Escolhendo um tema WordPress responsivo
Publicados: 2022-10-05Um tema WordPress responsivo é um tema que foi projetado para funcionar bem em uma variedade de dispositivos, incluindo dispositivos móveis. Os temas responsivos estão se tornando mais populares à medida que mais pessoas usam dispositivos móveis para acessar a Internet. Há algumas coisas a considerar ao escolher um tema WordPress responsivo. Primeiro, você precisa ter certeza de que o tema funcionará bem em todos os dispositivos. Em segundo lugar, você precisa escolher um tema que seja fácil de personalizar. E terceiro, você precisa encontrar um tema compatível com os plugins que deseja usar.
O que é um tema WordPress responsivo? Este tema foi criado para ser consistente em todas as telas. Os sites são redimensionados automaticamente conforme o tamanho da tela muda graças ao código que os desenvolvedores usam. Se você tem uma alta taxa de rejeição em seu site, também deve observar quantos visitantes móveis vieram aqui. Além de testar os sites quanto à compatibilidade com dispositivos móveis, o Google recompensará os proprietários de sites que tiverem sites compatíveis com dispositivos móveis nos resultados de pesquisa. Um site compatível com dispositivos móveis pode ser aprimorado por vários métodos. Considere como seu site será percebido por seus visitantes e simplifique o uso e a navegação para eles.
Nem sempre é possível ter sites responsivos, apesar de os sites WordPress poderem ser personalizados da maneira que você quiser. A capacidade responsiva de um site WordPress é determinada pelo tema e pelos plugins que você usa.
Quando um usuário carrega uma imagem por meio do carregador de mídia no WordPress, a função de imagem responsiva é exibida automaticamente, tornando-se um recurso de back-end. Como resultado desse processo em segundo plano, uma imagem em uma página terá seu srcset e tamanhos definidos.
O que significa WordPress responsivo?

Um site WordPress responsivo é aquele que foi projetado para ajustar seu layout e conteúdo para funcionar bem em uma variedade de dispositivos, de telefones celulares a computadores desktop. Isso significa que seu site será fácil de ler e navegar, independentemente do dispositivo que seus visitantes estejam usando.
Por muito tempo, a porcentagem de usuários de sites móveis não foi insignificante. Em geral, a proporção de usuários móveis na maioria dos sites é de 20%. Dependendo do setor e da demografia do seu público-alvo, pode facilmente ser de 50 a 70%. Tornar seu site WordPress compatível com dispositivos móveis é uma decisão que você tem a opção de tomar. Se o seu tema do WordPress não for otimizado para dispositivos móveis, você poderá atualizá-lo para um que seja. É possível que os resultados sejam menos previsíveis dependendo de quão simples ou específico é o tema que você está usando. Ao otimizar seu site WordPress para dispositivos móveis, você provavelmente verá vendas de clientes de desktop e móveis.
O que é um tema da Web responsivo?

Um tema da Web responsivo é um tema da Web que foi projetado para ser responsivo a diferentes tamanhos de tela. Isso significa que o tema ajustará seu layout e conteúdo para ficar bem em qualquer tamanho de tela, desde pequenos dispositivos móveis até grandes monitores de desktop. Um tema responsivo é uma ótima opção para qualquer site, pois garante que seu site sempre terá a melhor aparência, independentemente do dispositivo que seus visitantes estejam usando.
Marco Ethantte convocou designers e desenvolvedores para implementar web design responsivo em 2010. Um site responsivo tem três características principais: é fácil de navegar, é responsivo e foi projetado para funcionar bem. Há duas consultas de mídia. As grades de fluido são compostas de três partes. Imagens que podem ser sobrepostas e reorganizadas para atender às necessidades do usuário. Existem aproximadamente 8,48 bilhões de dispositivos exclusivos no mercado hoje. Devido a essa funcionalidade, as equipes podem criar designs atemporais que podem ser personalizados.
