So verwenden Sie das JetEngine-Plugin in WordPress: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2022-07-30
JetEngine ist ein WordPress-Plugin, das das Erstellen und Verwalten dynamischer Inhalte vereinfacht. Sie können damit komplette dynamische Websites in WordPress erstellen. JetEngine wird für Elementor und Gutenberg bereitgestellt. Sie können jede davon verwenden, um eine komplexe Website zu erstellen. Dieser Artikel beschreibt die Verwendung des JetEngine-Plugins in WordPress mit Schritt-für-Schritt-Anleitungen.
Warum brauchen Sie das JetEngine-Plugin?
JetEngine bietet alle Funktionen, um eine dynamische und komplexe Website zu erstellen. Aber es gibt andere beste Plugins für dynamische Inhalte auf dem Markt wie Toolset, ACF und Meta Box. Hier in diesem JetEngine-Vergleich mit anderen Plugins für dynamische Inhalte erfahren Sie, wie sich JetEngine von den anderen Plugins abhebt. JetEngine ist das einzige Plugin, das benutzerdefinierte Feldtypen wie „Icopicker“ anbietet. Es ist die einzige Lösung, um ein persönliches Datenrepository für jeden Benutzer zu erstellen, um seine Postsammlungen zu speichern.
JetEngine bietet einzigartige Tools wie Front-End-Formulare, Mitgliedschaft, Profilerstellung und Rest-API, um kompliziertere Websites zu entwickeln. Weitere Informationen finden Sie in ihrem Vergleichsleitfaden.
Benutzerdefinierte Felder in JetEngine
Die benutzerdefinierten Felder werden verwendet, um zusätzliche Informationen zu dem Beitrag/der Seite/dem benutzerdefinierten Beitrag anzuzeigen. Wenn Sie einen neuen Beitrag erstellen, möchten Sie möglicherweise zusätzliche Daten hinzufügen, die standardmäßig nicht verfügbar sind. Um Ihre Anforderungen zu erfüllen, können Sie benutzerdefinierte Felder in JetEngine verwenden, um benutzerdefinierte Felder zu Ihrem Beitrag, Ihrer Seite, Ihrem benutzerdefinierten Beitrag usw. hinzuzufügen.
Standardmäßig hat WordPress Felder wie Titel des Beitrags, Autor, Datum des Beitrags, Beitragsbild und so weiter. Manchmal können Ihre Anforderungen abweichen und Sie müssen möglicherweise benutzerdefinierte Felder wie Galerie und CheckBox erstellen, um die zusätzlichen Informationen anzuzeigen.
Lassen Sie uns überlegen, ob Sie eine Autovermietungswebsite besitzen. Ihr Beitrag/benutzerdefinierter Beitrag erfordert möglicherweise zusätzliche Felder. Die zusätzlichen Felder wie Fahrzeugtyp, Anzahl der verfügbaren Sitzplätze, Abhol- und Abgabeort usw. Um diese benutzerdefinierten Felder in WordPress zu erstellen, können Sie die Meta-Box-Funktion im JetEngine-Plugin verwenden.
Bevor Sie beginnen, vergewissern Sie sich bitte, dass Sie das JetEngine-Plugin auf Ihrem WordPress installiert und aktiviert haben. Sie können das JetEngine-Paket auf der offiziellen Website kaufen . Lassen Sie uns sehen, wie die benutzerdefinierten Felder in JetEngine erstellt und zugewiesen werden.
- Schritt 1:
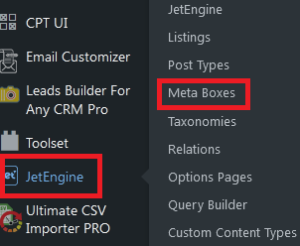
Gehen Sie zu JetEngine -> MetaBox auf Ihrem WordPress-Dashboard, sobald Sie die Einrichtung abgeschlossen haben.

- Schritt 2:
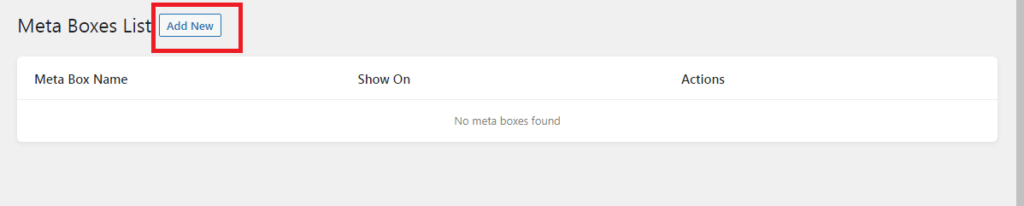
Klicken Sie dann auf die Schaltfläche Neu hinzufügen, um die Liste der Meta-Boxen zu erstellen.

- Schritt 3:
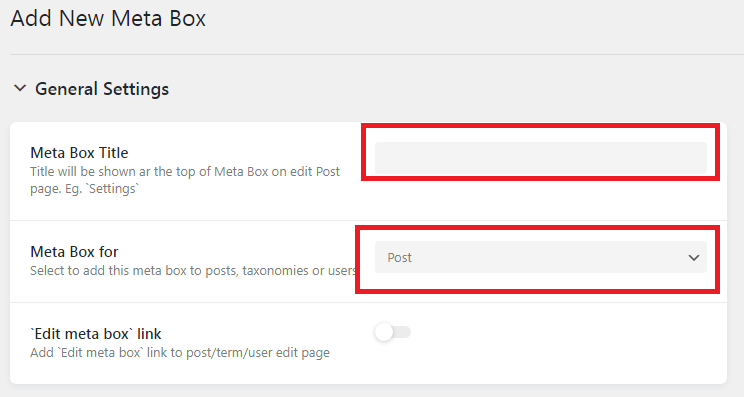
Sobald Sie auf Neu hinzufügen klicken, wird das folgende Widget angezeigt.

