Выбор адаптивной темы WordPress
Опубликовано: 2022-10-05Отзывчивая тема WordPress — это тема, разработанная для работы на различных устройствах, включая мобильные устройства. Адаптивные темы становятся все более популярными, поскольку все больше людей используют мобильные устройства для доступа в Интернет. Есть несколько вещей, которые следует учитывать при выборе адаптивной темы WordPress. Во-первых, вам нужно убедиться, что тема будет хорошо работать на всех устройствах. Во-вторых, вам нужно выбрать тему, которую легко настроить. И в-третьих, вам нужно найти тему, совместимую с плагинами, которые вы хотите использовать.
Что такое адаптивная тема WordPress? Эта тема была создана, чтобы быть единообразной на всех экранах. Размеры веб-сайтов изменяются автоматически при изменении размера экрана благодаря коду, который используют разработчики. Если у вас высокий показатель отказов на вашем сайте, вы также должны посмотреть, сколько мобильных посетителей пришли сюда. В дополнение к тестированию сайтов на их удобство для мобильных устройств, Google будет вознаграждать владельцев сайтов, у которых есть сайты, оптимизированные для мобильных устройств, в результатах поиска. Мобильный сайт можно улучшить разными способами. Подумайте, как ваш сайт будет восприниматься вашими посетителями, и сделайте его простым в использовании и навигации для них.
Не всегда возможно иметь адаптивные веб-сайты, несмотря на то, что веб-сайты WordPress можно настраивать по своему усмотрению. Отзывчивость веб-сайта WordPress определяется темой и плагинами, которые вы используете.
Когда пользователь загружает изображение через загрузчик мультимедиа в WordPress, функция адаптивного изображения отображается автоматически, что делает эту функцию серверной. В результате этого фонового процесса для изображения на странице будут установлены его srcset и размеры.
Что означает адаптивный WordPress?

Отзывчивый сайт WordPress — это сайт , который был разработан таким образом, чтобы его макет и контент хорошо работали на различных устройствах, от мобильных телефонов до настольных компьютеров. Это означает, что ваш сайт будет легко читать и перемещаться, независимо от того, какое устройство используют ваши посетители.
Долгое время процент пользователей мобильных сайтов не был незначительным. В целом доля мобильных пользователей на большинстве сайтов составляет 20%. В зависимости от отрасли и демографии вашей целевой аудитории, это может быть от 50 до 70%. Сделать ваш сайт WordPress мобильным — это решение, которое вы можете принять сами. Если ваша тема WordPress не оптимизирована для мобильных устройств, вы можете обновить ее. Возможно, результаты будут менее предсказуемыми в зависимости от того, насколько проста или конкретна используемая вами тема. Когда вы оптимизируете свой веб-сайт WordPress для мобильных устройств, вы, скорее всего, увидите продажи как от настольных, так и от мобильных клиентов.
Что такое адаптивная веб-тема?

Отзывчивая веб-тема — это веб-тема, которая была разработана, чтобы реагировать на разные размеры экрана. Это означает, что тема изменит макет и содержимое так, чтобы они хорошо смотрелись на экранах любого размера, от небольших мобильных устройств до больших настольных мониторов. Адаптивная тема — отличный выбор для любого веб-сайта, поскольку она гарантирует, что ваш сайт всегда будет выглядеть наилучшим образом, независимо от того, какое устройство используют ваши посетители.
Марко Этантте призвал дизайнеров и разработчиков внедрить адаптивный веб-дизайн в 2010 году. Адаптивный веб-сайт имеет три основных характеристики: его легко просматривать, он адаптивен и хорошо работает. Есть два медиа-запроса. Жидкие сетки состоят из трех частей. Изображения, которые можно накладывать друг на друга и переставлять в соответствии с потребностями пользователя. Сегодня на рынке насчитывается около 8,48 млрд уникальных устройств. Благодаря этой функциональности команды могут создавать вневременные проекты, которые можно настраивать.
