Auswahl eines reaktionsschnellen WordPress-Themes
Veröffentlicht: 2022-10-05Ein responsives WordPress-Theme ist ein Theme, das so konzipiert wurde, dass es auf einer Vielzahl von Geräten, einschließlich Mobilgeräten, gut funktioniert. Responsive Themes werden immer beliebter, da immer mehr Menschen mobile Geräte verwenden, um auf das Internet zuzugreifen. Bei der Auswahl eines responsiven WordPress-Themes sind einige Dinge zu beachten. Zunächst müssen Sie sicherstellen, dass das Design auf allen Geräten gut funktioniert. Zweitens müssen Sie ein Design auswählen, das sich leicht anpassen lässt. Und drittens müssen Sie ein Thema finden, das mit den Plugins kompatibel ist, die Sie verwenden möchten.
Was ist ein responsives WordPress-Theme? Dieses Thema wurde erstellt, um auf allen Bildschirmen konsistent zu sein. Die Größe von Websites wird automatisch angepasst, wenn sich die Bildschirmgröße dank des von Entwicklern verwendeten Codes ändert. Wenn Sie eine hohe Absprungrate auf Ihrer Website haben, sollten Sie sich auch ansehen, wie viele mobile Besucher hierher gekommen sind. Zusätzlich zum Testen von Websites auf ihre Mobilfreundlichkeit belohnt Google Websitebesitzer, die für Mobilgeräte optimierte Websites in den Suchergebnissen haben. Eine für Mobilgeräte optimierte Website kann durch verschiedene Methoden verbessert werden. Überlegen Sie, wie Ihre Website von Ihren Besuchern wahrgenommen wird, und machen Sie die Verwendung und Navigation für sie einfach.
Responsive Websites sind nicht immer möglich, obwohl WordPress-Websites beliebig angepasst werden können. Die Reaktionsfähigkeit einer WordPress-Website wird durch das Design und die von Ihnen verwendeten Plugins bestimmt.
Wenn ein Benutzer ein Bild über den Medien-Uploader in WordPress hochlädt, wird die responsive Bildfunktion automatisch angezeigt, was dies zu einer Backend-Funktion macht. Als Ergebnis dieses Hintergrundprozesses werden für ein Bild auf einer Seite srcset und Größen festgelegt.
Was bedeutet Responsive WordPress?

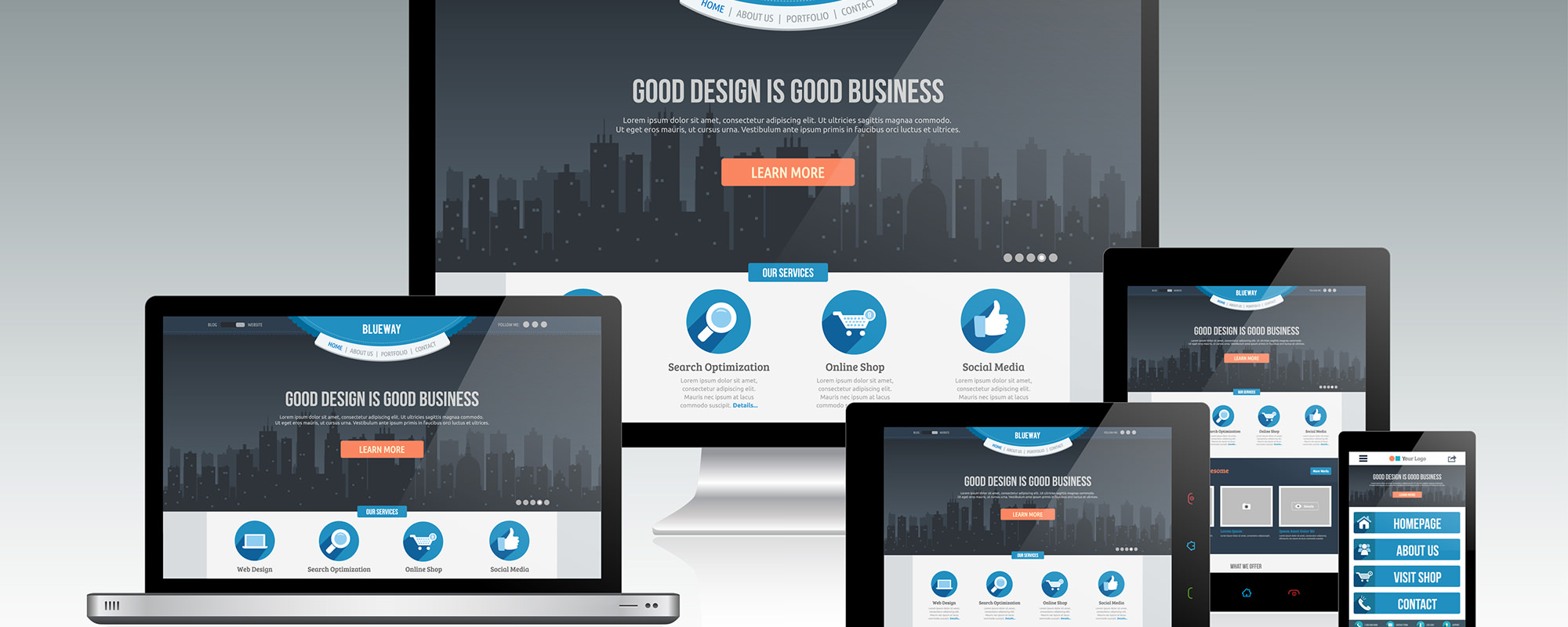
