الويب الحالي (سواء كانت منشورات حالية ، أو قوالب ، أو أقسام محفوظة ، وما إلى ذلك) وإدراجها في تنسيق المخطط الزمني.
- علامة HTML للعنوان: بمساعدة هذه الميزة ، يمكنك تعيين علامة HTML لعنوان المحتوى لكل منشور.
- عدد المنشورات: باستخدام هذا الخيار ، يمكنك تعيين عدد المشاركات التي تريد عرضها في المخطط الزمني.
- التاريخ: قم بتمكين هذه الميزة لعرض تواريخ نشر المنشورات.
- نوع التاريخ: اختر نوع التاريخ باستخدام هذا الخيار.
- تنسيق التاريخ: باستخدام هذا الخيار ، يمكنك اختيار تنسيق التاريخ.
- سهم البطاقة: قم بتمكين هذا الخيار لعرض نمط يشبه البطاقة لكل منشور محتوى.
- بطاقات الرسوم المتحركة: قم بتطبيق هذه الميزة لتمكين حركة البطاقة في المخطط الزمني.
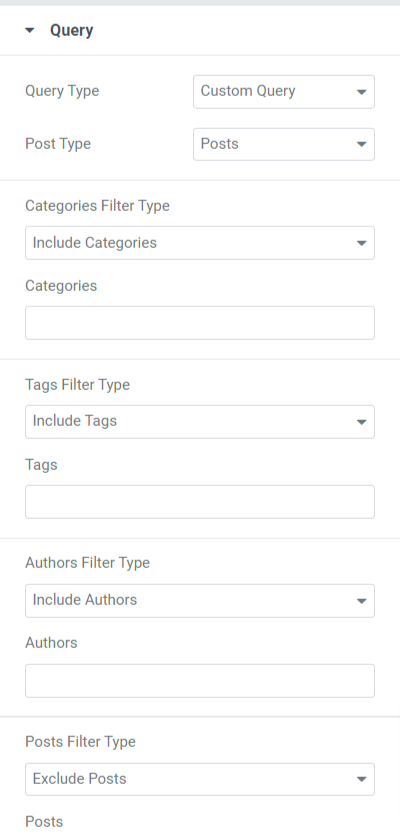
استفسار

لنلقِ نظرة على الميزات المتوفرة في هذا القسم:
- نوع الاستعلام: يجب اختيار نوع الاستعلام والاستعلام المخصص كنوع الاستعلام باستخدام هذا الخيار.
- نوع المنشور: تتوفر هنا عدة خيارات لاختيار أنواع المنشورات ، مثل الصفحات والمنشورات والقوالب المحفوظة وما إلى ذلك. اختر نوع المنشور وفقًا لهذه الخيارات.

- قم بتضمين / استبعاد خيارات الفئات لأنواع المرشحات المختلفة مثل الفئات والعلامات والمؤلفين والمشاركات وما إلى ذلك.
المشاركات

