WordPress で JetEngine プラグインを使用する方法: ステップバイステップガイド
公開: 2022-07-30
JetEngineは、動的コンテンツの作成と管理を容易にする WordPress プラグインです。 これを使用して、WordPress で完全な動的 Web サイトを作成できます。 JetEngine は、Elementor と Gutenberg 用に提供されています。 これらのいずれかを使用して、複雑な Web サイトを構築できます。 この記事では、WordPress で JetEngine プラグインを使用する方法について、順を追って説明します。
なぜ JetEngine プラグインが必要なのですか?
JetEngine は、動的で複雑な Web サイトを作成するためのすべての機能を提供します。 しかし、Toolset、ACF、Meta Box など、市場には他にも最高の動的コンテンツ プラグインがあります。 このJetEngine と他の動的コンテンツ プラグインの比較では、JetEngineが他のプラグインとどのように際立っているかがわかります。 JetEngine は、「Icopicker」のようなカスタム フィールド タイプを提供する唯一のプラグインです。 すべてのユーザーが投稿コレクションを保存するための個人データ リポジトリを作成することが唯一のソリューションです。
JetEngine は、フロントエンド フォーム、メンバーシップ、プロファイル ビルダー、Rest API などの独自のツールを提供して、より複雑な Web サイトを開発します。 詳細については、比較ガイドをご覧ください。
JetEngine のカスタム フィールド
カスタム フィールドは、投稿/固定ページ/カスタム投稿に追加情報を表示するために使用されます。 新しい投稿を作成する場合、デフォルトでは利用できないデータを追加したい場合があります。 ニーズを満たすために、JetEngine のカスタム フィールドを使用して、投稿、ページ、カスタム投稿などにカスタム フィールドを追加できます。
デフォルトでは、WordPress には投稿タイトル、作成者、投稿日、注目の画像などのフィールドがあります。 ニーズが異なる場合があり、追加情報を表示するためにギャラリーや CheckBox などのカスタム フィールドを作成する必要がある場合があります。
レンタカーのウェブサイトを所有している場合を考えてみましょう。 投稿/カスタム投稿には、追加のフィールドが必要になる場合があります。 車の種類、利用可能な座席数、送迎場所などの追加フィールド。WordPress でこれらのカスタム フィールドを作成するには、JetEngine プラグインのメタ ボックス機能を使用できます。
開始する前に、WordPress に JetEngine プラグインがインストールされ、有効化されていることを確認してください。 JetEngine パッケージは、公式 Web サイトから購入できます。 JetEngine 内でカスタム フィールドを作成して割り当てる方法を見てみましょう。
- ステップ1:
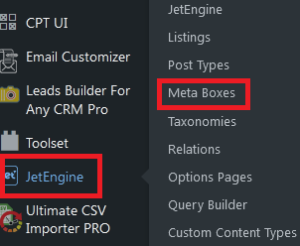
セットアップが完了したら、WordPress ダッシュボードの JetEngine -> MetaBox に移動します。

- ステップ2:
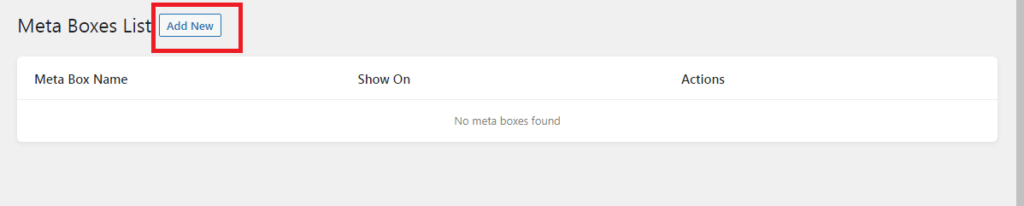
次に、[新規追加] ボタンをクリックして、メタ ボックス リストを作成します。

- ステップ 3:
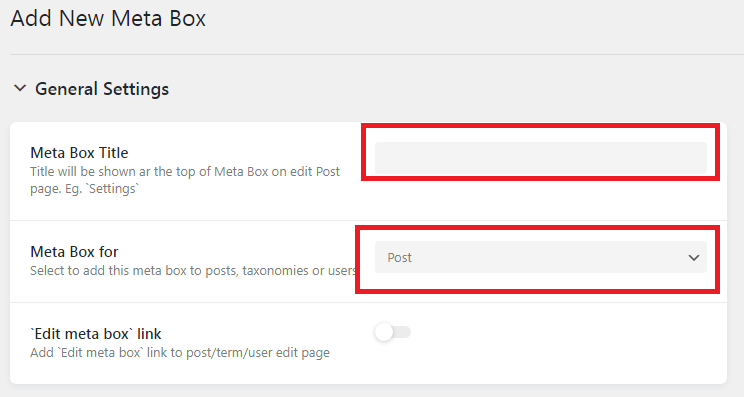
[新規追加] をクリックすると、次のウィジェットが表示されます。

