モバイル アプリ vs モバイル ウェブサイト: どちらがあなたにとってより良い選択肢でしょうか?
公開: 2022-02-03世界中の企業がモバイル戦略を採用する方向に進んでいます。 モバイル ユーザーがデスクトップ ユーザーを上回っただけでなく、アプリの使用率が驚異的なペースでデスクトップの使用率に迫っています。 この変化により、企業はモバイル戦略を再考し、再編成しています。
スタートアップまたは MVP を立ち上げるためにどのプラットフォームを選択するかに注意を払う必要があります。 モバイル アプリとモバイル Web サイトのどちらを使用するかを決定する前に、要因を検討する必要があります。 これは、モバイル アプリとモバイル Web サイトの戦いにつながります。
多くの人は、モバイル アプリは最先端であり、モバイル デバイス用の Web サイトは必要ないと考えています。 しかし、あなたはそれから始めたいですか? モバイルアプリはウェブサイトの開発後に作成されることは誰もが知っていますが、それはあなたのスタートアップにとって正しい道ですか?
Web およびモバイル アプリ開発サービス プロバイダーとして、e コマースおよび Web サイト用のネイティブ、ハイブリッド、Web、およびクロスプラットフォーム アプリケーションの開発における豊富な経験を基に、どのプラットフォームを簡単に決定できるように比較を用意しました。あなたのベンチャーに最適です。
このブログ投稿では、進行中のモバイル アプリとモバイル Web サイトの戦いを見て、それらの違いについて説明し、どちらがより良い選択肢であるかを見つけようとします。
モバイルアプリとモバイル Web サイトの使用状況に関する統計:
App Annie の「State of Mobile 2022」レポートによると、2021 年には 2,300 億のモバイル アプリがダウンロードされました。 消費者がモバイル アプリに費やす金額は、2021 年に 1,700 億ドルに達しました。モバイルで 1 日あたりに費やされる時間は、1 日あたり合計 4 時間 48 分に達しています。
Mary Meeker の 2019 年の年次講演で世界的なスマートフォンの成長の鈍化が強調されたにもかかわらず、モバイル アプリ開発業界は急速に成長しています。 消費者からのモバイルアプリ需要の増加に伴い、Statista はモバイルアプリの収益が 2025 年までに約 6,130 億ドルになると予測しています。
デスクトップの使用がすぐになくなるわけではありませんが、モバイルは、グローバルな Web サイト トラフィックに対するデスクトップの優位性をゆっくりと上回りつつあります。 2015 年から 2021 年にかけて、モバイル デバイス (タブレットを除く) による世界の Web サイト トラフィックは 23% 以上増加しました。 2015 年に Google は、デスクトップよりもモバイルの方が検索数が多いことを確認しました。 Tribune によると、世界では 1 日あたり平均 7 時間をオンラインで費やしています。
モバイルアプリとは?
