Choisir un thème WordPress réactif
Publié: 2022-10-05Un thème WordPress réactif est un thème qui a été conçu pour bien fonctionner sur une variété d'appareils, y compris les appareils mobiles. Les thèmes réactifs deviennent de plus en plus populaires à mesure que de plus en plus de personnes utilisent des appareils mobiles pour accéder à Internet. Il y a quelques éléments à prendre en compte lors du choix d'un thème WordPress réactif. Tout d'abord, vous devez vous assurer que le thème fonctionnera bien sur tous les appareils. Deuxièmement, vous devez choisir un thème facile à personnaliser. Et troisièmement, vous devez trouver un thème compatible avec les plugins que vous souhaitez utiliser.
Qu'est-ce qu'un thème WordPress responsive ? Ce thème a été créé pour être cohérent sur tous les écrans. Les sites Web sont automatiquement redimensionnés à mesure que la taille de l'écran change grâce au code utilisé par les développeurs. Si vous avez un taux de rebond élevé sur votre site, vous devriez également regarder combien de visiteurs mobiles sont venus ici. En plus de tester les sites pour leur convivialité mobile, Google récompensera les propriétaires de sites qui ont des sites adaptés aux mobiles dans les résultats de recherche. Un site adapté aux mobiles peut être amélioré par diverses méthodes. Réfléchissez à la façon dont votre site sera perçu par vos visiteurs et rendez-le simple à utiliser et à naviguer pour eux.
Il n'est pas toujours possible d'avoir des sites Web réactifs, malgré le fait que les sites Web WordPress peuvent être personnalisés comme vous le souhaitez. La capacité réactive d'un site Web WordPress est déterminée par le thème et les plugins que vous utilisez.
Lorsqu'un utilisateur télécharge une image via le téléchargeur de médias dans WordPress, la fonction d'image réactive s'affiche automatiquement, ce qui en fait une fonctionnalité principale. À la suite de ce processus d'arrière-plan, une image sur une page aura son srcset et ses tailles définies.
Que signifie WordPress réactif ?

Un site WordPress réactif est un site qui a été conçu pour ajuster sa mise en page et son contenu afin de bien fonctionner sur une gamme d'appareils, des téléphones mobiles aux ordinateurs de bureau. Cela signifie que votre site sera facile à lire et à naviguer, quel que soit l'appareil utilisé par vos visiteurs.
Pendant longtemps, le pourcentage d'utilisateurs de sites Web mobiles n'a pas été négligeable. En général, la proportion d'utilisateurs mobiles sur la plupart des sites Web est de 20 %. Selon l'industrie et la démographie de votre public cible, cela peut facilement être de 50 à 70 %. Rendre votre site WordPress compatible avec les mobiles est une décision que vous avez la possibilité de prendre. Si votre thème WordPress n'est pas optimisé pour les appareils mobiles, vous pouvez le mettre à jour vers celui qui l'est. Il est possible que les résultats soient moins prévisibles selon la simplicité ou la spécificité du thème que vous utilisez. Lorsque vous optimisez votre site Web WordPress pour mobile, vous verrez très probablement des ventes provenant à la fois de clients de bureau et de clients mobiles.
Qu'est-ce qu'un thème Web réactif ?

Un thème Web réactif est un thème Web qui a été conçu pour s'adapter à différentes tailles d'écran. Cela signifie que le thème ajustera sa mise en page et son contenu pour bien paraître sur n'importe quelle taille d'écran, des petits appareils mobiles aux grands écrans de bureau. Un thème réactif est un excellent choix pour tout site Web, car il garantit que votre site sera toujours à son meilleur, quel que soit l'appareil utilisé par vos visiteurs.
Marco Ethantte a fait appel à des designers et développeurs pour mettre en place en 2010 le responsive web design . Un site web responsive a trois caractéristiques majeures : il est facile à parcourir, il est responsive et il est conçu pour bien fonctionner. Il existe deux requêtes média. Les grilles fluides sont composées de trois parties. Images qui peuvent être superposées et réorganisées pour répondre aux besoins de l'utilisateur. Il existe environ 8,48 milliards d'appareils uniques sur le marché aujourd'hui. Grâce à cette fonctionnalité, les équipes peuvent créer des designs intemporels qui peuvent être personnalisés.