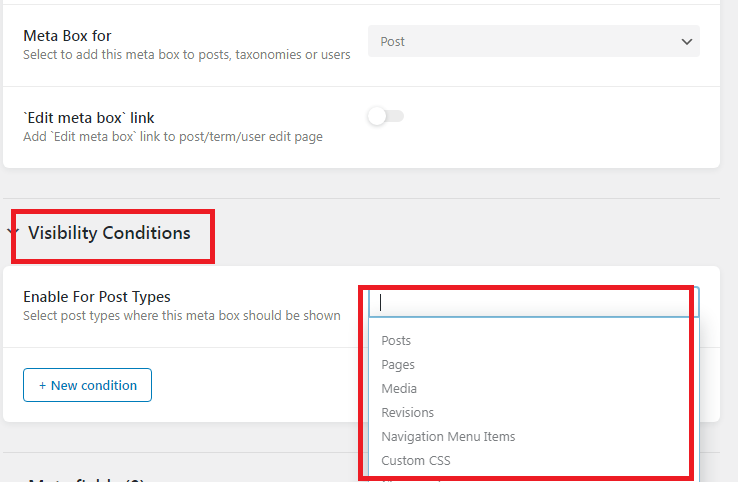
一般設定で、メタ ボックス タイトルフィールドでフィールド グループにタイトルを付けます。 これでタイトルが作成されました。次に、フィールド グループをコンテンツ タイプに割り当てる必要があります。 デフォルトでは、JetEngine はフィールド グループを Post、Taxonomy、または User に割り当てることができます。 ドロップダウン リストの [メタ ボックス]をクリックして、コンテンツ タイプを設定します。
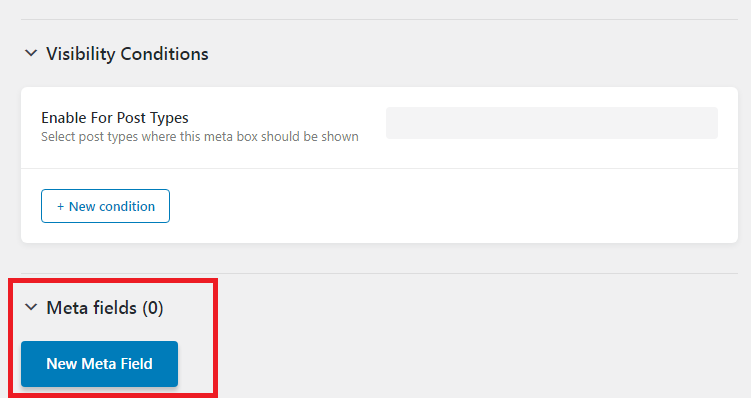
さらに、作成したカスタムフィールドの表示条件を設定できます。 条件は、「Meta Box For」フィールドの選択に基づいて設定できます。 「メタ ボックス」フィールドから投稿を選択した場合は、必要に応じて、カスタム フィールドを投稿/ページ/商品などに割り当てることができます。

次に、[新しいメタ フィールド] をクリックして、カスタム メタ フィールドを作成します。

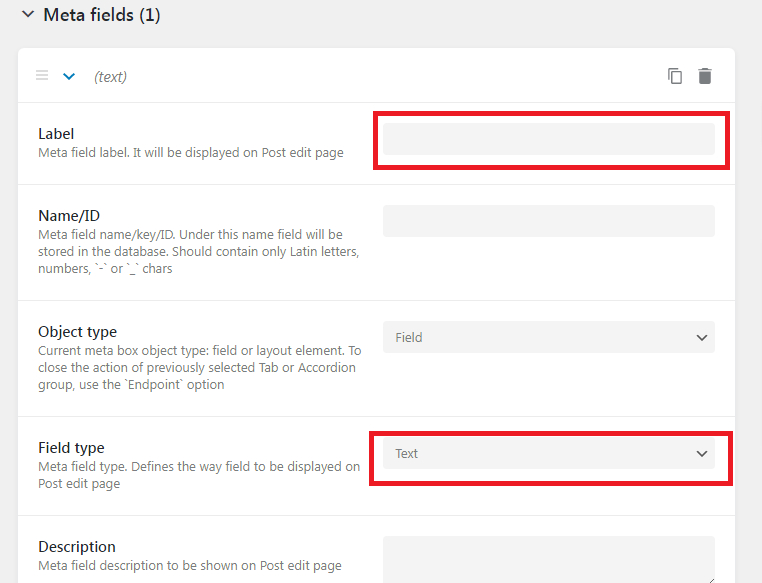
ラベル フィールドでラベル値を設定でき、フィールド タイプの値はフィールド タイプオプションで設定できます。 フィールド幅、文字数制限、オブジェクト タイプなど、その他のフィールドに入力します。
JetEngine でサポートされているカスタム メタ フィールド タイプを見ていきます。
以下は、JetEngine プラグインで作成できるカスタム メタ フィールドです。
| 文章 | アイコン&カラーピッカー |
|---|---|
| 投稿 | 時間 |
| 日付時刻 | テキストエリア |
| ウィジウィグ | スイッチャー |
| 日にち | チェックボックス |
| メディア | ギャラリー |
| 無線 | リピータ |
| 選択する | 番号 |

- ステップ 4:
さらにカスタム フィールドを追加するには、上記の手順を繰り返します。完了したら、[メタ ボックスの追加] ボタンをクリックします。

カスタム投稿
WordPress にはさまざまなコンテンツ タイプがあり、投稿タイプと呼ばれます。 デフォルトの WordPress 投稿タイプは、
- 役職
- ページ
- 付属品
- リビジョン
- ナビゲーション メニュー
カスタム投稿タイプは、カスタム コードまたはプラグインを使用して WordPress に追加された追加の投稿タイプです。 サイトに機能を追加したいが、すべての投稿を標準の投稿にしたくない場合は、これが適切なオプションです。 JetEngine では、当社の要件に基づいてカスタム投稿を作成できます。 カスタム投稿タイプは、JetEngine を使用してすばやく簡単に作成できます。 カスタム投稿タイプを使用すると、カスタマイズされたテンプレートを使用して特定のコンテンツ タイプを表示できます。 以下の手順に従って、JetEngine でカスタム投稿タイプを作成します。
- ステップ1:
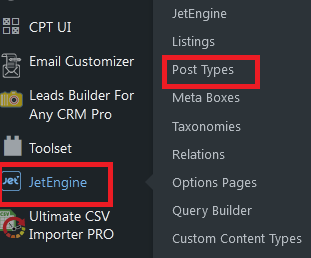
WordPress ダッシュボードの JetEngine メニューに移動し、[投稿タイプ] をクリックします。

- ステップ2:
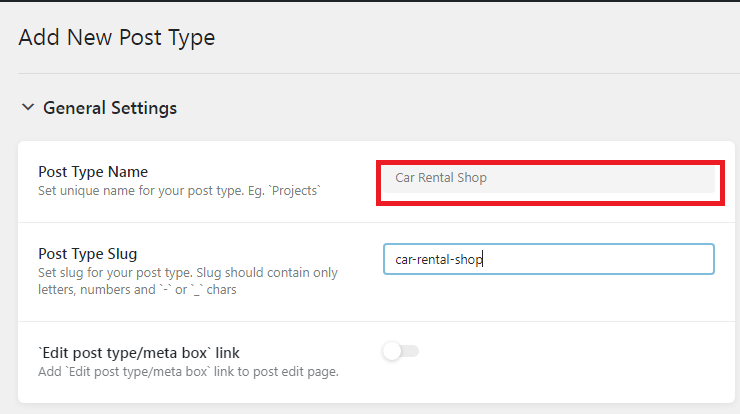
上部の [新規追加] ボタンをクリックして、新しいカスタム投稿タイプを追加します。 次の画面で、一般設定セクション内に投稿タイプ名と投稿タイプのスラッグ値を入力します。 [投稿タイプ/メタ ボックスの編集] リンクを有効にすると、投稿編集ページのメタ フィールド ブロックの右上隅に小さな歯車の形をしたアイコンが表示されます。 クリックすると、カスタム投稿タイプの編集ページに移動します。 また、ショートカットキーとしても機能します。

