使用 Elementor 的時間線小部件按時間順序顯示 WordPress 帖子
已發表: 2022-07-27想使用 Elementor Timeline 小部件按時間順序顯示您的 WordPress 帖子嗎?
如果是,那麼你已經登陸了正確的頁面。
時間線小部件允許您在時間線中展示您的網站內容到正確的日期和時間。
假設您是一名自由職業者,並且希望在您的網站上按時間順序顯示您最好的帖子,或者如果您要為您的受眾列出最受歡迎的帖子,您可以使用時間軸小部件。
在本文中,我們將提供有關如何使用 Elementor 和 PowerPack Elementor Addons 以時間線格式顯示 WordPress 帖子的詳細信息。

為什麼使用時間軸來顯示 WordPress 帖子?
時間線包含按照時間順序的單獨可點擊條內的信息。 它用於按時間順序列出歷史事件、成就或一些重要任務。
如果您考慮向您的網站添加時間線,那將是最好的,因為它可以通過多種方式使您受益:
- 您可以顯示帶有日期和時間的 WordPress 帖子。
- 您可以使用時間線來展示您的新舊帖子、成就、品牌歷史等。
- 這是一種通過列出時間和日期以系統的逐步方式向訪問者講述您的故事的有效方式,類似於事件。
- 使用網站帖子的時間線,您可以讓訪問者參與您過去的博客,從而增加對已經失去互動的舊帖子的參與度。
- 它可以幫助提高您網站內容的用戶體驗。
- 借助這些時間表,您可以輕鬆展示您的業務歷史。
- 展示時間線有助於與觀眾建立信任。
因此,這就是按時間順序顯示您的 WordPress 帖子可以使您的網站受益的方式。
Elementor 的最佳時間線小部件 – PowerPack Elementor Addons
時間線允許您使用 Elementor 按時間順序顯示 WordPress 帖子。 但是,Elementor 免費版或專業版都不包含任何用於顯示時間線的小部件。
因此,您必須使用第三方插件來實現所有這些。
向您推薦 Elementor 的 PowerPack 插件,它是 Elementor 頁面構建器的最佳插件之一。
PowerPack 提供的 80 多個令人印象深刻的小部件和 150 多個預先設計的模板將在您每次使用它們創建新內容時為您的網站帶來全新的、引人入勝的體驗。
Elementor 的 PowerPack 時間線小部件
PowerPack 時間線小部件是使用 Elementor 頁面構建器為您的 WordPress 網站創建時間線帖子的最佳解決方案。
PowerPack 的 Timeline 小部件是一個功能豐富的 Elementor 小部件,可讓您炫耀您的重要網頁內容,例如您的公司歷史、分步指南、博客等,以及日期和時間戳。
PowerPack 時間線小部件的功能
- 支持自定義和動態內容類型。
- 允許多種自定義和样式選項,如卡片箭頭、卡片動畫選項等。
- 提供選項以在所有可能的方面設置內容排版樣式。
- 在時間線欄方向之間進行選擇。
- 讓您可以靈活地創建垂直和水平格式的時間線。
讓我們詳細了解 PowerPack Timeline 小部件的功能。
使用 Elementor 以時間線格式顯示您的 WordPress 帖子
要在您的網站上顯示 WordPress 發佈時間線,首先,您需要安裝並激活 Elementor 頁面構建器和 PowerPack Elementor Addons。
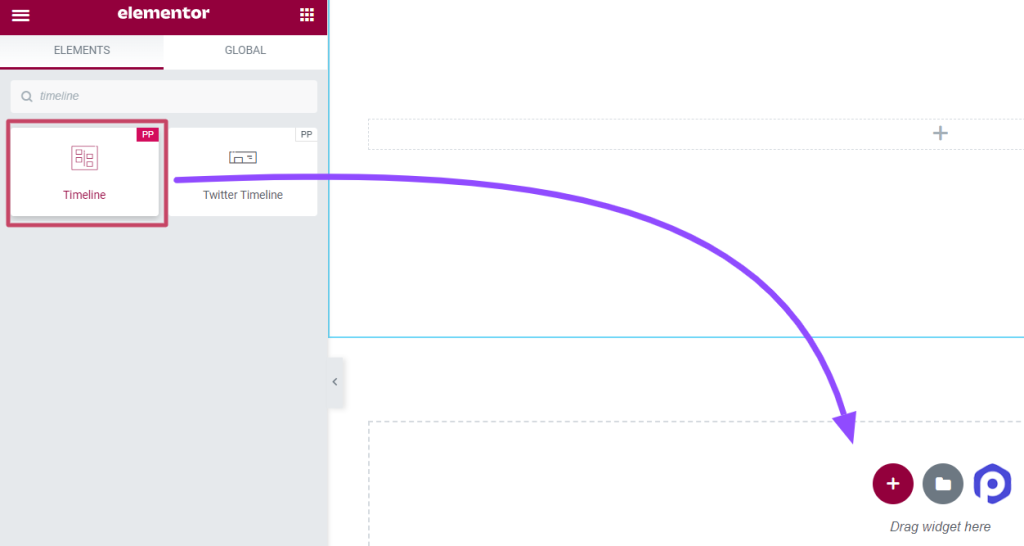
現在,使用 Elementor 編輯器打開頁面,在搜索欄中輸入Timeline ,然後將小部件拖放到頁面上。
不要忘記檢查小部件右上角的 PowerPack PP標誌。

