Elegir un tema de WordPress receptivo
Publicado: 2022-10-05Un tema responsivo de WordPress es un tema que ha sido diseñado para funcionar bien en una variedad de dispositivos, incluidos los dispositivos móviles. Los temas receptivos se están volviendo más populares a medida que más personas usan dispositivos móviles para acceder a Internet. Hay algunas cosas a considerar al elegir un tema de WordPress receptivo. Primero, debe asegurarse de que el tema funcione bien en todos los dispositivos. En segundo lugar, debe elegir un tema que sea fácil de personalizar. Y tercero, debe encontrar un tema que sea compatible con los complementos que desea usar.
¿Qué es un tema responsivo de WordPress? Este tema fue creado para ser consistente en todas las pantallas. Los sitios web se redimensionan automáticamente a medida que cambia el tamaño de la pantalla gracias al código que usan los desarrolladores. Si tiene una alta tasa de rebote en su sitio, también debe mirar cuántos visitantes móviles vinieron aquí. Además de probar los sitios para su compatibilidad con dispositivos móviles, Google recompensará a los propietarios de sitios que tengan sitios optimizados para dispositivos móviles en los resultados de búsqueda. Un sitio optimizado para dispositivos móviles se puede mejorar mediante una variedad de métodos. Considere cómo los visitantes percibirán su sitio y hágalo simple de usar y navegar para ellos.
No siempre es posible tener sitios web receptivos, a pesar de que los sitios web de WordPress se pueden personalizar de la forma que desee. La capacidad de respuesta de un sitio web de WordPress está determinada por el tema y los complementos que utiliza.
Cuando un usuario carga una imagen a través del cargador de medios en WordPress, la función de imagen receptiva se muestra automáticamente, lo que la convierte en una función de back-end. Como resultado de ese proceso en segundo plano, una imagen en una página tendrá su srcset y tamaños establecidos.
¿Qué significa WordPress receptivo?

Un sitio de WordPress receptivo es aquel que ha sido diseñado para ajustar su diseño y contenido para que funcione bien en una variedad de dispositivos, desde teléfonos móviles hasta computadoras de escritorio. Esto significa que su sitio será fácil de leer y navegar, independientemente del dispositivo que utilicen sus visitantes.
Durante mucho tiempo, el porcentaje de usuarios de sitios web móviles no ha sido insignificante. En general, la proporción de usuarios móviles en la mayoría de los sitios web es del 20 %. Según la industria y la demografía de su público objetivo, puede ser fácilmente del 50 al 70%. Hacer que su sitio de WordPress sea compatible con dispositivos móviles es una decisión que tiene la opción de tomar. Si su tema de WordPress no está optimizado para dispositivos móviles, puede actualizarlo a uno que lo esté. Es posible que los resultados sean menos predecibles dependiendo de cuán simple o específico sea el tema que está utilizando. Cuando optimice su sitio web de WordPress para dispositivos móviles, lo más probable es que vea ventas tanto de clientes de escritorio como de dispositivos móviles.
¿Qué es un tema web receptivo?

Un tema web receptivo es un tema web que ha sido diseñado para responder a diferentes tamaños de pantalla. Esto significa que el tema ajustará su diseño y contenido para verse bien en cualquier tamaño de pantalla, desde pequeños dispositivos móviles hasta grandes monitores de escritorio. Un tema receptivo es una excelente opción para cualquier sitio web, ya que garantiza que su sitio siempre se verá de la mejor manera, sin importar qué dispositivo estén usando sus visitantes.
Marco Ethantte hizo un llamado a los diseñadores y desarrolladores para que implementaran un diseño web receptivo en 2010. Un sitio web receptivo tiene tres características principales: es fácil de navegar, es receptivo y está diseñado para funcionar bien. Hay dos consultas de medios. Las rejillas fluidas se componen de tres partes. Imágenes que se pueden superponer y reorganizar para satisfacer las necesidades del usuario. Hay aproximadamente 8.48B dispositivos únicos en el mercado actualmente. Gracias a esta funcionalidad, los equipos pueden crear diseños atemporales que se pueden personalizar.
