レスポンシブ WordPress テーマの選択
公開: 2022-10-05レスポンシブ WordPress テーマは、モバイル デバイスを含むさまざまなデバイスで適切に動作するように設計されたテーマです。 モバイル デバイスを使用してインターネットにアクセスする人が増えるにつれて、レスポンシブ テーマの人気が高まっています。 レスポンシブ WordPress テーマを選択する際に考慮すべき点がいくつかあります。 まず、テーマがすべてのデバイスで適切に機能することを確認する必要があります。 次に、カスタマイズしやすいテーマを選択する必要があります。 そして第三に、使用したいプラグインと互換性のあるテーマを見つける必要があります.
レスポンシブ WordPress テーマとは? このテーマは、すべての画面で一貫するように作成されました。 開発者が使用するコードのおかげで、画面サイズが変更されると、Web サイトのサイズが自動的に変更されます。 サイトの直帰率が高い場合は、モバイルからの訪問者数も確認する必要があります。 モバイル フレンドリーなサイトをテストするだけでなく、Google は検索結果にモバイル フレンドリーなサイトを表示しているサイト所有者に報酬を与えます。 モバイル フレンドリーなサイトは、さまざまな方法で改善できます。 あなたのサイトが訪問者にどのように認識されるかを考え、使いやすくナビゲートしやすいサイトにしましょう。
WordPress の Web サイトは自由にカスタマイズできるにもかかわらず、常にレスポンシブな Web サイトを作成できるとは限りません。 WordPress Web サイトのレスポンシブ機能は、使用するテーマとプラグインによって決まります。
ユーザーが WordPress のメディア アップローダー経由で画像をアップロードすると、レスポンシブ画像機能が自動的に表示され、これがバックエンド機能になります。 そのバックグラウンド プロセスの結果として、ページ上の画像には srcset とサイズが設定されます。
レスポンシブ WordPress とは?

レスポンシブ WordPress サイトとは、携帯電話からデスクトップ コンピューターまで、さまざまなデバイスで適切に機能するようにレイアウトとコンテンツを調整するように設計されたサイトです。 これは、訪問者が使用しているデバイスに関係なく、サイトが読みやすく、ナビゲートしやすいことを意味します。
長い間、モバイル Web サイトのユーザーの割合は重要ではありませんでした。 一般に、ほとんどの Web サイトにおけるモバイル ユーザーの割合は 20% です。 ターゲットオーディエンスの業界と人口統計にもよりますが、それは簡単に 50 ~ 70% になる可能性があります。 WordPress サイトをモバイル フレンドリーにすることは、ユーザーが選択できる決定事項です。 WordPress テーマがモバイル デバイス用に最適化されていない場合は、最適化されたものに更新できます。 使用しているテーマがどれほど単純であるか、または具体的であるかによって、結果が予測しにくくなる可能性があります。 WordPress ウェブサイトをモバイル向けに最適化すると、デスクトップとモバイルの両方の顧客から売上が見られる可能性が高くなります。
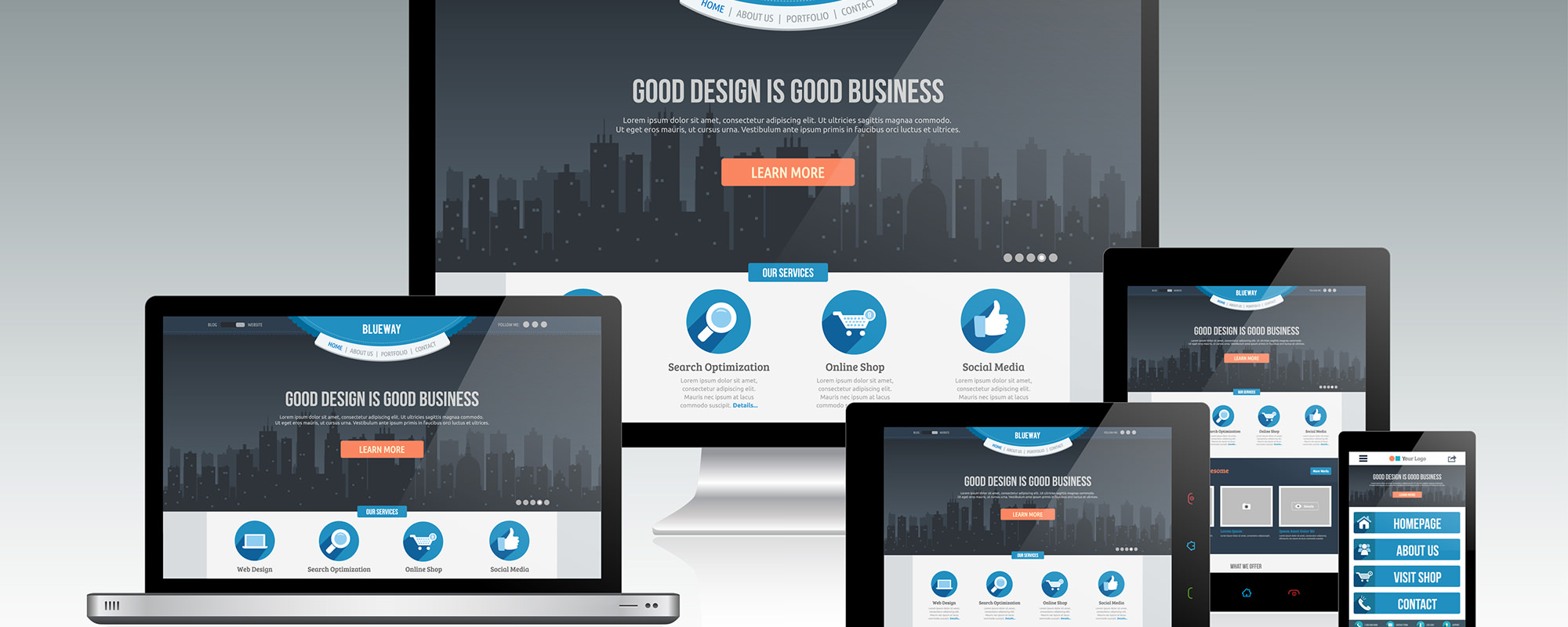
レスポンシブ Web テーマとは

レスポンシブ Web テーマは、さまざまな画面サイズに応答するように設計された Web テーマです。 これは、テーマがそのレイアウトとコンテンツを調整して、小さなモバイル デバイスから大きなデスクトップ モニターまで、あらゆる画面サイズで適切に表示されることを意味します。 レスポンシブ テーマは、訪問者が使用しているデバイスに関係なく、サイトが常に最高の状態で表示されるようにするため、あらゆる Web サイトに最適です。