將小部件拖放到頁面上後,導航到“內容”選項卡。
自定義和配置時間軸小部件的內容選項卡
時間線小部件的內容選項卡包括四個部分:
- 設置
- 查詢(僅當您將時間線來源選擇為“帖子”時才會顯示此部分)
- 帖子(僅當您將時間線來源選擇為“帖子”時,此部分才會顯示)
- 時間線
讓我們詳細了解這些部分。
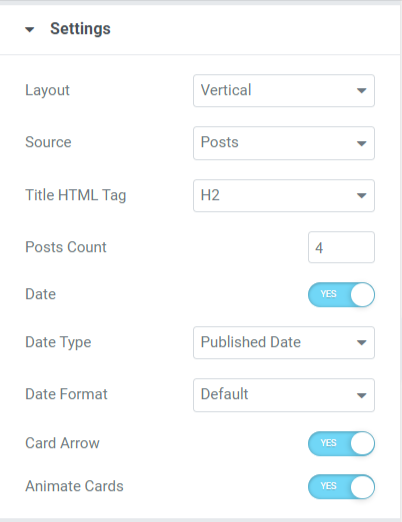
設置

讓我們看一下本節中的可用功能:
- 佈局:選擇您的時間線佈局,垂直或水平。
- 來源:由於這裡我們討論的是如何按時間順序顯示 WordPress 帖子,因此您需要選擇來源類型為帖子。 選擇帖子選項將允許時間線小部件獲取您現有的網站內容(無論是任何現有的帖子、模板、保存的部分等)並以時間線格式列出它們。
- 標題 HTML 標籤:借助此功能,您可以為每個帖子的內容標題設置 HTML 標籤。
- 帖子計數:使用此選項,您可以設置要在時間軸中顯示的帖子數量。
- 日期:啟用此功能以顯示帖子的發布日期。
- 日期類型:使用此選項選擇日期類型。
- 日期格式:使用此選項,您可以選擇日期格式。
- 卡片箭頭:啟用此選項可為每個內容帖子顯示類似卡片的圖案。
- 卡片動畫:應用此功能為時間軸啟用卡片動畫。
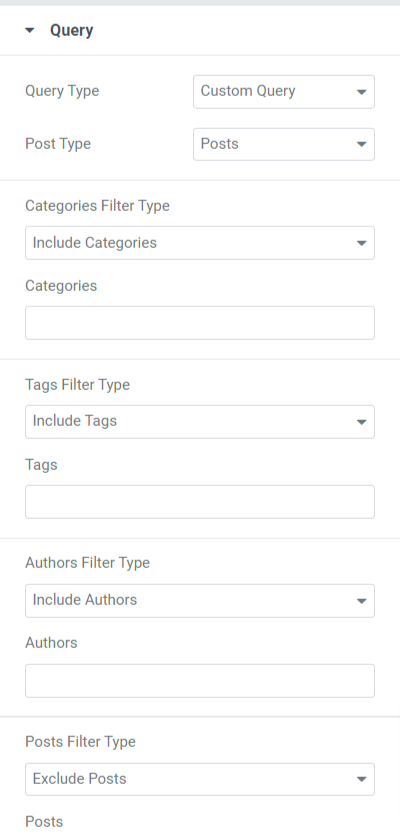
詢問