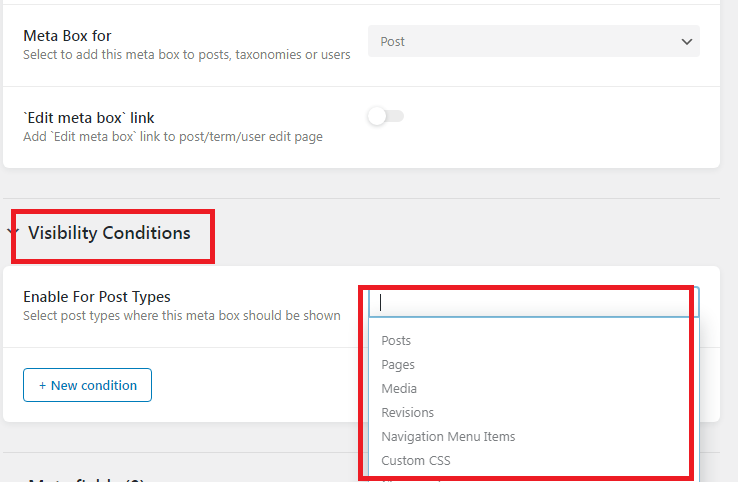
Geben Sie Ihrer Feldgruppe in den allgemeinen Einstellungen einen Titel im Feld Titel der Meta-Box . Jetzt haben wir den Titel erstellt, als nächstes müssen wir die Feldgruppe einem Inhaltstyp zuweisen. Standardmäßig erlaubt JetEngine die Zuweisung der Feldgruppe zu Beitrag, Taxonomie oder Benutzer. Klicken Sie auf das Meta-Feld für die Dropdown-Liste, um den Inhaltstyp festzulegen.
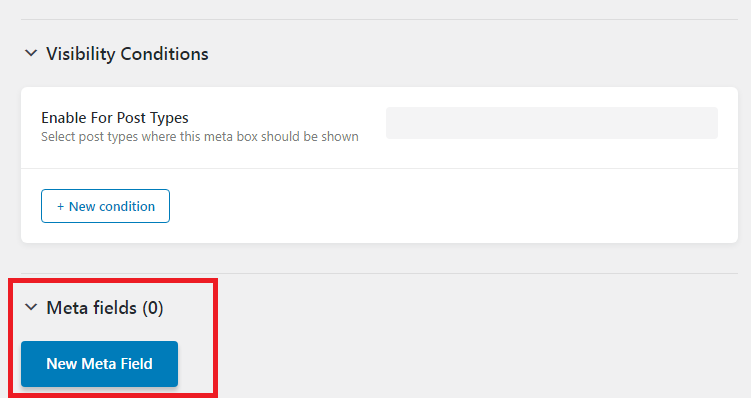
Darüber hinaus können Sie die Sichtbarkeitsbedingung für die erstellten benutzerdefinierten Felder festlegen. Die Bedingung kann basierend auf der Feldauswahl „Meta-Box für“ festgelegt werden. Je nach Bedarf können Sie die benutzerdefinierten Felder Post/Page/Products/etc. zuweisen, wenn Sie Post aus dem Feld „Meta Box For“ ausgewählt haben.

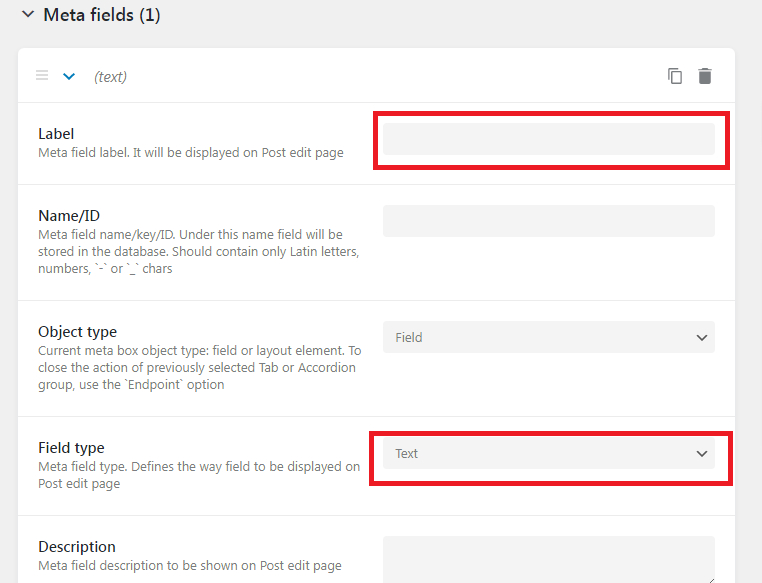
Klicken Sie dann auf das Feld „Neue Meta“ , um benutzerdefinierte Metafelder zu erstellen.

Sie können den Beschriftungswert im Beschriftungsfeld und den Feldtypwert in der Option Feldtyp festlegen . Füllen Sie weitere Felder wie Feldbreite, Zeichenbegrenzung und Objekttyp aus.
Wir werden uns die von JetEngine unterstützten benutzerdefinierten Meta-Feldtypen ansehen.
Unten sind die benutzerdefinierten Metafelder, die Sie mit dem JetEngine-Plugin erstellen können.
| Text | Symbol- und Farbauswahl |
|---|---|
| Beiträge | Zeit |
| Terminzeit | Textbereich |
| WYSIWYG | Umschalter |
| Datum | Kontrollkästchen |
| Medien | Galerie |
| Radio | Verstärker |
| Auswählen | Nummer |

- Schritt 4:
Um weitere benutzerdefinierte Felder hinzuzufügen, wiederholen Sie die obigen Schritte und klicken Sie, wenn Sie damit fertig sind, auf die Schaltfläche Meta-Box hinzufügen.

Benutzerdefinierter Beitrag
WordPress hat verschiedene Inhaltstypen und sie werden Post Types genannt . Die standardmäßigen WordPress-Beitragstypen sind:
- Post
- Buchseite
- Anhänge
- Revision
- Navigationsmenü
Benutzerdefinierte Beitragstypen sind zusätzliche Beitragstypen, die WordPress mithilfe von benutzerdefiniertem Code oder Plugins hinzugefügt wurden. Wenn Sie Ihrer Website zusätzliche Funktionen hinzufügen möchten, aber nicht jeden Beitrag zu einem Standardbeitrag machen möchten, ist dies die richtige Option für Sie. Mit JetEngine können Sie benutzerdefinierte Posts basierend auf unseren Anforderungen erstellen. Die benutzerdefinierten Beitragstypen können schnell und einfach mit JetEngine erstellt werden. Benutzerdefinierte Beitragstypen ermöglichen es Ihnen, bestimmte Inhaltstypen mit einer benutzerdefinierten Vorlage zu präsentieren. Erstellen Sie mit JetEngine einen benutzerdefinierten Beitragstyp, indem Sie die folgenden Schritte ausführen.
- Schritt 1:
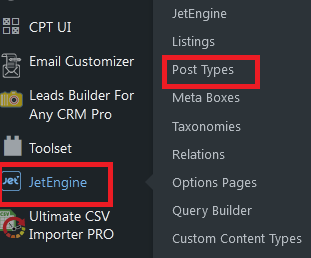
Gehen Sie in Ihrem WordPress-Dashboard zum JetEngine-Menü und klicken Sie dann auf Beitragstypen.