Cada site oferece uma experiência diferente, adaptada às necessidades específicas do usuário. Como resultado, a aparência de cada site é consistente em todos os dispositivos e eles podem personalizar suas experiências de usuário para se adequar a cada dispositivo. O site da Shopify pode ser acessado de qualquer computador, tablet ou dispositivo móvel. Em sua tentativa de retratar suas ilustrações de uma maneira simples e amigável para dispositivos móveis, a Magic Leap criou um site com rolagem Parallax. O site da Smashing Magazine leva sete segundos para carregar, o que é significativamente mais lento do que a média global de 22 segundos. Quando você visita o Slack em dispositivos 3G, leva cerca de 2 segundos para carregar, o que é um tempo de carregamento mais rápido do que quando você acessa dispositivos 4G. Em tablets e telefones celulares, os botões de call-to-action se estendem por toda a coluna.
Em computadores de mesa e dispositivos portáteis, há um menu completo e um mini menu. O site da WIRED apresenta um layout dinâmico no qual várias colunas e uma barra lateral são exibidas em computadores desktop, mas uma única coluna é exibida em computadores portáteis. A versão móvel do aplicativo também foi aprimorada com a adição de uma chamada à ação baseada em texto. Qual é o seu site responsivo favorito ? Por favor, deixe-nos saber se você tem alguma sugestão para um post futuro sobre design responsivo.
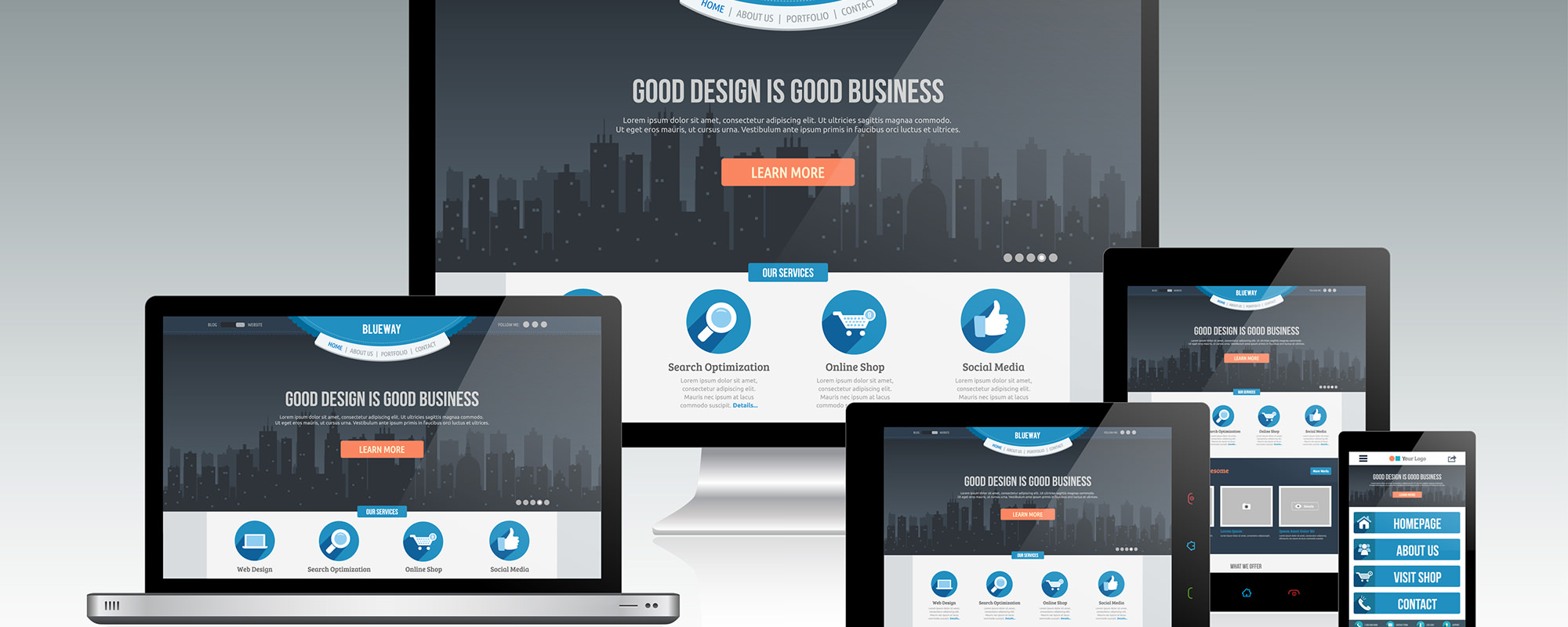
Como as telas dos dispositivos móveis variam em tamanho e resolução, o mesmo layout e design para um tipo de dispositivo não funcionará em outro. Leva tudo isso em consideração ao desenvolver o design responsivo, que cria versões separadas de páginas da web para diferentes dispositivos. O objetivo desse método é permitir que um único site seja usado em vários dispositivos, incluindo smartphones e tablets.