ラベル: ラベル ブロックを使用すると、CPT 名の表示方法をカスタマイズできます。
一般的には「新しいアイテムを追加」のようになりますが、必要に応じて変更できます。 たとえば、「新しいレンタカー店を追加する」に変更します。 そのため、ラベルを調整して、必要に応じて変更できます。 何も変更しない場合は、デフォルト値が自動的に取得されます。
ラベル セクションを完了したら、詳細設定ブロックに進みます。
| 公開されています | トグルを有効にすると、WordPress ダッシュボードに CPT が表示されます |
|---|---|
| 検索から除外 | これにより、フロントエンドの検索結果から CPT が無効になります。 |
| 管理 UI を表示 | 無効にすると、このトグルはダッシュボードのカスタム投稿を編集するタブを抑制します |
| 管理メニューに表示 | このオプションを使用して、CPT の可視性をより具体的に設定できます。 |
| ナビメニューに表示 | ナビゲーション メニューに CPT が表示されます。 |
| Rest API に表示 | CPT を Rest API から非表示にします |
| クエリ変数の登録 | CPT のクエリ変数を登録するために使用されます |
| 機能タイプ | このフィールドは、WordPress がこの CPT の機能を構築するときに使用する文字列を定義します |
| アーカイブあり | トグルを使用して、CPT の投稿をアーカイブできます。 |
| 階層的 | Web サイトの階層に CPT を追加できます |
| メニュー位置 | WordPressダッシュボードでCPTが表示される位置を定義します |
| メニューアイコン | CPT に独自のアイコンを設定できます |
| サポート | CPT エディター ページに表示される追加のサポート ブロックを追加できます。 |
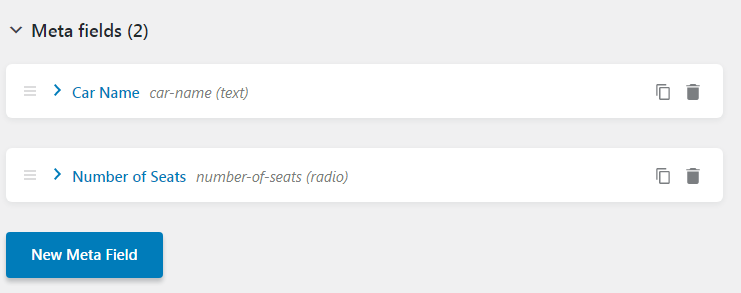
詳細設定が完了したら、CPT のカスタム フィールドの作成を開始して、CPT にさらにコンテンツを追加できます。 カスタム フィールドの作成方法については、このブログの「JetEngine のカスタム フィールド」セクションを参照してください。

| 文章 | アイコン&カラーピッカー |
|---|---|
| 投稿 | 時間 |
| 日付時刻 | テキストエリア |
| ウィジウィグ | スイッチャー |
| 日にち | チェックボックス |
| メディア | ギャラリー |
| 無線 | リピータ |
| 選択する | 番号 |
カスタムフィールドの追加が完了したら、[投稿タイプを追加] ボタンをクリックして、新しいカスタム投稿を作成します。

新しいカスタム投稿が作成され、WordPress ダッシュボードの左側のサイドバーに表示されます。

カスタム フィールドや設定を追加し忘れた場合は、[編集] オプションを使用して、作成したカスタム投稿を編集できます。

ジェットエンジン - リピーターフィールド
JetEngine リピーター フィールドを使用すると、任意の投稿またはカスタム投稿のコンテンツを複数回作成できます。 リピーターフィールドを追加する例を見てみましょう。
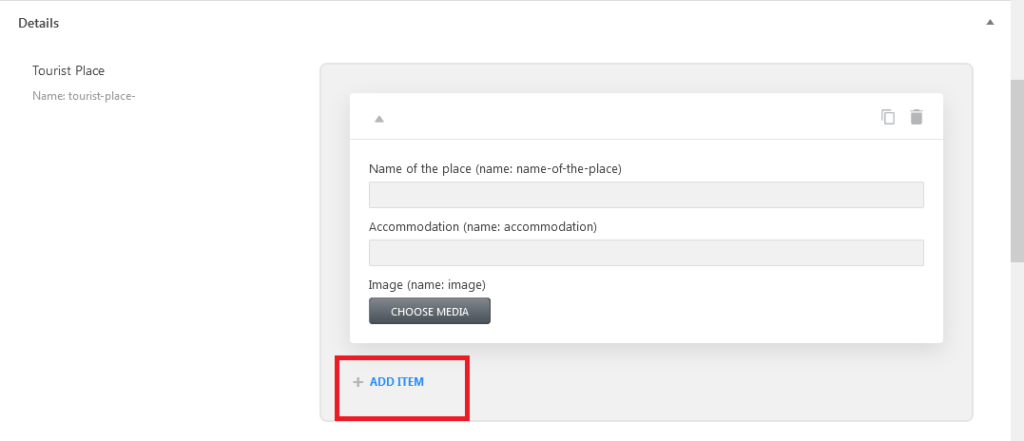
ツアー Web サイトを運営している場合、いくつかの観光スポットを含む「国」という投稿があるとします。 この場合、デフォルトのカスタム フィールドでは管理できないため、JetEngine は Repeater フィールドを提供してくれました。 場所、画像、近くの宿泊施設などの一連のフィールドでリピーター フィールドを作成します。 したがって、[追加] ボタンをクリックするだけで、必要な数の観光名所を詳細に追加できます。
JetEngine プラグインで Repeater フィールドを作成する方法
- ステップ1:
WordPress ダッシュボードで、JetEngine -> Meta Box に移動します。 次に、トップ画面の「新規追加」をクリックします。 前述のカスタム フィールド セクションの手順に従って、メタ ボックスの設定を構成します。 - ステップ2:
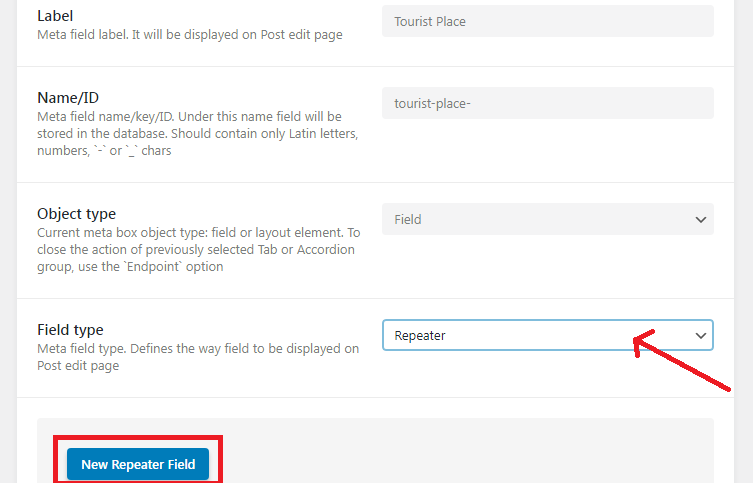
新しいメタ フィールドに進みます。 次に、ラベル名を設定します。 [フィールド タイプ] のドロップダウン リストから [リピーター] オプションを選択します。 投稿/ページ/商品またはカスタム投稿に割り当てられていることを確認してください。