Chaque site Web offre une expérience différente adaptée aux besoins spécifiques de l'utilisateur. En conséquence, l'apparence de chaque site est cohérente sur tous les appareils, et ils ont pu personnaliser leurs expériences utilisateur en fonction de chaque appareil. Le site Web de Shopify est accessible depuis n'importe quel ordinateur, tablette ou appareil mobile. Dans sa tentative de représenter leurs illustrations de manière simple et adaptée aux mobiles, Magic Leap a créé un site Web avec défilement Parallax. Le site Web de Smashing Magazine prend sept secondes à charger, ce qui est nettement plus lent que la moyenne mondiale de 22 secondes. Lorsque vous visitez Slack sur des appareils 3G, le chargement prend environ 2 secondes, ce qui est un temps de chargement plus rapide que lorsque vous visitez Slack sur des appareils 4G. Sur les tablettes et les téléphones mobiles, les boutons d'appel à l'action s'étendent sur toute la colonne.
Sur les ordinateurs de bureau et les appareils portables, il existe un menu complet ainsi qu'un mini-menu. Le site Web WIRED présente une mise en page dynamique dans laquelle plusieurs colonnes et une barre latérale sont affichées sur les ordinateurs de bureau, mais une seule colonne est affichée sur les ordinateurs de poche. La version mobile de l'application a également été améliorée avec l'ajout d'un appel à l'action basé sur du texte. Quel est votre site responsive préféré ? N'hésitez pas à nous faire part de vos suggestions pour un futur article sur le responsive design.
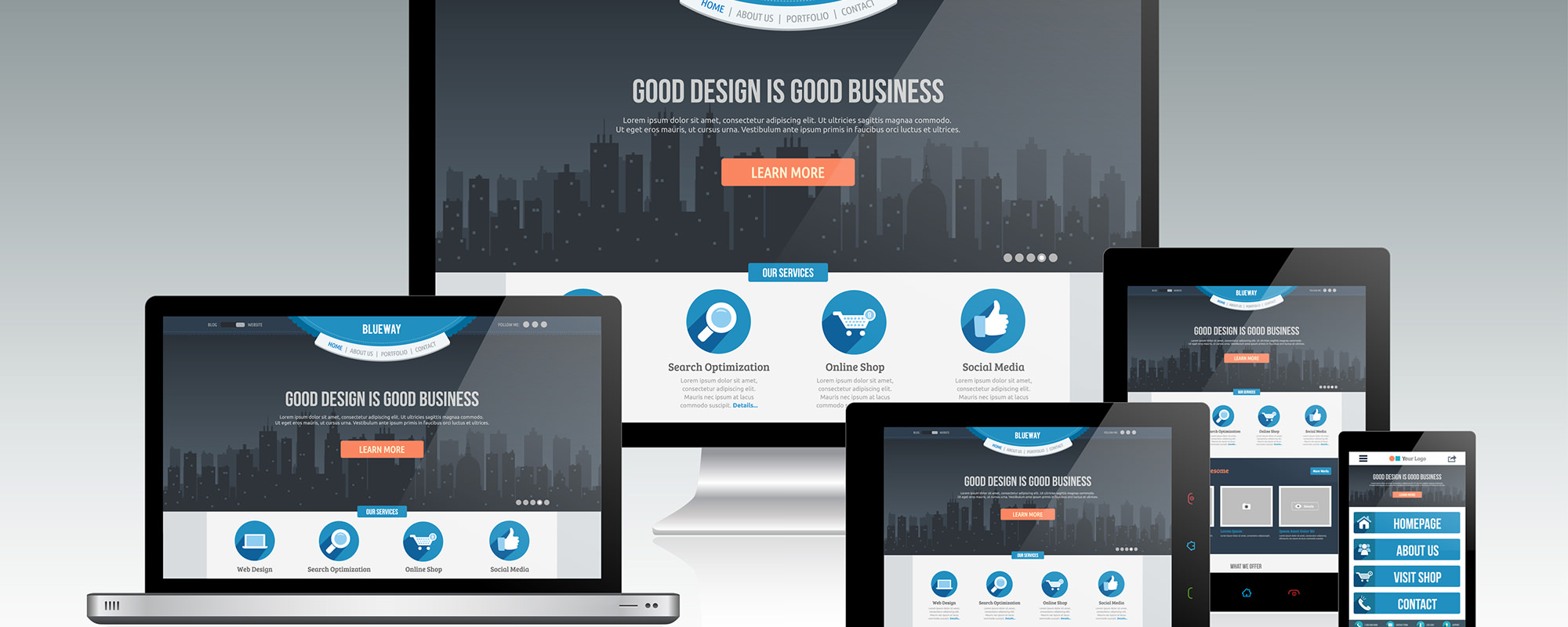
Étant donné que les écrans des appareils mobiles varient en taille et en résolution, la même disposition et la même conception pour un type d'appareil ne fonctionneront pas sur un autre. Il prend tout cela en compte lors du développement d'une conception réactive, qui crée des versions distinctes de pages Web pour différents appareils. L'objectif de cette méthode est de permettre à un seul site Web d'être utilisé sur une variété d'appareils, y compris les smartphones et les tablettes.