モバイル アプリは、PC と同様のサービスにアクセスするために、スマートフォン、タブレット、時計などのモバイル デバイスで実行するように設計されたソフトウェア アプリケーションです。 デスクトップやラップトップ アプリケーションとは異なり、モバイル アプリは統合されたソフトウェア エコシステムの一部ではありません。つまり、各モバイル アプリには異なる機能と使用法があります。 何でも考えてみると、同じアプリがストアにある可能性は十分にあります。
モバイル アプリケーションの種類:

- ネイティブ アプリ:
ネイティブ アプリは、特にモバイル OS (iOS、Android、または Windows) 向けに開発されています。
例: Skype、Discord、ModTod、Facebook
- ウェブアプリ:
Web アプリは、使用する OS に関係なく、あらゆるモバイル デバイスで動作し、ブラウザーからアクセスできる Web サイトのレスポンシブ バージョンです。
例: Google アプリ、Microsoft 360、Yahoo、Arte Madrid。
- ハイブリッド アプリ:
ハイブリッド アプリは、ネイティブ アプリと Web アプリの両方の機能と要素を組み合わせたものです。
例: Instagram、Uber、ITA Connect、Twitter
モバイルアプリの利点:
- ブランディングの機会
モバイル アプリは、まったく異なるレベルのエクスペリエンスをユーザーに提供します。 ブランドのさまざまなスタイルや戦術を試すことで、企業がユーザーに新しいブランディングの機会を提供するのに役立ちます。 会社の Web サイトが十分に魅力的でない場合、モバイル アプリはこのギャップを埋めて、ユーザーに新しいエンゲージメント モードを提供できます。
- パーソナライゼーション
モバイル アプリは、企業がユーザーの使用パターン、場所、興味などに基づいて、パーソナライズされた独自のエクスペリエンスをユーザーに提供するのに役立ちます。ユーザーは、アプリをダウンロードした後、ニーズに応じてアプリをカスタマイズできます。 企業は、ユーザーの所在地を特定して、独自のブランドや店舗での販売促進を行うことができます。
- デバイス機能の向上
モバイル アプリは、デバイスの組み込み機能に完全にアクセスし、それらを使用して強化されたユーザー エクスペリエンスを提供します。 この機能は、プッシュ通知、電子メール、バイブレーションまたはアラート、カメラ、GPS、インスタントまたは自動更新などのユーザーのデバイス機能を使用して機能や特別オファーを提供することにより、カスタマー エクスペリエンスを向上させるための小売アプリにとって重要です。
- 顧客エンゲージメント
モバイル アプリの直感的でインタラクティブなインターフェイスにより、ユーザーは非常に魅力的なモバイル エクスペリエンスを得ることができます。 アプリのコンポーネントを操作するためのアクセス権をユーザーに付与することで、アプリをよりインタラクティブにすることができます。 ユーザーにとって有益であれば、ユーザーは頻繁にアプリにアクセスし、顧客維持率の向上に役立ちます。
- ブランドの存在感
これは、モバイル アプリの最も重要な利点の 1 つです。 ユーザーが Play ストアからアプリをインストールすると、ユーザーがアプリを使用していない場合でも、アプリのロゴは常にユーザーの可視範囲内に表示されます。 ブランド 24×7 の無料広告に役立ち、ターゲットを絞ったマーケティングと顧客エンゲージメントの強化のための強固な基盤を提供します。
- オフライン アクセス
モバイル アプリは、オンラインとオフラインの両方で機能します。 オフラインで作業できるため、モバイル Web サイトよりも使いやすくなっています。 一部のアプリは特定のタスクを実行するためにインターネット接続を必要としますが、オフライン モードでコンテンツと機能をユーザーに提供します。 モバイル アプリは、ローカル サーバーを使用してオフラインで作業し、データを保存します。
