Wyświetlaj posty WordPress chronologicznie za pomocą widżetu osi czasu dla Elementora
Opublikowany: 2022-07-27Chcesz wyświetlać swoje posty WordPress w porządku chronologicznym za pomocą widżetu Elementor Timeline?
Jeśli tak, to trafiłeś na właściwą stronę.
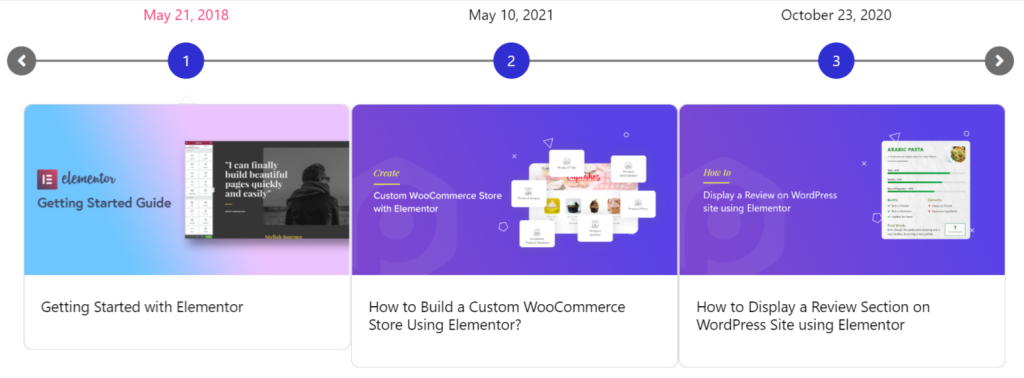
Widżety osi czasu umożliwiają prezentację zawartości witryny na osi czasu z odpowiednią datą i godziną.
Załóżmy, że jesteś freelancerem i chcesz wyświetlać swoje najlepsze posty chronologicznie w swojej witrynie lub jeśli zamierzasz wyświetlić listę swoich najpopularniejszych postów dla swoich odbiorców, możesz użyć widżetu Oś czasu.
W tym artykule przedstawimy szczegółowe informacje o tym, jak wyświetlać posty WordPress w formacie osi czasu za pomocą Elementor i PowerPack Elementor Addons.