Каждый веб-сайт предлагает различные возможности, адаптированные к конкретным потребностям пользователя. В результате внешний вид каждого сайта одинаков на всех устройствах, и они смогли настроить свой пользовательский интерфейс в соответствии с каждым устройством. Веб-сайт Shopify доступен с любого компьютера, планшета или мобильного устройства. Пытаясь изобразить свои иллюстрации в простой и удобной для мобильных устройств форме, Magic Leap создал веб-сайт с прокруткой Parallax. Веб-сайт Smashing Magazine загружается за семь секунд, что значительно медленнее, чем в среднем по миру (22 секунды). Когда вы посещаете Slack на устройствах 3G, загрузка занимает около 2 секунд, что быстрее, чем при посещении на устройствах 4G. На планшетах и мобильных телефонах кнопки призыва к действию занимают всю колонку.
На настольных компьютерах и карманных устройствах есть полное меню, а также мини-меню. Веб-сайт WIRED имеет динамическую компоновку, в которой на настольных компьютерах отображаются несколько столбцов и боковая панель, а на портативных компьютерах отображается один столбец. Мобильная версия приложения также была улучшена за счет добавления текстового призыва к действию. Какой ваш любимый адаптивный веб-сайт ? Пожалуйста, дайте нам знать, если у вас есть какие-либо предложения для будущей публикации об адаптивном дизайне.
Поскольку экраны на мобильных устройствах различаются по размеру и разрешению, один и тот же макет и дизайн для одного типа устройства не будут работать на другом. Все это учитывается при разработке адаптивного дизайна, который создает отдельные версии веб-страниц для разных устройств. Цель этого метода — разрешить использование одного веб-сайта на различных устройствах, включая смартфоны и планшеты.
Адаптивный дизайн — это вариант, но он имеет некоторые преимущества и недостатки. Поскольку это упрощает обслуживание веб-сайта, вам больше не нужно будет поддерживать отдельные версии для мобильных и настольных компьютеров. Это также экономит время, ресурсы и усилия. Адаптивный дизайн, с другой стороны, сложнее реализовать, и может потребоваться некоторое время для адаптации.
Создание веб-сайта, который отлично выглядит на всех устройствах, — отличный способ сэкономить время и деньги, а адаптивный дизайн — отличный способ сделать это. Если вы не знакомы с адаптивным дизайном, вам следует потратить некоторое время, чтобы узнать о нем больше.
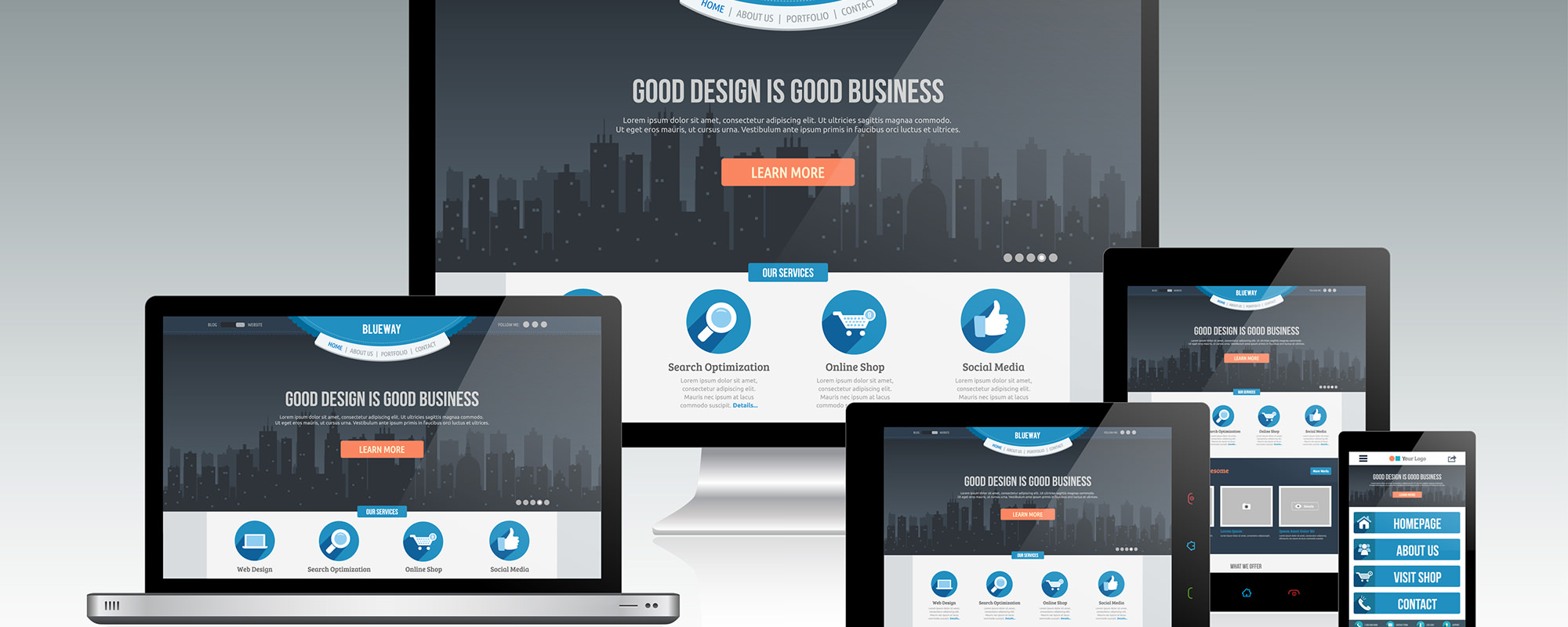