- Schritt 2:
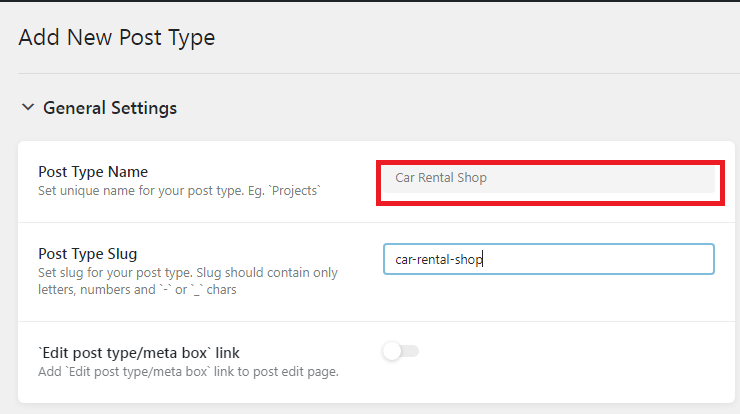
Klicken Sie oben auf die Schaltfläche Neu hinzufügen, um einen neuen benutzerdefinierten Beitragstyp hinzuzufügen. Geben Sie auf dem nächsten Bildschirm die Slug-Werte für den Beitragstyp und den Beitragstyp im Abschnitt Allgemeine Einstellungen ein. Wenn Sie den Link Beitragstyp/Metafeld bearbeiten aktivieren, wird ein Miniatur-Zahnradsymbol angezeigt, das in der rechten oberen Ecke des Metafeldblocks auf der Beitragsbearbeitungsseite erscheint. Wenn Sie darauf klicken, landet es auf der Bearbeitungsseite für benutzerdefinierte Beitragstypen. Außerdem wirkt es wie eine Tastenkombination.

Etiketten: Mit dem Labels -Block können Sie anpassen, wie der CPT-Name angezeigt wird.
Im Allgemeinen wird es wie „Neues Element hinzufügen“ sein, aber Sie können es an Ihre Bedürfnisse anpassen. Zum Beispiel ändere ich es in „Neuen Mietwagenshop hinzufügen“. So können Sie die Beschriftungen anpassen und für Ihre Bedürfnisse ändern. Wenn Sie keine Änderungen vornehmen, werden automatisch die Standardwerte abgerufen.
Wenn Sie den Abschnitt „Label“ abgeschlossen haben, fahren Sie mit dem Block „ Erweiterte Einstellungen “ fort.
| Ist öffentlich | Durch Aktivieren des Schalters wird der CPT im WordPress-Dashboard angezeigt |
|---|---|
| Aus der Suche ausschließen | Dadurch wird der CPT in den Front-End-Suchergebnissen deaktiviert. |
| Admin-UI anzeigen | Wenn deaktiviert, unterdrückt dieser Schalter die Registerkarte zum Bearbeiten benutzerdefinierter Posts auf dem Dashboard |
| Im Admin-Menü anzeigen | Mit dieser Option können Sie die Sichtbarkeit des CPT genauer einstellen |
| Im Navigationsmenü anzeigen | Der CPT wird im Navigationsmenü angezeigt |
| In Rest-API anzeigen | Es wird die CPT vor der Rest-API verbergen |
| Registerabfrage Var | Wird verwendet, um Abfrage-Variablen für das CPT zu registrieren |
| Fähigkeitstyp | Dieses Feld definiert die Zeichenfolge, die WordPress beim Erstellen von Funktionen für dieses CPT verwendet |
| Hat Archiv | Mit dem Umschalter können Sie Beiträge auf dem CPT archivieren. |
| Hierarchisch | Ermöglicht das Hinzufügen von CPT in einer Hierarchie der Website |
| Menüposition | Es definiert die Position, an der der CPT im WordPress-Dashboard angezeigt wird |
| Menüsymbol | Sie können Ihr eindeutiges Symbol für das CPT festlegen |
| Unterstützt | Ermöglicht das Hinzufügen eines zusätzlichen unterstützenden Blocks, der auf der CPT-Editorseite angezeigt wird. |
Wenn Sie die erweiterten Einstellungen abgeschlossen haben, können Sie damit beginnen, benutzerdefinierte Felder für das CPT zu erstellen, um dem CPT weitere Inhalte hinzuzufügen. Bitte lesen Sie den Abschnitt „Benutzerdefinierte Felder in JetEngine“ in diesem Blog, um zu erfahren, wie Sie die benutzerdefinierten Felder erstellen.

| Text | Symbol- und Farbauswahl |
|---|---|
| Beiträge | Zeit |
| Terminzeit | Textbereich |
| WYSIWYG | Umschalter |
| Datum | Kontrollkästchen |
| Medien | Galerie |
| Radio | Verstärker |
| Auswählen | Nummer |
Nachdem Sie die benutzerdefinierten Felder hinzugefügt haben, klicken Sie einfach auf die Schaltfläche Beitragstyp hinzufügen, um den neuen benutzerdefinierten Beitrag zu erstellen .

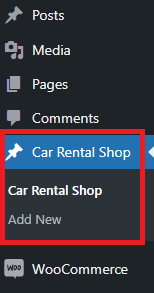
Der neue benutzerdefinierte Beitrag wird erstellt, Sie können ihn in der linken Seitenleiste Ihres WordPress-Dashboards anzeigen.

Falls Sie es verpasst haben, benutzerdefinierte Felder oder Einstellungen hinzuzufügen, können Sie die Option Bearbeiten verwenden und den erstellten benutzerdefinierten Beitrag bearbeiten.

