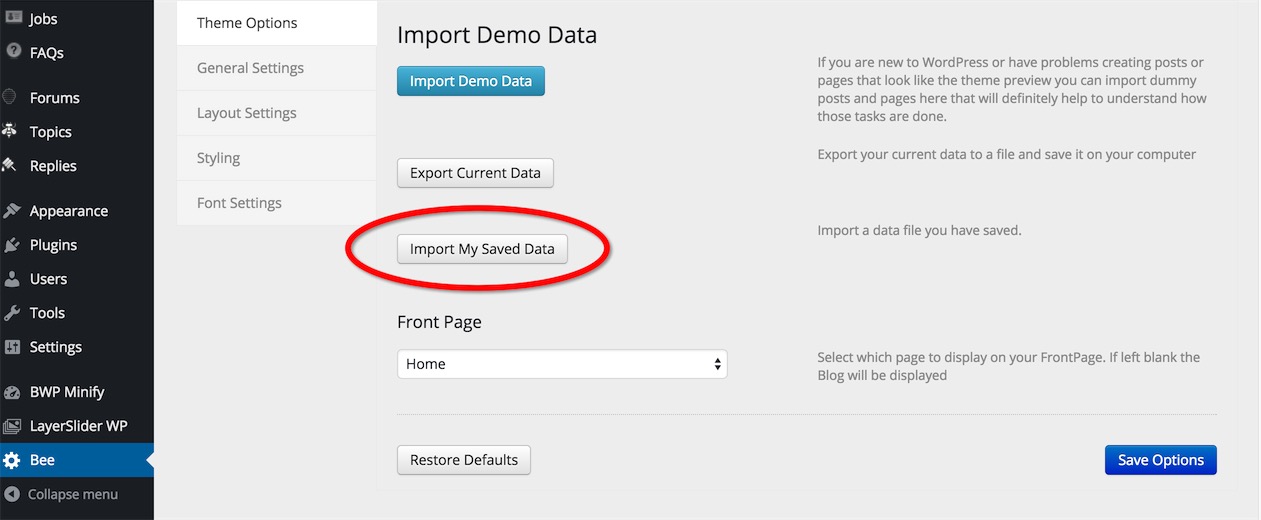
WordPressテーマのデモコンテンツをインポートする方法
公開: 2022-10-04WordPress を初めて使用し、WordPress テーマのデモ コンテンツをインポートする方法を知りたい場合は、適切な場所にいます。 この記事では、WordPress テーマのデモ コンテンツを簡単にインポートする方法を紹介します。 まず、WordPress Importer プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。 プラグインを有効にすると、WordPress Importer ページにリダイレクトされます。 このページで、[ファイルを選択] ボタンをクリックし、テーマのデモ コンテンツ フォルダーから XML ファイルを選択する必要があります。 その後、[ファイルをアップロードしてインポート] ボタンをクリックして、デモ コンテンツのインポートを開始する必要があります。 それでおしまい。 WordPress テーマのデモ コンテンツが正常にインポートされました。
場合によっては、デモ テーマを使用すると、さまざまな方法で Web サイトを視覚的に表現できます。 多数のサイト テンプレートがあるため、私の Web サイト Twaino で使用している Avada などのテーマを使用できます。 この一連のテンプレートは簡単にインポートでき、独自の Web サイトの外観をより正確に表現できます。 多数のデモ テーマは、作成するサイトの種類をすばやく選択するための優れた方法です。 その結果、デモのテーマはそれ自体がアクセルペダルです。 テーマ サイトからこのデモ サイトを選択すると、Web サイトの構築に使用するテンプレートを選択できます。 優れたデモを使用すれば、ブランド アイデンティティと効果的にコミュニケーションできるサイトを作成できます。
私の Web サイト Twaino.com では、最も人気がありベストセラーのテーマである Avada テーマを選びました。 このレッスンでは、WordPress からデモ テーマをインポートする方法について説明します。 [インポート] を選択すると、プロセスが開始されます。 一部のプラグインは、特定のテーマの読み込み速度を低下させる場合があります。 全体をインポートすると、画像とフォントのサイズへの参照が得られます。これは、後で独自のコンテンツを作成するのに便利な方法です。 インストールをキャンセルする場合は、[キャンセル] ボタンに移動し、[いいえ] を選択します。 もう寝る時間です。
あなたのウェブサイトは準備ができており、あとはカスタマイズするだけです。 Avada など、おなじみのテーマを選択してください。 これらのテーマを使用すると、さまざまなデモ タイプから選択でき、デザインとナビゲーションが優れています。
WordPress のデモデータをインポートできないのはなぜですか?