لنلقِ نظرة على الميزات المتوفرة في هذا القسم:
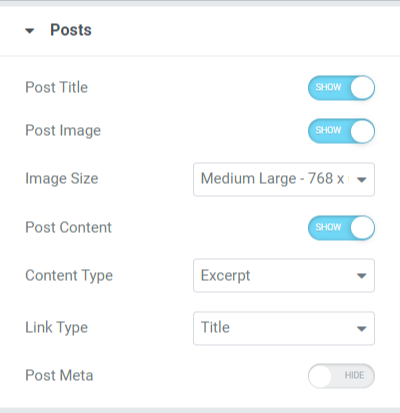
- عنوان المنشور: قم بالتبديل على هذا الخيار إذا كنت تريد إظهار عنوان المنشور على منشورات الخط الزمني الخاص بك.
- صورة المشاركة: قم بتمكين خيار صورة النشر إذا كنت تريد عرض صورة مع المحتوى في المخطط الزمني.
- حجم الصورة: يتيح لك هذا الخيار تحديد حجم الصورة لمشاركات المخطط الزمني.
- محتوى النشر: قم بالتبديل على هذا الخيار إذا كنت تريد عرض محتوى المنشور في المخطط الزمني.
- نوع المحتوى: باستخدام هذه الميزة ، يمكننا اختيار مقتطفات المنشورات أو خيارات المحتوى المحدودة.
- نوع الرابط: اختر نوع الارتباط الذي تريد إسقاط الارتباط فيه ، سواء كان العنوان أو الزر أو البطاقة.
- Post Meta: قم بتمكين هذا الخيار إذا كنت ترغب في عرض فئات المنشورات الأخرى مثل مؤلف المنشور وشروط النشر وما إلى ذلك.
- مقسم عناصر التعريف: إذا قمت بتمكين خيار نشر التعريف ، فيمكنك السماح لمقسم عناصر التعريف بعرض فاصل بين عناصر المنشور المعروضة في منشورات المخطط الزمني.
- كاتب المنشور: قم بتمكين هذا الخيار إذا كنت تريد عرض مؤلف المنشور في منشور المخطط الزمني.
- شروط النشر: قم بتمكين هذا الخيار إذا كنت تريد عرض شروط النشر على منشور المخطط الزمني.
- حدد التصنيف: يمكنك إضافة فئات وعلامات من اختيارك باستخدام هذا الخيار.
ومع ذلك ، يمكنك أيضًا تخصيص منشور المخطط الزمني باستخدام مصدر مخصص. من خلال تحديد هذا الخيار ، يمكنك تخصيص منشورات المخطط الزمني يدويًا وإضافة محتواها ووسائطها وغير ذلك الكثير.

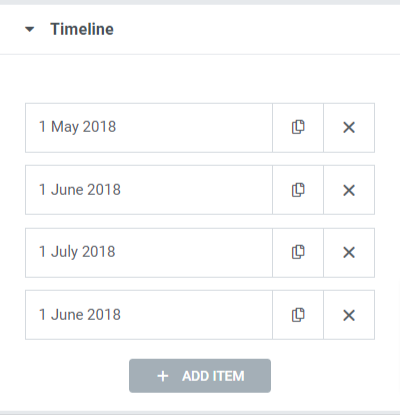
الجدول الزمني

لذلك كان هذا كله يتعلق بتخصيص علامة تبويب المحتوى لعنصر واجهة مستخدم PowerPack Timeline. الآن دعنا ننتقل إلى الجزء التالي ، أي علامة تبويب النمط.
تخصيص وتكوين علامة تبويب النمط لأداة المخطط الزمني
تتضمن علامة تبويب المحتوى في أداة علامات التبويب المتقدمة خمسة أقسام:
- تَخطِيط
- البطاقات
- علامة
- تواريخ
- موصل
دعونا نرى كل قسم من هذه الأقسام بالتفصيل.
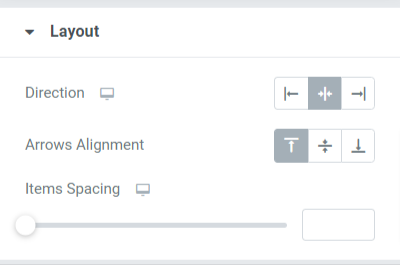
تَخطِيط

لنلقِ نظرة على الميزات المتوفرة في هذا القسم:
- الاتجاه: اضبط اتجاه شريط المخطط الزمني باستخدام هذا الخيار.
- محاذاة السهم: حدد محاذاة سهم مع هذا الخيار.
- تباعد العناصر: سيسمح ضبط هذا الخيار بالتباعد بين المنشورات المضمنة في المخطط الزمني.
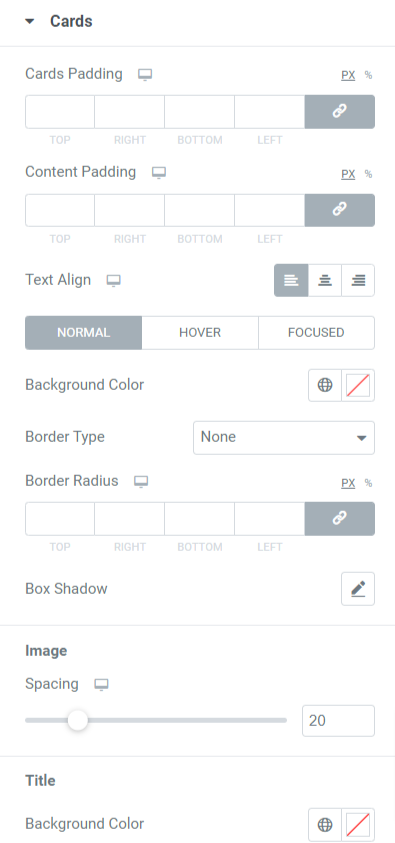
البطاقات