Düsentriebwerk - Repeater-Feld
Mit den JetEngine-Repeater-Feldern können Sie Inhalte mehrfach für jeden Beitrag oder benutzerdefinierten Beitrag erstellen. Sehen wir uns ein Beispiel für das Hinzufügen des Repeater-Felds an.
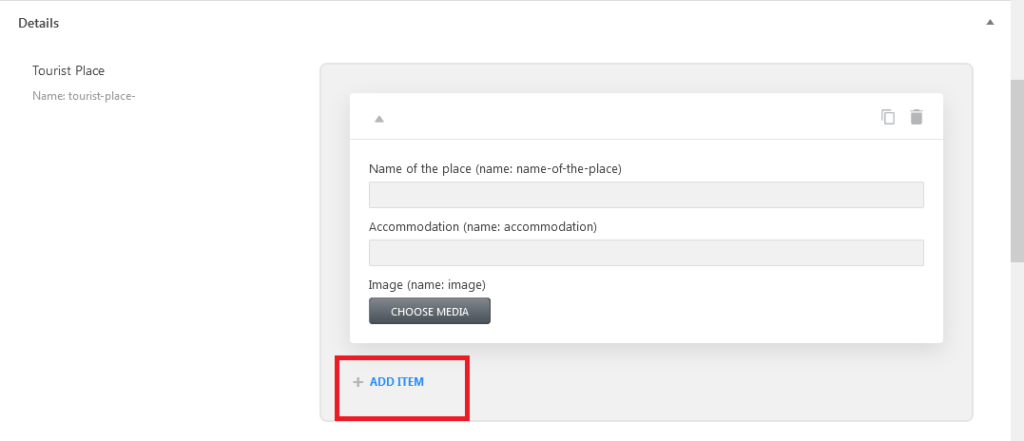
Wenn Sie eine Tour-Website betreiben, haben Sie möglicherweise einen Beitrag „Land“, der mehrere Sehenswürdigkeiten enthält. In diesem Fall können wir nicht mit benutzerdefinierten Standardfeldern auskommen, daher hat JetEngine uns geholfen, indem es das Repeater-Feld bereitgestellt hat. Wir werden ein Repeater-Feld mit einer Reihe von Feldern wie Standort, Bild und Unterkunft in der Nähe erstellen. Durch einfaches Klicken auf die Schaltfläche „Hinzufügen“ können wir so viele Sehenswürdigkeiten hinzufügen, wie wir möchten, mit den Details.
So erstellen Sie ein Repeater-Feld im JetEngine-Plugin
- Schritt 1:
Navigieren Sie in Ihrem WordPress-Dashboard zu JetEngine -> Meta Box. Klicken Sie dann auf dem oberen Bildschirm auf Neu hinzufügen. Befolgen Sie die oben genannten Schritte im Abschnitt Benutzerdefinierte Felder, um die Meta Box-Einstellungen zu konfigurieren. - Schritt 2:
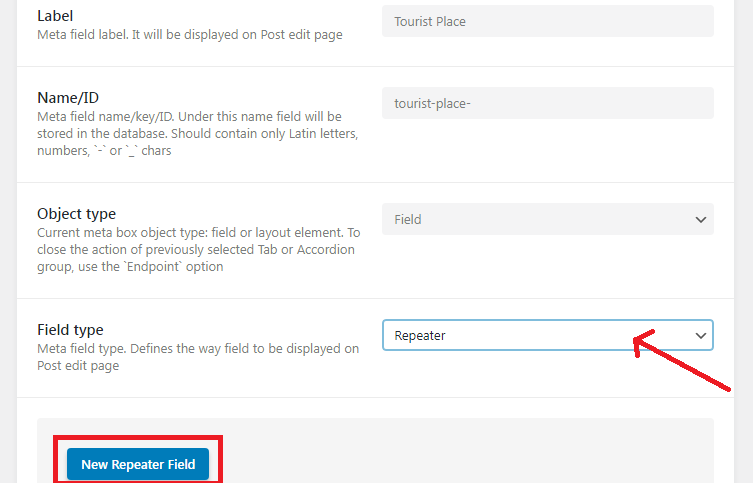
Fahren Sie mit den neuen Metafeldern fort. Legen Sie dann Ihren Etikettennamen fest. Wählen Sie die Repeater-Option aus der Dropdown-Liste des Feldtyps. Stellen Sie sicher, dass es Post/Page/Product oder Custom Post zugewiesen ist.

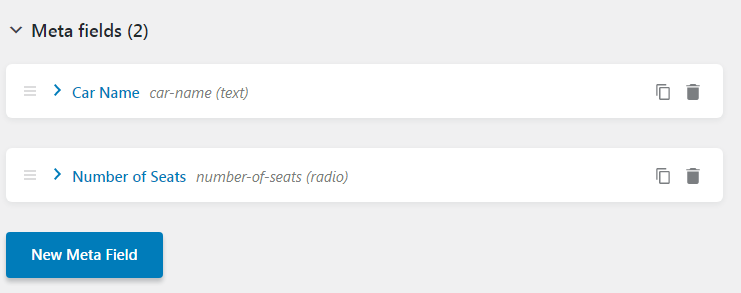
Nachdem Sie den Repeater-Feldtyp ausgewählt haben, erscheint ein neuer Block mit der Schaltfläche Neues Repeater-Feld . Klicken Sie auf die Schaltfläche. Beginnen Sie mit dem Hinzufügen von Feldern wie Text, Zahl, Kontrollkästchen, Optionsfeld und anderen gewünschten Feldern. Die Felder, die Sie innerhalb des Repeater-Felds hinzufügen, werden als untergeordnete benutzerdefinierte Felder betrachtet.
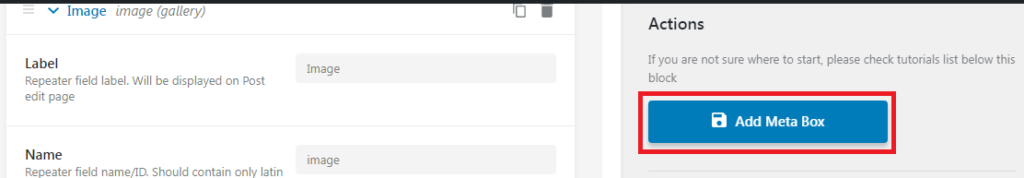
Klicken Sie auf die Add Meta Box , um die erstellten Metafelder mit dem Repeater zu speichern.

So soll es endlich aussehen.


Wie erstelle ich JetEngine CCT?
- Schritt 1:
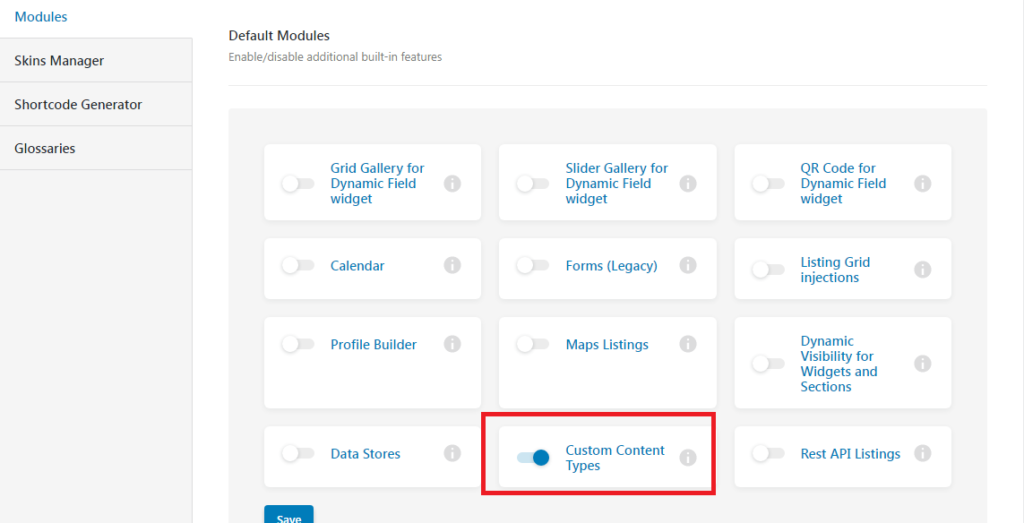
Bevor wir beginnen, müssen wir die CCT im JetEngine-Dashboard aktivieren. Navigieren Sie dazu zu JetEngine, aktivieren Sie im Modulblock die benutzerdefinierten Inhaltstypen und klicken Sie auf die Schaltfläche Speichern, um die Änderungen anzuzeigen.

- Schritt 2:
Nachdem Sie den obigen Schritt abgeschlossen haben, sehen Sie die benutzerdefinierten Inhaltstypen, die im JetEngine-Untermenü auf Ihrem WordPress-Dashboard aufgelistet sind. Wechseln Sie zum Benutzerdefinierten Inhaltstyp -> Neu hinzufügen.