デモ データを WordPress にインポートできない場合、いくつかの理由が考えられます。 最も一般的な理由は、ホスティング環境がデータをインポートするための最小要件を満たしていないことです。 別の理由として、インポートしようとしているファイルが破損しているか、WordPress と互換性がないことが考えられます。 最後に、使用しているテーマがデモ データのインポートをサポートしていない可能性もあります。 デモ データのインポートに問題がある場合は、テーマの開発者またはホスティング プロバイダーに連絡して支援を受けることをお勧めします。
ライブの WordPress インストールからデモをインポートすると、問題が発生する場合があります。 この記事では、WordPress でのデモのインポートに関するいくつかの問題と、それらに対してできることについて説明します。 商用テーマを購入する前に、デモ コンテンツでテーマを使用するために必要なプラグインの数を決定することが重要です。 デモ コンテンツをインポートするには、テーマの開発者に相談してください。 メモリ不足またはアップロード ファイル サイズの超過は、追加の問題の原因となる可能性があります。 メモリが不足していることに気付いた場合は、WP-config.php ファイルでメモリ サイズを増やすことができます。 これらのパラメーターの結果として、デモ コンテンツのインポートが影響を受けます。
ほとんどの場合、 WordPress テーマが機能するには最新の PHP バージョンが必要です。 テーマを使用する場合、PHP のバージョンを新しいものに切り替える必要がある場合があります。 開発者のサイトからデモ コンテンツをダウンロードするときは、サーバーで allow_url_fopen も有効にする必要があります。 WordPress では、XML インポートを使用するか、インポート設定のみを使用すると、デモ ファイルのインポートも簡単です。
WordPress テーマをデモプレビューのように見せるにはどうすればよいですか?

外観に移動して、ダッシュボードをカスタマイズします。 デモ用のデフォルトのホームページを作成するには、ホームページが静的ページであること、およびそれをホームページとして表示することを選択していることを確認してください。 [公開] をクリックすると、意図したとおりのデモが表示されることがわかります。 結果をご覧いただきありがとうございます。
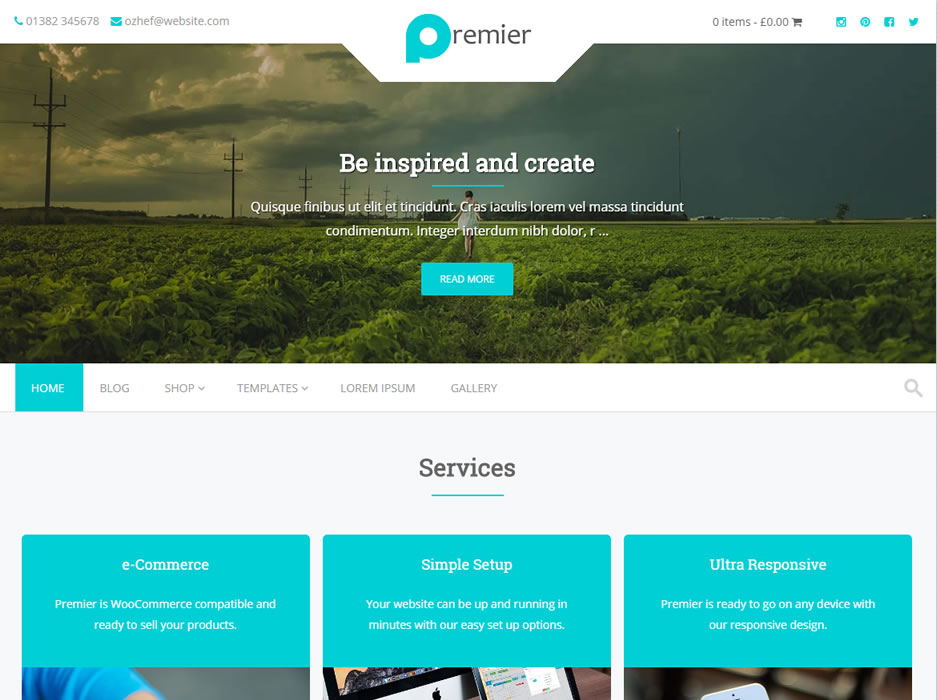
Web サイト テーマのサンプル プレビュー (Web サイトのデモ コンテンツ) は、既に作成され、すぐに使用できる既存の Web サイトの良い例です。 デモを起動すると、開発者によって作成されたホームページが表示されます。 WordPress テーマをインストールするとどうなりますか? Orange は、すべてのモバイル デバイスで問題なく動作するように最適化されており、100% 応答性があります。 BeClinic は、Elementor によって作成された、医療分野での使用を目的とした WordPress テーマです。 ブラック フライデーがウェブサイトに投資する絶好の機会であることは周知の事実です。 TripSpot を使用して、オンラインの観光プロジェクトを完了したり、旅行ブログ ビジネスを開始したりできます。