Сделайте свой сайт отзывчивым для всех устройств
Еще одно соображение заключается в том, что графика должна быть пропорционально уменьшена, а мобильные устройства должны быть оснащены функциями Flash.
Наконец, очень важно помнить, что пользователи со временем будут переходить с одного устройства на другое, и ваш веб-сайт должен работать на всех устройствах. Если функция присутствует не на всех устройствах, ее необходимо скрыть или отключить на всех устройствах.
Вы также должны учитывать, доступен ли ваш сайт. Убедитесь, что все ссылки и элементы управления формой доступны, а весь контент правильно отформатирован для широкого диапазона размеров экрана.
Как узнать, является ли WordPress адаптивным?

Адаптивный сайт — это сайт, который подстраивается под размер экрана (например, содержимое шаблона будет уменьшаться, или столбцы будут обтекать друг друга по мере уменьшения экрана).
Итан Маркотт, дизайнер, впервые познакомил нас с адаптивным веб-дизайном в 2010 году. В недавнем объявлении Google говорилось, что удобные мобильные сайты будут включены в рейтинги поисковых систем. В этом посте мы покажем, как протестировать мобильную функциональность вашего сайта. Цель адаптивного дизайна — обеспечить единообразный просмотр на всех устройствах для всех пользователей, независимо от того, где они находятся. Таким образом, все функции должны быть согласованы на всех устройствах. Если ваш сайт не отвечает, посмотрите, какую информацию используют посетители. Вы можете использовать различные онлайн-инструменты, чтобы оценить, как сайт выглядит и ведет себя на мобильном устройстве.
Вы должны ввести тестовый URL-адрес сайта или страницы, которую вы хотите протестировать, на устройство, которое вы хотите протестировать. Если ваш сайт не отвечает, это не из-за того, что он выглядит так же, как ваш сайт для настольных компьютеров, а из-за того, что он уменьшился. Все, что требуется, — это возможность управлять своим сайтом на всех устройствах. Просто продолжайте работать над тем, чтобы сделать ваш сайт лучше как для нынешних, так и для будущих посетителей. Если ваш веб-сайт не работает, вы можете выбрать Google Mobile Friendly Test, Отзывчив ли я или другую тему. Решение Google навязать пользователям адаптивный дизайн для мобильных устройств давно назрело. Если вы работаете внештатным веб-дизайнером или создателем тем, ваша карьера может быть в самый разгар вашей жизни. Онлайн-эмуляторы — отличный инструмент для обучения клиентов важности адаптивного дизайна.