- Schritt 3:
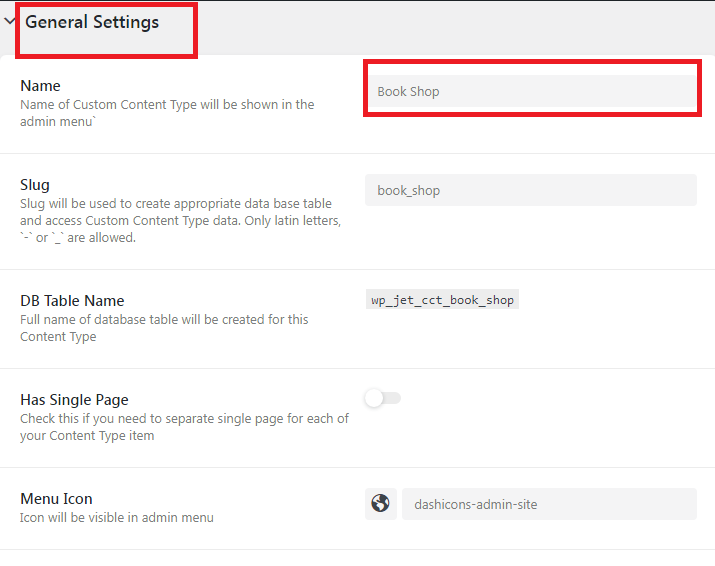
In den allgemeinen Einstellungen können Sie den Titel für Ihren benutzerdefinierten Inhaltstyp festlegen. Der Slug wird automatisch generiert. Sie können es als ID verwenden. Hier können Sie das Menüsymbol und die Position festlegen. Wenn Sie die Einzelseitenoption aktivieren, können Sie den erstellten benutzerdefinierten Inhaltstyp mit dem benutzerdefinierten Beitragstyp verbinden.

- Schritt 4:
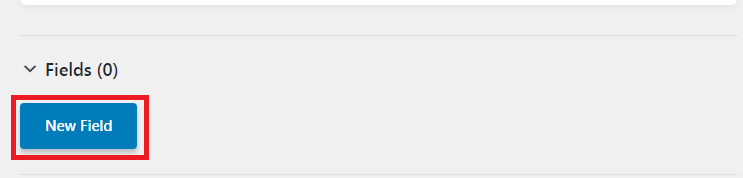
Klicken Sie auf „Neues Feld“, um benutzerdefinierte Metafelder für Ihren benutzerdefinierten Inhaltstyp zu erstellen. Es ist das gleiche wie bei der Erstellung von Metafeldern.

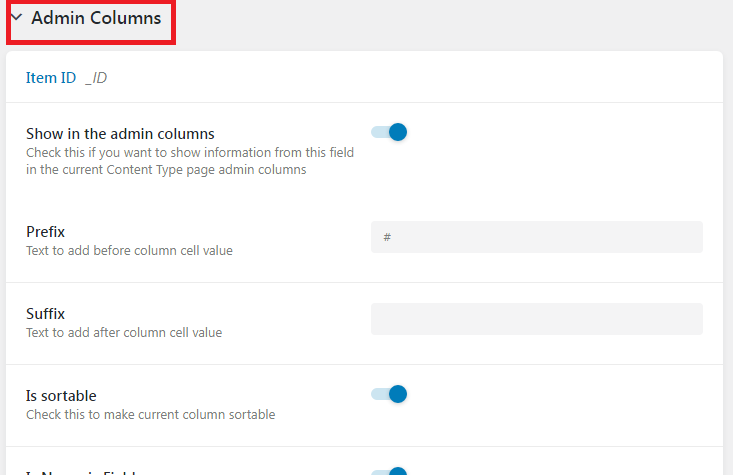
- Schritt 5:
Hier können Sie auswählen, welche Metafelder als Admin-Spalten angezeigt werden. Schalten Sie einfach die Option In Admin-Spalten anzeigen ein. Sie können Präfix und Suffix hinzufügen und auswählen, ob die Spalte sortierbar ist oder nicht.

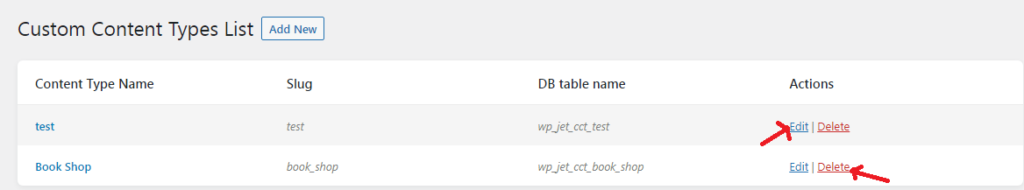
Klicken Sie auf „Inhaltstyp hinzufügen“, nachdem Sie die CCT in JetEngine erstellt haben.
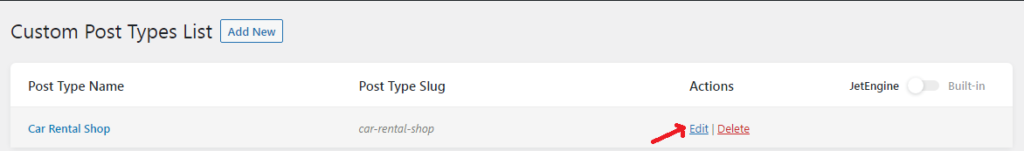
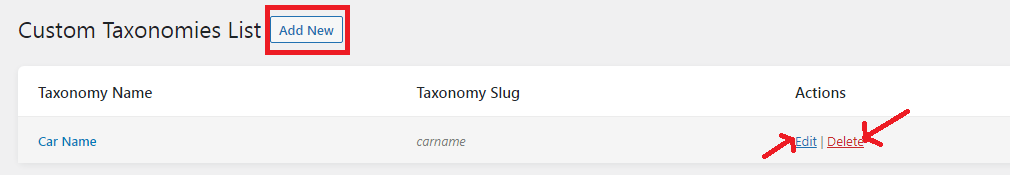
Jetzt wird der benutzerdefinierte Inhaltstyp erstellt. Sie können es bearbeiten oder löschen, indem Sie einfach auf die Schaltfläche Bearbeiten/Löschen klicken. Sie können auch einen neuen Inhaltstyp hinzufügen, indem Sie auf „Neu hinzufügen“ klicken.

Wie erstelle ich eine benutzerdefinierte Taxonomie?
Es kann ein Dutzend Beiträge zu einem Thema auf der WordPress-Seite geben, um sie also zu kategorisieren, kannst du eine Taxonomie erstellen, um sie zu gruppieren. Sie können einfach eine Taxonomie erstellen, um Beiträge zu vereinen, wenn sie sich auf dasselbe Thema beziehen.
- Schritt 1:
Besuchen Sie in Ihrem WordPress-Dashboard JetEngine -> Taxonomies -> Add New.