- 快適
モバイル アプリは、ユーザーが快適に使用できることから、モバイル Web サイトよりも人気があります。 Web サイトとは異なり、アプリにはプッシュ通知があり、ユーザー エクスペリエンスが向上し、読み込みが簡単で、応答時間と顧客維持率が向上します。
- 直感的なインターフェース
モバイルアプリは、独自のインターフェースを通じてユーザーに直感的な環境を提供し、遅滞なくタスクを完了します。 モバイル アプリは標準的な機能を提供し、ユーザーはこれらの機能を簡単に楽しむことができます。

モバイルアプリの欠点:
- 互換性
シームレスに機能したい場合は、アプリがすべてのプラットフォーム要件を満たしていることを確認する必要があります。 アプリが Android 向けに開発されている場合、iOS または Windows プラットフォームと互換性がない可能性があります。 これは、プラットフォームごとにモバイル アプリのバージョンを作成する必要があるため、モバイル アプリの最大の欠点の 1 つです。
- サポートとメンテナンス
マルチプラットフォーム アプリが必要な場合、モバイル アプリのサポートとメンテナンスに必要なコストと時間は指数関数的に増加します。 定期的な更新、テスト、および問題の解決により、モバイル アプリ開発全体のコストが何倍にも増加します。
- 高価で複雑
モバイルの開発は複雑なプロセスであり、要件や予算を認識していないと、ほとんどの場合、ポケットに穴が開いてしまいます。
- 収納スペースが多すぎる
ユーザーが 64 GB のタブレットまたはモバイルを使用していて、ストレージがほぼいっぱいになっているとします。 今、彼はゲームを追加したいと考えていますが、ファイル サイズが約 1 GB で、タブレットのストレージが不足しています。 彼の次の行動計画は、いくつかのアプリを削除することです。 ゲーム用のスペースを解放することは有益ですが、彼があなたのアプリを削除する可能性は十分にあります。
- 難しい最適化
ウェブサイトは簡単に最適化できます。 いくつかの変更を加えてから公開する必要があります。 しかし、モバイル アプリでは、まったく別の話が明らかになります。 モバイルアプリを改善するには、さまざまな面倒な手続きを経なければなりません。
モバイル Web サイトとは
モバイル Web サイトは、ユーザーがモバイル デバイスで Web にアクセスするのに役立つブラウザ ベースの WWW サービスです。 モバイルデバイス(スマートフォンやタブレット)で従来のウェブサイトの機能(テキスト、コンテンツ、機能)を楽しむことができる、デバイスの画面サイズに簡単にフィットするレスポンシブ サイトです。 インスタント メッセージング アプリにアクセスして、友人、同僚、または家族とメッセージを送受信できます。
モバイル Web サイトの種類:

- レスポンシブ Web デザイン:
レスポンシブ Web デザインは、単一の Web ページ、コンテンツ管理、HTML、およびすべてのデバイス用の単一の URL を作成および維持するためのアプローチです。 CSS を使用して、デバイスに応じて画面サイズを自動的に調整し、より優れたユーザー エクスペリエンスを提供します。
例: Dropbox、GitHub、Magic Leap
- プログレッシブ Web アプリ (PWA):
これらのアプリは Web テクノロジを使用して構築されていますが、純粋にモバイル ユーザーとモバイル デバイスに焦点を当てています。 これらのアプリは、ネイティブのモバイル アプリケーションとして機能できるスマートな機能で強化された Web サイトに他なりません。 アプリは実際にはデバイスのブラウザーでサポートされていますが、ユーザーにはブラウザー ウィンドウが表示されないため、ネイティブ アプリのような感覚が得られます。