Cada sitio web ofrece una experiencia diferente que se adapta a las necesidades específicas del usuario. Como resultado, la apariencia de cada sitio es consistente en todos los dispositivos y han podido personalizar sus experiencias de usuario para adaptarse a cada dispositivo. Se puede acceder al sitio web de Shopify desde cualquier computadora, tableta o dispositivo móvil. En su intento de representar sus ilustraciones de una manera simple y compatible con dispositivos móviles, Magic Leap ha creado un sitio web con desplazamiento Parallax. El sitio web de Smashing Magazine tarda siete segundos en cargarse, lo que es significativamente más lento que el promedio mundial de 22 segundos. Cuando visitas Slack en dispositivos 3G, la carga tarda aproximadamente 2 segundos, que es un tiempo de carga más rápido que cuando visitas dispositivos 4G. En tabletas y teléfonos móviles, los botones de llamada a la acción se extienden por toda la columna.
En las computadoras de escritorio y los dispositivos portátiles, hay un menú completo y un minimenú. El sitio web de WIRED presenta un diseño dinámico en el que se muestran varias columnas y una barra lateral en las computadoras de escritorio, pero se muestra una sola columna en las computadoras de mano. La versión móvil de la aplicación también se ha mejorado con la adición de una llamada a la acción basada en texto. ¿Cuál es tu sitio web responsivo favorito ? Háganos saber si tiene alguna sugerencia para una publicación futura sobre diseño receptivo.
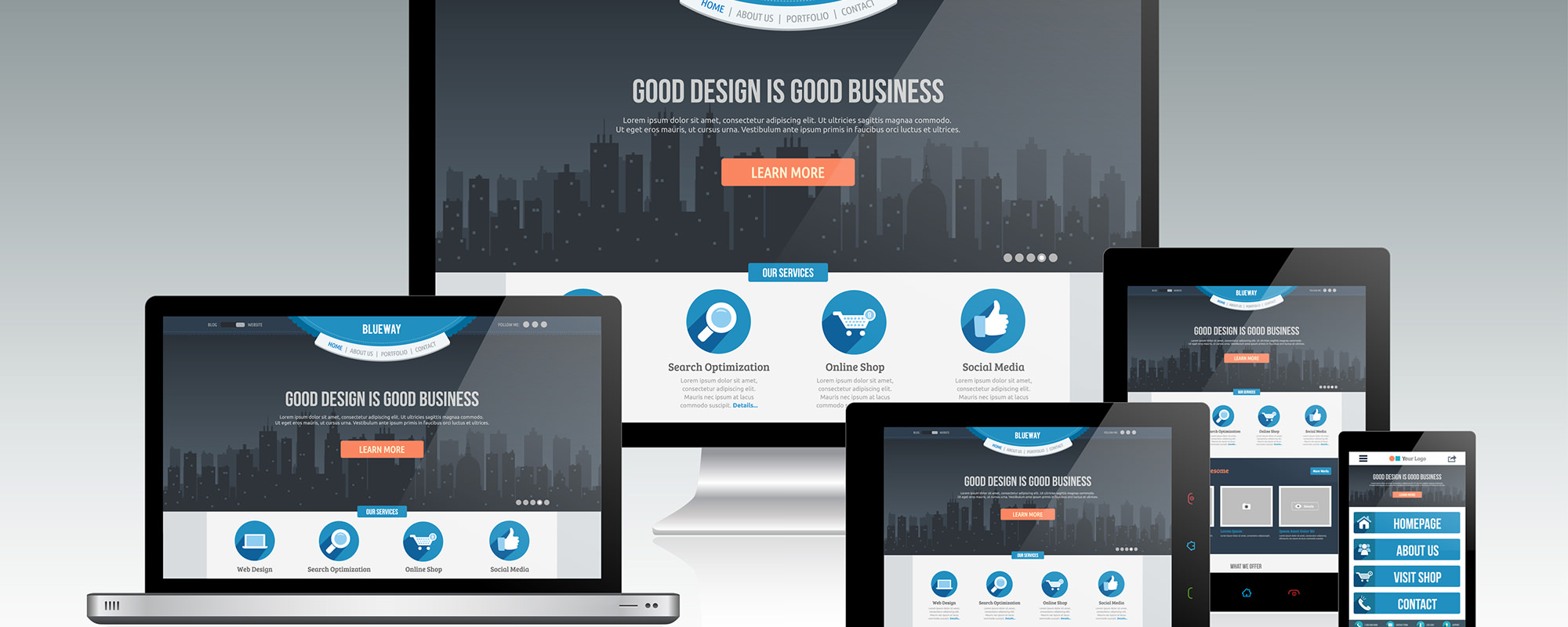
Debido a que las pantallas de los dispositivos móviles varían en tamaño y resolución, el mismo diseño para un tipo de dispositivo no funcionará en otro. Tiene todo esto en cuenta al desarrollar un diseño receptivo, que crea versiones separadas de páginas web para diferentes dispositivos. El objetivo de este método es permitir que un solo sitio web se use en una variedad de dispositivos, incluidos teléfonos inteligentes y tabletas.