Dlaczego warto używać osi czasu do wyświetlania postów WordPress?
Osie czasu zawierają informacje w osobnych klikalnych paskach następujących po sekwencji czasu. Służy do wyliczania wydarzeń historycznych, osiągnięć lub niektórych ważnych zadań w porządku chronologicznym.
Najlepiej byłoby, gdybyś rozważył dodanie osi czasu do swojej witryny, ponieważ może to przynieść wiele korzyści:
- Możesz wyświetlać swoje posty WordPress z datą i godziną.
- Możesz użyć osi czasu, aby zaprezentować swoje stare i nowe posty, osiągnięcia, historię marki itp.
- Jest to skuteczny sposób, aby opowiedzieć swoją historię odwiedzającym w systematyczny sposób krok po kroku przypominający wydarzenia, podając w niej czas i datę.
- Korzystając z osi czasu dla postów w witrynie, możesz zaangażować odwiedzających w swoje poprzednie blogi, zwiększając zaangażowanie w starsze posty, które już straciły interakcję.
- Może pomóc zwiększyć wygodę użytkowników w treści witryny.
- Za pomocą tych osi czasu możesz łatwo pochwalić się historią swojej firmy.
- Prezentacja osi czasu może pomóc w budowaniu zaufania wśród odbiorców.
W ten sposób wyświetlanie postów WordPress w porządku chronologicznym może przynieść korzyści Twojej witrynie.
Najlepszy widżet osi czasu dla Elementora – dodatki PowerPack Elementor
Osie czasu umożliwiają wyświetlanie postów WordPress w porządku chronologicznym za pomocą Elementora. Jednak zarówno wersja bezpłatna, jak i pro, Elementor nie zawierają żadnego widżetu do wyświetlania osi czasu.
Musisz więc wybrać dodatek innej firmy, aby to wszystko się wydarzyło.
Rekomendujemy Ci dodatki PowerPack dla Elementora, które są jednym z najlepszych dodatków do kreatora stron Elementor.
Ponad 80 imponujących widżetów i ponad 150 wstępnie zaprojektowanych szablonów dostarczonych przez PowerPack sprawi, że Twoja witryna będzie świeża, angażująca za każdym razem, gdy stworzysz coś nowego przy ich użyciu.
Widżet osi czasu PowerPack dla Elementora
Widżet PowerPack Timeline to najlepsze rozwiązanie do tworzenia postów na osi czasu dla Twojej witryny WordPress za pomocą kreatora stron Elementor.
Widżet Oś czasu firmy PowerPack to bogaty w funkcje widżet Elementor, który umożliwia afiszowanie się z ważną zawartością strony internetowej, taką jak historia firmy, przewodniki krok po kroku, blogi itp., wraz ze znacznikami daty i godziny.
Funkcje widżetu osi czasu PowerPack
- Obsługuje zarówno niestandardowe, jak i dynamiczne typy zawartości.
- Umożliwia wiele dostosowań i opcji stylizacji, takich jak strzałka karty, opcje animacji kart itp.
- Zapewnij opcje stylizacji typografii treści we wszystkich możliwych aspektach.
- Wybierz między kierunkami paska osi czasu.
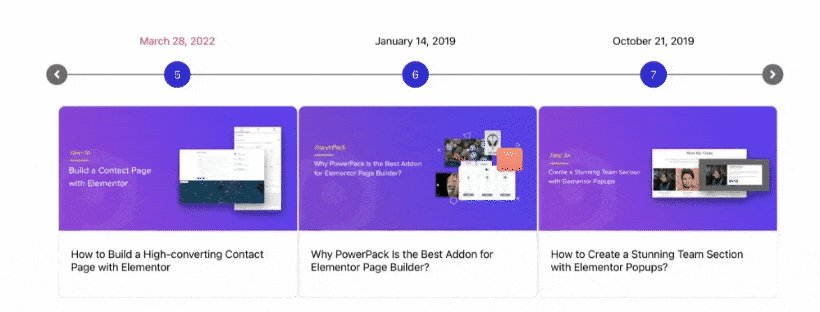
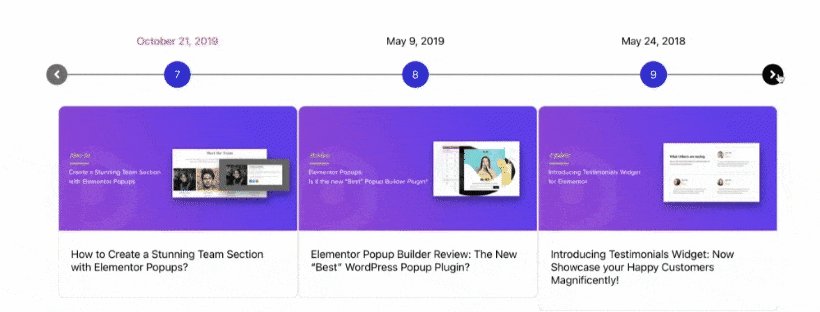
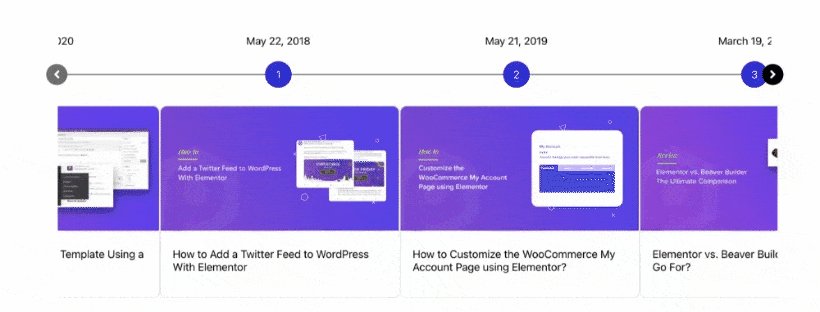
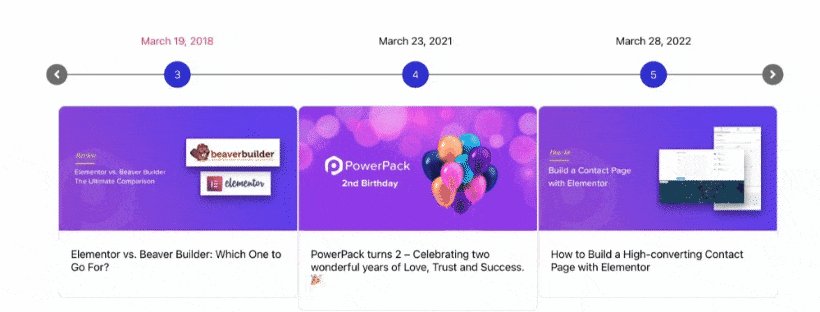
- Zapewnia elastyczność tworzenia osi czasu zarówno w formacie pionowym, jak i poziomym.
Zobaczmy szczegółowo funkcje widżetów PowerPack Timeline.
Wyświetlaj swoje posty WordPress w formacie osi czasu za pomocą Elementora
Aby wyświetlić osie czasu postów WordPress w swojej witrynie, najpierw musisz zainstalować i aktywować narzędzie do tworzenia stron Elementor i dodatki PowerPack Elementor.
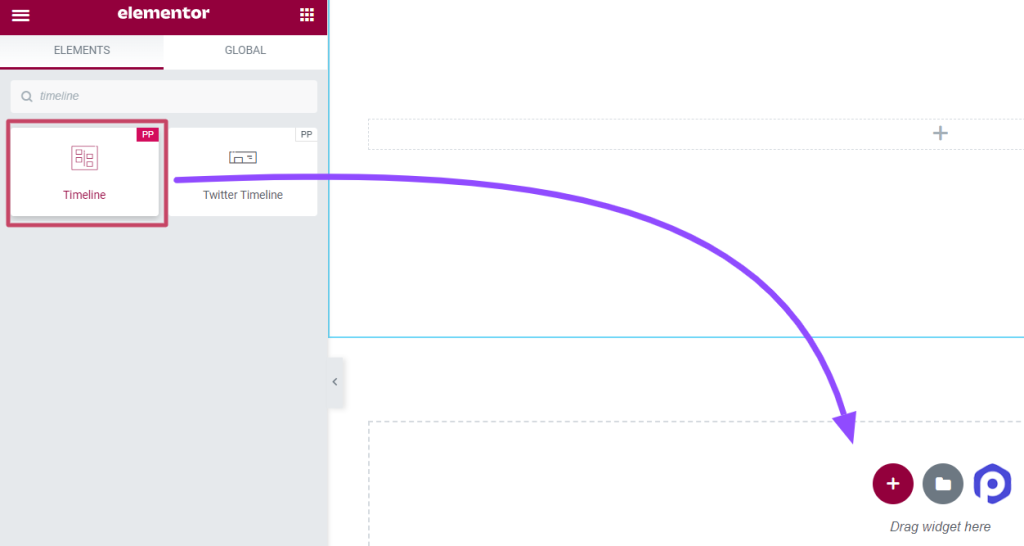
Teraz otwórz stronę za pomocą edytora Elementor, wpisz Oś czasu w pasku wyszukiwania i przeciągnij i upuść widżet na stronie.
Nie zapomnij sprawdzić znaku PowerPack PP w prawym górnym rogu widżetu.