Web サイトが PWA に対応している場合、ユーザーは自分のブラウザーを使用してホームページにその Web サイトを保存できます。 Web サイトのショートカットはユーザーのホーム画面に保存され、ネイティブ アプリとして開きます。
- モバイル URL:
デスクトップ Web サイトとは異なる機能をモバイル ユーザーに提供する必要がある場合は、個別の URL が開発されます。 サーバーの負荷とモバイルページの読み込み時間を減らすのに役立ちます. 通常、接頭辞は「m」です。
例: Facebook は m.facebook.com URL を使用して、ユーザーが携帯電話で Facebook にアクセスできるようにします。

モバイル デバイスでの Web サイトのパフォーマンスを理解するために、モバイル Web サイトの利点と欠点を見てみましょう。
モバイル Web サイトの利点:
- オーディエンス リーチ
モバイル Web サイトはレスポンシブ Web デザインを採用しており、さまざまなプラットフォームで複数のデバイスをサポートしています。 モバイル Web サイトはリーチ能力が高く、モバイル アプリよりも簡単に共有できます。
- SEOとブランドの可視性
企業や組織は現在、検索エンジンの結果ページで上位にランクされるモバイル向けに最適化された Web サイトを進めています。 ブランドを宣伝し、ウェブサイトのトラフィックを増やし、ブランドの認知度を高めます。
- 可用性
ユーザーは、さまざまなデバイスからブラウザーを介してモバイル Web サイトに簡単にアクセスできます。 アプリとは異なり、表示するためにユーザーがダウンロードしてインストールする必要はありません。
- 互換性
ユーザーは、デバイスごとに個別のバージョンを必要とせずに、さまざまなモバイル デバイス (モバイル、タブレット) からモバイル Web サイトを表示できます。 モバイル Web サイトを NFC や QR コードなどの他のモバイル テクノロジと統合すると、ユーザー エクスペリエンスが向上します。
- アップグレード性
アプリに対するモバイル Web サイトの大きな利点の 1 つは、その動的な性質と柔軟性です。 コンテンツを変更したり、モバイル Web サイトのデザインを更新したりする場合は、編集内容を公開する必要があります。変更内容はすぐに表示されます。
- 共有性
リンク (Facebook、WhatsApp、Twitter) を介してモバイル Web サイトを簡単に共有できます。 ブログや Web サイト、または印刷物からホーム Web サイトにユーザーを簡単に誘導できます。
- ライフサイクル
モバイル アプリとは異なり、モバイル Web サイトの保存期間には制限や有効期限がありません。 さらに、モバイル アプリは、最短で 30 日間デバイスにとどまることができます。 それらが驚異的である場合、ユーザーがそれらを有用であると考える限り、それらは持続します。
- サポートとメンテナンス
モバイルサイトの費用は、立ち上げ時だけでなく、立ち上げ後のサポートやメンテナンスも含まれます。 モバイル Web サイトのサポートと保守は、非常に費用対効果が高くなります。

モバイル Web サイトの欠点:
- プライバシー
多くの Web サイトでは、ユーザー エクスペリエンスを向上させるためにデータを共有する必要があります。 ハッカーによってデータがハッキングされるリスクが高まり、ユーザーのプライバシーが侵害されます。 個人情報の盗難や詐欺の可能性が十分にあります。
- ユーザー体験
一般に、モバイル Web サイトは単一ページの Web サイトであり、デスクトップ Web サイトのインターフェイスをモバイル Web サイトに実装すると、ユーザー エクスペリエンスに影響を与えます。 Web サイトの応答時間が遅くなるため、1 つのページにすべてのデータを追加することはほとんど不可能です。