Eine reaktionsschnelle WordPress-Site ist eine Website, die so konzipiert wurde, dass sie ihr Layout und ihren Inhalt so anpasst, dass sie auf einer Reihe von Geräten gut funktioniert, von Mobiltelefonen bis hin zu Desktop-Computern. Das bedeutet, dass Ihre Website einfach zu lesen und zu navigieren ist, unabhängig davon, welches Gerät Ihre Besucher verwenden.
Längst ist der Anteil der Nutzer mobiler Websites nicht unerheblich. Generell liegt der Anteil mobiler Nutzer auf den meisten Websites bei 20 %. Je nach Branche und Demografie Ihrer Zielgruppe können es leicht 50 bis 70 % sein. Deine WordPress-Seite mobilfreundlich zu gestalten, ist eine Entscheidung, die du treffen kannst. Wenn Ihr WordPress-Theme nicht für mobile Geräte optimiert ist, können Sie es auf ein solches aktualisieren. Es ist möglich, dass die Ergebnisse weniger vorhersehbar sind, je nachdem, wie einfach oder spezifisch das von Ihnen verwendete Thema ist. Wenn Sie Ihre WordPress-Website für Mobilgeräte optimieren, werden Sie höchstwahrscheinlich Verkäufe sowohl von Desktop- als auch von Mobilkunden sehen.
Was ist ein responsives Webdesign?

Ein responsives Webdesign ist ein Webdesign, das so konzipiert wurde, dass es auf verschiedene Bildschirmgrößen reagiert. Das bedeutet, dass das Design sein Layout und seinen Inhalt so anpasst, dass es auf jeder Bildschirmgröße gut aussieht, von kleinen Mobilgeräten bis hin zu großen Desktop-Monitoren. Ein responsives Design ist eine gute Wahl für jede Website, da es sicherstellt, dass Ihre Website immer optimal aussieht, egal welches Gerät Ihre Besucher verwenden.
Marco Ethantte forderte 2010 Designer und Entwickler auf, responsives Webdesign zu implementieren. Eine responsive Website hat drei Hauptmerkmale: Sie ist einfach zu durchsuchen, sie ist reaktionsschnell und sie ist so konzipiert, dass sie gut funktioniert. Es gibt zwei Medienanfragen. Fluid Grids bestehen aus drei Teilen. Bilder, die geschichtet und neu angeordnet werden können, um die Bedürfnisse des Benutzers zu erfüllen. Es gibt heute ungefähr 8,48 Milliarden einzigartige Geräte auf dem Markt. Aufgrund dieser Funktionalität können Teams zeitlose Designs erstellen, die angepasst werden können.