لنلقِ نظرة على الميزات المتوفرة في هذا القسم:
- حشوة البطاقات: سيسمح هذا الخيار للبطاقات بإنشاء مسافات بينها.
- حشو المحتوى: سيؤدي هذا الخيار إلى إنشاء تباعد بين المحتوى والبطاقات.
- محاذاة النص: استخدم هذا الخيار لضبط محاذاة النص.
- لون الخلفية: يمكن تغيير لون خلفية النص باستخدام هذا الخيار.
- نوع الحدود: يمكن لهذا الخيار عرض حد على البطاقة. اختر حدودًا من الأنواع المتاحة مثل متصل ومنقط ومضاعف ومتقطع وأخدود.
- نصف قطر الحد: قم بتطبيق نصف قطر الحد لعرض الحواف الدقيقة على الحدود.
- Box Shadow: تسمح لك هذه الميزة بعرض حد الظل. قم بتخصيص اللون والوزن وفقًا لذلك.
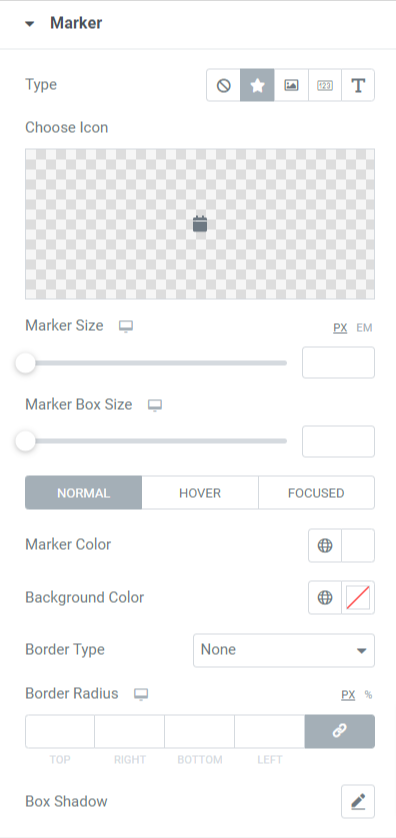
علامة

لنلقِ نظرة على الميزات المتوفرة في هذا القسم:
- النوع: اختر نوع العلامة كرمز أو صورة أو رقم أو نص.
- اختر رمزًا: إذا حددت رمزًا كنوع علامة ، فاختر رمزًا وقم بتحميله من مكتبة الأيقونات.
- اختر صورة: إذا حددت صورة كنوع علامة ، فاختر صورة وحمِّل واحدة من مكتبة الوسائط.
- حجم العلامة: عيّن حجم العلامة باستخدام هذا الخيار.
- حجم صندوق العلامة: استخدم هذا الخيار لتعيين حجم العلامة.
- لون العلامة: حدد لون علامة باستخدام هذا الخيار.
- لون الخلفية: تخصيص لون خلفية العلامة باستخدام هذا الخيار.
- نوع الحدود: اختر حدًا للعلامة من خيارات مثل متصل ومنقط ومضاعف ومتقطع وأخدود.
- نصف قطر الحد: قم بتطبيق نصف القطر لتوفير حواف ناعمة لنصف القطر الذي قمت بتطبيقه.
- Box Shadow: تكوين خيار ظل الصندوق لتحسين مظهر العلامة من خلال عرض الظل.
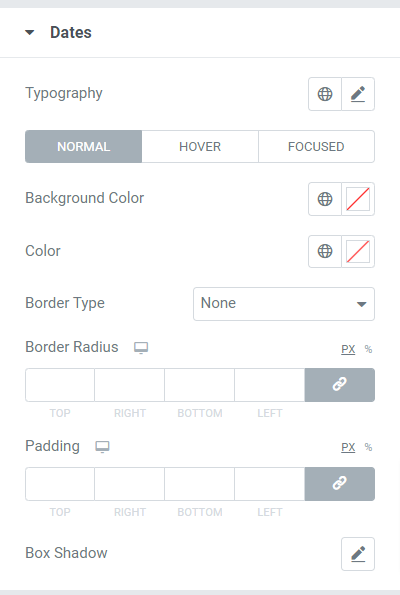
تواريخ