- オフライン アクセス
オフライン モードでは、モバイル Web サイトは、Web サイトの機能へのアクセスが制限されます。 モバイル Web サイトのこの重大な欠点により、ユーザーはモバイル Web サイトを完全に体験することができなくなります。
- ナビゲーションの問題
優れたナビゲーションは、ユーザーが Web サイトを簡単にナビゲートし、Web サイトの目的の部分に到達するのに役立ちます。 Web サイトの構築が不十分であったり、ナビゲーションが不十分であったりすると、ユーザーはモバイル Web サイトでアクセシビリティとユーザビリティの問題に直面し、ユーザー エクスペリエンスが低下する可能性があります。
モバイル Web サイトの一般的なナビゲーションの問題:
- 非特異的標識
- オプションが多すぎる
- 応答しない Web サイト ナビゲーション
- ボタンベースのナビゲーション
- 行き止まり
- スパムと詐欺
モバイル Web サイトは、ユーザーにスパムを送信する潜在的なプラットフォームとしても機能します。 数多くの偽の e コマース サイトが、驚くようなオファーや割引でユーザーを誘惑しています。 ユーザーが製品の代金を支払うと、製品の品質が低下したり、製品が配送されなかったりするという厳しい現実に直面します。 これらの偽サイトはユーザーのデータを収集し、ハッカーや詐欺に対して脆弱にします。
- プラットフォームの制限
モバイル アプリとは異なり、モバイル Web サイトは、動作しているデバイスの機能をフルに活用することはできません。 Android または iOS プラットフォームの特定の制限に直面する必要があります。 これらの制限は、モバイル Web サイトのスムーズな機能を妨げます。
モバイルアプリとモバイルウェブサイトの違い:
- 発達
開発者は、モバイル アプリの開発にネイティブ アプリまたはクロスプラットフォーム アプリのいずれかを使用します。
一方、開発者は、クライアントの要件に従ってテクノロジーを使用してモバイル Web サイトを作成します。
- 統合
特定のプラットフォームへのモバイル アプリの統合は、ターゲット ユーザー ベースに基づいています。
開発者は、サービス指向のアーキテクチャを使用して、モバイル Web サイトをさまざまなテクノロジやクロスプラットフォーム アプリと簡単に統合できます。
- 互換性
ユーザー用のプラットフォーム (iOS、Android、または Windows) ごとにモバイル アプリのバージョンを開発する必要があります。
モバイル Web サイトは、OS に関係なく、すべてのタイプのデバイスと互換性があります。
- 柔軟性
モバイル アプリは、ゲーム、生産性、管理、健康などのすべてのアプリケーションをサポートします。
さらに、モバイル Web サイトは、CRM アプリケーションや業界などで限られた範囲のポータブル標準アプリしかサポートしていません。
- 到着
モバイル アプリのユーザー ベースは限られています。 スマートフォンとタブレットからのみアクセスできます。
モバイル ウェブサイトでは、幅広いユーザー リーチが可能です。 モバイル、タブレット、ラップトップ、デスクトップなど、すべてのデバイスからアクセスできます。
- 使いやすさ
モバイル アプリは、モバイル デバイス (スマートフォンとタブレット) が持ち運び可能なため、いつでもどこでも簡単にインストールして使用できます。
モバイル Web サイトをインストールまたはダウンロードする必要はありませんが、モバイル ブラウザーをサポートしている Web サイトはごくわずかです。
- オフライン作業
モバイル アプリはオフライン モードでもスムーズに動作します。 ローカル サーバーを使用して、アプリのすべての機能をユーザーに提供します。
さらに、モバイル Web サイトは、オフラインで作業している間、限られた機能にアクセスできます。