Un diseño receptivo es una opción, pero tiene algunas ventajas y desventajas. Debido a que simplifica el mantenimiento del sitio web, ya no necesitará mantener versiones móviles y de escritorio separadas. También ahorra tiempo, recursos y esfuerzo. El diseño receptivo, por otro lado, es más difícil de implementar y puede llevar algún tiempo adaptarse.
Crear un sitio web que se vea bien en todos los dispositivos es una excelente manera de ahorrar tiempo y dinero, y el diseño receptivo es una excelente manera de hacerlo. Si no está familiarizado con el diseño receptivo, debe tomarse un tiempo para aprender más sobre él.
Haga que su sitio responda a todos los dispositivos
Otra consideración es que los gráficos deben reducirse proporcionalmente y los dispositivos móviles deben estar equipados con la funcionalidad Flash.
Finalmente, es fundamental recordar que los usuarios eventualmente migrarán de un dispositivo a otro, y su sitio web debe funcionar en todos los dispositivos. Si una característica no está presente en todos los dispositivos, debe estar oculta o deshabilitada en todos los dispositivos.
También debe considerar si su sitio web es accesible. Asegúrese de que todos los enlaces y controles de formulario sean accesibles, y que todo el contenido tenga el formato correcto para una amplia gama de tamaños de pantalla.
¿Cómo puedo saber si WordPress es responsivo?

Un sitio receptivo es aquel que se ajusta al espacio de la pantalla (por ejemplo, el contenido de la plantilla se reducirá o las columnas se envolverán entre sí a medida que la pantalla se reduzca).
Ethan Marcotte, un diseñador, nos presentó por primera vez el diseño web receptivo en 2010. Un anuncio reciente de Google indicó que los sitios móviles fáciles de usar se incluirían en las clasificaciones de los motores de búsqueda. En esta publicación, demostraremos cómo probar la funcionalidad móvil de su sitio web. El objetivo del diseño receptivo es proporcionar una experiencia de navegación uniforme en todos los dispositivos para todos los usuarios, sin importar dónde se encuentren. Todas las funciones deben ser consistentes en todos los dispositivos de esta manera. Si su sitio no responde, busque qué información usan los visitantes. Puede usar una variedad de herramientas en línea para evaluar cómo se ve y se comporta un sitio en un dispositivo móvil.
Debe ingresar la URL de prueba de un sitio o página que desea probar en el dispositivo que desea probar. Si su sitio no parece receptivo, no se debe al mismo aspecto que su sitio de escritorio, sino que se ha reducido. Todo lo que se requiere es la capacidad de administrar su sitio web en todos los dispositivos. Siga trabajando para mejorar su sitio web tanto para los visitantes actuales como para los futuros. Si su sitio web no funciona, puede seleccionar una prueba de Google Mobile Friendly, ¿Soy receptivo o un tema diferente? El movimiento de Google para forzar el diseño de respuesta móvil en los usuarios está muy retrasado. Si trabaja como diseñador web independiente o creador de temas, su carrera puede estar en medio del momento más ocupado de su vida. Los emuladores en línea son una excelente herramienta para educar a los clientes sobre la importancia del diseño receptivo.