Jede Website bietet ein anderes Erlebnis, das auf die spezifischen Bedürfnisse des Benutzers zugeschnitten ist. Infolgedessen ist das Erscheinungsbild jeder Website auf allen Geräten konsistent, und sie konnten ihre Benutzererfahrung an jedes Gerät anpassen. Auf die Website von Shopify kann von jedem Computer, Tablet oder Mobilgerät aus zugegriffen werden. In dem Versuch, ihre Illustrationen auf einfache und mobilfreundliche Weise darzustellen, hat Magic Leap eine Website mit Parallax-Scrolling erstellt. Das Laden der Website des Smashing Magazine dauert sieben Sekunden, was deutlich langsamer ist als der globale Durchschnitt von 22 Sekunden. Wenn du Slack auf 3G-Geräten besuchst, dauert das Laden etwa 2 Sekunden, was eine schnellere Ladezeit ist als beim Besuch auf 4G-Geräten. Auf Tablets und Mobiltelefonen erstrecken sich Call-to-Action-Buttons über die gesamte Spalte.
Auf Desktop-Computern und Handheld-Geräten gibt es ein vollständiges Menü sowie ein Minimenü. Die WIRED-Website verfügt über ein dynamisches Layout, bei dem auf Desktop-Computern mehrere Spalten und eine Seitenleiste angezeigt werden, auf Handheld-Computern jedoch nur eine Spalte. Die mobile Version der App wurde außerdem um einen textbasierten Call-to-Action erweitert. Welche ist Ihre liebste responsive Website ? Bitte lassen Sie uns wissen, wenn Sie Vorschläge für einen zukünftigen Beitrag zum Responsive Design haben.
Da die Bildschirme auf Mobilgeräten in Größe und Auflösung variieren, funktioniert das gleiche Layout und Design für einen Gerätetyp nicht auf einem anderen. All dies wird bei der Entwicklung von Responsive Design berücksichtigt, das separate Versionen von Webseiten für verschiedene Geräte erstellt. Das Ziel dieser Methode ist es, eine einzige Website auf einer Vielzahl von Geräten, einschließlich Smartphones und Tablets, nutzen zu können.
Ein responsives Design ist eine Option, hat aber einige Vor- und Nachteile. Da es die Wartung der Website vereinfacht, müssen Sie keine separaten Mobil- und Desktop-Versionen mehr pflegen. Es spart auch Zeit, Ressourcen und Aufwand. Responsive Design hingegen ist schwieriger zu implementieren und kann einige Zeit in Anspruch nehmen, um sich daran zu gewöhnen.
Das Erstellen einer Website, die auf allen Geräten gut aussieht, ist eine großartige Möglichkeit, Zeit und Geld zu sparen, und Responsive Design ist eine großartige Möglichkeit, dies zu tun. Wenn Sie mit Responsive Design nicht vertraut sind, sollten Sie sich etwas Zeit nehmen, um mehr darüber zu erfahren.
Machen Sie Ihre Website für alle Geräte reaktionsschnell
Eine weitere Überlegung ist, dass Grafiken proportional verkleinert werden sollten und mobile Geräte mit Flash-Funktionalität ausgestattet sein sollten.
Schließlich ist es wichtig, sich daran zu erinnern, dass Benutzer schließlich von einem Gerät zum nächsten migrieren und Ihre Website auf allen Geräten funktionieren sollte. Wenn eine Funktion nicht auf allen Geräten vorhanden ist, muss sie auf allen Geräten ausgeblendet oder deaktiviert werden.
Sie sollten auch prüfen, ob Ihre Website barrierefrei ist. Stellen Sie sicher, dass alle Links und Formularsteuerelemente zugänglich sind und dass alle Inhalte für eine Vielzahl von Bildschirmgrößen korrekt formatiert sind.
Wie kann ich feststellen, ob WordPress responsive ist?

Eine responsive Website ist eine Website, die sich an den Bildschirmbereich anpasst (z. B. wird der Inhalt der Vorlage verkleinert oder Spalten werden umeinander gewickelt, wenn der Bildschirm verkleinert wird).