Um design responsivo é uma opção, mas tem algumas vantagens e desvantagens. Como simplifica a manutenção do site, você não precisará mais manter versões separadas para dispositivos móveis e desktop. Também economiza tempo, recursos e esforço. O design responsivo, por outro lado, é mais difícil de implementar e pode levar algum tempo para se ajustar.
Criar um site com ótima aparência em todos os dispositivos é uma ótima maneira de economizar tempo e dinheiro, e o design responsivo é uma ótima maneira de fazer isso. Se você não estiver familiarizado com o design responsivo, reserve um tempo para aprender mais sobre ele.
Torne seu site responsivo a todos os dispositivos
Outra consideração é que os gráficos devem ser reduzidos proporcionalmente e os dispositivos móveis devem ser equipados com a funcionalidade Flash.
Por fim, é fundamental lembrar que os usuários acabarão migrando de um dispositivo para outro, e seu site deve funcionar em todos os dispositivos. Se um recurso não estiver presente em todos os dispositivos, ele deverá ser ocultado ou desabilitado em todos os dispositivos.
Você também deve considerar se o seu site é acessível. Certifique-se de que todos os links e controles de formulário estejam acessíveis e que todo o conteúdo esteja formatado corretamente para uma ampla variedade de tamanhos de tela.
Como posso saber se o WordPress é responsivo?

Um site responsivo é aquele que se ajusta ao espaço da tela (por exemplo, o conteúdo do modelo diminuirá ou as colunas se envolverão à medida que a tela diminuir).
Ethan Marcotte, um designer, nos apresentou o web design responsivo pela primeira vez em 2010. Um anúncio recente do Google afirmou que sites móveis fáceis de usar seriam incluídos nas classificações dos mecanismos de busca. Neste post, vamos demonstrar como testar a funcionalidade móvel do seu site. O objetivo do design responsivo é fornecer uma experiência de navegação consistente em todos os dispositivos para todos os usuários, não importa onde eles estejam. Todas as funções devem ser consistentes em todos os dispositivos dessa maneira. Se o seu site não for responsivo, verifique quais informações os visitantes estão usando. Você pode usar uma variedade de ferramentas on-line para avaliar a aparência e o comportamento de um site em um dispositivo móvel.
Você deve inserir a URL de teste de um site ou página que deseja testar no dispositivo que deseja testar. Se o seu site não parecer responsivo, não é devido à mesma aparência do seu site para computador, mas encolheu. Tudo o que é necessário é a capacidade de gerenciar seu site em todos os dispositivos. Continue trabalhando para tornar seu site melhor para os visitantes atuais e futuros. Se o seu site não estiver funcionando, você pode selecionar um Teste de compatibilidade com dispositivos móveis do Google, Sou responsivo ou um tema diferente. O movimento do Google para forçar o design responsivo móvel nos usuários está muito atrasado. Se você trabalha como web designer freelancer ou construtor de temas, sua carreira pode estar no meio do período mais movimentado de sua vida. Os emuladores online são uma excelente ferramenta para educar os clientes sobre a importância do design responsivo.