Repeater フィールド タイプを選択すると、[ New Repeater Field ] ボタンのある新しいブロックが表示されます。 ボタンをクリックします。 テキスト、数値、チェックボックス、ラジオボタン、その他の必要なフィールドなどのフィールドの追加を開始します。 リピーター フィールド内に追加するフィールドは、サブカスタム フィールドと見なされます。

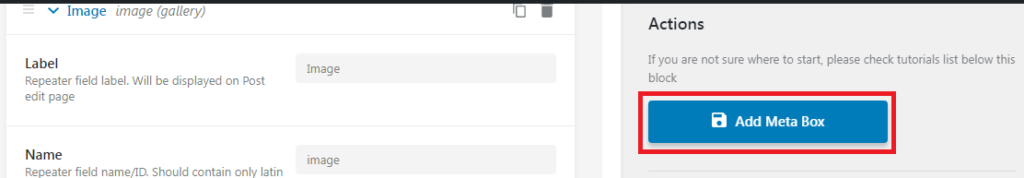
[メタ ボックスの追加] をクリックして、作成したメタ フィールドをリピーターと共に保存します。

最終的にはこんな感じになります。

JetEngine CCT の作成方法
- ステップ1:
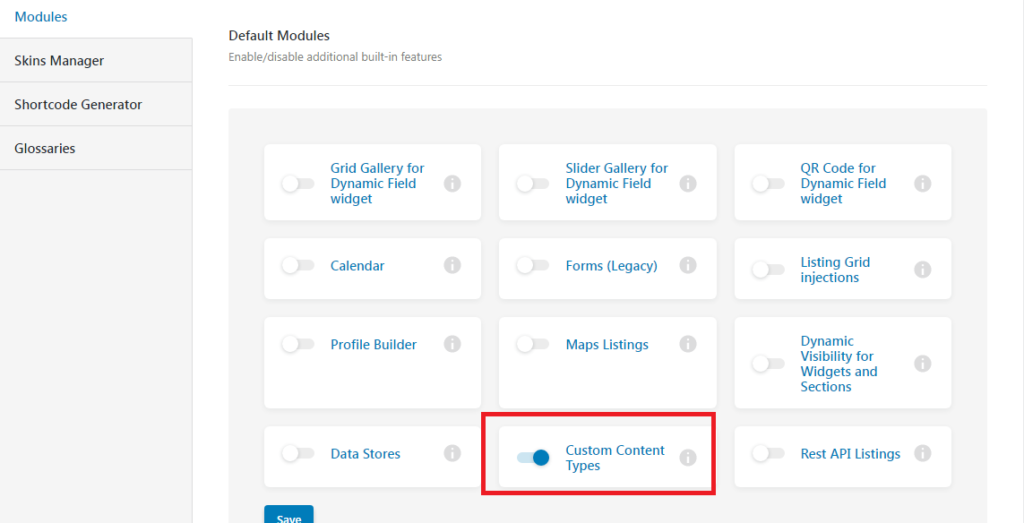
開始する前に、JetEngine ダッシュボードで CCT を有効にする必要があります。 これを行うには、JetEngine に移動し、モジュール ブロックでカスタム コンテンツ タイプを有効にし、[保存] ボタンをクリックして変更を確認します。

- ステップ2:
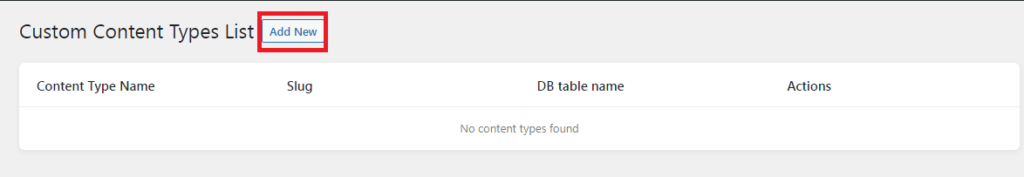
上記の手順を完了すると、WordPress ダッシュボードの JetEngine サブメニュー内にカスタム コンテンツ タイプが表示されます。 [カスタム コンテンツ タイプ] -> [新規追加] に移動します。

- ステップ 3:
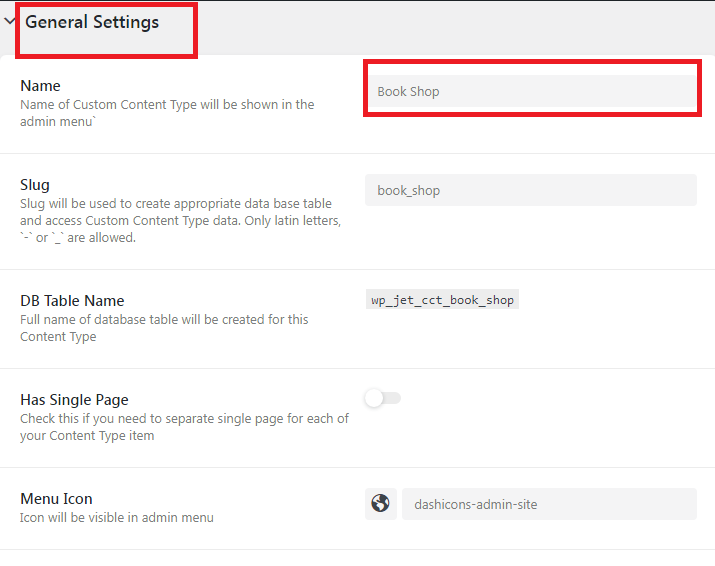
一般設定では、カスタム コンテンツ タイプのタイトルを設定できます。 スラグは自動的に生成されます。 IDとしてご利用いただけます。 ここでメニューアイコンと位置を設定できます。 単一ページ オプションを有効にすると、作成したカスタム コンテンツ タイプをカスタム投稿タイプに接続できます。