Разработка адаптивного сайта WordPress
Используя WordPress, вы можете создать систему управления контентом, которая позволит вам выбрать интерфейс вашего веб-сайта в соответствии с вашими конкретными требованиями. Поскольку в настоящее время существует множество тем WordPress, поддерживающих адаптивный дизайн, оптимизировать ваш веб-сайт для просмотра на мобильных устройствах очень просто.
Адаптивные настройки WordPress
Отзывчивый сайт WordPress будет иметь другие настройки, чем неотзывчивый сайт WordPress. Например, вам может потребоваться установить разную ширину для столбцов контента, чтобы они хорошо выглядели на экранах разного размера. Вам также может потребоваться включить или отключить определенные функции, например избранные изображения, чтобы сделать ваш сайт более отзывчивым.
В этом уроке вы узнаете, как превратить статическую тему WordPress в адаптивную. Мы рассмотрим основы адаптивного дизайна и способы его реализации на практике. Хотя вы должны знать, что принципы остаются прежними, ваша тема может быть разработана иначе, чем те, которые описаны ниже. Как правило, темы WordPress включают следующие элементы. Наша задача состоит в том, чтобы обеспечить предоставление гибких определений ширины вместо статических. Внутри таблицы стилей мы вносим необходимые изменения для этого. Также неплохо запустить текстовый поиск внутри вашей таблицы стилей, чтобы найти любые объявления ширины и высоты, пока вы это делаете.
В следующих разделах мы обсудим общую отзывчивость сайта, а также точки останова, когда сайт будет полностью переработан. В этих местах ваш браузер внесет некоторые существенные изменения в дизайн, чтобы обеспечить максимальное удобство для ваших пользователей. Первым делом сегодня утром нужно заставить эти элементы двигаться друг под другом, изменив свойства мультимедиа в ответ на медиа-запрос. Приведенный ниже код гарантирует, что ваш контент будет развернут на весь экран и будет разборчивым. Далее следует просмотреть остальную часть страницы и внести в нее необходимые изменения. Если вы хотите узнать размер окна вашего браузера, я рекомендую Chrome Developer Tools или плагин Firefox. Как было сказано ранее, CSS — это простой способ указать размер шрифта в медиа-запросах.
Вы также можете изменить общий размер шрифта в зависимости от размера экрана, на котором вы просматриваете контент. Возможно, имеет смысл скрывать элементы на небольших экранах, если их трудно увидеть без мыши или они затеняют части страницы. Что может облегчить жизнь посетителю вашего сайта? Из-за медиа-запросов вы почти всегда можете изменить все, что захотите. В настоящее время все веб-сайты должны быть адаптивными, а WordPress предлагает множество тем для мобильных устройств. Если ваша тема не входит в их число, не бойтесь использовать ее. Вам будет легко освоить его в кратчайшие сроки.
Что лучше Elementor или Wpbakery?
При встроенном редактировании Elementor имеет более быстрый и простой пользовательский интерфейс, чем WPBakery. Их функции, помимо того, что они просты в использовании и временами пугают, делают их ценным инструментом. Одной из их лучших особенностей является тот факт, что обновления и улучшения очень распространены. Помимо плагинов Elementor, они быстро растут и приносят пользу пользователям.
Как ускорить ваш сайт WordPress
Миллионы людей используют WordPress, популярную систему управления контентом (CMS), для управления своими веб-сайтами. Он прост и бесплатен в использовании, а также имеет множество вариантов настройки и гибкость. WordPress, как и любое популярное программное обеспечение, тоже может тормозить.
Плохой хостинг веб-сайтов является одной из основных причин замедления работы WordPress. WordPress может не справиться с сайтом, размещенным на ненадежном или медленном сервере. Если ваши изображения загружаются медленно, WordPress также будет сложно отобразить их должным образом.
Когда WordPress используется с темой или плагином, существует риск замедления работы. WordPress предпримет несколько попыток загрузить вашу тему, если она работает медленно или неэффективно. Точно так же, если вы используете много плагинов, WordPress должен будет обрабатывать каждый из них по отдельности.