Po przeciągnięciu i upuszczeniu widżetu na stronie przejdź do karty Treść.
Dostosuj i skonfiguruj kartę Zawartość widżetu osi czasu
Karta Treść widżetu osi czasu zawiera cztery sekcje:
- Ustawienia
- Zapytanie (ta sekcja będzie wyświetlana tylko wtedy, gdy wybierzesz źródło osi czasu jako „Wpisy”)
- Posty (ta sekcja będzie wyświetlana tylko wtedy, gdy wybierzesz źródło osi czasu jako „Wpisy”)
- Oś czasu
Przyjrzyjmy się szczegółowo każdej z tych sekcji.
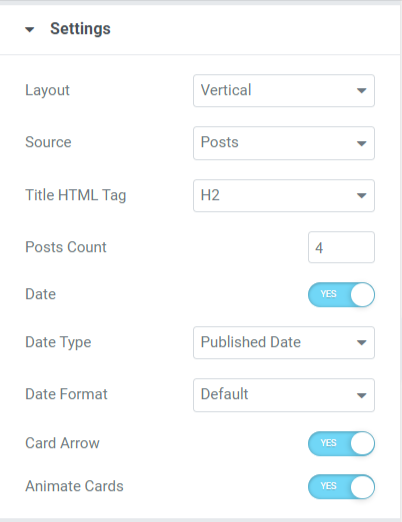
Ustawienia