- ステップ 4:
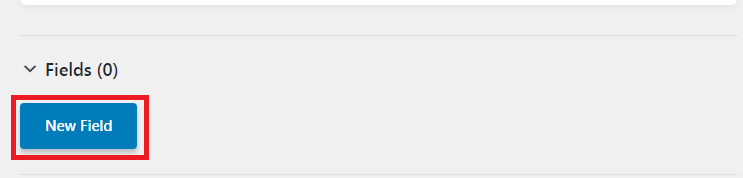
[新しいフィールド] をクリックして、カスタム コンテンツ タイプのカスタム メタ フィールドを作成します。 メタフィールドの作成と同じです。

- ステップ 5:
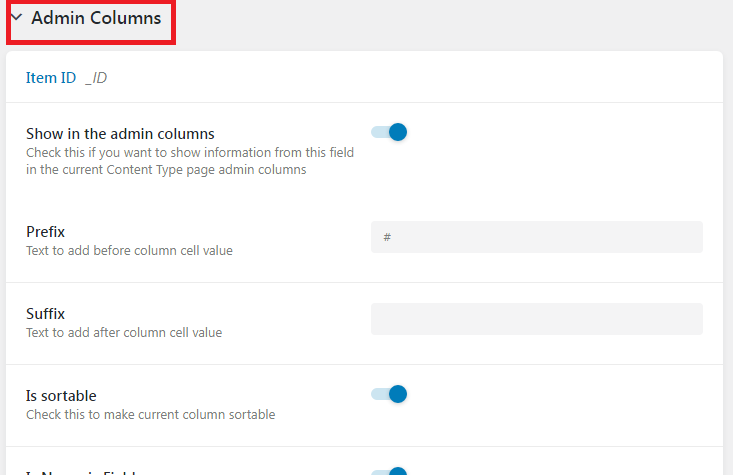
ここで、管理列として表示するメタ フィールドを選択できます。 [管理列に表示] オプションをオンにするだけです。 プレフィックスとサフィックスを追加して、列がソート可能かどうかを選択できます。

JetEngine 内で CCT の作成が完了したら、[コンテンツ タイプの追加] をクリックします。
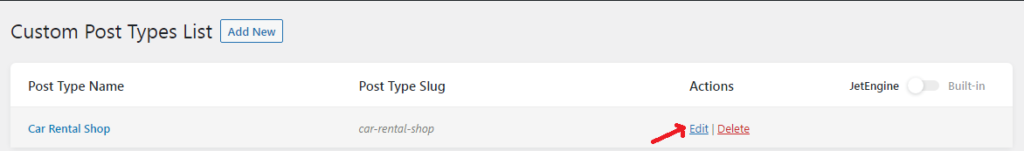
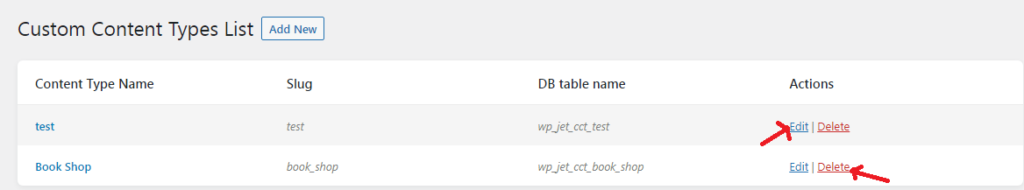
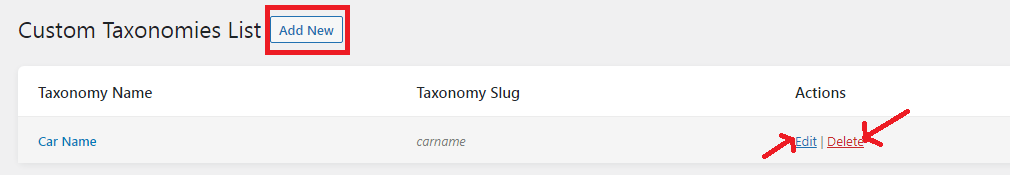
これで、カスタム コンテンツ タイプが作成されました。 「編集/削除」ボタンをクリックするだけで、編集または削除できます。 また、[新規追加] をクリックして新しいコンテンツ タイプを追加することもできます。

カスタム分類法を作成するには?
WordPress サイトには 1 つのトピックに関する多数の投稿が存在する場合があるため、それらを分類するために、それらをグループ化するための分類法を作成できます。 簡単に言えば、投稿が同じトピックに関連する場合、分類を作成して投稿をまとめることができます。
- ステップ1:
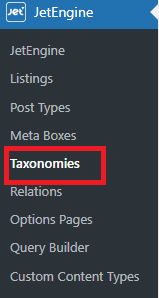
WordPress ダッシュボードで、JetEngine -> Taxonomys -> Add New にアクセスします。

- ステップ2:
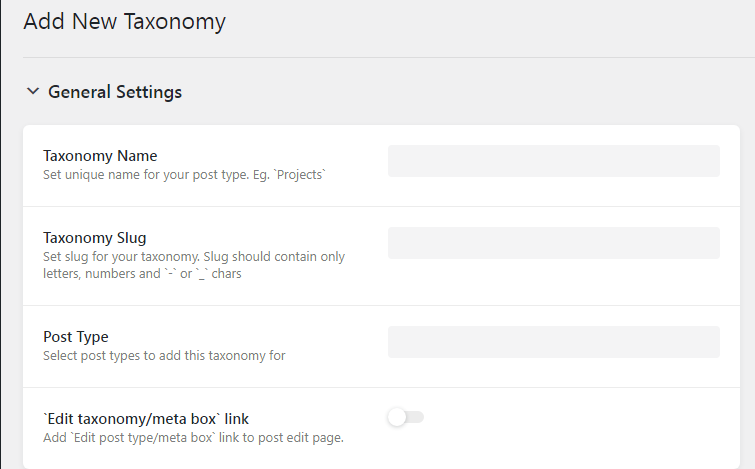
[新規追加] ボタンをクリックすると、新しいページが表示されます。 一般設定ブロックでは、タクソノミーのタイトルを追加できます。 タイトルが追加されると、スラッグが自動生成されます。 投稿タイプ フィールドを使用して、カスタム分類法を投稿/ページ/カスタム投稿のいずれかに割り当てることができます。 投稿タイプが選択されていることを確認します。 選択されていない場合、カスタム分類法は表示されません。