Diseño de un sitio de WordPress receptivo
Con WordPress, puede crear un sistema de administración de contenido que le permita seleccionar la interfaz de su sitio web para cumplir con sus requisitos específicos. Debido a que ahora hay muchos temas de WordPress que admiten el diseño receptivo, optimizar su sitio web para la visualización móvil es simple.
Configuración receptiva de WordPress
Un sitio de WordPress receptivo tendrá una configuración diferente a la de un sitio de WordPress que no responda. Por ejemplo, es posible que deba establecer diferentes anchos para sus columnas de contenido para que se vean bien en diferentes tamaños de pantalla. También es posible que deba habilitar o deshabilitar ciertas funciones, como las imágenes destacadas, para que su sitio sea más receptivo.
En este tutorial, aprenderá cómo transformar un tema estático de WordPress en uno receptivo. Repasaremos los fundamentos del diseño receptivo y cómo implementarlo en la práctica. Si bien debe tener en cuenta que los principios siguen siendo los mismos, es posible que su tema se desarrolle de manera diferente a los que se describen a continuación. En general, los temas de WordPress incluyen los siguientes elementos. Nuestra tarea es garantizar que se proporcionen definiciones de ancho fluido en lugar de estáticas. Dentro de la hoja de estilo, hacemos los cambios necesarios para hacerlo. También es una buena idea ejecutar una búsqueda de texto dentro de su hoja de estilo para encontrar cualquier declaración de ancho y alto mientras lo hace.
En las siguientes secciones, analizamos la capacidad de respuesta general del sitio, así como los puntos de interrupción, que son los puntos en los que el sitio se rediseñará por completo. En estas ubicaciones, su navegador realizará algunos cambios de diseño significativos para garantizar que sus usuarios tengan la mejor experiencia posible. La primera orden del día esta mañana es obligar a estos elementos a moverse uno debajo del otro cambiando las propiedades de los medios en respuesta a una consulta de los medios. El siguiente código garantiza que su contenido se expanda en toda la pantalla y sea legible. A continuación, debe mirar el resto de la página y realizar los cambios necesarios. Si desea conocer el tamaño de la ventana de su navegador, le recomiendo Chrome Developer Tools o el complemento de Firefox. Como se indicó anteriormente, CSS es una forma simple de especificar el tamaño de fuente dentro de las consultas de medios.
También es posible que desee cambiar el tamaño de fuente general según el tamaño de la pantalla en la que está viendo el contenido. Puede valer la pena ocultar elementos en pantallas más pequeñas si son difíciles de ver sin un mouse u ocultan partes de la página. ¿Qué facilitaría la vida de un visitante de su sitio web? Debido a las consultas de los medios, casi siempre puedes cambiar lo que quieras. Todos los sitios web hoy en día deben ser receptivos, y WordPress ofrece una gran cantidad de temas compatibles con dispositivos móviles. Si su tema no es uno de ellos, no tenga miedo de usarlo. Te será fácil dominarlo en poco tiempo.
¿Cuál es mejor Elementor o Wpbakery?
En la edición en línea, Elementor tiene una interfaz de usuario más rápida y sencilla que WPBakery. Sus características, además de ser fáciles de usar y en ocasiones intimidantes, las convierten en una herramienta valiosa. Una de sus mejores características es el hecho de que las actualizaciones y mejoras son muy comunes. Además de los complementos de Elementor, están creciendo rápidamente y son beneficiosos para los usuarios.
Cómo acelerar su sitio de WordPress
Millones de personas usan WordPress, un popular sistema de administración de contenido (CMS), para administrar sus sitios web. Es simple y de uso gratuito, y viene con una gran cantidad de opciones de personalización y flexibilidad. WordPress, como cualquier software popular, también puede sufrir ralentizaciones.
El alojamiento web deficiente es una de las principales causas de la ralentización de WordPress. Es posible que WordPress no pueda mantenerse al día con un sitio alojado en un servidor poco confiable o lento. Si sus imágenes se cargan lentamente, WordPress también tendrá dificultades para renderizarlas correctamente.
Cuando se usa WordPress con un tema o complemento, existe el riesgo de una ralentización. WordPress realizará múltiples intentos para cargar su tema si es lento o ineficiente. Del mismo modo, si usa muchos complementos, WordPress deberá procesar cada uno individualmente.