Ethan Marcotte, ein Designer, führte uns 2010 zum ersten Mal in das responsive Webdesign ein. Eine kürzliche Google-Ankündigung besagte, dass benutzerfreundliche mobile Websites in Suchmaschinen-Rankings aufgenommen würden. In diesem Beitrag zeigen wir, wie Sie die mobile Funktionalität Ihrer Website testen können. Das Ziel von Responsive Design ist es, allen Benutzern ein konsistentes Surferlebnis auf allen Geräten zu bieten, egal wo sie sich befinden. Alle Funktionen sollten auf diese Weise über alle Geräte hinweg konsistent sein. Wenn Ihre Website nicht reagiert, sehen Sie sich an, welche Informationen die Besucher verwenden. Sie können eine Vielzahl von Online-Tools verwenden, um zu bewerten, wie eine Website auf einem Mobilgerät aussieht und sich verhält.
Sie müssen die Test-URL einer Site oder Seite, die Sie testen möchten, in das Gerät eingeben, das Sie testen möchten. Wenn Ihre Website nicht responsiv erscheint, liegt dies nicht am gleichen Aussehen wie Ihre Desktop-Website, sondern ist geschrumpft. Alles, was erforderlich ist, ist die Fähigkeit, Ihre Website auf allen Geräten zu verwalten. Arbeiten Sie einfach weiter daran, Ihre Website für aktuelle und zukünftige Besucher zu verbessern. Wenn Ihre Website nicht funktioniert, können Sie einen Google Mobile Friendly Test, Am I Responsive oder ein anderes Design auswählen. Der Schritt von Google, Nutzern mobiles Responsive Design aufzuzwingen, ist längst überfällig. Wenn Sie als freiberuflicher Webdesigner oder Theme Builder arbeiten, befindet sich Ihre Karriere möglicherweise mitten in der geschäftigsten Zeit Ihres Lebens. Die Online-Emulatoren sind ein hervorragendes Werkzeug, um Kunden über die Bedeutung von responsivem Design aufzuklären.

Entwerfen einer reaktionsschnellen WordPress-Site
Mit WordPress können Sie ein Content-Management-System erstellen, mit dem Sie das Frontend Ihrer Website nach Ihren spezifischen Anforderungen auswählen können. Da es mittlerweile viele WordPress-Themes gibt, die Responsive Design unterstützen, ist die Optimierung Ihrer Website für die mobile Anzeige einfach.
Responsive WordPress-Einstellungen
Eine responsive WordPress-Site hat andere Einstellungen als eine nicht responsive WordPress-Site. Beispielsweise müssen Sie möglicherweise unterschiedliche Breiten für Ihre Inhaltsspalten festlegen, damit sie auf verschiedenen Bildschirmgrößen gut aussehen. Möglicherweise müssen Sie auch bestimmte Funktionen wie ausgewählte Bilder aktivieren oder deaktivieren, um Ihre Website reaktionsfähiger zu machen.
In diesem Tutorial erfahren Sie, wie Sie ein statisches WordPress-Theme in ein responsives umwandeln. Wir gehen auf die Grundlagen des responsiven Designs ein und erklären, wie man es in der Praxis umsetzt. Obwohl Sie sich bewusst sein sollten, dass die Prinzipien weiterhin dieselben sind, kann Ihr Thema anders als die unten beschriebenen entwickelt werden. Im Allgemeinen enthalten WordPress-Themes die folgenden Elemente. Unsere Aufgabe ist es, dafür zu sorgen, dass anstelle von statischen, fließende Breitendefinitionen bereitgestellt werden. Innerhalb des Stylesheets nehmen wir die notwendigen Änderungen vor, um dies zu tun. Es ist auch eine gute Idee, eine Textsuche in Ihrem Stylesheet durchzuführen, um alle Deklarationen von Breite und Höhe zu finden, wenn Sie schon dabei sind.