ポートフォリオ Web サイトまたはビジネス Web サイトは、Monstroid2、Remi、または Hazel のさまざまなテーマで構成できます。 必要なものは何でも作成でき、コーディングの経験は必要ありません。必要なのは、優れたエディター、シンプルなインターフェイス、および無料のオープン ソースだけです。 タイムリーな更新、24 時間サポート、明確なドキュメントを常に受け取ることができます。 何か問題が発生した場合は、オンライン ドキュメントにアクセスできるほか、24 時間体制のサポートを受けることができます。 マウスを数回クリックするだけで、技術的な知識は必要なく、Web サイトをすぐに市場に出すことができます。 このテーマを選択すると、美しいページとプラグインに加えて、事前に作成された美しいページ、強力な管理パネル、デモ コンテンツ、およびプレミアム プラグインの大規模なコレクションを受け取ることができます。 ライブデモを見ることで、このテーマのすべての利点を知ることができます.

WordPress サイトをデモにする方法
WordPress サイトのデモは、いくつかの方法を利用して作成できます。 既存の WordPress Web サイトをインポートするのは非常に簡単です。 これを行うには、メイン メニューの [サイトのテスト] リンクをクリックし、[既存のサイトのインポート] を選択します。 サイトをデモのように見せるには、[デモ コンテンツの設定] タブに移動し、デモの作成に必要な情報を選択します。 サード パーティのサービスを使用して、独自のデモ コンテンツを作成することもできます。 メイン メニューにある [新しいデモ コンテンツの作成] リンクをクリックするか、[デモ コンテンツ] を選択します。 コンテンツを作成したら、[デモ コンテンツの設定] タブに移動し、サイトがデモのように表示されるように必要な情報を入力します。 続行する前に、単一ページか大規模ページかに関係なく、必ずサイトを xml ファイルとしてエクスポートしてください。 デモ サイトを作成するときは、このファイルを保存する必要があります。
WordPressでテーマをインポートする方法
WordPress にテーマをインポートするには、まず WordPress リポジトリまたはサードパーティの Web サイトからテーマをダウンロードする必要があります。 テーマをダウンロードしたら、ファイルを解凍し、テーマ フォルダーを WordPress サイトの /wp-content/themes/ ディレクトリにアップロードする必要があります。 テーマがアップロードされたら、WordPress 管理パネルの [外観] > [テーマ] ページから有効化できます。
WordPress テーマのエクスポートとインポートには、エクスポートとインポートの両方のオプションを使用できます。 1 つ目は、WordPress ダッシュボードにあります。 2 番目の方法は、Web ホストから CPanel または FTP を使用することです。 この記事では、WordPress テーマをダッシュボードからインポートおよびエクスポートする方法と、その方法について説明します。 WordPress プラグインを使用してテーマをインポートおよびエクスポートするにはどうすればよいですか? 最初のステップは、 Export Themesプラグインをインストールすることです。 新しいプラグインを追加するには、プラグイン ダッシュボードの [プラグイン] タブに移動します。
検索ボックスからプラグインの名前を選択し、[今すぐインストール] をクリックしてインストールを完了します。 今すぐあなたのウェブサイトでそれを有効にする必要があります. 新しいテーマを追加するには、外観に移動します。 テーマをアップロードしたら、再度アップロードする必要があります。 [テーマのアップロード] ボタンは、ページの上部にあります。 目的のテーマ ファイルを選択したら、それを選択して [今すぐインポート] をクリックします。 4.