Przyjrzyjmy się dostępnym funkcjom w tej sekcji:
- Układ: wybierz układ osi czasu, pionowy lub poziomy.
- Źródło: Ponieważ tutaj mówimy o tym, jak wyświetlać posty WordPress chronologicznie, musisz wybrać typ źródła jako Posty. Wybranie opcji postów umożliwi widżetowi osi czasu pobranie istniejącej zawartości witryny (istniejących postów, szablonów, zapisanych sekcji itp.) i wyświetlenie ich w formacie osi czasu.
- Tag HTML tytułu: Za pomocą tej funkcji możesz ustawić tag HTML dla tytułu treści dla każdego posta.
- Liczba postów: Korzystając z tej opcji, możesz ustawić liczbę postów, które chcesz wyświetlić na osi czasu.
- Data: Włącz tę funkcję, aby wyświetlić daty publikacji postów.
- Typ daty: Wybierz typ daty za pomocą tej opcji.
- Format daty: Dzięki tej opcji możesz wybrać format daty.
- Strzałka karty: Włącz tę opcję, aby wyświetlić wzór podobny do karty dla każdego posta dotyczącego treści.
- Animuj karty: Zastosuj tę funkcję, aby włączyć animację kart na osi czasu.
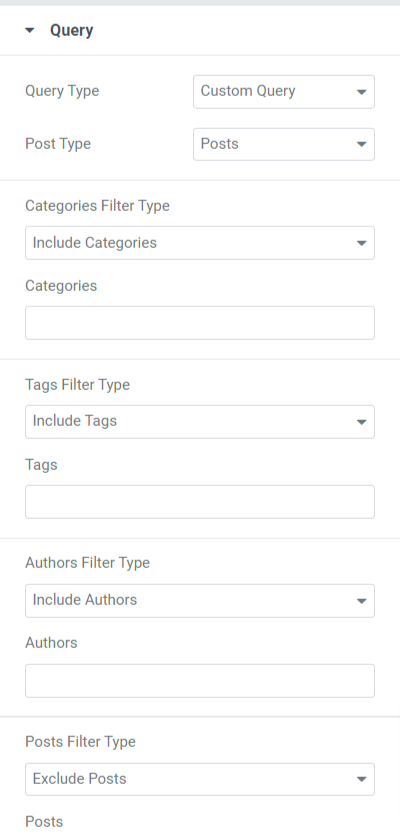
Zapytanie

Przyjrzyjmy się dostępnym funkcjom w tej sekcji:
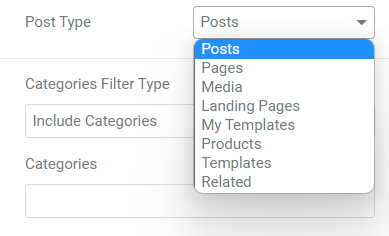
- Typ zapytania: za pomocą tej opcji musisz wybrać typ zapytania i zapytanie niestandardowe jako typ zapytania.
- Typ postu: dostępnych jest tutaj kilka opcji wyboru typów postów, takich jak strony, posty, zapisane szablony itp. Wybierz odpowiedni typ postu spośród tych opcji.