In den folgenden Abschnitten besprechen wir die allgemeine Reaktionsfähigkeit der Website sowie die Breakpoints, die die Punkte sind, an denen die Website vollständig neu gestaltet wird. An diesen Stellen nimmt Ihr Browser einige signifikante Designänderungen vor, um sicherzustellen, dass Ihre Benutzer die bestmögliche Erfahrung haben. Die erste Aufgabe heute Morgen besteht darin, diese Elemente dazu zu zwingen, sich untereinander zu bewegen, indem Medieneigenschaften als Antwort auf eine Medienanfrage geändert werden. Der folgende Code stellt sicher, dass Ihre Inhalte über den gesamten Bildschirm erweitert und lesbar sind. Als nächstes sollten Sie sich den Rest der Seite ansehen und alle notwendigen Änderungen daran vornehmen. Wenn Sie wissen möchten, wie groß das Fenster Ihres Browsers ist, empfehle ich Chrome Developer Tools oder das Firefox-Plugin. Wie bereits erwähnt, ist CSS eine einfache Möglichkeit, die Schriftgröße in Medienabfragen anzugeben.
Möglicherweise möchten Sie auch die allgemeine Schriftgröße je nach Größe des Bildschirms ändern, auf dem Sie den Inhalt anzeigen. Auf kleineren Bildschirmen kann es sich lohnen, Elemente auszublenden, wenn sie ohne Maus schlecht zu erkennen sind oder Teile der Seite verdecken. Was würde einem Besucher Ihrer Website das Leben erleichtern? Aufgrund von Medienabfragen können Sie fast immer alles ändern, was Sie wollen. Alle Websites müssen heutzutage reaktionsschnell sein, und WordPress bietet eine Fülle von mobilfreundlichen Themen. Wenn Ihr Thema nicht dazu gehört, haben Sie keine Angst, es zu verwenden. Es wird Ihnen leicht fallen, es in kürzester Zeit zu meistern.
Was ist besser Elementor oder Wpbakery?
Bei der Inline-Bearbeitung hat Elementor eine schnellere und einfachere Benutzeroberfläche als WPBakery. Ihre Funktionen sind nicht nur einfach zu bedienen und manchmal einschüchternd, sondern machen sie zu einem wertvollen Werkzeug. Eine ihrer besten Eigenschaften ist die Tatsache, dass Updates und Verbesserungen sehr häufig sind. Zusätzlich zu den Plugins von Elementor wachsen sie schnell und sind für die Benutzer von Vorteil.
So beschleunigen Sie Ihre WordPress-Site
Millionen von Menschen verwenden WordPress, ein beliebtes Content-Management-System (CMS), um ihre Websites zu verwalten. Es ist einfach und kostenlos zu verwenden und bietet eine Fülle von Anpassungsoptionen und Flexibilität. WordPress kann, wie jede beliebte Software, auch Verlangsamungen durchlaufen.
Schlechtes Website-Hosting ist eine der Hauptursachen für WordPress-Verlangsamungen. WordPress kann möglicherweise nicht mit einer Website Schritt halten, die auf einem unzuverlässigen oder langsamen Server gehostet wird. Wenn Ihre Bilder langsam geladen werden, wird es WordPress auch schwer fallen, sie richtig wiederzugeben.
Wenn WordPress mit einem Theme oder Plugin verwendet wird, besteht die Gefahr einer Verlangsamung. WordPress benötigt mehrere Versuche, um Ihr Design zu laden, wenn es langsam oder ineffizient ist. Wenn Sie viele Plugins verwenden, muss WordPress jedes einzeln verarbeiten.
In der Zwischenzeit haben Sie einige Optionen, um Ihre WordPress-Site so schnell wie möglich zu gestalten. Überprüfen Sie, ob Ihr Hosting-Service zuverlässig und betriebsbereit ist. Wenn Ihre WordPress-Site auf einem langsamen oder unzuverlässigen Server gehostet wird, können Sie höchstwahrscheinlich die Leistung Ihrer Site verbessern.
Stellen Sie im folgenden Schritt sicher, dass Ihre Bilder optimiert und im richtigen Format gespeichert sind. WordPress muss Ihre Bilder mehrmals laden, wenn sie am falschen Ort gespeichert oder groß sind.
Als letzten Schritt ist es am besten, so wenige Plugins wie möglich zu verwenden. Ein Plugin kann WordPress verlangsamen oder es den Benutzern erschweren, auf Ihrer Website zu navigieren. Wenn Sie Plugins verwenden müssen, stellen Sie sicher, dass Sie dies nur im Fall der notwendigen tun.
Indem Sie diese einfachen Schritte befolgen, können Sie sicherstellen, dass Ihre WordPress-Site sowohl reaktionsschnell als auch schnell ist.