Projetando um site WordPress responsivo
Usando o WordPress, você pode criar um sistema de gerenciamento de conteúdo que permite selecionar o front-end do seu site para atender aos seus requisitos específicos. Como agora existem muitos temas do WordPress que suportam design responsivo, otimizar seu site para visualização móvel é simples.
Configurações responsivas do WordPress
Um site WordPress responsivo terá configurações diferentes de um site WordPress não responsivo. Por exemplo, pode ser necessário definir larguras diferentes para suas colunas de conteúdo para que fiquem bem em diferentes tamanhos de tela. Você também pode precisar ativar ou desativar determinados recursos, como imagens em destaque, para tornar seu site mais responsivo.
Neste tutorial, você aprenderá como transformar um tema estático do WordPress em um responsivo. Abordaremos os fundamentos do design responsivo e como implementá-lo na prática. Embora você deva estar ciente de que os princípios continuam os mesmos, seu tema pode ser desenvolvido de forma diferente dos descritos abaixo. Em geral, os temas do WordPress incluem os seguintes elementos. Nossa tarefa é garantir que as definições de largura do fluido sejam fornecidas em vez de estáticas. Dentro da folha de estilo, fazemos as alterações necessárias para isso. Também é uma boa ideia executar uma pesquisa de texto dentro de sua folha de estilo para encontrar quaisquer declarações de largura e altura enquanto você estiver fazendo isso.
Nas seções a seguir, discutimos a capacidade de resposta geral do site, bem como os pontos de interrupção, que são os pontos em que o site será completamente redesenhado. Nesses locais, seu navegador fará algumas alterações significativas de design para garantir que seus usuários tenham a melhor experiência possível. A primeira tarefa desta manhã é forçar esses elementos a se moverem um abaixo do outro, alterando as propriedades da mídia em resposta a uma consulta de mídia. O código abaixo garante que seu conteúdo seja expandido em toda a tela e legível. Em seguida, você deve examinar o restante da página e fazer as alterações necessárias. Se você quiser saber o tamanho da janela do seu navegador, recomendo o Chrome Developer Tools ou o plug-in do Firefox. Como dito anteriormente, CSS é uma maneira simples de especificar o tamanho da fonte nas consultas de mídia.
Você também pode alterar o tamanho geral da fonte dependendo do tamanho da tela na qual você está visualizando o conteúdo. Pode valer a pena ocultar elementos em telas menores se forem difíceis de ver sem um mouse ou partes obscuras da página. O que facilitaria a vida de um visitante do seu site? Por causa das consultas de mídia, você quase sempre pode alterar o que quiser. Todos os sites hoje em dia devem ser responsivos, e o WordPress oferece uma infinidade de temas compatíveis com dispositivos móveis. Se o seu tema não for um deles, não tenha medo de usá-lo. Será fácil para você dominá-lo em nenhum momento.
Qual é melhor Elementor ou Wpbakery?
Na edição em linha, o Elementor possui uma interface de usuário mais rápida e fácil que o WPBakery. Seus recursos, além de serem simples de usar e às vezes intimidantes, os tornam uma ferramenta valiosa. Uma de suas melhores características é o fato de que atualizações e melhorias são muito comuns. Além dos plugins do Elementor, eles estão crescendo rapidamente e são benéficos para os usuários.
Como acelerar seu site WordPress
Milhões de pessoas usam o WordPress, um popular sistema de gerenciamento de conteúdo (CMS), para gerenciar seus sites. É simples e gratuito de usar, e vem com uma infinidade de opções de personalização e flexibilidade. O WordPress, como qualquer software popular, também pode passar por lentidão.
A má hospedagem do site é uma das principais causas da lentidão do WordPress. O WordPress pode não conseguir acompanhar um site hospedado em um servidor não confiável ou lento. Se suas imagens carregarem lentamente, o WordPress também terá dificuldade em renderizá-las corretamente.
Quando o WordPress está sendo usado com um tema ou plugin, existe o risco de lentidão. O WordPress fará várias tentativas para carregar seu tema se for lento ou ineficiente. Da mesma forma, se você usar muitos plugins, o WordPress precisará processar cada um individualmente.