讓我們看一下本節中的可用功能:
- 查詢類型:您必須選擇查詢類型和自定義查詢作為使用此選項的查詢類型。
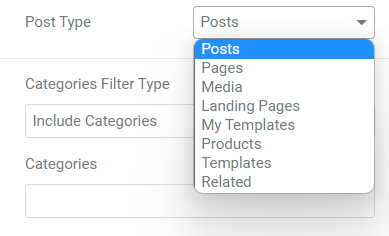
- 帖子類型:這裡有幾個選擇帖子類型的選項,例如頁面、帖子、保存的模板等。在這些選項中相應地選擇一個帖子類型。

- 包括/排除各種過濾器類型的類別選項,例如類別、標籤、作者、帖子等。
帖子

讓我們看一下本節中的可用功能:
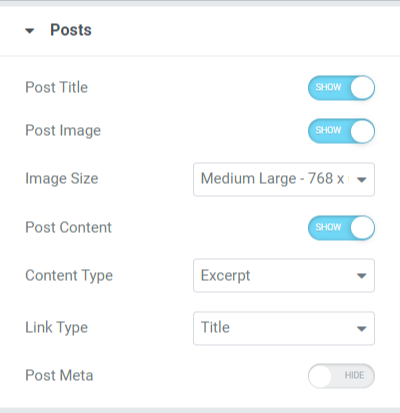
- 帖子標題:如果您想在時間軸帖子上顯示帖子標題,請打開此選項。
- 發布圖像:如果要在時間軸中顯示圖像以及內容,請啟用發布圖像選項。
- 圖像大小:此選項允許您選擇時間軸帖子的圖像大小。
- 發佈內容:如果您想在時間線中顯示發佈內容,請打開此選項。
- 內容類型:使用此功能,我們可以選擇帖子的摘錄或有限的內容選項。
- 鏈接類型:選擇要在其中放置鏈接的鏈接類型,無論是標題、按鈕還是卡片。
- 帖子元:如果要顯示其他帖子類別,例如帖子作者、帖子術語等,請啟用此選項。
- Meta Items Divider:如果您啟用了 post meta 選項,您可以允許 meta items divider 在時間軸帖子上顯示的帖子項目之間顯示分隔線。
- 帖子作者:如果要在時間軸帖子上顯示帖子作者,請啟用此選項。
- 發布條款:如果您想在時間線帖子上顯示發布條款,請啟用此選項。
- 選擇分類:您可以使用此選項添加您選擇的類別和標籤。
但是,您也可以使用自定義來源自定義時間線帖子。 通過選擇此選項,您可以手動自定義時間線帖子、添加其內容、媒體等等。

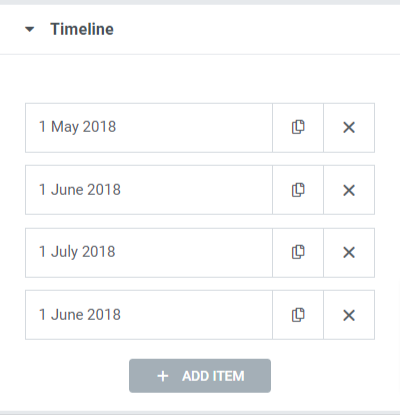
時間線

所以這一切都是關於自定義 PowerPack 時間軸小部件的內容選項卡。 現在讓我們進入下一部分,即樣式選項卡。
自定義和配置時間軸小部件的樣式選項卡
高級選項卡小部件的內容選項卡包括五個部分:
- 佈局
- 牌
- 標記
- 日期
- 連接器
讓我們詳細了解這些部分。
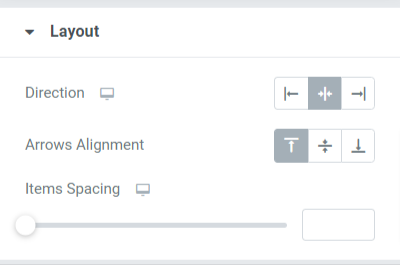
佈局