Marco Ethantte は、2010 年にレスポンシブ Web デザインを実装するようにデザイナーと開発者に呼びかけました。 2 つのメディアクエリがあります。 流体グリッドは 3 つの部分で構成されています。 ユーザーのニーズに合わせて重ねたり並べ替えたりできる画像。 現在、約 84 億 8000 万のユニークなデバイスが市場に出回っています。 この機能により、チームはカスタマイズ可能な時代を超越したデザインを作成できます。
各 Web サイトは、ユーザーの特定のニーズに合わせて調整されたさまざまなエクスペリエンスを提供します。 その結果、各サイトのルック アンド フィールはすべてのデバイスで一貫しており、各デバイスに合わせてユーザー エクスペリエンスをカスタマイズすることができました。 Shopify のウェブサイトは、どのコンピューター、タブレット、またはモバイル デバイスからでもアクセスできます。 シンプルでモバイルフレンドリーな方法でイラストを表現しようとして、Magic Leap は Parallax スクロールを備えた Web サイトを作成しました。 Smashing Magazine の Web サイトの読み込みには 7 秒かかり、これは世界平均の 22 秒よりも大幅に遅い. 3G デバイスで Slack にアクセスすると、読み込みに約 2 秒かかります。これは、4G デバイスでアクセスした場合よりも高速な読み込み時間です。 タブレットや携帯電話では、行動を促すフレーズのボタンが列全体に広がります。
デスクトップ コンピューターとハンドヘルド デバイスには、フル メニューとミニ メニューがあります。 WIRED の Web サイトは、デスクトップ コンピューターでは複数の列とサイドバーが表示される動的レイアウトを特徴としていますが、ハンドヘルド コンピューターでは 1 つの列が表示されます。 アプリのモバイル版も強化され、テキストベースの行動を促すフレーズが追加されました。 お気に入りのレスポンシブ Web サイトはどれですか? レスポンシブ デザインに関する今後の投稿について、ご提案がありましたらお知らせください。
モバイル デバイスの画面はサイズと解像度が異なるため、あるタイプのデバイスで同じレイアウトとデザインを使用しても、別のタイプのデバイスでは機能しません。 デバイスごとに異なるバージョンの Web ページを作成するレスポンシブ デザインを開発する際には、これらすべてが考慮されます。 この方法の目的は、1 つの Web サイトをスマートフォンやタブレットなどのさまざまなデバイスで使用できるようにすることです。
レスポンシブ デザインはオプションですが、いくつかの長所と短所があります。 Web サイトのメンテナンスが簡素化されるため、モバイル バージョンとデスクトップ バージョンを別々に維持する必要がなくなります。 また、時間、リソース、労力も節約できます。 一方、レスポンシブ デザインは実装が難しく、慣れるまでに時間がかかる場合があります。
すべてのデバイスで見栄えのする Web サイトを作成することは、時間とお金を節約するための優れた方法であり、レスポンシブ デザインはそれを行うための優れた方法です。 レスポンシブ デザインに慣れていない場合は、時間をかけて詳細を学ぶ必要があります。
サイトをすべてのデバイスに対応させる
もう 1 つの考慮事項は、グラフィックスを比例して縮小し、モバイル デバイスに Flash 機能を装備する必要があることです。
最後に、ユーザーは最終的にあるデバイスから次のデバイスに移行することを覚えておくことが重要であり、Web サイトはすべてのデバイスで機能する必要があります。 機能がすべてのデバイスに存在しない場合は、すべてのデバイスで非表示または無効にする必要があります。
また、Web サイトにアクセスできるかどうかも検討する必要があります。 すべてのリンクとフォーム コントロールにアクセスできること、およびすべてのコンテンツがさまざまな画面サイズに対して正しくフォーマットされていることを確認してください。