Responsives WordPress-Plugin
Ein reaktionsschnelles WordPress-Plugin ist ein Plugin, das Ihnen hilft, Ihre WordPress-Site reaktionsschneller zu machen. Dies kann durch Hinzufügen von Funktionen wie einem reaktionsschnellen Menü oder einer reaktionsschnellen Seitenleiste erfolgen. Es kann Ihnen auch dabei helfen, die Art und Weise zu ändern, wie Ihre Inhalte auf verschiedenen Geräten angezeigt werden.
Ihre Website wird auf einem Telefon oder Tablet besser aussehen, wenn Sie ein mobiles WordPress-Plugin verwenden. Sie können überprüfen, ob Ihre Website für Mobilgeräte optimiert ist, indem Sie das Tool „Mobile-Friendly“ von Google verwenden. Wenn Ihre Website kein Responsive Design hat (oder den Test aus verschiedenen Gründen nicht besteht), sollten Sie sich vielleicht WordPress Mobile Responsive Plugins ansehen. WPtouch Mobile, das älteste und beliebteste Plugin für WordPress, ist eines der am häufigsten verwendeten mobilen Plugins. Die teuerste Version von WordPress Mobile Pack kostet 99,00 USD. Sie sollten sich darüber im Klaren sein, dass AMP für WP nicht als primäres Thema für Mobilgeräte dient. Vielmehr dient es als sekundäres Portal für Ihre Website. Zum Zeitpunkt des Schreibens ist das Plugin kostenlos, aber Premium-Support ist für 39,95 USD erhältlich.
Mit Touchy können Sie Ihre Desktop-Website ganz einfach für einen kleineren Bildschirm übersetzen. Viele Benutzer loben Superfly für seine Fähigkeit, WordPress-Menüs zu erstellen, die sowohl auf mobilen als auch auf Desktop-Plattformen sowohl reaktionsschnell als auch benutzerfreundlich sind. Wenn Sie eine progressive Web-App erstellen möchten, kann ein WordPress Mobile Pack verwendet werden.
Kann WordPress responsiv sein?
Responsive WordPress-Themes stellen die Bildschirmgröße des Benutzers automatisch ein. Infolgedessen sieht Ihre WordPress-Site auf Mobiltelefonen, Tablets und Desktop-Geräten gleich gut aus.
Erstellen einer mobilen WordPress-Website
Millionen von Webmastern verwenden WordPress zur Verwaltung ihrer Websites, was es zu einem der beliebtesten Content-Management-Systeme macht. Um eine für Mobilgeräte optimierte WordPress-Website zu erstellen, müssen Sie mehrere Schritte ausführen. Gehen Sie zunächst zum Hauptverwaltungsmenü und wählen Sie Seiten aus. Nachdem Sie mit der Maus auf die Seite geklickt haben, die Sie für die mobile Version ändern möchten, klicken Sie auf den Aktionslink „Mobile Version erstellen“ oder das Gerätesymbol in der Gerätespalte, je nachdem, was Sie sehen. Sie werden zu einer Seite weitergeleitet, auf der Sie Ihre für Mobilgeräte responsive Seite nach Bedarf ändern können. Sie können jetzt Ihre mobile Version Ihrer Seite in den App Store verschieben, nachdem Sie sie als mobile Version gespeichert haben.
Ist WordPress Mobile Responsive?
Zum Beispiel sind alle Premium-WordPress-Themes auf der WordPress-Theme-WP-Engine mit Suchmaschinenoptimierung ausgestattet und reagieren auf Mobilgeräte, sodass von jedem Gerät aus darauf zugegriffen werden kann.
So machen Sie Ihre Website reaktionsschneller
Indem Sie die Schriftgröße, Zeilenhöhe und den Buchstabenabstand von Astra anpassen, können Sie es reaktionsschneller machen. Darüber hinaus möchten Sie möglicherweise Medienabfragen verwenden, um auf bestimmte Geräte abzuzielen. Wenn Sie ein Tablet haben, können Sie CSS verwenden, um die Auffüllung zu reduzieren und Schriftgrößen festzulegen, die größer sind als die, die normalerweise auf einem Computer verwendet wird.