Une conception réactive est une option, mais elle présente des avantages et des inconvénients. Parce qu'il simplifie la maintenance du site Web, vous n'aurez plus besoin de maintenir des versions mobiles et de bureau distinctes. Cela permet également d'économiser du temps, des ressources et des efforts. La conception réactive, en revanche, est plus difficile à mettre en œuvre et peut prendre un certain temps pour s'y adapter.
La création d'un site Web qui a fière allure sur tous les appareils est un excellent moyen d'économiser du temps et de l'argent, et la conception réactive est un excellent moyen de le faire. Si vous n'êtes pas familier avec le responsive design, vous devriez prendre le temps d'en savoir plus.
Rendez votre site réactif à tous les appareils
Une autre considération est que les graphiques doivent être réduits proportionnellement et que les appareils mobiles doivent être équipés de la fonctionnalité Flash.
Enfin, il est essentiel de se rappeler que les utilisateurs finiront par migrer d'un appareil à l'autre et que votre site Web doit être fonctionnel sur tous les appareils. Si une fonctionnalité n'est pas présente sur tous les appareils, elle doit être masquée ou désactivée sur tous les appareils.
Vous devez également déterminer si votre site Web est accessible. Assurez-vous que tous les liens et contrôles de formulaire sont accessibles et que tout le contenu est formaté correctement pour une large gamme de tailles d'écran.
Comment savoir si WordPress est responsive ?

Un site réactif est un site qui s'adapte à l'espace de l'écran (par exemple, le contenu du modèle rétrécira ou les colonnes s'enrouleront les unes autour des autres à mesure que l'écran rétrécira).
Ethan Marcotte, un designer, nous a présenté pour la première fois la conception de sites Web réactifs en 2010. Une annonce récente de Google a déclaré que les sites mobiles conviviaux seraient inclus dans les classements des moteurs de recherche. Dans cet article, nous vous montrerons comment tester la fonctionnalité mobile de votre site Web. L'objectif de la conception réactive est de fournir une expérience de navigation cohérente sur tous les appareils pour tous les utilisateurs, où qu'ils se trouvent. Toutes les fonctions doivent être cohérentes sur tous les appareils de cette manière. Si votre site n'est pas réactif, examinez les informations que les visiteurs utilisent. Vous pouvez utiliser divers outils en ligne pour évaluer l'apparence et le comportement d'un site sur un appareil mobile.
Vous devez entrer l'URL de test d'un site ou d'une page que vous souhaitez tester sur l'appareil que vous souhaitez tester. Si votre site n'apparaît pas responsive, ce n'est pas à cause de la même apparence que votre site de bureau mais il a rétréci. Tout ce qui est requis est la possibilité de gérer votre site Web sur tous les appareils. Continuez simplement à améliorer votre site Web pour les visiteurs actuels et futurs. Si votre site Web ne fonctionne pas, vous pouvez sélectionner un test Google Mobile Friendly, Suis-je réactif ou un thème différent. La décision de Google d'imposer aux utilisateurs une conception réactive mobile est attendue depuis longtemps. Si vous travaillez en tant que concepteur Web indépendant ou créateur de thèmes, votre carrière peut être au milieu de la période la plus chargée de votre vie. Les émulateurs en ligne sont un excellent outil pour sensibiliser les clients à l'importance du design réactif.