[エクスポート/インポート] パネルをクリックして、エクスポート元のサイトをエクスポートします。 プラグインは、カスタマイザー設定を a.dat ファイルとしてブラウザーに送信します。 テーマ mod として定義されているか、WordPress データベースにオプションとして保存されているかに関係なく、すべてのテーマ オプションをこのプログラムからエクスポートできます。 セクション 2 で説明されている手順に従って、ナビゲーション メニュー、サイトのタイトルと説明、ウィジェット、およびその他の設定をエクスポートする必要があります。
Themeforest テーマを WordPress にインポートする方法
次のページに、アップロードする必要があるファイルのリストが表示されます。 インポートするテーマは、[参照] ボタンをクリックして見つけることができます。 選択したら、[アップロード] ボタンをクリックして開始します。 以下の手順に従って、ThemeForest テーマを WordPress にインポートできます。 WordPress ダッシュボードのテーマセクションに最初にアクセスする必要があります。 左側のメニューの [外観] に移動すると、それを見つけることができます。 [新規追加] をクリックすると、アプリケーションが追加されます。 次に、[テーマのアップロード] で、使用するテーマを選択します。 次のページに、アップロードする必要があるファイルのリストが表示されます。 ファイルをアップロードするには、[アップロード] ボタンをクリックします。 インポートしたいテーマをインポートするには、選択したら [インポート] ボタンをクリックするだけです。 新しい WordPress テーマを使用する準備ができたので、次のブログをすぐに書き始めることができます。
デモコンテンツのインストール方法 WordPress Themeforest
最初に行う必要があるのは、ThemeForest のテーマのページからデモ コンテンツ ファイルをダウンロードすることです。 次に、ダウンロードしたばかりのファイルを解凍する必要があります。 その中に「テーマ」というフォルダがあります。 このフォルダーを開き、「テーマ」フォルダーをWordPress テーマ ディレクトリ(wp-content/themes/) にアップロードします。 テーマ フォルダーがアップロードされたら、WordPress 管理パネルに移動し、[外観] > [テーマ] に移動します。 新しいテーマがここにリストされているはずです。 「有効化」リンクをクリックして、テーマを有効化します。 テーマが有効になったので、必要なプラグインをインストールする必要があります。 [外観] > [プラグインのインストール] に移動します。 テーマが適切に機能するために必要なプラグインのリストが表示されます。 各プラグインの横にあるチェックボックスをオンにして、[インストール] ボタンをクリックします。 プラグインをインストールしたら、デモ コンテンツをインポートする必要があります。 [ツール] > [インポート] に移動し、[WordPress] リンクをクリックします。 ThemeForest からダウンロードしたファイルをアップロードし、「インポート」ボタンをクリックします。 それでおしまい! WordPress テーマのデモ コンテンツが正常にインストールされました。
このチュートリアルでは、このテーマを ExpNews、TopDeal、Shoppy Store、および TopZ にインポートする方法を示します。 ただし、WordPress を使用している場合は、動作するバージョンが必要です。 テーマをインストールする最も一般的な 2 つの方法は、クイックスタートと手動インストールです。 プラグインを有効にしてから、テーマをインストールする必要があります。 サイトが適切に機能するには、テーマが最新である必要があります。 プラグインに加えて、テーマ パッケージも更新されます。 子テーマは、親テーマと同等の機能とスタイルを備えています。 プラグインをインストールしてアクティブ化するには、次の手順が必要です。
Revolution Slider テーマにインポートできるレイアウトは 1 つだけです。 すべての画像は著作権で保護されており、デモ目的でのみ使用されます。 すべてのデータはサーバーからダウンロードされます。 インポート後、数分かかる場合があります。 一度だけクリックして待ってください。 通常、サイトがデモと同じになるように、メニューを再構成する必要があります。