- ステップ 3:
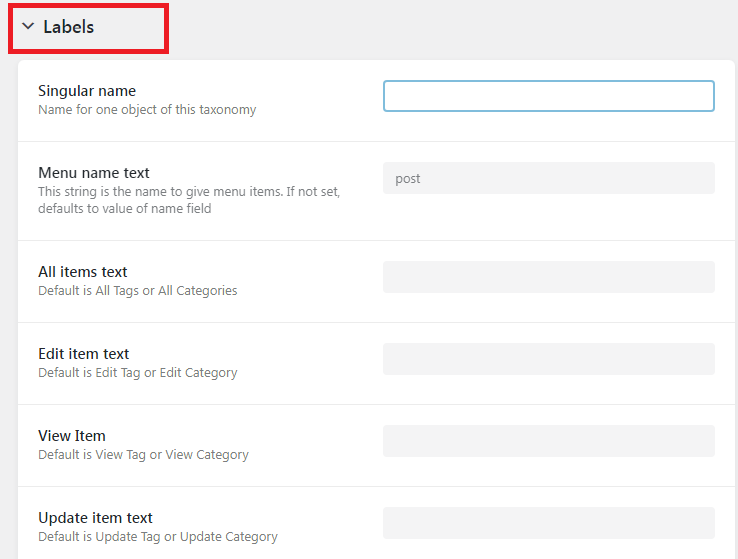
次に、ラベル ブロックを構成する必要があります。 ここで、ラベル名を次のようにカスタマイズできます。たとえば、
項目の編集 -> カテゴリの編集で簡単に移動できます。

- ステップ 4:
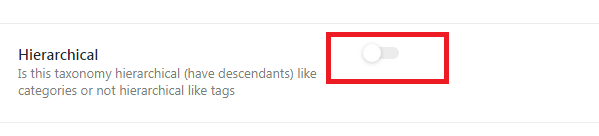
次はAdvanced Setting Blockです。 ここでは、タクソノミーの表示モードを設定したり、カスタム タクソノミーの階層ビューを設定したりできます。 階層トグルが有効である限り、カテゴリとして機能するか、タグとして作成されます。 これは、必要に応じて構成できます。

- ステップ 5:
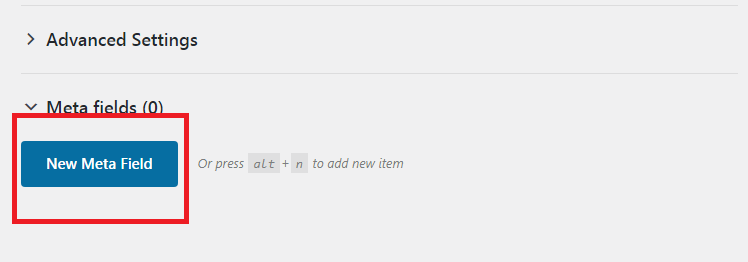
[新しいメタ フィールド] ボタンをクリックすると、メタ フィールドをカスタム分類に追加できます。 これを使用すると、カスタム分類法の追加情報を追加するのに役立ちます。 ここにテキスト/チェックボックス/リピーターなどを挿入できます。

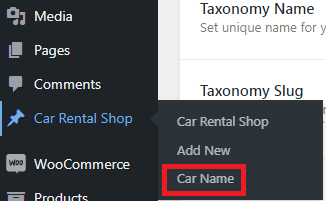
上記の手順を完了すると、カスタム分類が割り当てられた投稿タイプのサブメニューに表示されます。 カスタム分類法がカスタム投稿に割り当てられました。

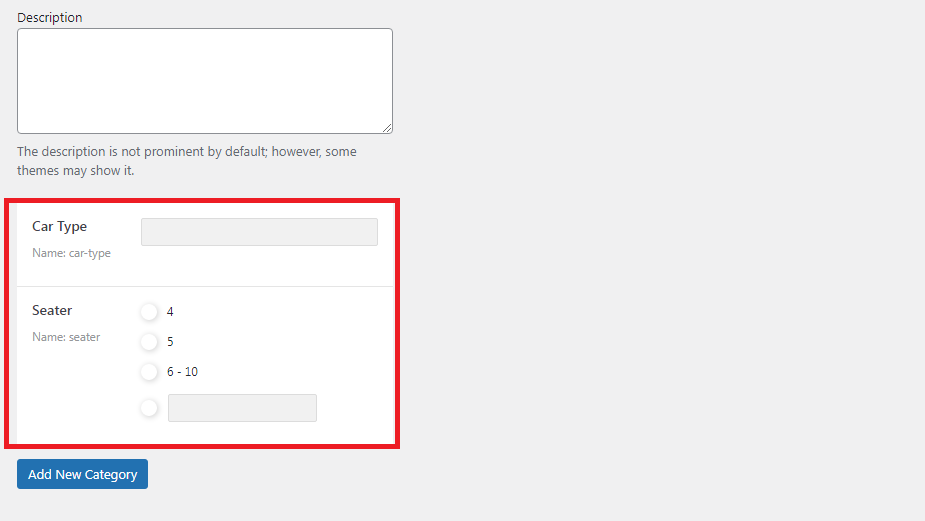
以下は、カスタム分類内でカスタム フィールドがどのように表示されるかを示すスクリーンショットです。