- Uwzględnij/wyklucz opcje kategorii dla różnych typów filtrów, takich jak kategorie, tagi, autorzy, posty itp.
Posty

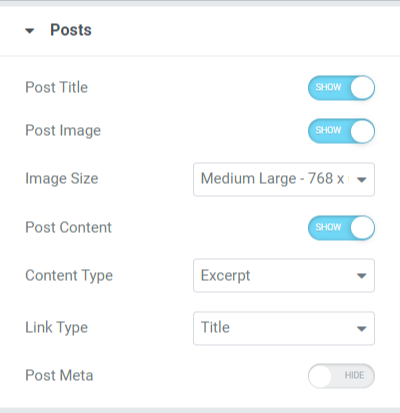
Przyjrzyjmy się dostępnym funkcjom w tej sekcji:
- Tytuł posta: Włącz tę opcję, jeśli chcesz wyświetlać tytuł posta na swoich postach na osi czasu.
- Obraz posta: Włącz opcję obrazu posta, jeśli chcesz wyświetlić obraz wraz z treścią na osi czasu.
- Rozmiar obrazu: Ta opcja pozwala wybrać rozmiar obrazu dla postów na osi czasu.
- Treść posta: Włącz tę opcję, jeśli chcesz wyświetlać treść posta na osi czasu.
- Typ treści: Korzystając z tej funkcji, możemy wybrać fragmenty postów lub ograniczone opcje treści.
- Typ linku: wybierz typ linku, w którym chcesz umieścić link, czy to tytuł, przycisk, czy karta.
- Meta postu: Włącz tę opcję, jeśli chcesz wyświetlić inne kategorie postów, takie jak autor postu, warunki postu itp.
- Dzielnik elementów meta: Jeśli włączyłeś opcję meta postu, możesz zezwolić dzielnikowi elementów meta na wyświetlanie dzielnika między elementami postu wyświetlanymi na postach na osi czasu.
- Autor postu: Włącz tę opcję, jeśli chcesz wyświetlić autora posta na poście na osi czasu.
- Warunki postu: Włącz tę opcję, jeśli chcesz wyświetlać warunki postu na poście na osi czasu.
- Wybierz taksonomię: Za pomocą tej opcji możesz dodać wybrane kategorie i tagi.
Możesz jednak również dostosować post na osi czasu, korzystając z niestandardowego źródła. Wybierając tę opcję, możesz ręcznie dostosować posty na osi czasu, dodać ich zawartość, multimedia i wiele innych.

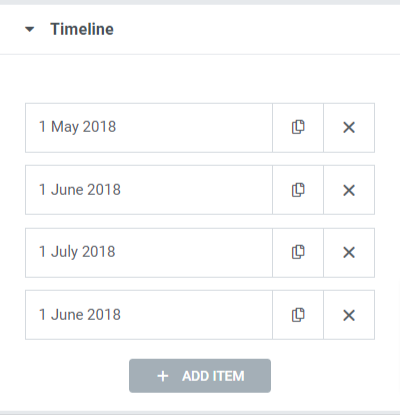
Oś czasu

Chodziło więc o dostosowanie karty zawartości widżetu osi czasu PowerPack. Przejdźmy teraz do następnej części, czyli do zakładki Style.
Dostosuj i skonfiguruj kartę Styl widżetu osi czasu
Karta treści widżetu kart zaawansowanych zawiera pięć sekcji:
- Układ
- Karty
- Znacznik
- Daktyle
- Złącze
Przyjrzyjmy się szczegółowo każdej z tych sekcji.
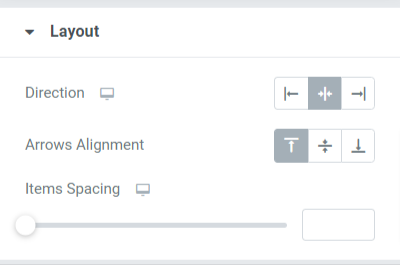
Układ