讓我們看一下本節中的可用功能:
- 方向:使用此選項設置時間線欄方向。
- 箭頭對齊:使用此選項選擇箭頭對齊。
- 項目間距:調整此選項將允許時間軸上包含的帖子之間的間距。
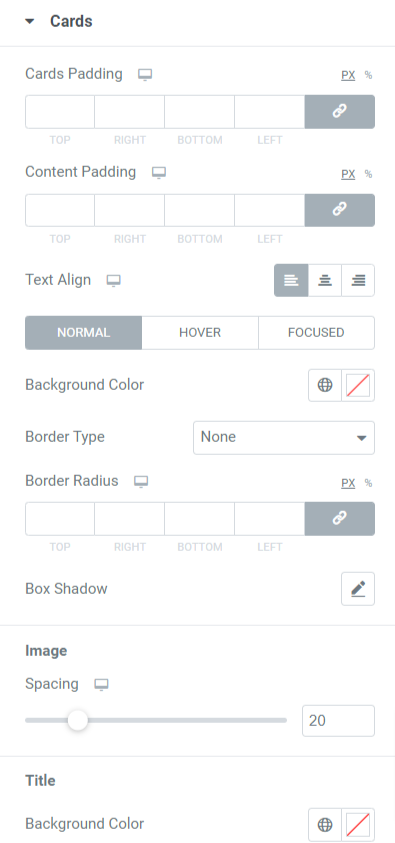
牌

讓我們看一下本節中的可用功能:
- 卡片填充:此選項將讓卡片在它們之間創建間距。
- 內容填充:此選項將在內容和卡片之間創建間距。
- 文本對齊:使用此選項設置文本對齊。
- 背景顏色:可以使用此選項更改文本背景顏色。
- 邊框類型:此選項可以在卡片上顯示邊框。 從可用類型中選擇邊框,例如實線、點線、雙線、虛線和凹槽。
- 邊框半徑:應用邊框半徑以在邊框上顯示精細邊緣。
- Box Shadow:此功能允許您顯示陰影邊框。 相應地自定義顏色和重量。
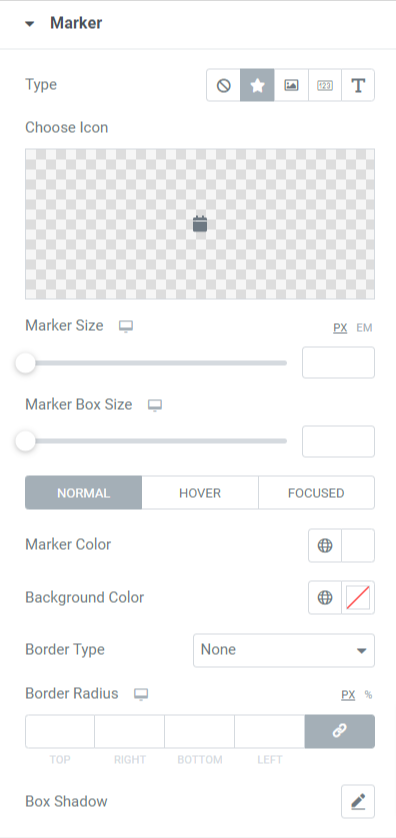
標記