Mientras tanto, tiene algunas opciones para hacer que su sitio de WordPress sea lo más rápido posible. Verifique que su servicio de alojamiento sea confiable y esté en funcionamiento. Si su sitio de WordPress está alojado en un servidor lento o poco confiable, lo más probable es que pueda mejorar el rendimiento de su sitio.
En el siguiente paso, asegúrese de que sus imágenes estén optimizadas y almacenadas en el formato correcto. WordPress tendrá que cargar sus imágenes varias veces si están almacenadas en la ubicación incorrecta o son de gran tamaño.
Como paso final, es mejor usar la menor cantidad posible de complementos. Un complemento puede ralentizar WordPress o dificultar que los usuarios naveguen por su sitio. Si necesita usar complementos, asegúrese de hacerlo solo en el caso de que sean necesarios.
Siguiendo estos sencillos pasos, puede asegurarse de que su sitio de WordPress responda y sea rápido.
Complemento de WordPress receptivo
Un complemento de WordPress receptivo es un complemento que lo ayuda a hacer que su sitio de WordPress sea más receptivo. Puede hacer esto agregando funciones como un menú receptivo o una barra lateral receptiva. También puede ayudarlo a cambiar la forma en que se muestra su contenido en diferentes dispositivos.
Su sitio web se verá mejor en un teléfono o tableta cuando use un complemento móvil de WordPress. Puede verificar si su sitio web es compatible con dispositivos móviles utilizando la herramienta de optimización para dispositivos móviles de Google. Si su sitio no tiene un diseño receptivo (o falla la prueba por una variedad de razones), es posible que desee buscar complementos de respuesta móvil de WordPress. WPtouch Mobile, el complemento más antiguo y popular para WordPress, es uno de los complementos móviles más utilizados. La versión más cara de WordPress Mobile Pack cuesta $99.00 USD. Debe tener en cuenta que AMP para WP no sirve como su tema móvil principal; más bien, sirve como un portal secundario para su sitio web. Al momento de escribir este artículo, el complemento es gratuito, pero el soporte premium está disponible por $ 39.95 USD.
Puede traducir fácilmente su sitio web de escritorio para una pantalla más pequeña con Touchy. Muchos usuarios elogian a Superfly por su capacidad para crear menús de WordPress que responden y son fáciles de usar tanto en plataformas móviles como de escritorio. Si desea crear una aplicación web progresiva, se puede usar un paquete móvil de WordPress.
¿Puede WordPress ser receptivo?
Los temas responsivos de WordPress establecerán el tamaño de la pantalla del usuario automáticamente. Como resultado, su sitio de WordPress se verá igualmente bien en teléfonos móviles, tabletas y dispositivos de escritorio.
Creación de un sitio web móvil de WordPress
Millones de webmasters usan WordPress para administrar sus sitios web, lo que lo convierte en uno de los sistemas de administración de contenido más populares. Para crear un sitio web de WordPress compatible con dispositivos móviles, hay varios pasos que debe seguir. Para comenzar, vaya al menú de administración principal y seleccione Páginas. Después de hacer clic con el mouse en la página que desea modificar para la versión móvil, haga clic en el enlace de acción "Crear versión móvil" o en el ícono del dispositivo en la columna de dispositivos, lo que vea. Accederá a una página donde puede modificar su página móvil según sea necesario. Ahora puede mover su versión móvil de su página a la tienda de aplicaciones una vez que la haya guardado como una versión móvil.
¿WordPress responde a dispositivos móviles?
Por ejemplo, todos los temas premium de WordPress en WordPress Theme WP Engine vienen con optimización de motor de búsqueda y responden a dispositivos móviles, por lo que se puede acceder a ellos desde cualquier dispositivo.
Cómo hacer que su sitio web sea más receptivo
Al ajustar el tamaño de fuente, la altura de línea y el espacio entre letras de Astra, puede hacerlo más receptivo. Además, es posible que desee utilizar consultas de medios para dirigirse a dispositivos específicos. Si tiene una tableta, puede usar CSS para reducir el relleno y establecer tamaños de fuente más grandes que los que se usan normalmente en una computadora.