Przyjrzyjmy się dostępnym funkcjom w tej sekcji:
- Kierunek: Ustaw kierunek paska osi czasu za pomocą tej opcji.
- Wyrównanie strzałki: Wybierz wyrównanie strzałki za pomocą tej opcji.
- Odstępy między pozycjami: Dostosowanie tej opcji umożliwi odstępy między postami zawartymi na osi czasu.
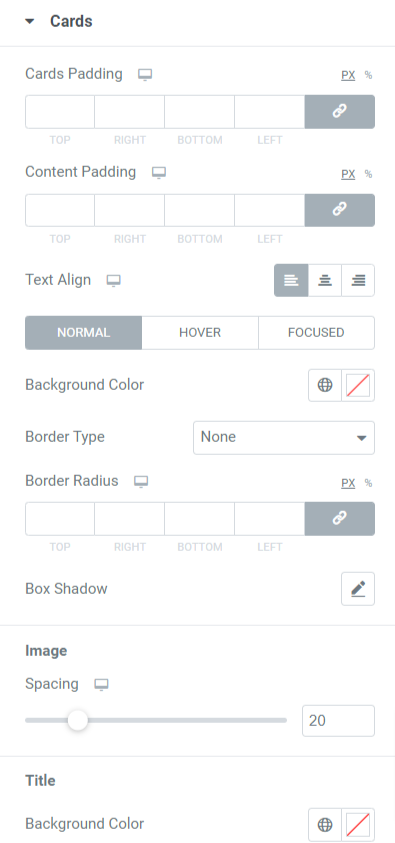
Karty

Przyjrzyjmy się dostępnym funkcjom w tej sekcji:
- Cards Padding: Ta opcja pozwoli kartom tworzyć odstępy między nimi.
- Dopełnienie treści: Ta opcja utworzy odstępy między treścią a kartami.
- Wyrównanie tekstu: Użyj tej opcji, aby ustawić wyrównanie tekstu.
- Kolor tła: Za pomocą tej opcji można zmienić kolor tła tekstu.
- Typ obramowania: Ta opcja może wyświetlić obramowanie na karcie. Wybierz obramowania spośród dostępnych typów, takich jak pełne, kropkowane, podwojone, przerywane i rowkowane.
- Promień obramowania: Zastosuj promień obramowania, aby wyświetlić cienkie krawędzie obramowań.
- Cień pudełka: Ta funkcja umożliwia wyświetlanie obramowania cienia. Dostosuj odpowiednio kolor i wagę.
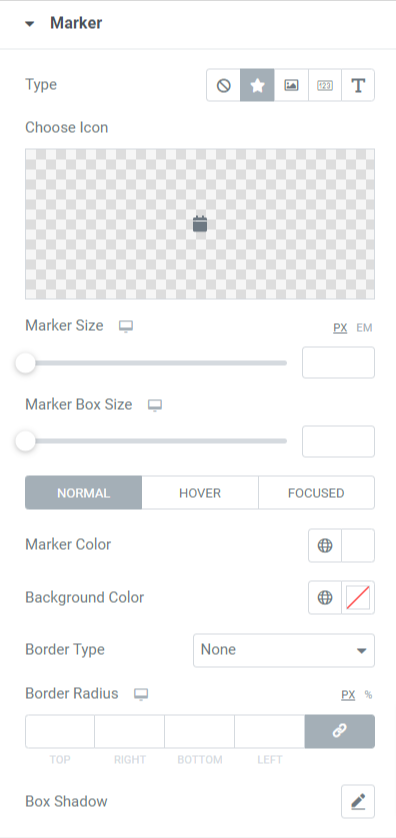
Znacznik