作成後は、 [編集] ボタンを使用していつでも変更できます。 リストからカスタム分類法を削除するには、 [削除]ボタンをクリックします。

JetEngine を使用してリレーションシップを作成する方法は?
JetEngine 関係は、さまざまな CPT、CCT、ユーザー、および分類法を相互に関連付けるために使用されます。
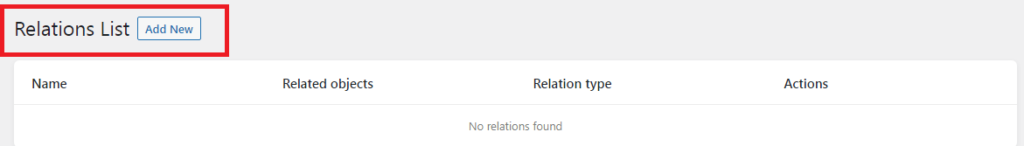
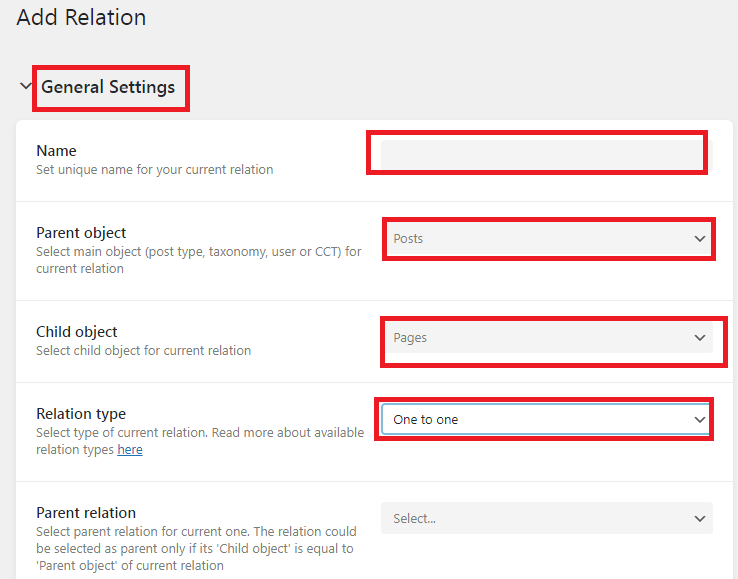
リレーションシップを作成するには、WordPress ダッシュボード -> JetEngine -> Relations に移動します。上部に [新規追加] ボタンがある新しいページが表示されます。 クリックして。

一般設定で、リレーションの名前を指定します。 また、ドロップダウンから親投稿と子投稿を選択します。 関係タイプのドロップダウンから、1 対 1、1 対多、または多対多の関係を選択します。

次のセクションでは、必要に応じてトグルを有効または無効にできます。 たとえば、関連する子のコントロールを親オブジェクトに追加したり、関連する親から子に追加したりできます。
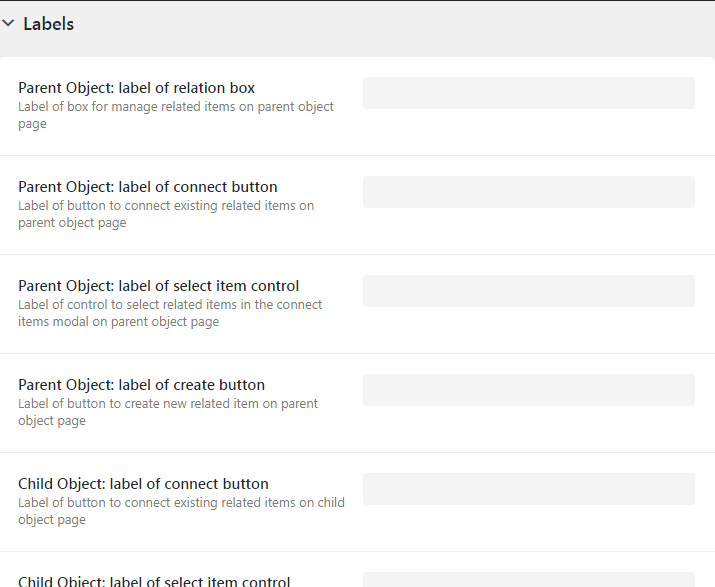
ラベル セクションはニーズに合わせてカスタマイズできます。前面には表示されず、参照用としてのみ使用されます。 値を空のままにしておくと、デフォルト値が使用されます。
例: 新しいアイテムを追加 -> 新しい関係を追加。

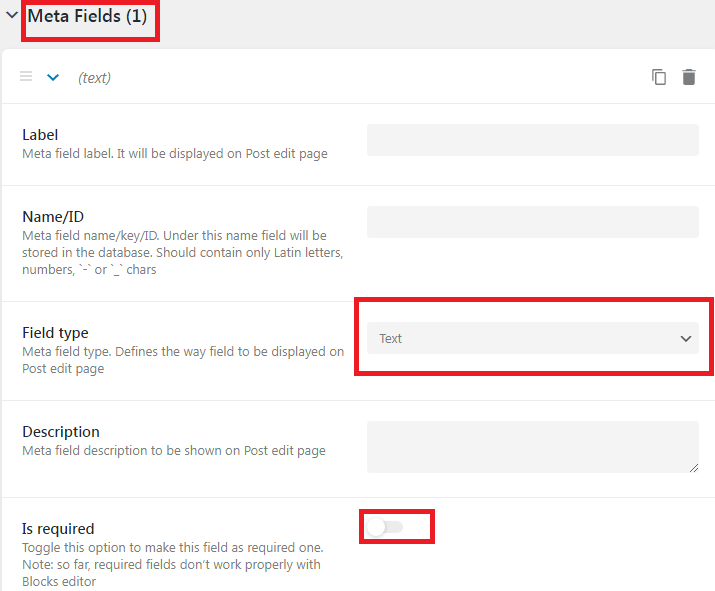
次のステップは、メタ フィールドの追加です。 作成したリレーションにメタフィールドを追加できます。 [新しいフィールド] ボタンをクリックします。 [ラベル] でフィールドのタイトルを設定し、[フィールド タイプ] でフィールドのタイプを選択します。 Is Required Fieldのトグルを有効にすることで、フィールドを必須にすることができます。