讓我們看一下本節中的可用功能:
- 類型:選擇標記類型為圖標、圖像、數字或文本。
- 選擇圖標:如果您選擇了一個圖標作為標記類型,則選擇一個圖標並從圖標庫中上傳一個。
- 選擇圖片:如果您選擇了一張圖片作為標記類型,則選擇一張圖片並從媒體庫上傳一張。
- 標記大小:使用此選項設置標記大小。
- 標記框大小:使用此選項設置標記大小。
- 標記顏色:使用此選項選擇標記顏色。
- 背景顏色:使用此選項自定義標記背景顏色。
- 邊框類型:從諸如實線、點線、雙線、虛線和凹槽等選項中選擇標記的邊框。
- 邊框半徑:應用半徑為您應用的半徑提供平滑的邊緣。
- 框陰影:配置框陰影選項以通過顯示陰影來增強標記外觀。
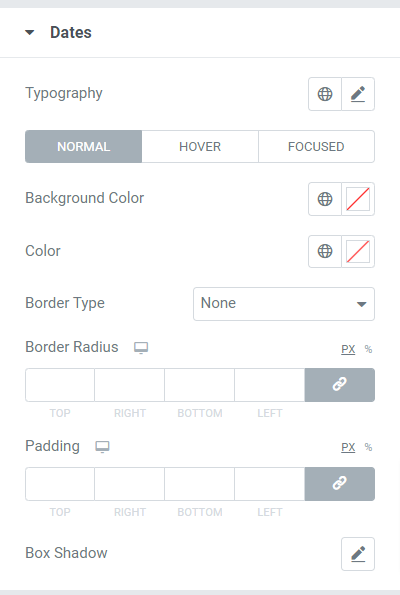
日期

讓我們看一下本節中的可用功能:
- 排版:使用此選項自定義整個日期文本排版。
- 背景顏色:使用此選項自定義日期文本背景顏色。
- 顏色:使用此選項選擇日期文本顏色。
- 邊框類型:從給定的選項中選擇日期文本的邊框,例如實線、點線、雙線、虛線和凹槽。
- 邊框半徑:應用半徑為您應用的半徑提供平滑和乾淨的邊緣。
- 填充:此選項將在日期文本與其邊框之間創建足夠的間距。
- 方框陰影:配置方框陰影選項以通過顯示陰影來增強日期文本外觀。
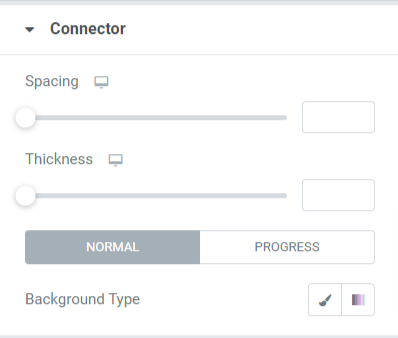
連接器