Przyjrzyjmy się dostępnym funkcjom w tej sekcji:
- Typ: Wybierz typ znacznika jako ikonę, obraz, numer lub tekst.
- Wybierz ikonę: Jeśli jako typ znacznika wybrałeś ikonę, wybierz ikonę i prześlij ją z biblioteki ikon.
- Wybierz obraz: Jeśli jako typ znacznika wybrałeś obraz, wybierz obraz i prześlij go z biblioteki multimediów.
- Rozmiar znacznika: Ustaw rozmiar znacznika za pomocą tej opcji.
- Rozmiar pola znacznika: Użyj tej opcji, aby ustawić rozmiar znacznika.
- Kolor znacznika: Wybierz kolor znacznika za pomocą tej opcji.
- Kolor tła: Dostosuj kolor tła znacznika za pomocą tej opcji.
- Typ obramowania: wybierz obramowanie znacznika spośród opcji, takich jak pełne, kropkowane, podwojone, kreskowane i rowkowane.
- Promień obramowania: Zastosuj promień, aby zapewnić gładkie krawędzie zastosowanego promienia.
- Cień prostokątny: Skonfiguruj opcję cienia prostokątnego, aby poprawić wygląd znacznika, wyświetlając cień.
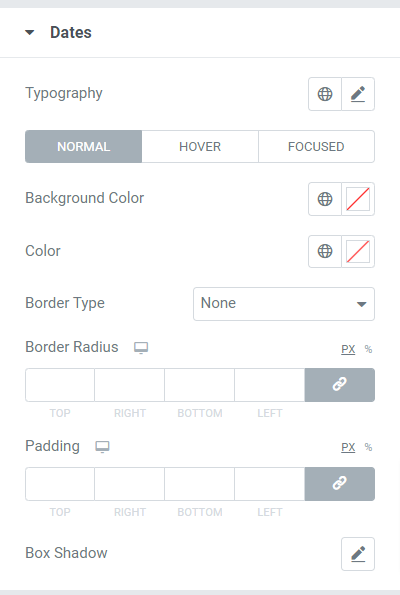
Daktyle

Przyjrzyjmy się dostępnym funkcjom w tej sekcji:
- Typografia: Dostosuj całą typografię tekstu daty za pomocą tej opcji.
- Kolor tła: Dostosuj kolor tła tekstu daty za pomocą tej opcji.
- Kolor: wybierz kolor tekstu daty za pomocą tej opcji.
- Typ obramowania: wybierz obramowanie tekstu daty z podanych opcji, takich jak pełne, kropkowane, podwojone, przerywane i rowkowe.
- Promień obramowania: Zastosuj promień, aby zapewnić gładkie i czyste krawędzie zastosowanego promienia.
- Padding: Ta opcja zapewni wystarczające odstępy między tekstem daty a jego obramowaniem.
- Cień ramki: Skonfiguruj opcję cienia ramki, aby poprawić wygląd tekstu daty poprzez wyświetlanie cienia.
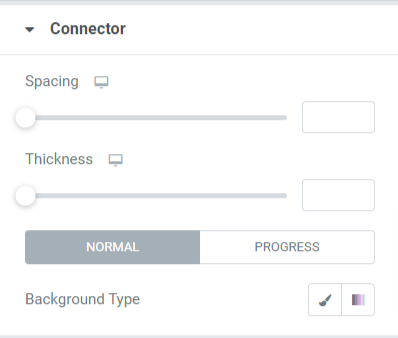
Złącze

Przyjrzyjmy się dostępnym funkcjom w tej sekcji:
- Odstępy: Ta opcja umożliwi odstępy między łącznikiem a kartami zawartości.
- Grubość: Korzystając z tej opcji, możesz dostosować grubość złącza.
- Typ tła: Dostosuj typ tła łącznika za pomocą tej opcji.
Chodziło więc o stworzenie oszałamiającej osi czasu dla Twojej witryny WordPress. Gdy zastosujesz wszystkie te zmiany na karcie Treść i styl widżetu Oś czasu PowerPack, otrzymasz coś takiego.

Uzyskaj najlepszy widżet osi czasu dla Elementora
Mamy nadzieję, że ten poradnikowy blog pomógł Ci stworzyć niesamowite „oś czasu” dla Twojej witryny za pomocą widżetu PowerPack Timeline.
Kliknij tutaj, aby uzyskać widżet osi czasu PowerPack, przyciągnąć nowych klientów do swojej witryny i zwiększyć sprzedaż.
Jeśli podobało Ci się czytanie tego artykułu, chciałbyś również poznać nasze inne elementy PowerPack.
Zachęcamy do wrzucania komentarzy tutaj; chcielibyśmy otrzymać Twoje odpowiedzi.
Dołącz do nas także na Twitterze, Facebooku i YouTube.