А пока у вас есть несколько вариантов сделать ваш сайт WordPress максимально быстрым. Убедитесь, что ваш хостинг надежен и работает. Если ваш сайт WordPress размещен на медленном или ненадежном сервере, вы, скорее всего, сможете улучшить производительность своего сайта.
На следующем шаге убедитесь, что ваши изображения оптимизированы и сохранены в правильном формате. WordPress придется загружать ваши изображения несколько раз, если они хранятся в неправильном месте или имеют большой размер.
В качестве последнего шага лучше использовать как можно меньше плагинов. Плагин может замедлить работу WordPress или затруднить пользователям навигацию по вашему сайту. Если вам нужно использовать плагины, обязательно делайте это только в случае необходимости.
Следуя этим простым шагам, вы можете гарантировать, что ваш сайт WordPress будет отзывчивым и быстрым.
Отзывчивый плагин WordPress
Отзывчивый плагин WordPress — это плагин, который поможет вам сделать ваш сайт WordPress более отзывчивым. Это можно сделать, добавив такие функции, как адаптивное меню или адаптивная боковая панель. Это также может помочь вам изменить способ отображения вашего контента на разных устройствах.
Ваш сайт будет лучше выглядеть на телефоне или планшете при использовании мобильного плагина WordPress. Вы можете проверить, подходит ли ваш веб-сайт для мобильных устройств, с помощью инструмента Google Mobile-Friendly. Если ваш сайт не имеет адаптивного дизайна (или не прошел тест по разным причинам), возможно, вы захотите изучить адаптивные плагины WordPress для мобильных устройств. WPtouch Mobile, старейший и самый популярный плагин для WordPress, является одним из наиболее широко используемых мобильных плагинов. Самая дорогая версия WordPress Mobile Pack стоит 99 долларов США. Вы должны знать, что AMP для WP не является вашей основной мобильной темой; скорее, он служит вторичным порталом для вашего веб-сайта. На момент написания плагин был бесплатным, но премиум-поддержка доступна за 39,95 долларов США.
С помощью Touchy вы можете легко перевести свой настольный веб-сайт на экран меньшего размера. Многие пользователи хвалят Superfly за его способность создавать меню WordPress, которые являются отзывчивыми и удобными для пользователей как на мобильных, так и на настольных платформах. Если вы хотите создать прогрессивное веб-приложение, можно использовать WordPress Mobile Pack.
Может ли WordPress быть адаптивным?
Адаптивные темы WordPress автоматически устанавливают размер экрана пользователя. В результате ваш сайт WordPress будет одинаково хорошо выглядеть на мобильных телефонах, планшетах и настольных устройствах.
Создание мобильного веб-сайта WordPress
Миллионы веб-мастеров используют WordPress для управления своими веб-сайтами, что делает его одной из самых популярных систем управления контентом. Чтобы создать удобный для мобильных устройств веб-сайт WordPress, необходимо выполнить несколько шагов. Для начала перейдите в главное меню администратора и выберите Страницы. После того, как вы щелкнули мышью на странице, которую хотите изменить для мобильной версии, нажмите ссылку действия «Создать мобильную версию» или значок устройства в столбце устройств, в зависимости от того, что вы видите. Вы попадете на страницу, где вы можете изменить свою мобильную страницу по мере необходимости. Теперь вы можете переместить свою мобильную версию своей страницы в магазин приложений после того, как вы сохранили ее как мобильную версию.
Отзывчив ли WordPress для мобильных устройств?
Например, все премиальные темы WordPress на движке WordPress Theme WP Engine оптимизированы для поисковых систем и адаптированы для мобильных устройств, поэтому к ним можно получить доступ с любого устройства.
Как сделать ваш сайт более отзывчивым
Настроив размер шрифта Astra, высоту строки и межбуквенный интервал, вы можете сделать его более отзывчивым. Кроме того, вы можете использовать медиа-запросы для таргетинга на определенные устройства. Если у вас есть планшет, вы можете использовать CSS, чтобы уменьшить отступы и установить размер шрифта больше, чем обычно используется на компьютере.