Concevoir un site WordPress réactif
En utilisant WordPress, vous pouvez créer un système de gestion de contenu qui vous permet de sélectionner le front-end de votre site Web pour répondre à vos besoins spécifiques. Parce qu'il existe maintenant de nombreux thèmes WordPress qui prennent en charge la conception réactive, l'optimisation de votre site Web pour l'affichage mobile est simple.
Paramètres réactifs de WordPress
Un site WordPress réactif aura des paramètres différents de ceux d'un site WordPress non réactif. Par exemple, vous devrez peut-être définir différentes largeurs pour vos colonnes de contenu afin de les rendre belles sur différentes tailles d'écran. Vous devrez peut-être également activer ou désactiver certaines fonctionnalités, telles que les images en vedette, afin de rendre votre site plus réactif.
Dans ce didacticiel, vous apprendrez à transformer un thème WordPress statique en un thème réactif. Nous reviendrons sur les fondamentaux du responsive design et sur la manière de le mettre en pratique. Bien que vous devez être conscient que les principes restent les mêmes, votre thème peut être développé différemment de ceux décrits ci-dessous. En général, les thèmes WordPress incluent les éléments suivants. Notre tâche est de nous assurer que des définitions de largeur de fluide sont fournies au lieu de définitions statiques. À l'intérieur de la feuille de style, nous apportons les modifications nécessaires pour ce faire. C'est aussi une bonne idée d'exécuter une recherche de texte dans votre feuille de style pour trouver toutes les déclarations de largeurs et de hauteurs pendant que vous y êtes.
Dans les sections suivantes, nous abordons la réactivité globale du site ainsi que les points de rupture, qui sont les points où le site sera entièrement repensé. À ces emplacements, votre navigateur apportera des modifications de conception importantes afin de garantir à vos utilisateurs la meilleure expérience possible. La première chose à faire ce matin est de forcer ces éléments à se déplacer les uns sous les autres en modifiant les propriétés du média en réponse à une requête du média. Le code ci-dessous garantit que votre contenu est étendu sur tout l'écran et lisible. Ensuite, vous devriez regarder le reste de la page et y apporter les modifications nécessaires. Si vous souhaitez connaître la taille de la fenêtre de votre navigateur, je vous recommande Chrome Developer Tools ou le plugin Firefox. Comme indiqué précédemment, CSS est un moyen simple de spécifier la taille de la police dans les requêtes multimédias.
Vous pouvez également modifier la taille globale de la police en fonction de la taille de l'écran sur lequel vous visualisez le contenu. Il peut être utile de masquer des éléments sur des écrans plus petits s'ils sont difficiles à voir sans une souris ou des parties obscures de la page. Qu'est-ce qui faciliterait la vie d'un visiteur de votre site Web ? En raison des requêtes des médias, vous pouvez presque toujours modifier tout ce que vous voulez. De nos jours, tous les sites Web doivent être réactifs et WordPress propose une pléthore de thèmes adaptés aux mobiles. Si votre thème n'en fait pas partie, n'ayez pas peur de l'utiliser. Il vous sera facile de le maîtriser en un rien de temps.
Quel est le meilleur Elementor ou Wpbakery ?
Dans l'édition en ligne, Elementor a une interface utilisateur plus rapide et plus simple que WPBakery. Leurs fonctionnalités, en plus d'être simples à utiliser et parfois intimidantes, en font un outil précieux. L'une de leurs meilleures caractéristiques est le fait que les mises à jour et les améliorations sont très courantes. En plus des plugins d'Elementor, ils se développent rapidement et profitent aux utilisateurs.
Comment accélérer votre site WordPress
Des millions de personnes utilisent WordPress, un système de gestion de contenu (CMS) populaire pour gérer leurs sites Web. C'est simple et gratuit à utiliser, et il est livré avec une pléthore d'options de personnalisation et de flexibilité. WordPress, comme tout logiciel populaire, peut également subir des ralentissements.
Un mauvais hébergement de site Web est l'une des principales causes des ralentissements de WordPress. WordPress peut être incapable de suivre un site hébergé sur un serveur peu fiable ou lent. Si vos images se chargent lentement, WordPress aura également du mal à les rendre correctement.
Lorsque WordPress est utilisé avec un thème ou un plugin, il y a un risque de ralentissement. WordPress prendra plusieurs tentatives pour charger votre thème s'il est lent ou inefficace. De même, si vous utilisez beaucoup de plugins, WordPress devra traiter chacun individuellement.