WordPress がレスポンシブかどうかを確認するにはどうすればよいですか?

レスポンシブ サイトとは、画面のスペースに合わせて調整されるサイトです (たとえば、テンプレートのコンテンツが縮小したり、画面が縮小すると列が互いに折り返されたりします)。
デザイナーの Ethan Marcotte は、2010 年にレスポンシブ Web デザインを初めて紹介しました。最近の Google の発表では、ユーザー フレンドリーなモバイル サイトが検索エンジンのランキングに含まれると述べました。 この投稿では、Web サイトのモバイル機能をテストする方法を紹介します。 レスポンシブ デザインの目標は、ユーザーがどこにいても、すべてのデバイスで一貫したブラウジング エクスペリエンスを提供することです。 このように、すべての機能はすべてのデバイスで一貫している必要があります。 サイトが応答しない場合は、訪問者が使用している情報を調べてください。 さまざまなオンライン ツールを使用して、サイトがモバイル デバイスでどのように表示され、動作するかを評価できます。
テストするサイトまたはページのテスト URL を、テストするデバイスに入力する必要があります。 サイトがレスポンシブに見えない場合、それはデスクトップ サイトと同じ外観ではなく、サイズが縮小されているためです。 必要なのは、すべてのデバイスで Web サイトを管理できることだけです。 現在および将来の訪問者の両方にとってウェブサイトをより良いものにするために努力を続けてください. ウェブサイトが機能しない場合は、Google モバイル フレンドリー テスト、応答性に優れているか、または別のテーマを選択できます。 ユーザーにモバイル レスポンシブ デザインを強制するという Google の動きは、長い間待ち望まれていました。 フリーランスの Web デザイナーまたはテーマ ビルダーとして働いている場合、キャリアは人生で最も忙しい時期にあるかもしれません。 オンライン エミュレーターは、レスポンシブ デザインの重要性についてクライアントを教育するための優れたツールです。

レスポンシブな WordPress サイトの設計
WordPress を使用すると、特定の要件を満たすために Web サイトのフロント エンドを選択できるコンテンツ管理システムを作成できます。 現在、レスポンシブ デザインをサポートする多くの WordPress テーマがあるため、モバイル表示用に Web サイトを最適化するのは簡単です。
WordPress レスポンシブ設定
レスポンシブな WordPress サイトは、レスポンシブでない WordPress サイトとは異なる設定になります。 たとえば、さまざまな画面サイズで見栄えを良くするために、コンテンツ列にさまざまな幅を設定する必要がある場合があります。 サイトの応答性を高めるために、アイキャッチ画像などの特定の機能を有効または無効にする必要がある場合もあります。
このチュートリアルでは、静的 WordPress テーマをレスポンシブ テーマに変換する方法を学びます。 レスポンシブ デザインの基礎と、それを実際に実装する方法について説明します。 原則は引き続き同じであることに注意する必要がありますが、テーマは以下で説明するものとは異なる方法で開発される場合があります。 一般に、WordPress のテーマには次の要素が含まれます。 私たちの仕事は、静的なものではなく流動的な幅の定義が提供されるようにすることです。 そのために必要な変更をスタイルシート内で行います。 また、スタイルシート内でテキスト検索を実行して、幅と高さの宣言を見つけることもお勧めします。