讓我們看一下本節中的可用功能:
- 間距:此選項將允許連接器和內容卡之間的間距。
- 厚度:使用此選項,您可以調整連接器的厚度。
- 背景類型:使用此選項自定義連接器背景類型。
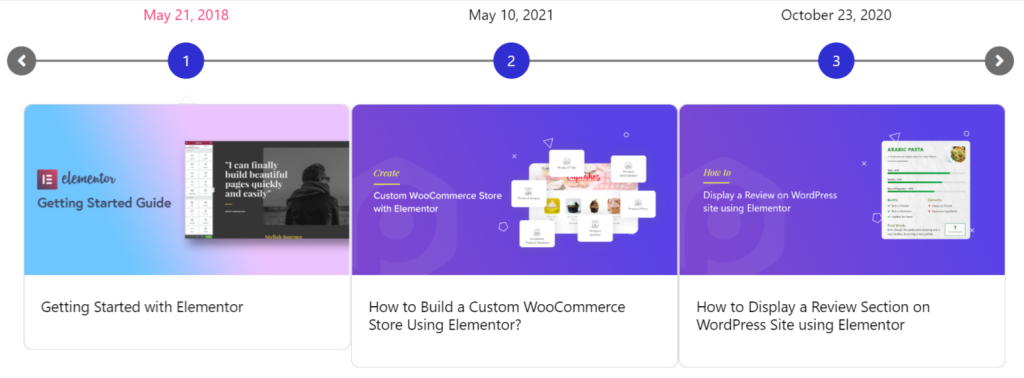
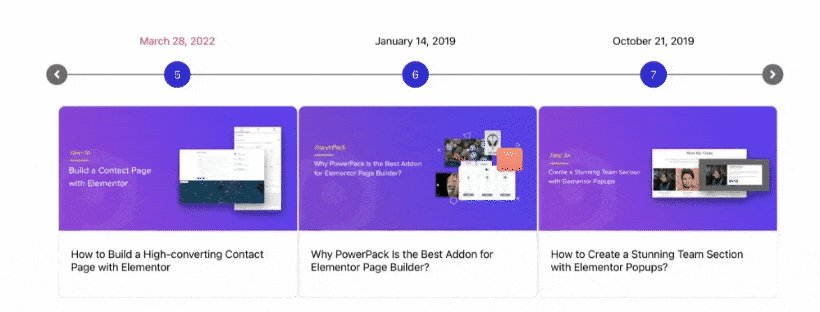
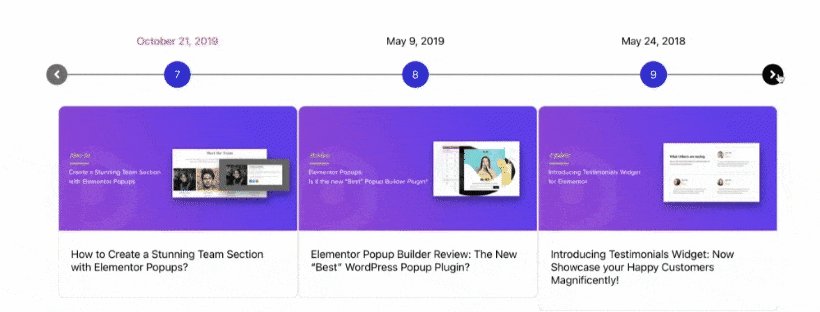
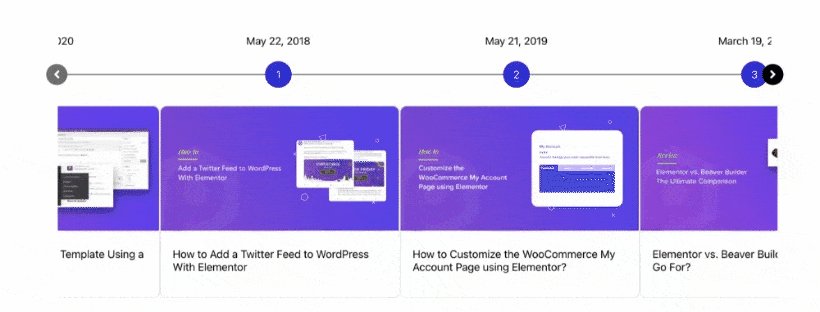
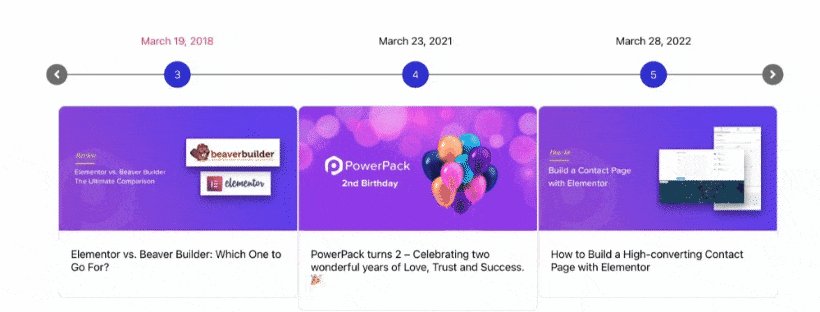
所以這一切都是為了為您的 WordPress 網站創建一個令人驚嘆的時間表。 將所有這些更改應用到 PowerPack 時間軸小部件的內容和样式選項卡後,您將獲得類似的內容。

為 Elementor 獲取最佳時間線小部件
我們希望本教程博客幫助您使用 PowerPack 時間線小部件為您的網站創建令人難以置信的“時間線”。
單擊此處獲取 PowerPack 時間線小部件,為您的網站吸引新客戶並增加銷售額。
如果您喜歡閱讀本文,您也很想體驗我們的其他 PowerPack 元素。
請隨時在此處發表您的評論; 我們很樂意收到您的回复。
此外,在 Twitter、Facebook 和 YouTube 上加入我們。