- Schritt 2:
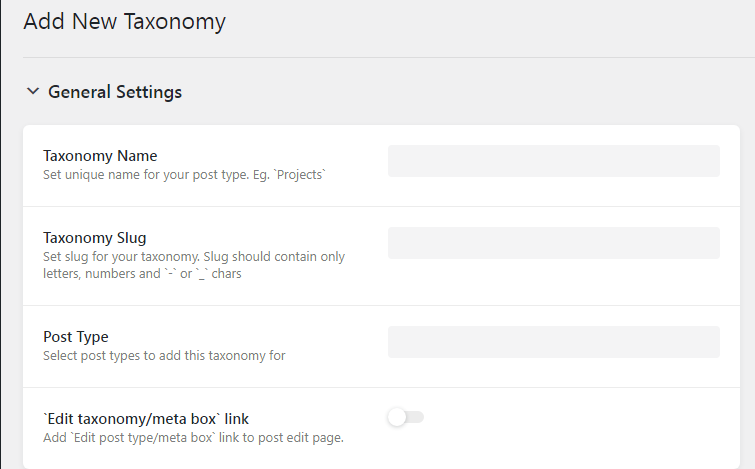
Sobald Sie auf die Schaltfläche Neu hinzufügen geklickt haben, wird eine neue Seite angezeigt. Im Block Allgemeine Einstellungen können Sie den Titel der Taxonomie hinzufügen. Wenn der Titel hinzugefügt wird, wird der Slug automatisch generiert. Mit dem Feld Beitragstyp können Sie die benutzerdefinierte Taxonomie entweder Beitrag/Seite/benutzerdefiniertem Beitrag zuweisen. Stellen Sie sicher, dass der Beitragstyp ausgewählt ist. Wenn es nicht ausgewählt ist, wird die benutzerdefinierte Taxonomie nicht angezeigt.

- Schritt 3:
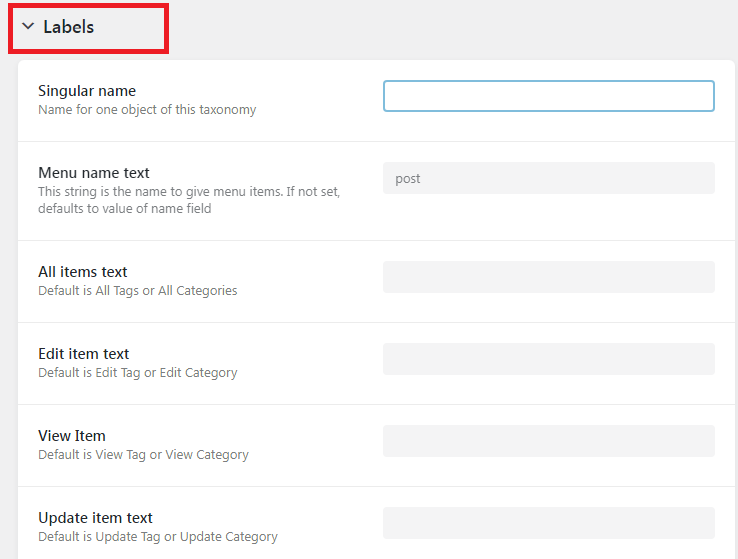
Als nächstes müssen wir den Label Block konfigurieren. Hier können Sie den Etikettennamen wie unten anpassen, zum Beispiel:
Elemente bearbeiten -> Kategorie bearbeiten für eine einfache Navigation.

- Schritt 4:
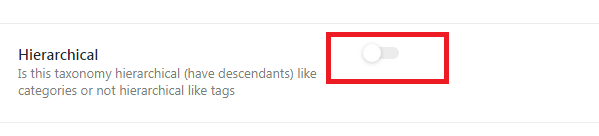
Der nächste ist ein erweiterter Einstellungsblock. Hier können Sie den Anzeigemodus der Taxonomie festlegen und auch eine hierarchische Ansicht der benutzerdefinierten Taxonomie festlegen. Solange der hierarchische Schalter aktiviert ist, fungiert er als Kategorie oder wird als Tag erstellt. Sie können dies je nach Bedarf konfigurieren.

- Schritt 5:
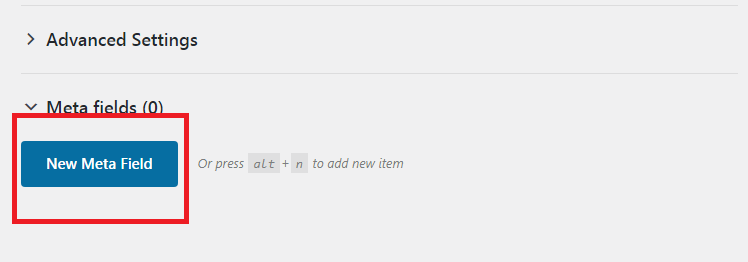
Sie können der benutzerdefinierten Taxonomie Metafelder hinzufügen, indem Sie auf die Schaltfläche Neues Metafeld klicken. Wenn Sie dies verwenden, können Sie die zusätzlichen Informationen für die benutzerdefinierte Taxonomie hinzufügen. Hier können Sie Text/Checkbox/Repeater usw. einfügen.

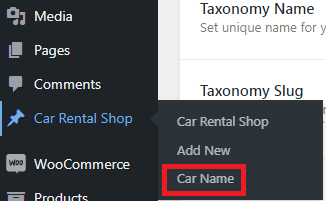
Sobald Sie die obigen Schritte ausgeführt haben, wird Ihre benutzerdefinierte Taxonomie im Untermenü des zugewiesenen Beitragstyps angezeigt. Dem benutzerdefinierten Beitrag wurde eine benutzerdefinierte Taxonomie zugewiesen.

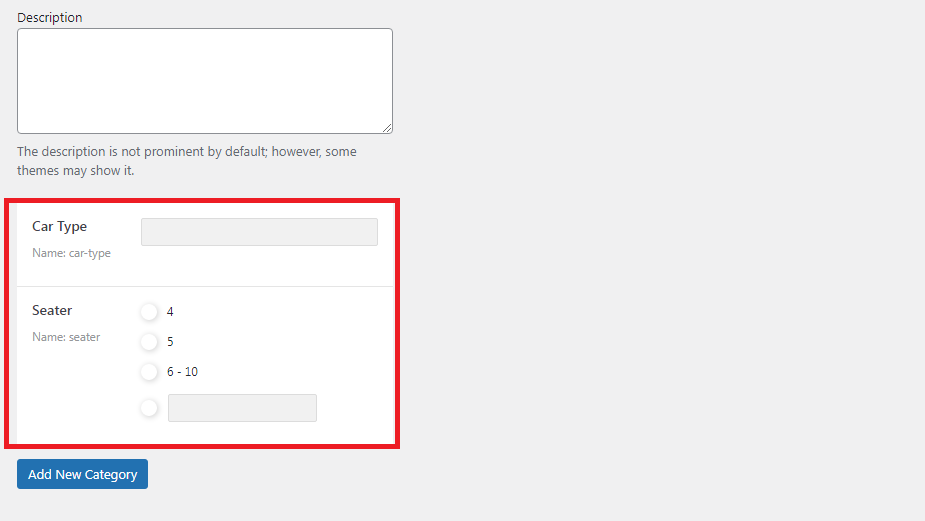
Unten sehen Sie einen Screenshot, der zeigt, wie benutzerdefinierte Felder in der benutzerdefinierten Taxonomie angezeigt werden.