次のセクションでは、サイトの全体的な応答性と、サイトが完全に再設計されるポイントであるブレーク ポイントについて説明します。 これらの場所では、ユーザーに可能な限り最高のエクスペリエンスを提供するために、ブラウザーでいくつかの重要な設計変更が行われます。 今朝の最初の仕事は、メディア クエリに応じてメディア プロパティを変更することで、これらの要素を相互に移動させることです。 以下のコードにより、コンテンツが画面全体に拡大され、読みやすくなります。 次に、ページの残りの部分を見て、必要な変更を加える必要があります。 ブラウザのウィンドウのサイズを知りたい場合は、Chrome Developer Tools または Firefox プラグインをお勧めします。 前述のように、CSS はメディア クエリ内でフォント サイズを指定する簡単な方法です。
コンテンツを表示している画面のサイズに応じて、全体のフォント サイズを変更することもできます。 小さな画面で要素を非表示にすることは、マウスがないと見にくい場合やページの一部が不明瞭な場合に有効です。 あなたのウェブサイトへの訪問者の生活を楽にするものは何ですか? メディア クエリがあるため、ほとんどの場合、必要に応じて変更できます。 今日、すべての Web サイトはレスポンシブである必要があり、WordPress はモバイルフレンドリーなテーマを数多く提供しています。 あなたのテーマがそれらのいずれでもない場合は、恐れずに使用してください。 すぐにマスターするのは簡単です。
Elementor と Wpbakery のどちらが優れていますか?
インライン編集では、Elementor は WPBakery よりも高速で簡単なユーザー インターフェイスを備えています。 それらの機能は、使いやすく、時には威圧的であることに加えて、価値のあるツールになっています。 彼らの最高の機能の 1 つは、更新と改善が非常に一般的であるという事実です。 Elementor のプラグインに加えて、それらは急速に成長しており、ユーザーにとって有益です。
WordPressサイトを高速化する方法
何百万人もの人々が、人気のあるコンテンツ管理システム (CMS) である WordPress を使用して Web サイトを管理しています。 シンプルで無料で使用でき、多数のカスタマイズ オプションと柔軟性が備わっています。 WordPress は、一般的なソフトウェアと同様に、速度が低下する可能性があります。
貧弱な Web サイトホスティングは、WordPress の速度低下の主な原因の 1 つです。 WordPress は、信頼性の低いサーバーや低速のサーバーでホストされているサイトに対応できない場合があります。 画像の読み込みが遅い場合、WordPress も画像を適切にレンダリングするのに苦労します。
WordPress をテーマやプラグインで使用している場合、速度が低下する可能性があります。 WordPress は、テーマの読み込みが遅いか非効率的である場合、何度も読み込みを試みます。 同様に、多数のプラグインを使用する場合、WordPress は各プラグインを個別に処理する必要があります。
それまでの間、WordPress サイトをできるだけ速く作成するためのオプションがいくつかあります。 ホスティング サービスが信頼性が高く、稼働中であることを確認してください。 WordPress サイトが低速または信頼性の低いサーバーでホストされている場合、サイトのパフォーマンスを改善できる可能性が高くなります。
次の手順で、画像が最適化され、正しい形式で保存されていることを確認します。 画像が間違った場所に保存されていたり、サイズが大きい場合、WordPress は画像を数回読み込む必要があります。
最後のステップとして、できるだけ少ないプラグインを使用することをお勧めします。 プラグインは、WordPress の速度を低下させたり、ユーザーがサイトをナビゲートしにくくしたりする可能性があります。 プラグインを使用する必要がある場合は、必要な場合にのみ使用してください。