- パーソナライゼーション
モバイル アプリは、幅広いカスタマイズとパーソナライズのオプションを提供します。
ユーザーは、モバイル Web サイトのパーソナライゼーション設定へのアクセスが制限されています。
- 快適
モバイル アプリは、より優れたユーザー エクスペリエンスを提供し、コンテンツの読み込み速度が速く、プッシュ通知を使用してユーザーに警告します。
ほとんどの場合、モバイル Web サイトは画面サイズが異なり、必要なすべてのデータと情報を 1 つのページに保存できないため、ユーザーにとって不便です。
- メンテナンス
モバイル アプリの更新とサポートは、非常に難しく、費用と時間がかかります。 また、アプリ ストアからの承認も必要です。
モバイル Web サイトのメンテナンスは簡単で柔軟性があり、すべてのデバイスでの更新にかかる時間を短縮できます。 ホスト管理者とホスティング計画に従って簡単に維持できます。
どちらがあなたにとってより良い選択肢ですか? モバイルアプリまたはモバイル Web サイト:
上記の比較 (モバイル アプリとモバイル Web サイト) から、より良いユーザー エンゲージメントのために両方が必要になる可能性があるという一般的な考えが得られます。 デバイスにアプリがインストールされていても、ユーザーが Web サイトにアクセスしたい場合があります。
ビジネス用のモバイル アプリまたはモバイル Web サイトの選択について混乱している場合は、当社が用意したチェックリストをご覧ください。

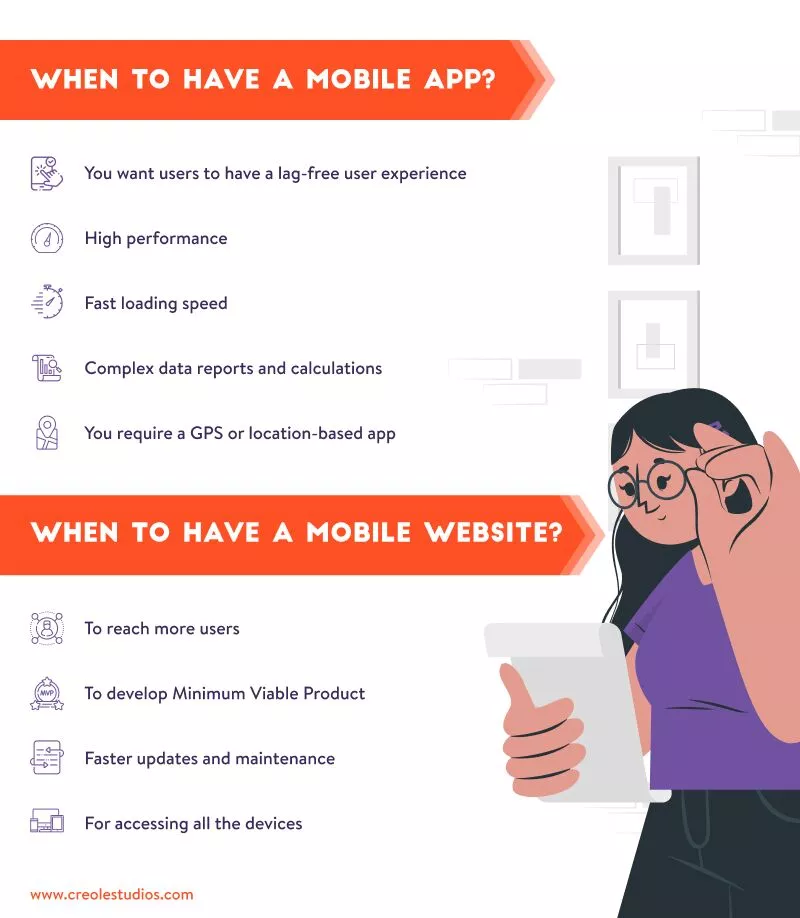
ビジネスにモバイルアプリを使用する必要があるのはなぜですか?
- ユーザーにラグのないユーザー エクスペリエンスを提供したい
- ハイパフォーマンス
- 読み込み速度が速い
- 複雑なデータのレポートと計算
- GPS またはロケーションベースのアプリが必要です
モバイル Web サイトにアクセスするタイミング
- より多くのユーザーにリーチするには
- 実用最小限の製品を開発するには
- アップデートとメンテナンスの高速化
- すべてのデバイスにアクセスするため
現在、モバイルアプリはモバイル Web サイトよりも人気が高まっています。 モバイル アプリはユーザー フレンドリーで、オフライン作業機能を備えており、顧客とのやり取りやコミュニケーションに役立ちます。 モバイル アプリは、既存のビジネス プロセスを変更したり、新しいビジネス プロセス、文化、顧客体験を作成したりして、変化し続ける市場やモバイル アプリのトレンドに対応することで、ビジネスのデジタル トランスフォーメーションを支援します。
すでにビジネス用のウェブサイトを持っていて、ウェブサイトからモバイル アプリに移行するかどうか迷っている場合は、有利な切り替えをいつ行うことができるかについて、いくつかのポイントを参考にしてください。
- ウェブサイトのトラフィックが多く、リピーターが多い場合
- ユーザージャーニーと分析を追跡したい場合。
- モバイル デバイスのハードウェア機能を活用し、そのハードウェア機能に依存する高度な機能を構築する場合
- ユーザーベースの大部分はモバイルアプリを必要としています
結論:
戦略的または価値の観点から、モバイル アプリまたはモバイル Web サイト、あるいはその両方が、ブランドを宣伝し、幅広い視聴者にリーチするための非常に良い選択肢になると考えています。 しかし、モバイル アプリとモバイル Web サイトの戦いでは、超高速の読み込み速度と比類のないユーザー エクスペリエンスに関して言えば、勝者はモバイル アプリです。 ミレニアル世代をターゲット ユーザーとする多くの企業や業界が、モバイル アプリの開発に移行しています。
ビジネスに最適なものについてジレンマに陥っている場合は、要件について話し、Web 開発サービスとモバイル アプリ開発サービスのどちらを選択するかを決定しましょう。