لنلقِ نظرة على الميزات المتوفرة في هذا القسم:
- الطباعة: قم بتخصيص طباعة نص التاريخ بالكامل باستخدام هذا الخيار.
- لون الخلفية: تخصيص لون خلفية نص التاريخ باستخدام هذا الخيار.
- اللون: اختر لون نص التاريخ باستخدام هذا الخيار.
- نوع الحد: اختر حدًا لنص التاريخ من الخيارات المحددة مثل صلب ومنقط ومضاعف ومتقطع وأخدود.
- نصف قطر الحدود: قم بتطبيق نصف القطر لتوفير حواف ناعمة ونظيفة إلى نصف القطر الذي قمت بتطبيقه.
- المساحة المتروكة: سينشئ هذا الخيار مسافات كافية بين نص التاريخ وحدوده.
- Box Shadow: تكوين خيار ظل المربع لتحسين مظهر نص التاريخ من خلال عرض الظل.
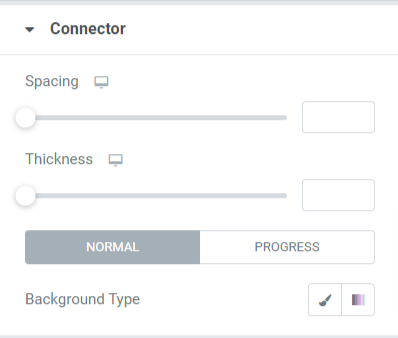
موصل