Nachdem es erstellt wurde, können Sie mit der Schaltfläche Bearbeiten jederzeit Änderungen vornehmen. Um die benutzerdefinierte Taxonomie aus den Listen zu löschen, klicken Sie einfach auf die Schaltfläche Löschen .

Wie erstelle ich Beziehungen mit JetEngine?
Eine JetEngine-Beziehung wird verwendet, um die verschiedenen CPT, CCT, Benutzer und Taxonomien miteinander in Beziehung zu setzen.
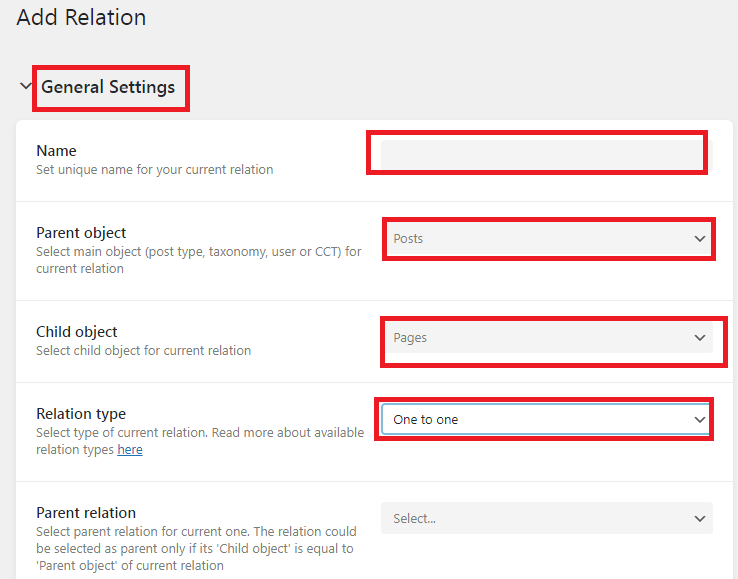
Um Beziehungen zu erstellen, gehen Sie zu WordPress Dashboard -> JetEngine -> Beziehungen. Eine neue Seite wird mit einer Schaltfläche „ Neu hinzufügen“ oben angezeigt. Klick es an.

Geben Sie in den allgemeinen Einstellungen den Namen für die Beziehung an. Wählen Sie außerdem den übergeordneten Beitrag und den untergeordneten Beitrag aus der Dropdown-Liste aus. Wählen Sie aus der Dropdown-Liste des Beziehungstyps die Beziehung Eins zu Eins, Eins zu Viele oder Viele zu Viele.

Im nächsten Abschnitt können Sie den Schalter je nach Bedarf aktivieren und deaktivieren. Beispielsweise können Sie Steuerelemente der verwandten untergeordneten Elemente zum übergeordneten Objekt oder verknüpfte übergeordnete Objekte zu untergeordneten Objekten usw. hinzufügen.
Der Etikettenabschnitt kann an Ihre Bedürfnisse angepasst werden und erscheint nicht auf der Vorderseite und dient nur als Referenz. Wenn die Werte leer bleiben, wird der Standardwert verwendet.
Beispiel: Neues Element hinzufügen -> Neue Beziehung hinzufügen.

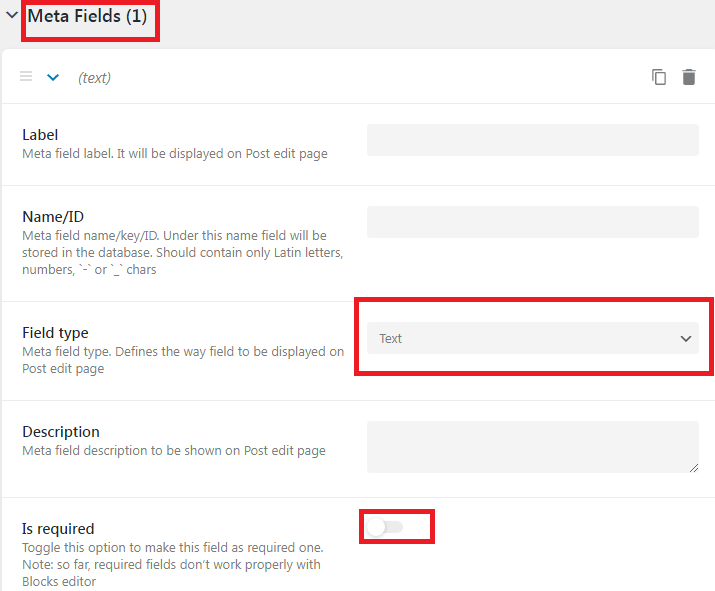
Der nächste Schritt ist das Hinzufügen von Metafeldern. Sie können der erstellten Beziehung Metafelder hinzufügen. Durch Klicken auf die Schaltfläche Neue Felder . Legen Sie den Titel des Felds in Bezeichnung fest und wählen Sie den Feldtyp in Feldtyp aus. Indem Sie den Umschalter für Ist Pflichtfeld aktivieren , können Sie das Feld zu einem Pflichtfeld machen.