これらの簡単な手順に従うことで、WordPress サイトの応答性と高速性を確保できます。
レスポンシブ WordPress プラグイン
レスポンシブ WordPress プラグインは、WordPress サイトのレスポンシブを向上させるプラグインです。 これは、レスポンシブ メニューやレスポンシブ サイドバーなどの機能を追加することで実現できます。 また、さまざまなデバイスでのコンテンツの表示方法を変更するのにも役立ちます。
WordPress モバイルプラグインを使用すると、携帯電話やタブレットでの Web サイトの見栄えが良くなります。 Google のモバイル フレンドリー ツールを使用して、Web サイトがモバイル フレンドリーかどうかを確認できます。 サイトにレスポンシブ デザインがない場合 (またはさまざまな理由でテストに失敗した場合)、WordPress モバイル レスポンシブ プラグインを検討することをお勧めします。 WPtouch Mobile は、WordPress の最も古く最も人気のあるプラグインであり、最も広く使用されているモバイル プラグインの 1 つです。 WordPress Mobile Pack の最も高価なバージョンは 99.00 米ドルです。 AMP for WP は主要なモバイル テーマとして機能しないことに注意してください。 むしろ、Web サイトのセカンダリ ポータルとして機能します。 執筆時点ではプラグインは無料ですが、プレミアム サポートは 39.95 米ドルで利用できます。
Touchy を使用すると、デスクトップ Web サイトを小さな画面用に簡単に変換できます。 多くのユーザーは、モバイルとデスクトップの両方のプラットフォームでレスポンシブでユーザーフレンドリーな WordPress メニューを作成できる Superfly を高く評価しています。 プログレッシブ Web アプリを作成する場合は、WordPress Mobile Pack を使用できます。
WordPress はレスポンシブにできますか?
レスポンシブ WordPress テーマは、ユーザーの画面サイズを自動的に設定します。 その結果、WordPress サイトは、携帯電話、タブレット、デスクトップ デバイスで同じように表示されます。
WordPress モバイル Web サイトの作成
何百万人ものウェブマスターが WordPress を使用してウェブサイトを管理しており、最も人気のあるコンテンツ管理システムの 1 つとなっています。 モバイル フレンドリーな WordPress Web サイトを構築するには、いくつかの手順を踏む必要があります。 開始するには、メインの管理メニューに移動し、[ページ] を選択します。 モバイル バージョン用に変更するページでマウスをクリックした後、アクション リンクの [モバイル バージョンを作成] またはデバイス列のデバイス アイコンのどちらか表示されている方をクリックします。 必要に応じてモバイル対応ページを変更できるページが表示されます。 ページをモバイル バージョンとして保存したら、モバイル バージョンのページをアプリ ストアに移動できるようになりました。
WordPress モバイルはレスポンシブですか?
たとえば、WordPress テーマ WP エンジンのすべてのプレミアム WordPress テーマには、検索エンジンの最適化が付属しており、モバイル対応であるため、どのデバイスからでもアクセスできます。
ウェブサイトの応答性を高める方法
Astra のフォント サイズ、行の高さ、文字間隔を調整することで、応答性を高めることができます。 さらに、メディア クエリを使用して特定のデバイスをターゲットにすることもできます。 タブレットを使用している場合は、CSS を使用してパディングを減らし、コンピューターで通常使用されるサイズよりも大きいフォント サイズを設定できます。