JetEngine データをインポートおよびエクスポートするプラグイン
WordPress データのインポートとエクスポートを検索すると、wordpress.org で多くのプラグインを利用できます。 しかし、JetEngine プラグインのデータをインポートおよびエクスポートする機能を絞り込むと、CSV Importer が唯一のソリューションです。 JetEngine メタ ボックス、カスタム ポスト タイプ、カスタム コンテンツ タイプ、カスタム タクソノミー、リピーター フィールド、関係フィールドのインポート エクスポート サポートを提供します。
Ultimate CSV Importer プラグインには、さまざまなファイル タイプのサポート、スケジューリング オプション、マッピング フィールド、詳細設定、ロールバック オプションなど、データをインポートおよびエクスポートするための多くの強力なオプションがあります。CSV Importer ページでその他の機能を確認してください。
WordPress に JetEngine メタ ボックス フィールドをインポートする
JetEngine メタ ボックスのカスタム フィールドは、投稿、分類、およびユーザーに割り当てることができます。 投稿には投稿、ページ、カスタム投稿などが含まれ、分類にはカテゴリ、タグ、カスタム分類などが含まれます。 ユーザーには、ユーザーの編集とユーザーとプロファイルの編集が含まれます。 JetEngine カスタム フィールド データを任意の投稿タイプと一緒にインポートできます。 JetEngine メタ フィールドのインポートとエクスポートについては、以下のビデオをご覧ください。
WP Ultimate CSV Importer は、CSV または XML 形式のファイルで作成されたデータをインポートします。 任意のテキスト エディターを使用して、インポートするすべてのコンテンツを含めます。 ファイルには 1 つのヘッダー行が必要です。 他の行は値と見なされます。 適切にインポートするには、フィールドを WordPress フィールドにマッピングする行ヘッダーが重要です。 CSV インポーターのサンプル CSV ブログのサンプル CSV をチェックして、値がどのように指定されているかを確認してください。 CSV ファイルを準備したら、 CSV lintで検証して、CSV にエラーがないようにしてください。 XML ファイルを使用している場合は、ここで検証します。
CSV Importer Freeは、JetEngine カスタム フィールド データのインポートとエクスポートの互換性を備えています。
CSV Importer を使用して JetEngine メタ ボックス フィールドをインポートする方法
WordPress に CSV Importer プラグインをインストールします。 準備した CSV または XML をプラグインにアップロードします。 コンピューターからファイルをドラッグしてプラグイン内にドロップするか、コンピューターからファイルを参照してアップロードすることができます。 サーバー、FTP/SFTP からファイルをアップロードするか、外部 URL ファイル リンクを提供して、データのインポートを処理することもできます。 外部 URL は、Google シートの URL やドロップボックスの URL に似ています。 URL はパブリックにアクセスできる必要があります。
次に投稿タイプを選択する必要があります。 選択に従って、マッピングがロードされます。 この部分は、CSV ヘッダーを WordPress ヘッダーにマップする場合に重要です。 マッピングに応じて、インポーターがインポート プロセスを実行します。 CSV ヘッダー データは、一致した WordPress ヘッダーにインポートされます。
CSV/XML ファイル内で外部ソースからの画像を使用している場合は、メディア処理セクションが必要になります。 そのため、これらの画像を WordPress メディア ライブラリにインポートできるようにします。
[インポート] を選択し、すべての JetEngine メタ ボックス フィールド データを WordPress にインポートします。
JetEngine Repeater フィールドのインポート
JetEngine Repeater フィールドをインポートするには、CSV/XML でリピーター フィールド値を追加する必要があります。 たとえば、リピーター フィールド内のサブフィールドとしてテキスト フィールドと数値フィールドがあるとします。 テキスト フィールドの名前は「student_name」で、数値フィールドの名前は「student_age」です。 以下のように複数の行の値を区別するには、パイプライン セパレータに値を指定する必要があります。
student_name フィールドの値: alina|harry|martin
student_age フィールドの値: 27|26|29
リピーター フィールド値を含む CSV/XML ファイルを準備し、CSV Importer プラグインを使用してインポートします。 インポート手順は共通です。 手順の概要は次のとおりです。
- 1.CSV/XMLファイルのアップロード
- 2. 投稿タイプの選択
- 3. フィールドをマッピングし、名前を付けてマッピングを保存します
- 4. メディア処理の設定
- 5.ワンクリックでインスタントファイルレコードをインポート
JetEngine リレーション データのインポート
インポート機能をスケジュールする
インポートはいつでも実行できます。 インポート手順を構成するときに、インポートのスケジュール オプションを構成できます。 [構成のインポート] セクション (注目のメディア処理ページの後に表示されます) で、最後のオプション [このインポートをスケジュールしますか?] を有効にします。 オプション、およびスケジュールの日付、時間、頻度などのすべての必要な詳細を提供します。
JetEngine プラグイン データをエクスポートする方法
JetEngine プラグイン データをバックアップまたはエクスポートできます。 CSV インポーター プラグインには、メタ ボックス フィールド、リピーター フィールド、リレーション、カスタム投稿タイプ、カスタム コンテンツ タイプ、およびカスタム タクソノミーをエクスポートするオプションがあります。 CSV Importer を使用して JetEngine データをエクスポートする方法を見てみましょう。
プラグイン内のエクスポート ページにアクセスし、投稿、ページ、カスタム投稿、またはカスタム分類法など、エクスポートするモジュールを選択します。 カスタム投稿またはカスタム タクソノミー オプションを選択すると、その横にドロップダウンが表示され、すべてのカスタム投稿タイプ (および CCT) と、ウェブサイトで作成されたカスタム タクソノミーが一覧表示されます。 ファイル名を指定し、オプションからエクスポートするファイル タイプ (CSV、XML、XSL、または JSON) を選択します。
WP Ultimate CSV Importer は、WordPress から選択したデータをエクスポートするためのエクスポート オプションを提供します。 特定の期間のデータ、特定の著者のデータ、特定の分野のデータなどをエクスポートできます。
必要なフィルターを適用し、[エクスポート] を選択します。 ファイルをダウンロードしてローカルに保存します。 スケジュール オプションを使用して、[エクスポート] ボタンをクリックしたページから指定した時間にデータをバックアップすることもできます。 スケジュールの詳細を入力すると、設定された時間にデータが自動的にダウンロードされます。
まとめ
JetEngine プラグインを使用すると、高度な WordPress Web サイトの構築に役立ちます。 WP Ultimate CSV Importer プラグインを使用すると、CSV または XML データを JetEngine プラグイン フィールドにインポートおよびエクスポートし、強力なコンテンツを含む Web サイトをすばやく構築できます。
お問い合わせ
この記事は役に立ちましたか? この記事にさらに関連する詳細を含めますか? フィードバックや提案を私たちと共有してください。 [email protected]までメールしてください。