لنلقِ نظرة على الميزات المتوفرة في هذا القسم:
- التباعد: سيسمح هذا الخيار بالتباعد بين الموصل وبطاقات المحتوى.
- السماكة: باستخدام هذا الخيار ، يمكنك ضبط سمك الموصل.
- نوع الخلفية: تخصيص نوع خلفية الموصل باستخدام هذا الخيار.
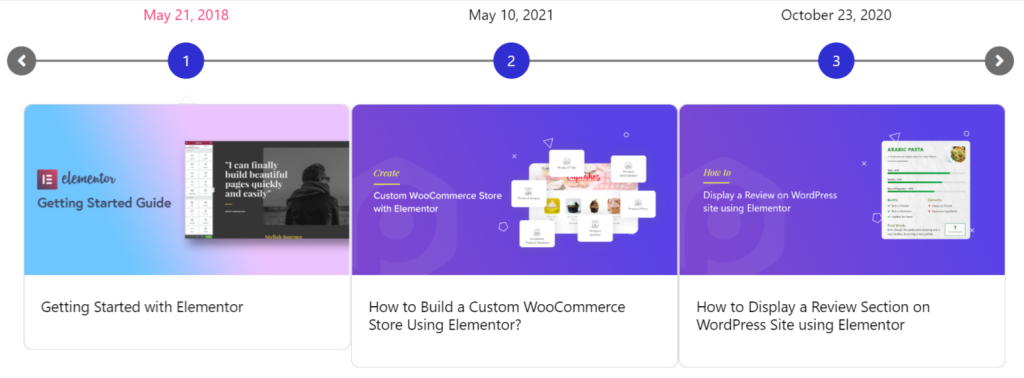
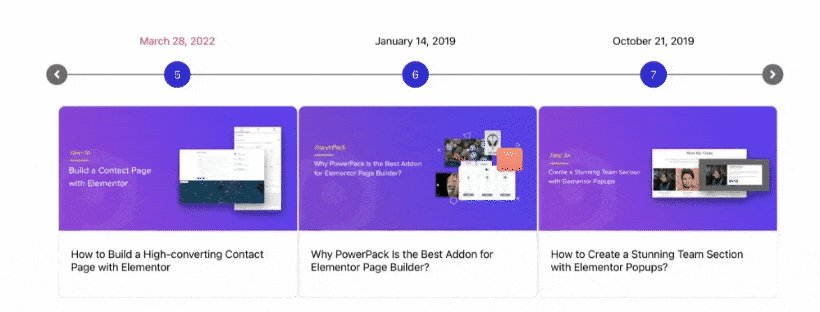
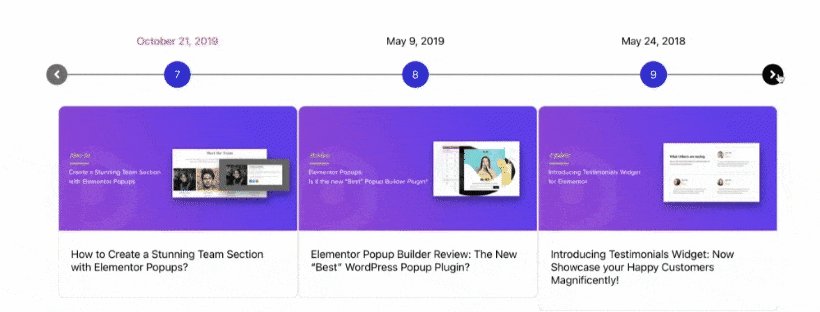
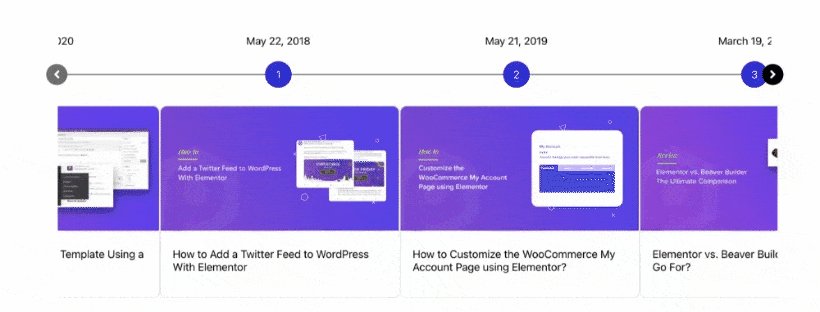
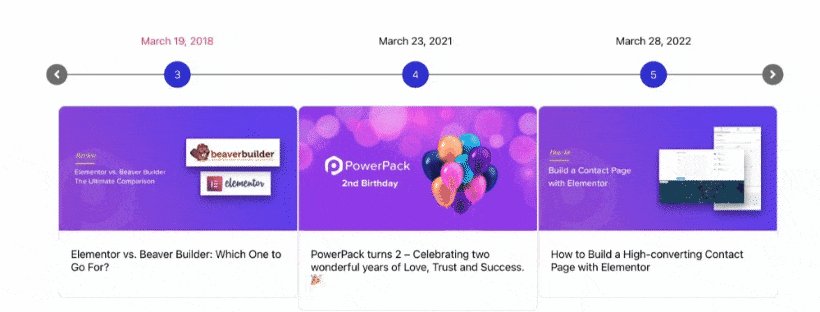
لذلك كان هذا كله يتعلق بإنشاء جدول زمني مذهل لموقع الويب الخاص بك على WordPress. بمجرد تطبيق كل هذه التغييرات على علامة التبويب "المحتوى والنمط" في عنصر واجهة مستخدم PowerPack Timeline ، ستحصل على شيء مثل هذا.

احصل على أفضل عنصر واجهة مستخدم للجدول الزمني للعنصر
نأمل أن تساعدك مدونة البرنامج التعليمي هذه في إنشاء "جداول زمنية" مذهلة لموقع الويب الخاص بك باستخدام عنصر واجهة PowerPack Timeline.
انقر هنا للحصول على عنصر واجهة مستخدم مخطط زمني PowerPack ، وجذب عملاء جدد إلى موقع الويب الخاص بك ، وزيادة المبيعات.
إذا كنت قد استمتعت بقراءة هذه المقالة ، فأنت تحب أيضًا تجربة عناصر PowerPack الأخرى الخاصة بنا.
لا تتردد في ترك تعليقاتك هنا ؛ يسعدنا تلقي ردودكم.
انضم إلينا أيضًا على Twitter و Facebook و YouTube.