Enquanto isso, você tem algumas opções para tornar seu site WordPress o mais rápido possível. Verifique se o seu serviço de hospedagem é confiável e está funcionando. Se o seu site WordPress estiver hospedado em um servidor lento ou não confiável, você provavelmente conseguirá melhorar o desempenho do seu site.
Na etapa a seguir, certifique-se de que suas imagens estejam otimizadas e armazenadas no formato correto. O WordPress terá que carregar suas imagens várias vezes se elas estiverem armazenadas no local errado ou forem grandes.
Como passo final, é melhor usar o menor número possível de plugins. Um plug-in pode deixar o WordPress lento ou dificultar a navegação dos usuários em seu site. Se você precisar usar plugins, certifique-se de fazê-lo apenas no caso dos necessários.
Seguindo estes passos simples, você pode garantir que seu site WordPress seja responsivo e rápido.
Plugin WordPress Responsivo
Um plugin WordPress responsivo é um plugin que ajuda você a tornar seu site WordPress mais responsivo. Ele pode fazer isso adicionando recursos como um menu responsivo ou uma barra lateral responsiva. Também pode ajudá-lo a mudar a forma como seu conteúdo é exibido em diferentes dispositivos.
Seu site ficará melhor em um telefone ou tablet ao usar um plug-in móvel do WordPress. Você pode verificar se seu site é compatível com dispositivos móveis usando a ferramenta Mobile-Friendly do Google. Se o seu site não tiver um design responsivo (ou falhar no teste por vários motivos), talvez você queira pesquisar os plugins responsivos para dispositivos móveis do WordPress. WPtouch Mobile, o plugin mais antigo e popular para WordPress, é um dos plugins móveis mais usados. A versão mais cara do WordPress Mobile Pack custa US$ 99,00. Você deve estar ciente de que o AMP para WP não serve como seu tema móvel principal; em vez disso, serve como um portal secundário para o seu site. No momento da escrita, o plugin é gratuito, mas o suporte premium está disponível por $ 39,95 USD.
Você pode traduzir facilmente seu site de desktop para uma tela menor com o Touchy. Muitos usuários elogiam o Superfly por sua capacidade de criar menus WordPress que são responsivos e fáceis de usar em plataformas móveis e desktop. Se você deseja criar um aplicativo da Web progressivo, um WordPress Mobile Pack pode ser usado.
O WordPress pode ser responsivo?
Os temas responsivos do WordPress definirão o tamanho da tela do usuário automaticamente. Como resultado, seu site WordPress ficará igualmente bom em telefones celulares, tablets e dispositivos desktop.
Criando um site móvel WordPress
Milhões de webmasters usam o WordPress para gerenciar seus sites, tornando-o um dos sistemas de gerenciamento de conteúdo mais populares. Para criar um site WordPress compatível com dispositivos móveis, há várias etapas que você deve seguir. Para começar, vá ao menu principal de administração e selecione Páginas. Depois de clicar com o mouse na página que deseja modificar para a versão móvel, clique no link de ação “Criar versão móvel” ou no ícone do dispositivo na coluna de dispositivos, o que você vir. Você será levado a uma página onde poderá modificar sua página responsiva a dispositivos móveis conforme necessário. Agora você pode mover a versão móvel da sua página para a loja de aplicativos depois de salvá-la como uma versão móvel.
O WordPress é responsivo para dispositivos móveis?
Por exemplo, todos os temas premium do WordPress no WordPress Theme WP Engine vêm com otimização de mecanismo de pesquisa e são responsivos a dispositivos móveis, para que possam ser acessados de qualquer dispositivo.
Como tornar seu site mais responsivo
Ao ajustar o tamanho da fonte, a altura da linha e o espaçamento das letras do Astra, você pode torná-lo mais responsivo. Além disso, você pode usar consultas de mídia para direcionar dispositivos específicos. Se você tiver um tablet, poderá usar CSS para reduzir o preenchimento e definir tamanhos de fonte maiores do que o normalmente usado em um computador.