En attendant, vous avez quelques options pour rendre votre site WordPress aussi rapide que possible. Vérifiez que votre service d'hébergement est fiable et opérationnel. Si votre site WordPress est hébergé sur un serveur lent ou peu fiable, vous pourrez très probablement améliorer les performances de votre site.
Dans l'étape suivante, assurez-vous que vos images sont optimisées et qu'elles sont stockées dans le bon format. WordPress devra charger plusieurs fois vos images si elles sont stockées au mauvais endroit ou si elles sont de grande taille.
Enfin, il est préférable d'utiliser le moins de plugins possible. Un plugin peut ralentir WordPress ou rendre difficile la navigation des utilisateurs sur votre site. Si vous avez besoin d'utiliser des plugins, assurez-vous de ne le faire que dans le cas de ceux qui sont nécessaires.
En suivant ces étapes simples, vous pouvez vous assurer que votre site WordPress est à la fois réactif et rapide.
Plugin WordPress réactif
Un plugin WordPress réactif est un plugin qui vous aide à rendre votre site WordPress plus réactif. Il peut le faire en ajoutant des fonctionnalités comme un menu réactif ou une barre latérale réactive. Cela peut également vous aider à modifier la façon dont votre contenu est affiché sur différents appareils.
Votre site Web sera plus beau sur un téléphone ou une tablette lors de l'utilisation d'un plugin mobile WordPress. Vous pouvez vérifier si votre site Web est adapté aux mobiles en utilisant l'outil Mobile-Friendly de Google. Si votre site n'a pas de conception réactive (ou échoue au test pour diverses raisons), vous voudrez peut-être vous pencher sur les plugins réactifs mobiles WordPress. WPtouch Mobile, le plugin le plus ancien et le plus populaire pour WordPress, est l'un des plugins mobiles les plus utilisés. La version la plus chère de WordPress Mobile Pack est de 99,00 USD. Vous devez savoir que AMP pour WP ne sert pas de thème mobile principal ; il sert plutôt de portail secondaire pour votre site Web. Au moment de la rédaction, le plugin est gratuit, mais un support premium est disponible pour 39,95 USD.
Vous pouvez facilement traduire votre site Web de bureau pour un écran plus petit avec Touchy. De nombreux utilisateurs louent Superfly pour sa capacité à créer des menus WordPress à la fois réactifs et conviviaux sur les plates-formes mobiles et de bureau. Si vous souhaitez créer une application Web progressive, un pack mobile WordPress peut être utilisé.
WordPress peut-il être responsive ?
Les thèmes WordPress réactifs définiront automatiquement la taille de l'écran de l'utilisateur. En conséquence, votre site WordPress aura la même apparence sur les téléphones mobiles, les tablettes et les appareils de bureau.
Création d'un site Web mobile WordPress
Des millions de webmasters utilisent WordPress pour gérer leurs sites Web, ce qui en fait l'un des systèmes de gestion de contenu les plus populaires. Pour créer un site Web WordPress adapté aux mobiles, vous devez suivre plusieurs étapes. Pour commencer, accédez au menu principal d'administration et sélectionnez Pages. Après avoir cliqué avec votre souris sur la page que vous souhaitez modifier pour la version mobile, cliquez sur le lien d'action "Créer une version mobile" ou sur l'icône de l'appareil dans la colonne des appareils, selon ce que vous voyez. Vous serez redirigé vers une page où vous pourrez modifier votre page adaptée aux mobiles selon vos besoins. Vous pouvez maintenant déplacer votre version mobile de votre page dans l'App Store une fois que vous l'avez enregistrée en tant que version mobile.
WordPress Mobile est-il responsive ?
Par exemple, tous les thèmes WordPress Premium sur le moteur WordPress Theme WP sont optimisés pour les moteurs de recherche et sont réactifs pour les mobiles, de sorte qu'ils sont accessibles depuis n'importe quel appareil.
Comment rendre votre site Web plus réactif
En ajustant la taille de la police, la hauteur des lignes et l'espacement des lettres d'Astra, vous pouvez le rendre plus réactif. De plus, vous souhaiterez peut-être utiliser des requêtes multimédias pour cibler des appareils spécifiques. Si vous avez une tablette, vous pouvez utiliser CSS pour réduire le rembourrage et définir des tailles de police plus grandes que celles généralement utilisées sur un ordinateur.