Plugins zum Importieren und Exportieren von JetEngine-Daten
Viele Plugins sind auf wordpress.org verfügbar, wenn Sie nach WordPress-Daten importieren und exportieren suchen. Aber wenn wir die Funktion zum Importieren und Exportieren von JetEngine-Plugin-Daten eingrenzen, ist CSV Importer die einzige Lösung. Es bietet Import-Export-Unterstützung für JetEngine Meta Box, benutzerdefinierte Beitragstypen, benutzerdefinierte Inhaltstypen, benutzerdefinierte Taxonomien, Repeater-Felder und Beziehungsfelder.
Das Ultimate CSV Importer-Plugin verfügt über viele leistungsstarke Optionen zum Importieren und Exportieren von Daten, z. B. Unterstützung verschiedener Dateitypen, Planungsoptionen, Zuordnungsfelder, erweiterte Einstellungen, Rollback-Option usw. Weitere Funktionen finden Sie auf der CSV-Importer-Seite.
Importieren Sie JetEngine-Meta-Box-Felder in WordPress
Benutzerdefinierte JetEngine Meta Box-Felder können Post, Taxonomie und Benutzer zugewiesen werden. Der Beitrag umfasst Beiträge, Seiten, benutzerdefinierte Beiträge usw., die Taxonomie umfasst Kategorien, Tags, benutzerdefinierte Taxonomien und so weiter. Benutzer umfasst Benutzer bearbeiten und Benutzer und Profil bearbeiten. Sie können benutzerdefinierte JetEngine-Felddaten zusammen mit beliebigen Beitragstypen importieren. Sehen Sie sich das folgende Video an, um den Import und Export von JetEngine-Metafeldern zu lernen.
WP Ultimate CSV Importer importiert Daten, die in Dateien im CSV- oder XML-Format vorbereitet wurden. Verwenden Sie einen beliebigen Texteditor und schließen Sie alle Inhalte ein, die Sie importieren möchten. Die Datei sollte eine Kopfzeile haben. Andere Zeilen werden als Werte betrachtet. Um einen ordnungsgemäßen Import sicherzustellen, sind die Zeilenüberschriften wichtig, um die Felder den WordPress-Feldern zuzuordnen. Sehen Sie sich die Beispiel-CSV hier in unserem CSV-Importer-Beispiel-CSV-Blog an, um herauszufinden, wie die Werte angegeben werden. Nachdem Sie die CSV-Datei vorbereitet haben, validieren Sie sie bitte in CSV-Lint , um Ihre CSV-Datei fehlerfrei zu halten. Wenn Sie eine XML-Datei verwenden, validieren Sie sie hier.
CSV Importer Free bietet jetzt die Kompatibilität zum Importieren und Exportieren von JetEngine Custom Fields-Daten.
So importieren Sie JetEngine-Meta-Box-Felder mit dem CSV-Importer
Installieren Sie das CSV-Importer-Plugin in Ihrem WordPress. Laden Sie die vorbereitete CSV- oder XML-Datei in das Plugin hoch. Sie können die Datei entweder von Ihrem Computer ziehen und im Plugin ablegen oder Sie können die Datei vom Computer durchsuchen und hochladen. Sie können Ihre Datei auch vom Server, FTP/SFTP hochladen oder einen beliebigen externen URL-Dateilink bereitstellen, um den Datenimport zu verarbeiten. Die externen URLs sind wie Google Sheet-URLs, Dropbox-URLs. Die URL sollte öffentlich zugänglich sein.
Als nächstes müssen Sie den Beitragstyp auswählen. Entsprechend Ihrer Auswahl wird das Mapping geladen. Dieser Teil ist entscheidend, wenn Sie CSV-Header den WordPress-Headern zuordnen. Abhängig von der Zuordnung führt der Importeur den Importvorgang durch. Die CSV-Header-Daten werden in die übereinstimmenden WordPress-Header importiert.
Wenn Sie Bilder aus externen Quellen in Ihrer CSV/XML-Datei verwenden, benötigen Sie den Abschnitt Medienhandhabung. Aktivieren Sie also den Import dieser Bilder in die WordPress-Medienbibliothek.
Wählen Sie Importieren und importieren Sie alle JetEngine Meta Box-Felddaten in WordPress.
JetEngine-Repeater-Felder importieren
Um JetEngine-Repeater-Felder zu importieren, müssen Sie Repeater-Feldwerte in CSV/XML hinzufügen. Stellen Sie sich beispielsweise vor, Sie haben Text- und Zahlenfelder als Unterfelder innerhalb des Repeater-Felds. Der Name des Textfeldes ist „student_name“ und der Zahlenfeldname ist „student_age“. Sie müssen die Werte im Pipeline-Trennzeichen angeben, um mehrere Zeilenwerte wie unten zu unterscheiden:
student_name-Feldwerte: alina|harry|martin
Feldwerte student_age: 27|26|29
Bereiten Sie eine CSV/XML-Datei mit Repeater-Feldwerten vor und importieren Sie sie mit dem CSV-Importer-Plugin. Die Importschritte sind üblich. Hier ein kurzer Überblick über die Schritte:
- 1. CSV/XML-Datei hochladen
- 2. Auswahl des Beitragstyps
- 3. Felder zuordnen und die Zuordnung unter einem Namen speichern
- 4. Medienhandling konfigurieren
- 5. Sofortiger Import von Dateiaufzeichnungen mit einem einzigen Klick
Importieren von JetEngine-Beziehungsdaten
Planen Sie Ihre Importfunktion
Führen Sie den Import jederzeit aus. Während Sie Importschritte konfigurieren, können Sie die Option zum Planen des Imports konfigurieren. Aktivieren Sie im Abschnitt „Importkonfiguration“ (der nach der Seite zur Handhabung von gekennzeichneten Medien erscheint) die letzte Option „Möchten Sie diesen Import planen?“. Option und geben Sie alle erforderlichen Details wie Zeitplandatum, Uhrzeit, Häufigkeit usw. an,
So exportieren Sie JetEngine-Plugin-Daten
Sie können JetEngine-Plugin-Daten sichern oder exportieren. Das CSV-Importer-Plugin hat die Option, Ihre Meta-Box-Felder, Repeater-Felder, Beziehungen, benutzerdefinierten Beitragstypen, benutzerdefinierten Inhaltstypen und benutzerdefinierten Taxonomien zu exportieren. Sehen wir uns an, wie Sie JetEngine-Daten mit dem CSV-Importer exportieren können.
Besuchen Sie die Export-Seite im Plug-in und wählen Sie das Modul aus, das Sie exportieren möchten, z. B. Beiträge, Seiten, benutzerdefinierte Beiträge oder benutzerdefinierte Taxonomien. Wenn Sie die Option „Benutzerdefinierte Posts“ oder „Benutzerdefinierte Taxonomien“ auswählen, sehen Sie das Dropdown-Menü daneben, in dem alle benutzerdefinierten Post-Typen (und CCT) und benutzerdefinierten Taxonomien aufgelistet sind, die auf Ihrer Website erstellt wurden. Geben Sie einen Dateinamen an und wählen Sie den Dateityp (CSV, XML, XSL oder JSON) für den Export aus den Optionen aus.
WP Ultimate CSV Importer bietet Exportoptionen, um ausgewählte Daten aus WordPress zu exportieren. Damit können Sie Daten eines bestimmten Zeitraums, Daten eines bestimmten Autors, Daten bestimmter Felder usw. exportieren.
Wenden Sie die gewünschten Filter an und wählen Sie Exportieren. Laden Sie die Datei herunter und speichern Sie sie in Ihrem lokalen. Sie können auch die Planungsoption verwenden, um Ihre Daten zu einem bestimmten Zeitpunkt direkt auf der Seite zu sichern, auf der Sie auf die Schaltfläche „Exportieren“ klicken. Geben Sie die Zeitplandetails an und lassen Sie Ihre Daten automatisch zur konfigurierten Zeit herunterladen.
Zusammenfassen
Die Verwendung des JetEngine-Plugins hilft Ihnen beim Erstellen fortschrittlicher WordPress-Websites. Mit dem WP Ultimate CSV Importer-Plugin können Sie CSV- oder XML-Daten in JetEngine-Plugin-Felder importieren und exportieren und Ihre Website schnell mit leistungsstarken Inhalten erstellen.
Nehmen Sie Kontakt mit uns auf
Ist dieser Artikel also hilfreich für Sie? Möchten Sie weitere verwandte Details in diesen Artikel aufnehmen? Teilen Sie uns Ihr Feedback oder Ihre Vorschläge mit. Mailen Sie uns einfach an [email protected]
